Jak Google Core Web Vitals wpłynie na ranking
Opublikowany: 2021-02-20Kluczowe informacje o stronie internetowej Google mogą z łatwością zostać ukoronowane głównym tematem SEO w roku . Co więcej, są one kluczowym elementem nieustannego dążenia firmy do zapewnienia wszystkim lepszych wrażeń z korzystania z Internetu. Ostatnio wyszukiwarka podnosi poprzeczkę w rankingu stron coraz wyżej i regularnie poprawia czynniki. Aktualizacje ich algorytmów konsekwentnie zaskakują właścicieli stron internetowych, pozostawiając ich na pastwę konsekwencji.
Podejście Google wydaje się jednak zmieniać, ponieważ aktualizacja Core Web Vitals (CWV), która miała miejsce na początku 2021 roku, została ogłoszona z rocznym wyprzedzeniem .
Google nie tylko dał nam wczesne informacje, ale także dostarczył zestaw narzędzi dla właścicieli witryn i programistów do oceny i przygotowania swoich stron na czas.
Jednak wiele firm wciąż ma trudności ze zrozumieniem, jakie są kluczowe informacje internetowe Google i jak wpływają one na ranking.
W tym artykule przedstawiamy wyczerpujący przewodnik, który pomoże Ci dowiedzieć się wszystkiego, co musisz wiedzieć o kluczowych wskaźnikach sieciowych, i pomoże Ci poprawić wydajność Twoich stron. Czytaj dalej, aby poprawić swoją grę SEO!
Czym są kluczowe wskaźniki internetowe Google?
Podstawowe wskaźniki internetowe to sygnały dotyczące jakości strony dotyczące szybkości ładowania, interaktywności i stabilności wizualnej strony . Wraz z innymi czynnikami tworzą zestaw standardów jakości stron internetowych, które Google uważa za podstawę zadowalającego doświadczenia użytkownika.
Przedstawiamy Web Vitals: https://t.co/4ZTPMxtbL8 – wysokiej jakości sygnały są kluczem do zapewnienia doskonałego UX w sieci. Lighthouse, PageSpeed Insights, DevTools i inne narzędzia wkrótce będą obsługiwać wiele kluczowych wskaźników internetowych. pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 5 maja 2020 r.
I nie bez powodu. Podstawowe wskaźniki internetowe i wyniki stron internetowych Google będą teraz miały decydujący wpływ na witryny internetowe. Jakość treści i trafność pozostaną niezbędne, aby strona miała wyższą pozycję w rankingu, ale kluczowe wskaźniki sieciowe są teraz najważniejszym czynnikiem w rankingu.
Co to znaczy? Cóż, wyobraź sobie, że istnieje kilka stron z różnych witryn rankingowych dla określonego słowa kluczowego. Wszystkie mają stosunkowo podobną treść, która pasuje do zapytania i intencji użytkownika. Ten z lepszymi wynikami doświadczenia użytkownika będzie wyższy w rankingu i uzyska lepszą pozycję w wynikach wyszukiwania.
Ale to nie koniec. Google zamierza uruchomić plakietkę określającą stan kluczowych informacji o stronie internetowej – wizualny wskaźnik obok tytułu strony w wynikach wyszukiwania. Ułatwi to użytkownikom wybór strony, która dostarczy im potrzebnych informacji, zapewniając jednocześnie lepsze ogólne wrażenia.
Oznacza to, że te standardy wydajności nie tylko wpłyną na ranking, ale prędzej czy później wpłyną na sposób, w jaki użytkownicy postrzegają i oceniają strony , zanim jeszcze je otworzą.
Tymczasem Google zamierza dodawać nowe sygnały dotyczące jakości strony, które byłyby regularnie aktualizowane, aby zapewnić naprawdę dobry UX . Mamy nadzieję, że utrzymają nowe podejście i będą informować właścicieli witryn i programistów o planowanych zmianach.
