Analiza heurystyczna dla UX: ostateczny przewodnik po ocenie użyteczności
Opublikowany: 2023-03-28Żadna czołowa agencja, konsultant czy specjalista zajmujący się optymalizacją konwersji nie działa bez pewnego rodzaju struktury heurystycznej i Ty też nie powinieneś.
Im wcześniej wykryjesz problemy z użytecznością witryny, tym łatwiej i taniej będzie je naprawić.
Analiza heurystyczna zapewnia szybki wgląd w to, jak ludzie korzystają z Twojej witryny. Możesz użyć tej metody na dowolnym etapie procesu projektowania, aby wygenerować szybkie wygrane.
Ten przewodnik pomoże Ci opanować heurystykę, aby poprawić UX. Opracujesz prostą, powtarzalną formułę, aby uzyskać lepszy wgląd, przetestować więcej pomysłów i znaleźć ogromne możliwości konwersji.
Spis treści
- Czym jest analiza heurystyczna?
- Historia powstania analizy heurystycznej
- Jaka jest różnica między analizą heurystyczną, testowaniem użytkowników i przeglądem poznawczym?
- Jak analiza heurystyczna pomaga poprawić UX
- Wykrywa błędy i niespójności przed i po uruchomieniu
- Szybciej niż zwykłe testy użyteczności
- Określa wpływ określonych przepływów (nawet przy niskich liczbach)
- 7 kroków do przeprowadzenia udanej analizy heurystycznej
- 1. Zdefiniuj zakres analizy
- 2. Poznaj użytkownika końcowego
- 3. Zdefiniuj, którego zestawu heurystyk będziesz używać
- 4. Wybierz spójny styl raportowania
- 5. Skonfiguruj system punktacji, aby ocenić wagę problemu
- 6. Przeanalizuj i przedstaw wyniki
- 7. Przygotuj się na kolejne kroki
- 3 ograniczenia analizy heurystycznej
- Możesz mieć trudności ze znalezieniem (i sfinansowaniem) ekspertów
- Możesz wykryć fałszywe alarmy
- Możesz skończyć z tendencyjnymi wynikami
- Wniosek
Czym jest analiza heurystyczna?
W UX analiza heurystyczna to zestaw reguł służących do wykrywania problemów z użytecznością witryny.
W większości przypadków bezstronni eksperci użyją tej ustandaryzowanej formuły odkrywania, aby zlokalizować przeszkody uniemożliwiające klientom uzyskanie niesamowitych wrażeń.
Na przykład analiza krok po kroku może wykryć niespójne ikony na różnych stronach Twojej witryny. Lub zbyt mały tekst w mobilnej wersji witryny. Te szczegóły mogą frustrować lub denerwować użytkowników.
Kroki heurystyczne ujawniają takie spostrzeżenia. Zespoły projektowe mogą następnie naprawiać problemy na wcześniejszym etapie rozwoju, dzięki czemu heurystyka jest szybkim i praktycznym sposobem rozwiązywania problemów.
Historia powstania analizy heurystycznej
W 1994 roku Jakob Nielsen (z firmy badawczej UX Nielsen Norman Group) opracował dziesięć heurystyk użyteczności do projektowania interfejsów użytkownika.
Po około 30 latach ta lista kontrolna składająca się z dziesięciu pozycji pozostaje aktualna jak zawsze i nadal jest szeroko stosowana jako punkt wyjścia do analizy UX. Oto te kroki w pigułce.
1. Widoczność stanu systemu
Projekt powinien zawsze informować użytkowników o tym, co się dzieje, aby zmniejszyć frustrację.
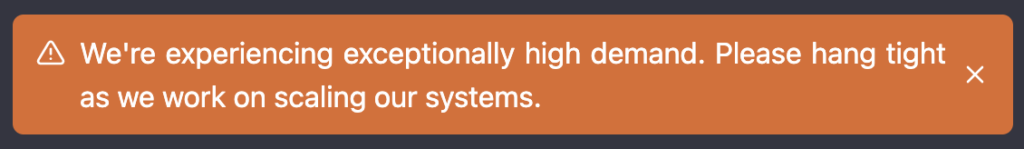
Gdy ChatGPT działa z opóźnieniem, wyskakujące okienko ostrzega użytkowników:

Poinformuj klientów o problemach. Pokaż, że jesteś świadomy problemu i że coś z tym robisz.
2. Dopasowanie systemu do świata rzeczywistego
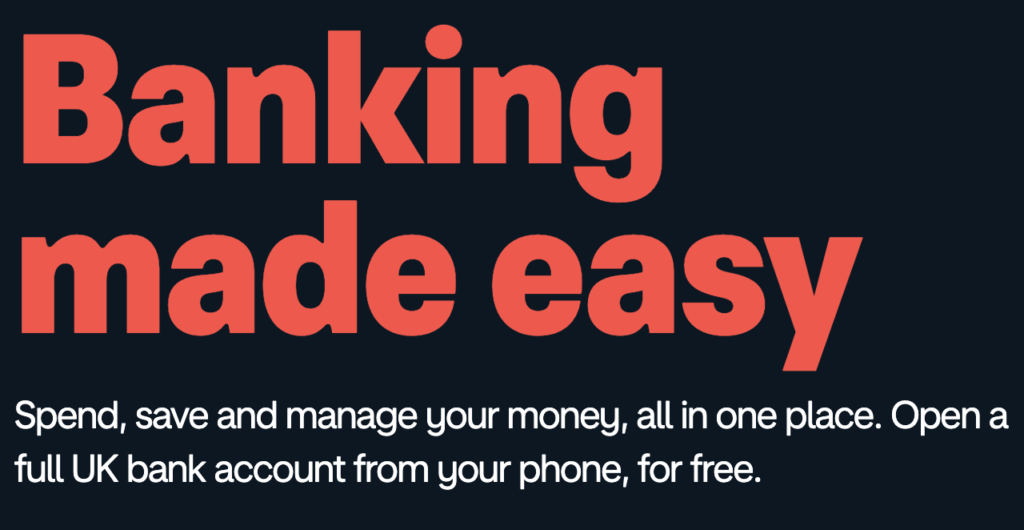
Porzuć żargon i zachowaj prostotę. Internetowy bank Monzo sprawia, że tematy finansowe są powiązane z przyziemnym tonem:

Mów prostym językiem tak, jak Twoi użytkownicy. Nie zmuszaj ich do myślenia.
3. Kontrola i swoboda użytkownika
Zawsze daj ludziom wyraźne wyjście z każdej akcji lub ekranu. Zapewnij bezproblemową obsługę każdemu użytkownikowi. Może to być tak proste, jak wyraźny i oczywisty „X” w prawym górnym rogu wyskakujących okienek.
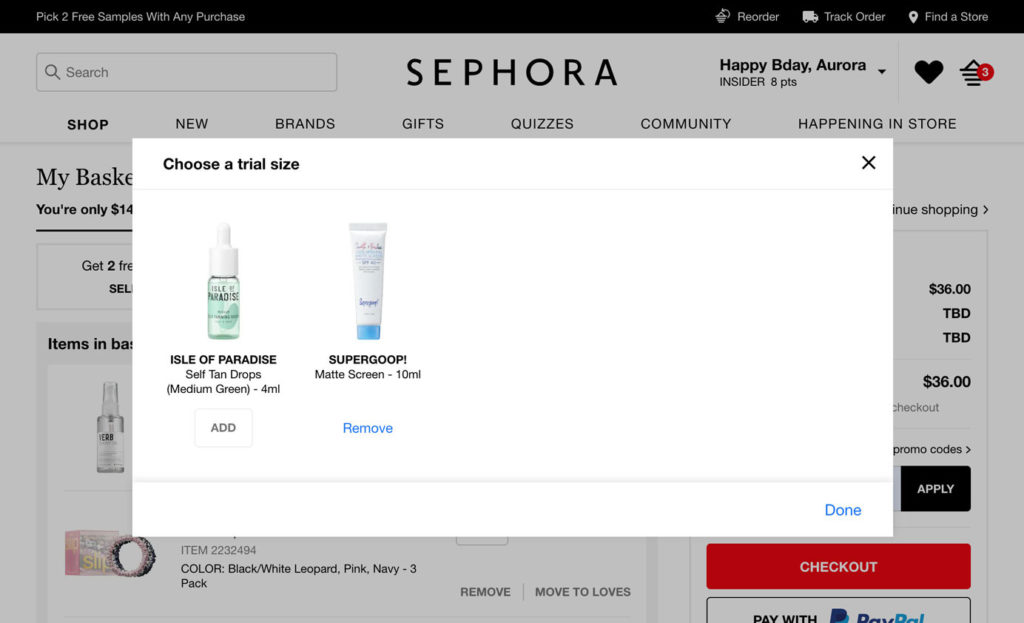
Jak pokazano tutaj, Sephora zapewnia X, który jest łatwo wykrywalny – umożliwiając użytkownikom szybkie zamknięcie pudełka:

Unikaj zwodniczych elementów projektu, takich jak ciemne wzory, które oszukują klientów (np. kupowanie lub subskrybowanie czegoś w sposób niezamierzony). Kontrola użytkownika sprzyja retencji.
4. Spójność i standardy
Trzymaj się znanych terminów i funkcji, które użytkownicy już znają. Ludzie oczekują, że kliknięcie logo witryny przeniesie ich z powrotem na stronę główną.
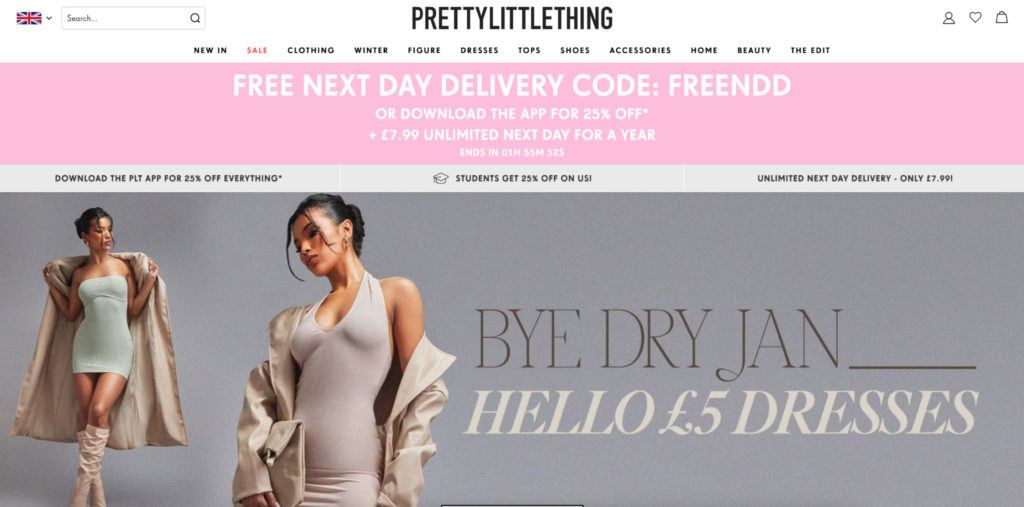
Oczekują również, że wózek na zakupy będzie w prawym górnym rogu z ikoną wózka lub torby, jak na przykład marka odzieżowa Pretty Little Thing:

Styl i kreatywność mają swoje miejsce. Umieszczenie pewnych elementów w znanych miejscach zmniejsza niepewność. Klienci czują się komfortowo i szczęśliwi, gdy wiedzą, czego się spodziewać.
Za tym poczuciem komfortu kryje się nauka: zasada zażyłości to nasza skłonność do preferowania tego, co rozpoznawalne, i odczuwamy ten efekt w działaniu, gdy widzimy X w prawym górnym rogu.
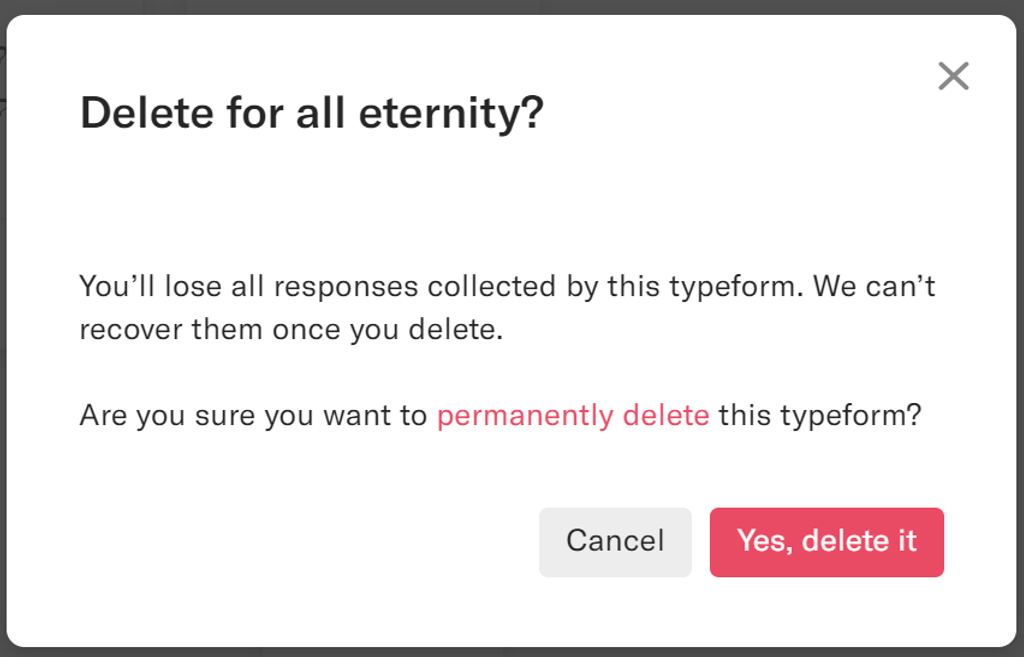
5. Zapobieganie błędom
Zapobiegaj występowaniu i nasilaniu się problemów, powiadamiając użytkowników. Wyobraź sobie, że klient przypadkowo udostępnił światu prywatne informacje, ponieważ nie zdawał sobie sprawy, że jego projekt jest publiczny. To problem, którego można uniknąć i zachować twarz.
Oto doskonały przykład zapobiegania błędom z Typeform:

Wiadomość ma o wiele więcej osobowości i przydatnych informacji niż standardowe „Czy na pewno chcesz anulować?” wiadomość.
Unikaj frustracji klientów i chroń swoje biuro pomocy przed wysyłaniem niepotrzebnych zgłoszeń do pomocy technicznej.
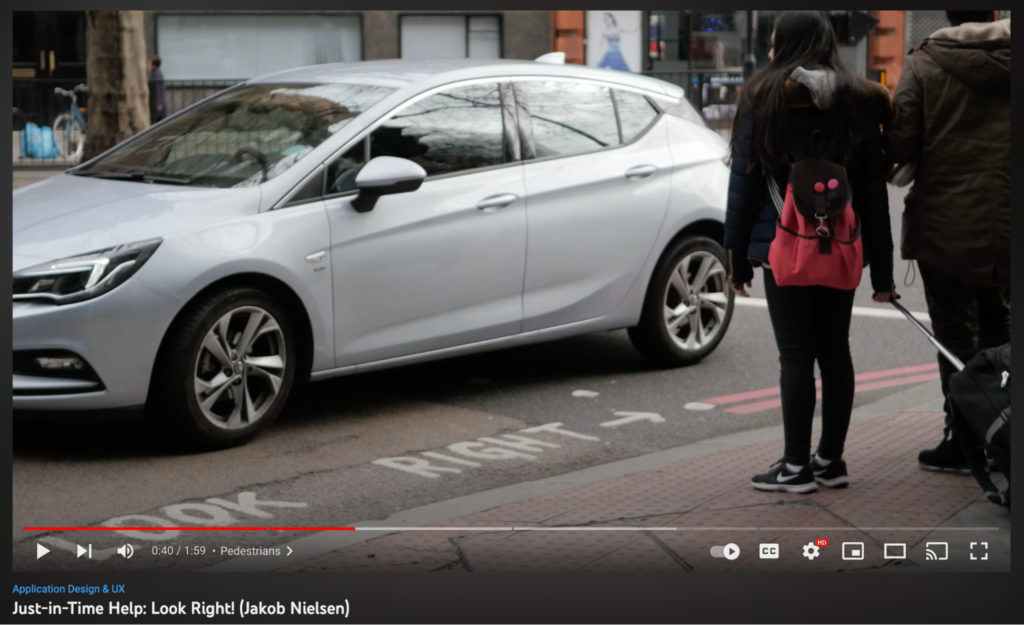
6. Rozpoznawanie zamiast przypominania
Ludzie uczą się przez działanie. Oferuj pomoc na czas — wtedy, gdy ludzie jej najbardziej potrzebują. Sam Jakob Nielsen demonstruje, jak to działa w warunkach fizycznych. Oznaczenia „Spójrz w lewo” i „Spójrz w prawo” na przejściach dla pieszych pomagają pieszym w Wielkiej Brytanii:

Powtarzam, nie zmuszaj ludzi do myślenia. W ustawieniach online opcja „Otwórz ostatnie pliki” pozwala użytkownikom łatwo przypomnieć sobie, nad czym właśnie pracowali. Pomóż im łatwo dostać się tam, gdzie chcą.
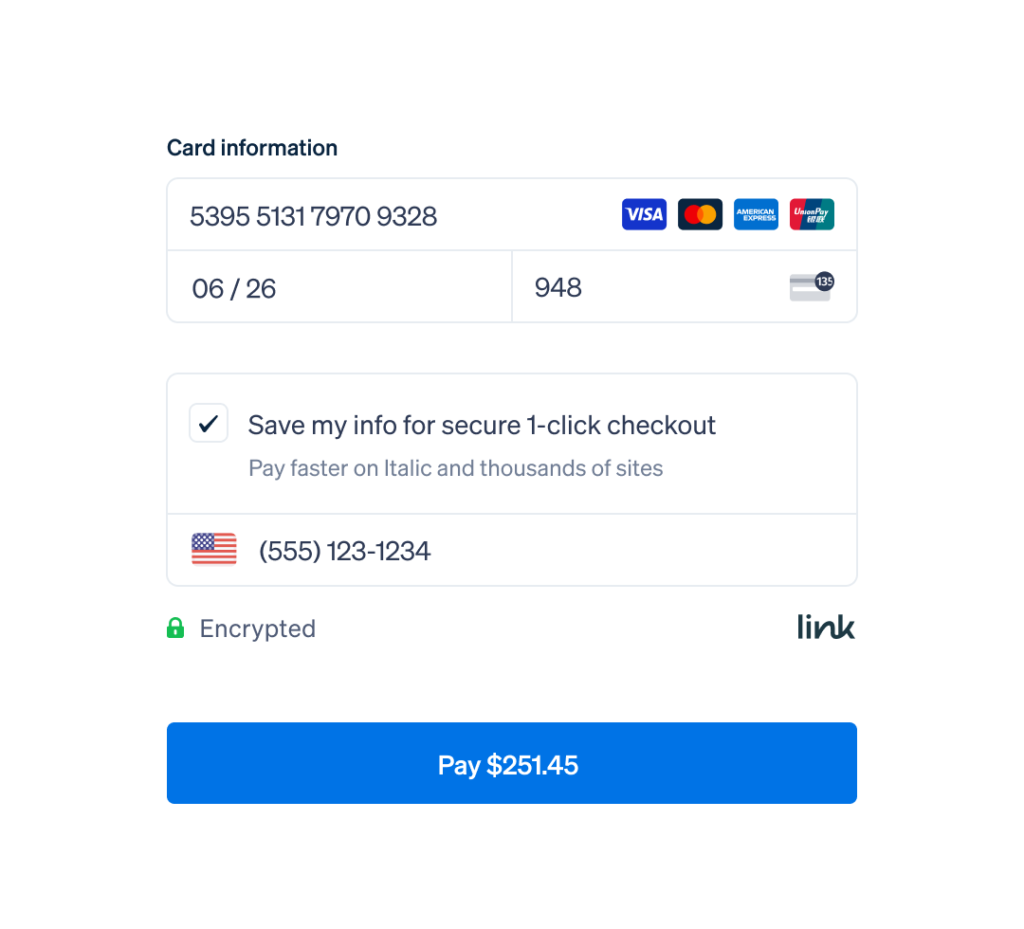
7. Elastyczność i efektywność użytkowania
Dziś wygrywa wygoda. Łatwość i wydajność sprawiają, że model superszybkiej dostawy Amazon przewyższa pięciodniowy standard dostawy innych sklepów internetowych.
Stripe robi to również dzięki „bezpiecznej kasie jednym kliknięciem” dla klientów, którzy wyrazili na to zgodę:

Oferuj skróty i personalizację, aby wyeliminować dodatkowe kroki dla klientów. Pomóż im zdobyć to, czego chcą tak szybko, jak to możliwe.
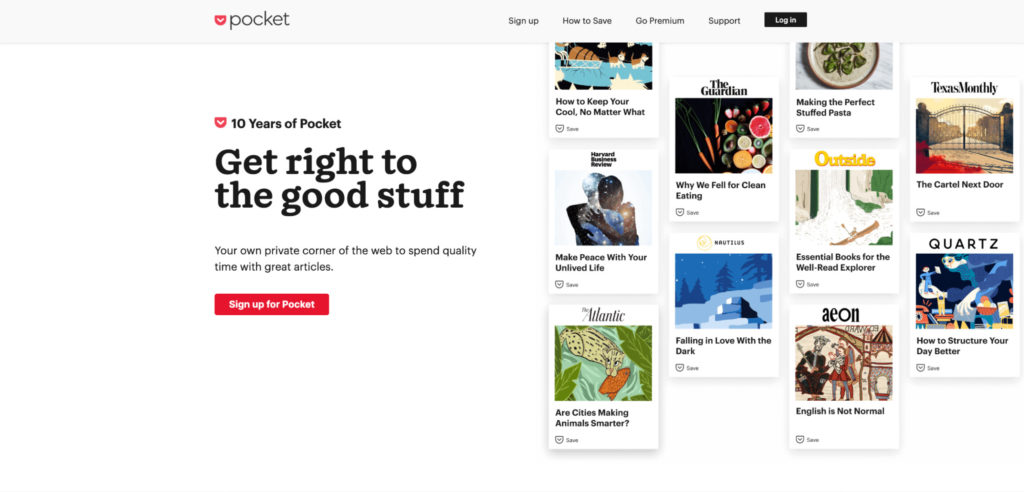
8. Estetyczny i minimalistyczny design
Nie pozwól, aby niepotrzebne treści lub funkcje odwracały uwagę użytkowników od ważnych informacji. Ujemna (lub biała) przestrzeń skupia wzrok użytkownika i pozwala uniknąć przytłoczenia.
Liczne badania eyetrackingowe pokazują, że użytkownicy rzadko czytają dogłębnie online. Zamiast tego wolą skanować.
Narzędzie do tworzenia zakładek Pocket jest ekspertem w minimalistycznym designie na swojej stronie:

9. Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy
Komunikaty o błędach muszą być jasne. Pomóż użytkownikom pomóc sobie.
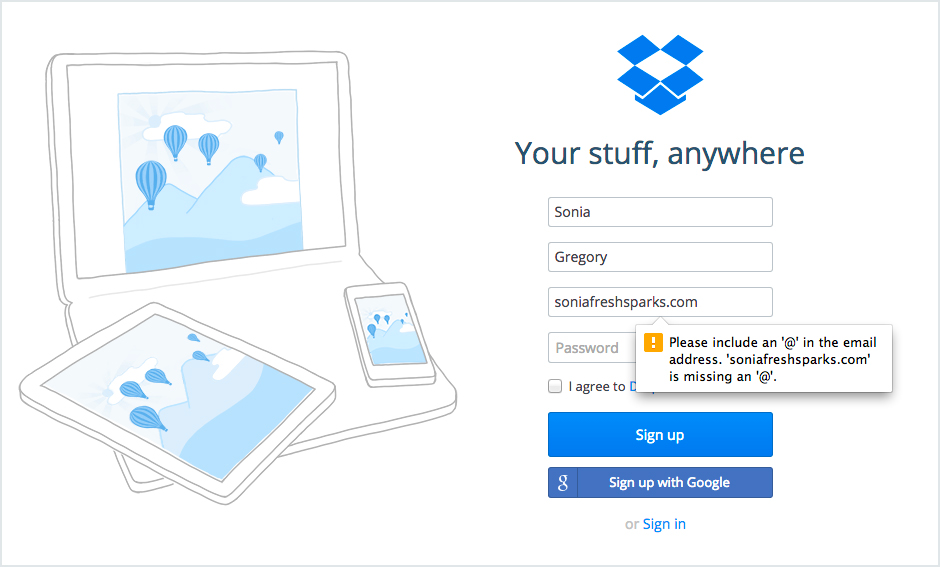
Ekran logowania do Dropbox staje się zbyt szczegółowy, informując użytkownika, że brakuje mu symbolu @ w wiadomości e-mail.

Ta wiadomość wykracza poza tradycyjne powiadomienie „nieakceptowalny e-mail”, co prowadzi klientów do większej liczby pytań i zamieszania.
Powiedz użytkownikom, co poszło nie tak prostym językiem i jak to naprawić.
10. Pomoc i dokumentacja
Użytkownicy nie powinni często wymagać pomocy. Ale kiedy jest potrzebny, powinien być łatwy do znalezienia.
- Proaktywna pomoc obejmuje wyskakujące powiadomienia push i pull, które są istotne dla zadania użytkownika.
- Pomoc reaktywna to samoobsługa polegająca na udzielaniu odpowiedzi na pytania i rozwiązywaniu problemów.
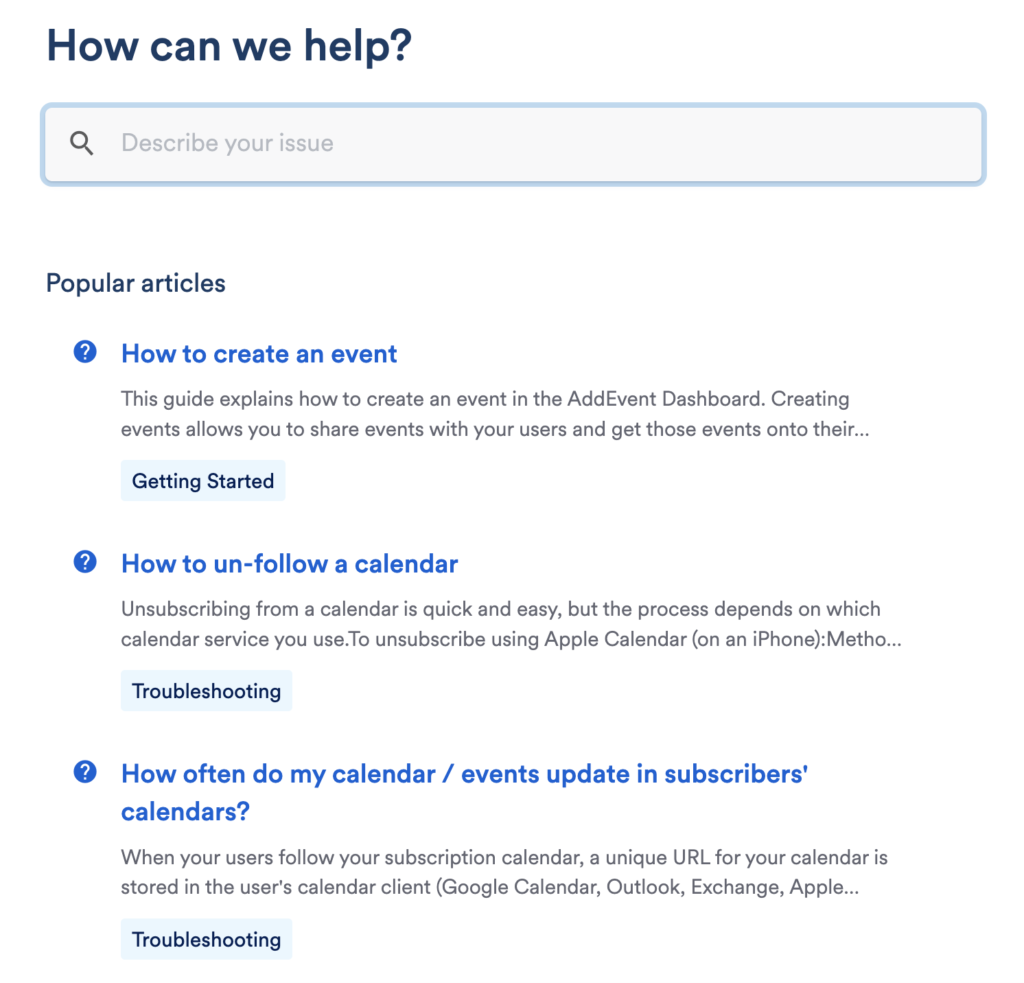
Na przykład baza wiedzy AddEvent (reaktywna) jest łatwa do znalezienia i dobrze zorganizowana:

Ewolucja technologii drastycznie wpłynęła na heurystykę. Na przykład inteligentne urządzenia oparte na sztucznej inteligencji i głosie muszą teraz być bardziej zależne od kontekstu, aby dowiedzieć się, czego użytkownik chce w danym momencie.
Chociaż heurystyki Nielsena są najpowszechniejszymi heurystykami, nie są one jedynym zestawem. (Wkrótce omówimy więcej.)
Te istniejące praktyczne zasady są nadal aktualne, ale najlepiej stosować je jako punkt odniesienia. Połącz je z własnymi kontekstowymi badaniami rynkowymi dotyczącymi Twojego projektu i użytkowników, aby uzyskać znaczące wyniki.
Ważne jest również rozróżnienie roli heurystyki w ramach większej sieci soczewek interpretacyjnych.
Jaka jest różnica między analizą heurystyczną, testowaniem użytkowników i przeglądem poznawczym?
Ocena heurystyczna obejmuje trzy metody kontroli:
- Analiza heurystyczna
- Przebieg poznawczy
- Testowanie użytkownika
Te trzy terminy są często używane zamiennie. Kiedy tak naprawdę są częściami całości.
W analizie heurystycznej ekspert systemowy porównuje system z uznanymi zasadami użyteczności. Ma to na celu poprawę użyteczności i wydajności produktu cyfrowego.
W przewodnikach kognitywnych nowy użytkownik przechodzi przez każdy etap przepływu zadań. Ma to na celu zidentyfikowanie aspektów określonych zadań, które mogą stanowić wyzwanie.
W testach użytkowników użytkownik końcowy realistycznie porusza się po witrynie. Ma to na celu dowiedzieć się, w jaki sposób użytkownicy będą korzystać z witryny w typowych sytuacjach.
Na etapie analizy heurystycznej oceniający są ekspertami od użyteczności. Powinni posiadać wiedzę z zakresu projektowania interakcji człowiek-komputer lub inżynierii użyteczności.
Idealnie byłoby, gdyby mieli również pewną wiedzę na temat Twojej branży. Na przykład ogólne zrozumienie działalności restauracji dla osób oceniających aplikację w sektorze hotelarsko-gastronomicznym.
Analiza heurystyczna to szybszy i bardziej systematyczny sposób znajdowania luk w ogólnym doświadczeniu produktu , zanim trafi on do użytkowników.
Jak analiza heurystyczna pomaga poprawić UX
Większość marketerów wie, że ich witryna wymaga oceny. Jednak wielu nie wykonuje bardzo dokładnej pracy. Zamiast tego czekają, aż klienci znajdą problemy:
„Dlaczego twój wskaźnik zapisów jest tak niski?” „Która część Twojej płatności powoduje utratę użytkowników?”
Od czego w ogóle zaczynasz odpowiadać na te pytania?
Analiza heurystyczna gwarantuje, że obejmujesz wszystkie podstawy, aby dotrzeć do sedna problemu, aby klienci nie cierpieli z powodu kiepskiego doświadczenia.
Oto trzy sposoby, w jakie analiza heurystyczna pomaga poprawić UX.
Wykrywa błędy i niespójności przed i po uruchomieniu
W przeciwieństwie do testów użytkowników, możesz przeprowadzić analizę heurystyczną przed uruchomieniem.
Wcześniejsze odkrycie większych problemów pomaga odkryć tarcia w lejku. Ograniczenie liczby problemów oznacza lepsze wrażenia dla początkujących użytkowników, mniej reklamacji i więcej pozytywnych rozmów o Twojej marce.
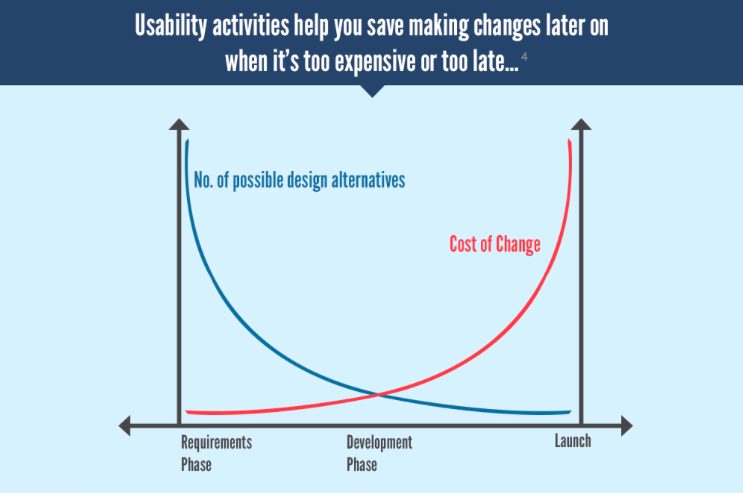
Ponadto, im dłużej zwlekasz z wprowadzeniem zmian w procesie projektowania, tym będzie to droższe. Jak pokazuje ten wykres:

Załóżmy, że chcesz dodać historię wersji do swojej aplikacji. W fazie wymagań oznacza to po prostu trochę więcej czasu na zmapowanie funkcjonalności i przepływów.
Ale co, gdy Twój produkt został wprowadzony na rynek i jest używany przez setki użytkowników? Problemy zaczynają się lawinowo.
Będziesz potrzebować dodatkowego czasu na rozwój. Prawdopodobnie nastąpi przerwa w działaniu usługi podczas wdrażania i kolejna podczas naprawiania nieprzewidzianych błędów.
Analiza heurystyczna zapobiega tym problemom. Uruchom analizę teraz, przeprojektuj w oparciu o wyniki, a następnie uruchom ją ponownie. Regularne testowanie to dobra praktyka ciągłego doskonalenia.
Szybciej niż zwykłe testy użyteczności
Testy użyteczności zwykle składają się z około sześciu głównych etapów. Może się to różnić w zależności od tego, czy odbywa się osobiście, czy zdalnie:
- Znajdź facylitatora;
- Przydziel badaczy;
- Rekrutuj przykładowych użytkowników;
- Kieruj użytkowników do wykonywania określonych zadań;
- Obserwuj i rób notatki;
- Skompiluj dane i zaproponuj zmiany.

Wiele czynników może spowolnić ten proces:
- Pomaganie ludziom w konfigurowaniu skomplikowanego oprogramowania może być czasochłonne.
- Możesz potrzebować pracowników do testów personelu.
- Zdalne testowanie opiera się na bezproblemowej pracy platformy dla wszystkich.
- Potrzeba specjalnego sprzętu (takiego jak urządzenia do śledzenia ruchu gałek ocznych) może ograniczać rekrutację.
- Przeszukiwanie i analizowanie uzyskanych danych może zająć dużo czasu.
Do analizy heurystycznej potrzebujesz tylko od trzech do pięciu ekspertów UX. Wyniki mogą być tak szybkie, jak kilka godzin. To prosta, powtarzalna forma oceny.

