Uniemożliwiaj Gmailowi przycinanie wiadomości e-mail
Opublikowany: 2017-10-03W tym artykule
Tyle zajmuje planowanie idealnej kampanii e-mailowej, od treści wizualnych i tekstu po temat i wezwanie do działania. W trakcie drobiazgowego planowania łatwo przeoczyć prosty problem: jeśli Twoja wiadomość przekroczy limit rozmiaru — bez względu na to, czy jest zbyt obszerny tekst, obraz, czy jedno i drugie — może zostać przycięta.
Obcinanie wiadomości jest szczególnie popularne w przypadku użytkowników Gmaila, w przypadku których przycinane są wiadomości e-mail w formacie HTML większe niż 102 KB . Aplikacja Gmail na iOS wycina wiadomości większe niż 20 KB . Może to spowodować niewygodną blokadę dla marek z subskrybentami Gmaila, ponieważ ich adres e-mail nie jest w pełni wyświetlany , ale obcięty linkiem do wyświetlenia całej wiadomości, jak widać poniżej:

Dlaczego moja wiadomość jest obcinana?
E-maile szybko stają się zbyt duże, gdy zawierają dużo treści lub kodu HTML , zwłaszcza jeśli Twój e-mail zawiera na przykład wbudowany kod CSS.
Obecnie nie ma uniwersalnego ani eleganckiego rozwiązania zapobiegającego przycinaniu dużej wiadomości e-mail przez Gmaila. Istnieją jednak dwa główne sposoby, w jakie marketerzy e-mailowi mogą zminimalizować rozmiar wiadomości e-mail :
- Zoptymalizuj i zminimalizuj kod HTML . Konstrukcja responsywna dla urządzeń mobilnych dodaje wiersze kodu i wagę do ogólnego rozmiaru wiadomości e-mail. Jest to szczególnie ważne, jeśli wiadomość e-mail zawiera wbudowany kod CSS, który jest jedyną taktyką projektową mającą na celu zwiększenie responsywności w aplikacji Gmail na Androida.
Jak? Możesz 1) poprosić swojego programistę o zoptymalizowanie HTML/CSS lub 2) wybrać edytor poczty e-mail, taki jak nasz edytor BEE, który ma wbudowany zoptymalizowany kod HTML.
- Zmniejsz ilość treści w wiadomościach e-mail . Pozwala to zoptymalizować pocztę e-mail pod kątem urządzeń mobilnych, jednocześnie zapobiegając obcinaniu.
Jeśli znaczna liczba Twoich subskrybentów to użytkownicy Gmaila (co jest całkiem prawdopodobne – Gmail ma 900 milionów użytkowników) i Twoi czytelnicy sprawdzają pocztę w podróży (również całkiem prawdopodobne: do 70% otwieranych e-maili ma miejsce na ekranach telefonów komórkowych), wtedy optymalnym rozwiązaniem dla Ciebie jest zapobieganie przycinaniu wiadomości e-mail poprzez usprawnienie zawartej treści . Oto kilka wskazówek, jak to osiągnąć.
4 wskazówki dotyczące usprawnienia poczty e-mail (i zapobiegania obcinaniu)
Porada 1: Trzymaj się jednej historii
Marketingowcy e-mailowi często chcą uchwycić jak najwięcej kliknięć w jednym e-mailu, docierając do jak najszerszego kręgu odbiorców. W rezultacie e-maile są długie, długie, długie i zachęcają czytelników do kliknięcia tutaj , tutaj lub tutaj . Nic dziwnego, że takie e-maile są często obcinane . Oto jeden z Zulily, firmy zajmującej się handlem elektronicznym, który został pierwotnie przycięty i możesz zobaczyć, dlaczego:

W przypadku niektórych marek e-commerce lub firm korzystających z biuletynów takie podejście może działać w przypadku Twoich odbiorców. (Zrób kilka testów i dowiedz się, jak radzi sobie zawartość dolnej części wiadomości e-mail w porównaniu z zawartością na górze).
