5 reguł formatowania poprawiających czytelność e-maili i stron docelowych
Opublikowany: 2021-06-08W tym artykule
Opracowanie oryginalnej i kreatywnej strategii content marketingu to strata czasu i wysiłku, jeśli użytkownicy nie czytają wszystkich treści. Dlatego nie lekceważ znaczenia formatowania kopii, jeśli Twoje teksty mają przyciągnąć uwagę Twoich kontaktów.
Czy kiedykolwiek zastanawiałeś się, jak Twoi użytkownicy czytają treść Twoich e-maili i stron internetowych?
Jeśli tak, być może znalazłeś ogromną liczbę badań dotyczących mechanizmów poznawczych, dzięki którym ludzie przeglądają, czytają i uczą się treści internetowych. Jeśli odpowiedź brzmi „nie”, zdziwi Cię fakt, że użytkownicy rzadko czytają całą stronę internetową lub wiadomość: tylko 16% osób zastanawia się nad każdym słowem, a ogółem ludzie czytają tylko 20% zawartości strony. Czytanie biuletynów staje się jeszcze bardziej rozproszone i pospieszne, a jeszcze gorzej, gdy przechodzimy z pulpitu na mały ekran smartfona. W rzeczywistości urządzenia mobilne spowalniają zdolność do uchwycenia bardziej złożonego tekstu.