Określa wpływ określonych przepływów (nawet przy niskich liczbach)
Postępowanie zgodnie z zestawem heurystyk przypina problemy do określonych przepływów użytkowników. Oceniający pracują systematycznie z tym samym zestawem wytycznych — w przeciwieństwie do użytkowników, którzy w naturalny sposób nawigują.
Możesz identyfikować problemy za pomocą określonych ścieżek, zamiast czekać, aż użytkownicy testowi sami wykryją problemy.
Następnie uporządkuj problemy z użytecznością według wagi i rozwiąż je w kolejności.
Na przykład problem kosmetyczny (taki jak niespójna typografia) nie będzie tak pilny, jak niedziałający przycisk „dodaj do koszyka”.
Aby przeprowadzić udany test A/B i wykryć ten sam wpływ, potrzebujesz wystarczającej liczby ruchu i konwersji, aby uzyskać statystycznie poprawne wyniki. Nadal możesz przeprowadzać analizę heurystyczną z niskimi liczbami.
Jest również kompatybilny z innymi metodami użyteczności, takimi jak wywiady z użytkownikami, ankiety i testy podzielone. Nakładanie tych technik daje pełniejszy obraz stanu Twojego UX.
7 kroków do przeprowadzenia udanej analizy heurystycznej
Potrzebujesz pomocy w prowadzeniu procesu projektowania, aby odkryć podstawowe wady? Wykonaj te siedem kroków.
1. Zdefiniuj zakres analizy
Zakres Twojej analizy będzie zależał od kilku rzeczy: budżetu i czasu.
Najpierw określ swój budżet . Dowiedz się, na ile ewaluatorów lub procesów możesz sobie pozwolić.
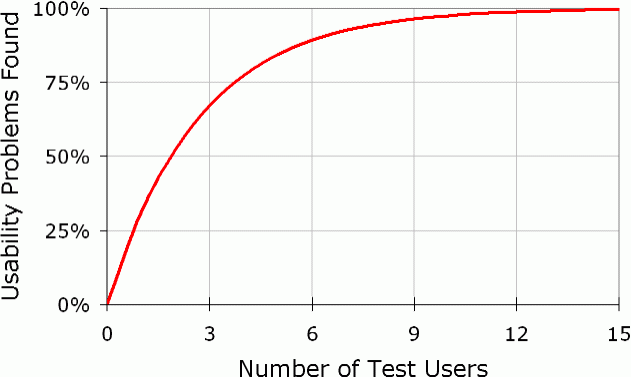
Według Jakoba Nielsena pięciu ewaluatorów może pomóc odkryć około 75% problemów związanych z użytecznością. Poza tym odsetek nowych problemów znacznie spada i zwykle nie jest to warte dodatkowych zasobów.

Trzech ekspertów oferuje optymalny stosunek kosztów do korzyści dla mniejszych budżetów (60%).
Możesz poprosić swoją sieć o rekomendacje lub skorzystać z wyszukiwarek, aby znaleźć niezależnych konsultantów UX w pobliżu. Upewnij się, że każdy z nich został zweryfikowany, aby określić ich przydatność do Twojego projektu.
Uwzględnij rozmiar witryny po. Zbadanie całości może być zbyt czasochłonne i kosztowne.
Zamiast tego oceń funkcję w swojej aplikacji lub przepływ użytkowników na różnych stronach. Ustaw parametry. Na przykład Twoim celem może być optymalizacja procesu rejestracji lub realizacji transakcji.
Ważne jest, aby dokładnie określić, czego Twoja firma oczekuje od analizy. Tak więc wszyscy oceniający mają jasne wymagania.
2. Poznaj użytkownika końcowego
Tak jak marketerzy wiedzą, komu sprzedają, tak projektanci UX muszą zrozumieć użytkownika końcowego.
Badania użytkowników nie powinny być refleksją. Jeśli jest zbyt niejasny, produkt końcowy nie będzie z nimi współgrał. Powinieneś zacząć od optymalnego doświadczenia klienta dla określonych osób i pracować wstecz, aby to się stało.
Weź pod uwagę dane demograficzne . Skąd oni są? Co robią w pracy? Ile oni mają lat?
Musisz także zrozumieć powody , dla których są na Twojej stronie. Co chcą z tego wyciągnąć?
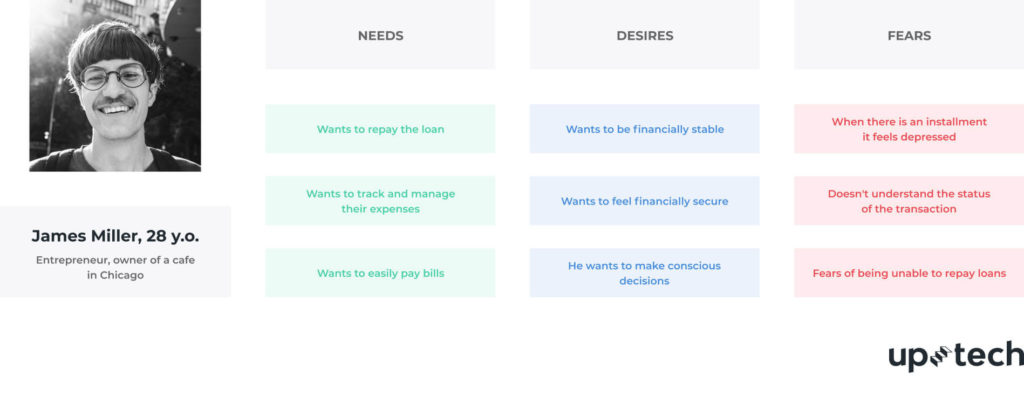
Oto „proto persona” firmy Uptech. Na tym etapie mają tylko założenia dotyczące potrzeb, pragnień i lęków, które muszą zweryfikować.

Aktualizując je za pomocą odpowiedzi z ankiet i wywiadów, możesz tworzyć persony użytkowników oparte na danych, które są naprawdę przydatne.
Dlaczego są one ważne?
Jeśli kierujesz reklamy do młodszej, bardziej obeznanej z technologią grupy demograficznej, nie musisz podawać tak wielu monitów, jak w przypadku starszych odbiorców. W przypadku produktów wielojęzycznych należy wziąć pod uwagę, w jaki sposób języki i kultury użytkowników nakładają się na siebie.
Wszystkie te niuanse wpłyną na interakcję każdej osoby z Twoją witryną, dlatego należy uwzględnić je w procesie projektowania.
3. Zdefiniuj, którego zestawu heurystyk będziesz używać
Twoja metoda kontroli użyteczności jest następna. Wybór właściwej listy heurystyk wymaga rozległych badań.
Zrozum to źle, a wypaczysz swoje wyniki (bez względu na to, jak dobrzy są eksperci).
Istnieje wiele odmian heurystyk Nielsena. Oto kilka innych znanych wersji:
- 6 zasad projektowania użyteczności Dona Normana;
- Osiem złotych zasad projektowania interfejsów Bena Shneidermana;
- 10 zasad inżynierii poznawczej Jill Gerhardt-Powals;
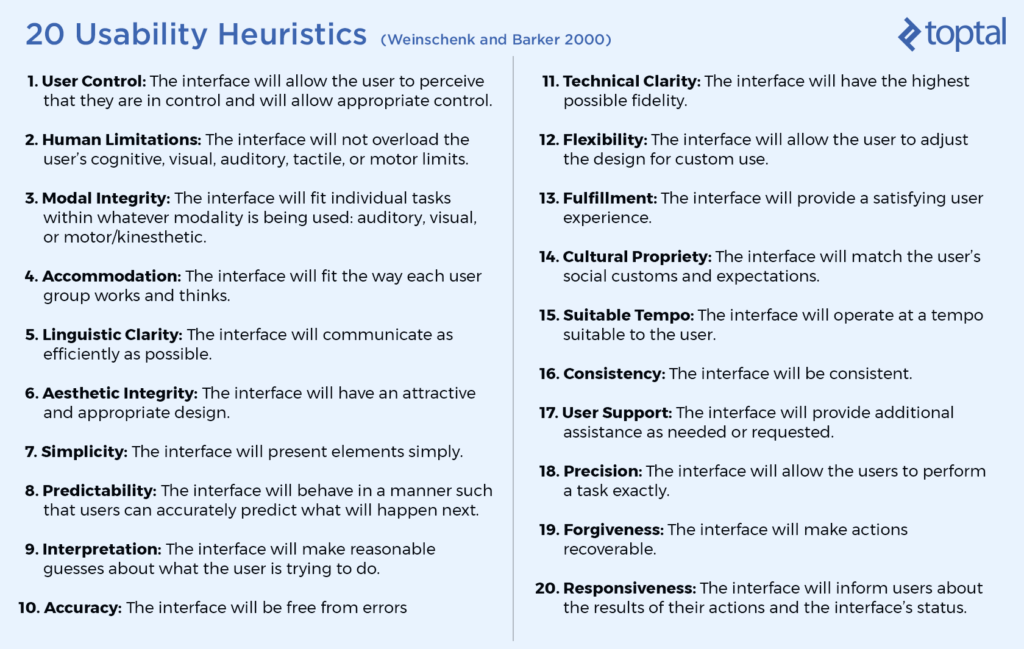
- Susan Weinschenk i Dean Barker 20 heurystyk użyteczności;
- 247 heurystyk użyteczności dr. Davida Travisa dla specjalnych typów interfejsów.
Poniższy przykład to wersja Weinschenka i Barkera:

Istnieje wiele podobieństw do Nielsena, ale nowsze dodatki zgodne z duchem czasu. Na przykład „interfejs będzie odpowiadał zwyczajom i oczekiwaniom społecznym użytkownika”.
Możesz użyć dokładnej kopii jednego z nich, nieco go zmodyfikować lub połączyć kilka. Nie musisz też w ogóle pracować nad istniejącym zestawem.
Musisz zaprojektować heurystykę, aby pasowała do Twojego unikalnego produktu . Nie odwrotnie.
4. Wybierz spójny styl raportowania
Z raportowaniem możesz wybrać jedną z dwóch tras.
Pozwól ewaluatorom zapisywać własne ustalenia i składać raporty. Korzystanie z tych samych narzędzi do raportowania oznacza, że wszyscy są na tej samej stronie. Może to być prosty arkusz kalkulacyjny lub Dokument Google.
Ważne jest, aby wszyscy oceniający przeprowadzali analizę oddzielnie. Dzięki temu wszystkie ustalenia są niezależne i bezstronne. Później mogą dyskutować.
Inną metodą oceny jest obecność obserwatora . Ta osoba notuje wszystkie zwerbalizowane komentarze każdego oceniającego i opracowuje jeden raport.
Obserwator powinien odpowiadać na wszelkie specjalistyczne pytania oceniających. Na przykład Twoja witryna może mieć ograniczoną funkcjonalność na wczesnych etapach. Obserwator mógłby im pomóc.
Chociaż dodatkowa treść może wiązać się z nieco wyższymi kosztami początkowymi, zaoszczędzi czas podczas końcowego porównywania wielu dokumentów i stylów raportowania.
Oba style raportowania działają. To zależy od tego, czy Twoim priorytetem jest oszczędność pieniędzy, czy czasu.
5. Skonfiguruj system punktacji, aby ocenić wagę problemu
Aby zapewnić spójność, każdy oceniający musi pracować z tym samym systemem punktacji. W przeciwnym razie jest to bez sensu.
Ocena ważności problemu użyteczności jest zwykle kombinacją trzech czynników:
- Częstotliwość. Czy jest to powszechne czy rzadkie?
- Uderzenie. Czy pokonanie go będzie łatwe czy trudne dla użytkowników?
- Trwałość. Czy użytkownikom będzie to wielokrotnie przeszkadzać?
Ocena, której użyjesz, będzie zależała od Twoich potrzeb. Oto kilka opcji.
Możesz użyć skali ocen od 0 do 4 Nielsena:
- 0 = Nie sądzę, że jest to w ogóle problem z użytecznością.
- 1 = Tylko problem kosmetyczny (nie wymaga naprawy, chyba że dostępny jest dodatkowy czas).
- 2 = Drobny problem z użytecznością (naprawa powinna mieć niski priorytet).
- 3 = Poważny problem z użytecznością (wysoki priorytet do naprawy).
- 4 = Katastrofa użyteczności (konieczne naprawienie tego przed wydaniem).
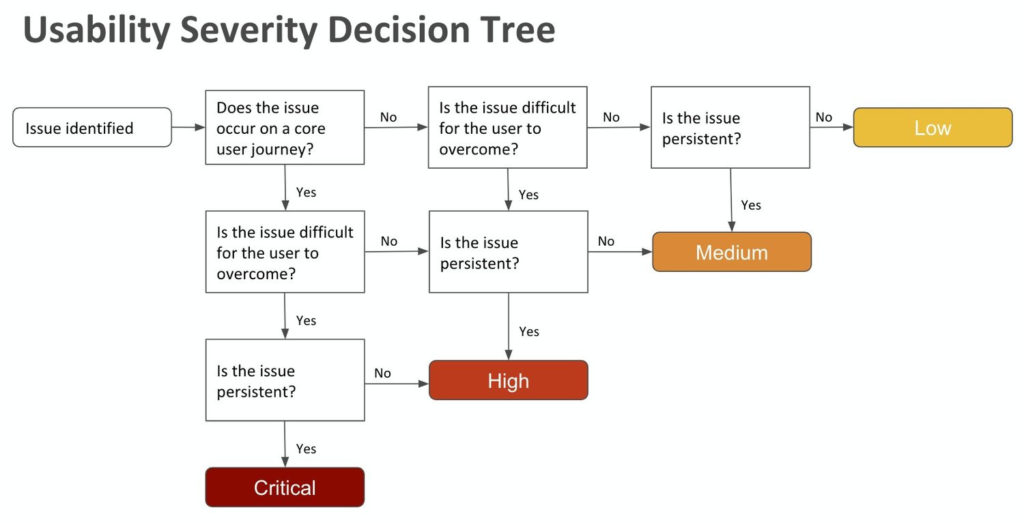
Możesz również użyć tego drzewa decyzyjnego jako szablonu (lub zbudować własne):

