Flutter vs. React Native Co wybrać do tworzenia aplikacji
Opublikowany: 2021-08-05Najpopularniejsze frameworki wykorzystywane do wieloplatformowego tworzenia oprogramowania aplikacji mobilnych to Flutter i React Native. Wskaźnik ich adopcji stale rośnie i wyprzedza konkurencję. Dziś w tym poście dowiemy się o React Native, Flutter, porównaniu między nimi i nie tylko.
Zacznijmy więc.
Dlaczego tworzenie aplikacji mobilnych jest tak popularne?
W ciągu ostatnich kilku lat rozwój aplikacji mobilnych stale rośnie. Co druga osoba korzysta z telefonu komórkowego. Możemy więc powiedzieć, że baza użytkowników jest ogromna. Aplikacje mobilne sprawiają, że użytkownicy są zajęci ich telefonami komórkowymi. Dziś mamy mnóstwo aplikacji na prawie wszystko. Tak więc konkurencja w erze tworzenia aplikacji mobilnych rośnie z dnia na dzień. Każdy chce stworzyć aplikację mobilną.
Istnieją różne sposoby tworzenia aplikacji mobilnych. Możesz wybrać natywną trasę do tworzenia aplikacji na Androida za pomocą Kotlin i Swift do tworzenia aplikacji na iOS. Wręcz przeciwnie, możesz wybrać ścieżkę międzyplatformową i użyć React Native lub Flutter. Podczas tworzenia aplikacji mobilnych za pomocą React Native i Flutter większość programistów korzysta z Android Studio, IDE lub Xcode.
Co to jest Flutter i jego zastosowania?

Opracowany przez Google Flutter to wieloplatformowy system interfejsu użytkownika. Używa języka Dart. Google opracował również Darta i używa Fluttera w niektórych swoich najlepszych aplikacjach. Głównym punktem sprzedaży Fluttera jest jego zdolność do obsługi wieloplatformowych frameworków przy użyciu jednego kodu.
Wsparcie dla komputerów stacjonarnych firmy Flutter
- Gdy tworzysz aplikacje komputerowe za pomocą Fluttera, musisz skompilować kod źródłowy Fluttera z natywną aplikacją komputerową dla systemu Windows, Linux lub macOS.
- Wsparcie dla komputerów stacjonarnych dla Fluttera obejmuje wtyczki. Deweloperzy mogą zainstalować aktualne wtyczki obsługujące platformy Windows, macOS lub Linux.
- Wsparcie dla komputerów stacjonarnych Flutter jest dostępne w wersji beta. Tak więc ma luki w funkcjach. Chociaż programiści mogą wypróbować migawkę wersji beta wsparcia dla komputerów stacjonarnych na kanale stabilnym lub śledzić najnowsze zmiany dotyczące pulpitu w kanale beta.
Trzepotanie w sieci
Obsługa sieciowa Fluttera zapewnia te same wrażenia na urządzeniach mobilnych i w sieci. Stwierdza, że teraz możesz tworzyć aplikacje na iOS, Androida i przeglądarkę dla tej samej bazy kodu.
Jak napisano na oficjalnej stronie Flutter, wsparcie sieciowe Fluttera jest bardzo przydatne w poniższym scenariuszu:
Aplikacje jednostronicowe (SPA)
SPA ładują się od razu i przesyłają dane do iz usług internetowych.
Progresywne aplikacje internetowe (PWA) opracowane z Flutter
Flutter dostarcza najwyższej jakości PWA zintegrowane ze środowiskiem użytkownika, w tym obsługę offline, instalację i zmieniony UX.
Aktualne aplikacje mobilne
Wsparcie internetowe Flutter oferuje model dostarczania oparty na przeglądarce dla obecnych aplikacji mobilnych Flutter.
