Co trzeba zrobić, aby przejść bez głowy z Shopify?
Opublikowany: 2022-03-02To właśnie to spędza sen z powiek menedżerom e-commerce. Spędziłeś lata budując swoją firmę z zaufaną platformą e-commerce tylko po to, by odkryć, że przerosłeś jej natywne możliwości w miarę rozwoju. Ale jak przestawić się na coś bardziej elastycznego, jednocześnie unikając zaczynania od zera?
Prawdopodobnie słyszałeś już emocje związane z bezgłowym handlem. I rzeczywiście, można uzyskać ogromne korzyści, na czele z szybkością witryny i ulepszonym UX.
Ale co z bezgłowym Shopify? W jaki sposób marki pozbawiają głowy swoich istniejących witryn Shopify? Czy to możliwe? Praktyczne ?
Kąt
#cta-visual-fe#<cta-title>Najłatwiejszy sposób, aby przejść bez głowy w Shopify<cta-title>Zdobądź pełną kontrolę nad swoją witryną Shopify dzięki szybkości ładowania strony w sekundach.Dowiedz się więcej
Kąt
Nie możesz sobie pozwolić na utratę potężnych funkcji e-commerce, które tak dobrze radzi sobie Shopify (przetwarzanie płatności, inwentaryzacja, zgodność z PCI itp.), ale jednocześnie możesz chcieć zastosować technologię, która znacznie zwiększy szybkość Twojej witryny, a może masz zaawansowane potrzeby w zakresie zarządzania treścią, złożony katalog produktów, a może po prostu chcesz przełamać ograniczenia swojego motywu i stworzyć wysoce unikalną witrynę.
Na szczęście całkowicie możliwe jest korzystanie z handlu bez głowy w istniejącym sklepie Shopify i istnieje wiele sposobów na uproszczenie przejścia.
Kąt
Tutaj przyjrzymy się, w jaki sposób i dlaczego warto przejść bez głowy z Shopify i przyjrzymy się markom, którym udało się to zrobić, jak to osiągnęły, oraz korzyściom, które w rezultacie odniosły.
Kąt
Co to jest Shopify bez głowy?
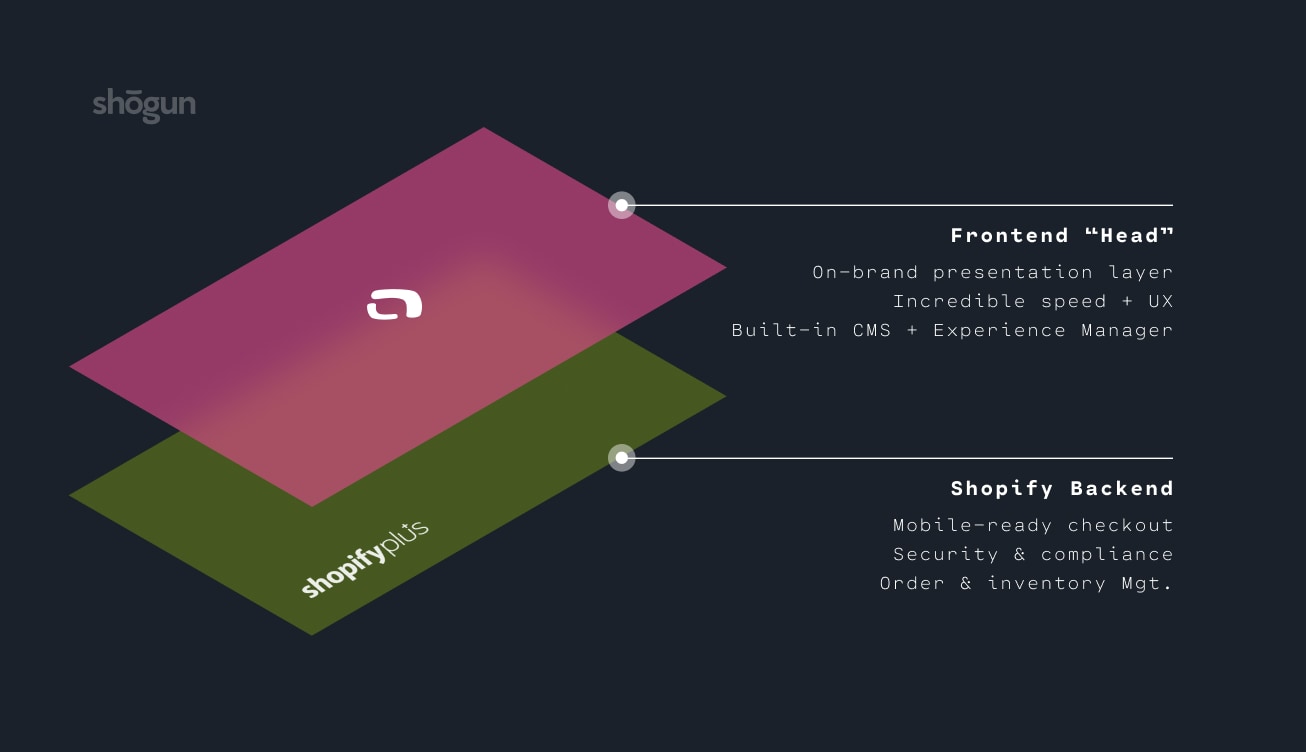
Kiedy idziesz bez głowy z Shopify, zachowujesz wszystkie niesamowite funkcje e-commerce, które zapewnia Shopify, po prostu używasz innego frontendu lub „głowy”, aby zasilić stronę witryny skierowaną do klienta.

