Jak tworzyć nagłówki i stopki w WordPress
Opublikowany: 2018-04-30Żaden projekt strony nie jest kompletny bez nagłówka i stopki. Nie będzie przesadą stwierdzenie, że odgrywają one ważną rolę w zapewnianiu doskonałego doświadczenia użytkownika, umożliwiając lepszą nawigację w witrynie. Nie tylko to, ale są one niezbędnymi narzędziami do promowania marki strony internetowej i świetnie nadają się do umieszczania CTA.
W przeszłości zadania takie jak usuwanie spacji między nagłówkiem a treścią WordPressa wymagały wchodzenia do plików PHP motywu. Teraz to zadanie stało się znacznie prostsze dzięki Kreatorowi motywów Elementora.
Przyjrzyjmy się dokładniej, w jaki sposób Kreator motywów Elementor zapewnia potężny sposób edytowania nagłówka i stopki witryny, projektując ją wizualnie w dowolny sposób.
Co to jest nagłówek?
Nagłówek witryny to górny obszar Twojej strony internetowej. Zazwyczaj nagłówek jest spójny w całej witrynie. Istnieją jednak również strony internetowe, które mają różne nagłówki dla różnych sekcji witryny.
Pierwsze wrażenie, jakie użytkownicy uzyskają na temat Twojej witryny — niezależnie od tego, czy dotarli do Twojej strony głównej, strony z informacjami lub innego indywidualnego posta — pochodzi z projektu nagłówka. A jeśli jest dobrze zaprojektowany, przyciągnie uwagę użytkownika i posłuży jako hak do przewijania i czytania.
Nagłówek może również odgrywać ważną rolę w promowaniu tożsamości marki Twojej firmy
poprzez włączenie elementów takich jak logo firmy, typografia, kolory i ogólny język marki.
Nagłówki zawierają również opcje funkcjonalne, takie jak nawigacja w witrynie, wyszukiwanie w witrynie, koszyk (w przypadku witryn sprzedaży), przyciski wezwania do działania (CTA) i inne funkcje, które poprawiają wygodę użytkownika i zwiększają współczynniki konwersji.
Co to jest stopka?
Stopka to obszar znajdujący się na dole strony internetowej. Podobnie jak nagłówki, zazwyczaj pojawiają się one spójnie w całej witrynie, na wszystkich stronach i w postach.
Stopki często otrzymują dość marginalną uwagę, co jest naprawdę marnowanym potencjałem, ponieważ stopka powtarza się na każdej stronie witryny. Są tak samo ważne jak nagłówki.
Twój projekt stopki, w zależności od wybranych ustawień, może wyświetlać przydatne i ważne informacje, takie jak rejestracja newslettera, informacje o prawach autorskich, warunki użytkowania i prywatność, mapa witryny, informacje kontaktowe, mapy, nawigacja w witrynie i wiele innych.
Jak edytować nagłówek WordPress w Elementorze
Z łatwością edytuj nagłówek i stopkę, wykonując następujące czynności:
- Przejdź do Pulpit nawigacyjny WordPressa > Szablony > Kreator motywów
- Kliknij Dodaj nowy szablon i wybierz Nagłówek (lub Stopka)
- Nazwij swój szablon nagłówka i kliknij Utwórz nagłówek (lub stopkę)
- Teraz będziesz mógł wybrać gotowy szablon nagłówka (lub stopki) lub utworzyć go od podstaw.
- Po wprowadzeniu wymaganych zmian w projekcie nagłówka (lub stopki) kliknij publikuj i wybierz miejsce opublikowania nagłówka (lub stopki). Wartość domyślna to cała witryna .
- Otóż to! Możesz teraz zobaczyć swój ręcznie wykonany nagłówek (lub stopkę) na żywo w swojej witrynie.
Możesz również zapoznać się z tymi przewodnikami wideo, aby dowiedzieć się, jak utworzyć nagłówek i jak utworzyć stopkę.
Przyjrzyjmy się teraz kilku pięknym przykładom nagłówków i stopek.
Dodatkowe zasoby
Koniecznie sprawdź nasze inne samouczki WordPress, aby zobaczyć, co możesz osiągnąć za pomocą Elementora:
- Jak zbudować Mega Menu WordPress
- Jak stworzyć kurczący się lepki nagłówek
- Jak zbudować menu nawigacyjne WordPress
- Jak zbudować spis treści
- Jak tworzyć wyskakujące okienka
- Jak korzystać z niestandardowych czcionek w WordPress
- Jak zaprojektować CTA WordPress
- Jak zbudować karuzelę mediów WordPress?
5 przykładów nagłówków stron internetowych
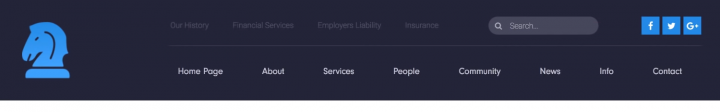
1. Najlepszy nagłówek do nawigacji

