Jak interpretować wyniki Google PageSpeed Insights
Opublikowany: 2021-09-14Google PageSpeed Insights (PSI) to najpopularniejsze narzędzie do testowania prędkości, które służy do mierzenia wydajności sieci. Niestety, jego wyniki łatwo błędnie zinterpretować, zwłaszcza jeśli używasz go po raz pierwszy.
W tym poście wyjaśnię dokładnie, jak interpretować raport PageSpeed Insights od góry do dołu.
Zrozumienie swojego wyniku może pomóc Ci określić, gdzie należy wprowadzić ulepszenia, aby użytkownicy mieli jak najlepsze wrażenia z korzystania z Twojej witryny.
Zanim przejdziemy do szczegółów, zacznijmy od jednego ważnego pytania.
Skąd pochodzą dane Google PageSpeed Insights?
To pierwsza rzecz, którą powinieneś zadać sobie podczas pracy z dowolnym narzędziem do testowania prędkości.
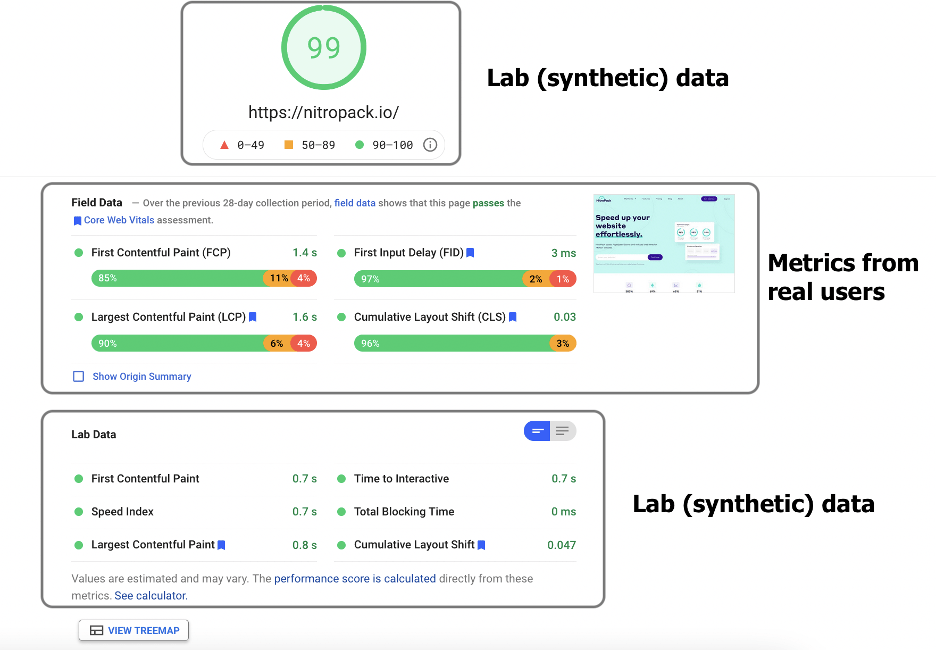
W PSI informacje pochodzą zarówno z testów laboratoryjnych, jak i monitorowania rzeczywistych użytkowników.
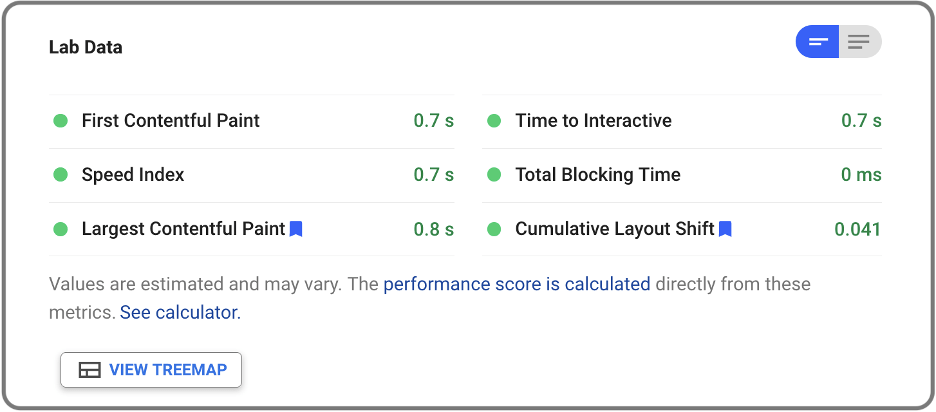
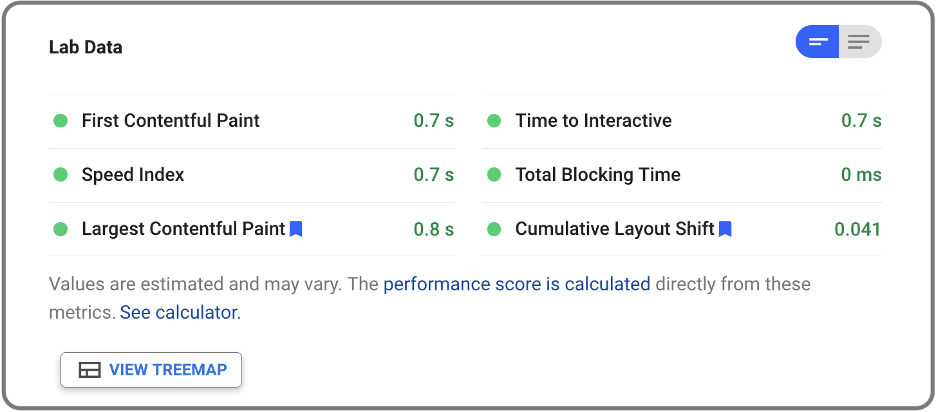
Aby uzyskać wynik optymalizacji i sekcję Dane laboratoryjne, PSI przeprowadza test na wstępnie określonych ustawieniach urządzenia i sieci. Na podstawie tego testu PSI oblicza metryki laboratoryjne, które z kolei składają się na wynik optymalizacji.

