Jak korzystać z wtyczki Google AdSense w WordPress?
Opublikowany: 2014-12-10Google AdSense to oficjalna wtyczka WordPress od Google do dodawania reklam AdSense do witryny WordPress. Wtyczka pozwala wybrać każdy szablon Twojej witryny i umieszczać reklamy zgodnie z potrzebami. Na przykład możesz umieścić reklamę 300×600 na pasku bocznym tylko dla postów na blogu i wyłączyć wyświetlanie reklam na dowolnej określonej stronie. Wtyczka zawiera również narzędzie do weryfikacji konta Narzędzi Google dla webmasterów i umieszcza reklamy w zweryfikowanych witrynach zgodnie z wytycznymi wydawców AdSense.
Google zmienił nazwę wtyczki na „Google AdSense” z „Google Publisher”. Później Google również wycofał tę wtyczkę WordPress. Zostawiliśmy ten artykuł tylko w celach historycznych. Zapoznaj się z osobnym artykułem na temat wstawiania reklam w witrynie WordPress, jeśli chcesz wstawić reklamy AdSense. W tej chwili możesz skorzystać z oficjalnej wtyczki Google Site Kit, która pozwala zintegrować konto AdSense i monitorować zarobki z pulpitu WordPress.
Instalowanie i używanie wtyczki
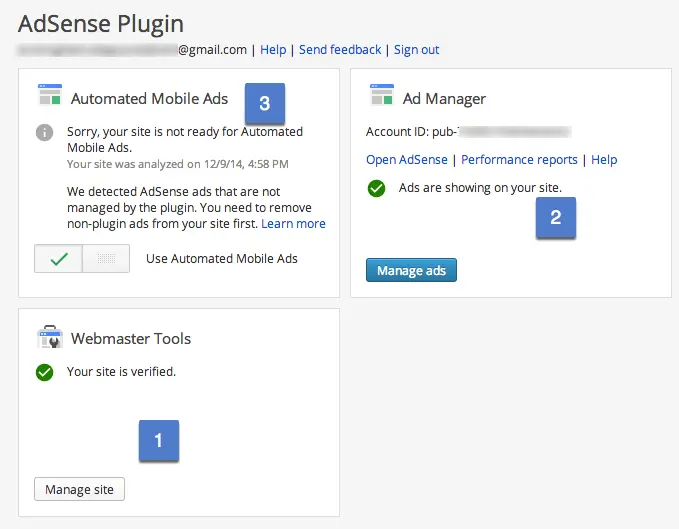
Przejdź do repozytorium wtyczek WordPress i zainstaluj wtyczkę Google AdSense. Aktywuj wtyczkę i wejdź na stronę ustawień w „Ustawienia > AdSense”. Pierwszym krokiem jest zweryfikowanie witryny za pomocą konta Narzędzi dla webmasterów, a następnie kliknięcie przycisku „Zarządzaj reklamami” dostępnego w polu „Ad Manager”.

Funkcje wtyczki Google AdSense do WordPress
Wtyczka oferuje trzy podstawowe funkcje:
- Weryfikacja witryny za pomocą konta Narzędzi Google dla webmasterów
- Ad Manager do dodawania reklam do treści
- Automatyczne reklamy na urządzenia mobilne

Przed użyciem wtyczki Google AdSense musisz zweryfikować swoją witrynę za pomocą konta Narzędzi dla webmasterów. Po zweryfikowaniu witryny kliknij „Zarządzaj reklamami” w sekcji „Ad Manager”, aby umieścić reklamy w swojej witrynie. Najpierw Google przeanalizuje Twoją witrynę pod kątem lepszego umieszczania reklam, a obecnie szablony niestandardowe nie są obsługiwane w przypadku miejsc docelowych reklam, chociaż nadal możesz używać wtyczki w szablonach niestandardowych.
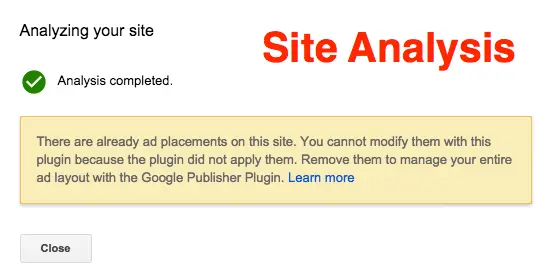
Analiza witryny pokaże, czy w Twojej witrynie występują problemy, takie jak istniejące kody reklam i niestandardowe szablony, czy wszystko jest w porządku.

