Getwid Review PROS & CONS (2021) – Bezpłatna kolekcja bloków Gutenberga
Opublikowany: 2020-09-09Bloki są doskonałym narzędziem do budowania angażujących treści. Dzięki blokom możesz wstawiać, zmieniać kolejność i stylizować treści multimedialne przy bardzo niewielkiej wiedzy technicznej. Korzystając z edytora bloków Gutenberg, masz lepszą kontrolę nad projektowaniem stron witryny bez konieczności zmiany kodu. W tej recenzji Getwid przyjrzę się darmowej wtyczce od MotoPress, która reklamuje jeszcze więcej bloków do użytku z Gutenbergiem.
Getwid to zbiór dodatkowych szablonów i bloków projektowych Gutenberga. Każdy z tych elementów ma swój własny unikalny zestaw narzędzi, który pomoże Ci stworzyć typ strony internetowej, która najlepiej odpowiada Twoim potrzebom. To jedna z najlepszych dostępnych wtyczek Gutenberga. Getwid oferuje jedną z najobszerniejszych bibliotek unikalnych i popularnych bloków do tworzenia stron internetowych.
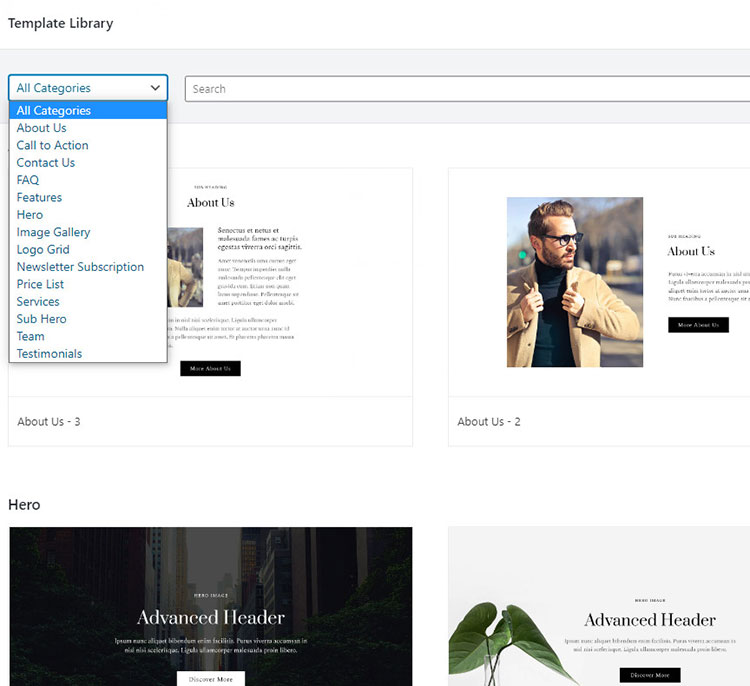
Oprócz bloków Getwid posiada bardzo imponującą bibliotekę wzorców projektowych . Te wzorce można wykorzystać do tworzenia wezwań do działania, referencji, sekcji bohaterów i podbohaterów, usług i wielu innych. Można je dodać kilkoma kliknięciami, a następnie zastąpić przykładową treść własną treścią.
Szablony są wygodnie oddzielone kategoriami, aby łatwiej znaleźć to, czego potrzebujesz. Możesz użyć menu ustawień Getwid, aby wyłączyć projekty, których nie będziesz używać.
Getwid to świetna wtyczka do wizualnej parzystości z motywem WordPress. Jego bloki automatycznie odziedziczą projekt i stylizację z aktualnie aktywowanego motywu WordPress, zamiast dodawać własne style, jak znane są z innych wtyczek. Getwid upraszcza spójność projektu w całej witrynie.
Recenzja Getwid
Zespół MotoPress stworzył wtyczkę Getwid Gutenberg blocks. Są również znani z widżetów Stratum dla wtyczki Elementor. Aby uzyskać więcej informacji na temat Stratum, sprawdź moją recenzję Stratum.
Getwid ma ponad 35 gotowych szablonów i ponad 40 dodatkowych bloków dla edytora bloków Gutenberg WordPress. Te nowe bloki mogą być używane z istniejącymi blokami do tworzenia unikalnych projektów.