Z drugiej strony dane do oceny Core Web Vitals pochodzą od prawdziwych użytkowników . Jest on zbierany przez raport Chrome User Experience Report (CrUX) i przedstawia, jak prawdziwi ludzie odbierają Twoją witrynę. Dlatego Google używa go jako czynnika rankingowego.

Mając to na uwadze, zagłębmy się trochę w każdą sekcję.
Google PSI: wynik optymalizacji i audyt danych laboratoryjnych
Wynik optymalizacji jest zwykle tym, na czym ludzie skupiają się w PSI.

Wynik upraszcza wydajność, czyniąc rzeczy binarnymi. Zielony jest dobry, czerwony i pomarańczowy nie. To przydatna heurystyka, szczególnie dla nowicjuszy.
Jednak, jak powiedziałem, wynik nie uwzględnia wskaźników rzeczywistych użytkowników. Jest to problem, ponieważ zielony wynik wygląda dobrze, ale niekoniecznie oznacza to, że strona jest szybka dla odwiedzających .
To powiedziawszy, wynik jest nadal cenny. Pożądany zielony wynik można osiągnąć tylko poprzez wdrożenie najlepszych praktyk, takich jak utrzymywanie czystego kodu witryny, buforowanie, optymalizacja obrazów i usuwanie zasobów blokujących renderowanie.
Techniki te poprawiają wskaźniki laboratoryjne i mają pozytywny wpływ na rzeczywiste wrażenia użytkownika.