Jednak w przypadku większości marek w zdecydowanej większości prosty, skoncentrowany e-mail jest skuteczniejszy . W rzeczywistości czytelnicy sprawdzają pocztę na swoich telefonach podczas wielozadaniowości, poświęcając tylko kilka sekund na Twój e-mail (czy możesz sobie wyobrazić, ile przewijania musisz zrobić, aby przejść przez ten e-mail Zulily na swoim telefonie?).
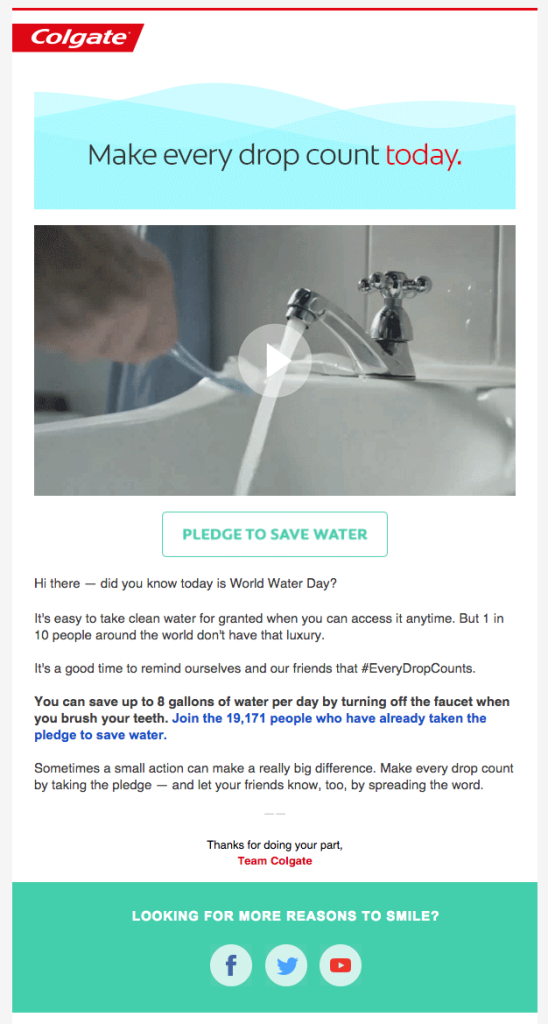
Kiedy trzymasz się pojedynczej wiadomości w e-mailu – takiej, która jest wzmocniona tematem, obrazami, treścią i wezwaniem do działania – jest bardziej prawdopodobne, że się w to zagłębisz. Oto świetny przykład z Colgate (linia tematu: Jak zaoszczędzić 8 galonów wody dziennie ):

Cały e-mail zawiera jedną, prostą wiadomość : oszczędzaj wodę. Odzwierciedla się to w temacie, nagłówku, głównym obrazie (który jest animowanym GIF-em), treści i CTA. Nie ma potrzeby dalszego wyjaśniania wiadomości ani dodawania dodatkowej zawartości. Koncentrując się na wiadomościach e-mail, Colgate może dotrzeć do celu, minimalizując rozpraszanie uwagi, niepotrzebną zawartość i zbyt duży rozmiar wiadomości e-mail.