Ponadto istniejące sygnały wyszukiwania , w tym przyjazność dla urządzeń mobilnych , bezpieczne przeglądanie, zabezpieczenia HTTPS i natrętne wskazówki dotyczące reklam pełnoekranowych, są nadal aktualne, a jeśli właściciele witryn nie dokonali jeszcze optymalizacji dla nich, najwyższy czas to zrobić . W przeciwnym razie, wraz z gromadzeniem się aktualizacji, wersje witryny mogą zostać poddane pełnej modernizacji, co z kolei przyniesie ogromne straty ruchu i wydłuży czas przywracania.
Ale nie popadajmy w scenariusze końca dnia i nie koncentrujmy się na tym, jak podstawowe dane Google wpływają na ranking i witryny teraz, gdy są one najważniejszym czynnikiem w rankingu.
Jak podstawowe wskaźniki internetowe wpływają na wrażenia użytkownika?
Według słów Google:
Wspaniałe wrażenia na stronach umożliwiają ludziom robienie więcej i głębsze zaangażowanie; w przeciwieństwie do tego złe wrażenia na stronie mogą uniemożliwić osobie znalezienie cennych informacji na stronie. Dodając jakość strony do setek sygnałów, które Google uwzględnia przy ustalaniu rankingu wyników wyszukiwania, staramy się ułatwić użytkownikom dostęp do informacji i stron internetowych, których szukają, oraz wspierać właścicieli witryn w zapewnianiu zadowolenia użytkowników.
Wartość podstawowych wskaźników internetowych strony jest szacowana na podstawie danych terenowych dotyczących rzeczywistych statystyk doświadczenia użytkownika, pochodzących z raportu Chrome User Experience Report (CrUX) i opiera się na okresie 30 dni.

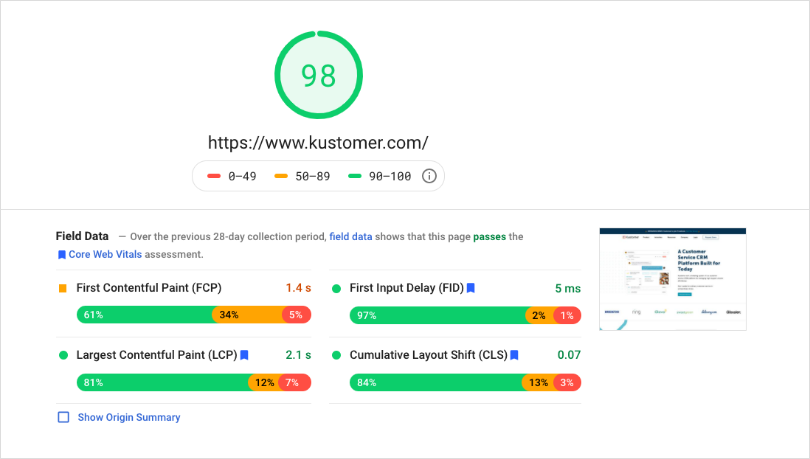
Główne wskaźniki internetowe Kustomer
Aby jednak lepiej zrozumieć znaczenie kluczowych wskaźników sieciowych dla doświadczenia użytkownika i jak wpływa to na ranking, zdekonstruujmy każdy z sygnałów wejściowych:
Co to jest LCP: największa zawartość farby (ładowanie)
Największe malowanie treści (LCP) mierzy szybkość ładowania strony i szacuje , jak szybko największy fragment głównej treści jest dostępny dla użytkownika . Powinno to nastąpić za mniej niż 2,5 sekundy.

Skrócenie czasu ładowania strony może przynieść ogromną poprawę współczynników odrzuceń i prowadzić do wzrostu konwersji. Badania pokazują, że wydłużenie czasu ładowania z 1 sekundy do 3 sekund może spowodować wzrost współczynnika odrzuceń o 32%. Jeśli prędkość strony spadnie od 1 do 6 sekund, współczynnik odrzuceń może wzrosnąć jeszcze bardziej, osiągając 106%.
Korelacja między szybkością ładowania strony a współczynnikiem odrzuceń powinna być wystarczającą motywacją dla każdego właściciela witryny do radzenia sobie z problemami i przywrócenia stron na właściwe tory. Czekanie na załadowanie stron internetowych nie jest obecnie czymś, co użytkownicy lubią lub chcą znosić. Zwłaszcza, gdy rośnie konkurencja zapewniająca obok nieskończonej liczby podobnych stron na prawie każdy temat
Co to jest FID: Opóźnienie pierwszego wejścia (interaktywność)
Opóźnienie pierwszego wejścia (FID) uwzględnia czas potrzebny na przygotowanie strony do interakcji użytkownika. Powinien być krótszy niż 100 milisekund.