Dlatego możesz użyć wyniku, aby nieco ocenić, czy wydajność strony zmienia się we właściwym kierunku.
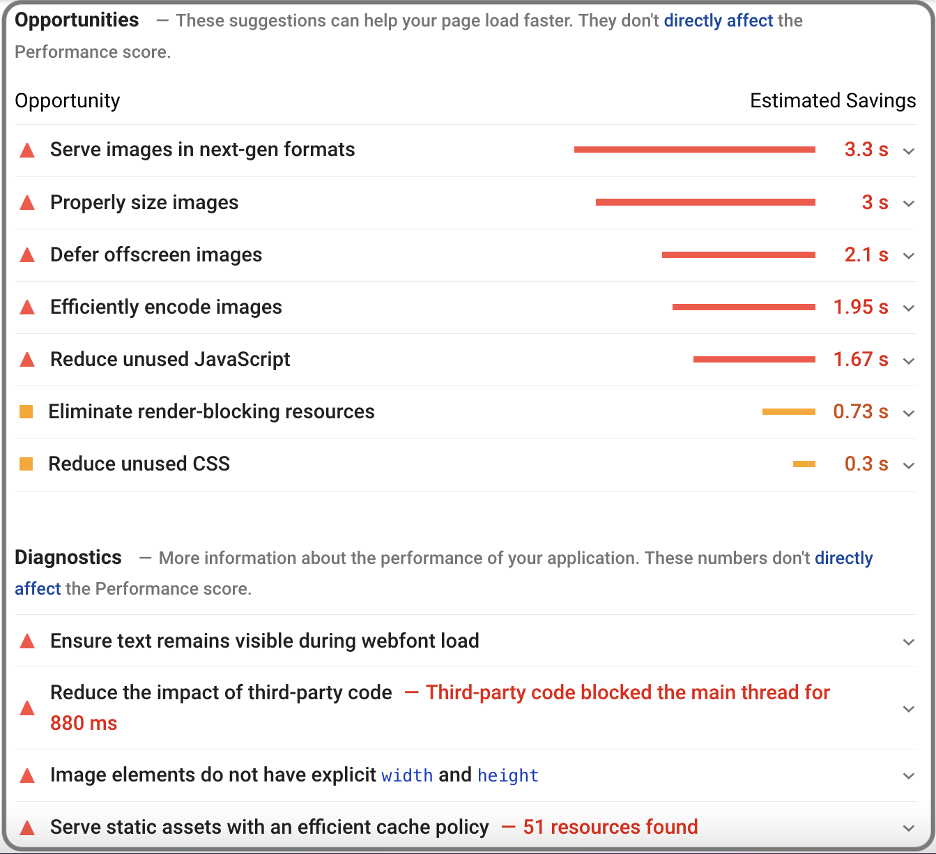
Prawda ujawniona: możliwości i diagnostyka
Sekcje Możliwości i Diagnostyka w raporcie Google PageSpeed Insights to kopalnia wskazówek, technik i sprawdzonych metod optymalizacji szybkości.

Wyjaśnienie ich wszystkich zajęłoby kilka artykułów, ale warto wspomnieć o obowiązkowych elementach każdej witryny.
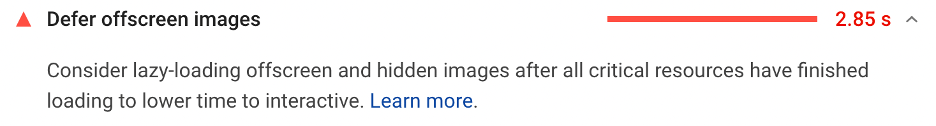
● Odłóż obrazy poza ekranem
Pliki graficzne są często ogromne w porównaniu do innych zasobów. Ponadto większość użytkowników nawet nie patrzy na każdy obraz na stronie. Dlatego udostępnianie w przeglądarce wszystkich obrazów jednocześnie jest marnowaniem zasobów.