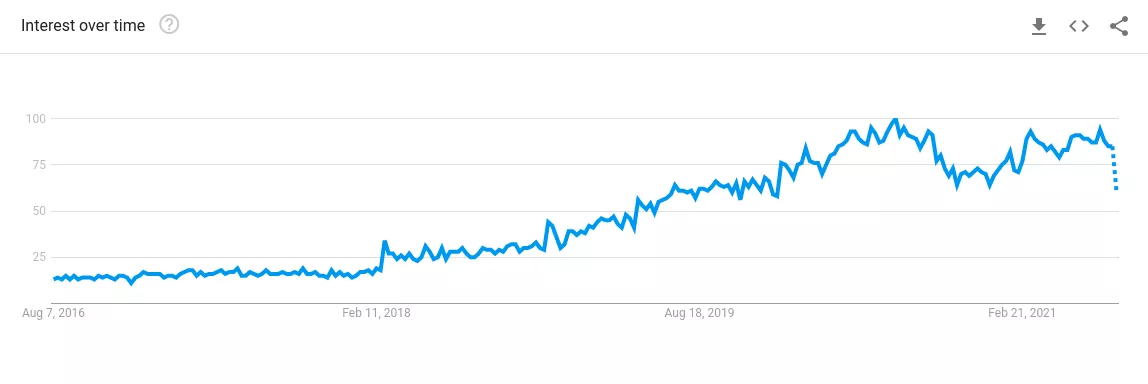
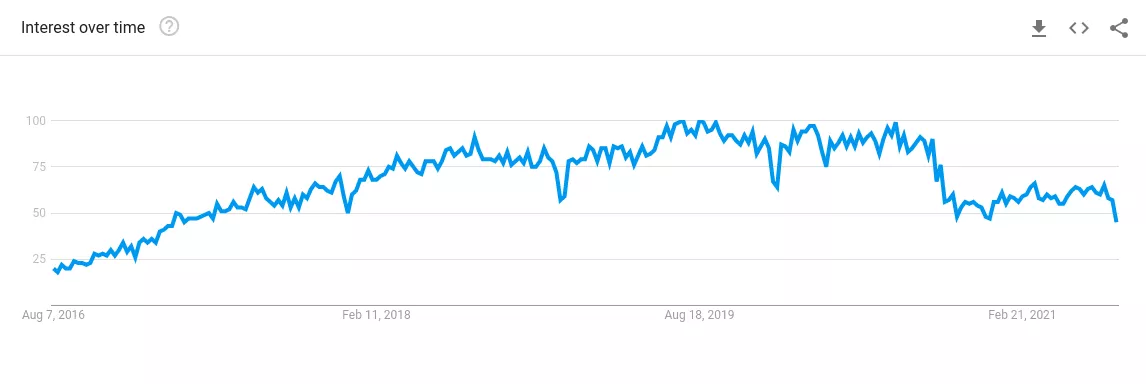
Aktualne trendy rynkowe dla Flutter

Statystyki Fluttera, które powinieneś sprawdzić:
- Około 39% populacji wykorzystuje Flutter do tworzenia wieloplatformowych aplikacji mobilnych na całym świecie.
- 68,8% rozwijającej się społeczności woli używać Fluttera.
- Około 7,2% społeczności wybiera Fluttera ze względu na jego popularne narzędzia i biblioteki.
Użyj przypadków trzepotania
- Aplikacje z projektowaniem materiałów
- Wysokowydajne aplikacje z silnikiem renderującym Skia
- Aplikacje, które działają z funkcjami na poziomie systemu operacyjnego
- Aplikacje mobilne MVP
- Elastyczny interfejs użytkownika z widżetami najwyższego poziomu
- Zaawansowane wtyczki systemu operacyjnego z prostą logiką
- Reaktywuj aplikacje z rozbudowaną integracją danych
Najlepsze aplikacje stworzone za pomocą Flutter

eBay, Philips, Alibaba, BMW, Google Ads to wszystkie wbudowane Flutter
Czym są React Native i jego zastosowania?

Platforma aplikacji mobilnych typu open source React Native wykorzystuje JavaScript. To praktyczne ramy dla:
- Tworzenie aplikacji na Androida i iOS przy użyciu jednej bazy kodu
- Rozwój międzyplatformowy
- Korzystanie z dokładnego projektu jako React
W tym miejscu należy zauważyć, że tworzymy aplikacje za pomocą React Native nie są mobilnymi aplikacjami internetowymi. React Native wykorzystuje komponenty, które są podobne do widżetów we Flutterze. Jeśli chcesz tworzyć aplikacje desktopowe i webowe w React Native, najlepiej skorzystać z bibliotek zewnętrznych.
Obecne zapotrzebowanie rynku na React Native

Statystyki React Native, które warto sprawdzić:
- W 2020 r. około 42% programistów korzystało z React Native do tworzenia aplikacji wieloplatformowych.
- Około 11,5% programistów woli używać React Native ze względu na natywne narzędzia i biblioteki.
