Jak uzyskać ocenę szybkości na stronie WordPress?
Opublikowany: 2014-12-25Czas ładowania strony. Ból w dupie dla każdego właściciela strony internetowej. WordPress nie jest wyjątkiem. Potrzeba dużo pracy, aby uzyskać ocenę szybkości na stronie WordPress. Najważniejszy jest dobry hosting. Jeśli masz powolny hosting , nie możesz uzyskać dobrej szybkości dla swojej witryny, nawet jeśli jesteś mistrzem buforowania stron internetowych. Jak sprawdzić hosting?
Najłatwiejszą opcją jest przejście do panelu administracyjnego WordPressa. Jeśli ładuje się bardzo wolno, powinieneś rozważyć zmianę hostingu. Zwłaszcza jeśli korzystasz z hostingu współdzielonego. W takim razie nie oczekuj cudów
Jeśli korzystasz z wielu reklam na stronie + przycisków społecznościowych + skryptów zewnętrznych , zapomnij o klasie A. Nie możesz buforować skryptów zewnętrznych. Korzystanie z dobrego CDN jest zalecaną opcją, aby skrócić czas ładowania strony.
Ale nawet jeśli nie otrzymasz oceny szybkości na stronie WordPress, nie denerwuj się. Najważniejszą rzeczą jest szybkość witryny. Możesz skorzystać z kilku wskazówek, aby poprawić szybkość witryny WordPress. Musi być poniżej 5 sekund . Jeśli Twoja witryna ładuje się w 3 sekundy – dobrze, 1 sekunda – super. Nawet jeśli uzyskasz ocenę C, ale Twoja witryna ładuje się poniżej 1 sekundy, pogratuluj sobie i przybij piątkę.

Możesz pomyśleć teraz coś w stylu „ On daje rady dotyczące szybkości strony? Nawet jego szybkość strony jest zła. ” Cóż, nie jesteś daleko od prawdy. Tak, szybkość tej witryny nie jest godna podziwu w zależności od kraju, który odwiedzasz. Ale mam ku temu swoje powody.
Powyższa porada dotycząca optymalizacji strony bazuje na kilku innych stronach, którymi zarządzam. Jeśli lubisz, spróbuj. Jeśli nie, daj lepszą radę.
Niektóre z najlepszych witryn do testowania szybkości witryny to :
- GTmetrix
- Pingdom
- Statystyki Google PageSpeed
Powyższe witryny świetnie nadają się do testowania szybkości witryny i szybkości ładowania strony. Jeśli sprawdzisz szybkość witryny na wszystkich trzech, prawdopodobnie otrzymasz różne wyniki. Ale nie powinno być dużej różnicy. Pamiętaj, że lokalizacja wykorzystywana do testowania czasu ładowania witryny Wordpress jest również ważnym czynnikiem.
Uzyskaj ocenę szybkości na stronie WordPress
Oto metody, które możesz wykorzystać do zwiększenia szybkości witryny WordPress:
1. Hyper Cache + Autooptymalizacja + sztuczki htaccess
Ta sugestia optymalizacji prędkości jest bardziej dla początkujących, ponieważ Hyper cache to jedna z wtyczek pamięci podręcznej, która nie powoduje konfliktów z wieloma innymi wtyczkami. I to bardzo proste. Tylko kilka ustawień.
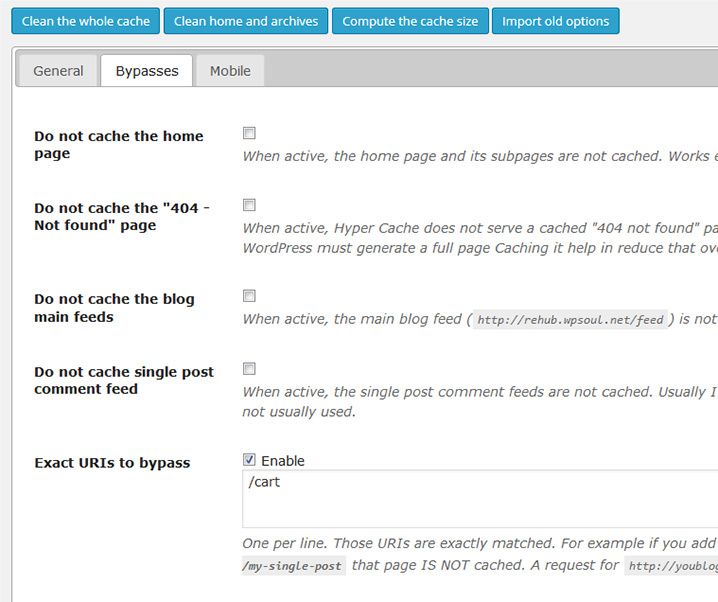
UWAGA : Jeśli korzystasz z WooCommerce, dodaj adres URL koszyka do stron niebuforowanych. W tym celu skopiuj link do strony koszyka dla woocommerce. Przejdź do zakładki Bypasss w ustawieniach Hyper cache. I dodaj ten link do dokładnych identyfikatorów URI , aby go ominąć. Pobierz Hyper Cache, zainstaluj i aktywuj. To jest darmowe.