Odraczanie (leniwe ładowanie) obrazów poza ekranem sprawia, że są one ładowane tylko wtedy, gdy ktoś ich potrzebuje. Ta technika może znacznie skrócić czas ładowania początkowej strony. Lazy loading pomaga również przeglądarce ustalić priorytety ładowania krytycznych obrazów, takich jak te w części strony widocznej na ekranie.
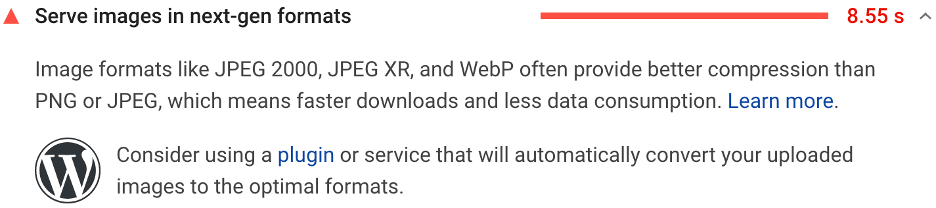
● Wyświetlaj obrazy w formatach nowej generacji
Kolejną wielką wygraną w zakresie optymalizacji obrazu jest obsługa formatów nowej generacji. Te formaty mają świetne właściwości kompresji i jakości. Mówiąc prościej, mogą być mniejsze, zachowując jakość porównywalną ze starszymi formatami, takimi jak JPEG.

Popularne nowoczesne formaty to JPEG 2000, AVIF i WebP. Obecnie tylko WebP ma wystarczającą obsługę przeglądarek, aby być opłacalnym dla większości właścicieli witryn. Należy jednak pamiętać, że WebP nadal nie jest w pełni obsługiwany przez Safari i Internet Explorer (przynajmniej od połowy 2021 r.). Jeśli jest to problem, powinieneś zachować wersję JPEG i podawać ją jako kopię zapasową w tych przeglądarkach.
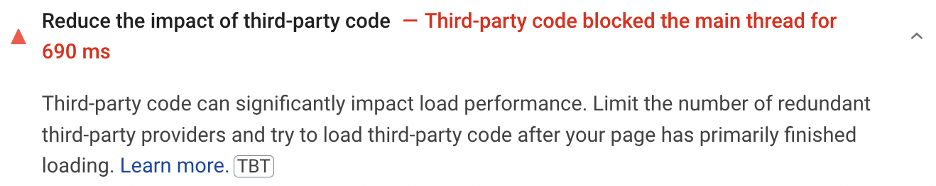
● Zmniejsz wpływ kodu firm trzecich
Skrypty innych firm mogą czasami uniemożliwiać wykonywanie własnych skryptów na czas. Zwiększają również ilość kodu, który musi zostać wykonany, co prowadzi do zwiększonego zużycia zasobów i spowolnienia czasu ładowania.

Zastanów się, które skrypty zapewniają największą wartość dla użytkownika i nadaj im priorytet.
Jest to częsty problem w przypadku WordPressa i innych witryn CMS, ponieważ w dużej mierze opierają się one na wtyczkach innych firm. Starannie wybieraj wtyczki i monitoruj ich wpływ na wydajność Twojej witryny. Zawsze pamiętaj, że każde narzędzie, wtyczka i biblioteka zwiększają obciążenie Twojego serwera.
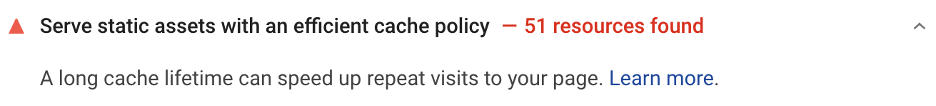
● Obsługuj zasoby statyczne z efektywnymi zasadami buforowania
Buforowanie jest prawdopodobnie najważniejszą techniką poprawy wydajności sieci. Buforowanie oznacza przechowywanie kopii zasobów witryny w innej lokalizacji niż serwer pochodzenia. Może to być bezpośrednio na urządzeniu użytkownika (za pośrednictwem pamięci podręcznej przeglądarki) lub na serwerze, który jest bliżej użytkownika (za pośrednictwem sieci dostarczania treści).

Wiele zasobów może być przechowywanych w pamięci podręcznej przez długi czas. Na przykład logo, pliki do pobrania, obrazy, a nawet czcionki. Możliwe jest również buforowanie zawartości dynamicznej, ale wymaga to więcej wysiłku. Jeśli dopiero zaczynasz, rozważ zakup narzędzia do buforowania, które zautomatyzuje większość pracy za Ciebie. Istnieje mnóstwo rozwiązań do buforowania dla popularnych platform, takich jak WordPress.