Ten nagłówek strony jest odpowiedni dla witryn z bardziej złożoną nawigacją. Ma górny pasek i inne centralne menu nawigacyjne. Zawiera również funkcję wyszukiwania, umożliwiającą bardziej bezpośrednią nawigację. Jako bonus możesz zobaczyć logo firmy po lewej stronie wraz z kolorami firmy. Ten klasyczny, biznesowy nagłówek sprawia wrażenie profesjonalizmu.
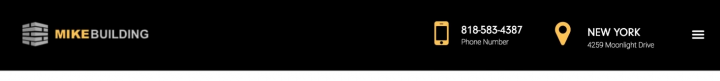
2. Nagłówek przyjazny dla urządzeń mobilnych

Sekcja nagłówka ma „ukrytą” nawigację w Hamburgerze, a z drugiej strony dane kontaktowe i lokalizacja są podświetlone dużymi ikonami. Posiada również górny pasek z przyciskami sieci społecznościowych. Zwróć uwagę na to, jak smukły i minimalistyczny jest nagłówek, pozwalający na wyróżnienie pewnych informacji. Co więcej, ten minimalizm odgrywa ważną rolę, jeśli chodzi o przeglądanie mobilne, ponieważ wystarczy kilka poprawek, aby ten nagłówek wyglądał niesamowicie na ekranie mobilnym.
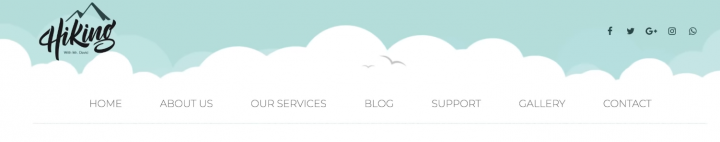
3. Nagłówek artystyczny

W tym projekcie widać przykład nieszablonowego przypadku użycia – nawigację nie poprzez tradycyjne menu, ale za pomocą ikony z linkiem. Można to wykorzystać w witrynach z niewielką liczbą stron lub takich, które mają wewnętrzną nawigację na długich stronach docelowych. Istnieje również zastosowanie statku w nagłówku, który wygląda trochę jak fale, a ogólny rozmiar nagłówka jest większy, aby bardziej się wyróżniał.
4. Czarujący nagłówek

To kolejny przykład kreatywnego wykorzystania nagłówka. Tutaj możesz zobaczyć duży obszar obrazu tła używany do rozszerzenia szerokości ekranu na cały ekran, dzięki czemu wygląda jak jeden, ciągły obraz, bez psucia atmosfery strony.
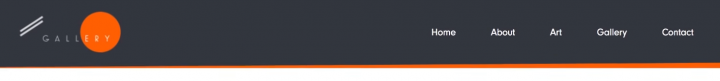
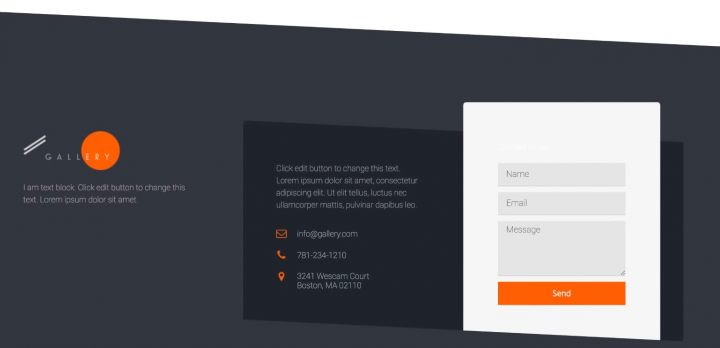
5. Minimalistyczny nagłówek

