Typografia internetowa: kompletny przewodnik dla projektantów
Opublikowany: 2020-11-16Chociaż często można przeoczyć jej silne znaczenie, typografia odgrywa fundamentalną rolę w tworzeniu stron internetowych — oznacza to branding, projektowanie wizualne, wrażenia użytkownika, interfejs użytkownika, strategię treści… całą świtę. Ale zanim zaczniemy, czym jest typografia internetowa i dlaczego jest ważna? W tym artykule omówimy wszystko, co musisz wiedzieć o typografii jako twórcy stron internetowych. Mówimy o koncepcjach, zasadach, terminologii, wskazówkach dotyczących wyboru najlepszych czcionek i oczywiście o działaniach.
Zanim zaczniemy rozumieć tajniki typografii w projektowaniu stron internetowych, ważnym tematem do omówienia jest to, dlaczego typografia jest tak ważna. Ostatecznie, gdy ludzie odwiedzają witrynę, aby przeczytać jej tekst, chcą uzyskać informacje o Tobie — a wiemy, że słowa mają znaczenie.
Jako twórcy stron internetowych z pewnością możemy docenić fakt, że prezentacja ma taką samą wartość jak treść strony internetowej. Tak jak projekt graficzny witryny, funkcje interaktywne i ogólna funkcjonalność decydują o jakości witryny, to samo dotyczy jej typografii.
Po przeczytaniu tego artykułu będziesz wyposażony i upoważniony do wdrożenia swojej wiedzy i zrozumienia istoty typografii internetowej oraz tego, jak może ona tworzyć lub niszczyć każdą witrynę internetową.
Spis treści
- Co to jest typografia internetowa?
- Wyzwania związane z typografią internetową
- Kluczowe elementy typografii internetowej
- Zrozumienie ogólnych rodzin czcionek
- Różnica między rodziną czcionek a czcionką
- Dlaczego formatowanie tekstu ma znaczenie
- Składniki czytelności tekstu
- Jak wybrać idealną czcionkę do swojej witryny?
- 1. Pomyśl o tym, jak chcesz przedstawić swoją markę
- 2. Zdecyduj między serifem a sans serif
- 3. Sprawdź, czy twoje czcionki dobrze się łączą
- 4. Pamiętaj o rozmiarze czcionki, grubości czcionki i długości linii
- 5. Szanuj rolę hierarchii wizualnej
- 6. Zainwestuj w system projektowania
- 7. Poznaj arkusze stylów CSS
- 8. Bądź na bieżąco ze standardami użytkowania typografii
- Gotowy, ustawiony, typ
Co to jest typografia internetowa?
Typografia internetowa to sztuka i technika układania pisma na stronie internetowej. Nie chodzi tylko o projekt czy kompozycję liter i znaków oraz ich układ. Oczywiście chodzi o te rzeczy — ale także o komunikację, identyfikację wizualną, osobowość marki, użyteczność i wiele więcej.
Wyzwania związane z typografią internetową
Zrozumienie czytania ekranu i czytania wydruku

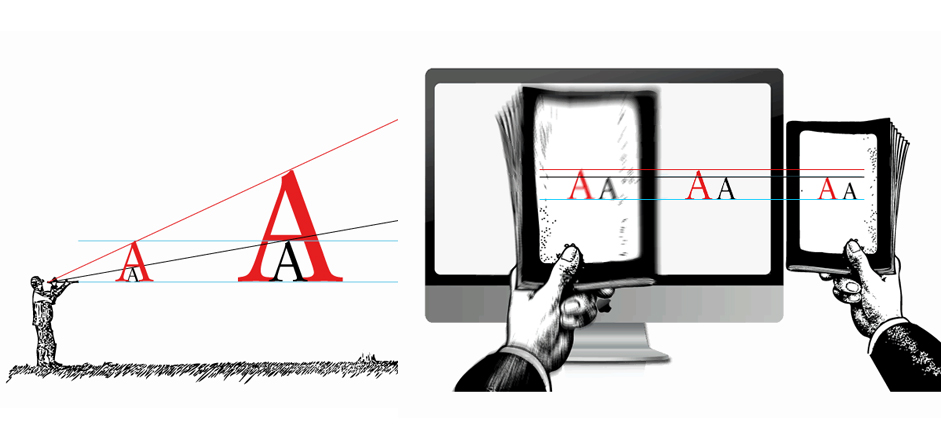
Na początku możesz pomyśleć, że nie ma dużej różnicy między czytaniem z ekranu a czytaniem z papieru. W końcu oba są doświadczeniami przetwarzania wizualnego, w których konsumujesz informacje, czytając litery alfabetu w tle. Ale pomyśl jeszcze raz. Różnice między projektowaniem druku a projektowaniem stron internetowych i ich doświadczeniami z czytaniem są rzeczywiście liczne.
Logicznie rzecz biorąc, najbardziej fundamentalna różnica między projektowaniem druku a projektowaniem stron internetowych polega na tym, że druk jest fizycznym, namacalnym przedmiotem o stałej, statycznej treści. Alternatywnie, treści na ekranie są dynamiczne, ciągle się zmieniają, ponieważ ekran jest medium adaptacyjnym.