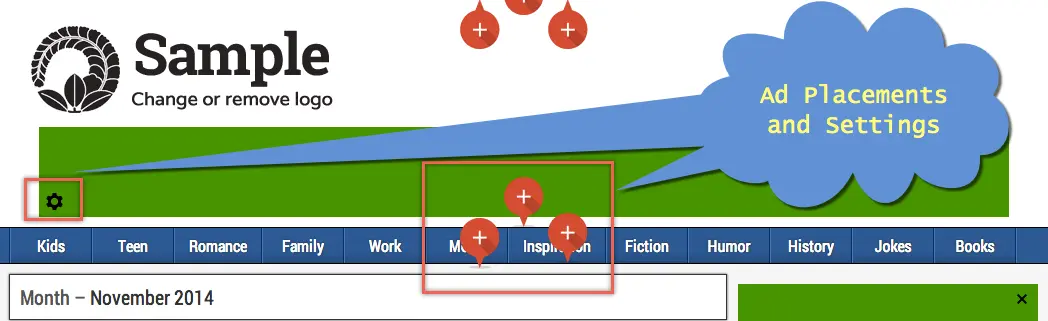
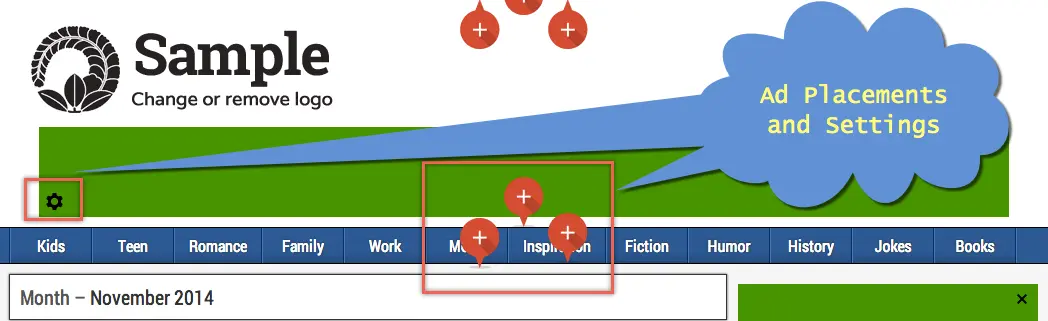
Po analizie możesz wybrać szablon typu „Pojedyncza strona” lub „Pojedynczy post” i rozpocząć umieszczanie reklam. Wtyczka automatycznie pokaże odpowiednie miejsca w wybranym szablonie, w których obsługiwane jest umieszczanie reklam.

Możesz po prostu kliknąć symbol zastępczy, aby utworzyć reklamę w tym miejscu i zmienić ustawienia reklamy, klikając ikonę koła zębatego. Jeśli nie znajdziesz odpowiedniego miejsca, możesz ręcznie dodać spoty, modyfikując pliki php motywu. Kliknij przycisk „Zapisz i aktywuj”, aby włączyć wyświetlanie reklam, a Google zajmie trochę czasu, zanim zacznie je wyświetlać.

Zarządzanie reklamami
Następnym krokiem jest aktywacja opcji „Automatyczne reklamy mobilne”, aby umożliwić wyświetlanie reklam w układzie mobilnym podczas wyświetlania na urządzeniach mobilnych. „Ad Manager” służy do umieszczania reklam, które będą wyświetlane na komputerach stacjonarnych i urządzeniach mobilnych w tym samym formacie. Na przykład, jeśli umieściłeś reklamę z poziomym banerem 728×90 bez aktywowania „Automatycznych reklam mobilnych” to ten sam format reklamy będzie wyświetlany zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. „Automatyczne reklamy mobilne” umożliwią zmianę formatu reklamy pod kątem wyświetlania na urządzeniach mobilnych, prawdopodobnie w formacie 300×250.

Serwery Google potrzebują trochę czasu, aby zrozumieć zmiany i wyświetlić reklamy w Twojej witrynie. Każde miejsce docelowe reklamy doda odpowiednią jednostkę reklamową na Twoim koncie AdSense. Możesz przeglądać te jednostki reklamowe podobnie jak inne jednostki reklamowe na karcie „Moje reklamy” i modyfikować styl reklamy na koncie AdSense.
Wyłączanie reklam na określonych stronach
Zgodnie z zasadami AdSense nie można umieszczać reklam na stronach takich jak „Biuletyn” czy „Dziękujemy”. Google umożliwiło to, dodając opcję „Wyłącz reklamy na tej stronie” w edytorze stron WordPress. Wyłączenie reklam jest możliwe tylko na stronach i nie jest możliwe wyłączenie reklam w określonych postach.
Jest to podstawowa wtyczka od Google dla wydawców WordPress, ale Google wciąż ma długą drogę do ulepszenia wtyczki o więcej funkcji i funkcji raportowania.
Umieszczanie reklam w WordPress z wtyczką Google AdSense
Google rozpocznie analizę Twojej witryny i odpowiednio wyświetli komunikat. Chociaż działa to dobrze w przypadku postów i stron, Google nie gwarantuje doskonałego wyświetlania i umieszczania w niestandardowych typach postów. Możesz wybrać plik szablonu, aby zobaczyć symbole zastępcze, w których Google wykrywa możliwe umieszczenie reklamy.

