9 najlepszych projektów aplikacji do jedzenia i napojów oraz stron internetowych, które sprawią, że będziesz głodny więcej
Opublikowany: 2021-08-20
W 2020 roku w samych Stanach Zjednoczonych było 111 milionów użytkowników aplikacji dostarczających jedzenie. Do 2025 r. przychody branży na tym rynku wyniosą 42 mld USD – o 14 mld USD więcej niż w 2021 r.!
Biorąc pod uwagę, że 97% całkowitych przychodów z rynku żywności i napojów (F&B) będzie generowanych przez sprzedaż online do 2023 r., staje się jasne, że głównym celem marek żywności i napojów powinien być ich rozwój cyfrowy.
Aby rozwijać się cyfrowo, każda firma – w tym F&B – potrzebuje silnej obecności w aplikacji i/lub witrynie internetowej.
W tym artykule przyjrzymy się niektórym z najbardziej pysznych i pysznych projektów aplikacji i witryn do jedzenia i picia, które generują konwersje dzięki angażującemu UX, łatwym kasom i wyjątkowym grafikom.
Spis treści
- 4 najlepsze aplikacje do dostarczania jedzenia i napojów
- 5 najlepszych stron z jedzeniem i napojami
4 najlepsze aplikacje do dostarczania jedzenia i napojów
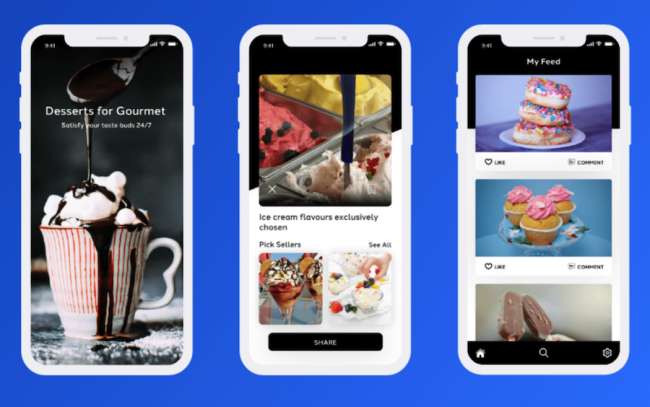
1. Dostawa jedzenia na żądanie przez Codiant

Wyróżniające się cechy:
- Fotografia wysokiej jakości
- Uproszczona nawigacja
- Inteligentna typografia
Aplikacja mobilna On Demand Food Delivery, stworzona przez firmę programistyczną Codiant, zapewnia wszystkie wygodne funkcje i funkcje, dzięki którym zamawianie jedzenia za pośrednictwem aplikacji jest tak popularne: czytelne menu online, śledzenie dostaw w czasie rzeczywistym i udostępnianie w mediach społecznościowych.
Najbardziej definiującym i wpływowym aspektem tej konkretnej aplikacji jest wykorzystanie zdjęć. Żywe, wielkoformatowe zdjęcia żywności ozdabiają wszystkie strony aplikacji – nie tylko pozycje menu – takie jak ekrany początkowe, kategorie żywności, strony restauracji i tak dalej.
Współcześnie wyglądająca typografia bezszeryfowa nadaje czytelności i odrobiny chłodu interfejsowi aplikacji, doskonale przyczyniając się do oszczędnego korzystania z kopiowania i przesyłania wiadomości.
Bardzo dyskretne dwukolorowe tło, podzielone po przekątnej na czarno-białe, rozwiązuje tę korzystną użyteczność bez rozpraszania uwagi.
Bardzo uproszczony interfejs poleceń sprawia, że nawigacja jest niezwykle prosta. To, podobnie jak przycisk udostępniania, jest w kolorze czarnym, co przekonująco kontrastuje z kolorowymi obrazami.
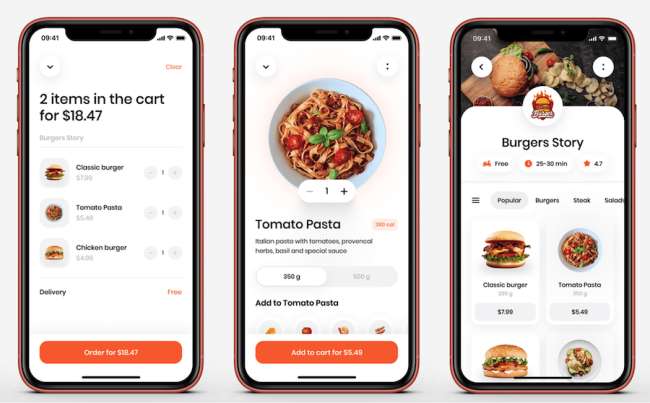
2. Aplikacja mobilna do dostarczania jedzenia od Ronas IT