Te aspekty pomagają zrozumieć, dlaczego tak ważne jest zastanowienie się nie tylko nad czytelnością tekstu, ale także nad jego czytelnością. Musimy sformatować treść tak, aby tekst był czytelny i łatwy do zeskanowania na pierwszy rzut oka.
Zobaczmy, jak sprawić, by Twoje e-maile i strony docelowe były bardziej czytelne za pomocą kilku prostych zasad.
Czytelność a czytelność: jaka jest różnica?
Czytelność oznacza, że treść ma składnię zoptymalizowaną pod kątem prostoty, płynności i łatwości zrozumienia. Za czytelność odpowiada copywriter. Z drugiej strony czytelność to zdolność do odróżniania postaci od siebie i łatwej do rozpoznania. Chodzi więc o pracę nad strukturą graficzną postaci, czyli nad grubością, rozmiarem, kolorem, czcionką, interlinią i odstępami. Za zagwarantowanie doskonałej czytelności odpowiada wyłącznie projektant.
1. Unikaj unikalnych bloków tekstu
Długa ściana tekstu bez przerw i fragmentów jest główną przeszkodą w czytaniu treści.
Dlatego pierwszą praktyczną zasadą jest tworzenie różnych sekcji w tekście i podzielenie ich na akapity (w razie potrzeby nawet podpunkty), z których każdy odnosi się do konkretnego pomysłu/tematu. W ten sposób uzyskasz trzy wyniki:
- rozjaśnij efekt wizualny swojej strony lub tekstu e-maila
- zezwól użytkownikom na przejście do następnego akapitu, jeśli już znają lub uważają, że bieżący temat jest nieistotny
- przyspieszyć ogólne czytanie tekstu, ułatwiając skanowanie strony
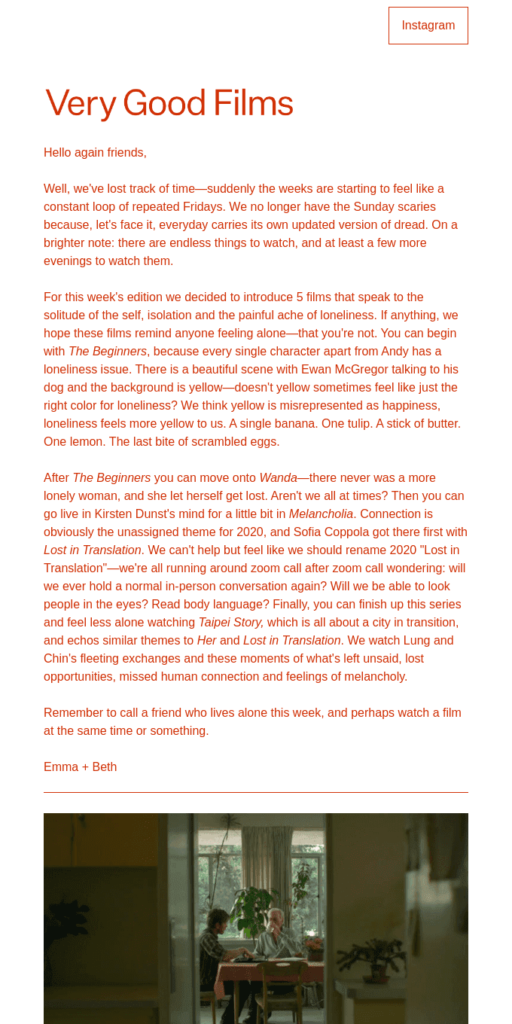
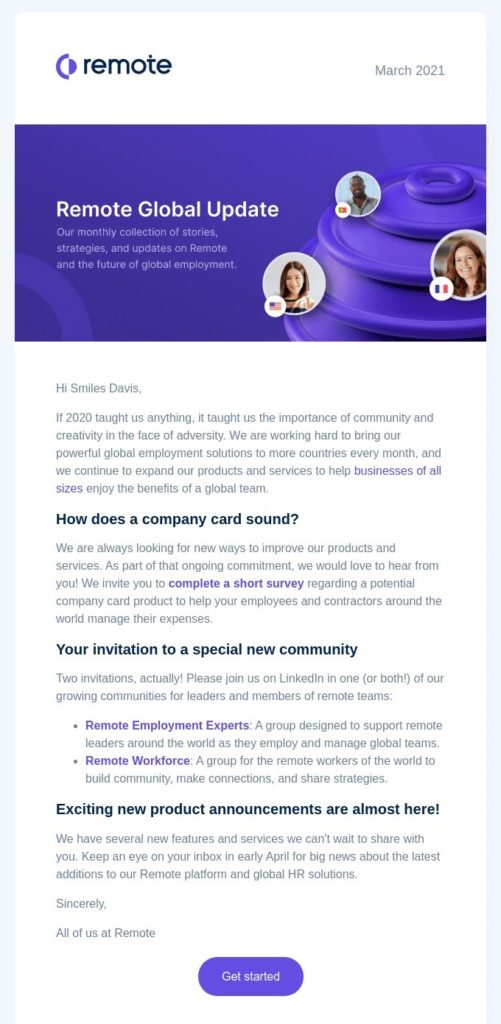
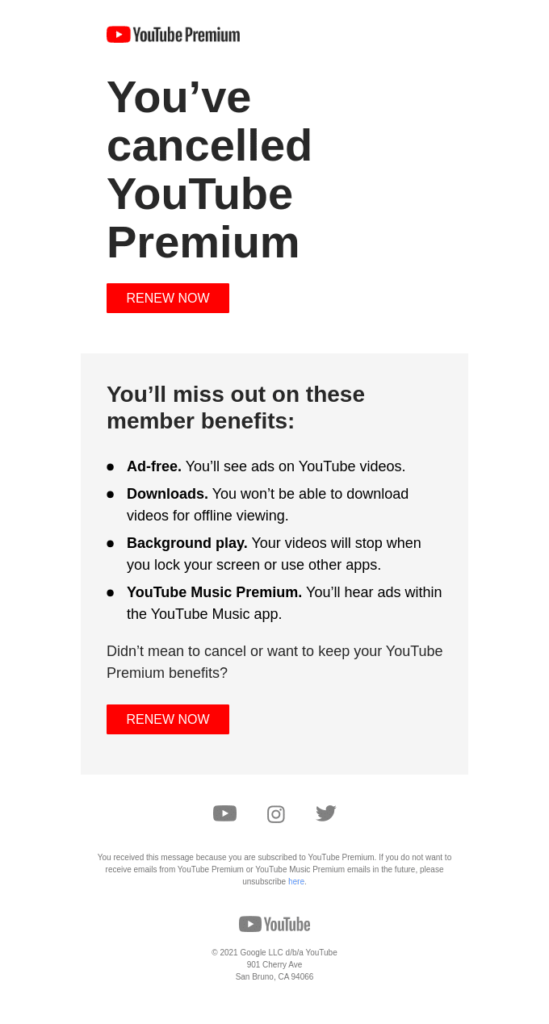
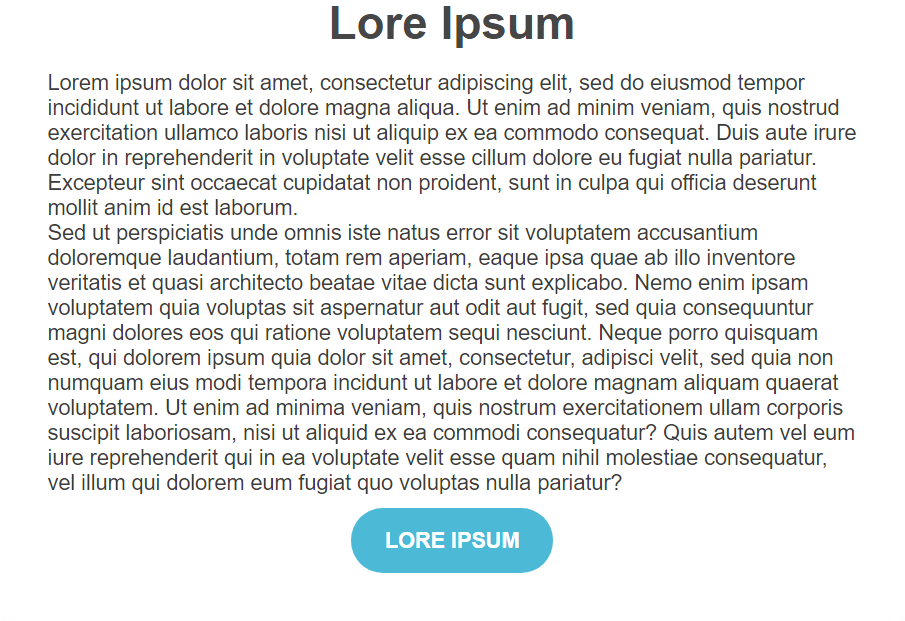
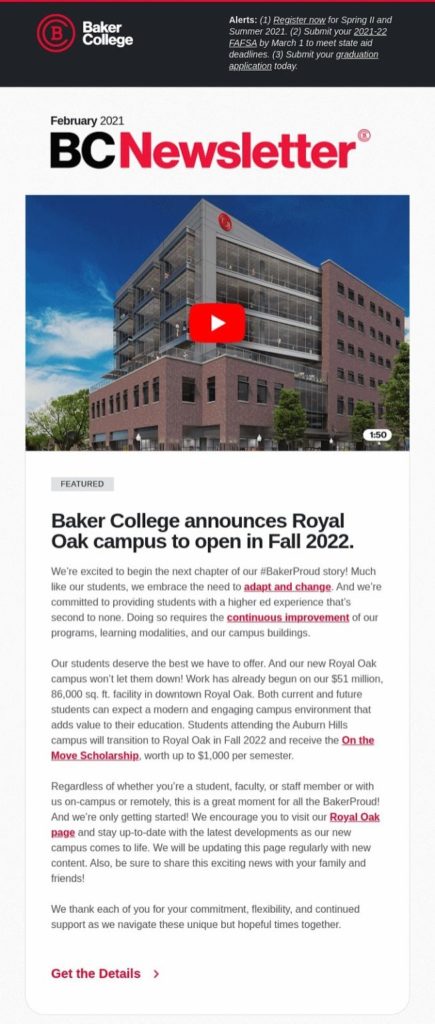
Na przykład ta wiadomość e-mail zawiera długi tekst bez podtytułów i zróżnicowanego formatowania czcionek. Czy ten rodzaj wiadomości nie byłby znacznie trudniejszy do odczytania, gdyby nie miał rozróżnienia akapitów i wizualnej separacji tekstu?