Jeśli zidentyfikowane symbole zastępcze spełniają Twoje wymagania, możesz dodać trzy reklamy zgodnie z wytycznymi dla wydawców Google AdSense i aktywować zmiany. Jeśli wtyczka nie wykrywa miejsca, w którym chcesz umieścić reklamę, musisz zmodyfikować podstawowe pliki motywu, aby utworzyć miejsce.
Modyfikowanie plików motywów w celu tworzenia miejsc reklamowych
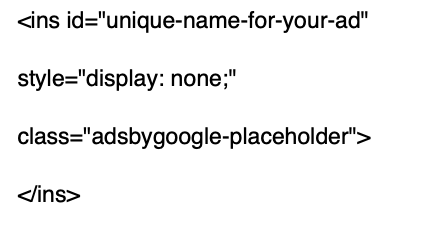
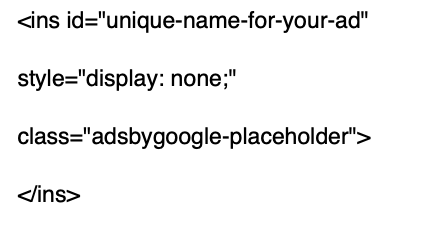
Załóżmy, że chcesz dodać reklamę pod treścią posta, a wtyczka domyślnie nie wykrywa tego miejsca. Następnie przejdź do „Wygląd > Edytor motywów” i wybierz plik php dla swojego posta (na ogół ma on nazwę „single.php”). Umieść poniższy kod na końcu pliku php i zaktualizuj plik. Upewnij się, że jednostka reklamowa ma niepowtarzalną nazwę.

Teraz wróć do wtyczki i poszukaj umieszczenia reklamy szablonu pojedynczego posta. Pod treścią znajdziesz symbol zastępczy dokładnie w miejscu, w którym umieściłeś kod reklamy. Ogólnie reklamy są wyświetlane w aktywnej witrynie po opublikowaniu, ale jeśli chcesz wyświetlić podgląd bloku wstawiania poza wtyczką AdSense, zmień powyższy kod z „display: brak” na „display: block”, aby blok reklam mógł być wyświetlany podczas testowanie lub inne zmiany.
Po sfinalizowaniu miejsc docelowych nie zapomnij zmienić kodu z powrotem na „wyświetl: brak”.
Jeśli zobaczysz symbol zastępczy w kolorze szarym, oznacza to, że wtyczka uważa, że obszar, w którym wstawiłeś kod, jest nieklikalny i może być konieczne użycie innego obszaru do utworzenia miejsca zastępczego.
Dodawanie reklam AdSense na pasku bocznym i stopce
Bardzo łatwo jest dodać reklamy do paska bocznego lub stopki za pomocą widżetu „Tekst” lub „Niestandardowy HTML”. Przeciągnij i upuść widżet „Tekst” i wklej poniższy kod w obszarze tekstowym.

Dostosowywanie formatu reklamy pod kątem urządzeń mobilnych
Umieszczenie reklamy za pośrednictwem „Ad Managera” spowoduje wyświetlanie reklam zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, ale problem polega na tym, że format reklamy nie zostanie dostosowany do urządzeń mobilnych. Na przykład, jeśli umieścisz baner 728×90 w nagłówku swojej witryny, ten sam rozmiar reklamy będzie wyświetlany na urządzeniu mobilnym, przez co nie będzie dobrze wyglądał.
Aktywuj ustawienia „Automatycznych reklam mobilnych”, aby automatycznie dostosować reklamy do urządzeń mobilnych. W powyższym przykładzie format reklamy zostanie zmieniony na „320×50” podczas wyświetlania na urządzeniach mobilnych.
Streszczenie
Wtyczka AdSense ułatwiała wydawcom dodawanie kodu reklamy wraz z weryfikacją narzędzi dla webmasterów i automatycznymi reklamami na telefon komórkowy. Chociaż Google usunęło tę wtyczkę z repozytorium WordPressa, wprowadzili nową wtyczkę Site Kit. Site Kit ma prawie podobne funkcje z większymi możliwościami integracji innych usług Google. Możesz spróbować użyć wtyczki, aby uzyskać wszystkie raporty w panelu administratora WordPress.