Wyróżniające się cechy:
- Prosty proces logowania i zamawiania
- Uderzający kolor akcentu
- Lekki i szybki interfejs
Krasnodar, agencja zajmująca się projektowaniem i rozwojem stron internetowych z siedzibą w Rosji Ronas IT, stworzyła własną aplikację mobilną do dostarczania jedzenia, kładąc nacisk na wrażenia użytkownika i interfejs użytkownika.
Wszystkie dostępne funkcje – od wyboru restauracji i dodawania dań do koszyka po składanie zamówień i śledzenie dostaw – są lekkie, dzięki czemu jest to jedna z najszybciej ładujących się aplikacji do jedzenia i napojów na rynku.
Niektóre z celów przy tworzeniu tej aplikacji to uproszczenie procesu zamawiania i pomoc restauracjom w obsłudze ilości zamówień. Dzięki drobiazgowym badaniom użytkowników deweloperowi udało się to osiągnąć, wprowadzając przewodnik dotyczący wprowadzania do aplikacji w połączeniu z szybkim, dwuetapowym procesem logowania.
Ekran główny aplikacji zawiera wszystkie główne funkcje, których użytkownicy aplikacji zamawiają jedzenie: kategorie restauracji, inteligentny pasek wyszukiwania, opcje filtrowania w celu sortowania według ceny, odległości i innych parametrów oraz spersonalizowane sugestie restauracji.
Wszystko to jest ładnie zapakowane w uderzającą paletę kolorów z bielą jako podstawowym odcieniem, wspomaganą pomarańczowym (używanym do podkreślania CTA i innych wybranych elementów), czarnymi i szarymi akcentami. Czytelna czcionka podstawowa Poppins przyczynia się do minimalistycznego charakteru interfejsu.
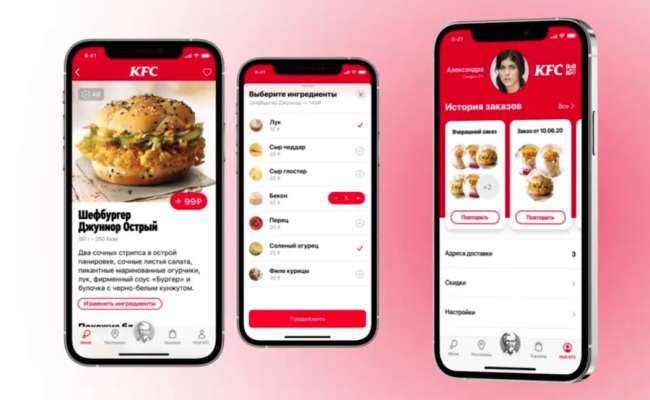
3. Aplikacja mobilna KFC Rosja od Surf