Kolekcja klocków Getwida to największy asortyment darmowych klocków dla Gutenberga, które są pomocne dla początkujących i doświadczonych użytkowników Gutenberga. Dla podstawowej biblioteki Gutenberg stworzono ponad 40 różnych bloków, dzięki czemu ludzie mogą szybko tworzyć unikalne, atrakcyjne witryny bez konieczności zmiany kodu.

Banery, sekcje i suwaki dają Getwidowi wyraźną przewagę nad konkurencją. Wtyczka oferuje spory wybór opcji dostosowywania nawet dla najbardziej wymagających użytkowników. Każdy blok Getwid jest inny i ma wiele wygodnych opcji do zabawy.
Masz pełną kontrolę nad blokami Gutenberga. Możesz edytować czcionki i układy, projektować atrakcyjne suwaki i banery, integrować reklamy i przyciski CTA, promować produkty i usługi oraz wybierać dowolny rodzaj mediów, które chcesz wykorzystać jako tło. Wszystkie te i wiele innych opcji może sprawić, że Twoja witryna będzie wyjątkowa . Bloki WordPress firmy Getwid mogą pomóc w zwiększeniu ruchu w witrynie i generowaniu większych przychodów.
 |  |
Wtyczka Getwid jest bardzo lekka. Dzieje się tak, ponieważ jego ustawienia są inteligentnie dystrybuowane. Na przykład blok Zaawansowany nagłówek powinien spełniać wszystkie Twoje potrzeby typograficzne. Inne bloki nie ugrzęzły w tych samych rodzajach ustawień typografii i ciężkich stylach treści.
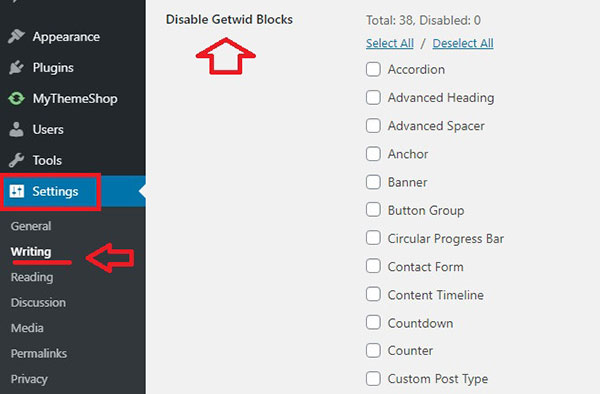
Wbudowane pliki JS i CSS są zminimalizowane, dzięki czemu nie musisz się martwić o ugrzęźnięcie w witrynie. Możesz jeszcze bardziej zwiększyć szybkość i wydajność swojej witryny, dezaktywując poszczególne bloki, których nie potrzebujesz . Getwin może pomóc poprawić wrażenia użytkownika i optymalizację pod kątem wyszukiwarek.
Twórcy Getwid skoncentrowali się na umożliwieniu użytkownikom dostosowywania swoich stron WordPress do przeglądania na różnych urządzeniach. Możesz zmienić wygląd ich witryny na laptopach, komputerach stacjonarnych, tabletach i telefonach komórkowych w przypadku różnych bloków treści.
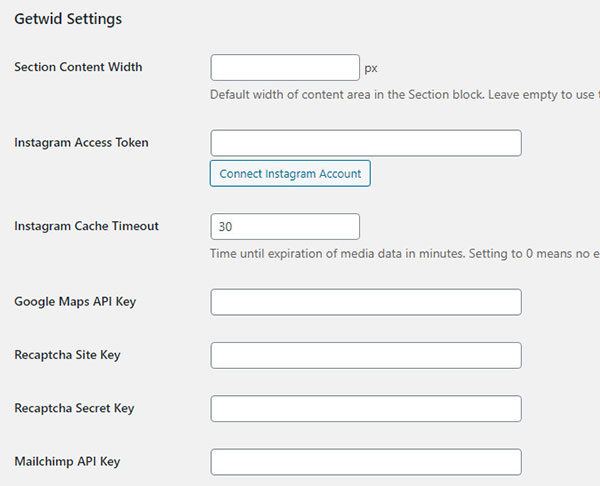
Ustawienia wtyczki Getwid
Ustawienia wtyczki Getwid Gutenberg Blocks można znaleźć w sekcji Ustawienia > Pisanie. W ustawieniach Getwid możesz wyłączyć bloki Getwid, których nie zamierzasz używać.