- Około 58,5% rozwijającej się społeczności wybiera React Native.
Przypadki użycia React Native
- Szybkie prototypowanie aplikacji
- Aplikacje, które wyglądają prawie natywnie z responsywnym interfejsem użytkownika przy użyciu FlexBox
- Aplikacje działające z synchronicznymi interfejsami API
- Proste aplikacje wieloplatformowe
- Aplikacje z uproszczonym interfejsem użytkownika
- Aplikacje z komponentami wielokrotnego użytku.
Najlepsze aplikacje stworzone w React Native

Instagram, Skype, Shopify, Tesla, Salesforce są wbudowane w React Native
Flutter vs. React Native: porównanie tabelaryczne
| Trzepotanie | Reaguj natywnie | |
|---|---|---|
| Stworzone przez | ||
| Napisane w | C, C++, Dart | C++, Java, JavaScript, Objective-C, Python |
| Język programowania | Strzałka | JavaScript, Java, Objective-C, Swift |
| Otwarte źródło | tak | tak |
| Obsługiwane platformy | Android, iOS, Linux, Mac, Windows, Google Fuksja | Android, Android TV, iOS, macOS, tvOS, Windows |
| Produktywność programisty | Wysoka | Wysoka |
| Krzywa uczenia się | Zrozumienie najnowszego języka programowania zorientowanego na cele | Zrozumienie JavaScript i React |
| Popularne aplikacje | Capital One, Asystent Google, The New York Times, eBay, Realtor.com i Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg i Tesla. |

Przeczytaj także: Stos technologiczny do tworzenia aplikacji mobilnej
Główne różnice między Flutter a React Native
React Native i Flutter mają wiele wspólnego. Ale tutaj sprawdzimy różnice, które istnieją między tymi dwoma.
Architektura aplikacji
Obie struktury zapewniają programistom aplikacji różne zalety architektoniczne. Sprawdźmy je.
Reaguj natywnie
Architektura aplikacji React Native jest znana jako Flux. Facebook wykorzystuje Flux do tworzenia aplikacji internetowych po stronie klienta. Przeważnie cała struktura jest zgodna z ramą MVC. Główną koncepcją Fluxa jest jednokierunkowy przepływ danych.
Trzepotanie
posiada architekturę aplikacji Dart i jednokierunkowy przepływ danych inspirowany Facebookiem Flux i RefluxJS. Flutter-flux jest znany z implementowania jednokierunkowego wzorca przepływu danych, w tym Stores, Actions i StoreWatchers. Opiera się na w_flux, ale zmieniono, aby wykorzystywać Flutter zamiast React.

Przydatność do tworzenia złożonych aplikacji
Flutter i React Native zapewniają oficjalne wytyczne, dokumenty, biblioteki innych firm i projekty typu open source, aby pomóc programistom w całym procesie rozwoju. Dowiedzmy się więcej.
Reaguj natywnie
React Native służy do tworzenia złożonych aplikacji natywnych. Należy jednak pamiętać, że jest to możliwe tylko wtedy, gdy uwzględnisz tworzenie aplikacji natywnych w React Native. W tej fazie bardziej oczekuje się, że Twoja aplikacja będzie hybrydowa niż wieloplatformowa. Cały proces tworzenia złożonej aplikacji z React Native obejmuje JavaScript i umiejętności programowania natywnego.
Trzepotanie
Mówi się, że Futter nie jest idealny do obsługi bardziej złożonych projektów. Chociaż startupy mogą zaakceptować Flutter jako dobre rozwiązanie do tworzenia produktów o minimalnej wartości (MVP).
Obsługa modułowości
Ten aspekt wskazuje na kaliber lub zakres, w jakim ramy pozwalają różnym osobom o różnych doświadczeniach technicznych i umiejętnościach działać w ramach jednego projektu. Sprawdźmy o obu frameworkach.
Reaguj natywnie
React Native może zapewnić mniejszą obsługę modułowości w porównaniu z Flutterem. Programiści iOS, Android i Reactjs mogą mieć trudności ze wzajemną korelacją. Bez wiedzy różne zespoły mogą mieć problemy z fragmentacją kodu w React Native.
Trzepotanie
Flutter zapewnia lepszą dostępność dla różnorodności zespołów i podział kodów projektów na odrębne moduły dzięki systemowi pakietów pub. Twój zespół może szybko opracować określone moduły za pomocą wtyczek i zmienić lub dodać bazę kodu.