Shopify to niesamowity punkt kompleksowej obsługi dla wszystkich Twoich potrzeb e-commerce, z funkcjami plug and play, takimi jak:
- Łatwo instalowalne aplikacje ze sklepu z aplikacjami
- Gotowe do zakupu urządzenia mobilne obsługujące alternatywne metody płatności, takie jak Apple Pay
- Wbudowane doskonałe zabezpieczenia i zgodność oraz
- Zaawansowane zarządzanie zamówieniami i zapasami
Jednak wraz z rozwojem może się okazać, że niektóre funkcje lub możliwości projektowe będą nieco nieelastyczne. Podejście „jeden rozmiar dla wszystkich” może działać do pewnego momentu, ale po skalowaniu może się okazać, że potrzebujesz trochę więcej, niż może zapewnić sama witryna Shopify Storefront. Często marki decydują się na Shopify bez głowy jako sposób na osiągnięcie:
- Szybsze ładowanie witryny z natychmiastowym czasem ładowania między stronami
- Większa kontrola nad tym, jak Twoje produkty są wyświetlane
- Bardziej elastyczne i intuicyjne zarządzanie treścią oraz
- W pełni konfigurowalna struktura adresów URL
Jeśli zależy Ci na skalowaniu, witryna sklepowa dostosowana do rosnących potrzeb Twojej marki staje się koniecznością.
Na szczęście nie ma potrzeby gruntownego remontu ani samodzielnego budowania nowej platformy e-commerce od podstaw.
Shopify jest zbudowany z myślą o separacji i jest w stanie dostosować frontend, który lepiej spełnia Twoje potrzeby biznesowe przy minimalnym zamieszaniu w miarę rozwoju. W tym miejscu pojawia się ich interfejs API sklepu.
Kąt
Czy Shopify to bezgłowy CMS?
Bardziej trafne byłoby stwierdzenie, że Shopify ma CMS z funkcją headless. Atrakcją Shopify i tym, co czyni ją tak potężnym narzędziem dla sprzedawców internetowych, są zintegrowane usługi. Wbudowany system CMS Shopify, warstwa motywów i edytor, które być może już znasz, doskonale komponują się z pozostałymi funkcjami e-commerce.
Jednak funkcje te są zaprojektowane w taki sposób, aby w razie potrzeby mogły również działać niezależnie od siebie.
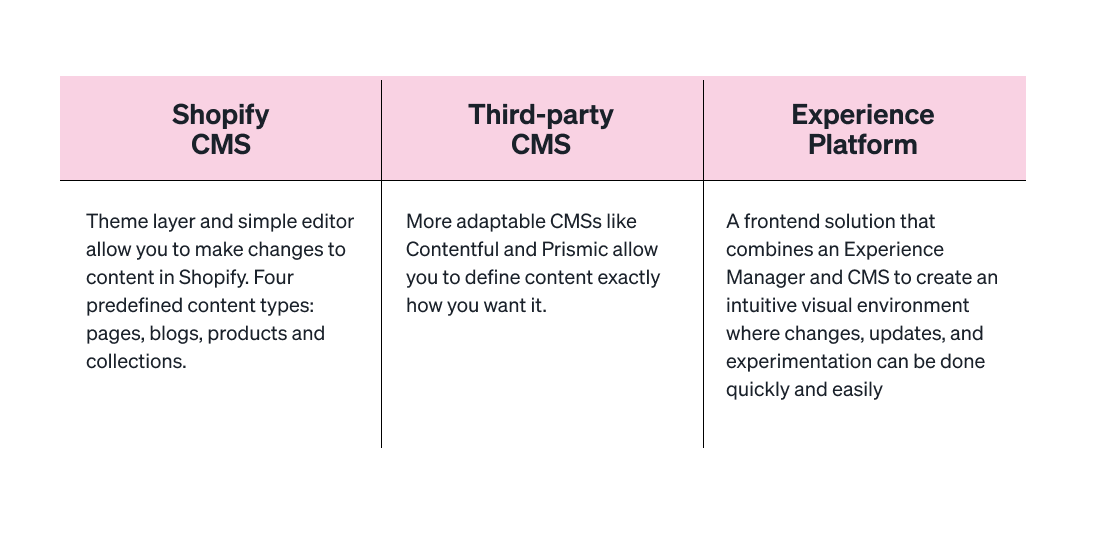
Jeśli więc potrzebujesz nieco większej elastyczności w sposobie organizowania treści w swoim CMS (Shopify zezwala tylko na cztery predefiniowane typy treści), możesz użyć bardziej wszechstronnego CMS innej firmy, takiego jak Contentful lub Pryzmatyczny, zdefiniuj swoje dane w sposób, który Ci odpowiada, i za pomocą funkcji headless połącz ją z Shopify za pomocą interfejsu API.
Shopify i inni dostawcy opracowali obszerny zestaw narzędzi, który sprawia, że proces jest o wiele prostszy, niż mogłoby się wydawać.

Jeśli jesteś małym sprzedawcą internetowym, CMS Shopify może wystarczyć do Twoich potrzeb, ale jeśli prowadzisz skalowanie lub masz model biznesowy zorientowany na urządzenia mobilne, skoncentrowany na szybkości, prezentacji i obsłudze klienta — względna prostota Shopify Headless commerce i bardziej niezawodna opcja CMS mogą sprawić, że warto będzie budować PWA. Możesz skorzystać z tej opcji, korzystając z platformy doświadczenia lub dostawcy usług typu frontend jako usługi, który ma wbudowany system CMS do pracy z Shopify.
Kąt
#cta-visual-fe#<cta-title>Czy Headless jest odpowiedni dla Twojego sklepu Shopify?<cta-title>Dowiedz się, jak Shogun Frontend może pomóc Ci przejść bez głowy.Dowiedz się więcej
Co stracisz i co zyskasz dzięki podejściu bez głowy
Ponieważ coraz więcej klientów zaczyna postrzegać zakupy online jako naturalny pierwszy wybór (tendencja, którą pandemia przyspieszyła, ale z pewnością jej nie zapoczątkowała), potrzeba szybkości na dużą skalę i we wszystkich kanałach staje się coraz ważniejsza.