Przyszłość SEO: wyszukiwanie, trendy, treść, aktualizacja algorytmu Google
 Zrozumienie i poznanie metodologii SEO, które pomogą Twojej witrynie pozycjonować się pod kątem odpowiednich terminów, nie jest zadaniem dla osób o słabym sercu – a ci, którzy mogą to zrobić, są dziś bardzo poszukiwani. Dowiedz się wszystkiego o przyszłości SEO i aktualizacji Google Page Experience.
Zrozumienie i poznanie metodologii SEO, które pomogą Twojej witrynie pozycjonować się pod kątem odpowiednich terminów, nie jest zadaniem dla osób o słabym sercu – a ci, którzy mogą to zrobić, są dziś bardzo poszukiwani. Dowiedz się wszystkiego o przyszłości SEO i aktualizacji Google Page Experience.
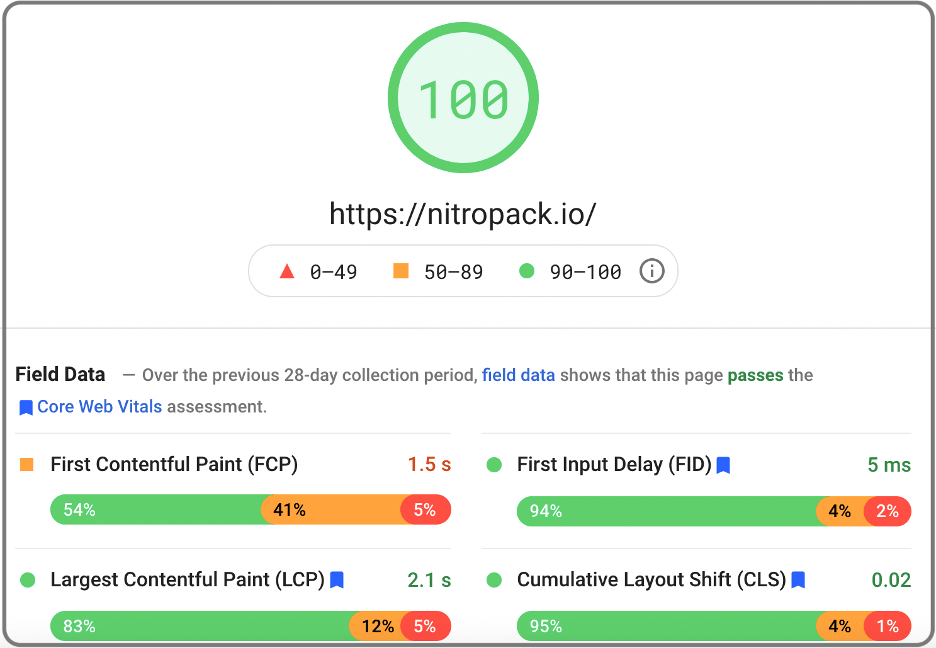
Ocena danych terenowych (Core Web Vitals)
Najlepsze na koniec: ocena danych terenowych jest najważniejszą częścią raportu Google PageSpeed Insights.
Ponownie, dane tutaj są zbierane od prawdziwych użytkowników. Pokazuje ich doświadczenie w Twojej witrynie, co jest jedyną rzeczą, która ma znaczenie.