Jak wynika z opisu, FID jest ważny dla stron, z którymi musisz wejść w interakcję. Na przykład, gdy użytkownik kliknie przycisk, wypełni formularz lub kliknie łącze, chce, aby odpowiadał on w momencie podjęcia działania. Jeśli klikają dalej i nic się nie dzieje, strona nie spełnia swojego celu. A kiedy w końcu zareaguje, użytkownik jest albo sfrustrowany, albo już go nie ma.

Właśnie dlatego brak rozwiązania jakichkolwiek problemów może kosztować ruch w witrynie i klientów biznesowych, a także spadek oceny.
Co to jest CLS: skumulowana zmiana układu (stabilność wizualna)
Kumulatywne przesunięcie układu (CLS) ocenia wizualną stabilność składników na stronie . Wyniki powinny być mniejsze niż 0,1.

Nic nie frustruje użytkownika bardziej niż próba kliknięcia określonej części strony, ale niemożność tego, ponieważ zawartość strony skacze. Użytkownik w końcu klika coś innego i otwiera niechcianą stronę. A to nie jest coś, czego chcesz.
Błędne kliknięcia CLS mogą bez wątpienia prowadzić do kiepskiego doświadczenia użytkownika i mogą mieć negatywny wpływ na Twoją ocenę. Co więcej, jeśli jesteś wydawcą wyświetlającym reklamy displayowe, a użytkownicy nieumyślnie je klikają, może to prowadzić do innych nieprzyjemnych konsekwencji i potencjalnie spowodować nałożenie kary za dwa kliknięcia . Wykrycie tego problemu wymaga czasu i może negatywnie wpłynąć na skuteczność reklamy w Twojej witrynie. I to też jest naprawdę trudne do naprawienia.
Innymi słowy, dbanie o wydajność podstawowych funkcji internetowych na Twoich stronach nie jest czymś, co należy dłużej odkładać .
Jak sprawdzić stan swojej witryny?