Przeniesienie sklepu Shopify bez głowy za pomocą aplikacji PWA (progresywnej aplikacji internetowej) może zapewnić ładowanie stron poniżej drugiej — nawet na urządzeniach mobilnych. Ta szybkość pomaga zabezpieczyć Twoją firmę w przyszłości.
Ale są pewne rzeczy, które musisz rozważyć lub znaleźć obejście.
Plusy
Większa kontrola nad doświadczeniem klienta
Dzięki bezgłowej architekturze będziesz mieć o wiele więcej opcji dostosowywania i personalizacji niż w przypadku Shopify typu plug-and-play. Chociaż zakres motywów oferowanych przez Shopify jest wystarczająco imponujący i do pewnego stopnia można go dostosować, zaczynają wykazywać oznaki zmęczenia, gdy próbują zapewnić unikalne i responsywne wrażenia klienta na dużą skalę.
Bez głowy pozwala wyróżnić się z tłumu. Możesz oderwać się od ograniczeń natywnych funkcji i motywów Shopify i wyróżnić swój wizualny merchandising.
Jeśli przenosisz swoją firmę na rynek międzynarodowy lub chcesz stworzyć wiele marek lub linii produktów, headless pozwoli Ci przenieść również zarządzanie treścią na wyższy poziom. Jeśli nie ograniczasz się do pracy w standardowym Shopify, możesz przeprojektować przepływy pracy i zarządzać treścią na dużą skalę.
Zyskasz również większą autonomię w zarządzaniu witryną bez dodatkowych wymagań dotyczących kodowania i bez kompromisów w zakresie dostosowywania.
Zwiększona prędkość
Zostało bardzo dobrze udokumentowane, że większa prędkość oznacza większą sprzedaż, zwłaszcza na urządzeniach mobilnych, więc wszystko, co możesz zrobić, aby usprawnić bazę kodu, pomoże Ci dokonać konwersji. Możliwość dodawania aplikacji za pomocą Shopify jednym kliknięciem jest bardzo atrakcyjna, ale w pewnym momencie cały ten dodatkowy kod zaczyna obciążać Twoją witrynę.
Bez głowy oznacza, że możesz korzystać z szybszej metody dostarczania frontendu. Korzystanie z bezgłowej architektury PWA oznacza, że przeglądarka ładuje statycznie generowaną witrynę, która nie wysyła żadnych dynamicznych żądań do bazy danych, które zazwyczaj są bardzo powolne.
Twój czas ładowania między stronami za pomocą PWA może być znacznie dłuższy niż w oryginalnym sklepie Shopify.
Konfigurowalne adresy URL dla lepszego SEO
Struktura Twoich adresów URL odgrywa dużą rolę w pomaganiu klientom w odnalezieniu drogi do Twojej witryny.
Aby poinformować Google, że Twoja strona produktu jest odpowiednia dla wyszukiwania klientów, musisz mieć adresy URL stron produktów na tyle elastyczne, aby pomieścić dość szczegółowe opisy produktów.
Shopify jest w rzeczywistości dość nieelastyczny, jeśli chodzi o modyfikowanie adresów URL. Do wyboru są tylko cztery predefiniowane typy adresów URL, więc nie możesz dodać wszystkich szczegółów, które pomogą Google.
Budowanie stron internetowych w architekturze bezgłowej zapewnia pełną kontrolę nad strukturą adresów URL, umożliwiając maksymalizację zysków z SEO.
Skrócony czas wprowadzania na rynek
Dzięki niestandardowemu interfejsowi użytkownika podłączonemu do sklepu Shopify Twój zespół marketingowy będzie mógł szybciej opracowywać i tworzyć kampanie, bawiąc się układem witryny i lokowaniem produktu bez wpływu na procesy zaplecza, co oznacza mniej czasu od koncepcji do realizacji. Uzyskasz również precyzyjną kontrolę nad swoim wyglądem i stylem, aby dokładnie pasować do Twojej marki. Bez kompromisów.
Platforma doświadczeń, taka jak Shogun Frontend, oznacza, że możesz wyświetlać podgląd zmian za pomocą Experience Manager i CMS, bez konieczności przekodowywania lub ponownego tworzenia witryny.
Cons
Może oznaczać utratę wsparcia dla aplikacji/usług
Gdy przestaniesz korzystać z wbudowanych motywów Shopify, niektóre Twoje aplikacje przestaną działać. Jeśli wybierasz się z dostawcą usług typu frontend jako usługa, będzie on oferował integracje, które możesz wybrać i zdecydować się na reintegrację. Ale jeśli Twoja firma buduje frontend sklepu Shopify na zamówienie z agencją (lub wybiera poszczególne aspekty architektury), musisz utworzyć niestandardowy kod, aby interfejsy API Shopify mogły rozpoznawać aplikacje innych firm.
Może wprowadzić złożoność
Wprowadzenie kolejnej warstwy do stosu e-commerce z definicji zwiększa złożoność operacji. Jeśli zdecydujesz się na dedykowany frontend, będziesz musiał zarządzać (co najmniej) dwiema platformami, aby Twoja witryna działała dalej.
Problemy ze zgodnością aplikacji, które występują w bezgłowym Shopify, dotyczą również szeregu integracji frontendowych. Biorąc pod uwagę dodatkową złożoność, jeśli jesteś mniejszym sprzedawcą internetowym, Shopify może już zapewnić wystarczającą elastyczność.
Jeśli próbujesz skalować, będziesz potrzebować wewnętrznego zespołu programistycznego zaznajomionego z Reactem lub będziesz chciał połączyć się z dostawcą i/lub agencją typu frontend-as-a-service.
