6 zasad kciuka do tworzenia siatek stron internetowych
Opublikowany: 2020-09-10Co to jest siatka witryny?
Siatka to system organizowania treści na stronie oraz tworzenia wyrównania i porządku. Tworzy podstawową strukturę lub szkielet interfejsu użytkownika. Projektanci korzystają z siatek witryn internetowych, aby podejmować decyzje projektowe i zapewniać dobre wrażenia użytkownika.
Uczenie się, czym są siatki projektowania stron internetowych, w tym wszystkie różne rodzaje siatek, a na koniec, jak i kiedy ich używać – wyostrzy nasze umiejętności jako projektantów witryn internetowych, wpływając na każdy projekt witryny, który tworzymy od tego momentu.
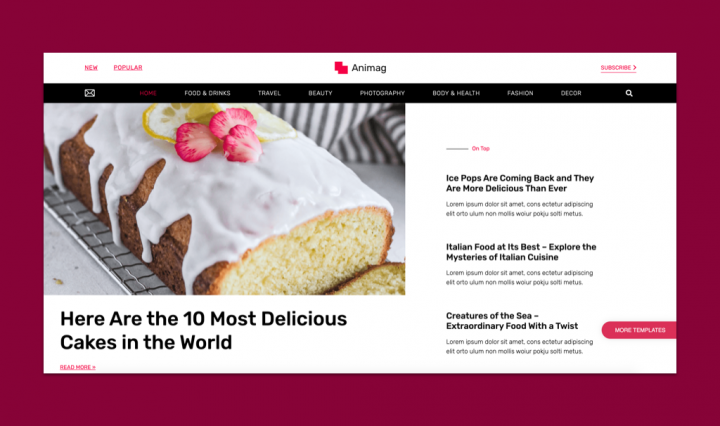
Kiedy podzielisz standardowy proces projektowania strony internetowej na etapy, które w większości przypadków będą obejmować makietowanie i prototypowanie o niskiej wierności, możesz faktycznie zdać sobie sprawę, że każda strona internetowa jest zbudowana z kwadratów i prostokątów. Ostatecznie, niezależnie od indywidualnego kształtu dowolnego elementu, znajdują się one w ramach otaczającego układu siatki, a w tym przypadku istnieje wiele rodzajów układów siatki, do których wkrótce zagłębimy się i poznamy lepiej
Zrozumienie roli siatek w projektowaniu stron internetowych