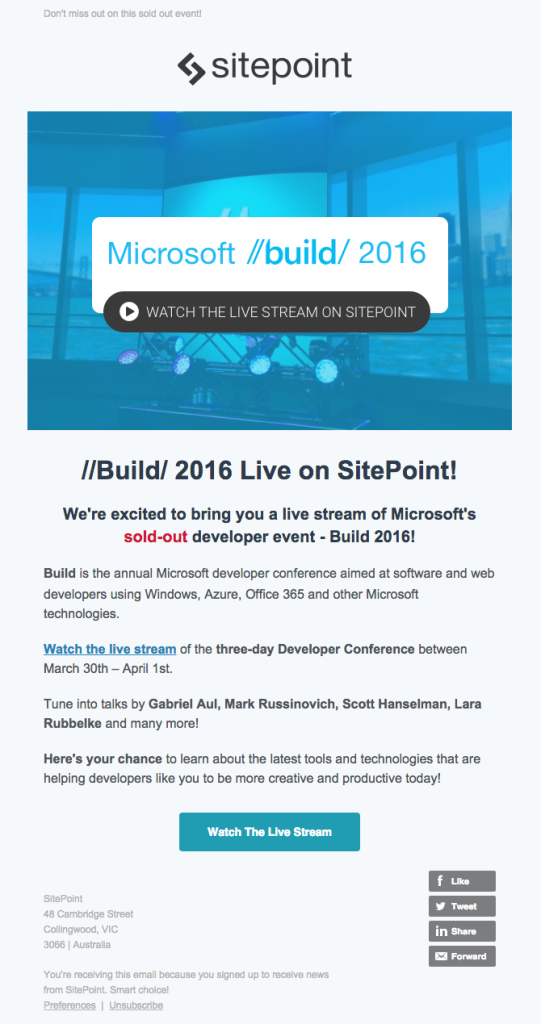
SitePoint, witryna i firma dla twórców stron internetowych, stosuje podobne podejście w e-mailu z zaproszeniem na seminarium internetowe (linia tematu: Transmisja na żywo: Microsoft Build 2016 ):

Wiadomość e-mail jest zoptymalizowana, aby przekazać czytelnikom pojedynczą wiadomość : obejrzyj tę transmisję na żywo! Metoda odwróconej piramidy służy do przyciągnięcia uwagi czytelników, dostarczenia szczegółów, a następnie zaoferowania dobrze umieszczonego i dobrze skomunikowanego przycisku CTA.
Jedyną „dodatkową” treścią tego e-maila jest stopka zawierająca przyciski mediów społecznościowych. Nie zawiera żadnych innych treści dodatkowych ani wezwań do działania , ponieważ nie są one potrzebne. W rzeczywistości dodatkowe informacje mogą nawet uniemożliwić czytelnikom kliknięcie podstawowego CTA, a SitePoint wie o tym.

Przetestuj proste wiadomości e-mail zawierające jedną wiadomość, które są usprawnione i ukierunkowane. Nie zostaną przycięte i prawdopodobnie będą komunikować się szybciej i lepiej z większością odbiorców.
Porada 2: Użyj szablonu do swojego biuletynu
Jeśli wysyłasz regularne podsumowania lub biuletyny do subskrybentów, użycie szablonu zapewnia spójność, wzmacnia Twoją markę i buduje zaufanie dzięki przejrzystości i niezawodności (subskrybenci wiedzą, czego się spodziewać). Co więcej, gdy masz wypróbowany i prawdziwy szablon , który przetestowałeś, jeśli jedna wiadomość nie zostanie przycięta, prawdopodobnie inne też nie.
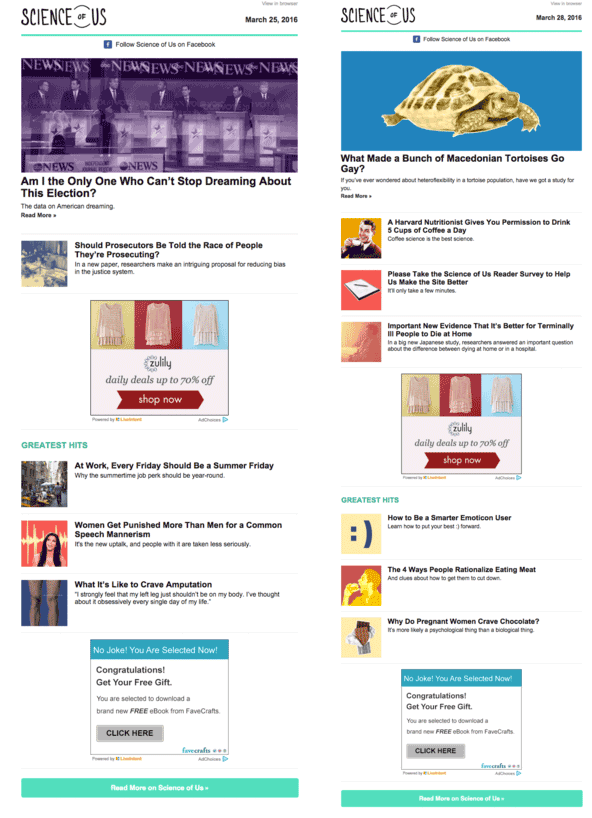
Gdy zawsze wysyłasz mniej więcej tę samą ilość treści, eliminuje to obawy, że wiadomość e-mail może stać się zbyt duża i zostać przycięta. I nie wszystkie biuletyny podsumowujące też muszą być rozwlekłe. Najlepszą praktyką jest umieszczenie nagłówka , po którym następują treści drugorzędne, bez podawania długiej, rozszerzonej listy wszystkich artykułów w witrynie. Biuletyn Science of Us NY Mag właśnie to robi. Oto dwa ostatnie przykłady:

Biuletyny są dobrze zorganizowane i zawierają tylko te historie, które najbardziej odpowiadają zainteresowaniom subskrybentów. A dla subskrybentów, którzy przewijają bez klikania historii, pełnowymiarowy przycisk wezwania do działania na końcu wiadomości e-mail jest świetną, przyciągającą wzrok okazją dla czytelników do przejścia do witryny.