Oznacza to, że każda kartka papieru ma określony, stały rozmiar, który się nie zmienia, i wiemy z góry, jaki jest ten rozmiar papieru. Projektując treści na ekran (obrazy, akcenty lub elementy tekstowe), projektujemy dla wielu tego, co może być — na przykład różne rozdzielczości, rozmiary i urządzenia. Ale jest to temat sam w sobie, o którym niedługo omówimy.
Z perspektywy behawioralnej, kiedy czytamy cyfrowo, robimy więcej skanowania i skakania. Może to być spowodowane tym, że szukamy słów kluczowych — aby uzyskać jak najwięcej informacji w jak najkrótszym czasie. Jeśli chodzi o szybkość, badania przeprowadzone przez Nielsen Norman Group wykazały nawet, że ludzie czytają o 25% wolniej podczas czytania z ekranu w porównaniu z czytaniem z papieru.
Dostosowanie do różnych rozmiarów ekranu

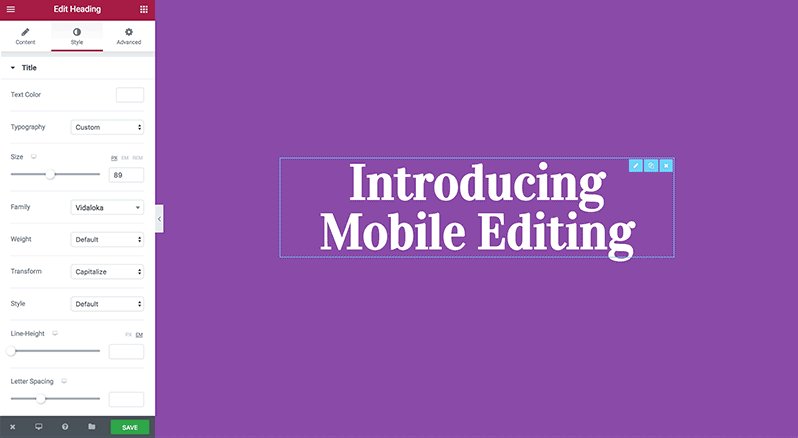
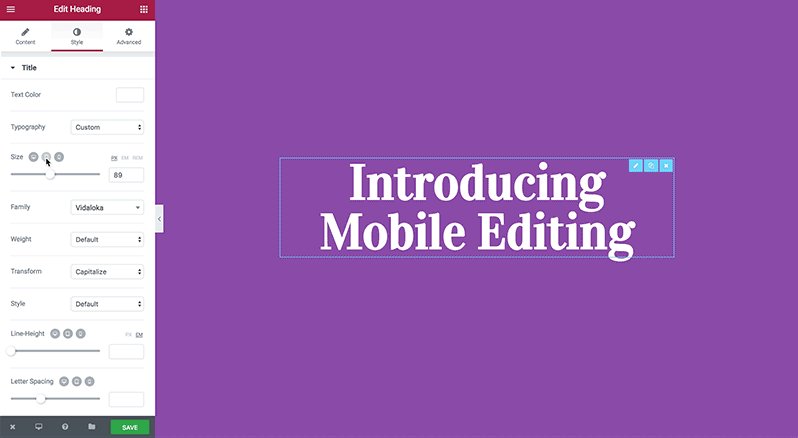
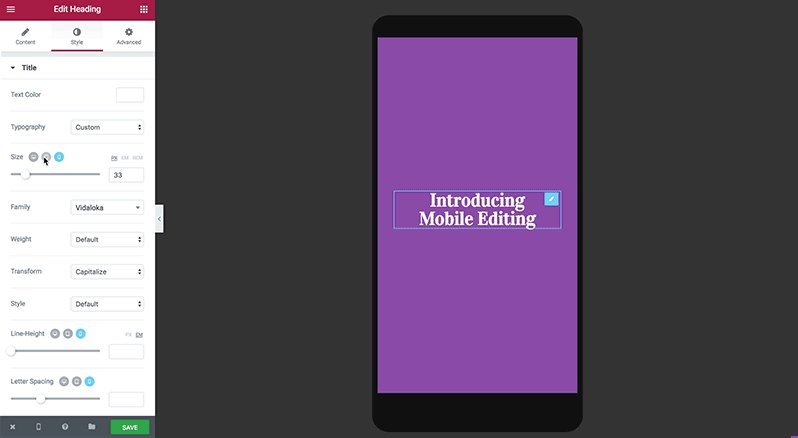
Jako twórcy stron internetowych, w momencie, gdy słyszymy słowa „różne rozmiary ekranu”, wielu z nas często od razu myśli o projektowaniu responsywnym. A kiedy mówimy o projektowaniu responsywnym, nie mamy na myśli tylko witryn, które świetnie wyglądają zarówno w witrynach na komputery, jak i na telefony komórkowe. To coś więcej — od marca 2018 r. Google ogłosił swoją inicjatywę „indeksowania mobilnego”. W praktyce oznacza to, że wyszukiwarka Google wykorzystuje do indeksowania i rankingu przede wszystkim mobilną wersję treści. Tak więc, nawet jeśli Twoja witryna jest skierowana do zastosowań na komputerach stacjonarnych, nadal ważne jest, aby była przyjazna dla urządzeń mobilnych, przynajmniej jeśli chcesz, aby pozostała po dobrej stronie Google.
