Projektowanie formularzy: strategie UX i najlepsze praktyki
Opublikowany: 2021-04-12Związek między doświadczeniem użytkownika a projektem formularza witryny jest nie do złamania: udany formularz witryny opiera się na dopracowanym doświadczeniu użytkownika. Ale jak my, jako twórcy stron internetowych, możemy określić, czy nasz formularz na stronie internetowej jest przyjazny dla użytkownika? Jakimi kryteriami powinniśmy się kierować przy tworzeniu przyjemnego formularza strony internetowej, który jest łatwy do przesłania?
Zrozumienie wpływu naszego projektu formularza strony internetowej to nie tylko kwestia mierzenia jego lead generation czy sukcesów w procesie onboardingu klientów. Najbardziej podstawowy składnik udanego formularza strony internetowej nie może być prostszy: decyzja użytkownika o wypełnieniu wezwania do działania jest ułatwiona dzięki wygodnemu, spójnemu procesowi podejmowania decyzji.
Ale jakie elementy formularza uprości ten proces? Jak uporządkować układ formularza? Jak Twoje wybory stylizacyjne wpłyną na efekt końcowy? I wreszcie, jaki jest najbardziej wpływowy sposób, w jaki twórcy stron internetowych mogą wykorzystać swoje umiejętności i stworzyć formę, która zachwyci odwiedzających? Właśnie tego dowiesz się w tym poście.
Jak się dowiedzieć, czy Twoja strona internetowa jest przyjazna dla użytkownika?
Zaprojektowanie angażującego formularza strony internetowej z atrakcyjnym interfejsem użytkownika to tylko połowa sukcesu. Po tym, jak forma wabi użytkownika swoim dobrym wyglądem, doświadczenie użytkownika decyduje o jego sukcesie. Po określeniu celów konwersji formularza, skąd możesz wiedzieć, czy utworzony formularz może je zrealizować? Co musi znaleźć się w procesie planowania i projektowania?
Jak wysoki jest koszt interakcji formularza?
Kiedy naszym celem jako twórców stron internetowych jest zbudowanie przyjaznego dla użytkownika formularza strony internetowej, pytanie, które musimy sobie zadawać, brzmi: „Ile wysiłku wymagam od użytkownika?”. Powód tego pytania jest prosty: im więcej wysiłku, tym mniej użyteczna forma. Formularz o gorszej użyteczności prawdopodobnie nie zapewni wyników, których szukasz.
Ten element użyteczności jest tym, co eksperci UX z Nielsen Norman Group nazywają kosztem interakcji:
„Suma wysiłków — umysłowych i fizycznych — które użytkownicy muszą wdrożyć w interakcji z witryną, aby osiągnąć swoje cele”.
Naszym celem przy projektowaniu formularza internetowego jest zawsze maksymalne zmniejszenie kosztów interakcji. Jest to możliwe dzięki dopracowaniu UX najlepiej, jak potrafimy: zminimalizowaniu liczby wymaganych czynności i zachowań (czytanie, przewijanie, klikanie, pisanie, wyszukiwanie informacji, obciążenie poznawcze, przełączanie uwagi itd.)
Ale czy zminimalizowanie liczby zachowań użytkowników zagraża ilości informacji, które uzyskasz od tych użytkowników? Nie musi — o czym teraz będziemy dyskutować.
Spis treści
- Kluczowe kwestie dotyczące UX i UI dla formularzy witryn
- #1 Układy wizualne i projekt
- #2 Struktura formularza
- #3 Pytania i podpowiedzi do formularza
- #4 Elementy formularza
- #5 Wytyczne i Potwierdzenie Zgłoszenia
Kluczowe kwestie dotyczące UX i UI dla formularzy witryn
Jakie są najważniejsze kwestie związane z UX i UI podczas tworzenia dowolnego formularza witryny? Jest tak wiele wyborów projektowych do wyboru, skąd możemy wiedzieć, co będzie najlepsze dla naszych użytkowników? Rozłóżmy to i uprośćmy proces projektowania.
#1 Układy wizualne i projekt
Dobrze zintegrowane formularze internetowe będą sprawiać wrażenie intuicyjnego elementu interfejsu użytkownika witryny i naturalnego kroku w przepływie użytkownika. Formularze, które pasują do projektu wizualnego Twojej witryny, są nie tylko łatwe do zauważenia w układzie witryny, ale także są płynnym rozszerzeniem motywu brandingowego i projektowego. Odwiedzający Twoją witrynę powinien być w stanie łatwo znaleźć Twój formularz i zobaczyć go jako w pełni zgodny z Twoją marką i językiem wizualnym.
Pomiędzy formularzami w stopce, wyskakującymi okienkami wyzwalanymi przewijaniem itd. masz wiele możliwości wyboru projektu każdego formularza i sposobu, w jaki użytkownicy będą się z nimi spotykać. Możesz podejmować te decyzje na podstawie wielu czynników: rozmiaru elementów, podróży użytkownika, zdjęć witryny, celu wyskakującego okienka, głosu i tonu itp.