Utrzymanie kodu
React Native ma najważniejsze społeczności wraz z oficjalnym wsparciem. Mimo to istnieją problemy, z którymi możesz się spotkać, utrzymując kod swojej aplikacji. Łatwiej jest utrzymać Fluttera niż React Native. Wejdźmy głębiej.
Reaguj natywnie
W React Native debugowanie i aktualizowanie kodu jest trudne. Wybranie kodu pasującego do aplikacji zakłóca logikę struktury. Ponadto prowadzi to do powolnego procesu tworzenia aplikacji. Ponadto różne składniki natywne mogą być zależne od bibliotek innych firm. Zazwyczaj te biblioteki są przestarzałe i nie mogą być doskonale utrzymane z powodu problemów, które pojawiają się domyślnie.
Trzepotanie
Utrzymanie aplikacji Flutter jest proste. Prostota kodu pomaga programistom w znajdowaniu problemów, pozyskiwaniu zewnętrznych narzędzi i obsłudze bibliotek innych firm. Co więcej, stanowa funkcja Hot Reloading natychmiast rozwiązuje problemy. Czas potrzebny na uruchomienie aktualizacji jakości i wprowadzenie natychmiastowych zmian w aplikacjach jest uważany za lepszy.
Rozmiar aplikacji
Wybór frameworka mobilnego może mieć istotny wpływ na rozmiar kodu aplikacji. W przypadku dużego projektu rozmiar aplikacji powinien być większy niż rozmiar struktury. Dowiedzmy się więcej o React Native i Flutterze.
Reaguj natywnie
Weźmy przykład: Początkowo rozmiar aplikacji Hello World stworzonej w React Native wynosił 7 MB . Następnie, po dodaniu natywnych zależności, rozmiar osiąga około 13,4 MB . React Native utrzymuje kaliber, aby iterować aplikacje szybciej i minimalnie, lepiej niż Flutter.
Trzepotanie
Rozmiar aplikacji Hello World utworzonej za pomocą Fluttera wynosił 7,5 MB . W przypadku Fluttera na rozmiar tej aplikacji wpłynęła maszyna wirtualna silnika C/C++ i Dart. Flutter trzyma kaliber, aby samodzielnie sprzęgać wszystkie kody i zasoby, aby uniknąć problemów z rozmiarem. Ponadto, używając unikalnego tagu, takiego jak split-debug-info, możesz zmniejszyć rozmiar kodu.
Doświadczenie użytkownika
Jednym z kluczowych elementów przy wyborze odpowiedniego frameworka do tworzenia aplikacji mobilnych jest doświadczenie użytkownika. Ma na celu zapewnienie intuicyjnych doświadczeń, które sprawią, że użytkownicy będą trzymać się marki i produktu. Co więcej, znaczące doświadczenie użytkownika pozwala zdefiniować podróże klientów w Twojej witrynie, które są celami rozwoju pomocnymi w osiągnięciu sukcesu biznesowego. Porozmawiajmy o obu frameworkach.
Reaguj natywnie
Zmieniają się Material Design Androida i Style Design iOS. Dlatego React Native ma trudności z nadążaniem za ciągłą transformacją zapotrzebowania na platformy natywne. Co więcej, gotowe zestawy React Native UI, takie jak React Virgin, Ant Design i Shoutem, utrudniają tworzenie spójnych projektów na różnych platformach. Chociaż kilka komponentów, takich jak karuzele Snap, komponenty modalne, stały nagłówek ScrollView, paginacja i wskaźniki aktywności, pomaga w ulepszaniu UX na wielu platformach.

Trzepotanie
Flutter zapewnia bogate wrażenia użytkownika i uproszczone elementy, narzędzia, a nawet niestandardowe widżety. Jego generacyjna funkcja zbierania śmieci jest częścią Darta, która pomaga w tworzeniu ramek interfejsu użytkownika dla kodów obiektowych, które mogą być tymczasowe.
Łatwość testowania
Jednym z głównych celów rozwoju jest utrzymanie bezproblemowego funkcjonowania kodu przy minimalnym nakładzie pracy i czasu. Dowiedzmy się, jak wdrożyć testowanie w obu aplikacjach, React Native i Flutter.