Jak to się łączy z typografią?
Oznacza to, że Twoje projekty, w tym typografia tekstu (czy to tytuły, nagłówki, akapity, teksty przycisków itp.), muszą dobrze wyglądać na urządzeniach mobilnych. Jeśli chodzi o nasz proces projektowania, sprawia to, że sprawy stają się nieco bardziej złożone. Masz mniejszy ekran do pracy, ale niekoniecznie mniej tekstu. Często oznacza to, że będziesz musiał stworzyć schemat typografii, który jest elastyczny, ponieważ może pomieścić wiele rozmiarów ekranu. Ten priorytet może sprowadzać się do koloru czcionki, kroju pisma, grubości czcionki, rozmiaru czcionki i wielu innych opcji projektowych.
Po głębszym zrozumieniu tych poszczególnych elementów typografii (a także tego, jak pasują do siebie w procesie projektowania stron internetowych), będziesz mógł zastosować swoją wiedzę do projektowania elastycznego układu, który obejmuje elastyczne opcje typografii.
I nie zapomnij o związku między typografią a doświadczeniem użytkownika. Potrzeba responsywnej typografii często wynika z potrzeby rozważenia okoliczności, w jakich odwiedzający witrynę będzie oglądał tekst w witrynie.
Biorąc pod uwagę rozdzielczość ekranu

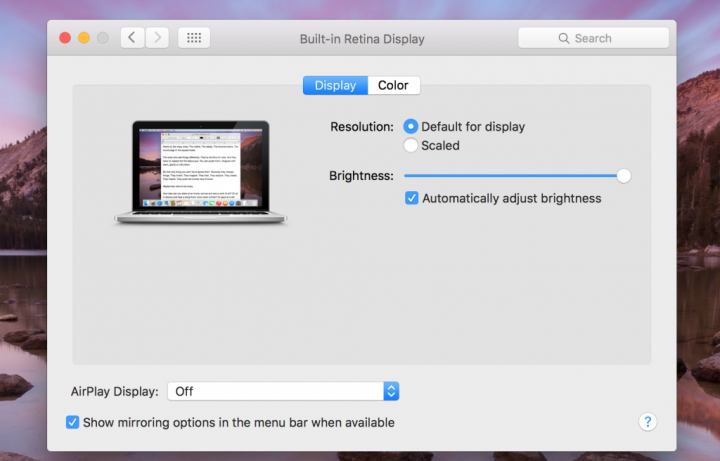
Mówiąc najogólniej, rozdzielczość ekranu odnosi się do liczby pikseli, które ekran zawiera w poziomie i pionie, na przykład 1024×768. Innymi słowy, liczba punktów wyświetlanych na ekranie na cal. W praktyce (i pamiętaj, aby zapisać to na przyszłość) — rozmiar rozdzielczości (czyli pomiar maksymalnej liczby pikseli), jaką może pomieścić rozdzielczość ekranu, wynosi 1024px w poziomie i 768px w pionie.
Jeśli chodzi o to, jak rozmiar rozdzielczości wpływa na to, co faktycznie widzimy na ekranie: niższe rozdzielczości wyświetlają elementy w większym rozmiarze na ekranie, aby obraz był jak najbardziej ostry — oznacza to jednak, że mniej strony zmieści się na ekranie. Z kolei monitory o wyższej rozdzielczości będą w stanie wyświetlić większą część strony internetowej, na przykład całą zakładkę i nieco poniżej zakładki, ale także sprawią, że elementy na stronie będą wyglądały na mniejsze, choć ostrzejsze.
W kontekście typografii, gdy mówimy, że projektant musi wziąć pod uwagę rozdzielczość ekranu i wybrać rozmiar czcionki w oparciu o rozdzielczość, oznacza to wybór wagi optycznej (jak ludzkie oczy postrzegają rozmiar i znaczenie obiektu), aby upewnić się, że krój pisma zdecydowanie działa zgodnie z przeznaczeniem z każdym rozmiarem ekranu i rozdzielczością.
Jak powiedzieliśmy, zwiększenie rozdzielczości ekranu zwiększa liczbę pikseli na cal. W przypadku typografii rozmiary czcionek to stała liczba pikseli – dlatego im wyższa rozdzielczość, tym czcionka będzie wyglądać na mniejszą, ponieważ piksele czcionki zajmują mniej miejsca. Ostatecznie ilość miejsca, jakie zajmuje tekst na ekranie, jest odpowiedzią na rozdzielczość ekranu. I tu pojawia się dyskusja na temat typografii responsywnej.