Istnieją również opcje dodania tokena dostępu do Instagrama, klucza API Map Google, klucza API Mailchimp i klucza witryny Recaptcha. Biblioteka bloków Getwida łączy się z MailChimp, Instagramem i Google Maps . Można to osiągnąć bez konieczności aktywacji i instalowania dodatkowych wtyczek.

Getwid daje Ci bardziej efektywne i atrakcyjne sposoby prezentowania nowych treści dla Twojego magazynu lub serwisu informacyjnego, bloga lub sklepu internetowego. Niestandardowa obsługa typów postów umożliwia tworzenie własnych suwaków, list i siatek. Elementy te będą automatycznie pozyskiwane z postów WordPress dostarczonych przez wtyczki innych firm, których być może już używasz.
Wtyczka Getwid Gutenberg blocks jest darmowa. Dostępny jest również darmowy motyw startowy Getwid, który jest doskonałym źródłem informacji dla osób, które chcą zaprojektować coś innego za pomocą edytora Gutenberg. Zawiera wiele opcji zawartości, które są gotowe do użycia w dowolnym momencie. Jeśli interesuje Cię opcja premium, sprawdź moją recenzję motywu Gutenberry, aby zobaczyć, co ten motyw Gutenberga wnosi do stołu.
Wtyczka Getwid ma fajną funkcję, która może pomóc tym, którzy regularnie budują witryny klienckie. Możesz przejść do GitHub, aby pobrać bezpłatny zestaw Getwid Style Kit. Ten zasób zawiera kilka fragmentów obsługi motywów i początkowych plików CSS, aby uprościć stylizację bloków Gutenberg i Getwid.
Getwid ma również niezły wybór samouczków wideo. Mogą być one szczególnie przydatne, jeśli masz problemy z niektórymi blokami lub chcesz sprawdzić backend.
Getwid Uwolnij bloki Gutenberga
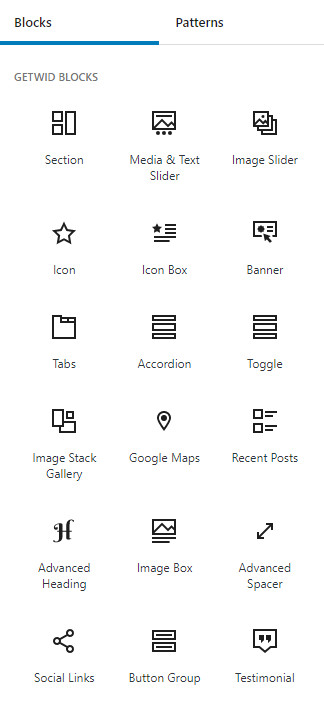
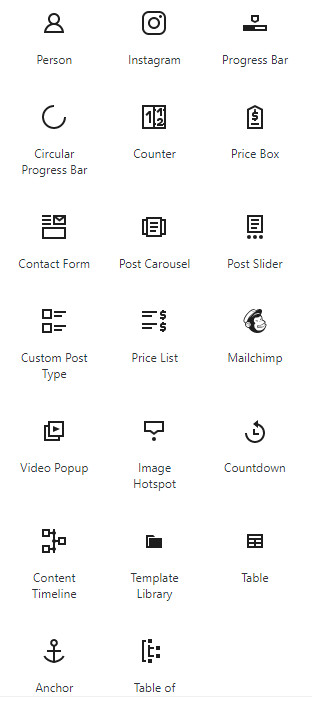
Oto bliższe spojrzenie na bezpłatne bloki Gutenberga, które oferuje Getwid:
1. Sekcja — możesz tworzyć dowolne niestandardowe układy sekcji. Możesz swobodnie zmieniać wyrównanie, przełączać pierwsze plany, dostosowywać kształty i kolory, eksperymentować z różnymi animacjami lub dodawać obrazy, suwaki i tła wideo.
2. Zaawansowany nagłówek — ta kontrolka typografii może służyć do tworzenia atrakcyjnych nagłówków. Możesz dostosować style, rozmiary, kolory, odstępy, odstępy konwersji tekstu jednym kliknięciem i używać czcionek Google.