Cztery metryki pól, które można znaleźć tutaj, to:
- First Contentful Paint (FCP) . FCP śledzi, kiedy na ekranie pojawi się pierwszy element DOM. Aby znaleźć się w zielonej strefie, FCP strony powinno nastąpić w czasie krótszym niż 1,8 sekundy dla 75% lub więcej wszystkich zarejestrowanych załadowań strony. Techniki optymalizacji FCP: optymalizacja obrazów, usuwanie zasobów blokujących renderowanie i zmniejszanie zależności witryny od wtyczek i bibliotek innych firm.
- Największa zawartość farby (LCP). LCP mierzy, kiedy na ekranie pojawia się największy element zawartości strony widocznej na ekranie. Aby przejść ocenę LCP, największa strona nad elementem przewiniętym powinna pojawić się w czasie krótszym niż 2,5 sekundy w przypadku co najmniej 75% wszystkich zarejestrowanych wczytań stron. Techniki optymalizacji LCP: Techniki optymalizacji FCP pomagają również w LCP. Dodatkową sztuczką dla stron, na których największym elementem jest obraz, jest wstępne wczytanie tego obrazu.
- Zbiorcza zmiana układu (CLS). Ta metryka śledzi, jak bardzo nieoczekiwane zmiany układu wpływają na stabilność wizualną strony. Nieoczekiwane zmiany następują, gdy zawartość przemieszcza się bez uprzedniej interwencji użytkownika. CLS jest nieco trudniejszy do zmierzenia, więc zapoznaj się z tym artykułem, jeśli chcesz dowiedzieć się więcej o tym, jak Google oblicza te dane. Techniki optymalizacji CLS: dodawanie atrybutów szerokości i wysokości do obrazów i filmów, rezerwowanie wystarczającej ilości miejsca na zawartość dynamiczną i optymalizowanie dostarczania czcionek.
- Opóźnienie pierwszego wejścia (FID). FID śledzi opóźnienie między pierwszą interakcją użytkownika a zdolnością przeglądarki do odpowiedzi. Opóźnienie to powinno być mniejsze niż 100 ms dla 75% lub więcej wszystkich zarejestrowanych wczytań stron. Techniki optymalizacji FID: Głównym problemem z FID jest zwykle nadmierne użycie JavaScript. Jeśli masz słabe wyniki FID, powinieneś poprosić programistę o optymalizację wysyłanego kodu. Wymaga to więcej zasobów, ale wzrost prędkości może być ogromny. Nawet jeden wiersz nieefektywnego kodu JavaScript może znacznie spowolnić stronę.
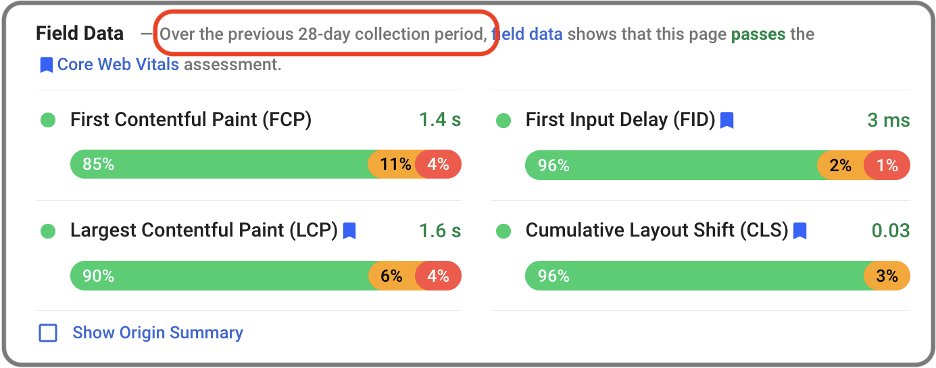
Odsetek wczytań stron spełniających kryteria dla poszczególnych danych można znaleźć na pasku pod ich nazwą.
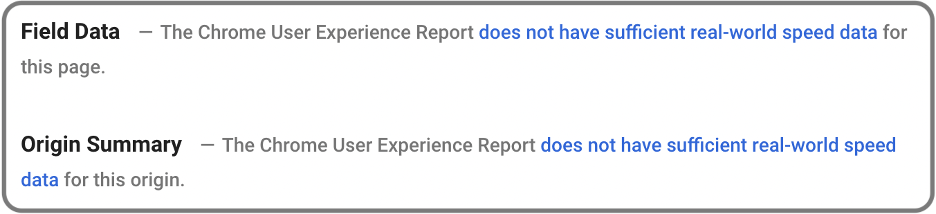
Wreszcie, nie martw się, jeśli PSI nie dostarczy raportu danych terenowych dla strony. Jest to typowe dla nowych stron lub witryn o małym ruchu.