Teraz, gdy już wiesz, w jaki sposób każdy z kluczowych elementów internetowych Google wpływa na wrażenia użytkownika, prawdopodobnie nie możesz się doczekać, jak radzi sobie Twoja strona. Ponieważ, cóż, jeśli nie zaznaczy wszystkich pól, możesz już zauważyć spadek w rankingu.

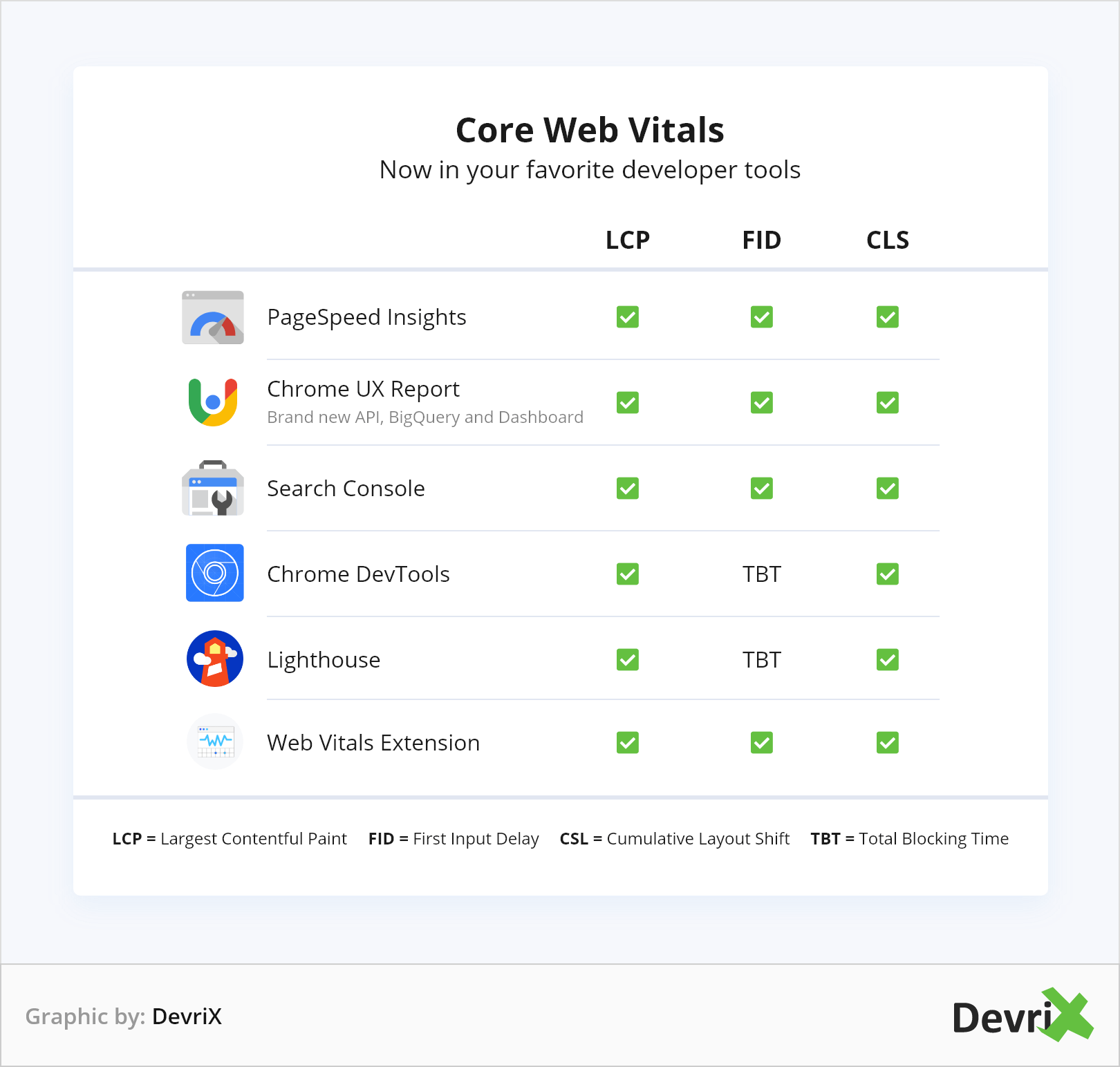
Jak wspomniano, firma Google udostępniła zestaw narzędzi, które pomogą Ci analizować wydajność, identyfikować problemy i naprawiać je na czas.
- Konsola wyszukiwania Google (GSC). Jeśli jesteś zweryfikowanym właścicielem, możesz monitorować bieżący stan swojej witryny w raporcie Core Web Vitals Report GSC. Stamtąd możesz sprawdzić wydajność swoich stron w kategoriach „Dobra”, „Wymaga poprawy” lub „Słaba”.
- Statystyki szybkości strony (PSI). Użyj PSI na stronach, które wymagają poprawy, aby zdiagnozować i zidentyfikować określone problemy.
- Narzędzia programistyczne Lighthouse i Chrome. Tych narzędzi można używać do mierzenia specyfikacji stron i określania, co wymaga naprawy i jakie kroki należy podjąć, aby to naprawić.
- Rozszerzenie Web Vitals do Chrome. Rozszerzenie może być używane do monitorowania w czasie rzeczywistym podstawowych parametrów stron internetowych na komputerze. Może być używany na każdej stronie każdej witryny, niezależnie od tego, czy jesteś jej właścicielem, i może dać ci wgląd w to, jak radzą sobie inne strony podobne do Twojej.
- Raport z doświadczeń użytkowników Chrome (CrUX). Tutaj znajdziesz informacje o wydajności kluczowych wskaźników sieciowych Twojej witryny, oparte na rzeczywistych danych użytkownika.
Po śledzeniu wyników w zakresie wygody użytkownika Google możesz zidentyfikować słabe punkty swojej witryny i skupić się na pracy nad strategią ich naprawienia.
Jak naprawić podstawowe problemy z Web Vitals?