Bezpośrednio na stronie

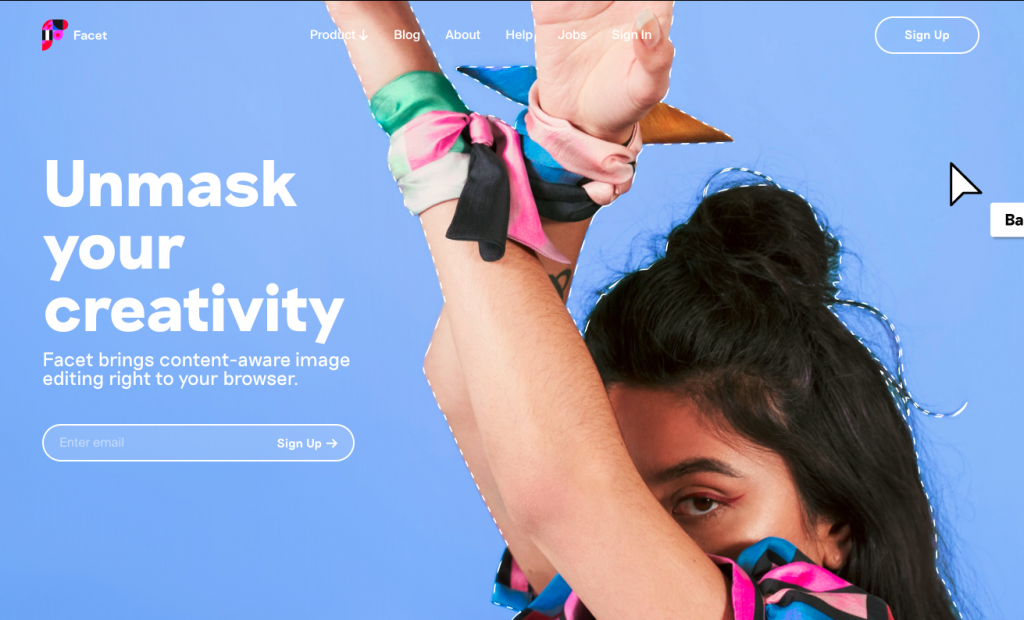
Czasami najprostszym sposobem na zwrócenie uwagi użytkowników na formularz witryny jest umieszczenie jej pól bezpośrednio na stronie, a nawet w treści głównej. Ponieważ dążymy do jak najmniejszej liczby pól formularza (wkrótce omówimy to szczegółowo), formularze rejestracyjne zawierające tylko jedno pole, jak widzimy na stronie agencji kreatywnej Facet, mogą zaspokoić wszystkie potrzeby związane z wypełnianiem formularzy. Dotyczy to zwłaszcza formularzy rejestracji e-mail, które mogą być ograniczone do jednego pola formularza.
Formularz stopki

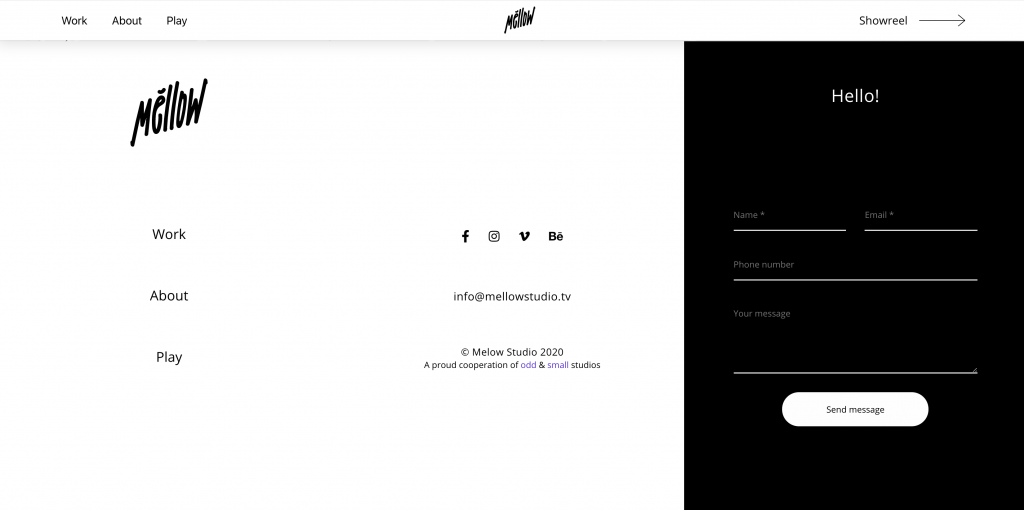
Wielu twórców stron internetowych decyduje się na wstawianie pól formularzy (może to być jedno pole lub wiele pól) w stopce. Studio ruchu i dźwięku Mellow z siedzibą w Atenach wykorzystuje wysoką, obszerną stopkę, która zapewnia miejsce na wiele elementów nawigacyjnych: elementy menu nawigacyjnego, uchwyty mediów społecznościowych i kompletny formularz kontaktowy.
Zaprojektowanie dużej stopki daje Ci dogodną, wygodną przestrzeń na wyraźną, angażującą formę. Z natury Twoja stopka pojawia się na każdej stronie Twojej witryny, a jej forma daje odwiedzającym jak najwięcej okazji do skontaktowania się z Tobą — bez tego, aby Twoje treści nie wydawały się agresywne lub sprzedażowe.