Reaguj natywnie
React Native nie ma oficjalnego wsparcia dla testów integracyjnych i testów na poziomie interfejsu użytkownika. Jednak na rynku dostępnych jest tylko kilka struktur testowania na poziomie jednostki, które testują aplikacje RN. Tutaj żadne oficjalne wsparcie nie stwierdza, że programiści muszą polegać na narzędziach innych firm, takich jak Detox i Appium.
Trzepotanie
Wręcz przeciwnie, Flutter zapewnia obsługę automatycznego testowania, ponieważ wykonuje rzutki. Oprócz zapewniania różnych funkcji testowych do testowania aplikacji na poziomie widżetu, jednostki i integracji, zawiera również dokumentację związaną z dokumentacją.
Krzywa uczenia się
Zarówno Flutter, jak i React Native mają różne krzywe uczenia się, co pozwala na zgrubne obliczenia czasu potrzebnego do stworzenia od podstaw prostej aplikacji do zrobienia. Sprawdźmy, jak realne jest nauczenie się Fluttera i React Native.
Reaguj natywnie
Nauczenie się React Native jest łatwe dla tych, którzy tworzyli aplikacje przy użyciu JavaScript. Ale jeśli chodzi o tworzenie stron internetowych, różni się od tworzenia aplikacji mobilnych. Dlatego programiści mobilni mają stosunkowo trudności z nauczeniem się i implementacją tego frameworka. Jednak pojawił się React Native z różnymi obszernymi dokumentami, bibliotekami i samouczkami, które pomagają ulepszyć krzywą uczenia się.
Trzepotanie
Wręcz przeciwnie, Flutter nie jest tak trudny do nauczenia. Może to być trochę nietypowe podczas pisania kodu za pomocą Darta. Ale to jest powód, dla którego tworzenie aplikacji za pomocą Fluttera jest łatwiejsze. Aby zrozumieć ten framework, wystarczy posiadać podstawową wiedzę na temat programowania natywnego systemu iOS lub Android.
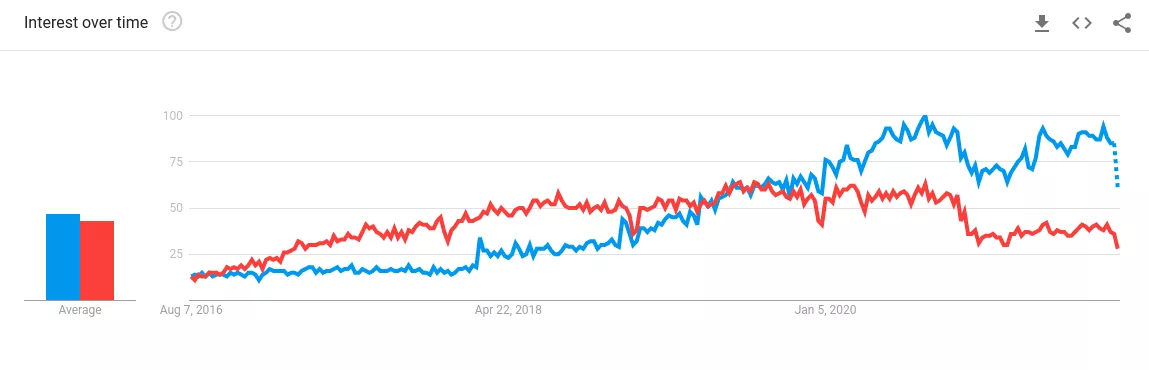
Porównanie wydajności
Różnica między wydajnością tych dwóch frameworków jest dość dyskusyjna. Ich społeczności są rozdzielone, jeśli chodzi o „wydajność”, ponieważ są idealne, gdy weźmie się pod uwagę szybkość i zwinność.
Reaguj natywnie
Wydajność React Native jest niższa niż Fluttera. Głównym powodem tego jest most JavaScript, który jest używany do komunikacji między natywnymi modułami. Liczba klatek dla każdego interwału, który jest pomijany w aplikacji React Native, jest nieco wyższa niż Flutter. Renderowanie programu trwa ponad 16 milisekund.
Trzepotanie
Ten framework jest bardziej wydajny, jeśli chodzi o wydajność. Nie wymaga żadnego mostka, aby ustawić interakcję między modułami natywnymi, ponieważ komponenty natywne są domyślnie dostępne. Dzięki Flutterowi klatki są renderowane w ciągu 16 milisekund, a nie więcej.