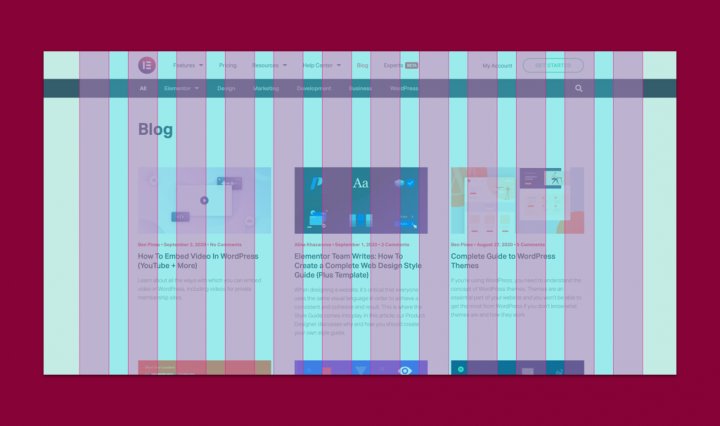
W projektowaniu stron internetowych siatki służą do wskazywania projektantom, jak i gdzie umieszczać elementy na stronie. Wytyczne te zawierają łącznie marginesy, spacje i kolumny – zapewniając całościową, spójną strukturę treści strony.
Niezależnie od tego, czy linie siatki są widoczne na samej stronie internetowej, ich podstawowa struktura i struktura pomagają projektantom zarządzać nie tylko całym układem strony lub ekranu, ale także proporcjami i proporcjami między każdym elementem.
Dlaczego siatki są ważne w projektowaniu?
Jeśli chodzi o sposób wykorzystania w procesie projektowania stron internetowych, system siatki pomaga wyrównać elementy strony w oparciu o sekwencyjne kolumny i wiersze. Gdy już mamy tę ustrukturyzowaną strukturę, możemy umieścić tekst, obrazy i naprawdę każdy element projektu w spójny, uporządkowany sposób w interfejsie.
Projektując strony internetowe i mobilne, celem projektowanych przez nas stron lub interfejsów jest tworzenie różnych przepływów użytkowników. Ponieważ przepływy użytkownika często zawierają wiele ekranów lub okien, które powtarzają podobne schematy projektowe i układy, siatki ułatwiają proces tworzenia makiet, szablonów lub standardowych układów dla podobnych stron.
Siatki pomagają dzielić strony w poziomie i pionie przy użyciu wierszy i kolumn. Systemy gridowe służą jako systematyczne podejście, które pozwala projektantom układać elementy w zorganizowany sposób i zapewnia modułowe podejście do projektowania komponentów dla wielu stron lub układów. Siatki definiują również spójny zestaw stałych jednostek miary, które określają wielkość, odstępy i wyrównanie, których musi przestrzegać każdy element projektu.
Koncepcja układów siatek wywodzi się z projektowania druku, gdy zostały użyte w kontekście typografii w celu uporządkowania pisma ręcznego na papierze, zwłaszcza w książkach i gazetach. Biorąc to pod uwagę, istnieje wiele obszarów współczesnego projektowania, które zależą i rozwijają się w układzie opartym na siatce. Obejmuje to projektowanie stron internetowych, projektowanie interakcji, a zwłaszcza projektowanie responsywne.
Zanim odkryjemy, w jaki sposób i dlaczego układ oparty na siatce jest tak cennym zasobem w naszym procesie projektowania jako twórcy stron internetowych, zagłębimy się jeszcze głębiej w namacalne komponenty, które składają się na system siatkowy.
Najlepsze praktyki korzystania z siatek w projektowaniu stron internetowych

Istnieje wiele terminów i pojęć, z którymi warto się zapoznać i zrozumieć w dziedzinie projektowania stron internetowych, ale zwłaszcza jeśli chodzi o rolę siatek w projektowaniu stron internetowych. Pomiędzy każdym z wielu elementów składających się na strukturę siatki, dużą różnorodnością typów siatki i procesami myślowymi, które decydują o wyborze rodzaju siatki, która pasuje do treści i projektu… jest wiele do wzięcia pod uwagę.
Podzielmy ten temat kawałek po kawałku.
1. Poznaj swoją anatomię siatki

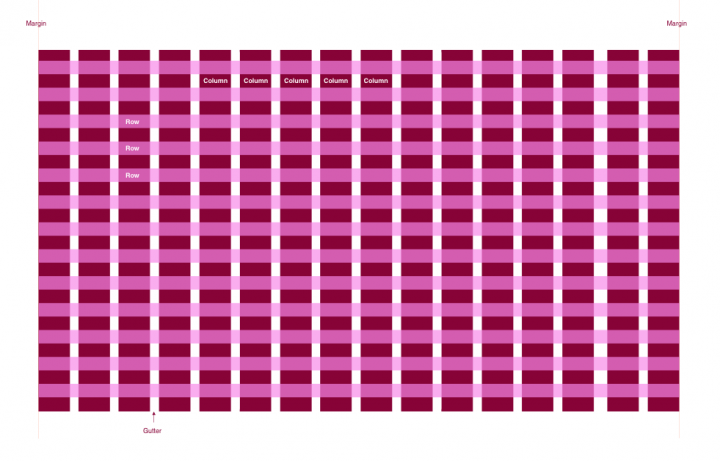
Wszystkie siatki w projektowaniu stron internetowych, bez względu na to, jak duże lub małe, proste lub złożone, mają wspólne komponenty, które definiują je jako układ siatki:
1. Kolumny