Co prowadzi nas do…
Uwagi dotyczące partnera wdrożeniowego
Posiadanie partnera, który może zająć się technicznymi aspektami pozbawienia głowy, pozwalając Tobie i Twoim zespołom e-commerce skoncentrować się na sprzedaży i marketingu, nie jest niczym złym. Ale tutaj musisz dołożyć należytej staranności.
Przyjrzyj się bliżej liście byłych i obecnych klientów potencjalnego dostawcy frontendu. Jeśli mają historię dostarczania reklam dla marek takich jak Twoja, jest to silny wskaźnik, że będą mieli doświadczenie i umiejętności, aby Twoja witryna odniosła sukces.
Zrób listę, sprawdź to dwa razy
Ostatecznie, zanim przejdziesz bez głowy z Shopify, musisz:

️ Wiedz, że wszystkie aplikacje, na których polegasz, mają interfejsy API i mogą komunikować się z API Shopify Storefront. Określ, które z nich bezwzględnie potrzebujesz, aby przejść do witryny bez głowy, i zastanów się, jak chcesz, aby wrażenia z każdej usługi były odtwarzane w odniesieniu do ich UX.
️ Jeśli decydujesz się na „zrób to sam”, aby przejść bez głowy, będziesz potrzebować praktycznej wiedzy na temat GraphQL, języka używanego przez Storefront API.
️ Testuj swoją witrynę. Przeprowadź kilka testów i dowiedz się, jaki jest twój początkowy wynik Lighthouse i co może go obniżyć. W ten sposób możesz określić ilościowo korzyści płynące z nowej platformy handlowej bez głowy i zgłosić jej sukces po uruchomieniu.
Trzy ścieżki do bezgłowego życia
Jeśli zdecydowałeś, że Twoja witryna sklepowa Shopify potrzebuje nowego i ulepszonego interfejsu, istnieją trzy główne sposoby, aby to zrobić, oraz wady i zalety każdego z nich. Wybrana trasa będzie zależeć od konkretnych potrzeb biznesowych:
Zrób to sam
Plusy :
Pełna kontrola: stworzenie własnej architektury bezgłowej wokół Shopify Plus oznacza, że będziesz mieć prawo własności do wszystkich funkcji e-commerce, co potencjalnie zapewnia większą elastyczność. Oznacza to, że nie musisz dopasowywać się do systemu innych osób i możesz przejąć inicjatywę w zakresie rozwoju i kodowania.
Minusy:
Wymaga specjalistycznej wiedzy: Budowanie od podstaw architektury bez głowy wiąże się z wysokimi wymaganiami w zakresie rozwoju i kodowania. Na przykład motywy Shopify wykorzystują płyn jako język szablonu. Nie możesz używać Liquid z headless, więc jeśli chcesz zbudować niestandardową witrynę sklepową dostępną za pośrednictwem interfejsu API Shopify Storefront, potrzebujesz zespołu, który jest przyzwyczajony do pracy z frameworkami, takimi jak React.js i Ember. Lub, jeśli chcesz zbudować statyczną witrynę, muszą być dobrze zorientowani w frameworkach, takich jak Next.js lub Gatsby.
Buduj z agencją
Plusy:
Ekspertyza: Będziesz mieć partnera, który jest dobrze zorientowany w przyjmowaniu stron bez głowy. Jeśli mądrze wybierzesz swoją agencję, będziesz współpracować z kimś, kto ma bogate doświadczenie w tworzeniu witryn bez głowy, które integrują się z backendem Shopify i będziesz świadomy wszystkich potencjalnych pułapek — i tego, jak ich uniknąć! Co więcej, agencja może pomóc Ci obezwładnić Twój sklep, przechodząc na zamówienie (jeśli jest to odpowiednie dla Ciebie) lub współpracując z dostawcą oprogramowania typu frontend jako usługą, aby ukończyć kompilację.
Dodatkowa pomoc: Agencja będzie w stanie zaoferować pomoc i poradę na etapie projektowania i będzie miała wiedzę, aby urzeczywistnić Twój nowy, genialny pomysł.
Doświadczenie: będą mogli zasugerować, które funkcje, układ i nawigacja działają najlepiej z backendem Shopify, pomagając w ten sposób zoptymalizować witrynę.
Cons:
Bieżące zarządzanie: nadal będziesz sam zarządzać swoim sklepem bez głowy. Po zakończeniu wstępnego projektu i budowy od Ciebie i Twojego zespołu technicznego zależy utrzymanie całej operacji, co nie jest bez znaczenia w przypadku wielu ruchomych części stosu technologicznego. Można to zrobić za pomocą stałego honorarium z agencją partnerską.
Skorzystaj z usług Frontend-as-a-Service Provider
Plusy
Dołączone oprogramowanie: Jeśli nie chcesz badać, projektować, budować, testować i wdrażać patchworku platform i niestandardowych interfejsów API, dostawca frontendu może wykonać tę pracę za Ciebie. To, co otrzymujesz, to kompletny pakiet zawierający wszystko, czego potrzebujesz do zarządzania witryną sklepową, nadal w pełni dostosowywalny do Twoich potrzeb, ale bez konieczności samodzielnego podnoszenia ciężkich przedmiotów.
Zmniejsza obciążenie: zamiast negocjować wiele warstw stosu technologii, zespoły będą mogły zarządzać wszystkimi problemami związanymi z e-commerce i marketingiem za pomocą intuicyjnego menedżera doświadczeń, eliminując ogromną liczbę problemów technicznych z dnia na dzień. dzienne zarządzanie Twoją witryną.