3. Mapy Google – Możesz osadzać Mapy Google na stronach. Te mapy mogą mieć dowolną liczbę znaczników niestandardowych.
4. Ikona — użyj dostosowywanych ikon, aby stworzyć łatwy i intuicyjny interfejs użytkownika.
5. Icon Box – Zbuduj własne responsywne pudełka z ikonami. Pola tekstowe i nagłówki można tworzyć za pomocą gotowych stylów. Kolory, efekty najechania i rozmiary można zmieniać według własnych upodobań.
6. Image Box – Image Boxy mogą przenieść prezentacje obrazów na wyższy poziom. Możesz modyfikować odstępy, używać kliknięć, aby ustawić wymagany rozmiar i integrować efekty animacji.
7. Linki społecznościowe – Można dodać dowolne ikony społecznościowe. Ich rozstaw i rozmiar można dostosować za pomocą wstępnie zaprojektowanych układów. Możesz zmienić ich wyrównanie, aby można było je prawidłowo wyświetlać na różnych urządzeniach.
8. Baner – w pełni konfigurowalne banery mogą być tworzone w celu promowania produktów i usług. Możesz ustawić efekty animacji, wyrównania, kolory, rozmiar i inne opcje, aby zwrócić uwagę na to, co masz do zaoferowania.
9. Suwak obrazu – Będziesz mieć pełną kontrolę nad wszystkimi suwakami obrazu, które tworzysz. Efektywnie zarządzaj efektami animacji, rozmiarami obrazów i stylami nawigacji.
10. Suwak multimediów i tekstu – użyj tekstu, aby zaprezentować suwaki. Możesz wybrać poszczególne efekty animacji slajdów i tekstu, dodać nakładki kolorów i tekstu oraz przypisać niestandardowe parametry wyrównania zawartości i szerokości.
11. Grupa przycisków — zaimplementuj tyle przycisków wezwania do działania, ile chcesz. Wyrównanie, kierunek i szerokość przycisków można określić jednocześnie dla wszystkich aktywnych przycisków.
12. Osoba – Stwórz skuteczne i atrakcyjne sekcje prezentacyjne zespołu w swojej witrynie. Dostępne są ustawienia dotyczące rozmiarów obrazów, nazw i tytułów stanowisk.
13. Akordeon — intuicyjna sekcja zakładek akordeonu umożliwia dostosowanie typów nagłówków i ikon — to dobra opcja w przypadku stron z często zadawanymi pytaniami.
14. Toggle – funkcje Toggle są prawie identyczne z opcją Accordion. Podstawowa różnica polega na tym, że Przełącz umożliwia użytkownikom ręczne rozwijanie kart.
15. Zakładki – można dodać pionowe lub poziome zakładki. Te zakładki mają konfigurowalne nagłówki i kilka wstępnie ustawionych stylów.

16. Galeria stosów obrazów – Siedem różnych stylów można zaimplementować do w pełni konfigurowalnych galerii obrazów. Nie ma ograniczeń co do kreatywności.
17. Referencje – Blok referencji jest dość prosty. Jest awatar autora i pola na nazwisko autora i cytat.
18. Ostatnie posty – możesz użyć niestandardowych metadanych, aby wyświetlić swoje najnowsze posty. Te posty będą wyświetlane w układzie siatki lub listy. Masz do wyboru kilka różnych zachowań wyjściowych.
19. Zaawansowana przekładka – regulowana przekładka może być użyta do umieszczenia dodatkowej przestrzeni pomiędzy różnymi blokami. Możesz ukryć to na urządzeniach stacjonarnych, mobilnych lub laptopach.
20. Instagram – ten blok pozwala zintegrować stronę Instagram z witryną WordPress. Wygeneruje galerię kanałów na żywo, którą możesz dostosować.
21. Licznik – Można zaimplementować lekkie animowane liczniki. Liczniki te wyświetlają najważniejsze informacje w liczbach.
22. Pole cenowe – Pola cenowe umożliwiają wizualizację informacji o cenach. Można tworzyć tabele cenowe i porównawcze w celu bardziej kompleksowej prezentacji danych.
23. Pasek postępu – Jest to bardzo prosty poziomy animowany pasek postępu. W dowolnym momencie możesz zmienić kolory paska postępu.
24. Okrągły pasek postępu – To proste animowane okrągłe paski postępu. Kolory, rozmiar i grubość paska można łatwo dostosować.
25. Formularz kontaktowy – Formularz kontaktowy zawiera wszystkie pola, których zwykle oczekujesz. Oferuje obsługę reCAPTCHA i etykiety, które można dostosować.