Kolumny to pionowe sekcje, które obejmują wysokość obszaru zawartości i są uważane za „cegiełki” siatek. Unikalną cechą kolumn jest to, że im więcej kolumn znajduje się w siatce, tym bardziej elastyczna jest siatka. Wkrótce omówimy to bardziej szczegółowo. Szerokości kolumn zawsze zależą od projektanta, ale pod względem standardowych praktyk tradycyjna liczba kolumn do użycia to 12 na komputerach, 8 na tabletach i 4 na urządzeniach mobilnych. Większość siatek ma szerokość kolumn 60-80 pikseli. Szerokość kolumny jest kluczowym czynnikiem wpływającym na szerokość rzeczywistej treści.
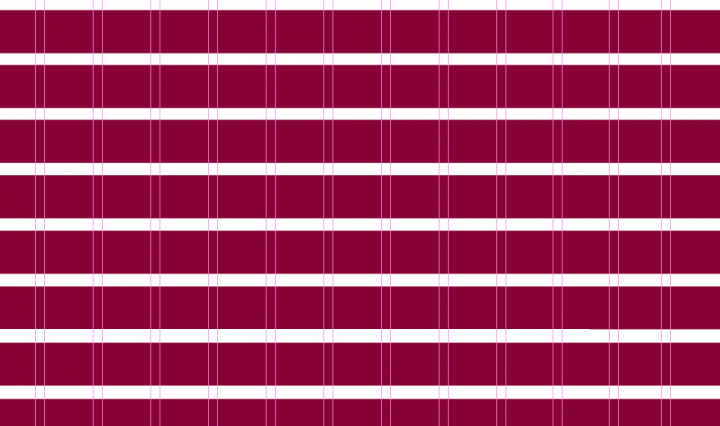
2. Wiersze

Jak można się domyślić, rzędy to poziome sekcje siatki. Co zabawne, projektowanie stron internetowych często ignoruje rolę wierszy w siatce. Nie jest to jednak najlepsza praktyka. Więcej o rzędach też później.
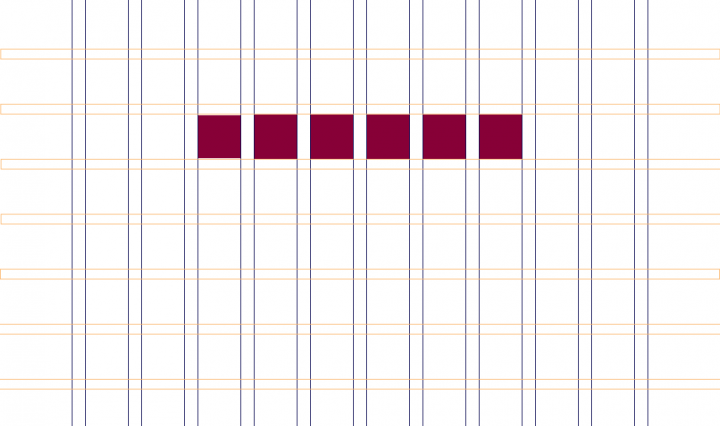
3. Moduły

Moduły to jednostki przestrzeni utworzone z przecięcia wierszy i kolumn. Moduły lub moduły treści, jak się je często nazywa, są uważane za elementy konstrukcyjne strony, ponieważ każdy element projektu pasuje (tekst, obrazy, przyciski itp.) do modułów utworzonych przez prostokątne wzory w siatce .
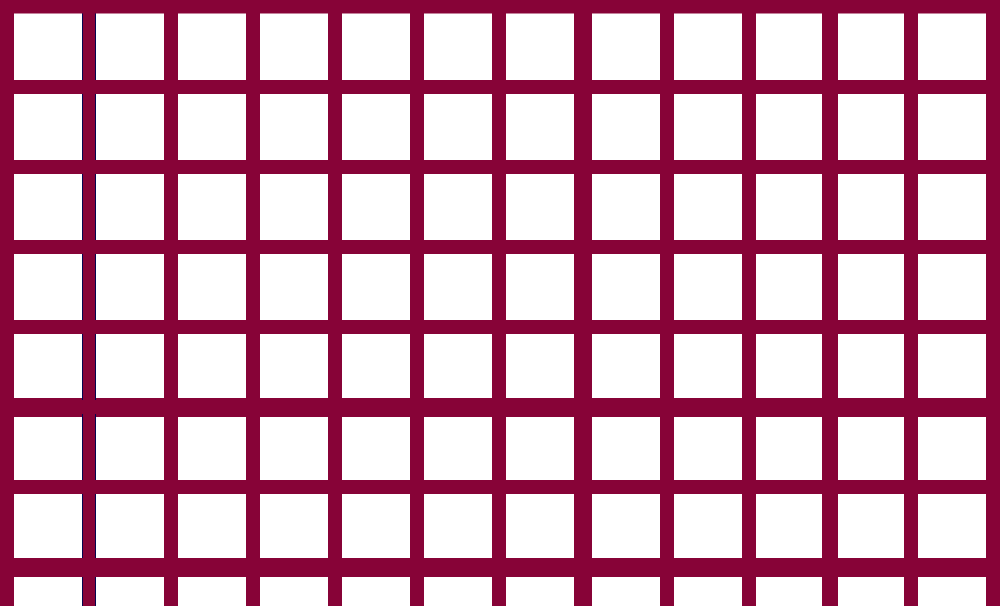
4. Rynny