Rozszerzona baza umiejętności: praca z platformą doświadczeń nie powstrzymuje Cię od współpracy z agencją w celu przeprojektowania witryny. Wielu dostawców frontend posiada agencje partnerskie, które są specjalistami w tworzeniu stron internetowych, więc nie tylko uzyskasz fachową pomoc w sprawnym funkcjonowaniu Twojego sklepu, ale także otrzymasz nową, błyszczącą witrynę w okazyjnej cenie!
Cons:
Utrata kontroli : stracisz bezpośrednią kontrolę nad niektórymi głębszymi, wewnętrznymi aspektami swojego stosu technologii. Nie będziesz w stanie po prostu wejść i wprowadzić kilku zmian w kodowaniu, kiedy tylko zechcesz, będziesz musiał omówić pewne techniczne, zakulisowe zmiany z dostawcą frontendu.
Prawdziwe przykłady sklepów Shopify bez głowy
Korzystanie z Shopify Headless stało się tak popularne, że istnieje zbyt wiele przykładów, aby je wymienić, więc oto tylko kilka.
Kanał

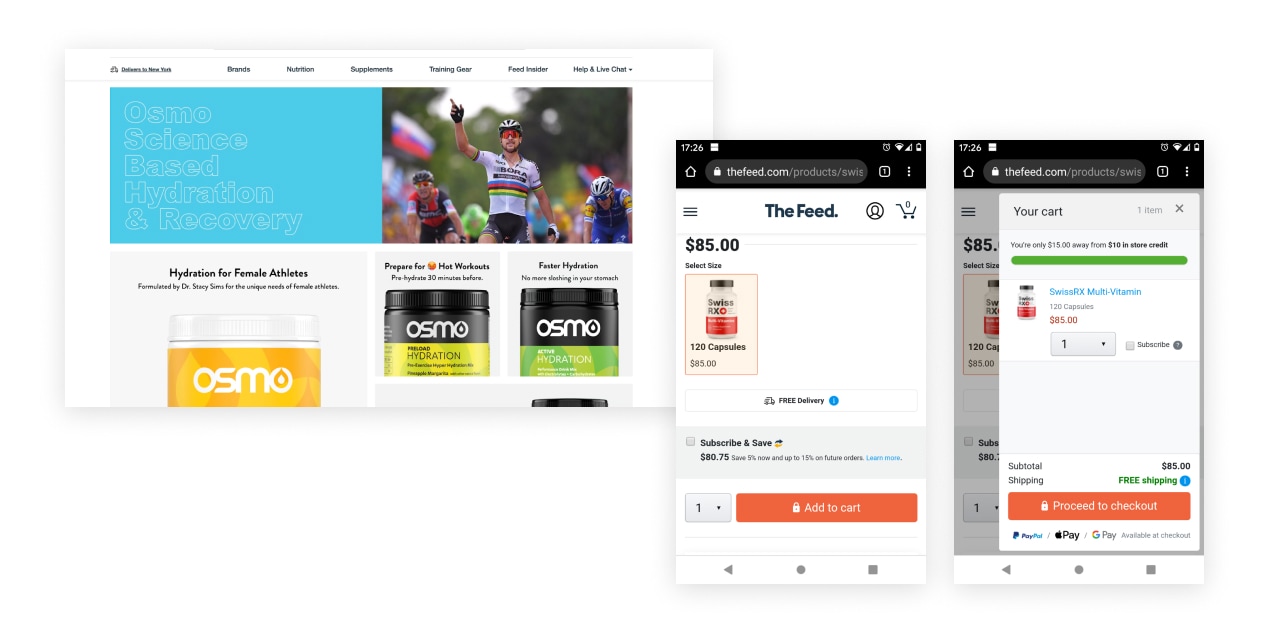
Ben Kennedy, partner w thefeed.com, początkowo był sceptycznie nastawiony do szybkości i korzyści UX, jakie można uzyskać dzięki bezgłowej stronie Shopify, więc postanowił przeprowadzić kilka testów. Po zbudowaniu dwóch identycznych wersji ich witryny, jednej bezgłowej i jednej przy użyciu Shopify Liquid, okazało się, że wersja bezgłowa była lepsza, z lepszym współczynnikiem konwersji o 5,24% i wzrostem przychodów na użytkownika o 10,28% .
Ale poza surowymi liczbami, Ben był pod wrażeniem prostoty, z jaką można zastosować Shogun Frontend, bez konieczności angażowania się jego zespołu pod maską. „Koniec z zestawem motywów i płynnym kodem. To wszystko reaguje na komponenty, leniwie ładowane i szybkie” – powiedział.