Zastosuj wskazówki z sekcji Możliwości i Diagnostyka, a także inne sprawdzone metody. Wraz z rozwojem witryny PSI w końcu dostarczy raport Core Web Vitals, a zobaczysz prawdziwy wpływ tych optymalizacji na wrażenia użytkownika.
Pamiętaj tylko, że celem wydajności sieci jest poprawa jakości korzystania ze strony przez prawdziwych ludzi . Jeśli Twoje wyniki laboratoryjne wyglądają dobrze, ale wskaźniki terenowe są na minusie, nadal masz pracę do wykonania.
Więcej wskazówek dotyczących szybkości strony i najlepszych praktyk
Kluczową rzeczą do zapamiętania na temat wydajności sieci jest to, że nie jest to umowa typu „jeden i zrobione”. To proces, który wymaga czasu i ciągłego wysiłku.
Dlatego tak ważne jest regularne testowanie ważnych stron . Dzięki temu wcześnie wykryjesz problemy z wydajnością i odpowiednio zareagujesz.
Google określa również, czy strona pomyślnie przeszła ocenę Core Web Vitals za poprzedni okres 28 dni. Powinieneś używać PSI przynajmniej raz w miesiącu.

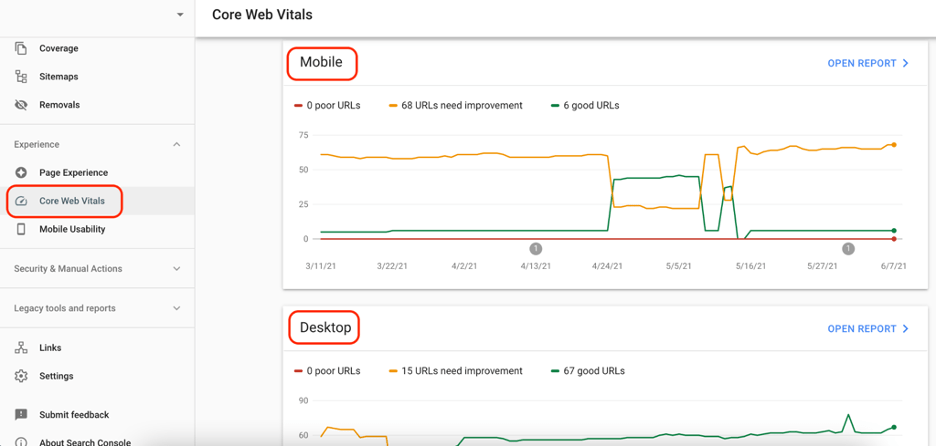
Innym dobrym sposobem na śledzenie danych terenowych witryny jest nowy raport Core Web Vitals w Google Search Console.

Zawiera informacje o zbiorach stron z typowymi problemami z podstawowymi wskaźnikami internetowymi. To łatwy sposób na znalezienie problemów, które dotyczą dużej części Twojej witryny.