Źródło: Naprawdę dobre e-maile
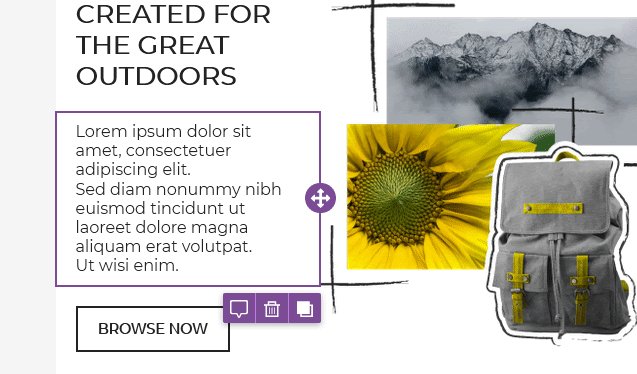
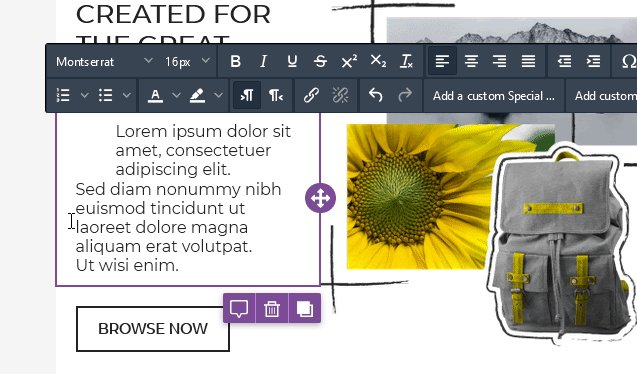
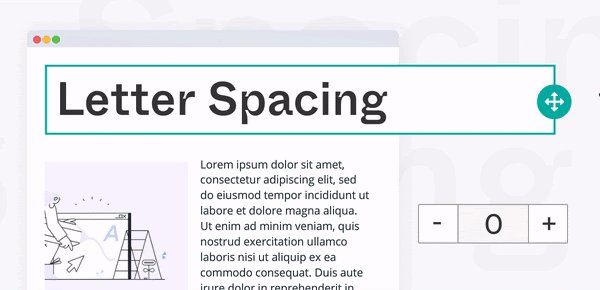
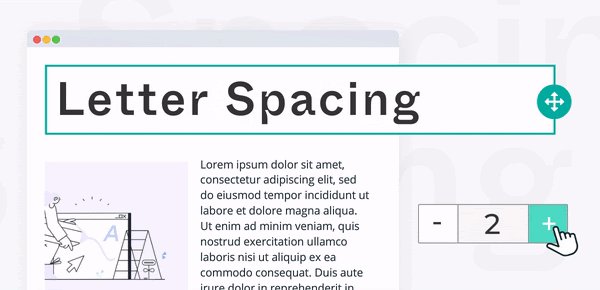
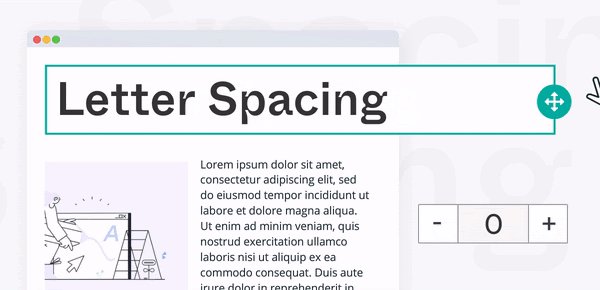
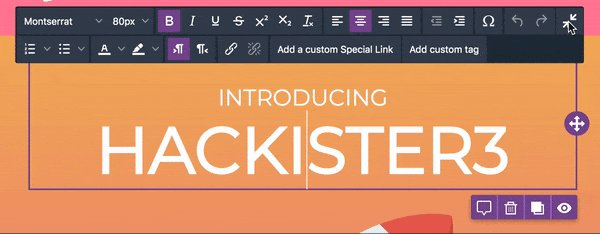
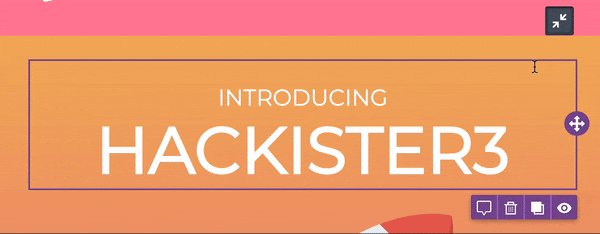
Po wykonaniu tego kroku rozważ jeszcze większe wyróżnienie tych sekcji tekstu, dodając akapity z różnymi wcięciami . Dzięki temu nie tylko można je łatwo zidentyfikować , ale może również zwiększyć dynamikę tekstu , jak pokazano na tym GIF-ie:

Ta sekwencja obrazów wyświetla komunikat z różnymi wcięciami. Ożywiają one blok tekstu, który staje się swego rodzaju ramą dla samego obrazu. Ten plik GIF pokazuje również, w jaki sposób edytor BEE platformy MailUp sprawia, że zarządzanie wcięciami jest łatwe i szybkie. Po prostu przejdź do odpowiedniego paska narzędzi formatowania bloku tekstu sekcji i kliknij przycisk wcięcia akapitu.