Projekt pokazuje użycie jasnych pomarańczowych kolorów na ciemnoszarym tle. Sprawia wrażenie czystości i porządku. Jeśli chcesz zmienić kolory lub użyć gradientów, osiągnięcie pożądanego efektu zajmie Ci tylko kilka sekund.
Przyklejony nagłówek dla WordPress
Oprócz zwykłego nagłówka, który znika podczas przewijania w dół, możesz utworzyć przyklejony nagłówek, który pozostaje przez cały czas wizyty użytkownika w Twojej witrynie.
Przyklejone nagłówki świetnie nadają się do skupienia się na linkach nawigacyjnych w menu i ułatwiają odwiedzającym poruszanie się po głównych stronach witryny WordPress — czy to na stronie głównej, archiwum, czy pojedynczych postach i niezależnie od tego, jak daleko przewinęli stronę.
Nie służy to jednak tylko celom nawigacyjnym – mogą również znacznie poprawić SEO i zwiększyć współczynniki konwersji, po prostu dodając odpowiednie wezwanie do działania na stałym szczycie strony.
Jak tworzyć niestandardowe szablony nagłówków WordPress dla różnych stron?
Chcesz przypisać różne nagłówki i stopki do różnych stron swojej witryny WordPress?
Możesz osiągnąć ten cel w mgnieniu oka. Wystarczy utworzyć różne szablony nagłówków i stopek oraz przypisać odpowiednie warunki do każdego szablonu, przypisując nagłówki i stopki do odpowiednich stron witryny — na przykład strony głównej. Obejrzyj ten przewodnik wideo, aby dowiedzieć się więcej.
5 przykładów stopki witryny
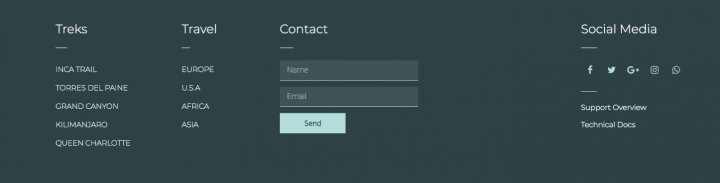
1. Bardzo długa stopka

Ten projekt stopki kładzie nacisk na projekt ze złożoną nawigacją. Po lewej stronie znajduje się kolumna z logo i szczegółami, a po prawej nawigator, kontakt, newsletter i przyciski społecznościowe.
Należy tutaj podkreślić, że nawet jeśli stopka zawiera wiele funkcji, nie wydaje się przeładowana, ponieważ istnieje wyraźny podział projektowy na regiony.
Obejrzyj samouczek wideo.
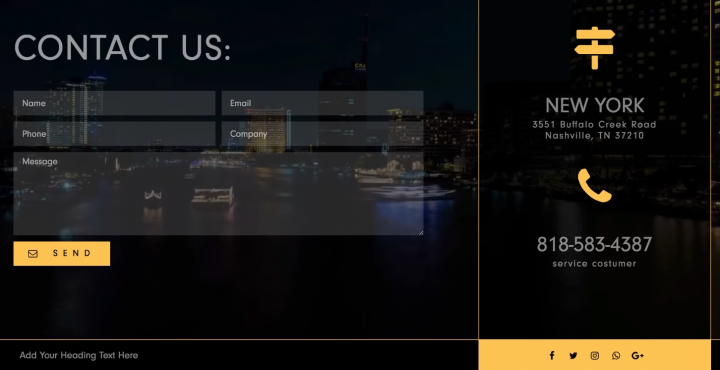
2. Stopka przyjazna dla urządzeń mobilnych