#cta-visual-fe#<cta-title>Myślisz o Going Headless w Shopify?<cta-title>Dowiedz się, jak może pomóc Shogun Frontend.Dowiedz się więcej
Kąt
Undersun Fitness

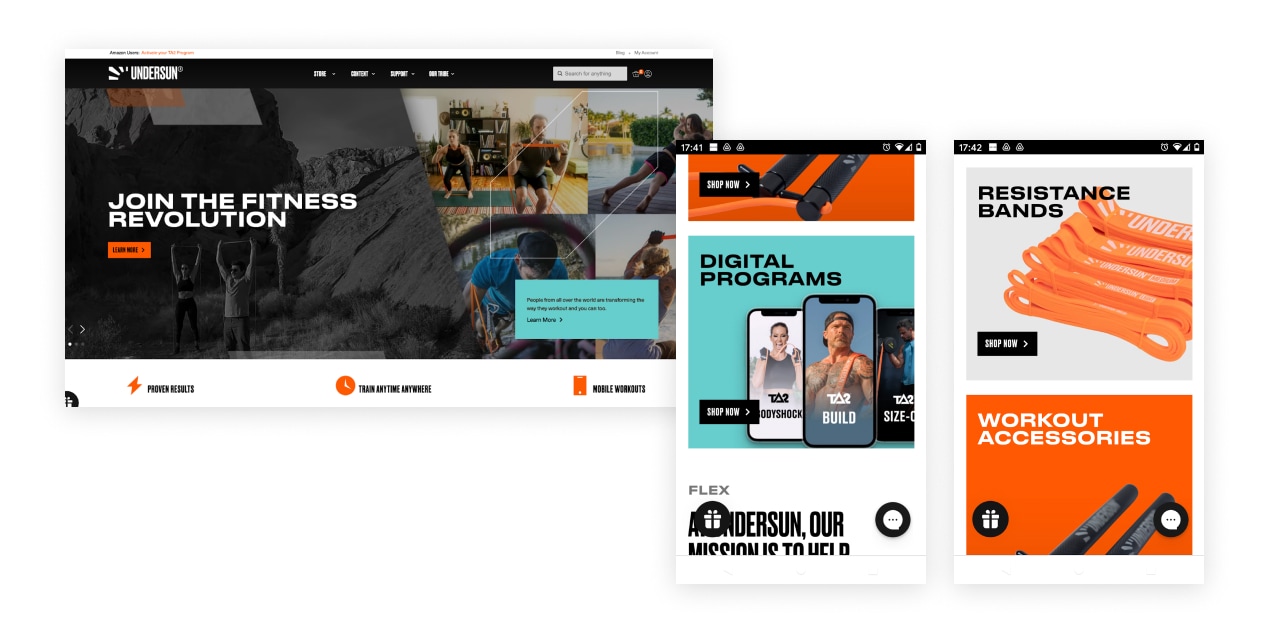
Undersun Fitness chciało zwiększyć szybkość i wydajność witryny, zachowując większość funkcji, które już istniały w ich witrynie Shopify i na których polega ich zespół. Nawiązali współpracę z Coldsmoke, agencją zajmującą się projektowaniem stron internetowych, aby stworzyć nową witrynę.
Emily Shniderman z Coldsmoke wyjaśnia: „Firma Undersun musiała zachować większość funkcji dostępnych w witrynie Shopify, z których część była objęta aplikacjami Shopify. Shogun posiadał dokumentację dotyczącą różnych integracji, która pozwoliła nam bezproblemowo odtworzyć funkcjonalność aplikacji”.
Wynik? Błyskawiczna i unikalna strona internetowa bez niepotrzebnych zakłóceń w pracy zespołu. „Opracowaliśmy niestandardowe szablony stron kolekcji, korzystając z sekcji, które pozwalają firmie Undersun w pełni zarządzać stronami kolekcji i prezentować ich wyjątkowe oferty” — dodaje Emily.
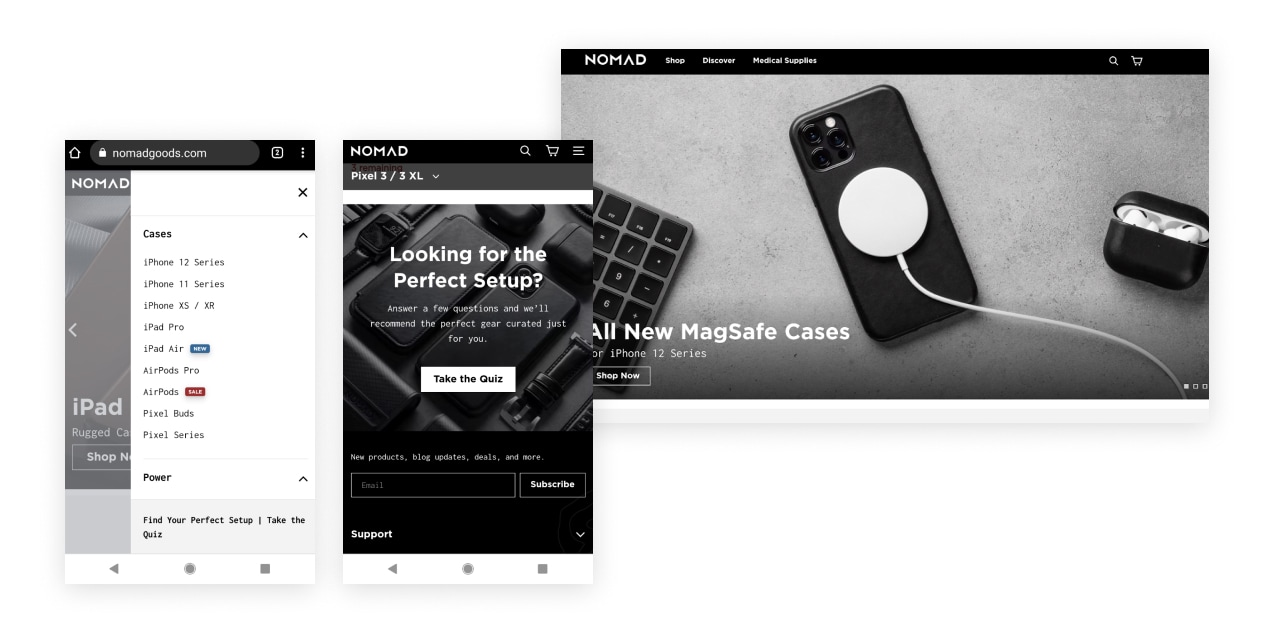
Koczownik

W przypadku tej najnowocześniejszej marki akcesoriów lifestyle'owych Shogun Frontend umożliwia zespołom marketingowym intuicyjne i elastyczne tworzenie stron oraz wizualizację zmian przed uruchomieniem.
Ponieważ Nomad ma duży asortyment produktów, zorganizowany w różne kolekcje, ich poprzednia organizacja skupiona na Shopify oznaczała, że musieli opracować niestandardowy kod i niewygodne obejścia, aby umożliwić klientom skuteczną nawigację między stronami produktów.