26. Karuzela postów – Karuzela postów ma swój własny, niestandardowy układ. Można go odpowiednio używać i edytować, aby zwrócić uwagę na strony, posty lub niestandardowe typy postów.
27. Cennik – Cenniki świetnie nadają się do prezentacji spisu treści lub menu restauracji. Obrazy, kolory, nagłówki i kropkowane linie można zmieniać według własnego uznania.
28. Suwak postów – Suwak postów ma ładny zestaw gotowych układów. Możesz go używać do wyświetlania istniejących stron, postów i niestandardowych typów postów.
29. Niestandardowy typ posta – Niestandardowe posty można ułożyć na liście, w siatce lub w innym niestandardowym widoku. Dostępne są różne style i opcje dostosowywania układu.
30. Mailchimp – formularze subskrypcji poczty e-mail można łatwo dodać za pomocą integracji API MailChimp.
31. Odliczanie – Zegar odliczający posiada etykiety czasowe i wartości liczbowe, które można dostosować. Możesz także edytować odstępy, styl, kolory, rozmiary i przypisać określoną rodzinę czcionek.
32. Wyskakujące okienko wideo – wyskakujące okienka wideo mogą być używane do filmów Vimeo, YouTube lub samodzielnie hostowanych. Możesz także edytować niestandardowe okładki wideo, blokować rozmiary kontenerów, kolory i przycisk odtwarzania wideo.
33. Oś czasu treści — można utworzyć wykres osi czasu, aby pokazać wydarzenia wymienione w porządku chronologicznym. Obrazy, nagłówki i podtytuły można zmieniać w zależności od potrzeb.
34. Hotspot obrazu – Ten blok pozwala umieścić dowolną liczbę animowanych znaczników na obrazach. Każdy znacznik ma własne, dostosowywane podpowiedzi, dzięki którym Twoje obrazy są bardziej interaktywne i zawierają więcej informacji dla użytkowników witryny.
35. Spis treści – Możesz utworzyć uporządkowany lub nieuporządkowany spis treści. Te spisy treści zostaną utworzone zgodnie z nagłówkami (H1, H2, H3, H4 itd.)
36. Anchor – kotwice HTML to dobry sposób na dodawanie skoków strony do określonych sekcji strony.
37. Zaawansowana tabela – Ten blok tabeli Gutenberg umożliwia edycję granic, tła i scalanie różnych komórek.
38. Biblioteka szablonów – te projekty stron Gutenberga mogą być używane do wielu różnych celów.
Wstępnie zaprojektowane szablony
Getwid to coś więcej niż biblioteka blokowa składająca się z losowych elementów. Jest on połączony z Biblioteką szablonów, która zawiera gotowe projekty dla następujących elementów:
- Szablony O nas i Skontaktuj się z nami
- Szablony funkcji i usług
- Szablony galerii obrazów
- Szablony sekcji bohaterów i sub-bohaterów witryny
- Szablony zespołu i często zadawane pytania itp.
Asortyment dodatkowych bloków Gutenberg WordPress zawiera pakiet bloków, który jest idealny dla kreatywnych projektów, firm rozpoczynających działalność, witryn biznesowych i innych różnych nisz. Możesz bezproblemowo przejść do Gutenberga podczas tworzenia portfolio, stron usług, stron docelowych i wielu innych.

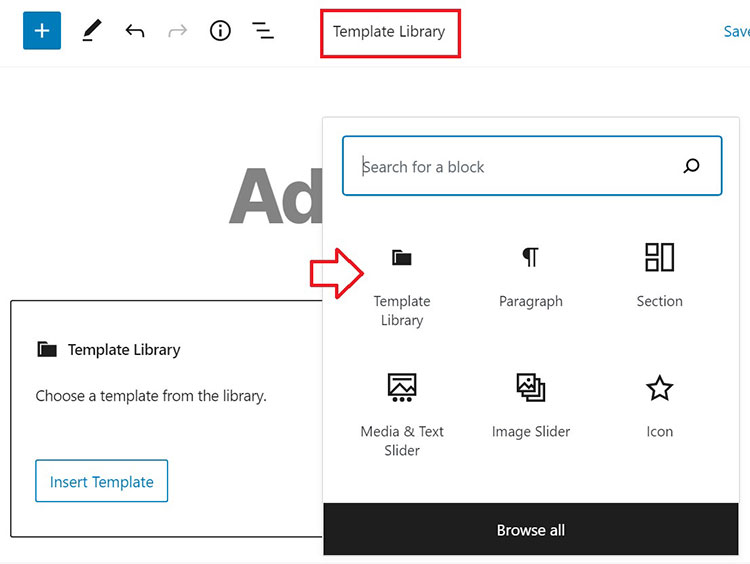
Możesz użyć bloku biblioteki szablonów lub użyć przycisku Biblioteka szablonów, aby uzyskać do nich dostęp. Jeśli chcesz, możesz przeglądać całą bibliotekę szablonów. Po zaimportowaniu określonego szablonu możesz w razie potrzeby zmienić zawartość.