Przykuwają uwagę spore rozmiary stopki, jej dużą powierzchnię wypełnia formularz tła formularza wideo oraz formularz kontaktowy. Ponownie, informacje kontaktowe i lokalizacja są umieszczone w miejscu, które naprawdę się wyróżnia.
Projektując nagłówek lub stopkę, nie zapomnij wziąć pod uwagę urządzeń mobilnych i zrozumieć, jak wygląd może się na nich różnić.
Obejrzyj samouczek wideo.
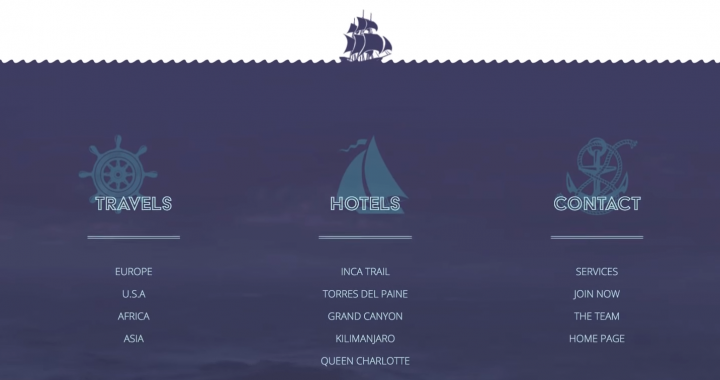
3. Stopka artystyczna

Stopka ma duży obszar z tłem wideo i rozbudowaną nawigacją. Obraz został również dodany w osobnym obszarze i przymocowany do środka, aby uzyskać odpowiedni efekt projektowy.
Obejrzyj samouczek wideo.
4. Czarująca stopka

Stopka ma duży obraz nad obszarem nawigacji, przy czym dolny obszar jest kolorem tła obrazu, zawiera podstawową nawigację w kilku kolumnach, formularz kontaktowy i inne.
Obejrzyj samouczek wideo.
5. Stopka minimalisty

Prosta stopka oferuje niewiele informacji, zajmuje jednak dużą przestrzeń i wprowadza nierówne kształty geometryczne, aby wymusić poczucie swobody artystycznej i nawiązania do sztuki abstrakcyjnej.
Obejrzyj samouczek wideo.
W 100% responsywne i przyjazne dla urządzeń mobilnych nagłówki i stopki
Zaprojektuj responsywny nagłówek i stopkę dla WordPress, wyświetlając ich podgląd w widoku mobilnym Elementora. Możesz rozróżniać różne struktury kolumn i szerokości dla różnych urządzeń oraz tworzyć nagłówki i stopki, które będą wyglądać idealnie na każdym urządzeniu.
Kontrola nagłówków i stopek sprawia, że mobilny konstruktor menu Elementora jest bardziej odpowiedni niż kiedykolwiek. Menu automatycznie zamienia się w mobilne menu hamburgerów, więc nie musisz samodzielnie dokonywać żadnych dostosowań.
Chociaż możesz dostosować dowolny nagłówek i stopkę dla urządzeń mobilnych, czasami projektanci wolą zaprojektować dwie oddzielne sekcje, wyświetlając jedną na komputerach stacjonarnych, a drugą na urządzeniach mobilnych. Można to łatwo zrobić za pomocą prostego kliknięcia ukryj/pokaż, dostępnego w zakładce Zaawansowane w sekcji.

Twórz niesamowite nagłówki i stopki z Elementor
Dzięki kreatorowi motywów Elementor rozwiązaliśmy ogromny problem znany każdemu użytkownikowi WordPressa.
Nigdy więcej nie będziesz musiał czekać, aż programista zmieni plik header.php, przełączy się na inny motyw, aby przenieść logo nagłówka, lub ciężko pracować, aby dostosować elementy nagłówka i stopki CSS w Twojej witrynie. Elementor Pro sprawia, że projektowanie nagłówków i stopek jest szybkie i bardzo proste.
Wreszcie, Twoja wizja witryny może naprawdę ożyć. Dołącz do Pro już dziś i uzyskaj pełną kontrolę nad całym projektem swojej witryny.