2. Wstaw nagłówki i podtytuły oraz przypisz hierarchię treści
Utworzyłeś swoje akapity. Kolejną ważną zasadą poprawy czytelności tekstu jest zaopatrzenie wiadomości lub sekcji strony w podtytuły (w razie potrzeby), zoptymalizowanie ich skuteczności i przejrzystości (być zwięzłe i rzeczowe) oraz nadanie im hierarchii z odpowiednimi tagami nagłówków (H1, H2, i H3).
Jest to kluczowy krok w optymalizacji treści zarówno z punktu widzenia SEO, jak i estetycznego . Poprawia efekt wizualny i ułatwia skanowanie, jak w tym przypadku:

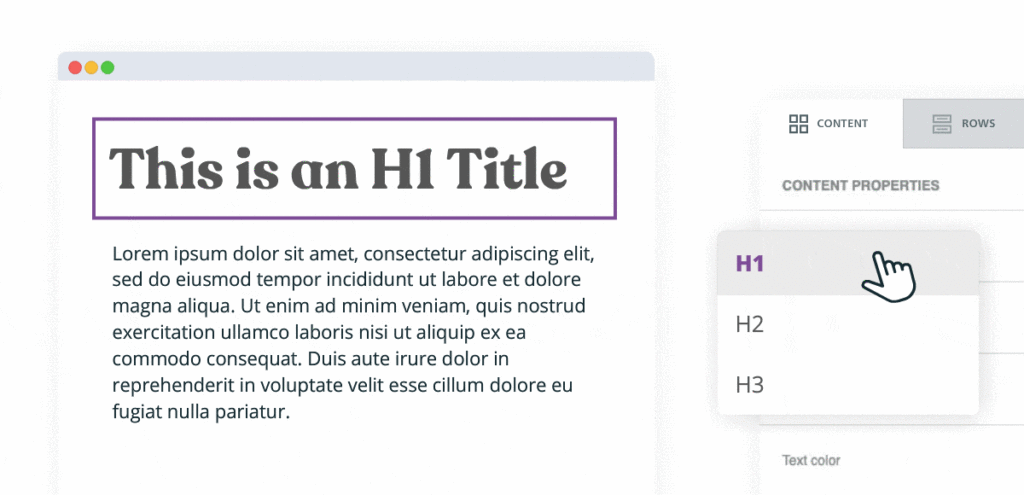
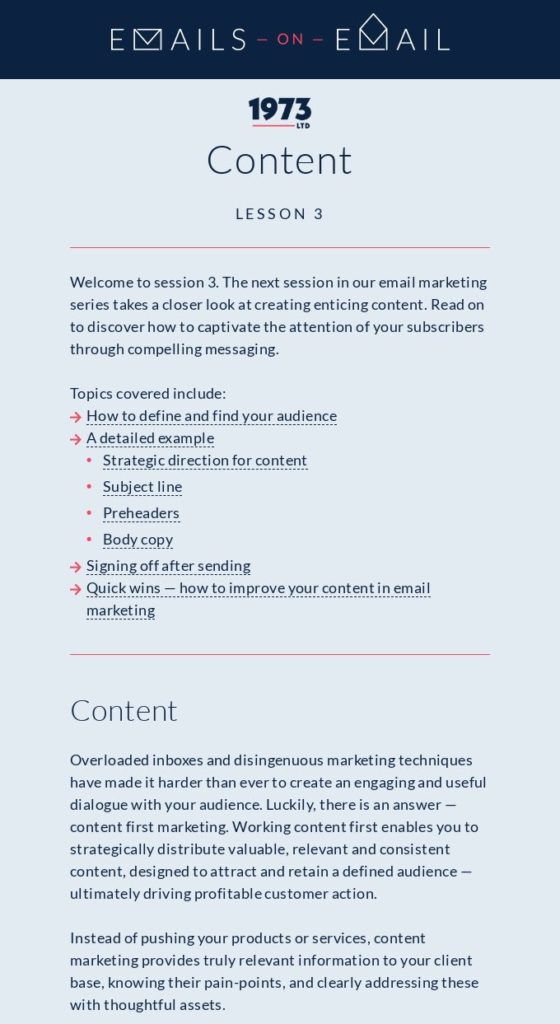
Ten przykład pokazuje tekst podzielony na akapity, które mają również nagłówki (w tym przypadku H2s) dla każdej sekcji. Ilustrują one temat i pozwalają użytkownikowi na pierwszy rzut oka uchwycić główne tematy wiadomości.
Jedna z najnowszych innowacji w edytorze MailUp BEE ułatwiła wstawianie tagów nagłówków do wiadomości e-mail i stron docelowych.
Po prostu dodaj odpowiedni blok treści w treści wiadomości i wybierz rodzaj tagu nagłówka, który chcesz wstawić (H1, H2 lub H3), jak pokazano na obrazku:

3. Wykorzystaj moc list punktowanych
Listy punktowane są prawdopodobnie jednym z najskuteczniejszych narzędzi do rozjaśniania tekstu i natychmiastowego przekazywania głównych koncepcji wiadomości .
Te dwa przykłady pokazują, jak ten sam tekst może radykalnie zmienić się dzięki tej sztuczce.
Opcja 1:
„Nasz pakiet wakacyjny Gold obejmuje 2 noce w pokoju Deluxe z balkonem i jacuzzi; 2 bezpłatne, 3-godzinne sesje w centrum odnowy biologicznej, w tym 60-minutowy masaż i zabieg na twarz; powitalny drink; śniadanie w formie bufetu oraz możliwość bezpłatnego wypożyczenia 2 rowerów.”
Opcja 2:
Nasz Złoty Pakiet Wakacyjny obejmuje:
– 2 noce w pokoju Deluxe z balkonem i jacuzzi
– 2 bezpłatne, 3-godzinne sesje w centrum wellness + 60-minutowy masaż i zabiegi na twarz
– drink powitalny
– śniadanie w formie bufetu
– bezpłatne wypożyczenie rowerów
Być może zauważyłeś, że opcja 2 jest obiektywnie o wiele łatwiejsza do przeczytania, zrozumienia i zapamiętania. W rzeczywistości wypunktowana lista podkreśla kluczowe elementy wiadomości i wizualnie tworzy natychmiastowe punkty zainteresowania dla oka czytelnika.