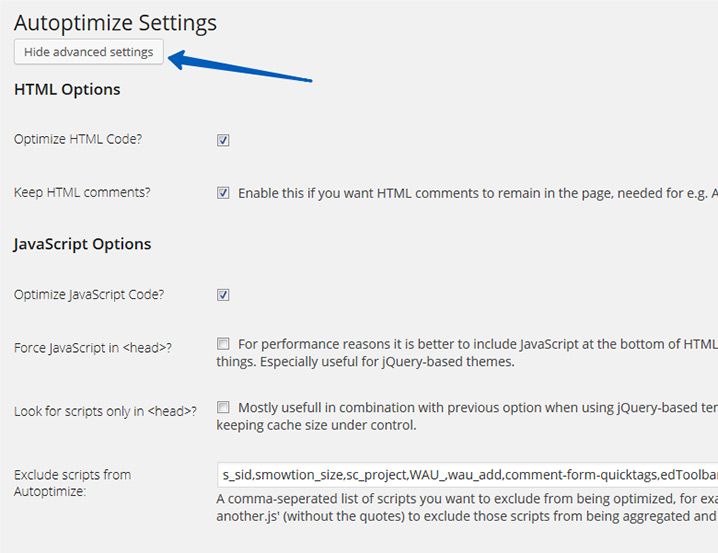
Hyper cache tworzy bazę danych i pamięć podręczną stron . Następną rzeczą, którą możesz zrobić, jest utworzenie pamięci podręcznej html, js, css. Możesz to zrobić za pomocą Autooptymalizacji. Jest bezpłatny, więc po prostu pobierz, zainstaluj i aktywuj. Po włączeniu musisz włączyć różne opcje. Jeśli masz problemy z innymi wtyczkami, spróbuj włączyć opcje zaawansowane.

Następnie spróbuj zaznaczyć Force JavaScript w <head> i Szukaj stylów tylko w <head> . Kolejną rzeczą, którą możesz dodać, aby uzyskać więcej punktów, jest ustawienie wygasania plików. W tym celu musisz dodać trochę kodu do swojego pliku .htaccess. Jeśli korzystasz z wtyczki SEO by Yoast, przejdź do SEO -> Edytuj pliki.
Dodaj poniższy kod do swojego .htaccess
# Wygasa nagłówki (dla lepszej kontroli pamięci podręcznej)
# ————————————————————————-
# Są to nagłówki wygasające w dość odległej przyszłości.
# Zakładają, że kontrolujesz wersjonowanie za pomocą pomijania pamięci podręcznej opartej na nazwach plików
# Jeśli nie używasz nazw plików do wersji, obniż CSS i JS do czegoś takiego
# „dostęp plus 1 tydzień”.
<IfModule mod_expires.c>
WygasaAktywny w dniu
# Może lepiej umieścić na białej liście reguły wygasające? Być może.
ExpiresDefault „dostęp plus 1 miesiąc”
# cache.appcache wymaga ponownych żądań w FF 3.6 (dzięki Remy ~Wprowadzenie HTML5)
ExpiresByType text/manifest pamięci podręcznej „dostęp plus 0 sekund”