Przechodząc bez głowy i zmieniając te listy produktów za pomocą niestandardowego interfejsu, Nomad uprościł i przyspieszył swoje strony produktów, zarówno dla nawigacji klientów, jak i zespołów marketingowych tworzących nowe kampanie.
Ich konwersja na witrynę PWA poprawiła również ogólną szybkość witryny, uprościła integrację aplikacji innych firm i zmniejszyła liczbę żądań serwera, jednocześnie pozwalając im zachować projekt witryny, który już znali i kochali klienci.
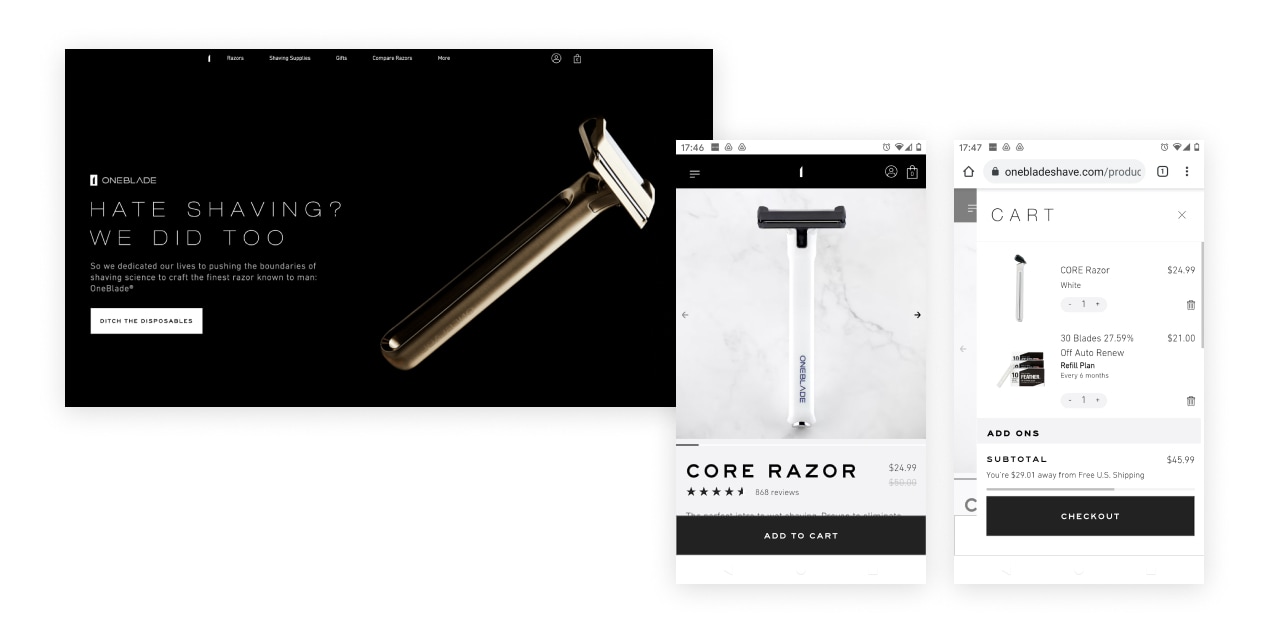
Jedno ostrze

Ta innowacyjna marka maszynek do golenia szczyci się tym, że zapewnia klientom kontrolę nad sprzedażą detaliczną. W tym celu oferują szeroką gamę konfigurowalnych opcji zakupu. Sprawienie, by wszystkie te wybory działały bezproblemowo dla klienta, byłoby dużym wyzwaniem przy użyciu tego, co jest dostępne w samodzielnym Shopify, ale podłączenie sklepu do witryny handlowej bez głowy zapewniło elastyczność, której potrzebowali, aby zapewnić klientom wyjątkowy wybór online.
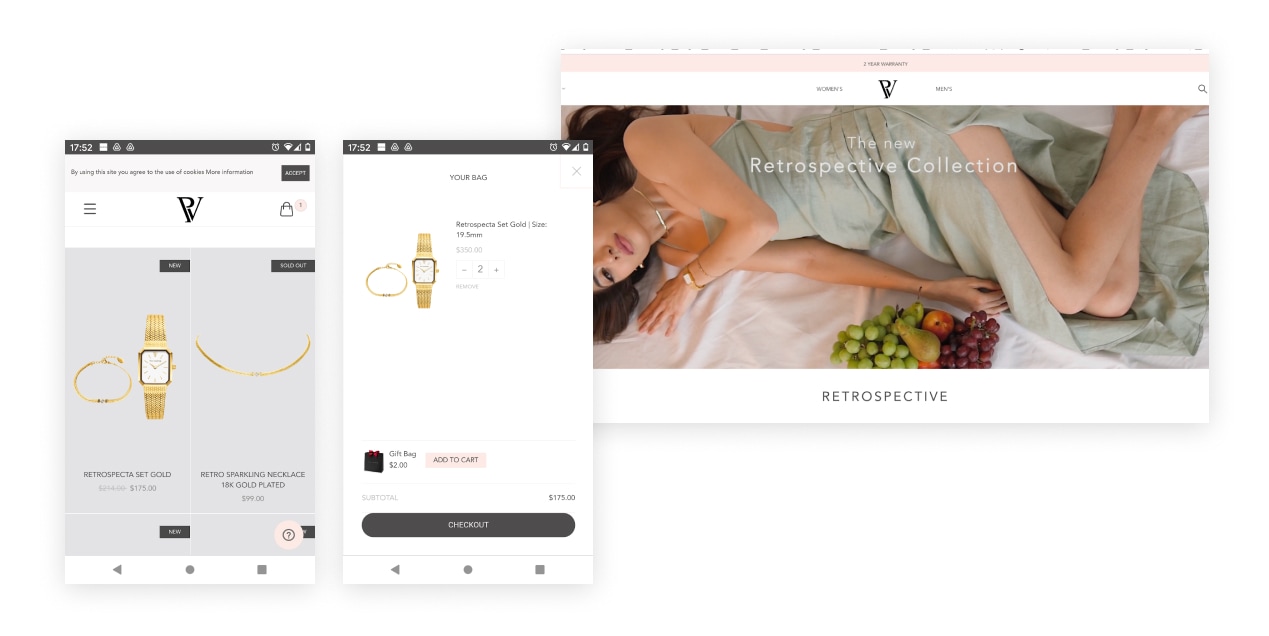
Paweł Walenty

Wytworna biżuteria i zegarmistrz postanowiła nawiązać współpracę z agencją We Make Websites, aby pomóc im przeprojektować swoją stronę na headless. Podobnie jak wiele marek dokonujących zmiany, Paul Valentine obawiał się utraty wygody i braku kontroli nad konserwacją witryny, co może oznaczać przejście z czystego „plug and play” Shopify.