Przejrzysty, prosty szablon bez wątpienia upraszcza proces tworzenia biuletynu, a także przynosi korzyści czytelnikom: są prezentowani z wyselekcjonowanym wyborem treści , a gdy pojawi się cała wiadomość, nie muszą klikać w link aby wyświetlić całą wiadomość.
Porada 3: Nie przeformatuj
Kuszące może być stylizowanie treści w wiadomości e-mail za pomocą pogrubienia, kursywy, podkreśleń i zabiegów kolorystycznych — ale może to nie tylko prowadzić do bałaganu, ale także przyczynia się do całkowitego KB kodu HTML.
Minimalistyczne podejście do treści jest najlepsze dla czytelności, a proste podejście sprawia, że wezwania do działania jeszcze bardziej się wyróżniają. Wielu wydawców e-biuletynów zawierających e-maile z dużą ilością tekstu wie o tym najlepiej. Usprawniając stylizację treści , mogą nie tylko zawierać więcej treści, ale także sprawić, że ich e-maile będą przyjazne dla czytelnika.
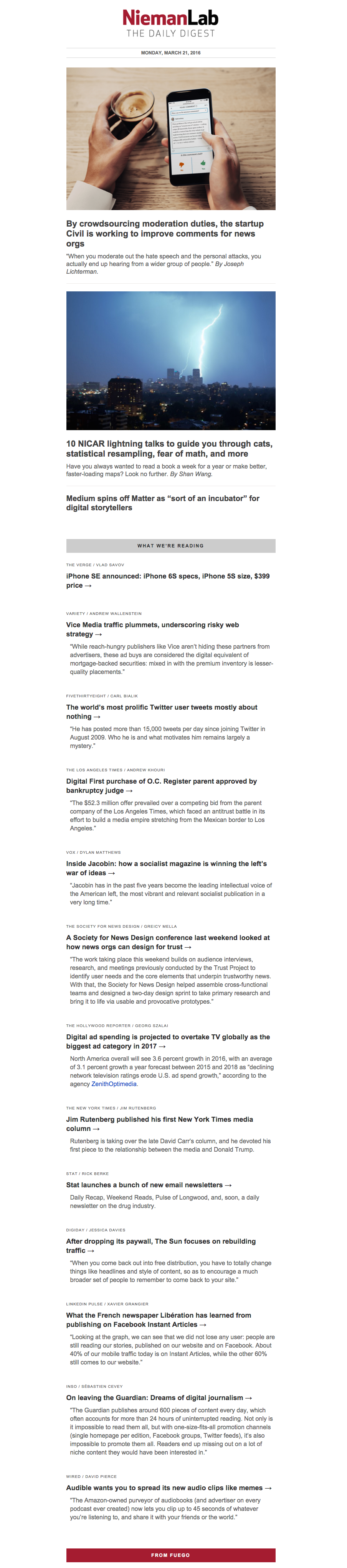
Na przykład Daily Digest firmy NeimanLab wykorzystuje w swoim biuletynie pojedynczą czcionkę, czarno-szarą kolorystykę i powtarzalną hierarchię modułów ze standardowymi rozmiarami czcionek.

Chociaż jest bardzo mało kolorów lub ozdób , duży tekst nagłówka i duża ilość białego miejsca ułatwiają przeglądanie — a wiadomość pozostaje odcięta.