Poza Google PageSpeed Insights
Chociaż narzędzia Google do testowania prędkości są zdecydowanie przydatne, nie są to jedyna gra w mieście. Inne, bardziej zaawansowane narzędzia zapewniają szerszy wgląd w wydajność Twojej witryny.
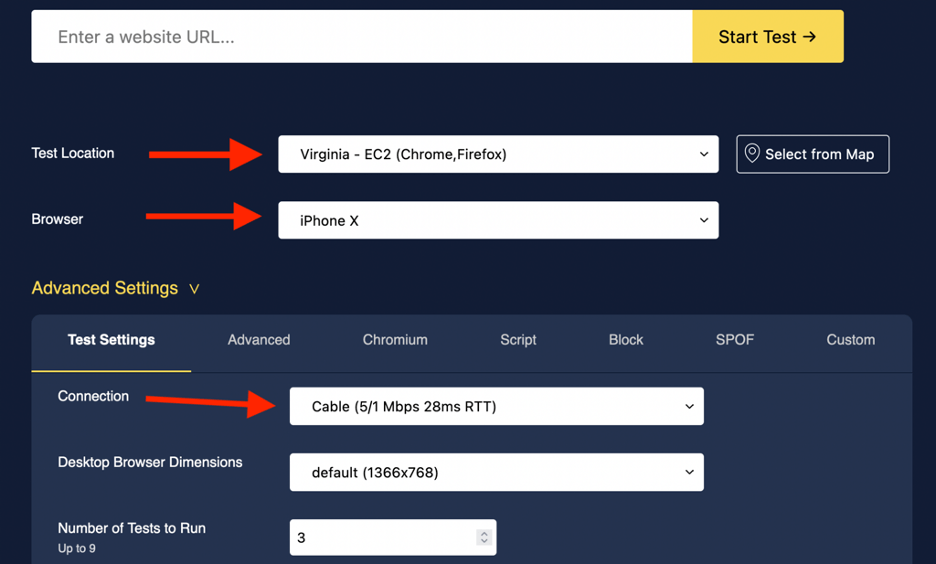
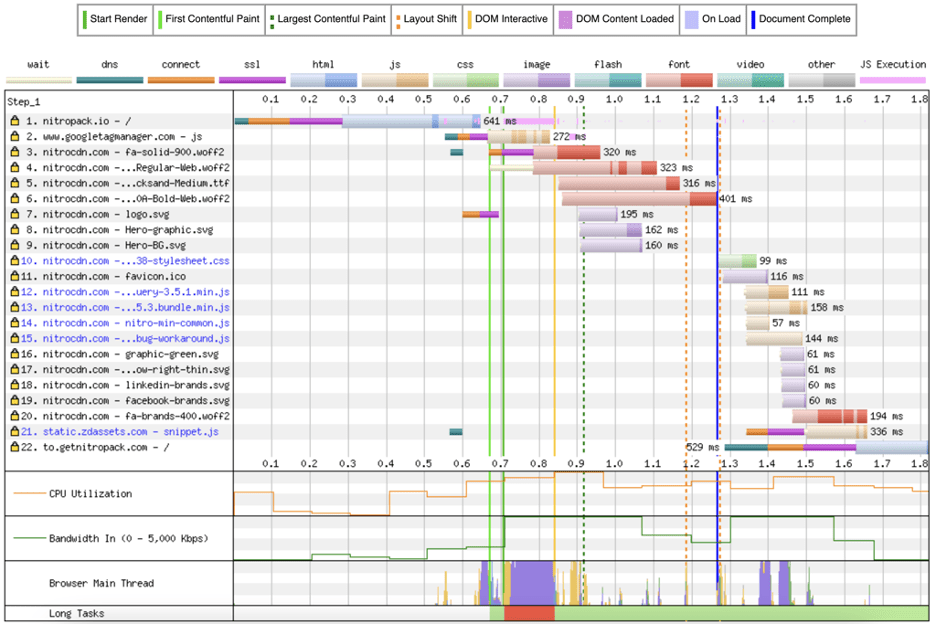
Na przykład WebPageTest umożliwia testowanie z różnych lokalizacji, urządzeń i połączeń sieciowych. Pomoże Ci to zrozumieć, jak różni użytkownicy mogą potencjalnie korzystać z Twojej witryny.
Poza tym możesz znaleźć mnóstwo innych przydatnych informacji, takich jak wykresy kaskadowe, podziały przetwarzania i inne.

Ponownie, to tylko dane laboratoryjne, więc weź je z przymrużeniem oka. Nic nie jest w stanie w pełni zastąpić wskaźników terenowych i należy kontynuować optymalizację witryny, dopóki nie nastąpi namacalna poprawa wskaźników rzeczywistych użytkowników.
Na koniec upewnij się, że monitorujesz wydajność swojej witryny po zmianie czegoś w jej kodzie lub dodaniu wtyczek, narzędzi lub bibliotek innych firm. Zmiany te często powodują problemy z szybkością, które mogą pozostać niewykryte przez długi czas.