# Twój dokument html
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault „dostęp plus 0 sekund”
PlikiDopasuj>
ExpiresByType text/html „dostęp plus 0 sekund”
# Dane
ExpiresByType text/xml „dostęp plus 0 sekund”
ExpiresByType application/xml „dostęp plus 0 sekund”
ExpiresByType application/json „dostęp plus 0 sekund”
# Karmić
ExpiresByType application/rss+xml „dostęp plus 1 godzina”
ExpiresByType application/atom+xml „dostęp plus 1 godzina”
# Favicon (nie można zmienić nazwy)
<FilesMatch \.(ico)$>
ExpiresDefault „dostęp plus 1 tydzień”
PlikiDopasuj>
ExpiresByType obraz/x-ikona „dostęp plus 1 tydzień”
# Media: obrazy, wideo, audio
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault „dostęp plus 1 rok”
PlikiDopasuj>
ExpiresByType image/gif „dostęp plus 1 miesiąc”
ExpiresByType image/png „dostęp plus 1 miesiąc”
ExpiresByType image/jpeg „dostęp plus 1 miesiąc”
ExpiresByType video/ogg „dostęp plus 1 miesiąc”
ExpiresByType audio/ogg „dostęp plus 1 miesiąc”
ExpiresByType video/mp4 „dostęp plus 1 miesiąc”
ExpiresByType wideo/webm „dostęp plus 1 miesiąc”
# pliki HTC (css3pie)
ExpiresByType text/x-component „dostęp plus 1 miesiąc”
# Czcionki internetowe
ttf|otf|svg|woff)$>
ExpiresDefault „dostęp plus 1 rok”
</FilesMatch>
ExpiresByType application/x-font-ttf „dostęp plus 1 miesiąc”
Czcionka ExpiresByType/opentype „dostęp plus 1 miesiąc”
ExpiresByType application/x-font-woff „dostęp plus 1 miesiąc”
ExpiresByType image/svg+xml „dostęp plus 1 miesiąc”
ExpiresByType application/vnd.ms-fontobject „dostęp plus 1 miesiąc”
# CSS i JavaScript
css|js)$>
ExpiresDefault „dostęp plus 1 rok”
</FilesMatch>
ExpiresByType text/css „dostęp plus 1 rok”
ExpiresByType aplikacja/javascript „dostęp plus 1 rok”
# Aktywa statyczne
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault „dostęp plus 1 rok”
</FilesMatch>
Aplikacja ExpiresByType/x-shockwave-flash „dostęp plus 1 rok”
ExpiresByType application/pdf „dostęp plus 1 rok”
ExpiresByType aplikacja/msword „dostęp plus 1 rok”
ExpiresByType application/rtf „dostęp plus 1 rok”
ExpiresByType application/vnd.ms-excel „dostęp plus 1 rok”
ExpiresByType application/vnd.ms-powerpoint „dostęp plus 1 rok”
JeśliModuł>
<IfModule mod_deflate.c>
# Kompresuj HTML, CSS, JavaScript, tekst, XML i czcionki
AddOutputFilterByType DEFLATE aplikacja/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE czcionka/opentype
AddOutputFilterByType DEFLATE czcionka/otf
AddOutputFilterByType DEFLATE czcionka/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE obraz/x-ikona
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE tekst/javascript
AddOutputFilterByType DEFLATE tekst/zwykły
AddOutputFilterByType DEFLATE text/xml
# Usuń błędy przeglądarki (wymagane tylko w przypadku naprawdę starych przeglądarek)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Dołączanie nagłówka Vary User-Agent
</IfModule>
2. W3 Całkowita pamięć podręczna
Powinieneś rozważyć użycie pamięci podręcznej W3 Total, jeśli znasz się na używaniu wtyczek pamięci podręcznej. Ta wtyczka to narzędzie typu all-in-one. Możesz ustawić stronę, obiekt, przeglądarkę, pliki, CDN itp.
Jest to bardzo potężna wtyczka z różną liczbą ustawień. Głównym problemem wtyczki jest to, że często powoduje konflikt z różnymi wtyczkami. Mogę polecić tę wtyczkę, jeśli nie używasz zbyt wielu wtyczek.
Jeśli masz problemy z motywem i tą wtyczką, w 99% przypadków jest to spowodowane konfliktem W3 Total Cache z jedną z wtyczek na stronie. W 90% przypadków jest to spowodowane minifikacją js i css. Jeśli więc masz takie problemy z frontendem (na przykład wszystkie zakładki, suwaki, siatki są zepsute) – po prostu wyłącz css i js minify.

Ostrzeżenie o buforowaniu
Buforowanie to bardzo skuteczny sposób na przyspieszenie działania WordPressa, ale ma też kilka wad. W zależności od tego, jak agresywne jest buforowanie, może to oznaczać, że wprowadzone zmiany nie będą aktywne przez długi czas, chyba że opróżnisz pamięć podręczną. Można się również spodziewać problemów z kompatybilnością z niektórymi wtyczkami.
Do testowania szybkości strony polecam GTmetrix i Google PageSpeed. Miałem nadzieję, że ten mały samouczek pomógł i udało Ci się uzyskać ocenę szybkości na swojej stronie WordPress. Jeśli nie, po prostu spraw, aby czas ładowania strony wynosił około 5 sekund.
W przypadku wtyczki do buforowania bardzo polecam użycie WP Rocket. Wyżej wymienione są również doskonałe, ale jako płatna opcja WP Rocket jest doskonałym wyborem. Aby uzyskać więcej informacji, zobacz porównanie WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache.