Wyróżniające się cechy:
- Obrazy 3D żywności w technologii Augmented Reality
- Asystent interfejsu użytkownika do zamówień bez użycia rąk i spersonalizowanych sugestii
- Szybki przepływ kasy
Inna rosyjska agencja rozwoju oprogramowania na tej liście, Surf, ponownie przemyślała projekt aplikacji mobilnej dla KFC, jednej z największych na świecie sieci restauracji typu fast food.
Ich podstawowymi dodatkami do tej aplikacji były asystent głosowego interfejsu użytkownika do zamawiania bez użycia rąk, menu rzeczywistości rozszerzonej 3D i inteligentny asystent oparty na sztucznej inteligencji do spersonalizowanych sugestii.
Jako podstawy nowego projektu aplikacji KFC Russia, Surf wprowadził bezszeryfowy krój pisma Cena Pro Condensed oraz czarny, biały i czerwony jako trzy podstawowe kolory.
Wielofunkcyjny pulpit nawigacyjny użytkownika wykorzystuje mechanikę historii na Instagramie lub Facebooku. Pozwala użytkownikom zarządzać zamówieniami i być na bieżąco ze specjalnymi ofertami i postępami lojalnościowymi. Szczegóły zamówienia w czasie rzeczywistym są łatwo dostępne i dostarczają informacji na czas dostawy.
Aplikacja rozszerzona AR pozwala nawet użytkownikom dowiedzieć się, jak będą wyglądać ich zamówienia, dzięki skanom 3D nowych potraw i ofert specjalnych. Zapewnia to zupełnie nowy poziom budowania zaufania i emocjonalnego rezonansu z grupą docelową.
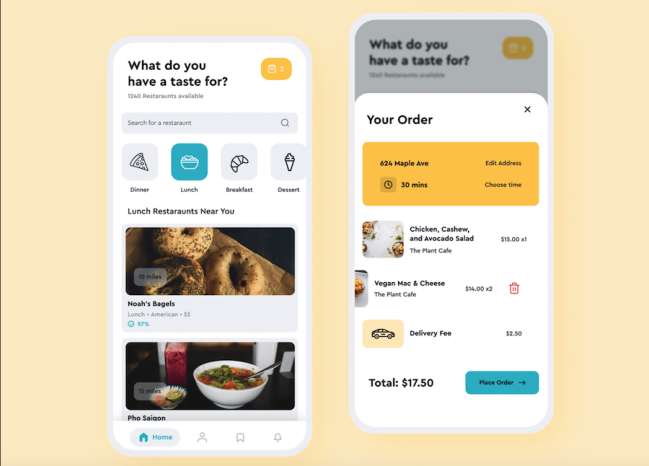
4. Aplikacja do dostarczania jedzenia Tarrea Tolbert

Wyróżniające się cechy:
- Czysty i prosty projekt
- Ikony starej szkoły
- Powściągliwe kolory
Doświadczenie w pracy z gigantami technologicznymi IBM i Wish pomogło projektantowi produktów cyfrowych, Tarrei Tolbert, opracować jedną z najczystszych na rynku aplikacji do dostarczania jedzenia i napojów.
Jej projekt aplikacji Food Delivery jest zgodny z najlepszymi praktykami tej konkretnej branży i wykorzystuje układ bogaty w negatywną przestrzeń. Jasnoszare, turkusowe i żółte akcenty są używane na wezwanie do działania i inne godne uwagi elementy, takie jak wybrane kategorie żywności.
Grafika wektorowa, taka jak ikony kategorii, jest również niezwykle uproszczona pod względem projektu, prawie przypominając ikony oldschoolowego systemu operacyjnego. Inteligentny pasek wyszukiwania u góry każdego ekranu i menu użytkownika na dole zapewniają użytkownikowi doskonałą równowagę nawigacyjną, bez względu na to, gdzie się znajduje w aplikacji.
Projekt aplikacji Food Delivery ułatwia płynny i efektywny czasowo proces realizacji transakcji. Układ, pozbawiony jakichkolwiek wizualnych zakłóceń, maksymalnie upraszcza kolejność zamawiania, zapewniając przyjemne wrażenia użytkownika.
5 najlepszych stron z jedzeniem i napojami
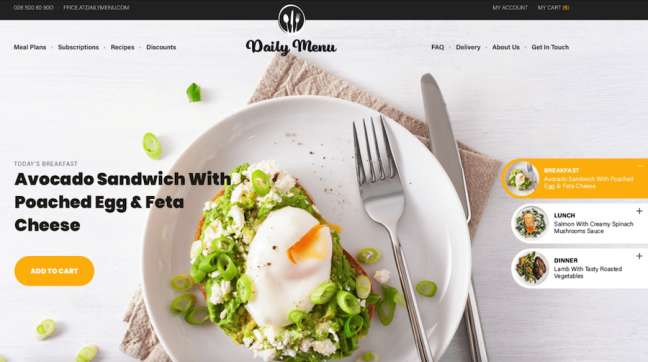
1. Codzienna dostawa jedzenia z menu przez CityTech

Wyróżniające się cechy:

- Kalendarz do planowania posiłków
- Pogrubione CTA
- Intuicyjna podróż użytkownika
Serwis Daily Menu jest dziełem agencji CityTech z siedzibą w Delaware. Jest to portal prozdrowotny z codziennymi planami żywieniowymi, przepisami i dostawą fast foodów.
Przestrzeń nad zakładką jest zarezerwowana na zdjęcia w wysokiej rozdzielczości przedstawiające plan śniadań, obiadów i kolacji na bieżący dzień. Wyraźny, zaokrąglony przycisk wezwania do działania w żywym kolorze żółtym zachęca użytkowników do dodania wyboru do koszyka. Przyklejone menu nawigacyjne na górze strony jest podzielone na dwie połowy za pomocą scentralizowanego logo Daily Menu.
Funkcja kalendarza zapewnia wgląd w przyszłe plany posiłków restauracji online, dzięki czemu użytkownicy mogą planować swoje odżywianie z wyprzedzeniem. Unikalne propozycje wartości, takie jak różne posiłki każdego dnia, tylko produkty ekologiczne i gwarancja zwrotu pieniędzy są widoczne na stronie internetowej.
Cała strona internetowa wykorzystuje biel, czerń i żółć jako kolory marki, wspomagane przez profesjonalnie wykonane zdjęcia misternych potraw i potraw. Typografia jest również prosta, a niezdefiniowane odmiany bezszeryfowe pełnią rolę głównej i drugorzędnej typografii witryny.
2. Sklep internetowy Gritz Brewing przez wszystkich kreatywnych

Wyróżniające się cechy:
- Mikroanimacje i efekty dynamiczne
- Niestandardowe ilustracje
- Świetnie wyglądające strony produktów
Gritz to włoski browar produkujący bezglutenowe piwa rzemieślnicze. Ich strona internetowa, zaprojektowana i wykonana przez agencję All Creative, jest rozwinięciem prac brandingowych, które prowadzili dla tego klienta.
Strona jest dostosowana do konkretnych wymagań browaru i zapewnia inteligentną i intuicyjną obsługę. Piękne ilustracje etykiet na butelkach każdego naparu są w pełni zintegrowane z projektem strony internetowej, zaczynając od otwierającego ekranu butelek ułożonych na jasnobrązowym tle.
Wyglądająca na vintage czcionka logo ładnie pasuje do bardziej konserwatywnego i formalnego kroju bezszeryfowego używanego w kopii witryny. Każdy produkt ma dedykowaną stronę, na której znajdują się wizualne wskazówki znajdujące się na jego etykiecie.
Niesamowita dbałość o szczegóły jest szczególnie widoczna w małych, animowanych ikonach piwa, które kumulują się zgodnie z wybraną ilością butelek, gdy użytkownik doda je do koszyka. Zapewnia to nie tylko najbardziej pożądany efekt wizualny, ale także ułatwia zakupy, ponieważ kupujący mogą łatwo śledzić ilość produktów.
Dynamiczne efekty mikrointerakcji, takie jak bąbelki unoszące się w górę podczas przewijania, tworzą wciągające wrażenia, z którymi użytkownicy chcą angażować się przez dłuższy czas.
3. Maison Éclat autorstwa Caspara Eberharda

Wyróżniające się cechy:
- Ciekawy efekt menu głównego
- Odważne użycie niekonwencjonalnych kolorów
- Starannie wykonane strony produktów
Projekt witryny Caspara Eberharda dla Maison Éclat, witryny konesera szampana i eShopu, ma radykalnie inne podejście w porównaniu do wszystkich poprzednich wpisów na tej liście.
Zamiast kojących i powściągliwych tonów, od samego początku ładuje się bardzo żywa, elektryczna zieleń, działająca jako rama dla początkowego (nieco artystycznego) obrazu.
Menu główne zostało ponownie podzielone na lewą i prawą połowę z logo marki pośrodku. Najechanie kursorem na jedną pozycję menu otwiera rozwijane podmenu z ciekawym efektem – przygasają kolory/światło reszty celownika.
W miarę przewijania strony w dół strona zmienia kolor z zielonego na biały, a menu główne również zmienia się w jego odwrotną/negatywną wersję. Strony produktów skupiają się na zdjęciach w wysokiej rozdzielczości butelki szampana, jej nazwie i cenie, a wszystko to na jednym ekranie.
Gdy użytkownik przewinie, bardziej wartościowe informacje o produkcie znajdują się po lewej stronie, a przycisk Dodaj do koszyka znajduje się po prawej stronie ekranu. Grono podobnych produktów znajduje się na samym dole, aby nie odwracać uwagi kupującego od drogi do konwersji.
4. MacCoffee Cappuccino Di Torino Kruchenas