Biblioteka szablonów jest podzielona na 14 różnych sekcji : O nas, Wezwanie do działania, Kontakt z nami, Często zadawane pytania, Funkcje Bohater, Galeria obrazów, Siatka logo, Subskrypcja biuletynu, Cennik, Usługi, Podbohater, Zespół i Referencje.
Podsumowanie recenzji Getwid
Wtyczki, które są całkowicie darmowe, są trudne do zignorowania. Naprawdę podobało mi się ogólne wrażenia użytkownika Getwid, oprócz ponad 30 darmowych szablonów i ponad 35 różnych darmowych bloków.
MotoPress sprawia, że używanie i dostosowywanie bloków jest niezwykle łatwe. Ustawienia są podzielone na logiczne kategorie . Podoba mi się to, że możesz wizualnie kontrolować ustawienia i wchodzić w interakcje z podglądem, gdy tylko jest to możliwe.
Wtyczka Getwid's Gutenberg blocks zawiera imponujące bloki . Te bloki mogą pomóc w podkreśleniu ważnych aspektów projektu lub firmy w sposób prosty, aktualny i czytelny. Na przykład informacje są łatwiejsze do zrozumienia, gdy są wyrażone w licznikach, wykresach, obrazach, ikonach itp. Getwid ma wszystkie te opcje i wiele więcej.
Wtyczka wykorzystuje ikony Awesome Font . Te ikony automatycznie odziedziczą ten sam styl z dowolnego aktywnego motywu. Możesz użyć palety kolorów marki motywu, aby wybrać wybrany kolor. Upraszcza to mieszanie ikon z ogólnym motywem. Jeśli wolisz, możesz również użyć własnego zestawu ikon.
Różne ustawienia pozwalają zmieniać promień obramowania, marginesy i rozmiary ikon. Możesz łączyć niektóre ikony z zewnętrznymi adresami URL i dodawać do nich różne efekty animacji . Te ustawienia umożliwiają używanie ikon, które są kwadratami, prostokątami, przekątnymi, okręgami i innymi kształtami.
Edytor Gutenberg to miejsce, w którym edytujesz całą swoją zawartość. Ułatwia to aktualizowanie przycisków, opisu/funkcji i nie tylko. Niestandardowy CSS jest w pełni obsługiwany.
Getwid posiada największą kolekcję bezpłatnych klocków Gutenberga . Jego celem jest stanie się zasobem wielofunkcyjnym, na którym można polegać bez potrzeby korzystania z innych wtyczek. Pomaga stworzyć idealną witrynę do swoich potrzeb. Jest to wielki atut, niezależnie od tego, czy używasz wszystkich dostępnych bloków treści, czy potrzebujesz tylko niektórych bloków, aby wykonać określone zadanie lub cel.
Kolejną świetną wtyczką rozszerzającą edytor bloków Gutenberga o dodatkową kolekcję bloków, za darmo, jest wtyczka Advanced Gutenberg. Aby uzyskać więcej informacji na ten temat, zobacz moją recenzję Advanced Gutenberg.
Bloki Getwida Gutenberga

Plusy
- Gotowe projekty Getwid
- Duża kolekcja darmowych bloków dla Gutenberg
- Parzystość wizualna z motywem WordPress
- Łatwa integracja z kilkoma popularnymi usługami innych firm
- Łatwy w użyciu
- Wtyczka jest lekka
- Rozbudowane panele konfiguracyjne
Cons
- Jeśli dezaktywujesz wtyczkę, treść będzie wyświetlana w uproszczonym formacie, czego oczekiwano i nie do końca, ale warto o tym wspomnieć