Ale kompromisy były tego warte, mówi Alex O'Byrne z We Make Websites: „Dla Headless będziesz potrzebować bardziej intensywnie rozwijającego się zespołu, przynajmniej podczas tworzenia strony internetowej. Rezultatem jest jednak witryna z wyższej półki, która jest szybsza z bardziej elastycznym zarządzaniem treścią”.
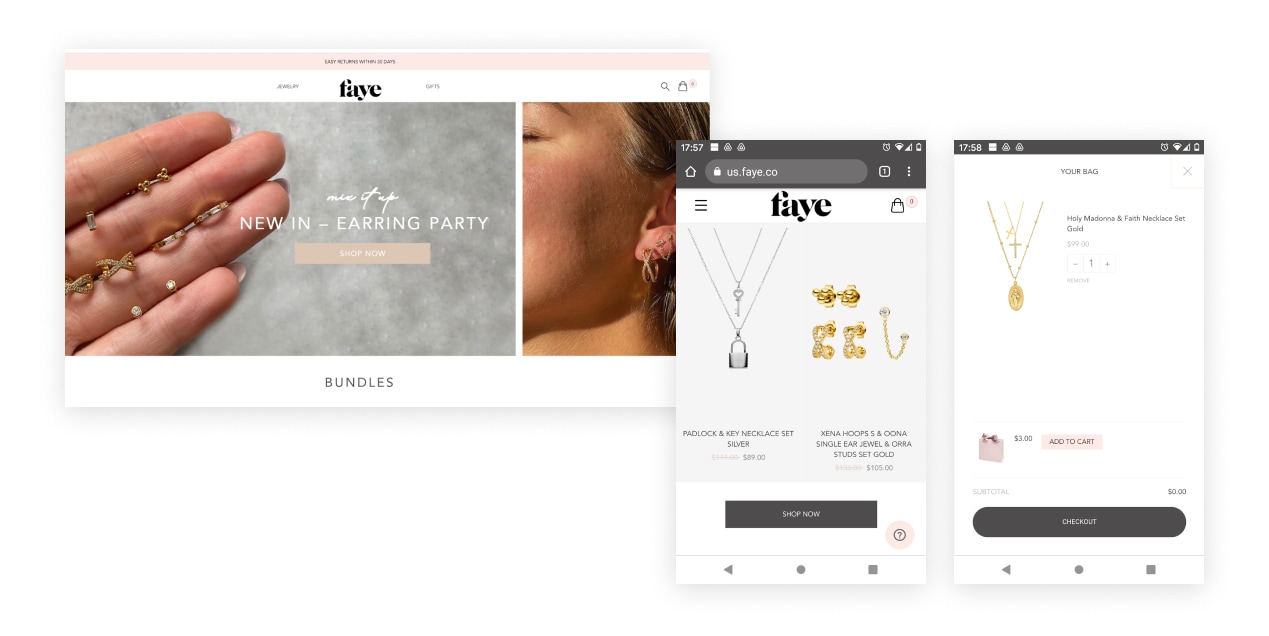
Faye.co

Ta niemiecka marka biżuterii była kolejnym bezgłowym projektem Shopify We Make Websites. Alex wyjaśnia korzyści, jakie takie witryny mogą przynieść markom: „Shopify Checkout zawsze był znakomitym produktem, który łączy najlepsze praktyki UX (przygotowanie na urządzenia mobilne, obsługa alternatywnych metod, takich jak Apple Pay i zgrabny interfejs użytkownika) oraz jest bezpieczny i skalowalny. Możesz zachować korzyści z tego płynące, a ponadto możesz zachować swój katalog produktów w Shopify”.
Zwrócił również uwagę, że „używanie produktu takiego jak Shogun to dobry krok — odtwarza on niektóre elementy Plug and Play Shopify, jednocześnie zmniejszając ogromny wysiłek programistyczny związany z tworzeniem aplikacji JAMstack, ale z korzyściami płynącymi z bezgłowego obaw i architektury, w której każdy komponent jest wyspecjalizowany)” dodał, że te witryny są „bezpieczne i szybsze dzięki statycznym kompilacjom”.
Ale te przykłady to tylko wierzchołek góry lodowej. Oto kilka innych znanych marek, które stosują podejście bezgłowe w Shopify:
uroda victoria beckham

kałamarz

Koala

Czas na zmianę?
Jeśli zajmujesz się skalowaniem i korzystasz z Shopify, ale zaczynasz uważać, że nadszedł czas, aby zyskać elastyczność, przejęcie witryny Shopify bez głowy nie musi być ogromnym problemem związanym z rozwojem.
#cta-visual-fe#<cta-title>Najłatwiejszy sposób, aby przejść bez głowy w Shopify<cta-title>Zdobądź pełną kontrolę nad swoją witryną Shopify dzięki szybkości ładowania strony w sekundach.Dowiedz się więcej