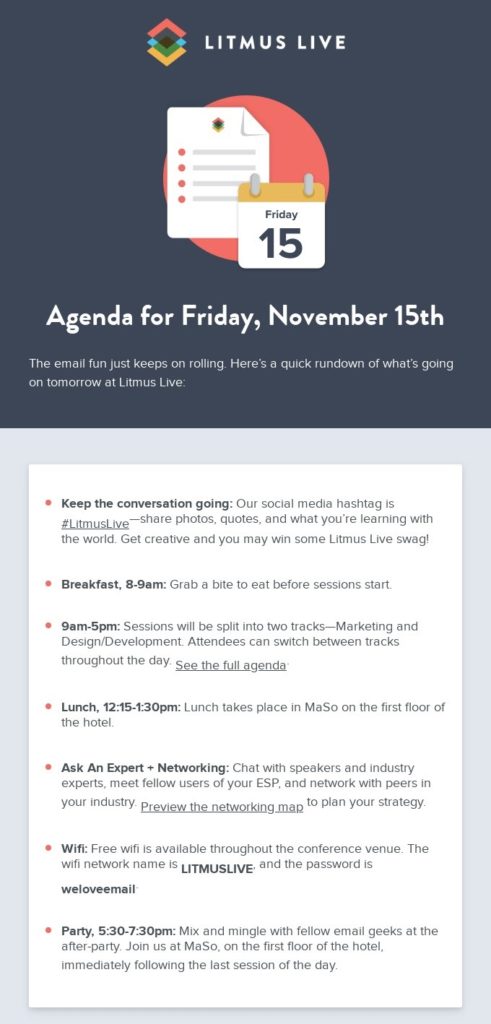
Weźmy na przykład ten e-mail: wypunktowana lista dzieli blok tekstowy i zmniejsza jego objętość, gdy spojrzymy na:

Oczywiście istnieje kilka sposobów na sporządzenie listy punktowanej, w zależności od potrzeb i rodzaju treści:
- przyjąć numerację (sugeruje to porządek chronologiczny lub podkreśla łączną liczbę punktów na liście)
- użyj punktorów (jest to najbardziej uniwersalny wybór i pasuje do każdego rodzaju listy)
- używaj liter (dobre, jeśli chodzi o quiz z różnymi opcjami odpowiedzi)
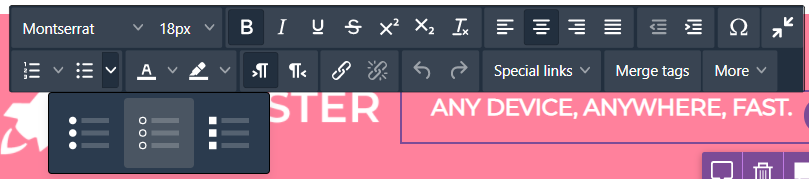
Edytor BEE umożliwia ustawianie i wybieranie różnych typów list poprzez proste rozwinięcie dedykowanego przycisku:

Oprócz tego, że są doskonałym sposobem na zwiększenie czytelności, listy punktowane doskonale odpowiadają różnym potrzebom . Przekazują terminy porządku obrad wydarzenia; przedstawiać treść dokumentu lub e-booka; opisać fazy procesu (np. aktywacja usługi zakupionej przez użytkownika); zdefiniować elementy listy kontrolnej; wyszczególnij zalety oferty i tak dalej.
Oto pewne sugestie:


4. Daj odpocząć blokom tekstowym — baw się odstępami między wierszami i literami
Kolejną przeszkodą w czytaniu treści jest brak odstępów między wierszami i znakami. Blok tekstowy musi oddychać . Na pewno nie otrzymamy takiego wyniku:

Edytor BEE udostępnia szereg funkcji i rozwiązań, które pozwalają uniknąć tego ryzyka :
- zarządzać interlinią różnych bloków tekstu, aby zwiększyć odstępy między wierszami
- zwiększyć rozmiar tekstu , który zwykle jest ustawiony na 12 pt. W takim przypadku odstępy między wierszami automatycznie dostosują się do zmiany, zachowując ten sam rozmiar czcionki
- bawić się odstępami między literami, aby zwiększyć odstęp między znakami nagłówka lub dowolnego słowa w tekście

- dostosować wypełnienie modułów składających się na wiadomość. Oznacza to ustawienie odstępu ramek każdego bloku tak, aby zwiększał na przykład dolny i górny margines między nagłówkiem a akapitem
5. Przełam jednolitość tekstu
Ostatnia (ale nie najmniej ważna) zasada dotyczy formatowania znaków .
Podzieliłeś tekst na akapity, wstawiłeś (jeśli to możliwe) listy punktowane i zapewniłeś odpowiednią przestrzeń między literami, nagłówkami i formularzami wiadomości. Nadszedł czas, aby przełamać jednolitość tekstu i wyróżnić słowa kluczowe, wstawiając pogrubienie, kolor do wyróżnienia i hiperłącza .