Porównanie wielkości zespołu
Niezależnie od zalet i wad React Native i Flutter, ważne jest, aby poznać wielkość zespołu przed rozpoczęciem tworzenia. Pomoże Ci w zaplanowaniu i podjęciu decyzji, która zależy od kosztów, jakie może ponieść zatrudnienie doświadczonych programistów.
Reaguj natywnie
Aby stworzyć aplikację z React Native, będziesz potrzebować około pięciu do dziesięciu programistów. W skład tego zespołu może wchodzić co najmniej dwóch specjalistów React Native, którzy prowadzą zespół przez cały cykl rozwoju aplikacji. Co więcej, ponieważ utrzymanie kodu na różnych platformach jest niezbędne dla sukcesu aplikacji React Native, zaleca się utworzenie zespołu programistów posiadających różnorodną wiedzę techniczną.
Trzepotanie
Wielcy gracze zabrali pięciu, a nawet mniej programistów, aby utworzyli zespół do tworzenia swoich aplikacji na Flutterze. Krzywa uczenia się frameworka jest łatwa. Oprócz umożliwienia programistom szybkiego pisania kodów, zrozumienie tych kodów jest również łatwe dla nowych programistów.
Plusy i minusy Fluttera
| Korzyść | Niekorzyść |
|---|---|
| Zautomatyzowany proces konfiguracji | Biblioteki i wsparcie są fantastyczne, ale nie tak bogate, jak programowanie natywne. |
| Spójny interfejs API | Stałe wsparcie integracyjne |
| Różne przezroczyste wbudowane widżety do wykorzystania projektowania materiałów wraz ze stylem iOS. | Przeglądarki internetowe nie obsługują aplikacji Flutter. |
| Doskonała dokumentacja | Nie może zawierać natywnych widoków internetowych i map |
| Około 50% mniej testów | Ryzyko platformy |
| Niezależny dla Androida i iOS UI |
Dlaczego trzepotanie jest dobrym wyborem?
1. Przeładowanie na gorąco
Ta funkcja natychmiast ujawnia zmiany bez utraty sklepu z aplikacjami.
2. Płynna integracja
Przepisywanie kodu nie jest konieczne, ponieważ łatwo integruje się z Javą dla Androida i Objective C lub Swiftem dla iOS.
3. Współdzielenie kodu
Kody można udostępniać i pisać na różnych platformach szybciej i łatwiej, co czyni je idealnymi do rozwoju MVP.
4. Szybka wysyłka
Zapewnia szybkie cykle iteracji i oszczędza czas programowania, ponieważ testowanie jest potrzebne tylko dla jednej bazy kodu.
5. Bogate widżety
Oferuje bogate widżety zgodne z zasadami Material Design i Cupertino.
Słabości w trzepotaniu
1. Aktualizacje
Nie można błyskawicznie przesyłać aktualizacji i poprawek do aplikacji bez przeprowadzenia standardowego procesu wydawania.
2. Interfejs użytkownika
Obsługa animacji i grafiki wektorowej ma problemy z dostarczaniem wtyczek na czas.
3. Narzędzia i wtyczki
Narzędzia i biblioteki robią wrażenie, ale nie są tak bogate jak React Native
4. Platforma operacyjna
Nie jest kompatybilny z aplikacjami do tworzenia dla AndroidAuto, watchOS, CartPlay i tvOS.
Plusy i minusy React Native
| Zalety | Niedogodności |
|---|---|
| Szerokie wsparcie społeczności | Mniej komponentów |
| Najlepsze dla produktów MVP i projektów na dużą skalę ze względu na stabilność React Native | Porzucone biblioteki i pakiety |
| JavaScript jako podstawa | Trudne do sprawdzenia kodów i elementów |
| Łatwe do nauki | Niska wydajność |
| Jedna baza kodów, dwie platformy mobilne | |
| UI wraz z jego natywnymi komponentami Androida i iOS |
Dlaczego warto wybrać React Native
1. Ekosystem
Wykorzystał bogaty ekosystem i biblioteki interfejsu użytkownika, aby automatycznie ponownie renderować wygląd aplikacji przy każdej zmianie stanu.
2. Przeładowanie na gorąco
Umożliwia ponowne ładowanie na gorąco w celu dołączania nowych kodów bezpośrednio do działającej aplikacji.
3. Wydajność
Tłumaczy znaczniki aplikacji, aby naśladować autentyczne elementy interfejsu użytkownika. Ale nadal utrzymuje wysoką wydajność.