Rynny to linie między kolumnami i rzędami, które oddzielają każdą z tych jednostek. Dość powszechny rozmiar rynny to 20px. Rolą rynien jest tworzenie ujemnej przestrzeni (niezależnie od wielkości) pomiędzy kolumnami i rzędami. Najprościej mówiąc, rynny to przestrzeń między kolumnami i przestrzeń między rzędami. Rynny mają szczególne znaczenie w przypadku układu murowanego, gdzie szerokość rynny jest jednym z najważniejszych szczegółów układu.
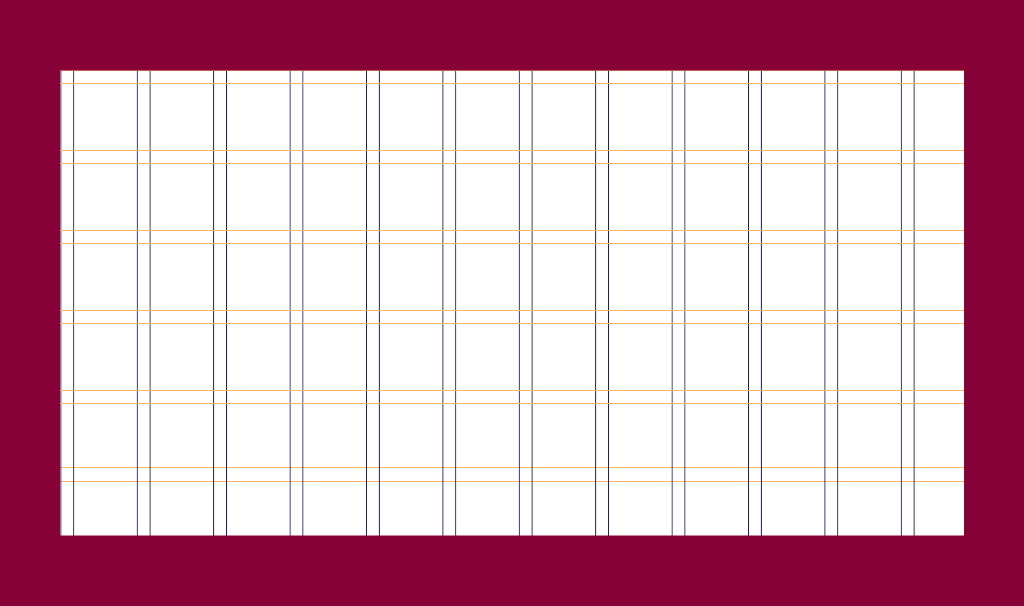
5. Marże

Marginesy to ujemna przestrzeń między formatem a zewnętrzną krawędzią treści, którą można również nazwać „zewnętrznymi rynnami”. Marginesy boczne zwykle wynoszą 20–30 pikseli na urządzeniach mobilnych i różnią się znacznie między komputerami stacjonarnymi a urządzeniami mobilnymi.
Możesz rozpoznać słowo margines z żargonu HTML i CSS, gdzie marginesy są używane jako właściwość do tworzenia przestrzeni wokół elementu projektu lub kontenera. Pamiętaj, że rozmiar marginesu nie wpływa na rozmiar treści obok niego. Po prostu określa ilość miejsca wokół elementu, która w kontekście siatek układu odnosi się konkretnie do przestrzeni między formatem a zewnętrzną krawędzią treści.