Użyj pogrubionej czcionki, aby skierować wzrok użytkownika na słowa kluczowe, które chcesz wyróżnić, i nadaj linkom inny kolor, aby podkreślić ich obecność.
Spójrz na przykład, jak te proste miary sprawiają, że poniższy tekst jest bardziej czytelny:

Szczególnie podczas pracy nad długim tekstem podkreślenie głównych pojęć jest obowiązkowym krokiem . Edytor BEE sprawia, że jest to jeszcze prostsze, ponieważ pozwala:
- skopiuj sformatowane teksty dokumentów roboczych w edytorze wiadomości lub stron, gdy będziesz gotowy — bez utraty formatowania pogrubienia lub kursywy
- formatować bezpośrednio w edytorze, ponieważ praktyczny pasek narzędzi udostępnia wszystkie potrzebne narzędzia w jednym miejscu — można nim dowolnie przesuwać, rozwijać i zwijać, aby nie utrudniać wizualizacji.

W każdym razie sugerujemy nie przesadzać z długością tekstu . Badania pokazują, że im więcej słów na stronie, tym większa złożoność uczenia się i mniejsza liczba pojęć, które użytkownik może przyswoić .
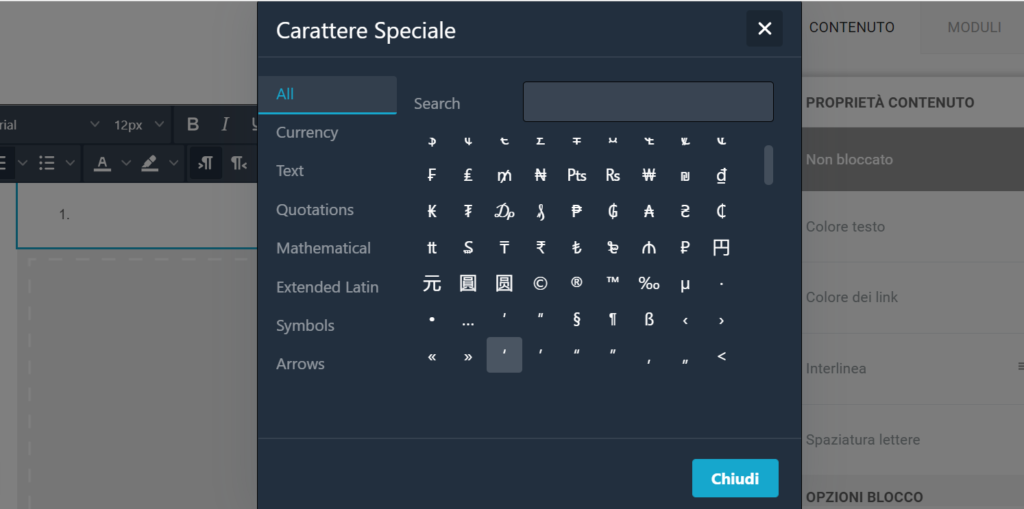
Podsumuj treść za pomocą tej samej sztuczki, aby zoptymalizować długość wiersza tematu: używaj symboli „mówiących” i znaków specjalnych. Edytor BEE sortuje je według typu, aby ułatwić wyszukiwanie (bez niekończącego się przewijania!).

W podsumowaniu
Skuteczność dobrej strategii content marketingowej to nie tylko kwestia copywritingu. Zależy to również od typografii i projektu tekstu.
Łatwa do odczytania wiadomość lub strona jest w rzeczywistości kluczowym punktem wyjścia. Jeśli go przegapisz, nawet najjaśniejsze i najbardziej oryginalne treści nie zostaną wchłonięte i odebrane przez odbiorców.
Teraz od Ciebie zależy, czy zaczniesz formatować swoje teksty w najlepszym razie i zastosujesz te proste zasady w praktyce. Skorzystaj ze wszystkich intuicyjnych funkcji edytora BEE i platformy MailUp.