4. Debugowanie
Oferuje dostęp do innowacyjnych narzędzi do debugowania i raportowania błędów.
5. Renderowanie natywne
Wykorzystuje platformę hosta do natywnego renderowania interfejsów API bez konieczności używania znaczników HTML i CSS.
Wady React Native
1. Wydajność
Nie obsługuje wieloprocesorowości i równoległych wątków, które prowadzą do niskiej wydajności.
2. Interfejs użytkownika
Natywne renderowanie interfejsów API może nie obsługiwać niektórych natywnych elementów interfejsu użytkownika, przez co interfejs użytkownika może być nieco wyłączony.
3. Debugowanie
Debuger Chrome może być trudny do sprawdzenia kodów, elementów interfejsu użytkownika i odpowiedniej edycji.
4. Narzędzia i wtyczki
Biblioteki innych firm, które można wykorzystać do lepszej implementacji, zwykle mogą okazać się przestarzałe.
Przeczytaj także: Pomysły na aplikacje mobilne w 2021 r.
Przyszłość Flutter & React Native
Coraz więcej firm korzysta z Fluttera. Przede wszystkim zauważamy comiesięczne ulepszenia w pakiecie Flutter SDK, ponieważ Google stale udoskonala swoje narzędzie. Ponadto społeczność zawsze okazuje się entuzjastyczna i pomocna. Flutter pozwala nam tworzyć nie tylko aplikacje mobilne, ale także aplikacje na komputery stacjonarne i internetowe.
Ponieważ giganci już używają Fluttera, łącząc wszystkie jego pozytywne punkty, możemy stwierdzić, że przyszłość Fluttera wygląda obiecująco dla zestawu narzędzi.
Wręcz przeciwnie, jeśli chodzi o React Native, Facebook ma teraz na celu zakrojoną na szeroką skalę re-architekturę technologii.
Zespół osiąga najlepsze wyniki, aby zwiększyć wsparcie zarówno dla szerszej społeczności React Native, jak i jego użytkowników. Ponadto, najlepsze jest to, że społeczność może teraz z łatwością zasugerować zmiany w podstawowych funkcjach frameworka poprzez proces RFC, który wykorzystuje dedykowane repozytorium GitHub.
Jak wynika z doniesień, React Native utrzymuje stabilną pozycję na rynku. Wędruje po torze ciągłego rozwoju. Nie oczekuje się, że wkrótce będziemy świadkami zniszczenia zestawu narzędzi.
Ale Flutter jest uważany za imponującego konkurenta React Native.
React Native lub Flutter – co wybrać do tworzenia aplikacji
React Native to dobry framework, który tworzy proste aplikacje międzyplatformowe i natywne. Natomiast Flutter działa lepiej podczas tworzenia różnych integracji i aplikacji MVP.
Możesz więc wybrać React Native, jeśli
- Musisz skalować swoje obecne aplikacje za pomocą modułów międzyplatformowych.
- Co więcej, chcesz budować lekkie aplikacje natywne.
- Szukasz możliwości tworzenia współdzielonych interfejsów API po wyjęciu z pudełka.
- Twoim celem jest stworzenie aplikacji z asynchroniczną kompilacją i wysoce responsywnym interfejsem użytkownika.
- Masz wystarczająco dużo pieniędzy i czasu, aby zainwestować w projekt.
Poza tym możesz wybrać Fluttera, jeśli
- Twój pomysł na aplikację nie wymaga pełnej funkcjonalności natywnej.
- Harmonogram i budżet dostawy są ograniczone.
- Musisz szybko pisać kody i szybciej wdrażać je na rynku.
- Twoim celem jest tworzenie aplikacji, które działają w tempie od 60 FPS do 120 FPS.
- Potrzebujesz dostosować interfejs użytkownika za pomocą mniejszej liczby testów i widżetów.
Przeczytaj także: Uruchom aplikację mobilną w 2021 r.
Zawijanie
Nie ma więc wyraźnego zwycięzcy: zarówno React Native, jak i Flutter mają swoje zalety i wady, a właściwy wybór będzie zależeć od Twojego doświadczenia, wymagań i celów projektu.
Jeśli dobrze znasz się na JavaScript, pisanie aplikacji w React Native nie jest wielkim problemem. Z drugiej strony, jeśli szukasz zwiększonej stabilności i lepszej wydajności wraz z bardziej spójną atmosferą między ekosystemami, powinieneś wybrać Flutter do tworzenia aplikacji