Porada 4: Uprość (lub wytnij) swój nagłówek
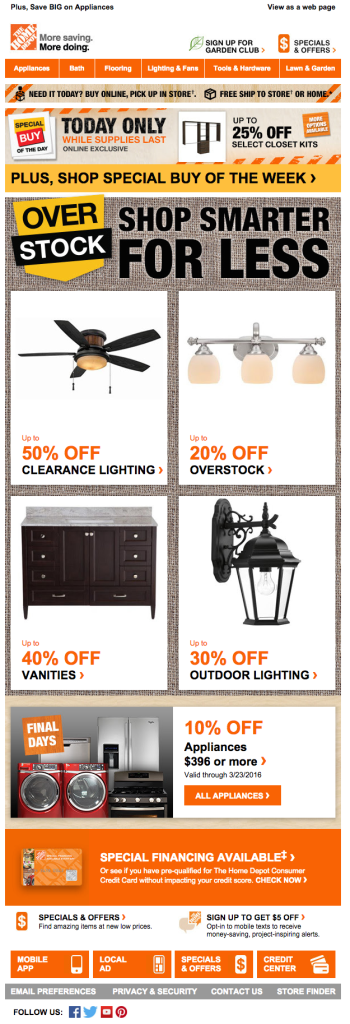
E-maile nie są stronami internetowymi. Skoncentrowany, zwięzły e-mail powinien być zaprojektowany z myślą o przejrzystości i powinien zawierać pojedyncze wezwanie do działania . Nie ma więc potrzeby zapychania wiadomości e-mail lub nagłówka zbędnymi linkami, menu i wiadomościami, jak w tym e-mailu od Home Depot:

Menu nawigacyjne i nieistotne linki nagłówkowe zajmują dużo miejsca na górze wiadomości e-mail i mogą nie odzwierciedlać zainteresowań większości czytelników.
Pamiętaj, aby wykorzystać dane, które masz, aby dokonać dostosowań. Kiedy odwiedzający odwiedzają witrynę, niewiele o nich wiesz. Z drugiej strony w przypadku subskrybentów na Twojej liście e-mailowej prawdopodobnie masz pewne szczegóły dotyczące segmentacji, takie jak płeć, wiek, lokalizacja lub zainteresowania . W rezultacie e-maile mogą – i powinny – być dostosowane do ich odbiorców. Na przykład, jeśli jestem czytelnikiem, który niedawno kupił artykuły w dziale ogrodniczym, wyślij mi e-maila z informacją o najnowszych ofertach w ogrodnictwie. I całkowicie wyciąć nagłówek : nie muszę przewijać menu ani ofert dla innych pozycji.
Ponieważ dostosowane e-maile trafiają do określonej grupy odbiorców, mogą być prostsze i bezpośrednie. Często e-maile nie wymagają skomplikowanych menu nawigacyjnych w nagłówku, ponieważ zajmują niepotrzebnie miejsce i nie odzwierciedlają wiedzy czytelnika. Uprość swój e-mail, aby wzmocnić przekaz, zaoszczędzić miejsce i zapobiec jego przycinaniu.
Podsumowanie: zapobiegaj przycinaniu wiadomości e-mail
W razie wątpliwości zachowaj prostotę . Poznaj swoich odbiorców i testuj wiadomości, aby zobaczyć, co działa najlepiej. Zapobiegaj przycinaniu e-maili, stosując się do tych sprawdzonych metod:
- Opowiedz jedną, skoncentrowaną historię . Spróbuj użyć tylko jednego modułu i użyj metody odwróconej piramidy, aby stworzyć przejrzystą hierarchię.
- Użyj szablonu, który okazał się skuteczny. Ułatwi Ci to wysyłanie e-maili i przyniesie korzyści Twoim odbiorcom.
- Uprość formatowanie tekstu . Nie przesadzaj; użyj nagłówków i spacji, aby uzyskać przejrzystość. Sprawdź też nasze wskazówki dotyczące formatowania e-maili z dużą ilością tekstu.
- Usuń zagracony nagłówek . Prawdopodobnie nie przemawia do czytelników i zajmuje miejsce!
Ten artykuł został pierwotnie opublikowany na naszym siostrzanym blogu Email Design Workshop.