Wyróżniające się cechy:
- W pełni zgrywalizowane doświadczenie użytkownika
- Przyciągające uwagę wideo na pełnym ekranie
- Możliwość udostępnienia osobistego grywalizowanego produktu w mediach społecznościowych
Witryna Kruchenasa dla MacCoffee Cappuccino Di Torino jest wyjątkowym wpisem na tej liście, ponieważ wykorzystuje grywalizację do przyciągania, angażowania i zatrzymywania odwiedzających.
Sekwencja otwierająca witrynę ma w tle pełnoekranowy film, opowiadający historię porannej rutyny młodej kobiety (z filiżanką spienionego MacCofee Cappuccino), która przybiera komiczny dramatyczny obrót.
Skręt polega na tym, że aby przejść do głównej części witryny, użytkownik musi narysować kółko za pomocą myszy/gładzika „aby zrobić kawę”. Aktywuje to główną witrynę jednostronicową, która również zawiera szereg podobnych grywalizowanych zadań. Ukończenie ich prowadzi użytkownika przez różne etapy podróży użytkownika.
Komunikaty towarzyszące każdemu wykonanemu zadaniu wyjaśniają zalety tego produktu, co kończy się dodaniem do kubka czekolady w proszku – którą można również udostępniać w mediach społecznościowych użytkownika.
Naśladując proces parzenia kawy w środowisku wirtualnym, witryna MacCoffee Cappuccino Di Torino potrafi wydłużyć średni czas trwania witryny dla każdego odwiedzającego.
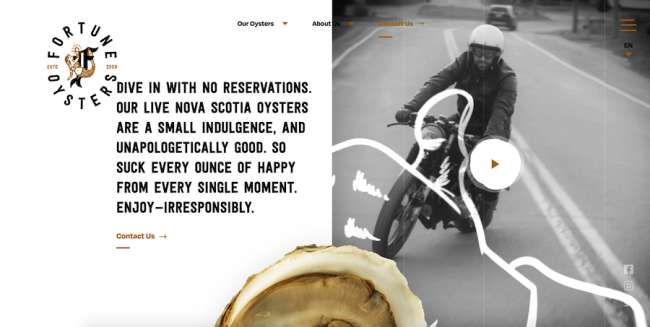
5. Fortune ostrygi według dawki mediów

Wyróżniające się cechy:
- Mnóstwo detali i pisanek
- Przeplatające się obrazy i filmy
- Wygląd pasujący do osobowości marki
Strona internetowa Dose Media dla Fortune Oysters odzwierciedla młodzieńczą i buntowniczą tożsamość marki producenta owoców morza z Nowej Szkocji. Jaskrawy, a jednocześnie stonowany ton ilustracji, zdjęć i filmów podkreśla produkt i związaną z nim radość.
Gdy odwiedzający przewija stronę czarno-białą z brązowymi akcentami, po najechaniu kursorem myszy na niektóre części pojawią się ukryte pisanki, aby uzyskać nieoczekiwane elementy interaktywne. Te efekty wyzwalania przewijania i dyskretne animacje sprawiają, że jest to jedna z najbardziej szczegółowych stron internetowych na tej liście.
Nawigacja w menu głównym u góry strony przesuwa się w prawym górnym rogu, gdy odwiedzający przewija w dół i przyjmuje bardziej zwartą formę menu hamburgerowego.
Nieco zadziorna typografia bezszeryfowa jest markowa i dość czytelna, zwłaszcza w nagłówkach i sloganach, które są napisane czcionkami o ogromnych rozmiarach. Kontrastowa paleta kolorów sprawia, że strona internetowa jest łatwa w nawigacji, a wszystkie właściwe elementy pojawiają się dość wyraźnie przed odwiedzającym.