Dobrą wiadomością jest to, że problemy można naprawić, a podstawowe statystyki internetowe Google mogą zostać poprawione. Optymalizacja witryny będzie miała pozytywny wpływ na pozycję w rankingu, a co więcej, ruch może również wzrosnąć, ponieważ UX będzie lepszy, a współczynnik odrzuceń spadnie.
Podczas rozwiązywania problemów radzimy, aby nadawać priorytet wszystkim stronom oznaczonym jako „Słabe”. Powinieneś zacząć od adresów URL, które uważasz za najbardziej wartościowe i ważne dla Twojej witryny, lub skoncentrować się na kwestiach związanych z większością stron.
Jednak chociaż strony „Potrzebujesz poprawy” są uważane za w porządku, najlepiej byłoby, gdybyś znalazł czas, aby również naprawić te problemy. Czynniki zewnętrzne, takie jak nagłe zmiany w ruchu i inne zakłócenia, mogą spowodować spadek statystyk na takich stronach, nawet jeśli nie zmieniłeś nic innego. A to może w przyszłości zmienić status Twoich stron z „Wymaga poprawy” na „Słaba” bez Twojej wiedzy. Dlatego wyniki Twojej strony internetowej Google powinny być regularnie monitorowane.
Oto kilka sugestii dotyczących możliwych problemów, na których należy się skupić podczas optymalizacji witryny pod kątem podstawowych wartości internetowych:
Napraw największą zawartość farby (ładowanie)
Niektóre działania, które możesz podjąć, aby skrócić czas ładowania swoich stron i poprawić statystyki LCP, to:
- Popraw czas reakcji serwera.
- Zoptymalizuj swój serwer.
- Użyj CND.
- Zasoby pamięci podręcznej.
- Zoptymalizuj CSS.
- Optymalizuj obrazy.
- Kompresuj zawartość.
- Wstępnie ładuj ważne zasoby.
Dowiedz się więcej o optymalizacji największego wyrenderowania treści.
Napraw opóźnienie pierwszego wejścia (interaktywność)
Aby poprawić wyniki FID, musisz przygotować swoją witrynę do interakcji. Oto kilka podstaw do omówienia:
- Podziel długie zadania JavaScript.
- Zoptymalizuj wykonywanie skryptów własnych.
- Zoptymalizuj pobieranie danych.
- Skróć czas wykonywania JavaScriptu.
Przewodnik Google dotyczący optymalizacji opóźnienia pierwszego wejścia (interaktywność).
Napraw skumulowane przesunięcie układu (stabilność wizualna)
Aby uniknąć zmian treści i poprawić zarówno wygodę użytkownika, jak i pomiary CLS, wypróbuj następujące rozwiązania:
- Zawsze określaj wymiary obrazów.
- Rezerwuj statycznie miejsce na boksy reklamowe.
- Zapewnij wystarczającą ilość miejsca na osadzania i elementy iframe.
- Zarezerwuj wystarczającą ilość miejsca na zawartość dynamiczną.
- Optymalizacja pod kątem czcionek internetowych powodujących FOUT/FOIT.
- Unikaj dynamicznego dodawania elementów ATF (nad zakładką).
Więcej o poprawie stabilności wizualnej (CLS).
Całkowity czas blokowania
Aby skrócić czas blokowania witryny, zapewniając niezawodną interaktywność i użyteczność strony, możesz wypróbować następujące sztuczki:
- Załaduj tylko ten kod JavaScript, który jest potrzebny dla strony.
- Zmniejsz pracę nad głównym wątkiem JavaScript.
- Utrzymuj liczbę wniosków na niskim poziomie.
- Zmniejsz wpływ kodu blokującego innej firmy.
podsumowanie
Niezadowalające wrażenia użytkownika na stronie mogą zaszkodzić ruchowi w witrynie, a nawet odciągnąć klientów, prowadząc do utraty zysków przez firmę.
Wprowadzanie przez Google kluczowych wskaźników internetowych jako najważniejszego czynnika spowodowało zakłócenia wśród właścicieli witryn i dużo pracy dla programistów. Ale miejmy nadzieję, że w końcu spowoduje to szybsze ładowanie stron i naprawdę lepsze wrażenia dla wszystkich użytkowników Internetu.