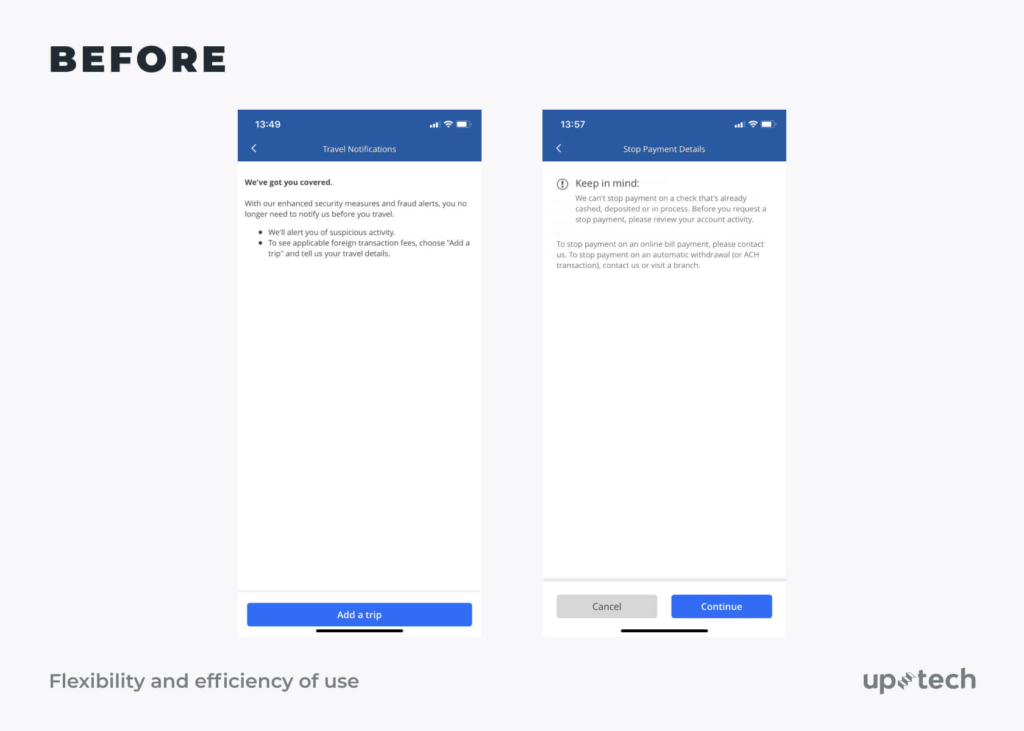
Oceniający powinni odnieść każdy problem do zrzutów ekranu interfejsu użytkownika. Czytelnicy mogą zwizualizować każdy problem bez konieczności dostępu do systemu.
Firma Uptech stwierdziła, że przyciski umożliwiające kontynuację były zbyt małe i niezoptymalizowane pod kątem urządzeń mobilnych:

To pokazało zespołowi projektowemu dokładnie, gdzie leży problem i na jakim etapie przepływu.
Możesz podzielić swoje strona po stronie. Lub trzymaj się zrzutów ekranu sekcji naraz. To zależy od skali twojej analizy.
Możesz użyć dowolnego systemu punktacji i formatu. Tylko upewnij się, że wszyscy wiedzą, jak to działa i trzymają się tego samego.
6. Przeanalizuj i przedstaw wyniki
Jeśli korzystałeś z obserwatora, uzyskanie wyników będzie łatwe.
Mogą zestawiać swoje pisemne ustalenia i usuwać duplikaty lub nakładanie się w jednym raporcie końcowym.
Jeśli oceniający zarejestrowali własne wyniki, ten krok potrwa dłużej. Może istnieć kilka tam iz powrotem, aby rozszyfrować style robienia notatek.
Tak czy inaczej, powinieneś otrzymać listę problemów z użytecznością i konkretne heurystyki, które każdy z nich narusza . Na przykład, jeśli przycisk wsparcia nie oznacza połączenia użytkownika z działem pomocy technicznej, narusza heurystykę „dopasowania systemu do świata rzeczywistego”.
Oto szablon, którego możesz użyć, aby Twoje raporty były przejrzyste dzięki systemowi punktacji w prawym górnym rogu:
Nazwa oceniającego:
Data:
Strona internetowa/aplikacja:
Urządzenie:
Przeglądarka/system operacyjny:
Zadanie/funkcja:
Podział heurystyki/problemów/zaleceń:
Wynik:
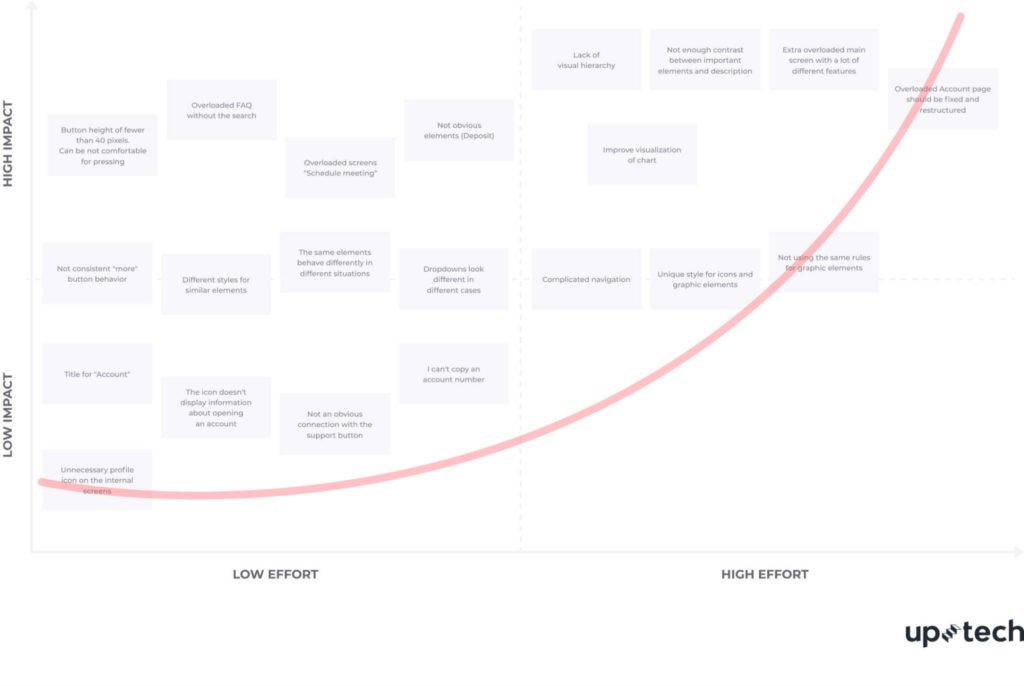
Dobrą praktyką jest przypisanie kodu referencyjnego lub koloru do każdej heurystyki. W ten sposób można je łatwo zidentyfikować obok każdego problemu. Dane można następnie przenieść do tabeli lub mapy w następujący sposób:

Przedstaw jasno swoje ustalenia zespołowi projektowemu. Powinni natychmiast zauważyć, które kwestie są priorytetowe, a które mogą poczekać.
7. Przygotuj się na kolejne kroki
Analiza heurystyczna jest pomocnym ćwiczeniem w identyfikowaniu konkretnych problemów UX i rozwiązań projektowych. Jednak nie może działać samodzielnie.
Powinieneś energicznie przetestować użyteczność produktu za pomocą czterech etapów badań:
- Przeglądaj rozwiązania. Obejmuje to analizę heurystyczną i przegląd literatury (badanie opublikowanych danych w celu zrozumienia kontekstu otaczającego domenę lub temat).
- Obserwuj użytkowników w kontekście. Przeprowadzaj wywiady z użytkownikami i grupy fokusowe.
- Rozwiązania do nauki. Testowanie drzewa przedstawia użytkownikom tylko tekstową wersję hierarchii witryny i prosi ich o wykonanie serii zadań.
- Weryfikuj krytyczne decyzje. Testy A/B i ankiety na miejscu.
Nie można polegać wyłącznie na wynikach analizy heurystycznej. Musisz nałożyć na nie informacje kontekstowe od samych użytkowników.
Badania użytkowników przeprowadzone przez firmę Samsung w 2005 roku wykazały, że właściciele telewizorów postrzegali swoje telewizory jak meble i przywiązywali dużą wagę do eleganckiego wyglądu. Dzięki przeprojektowaniu tych produktów zespół był w stanie uczynić je bardziej odpowiednimi dla klientów. Udział Samsunga w rynku podwoił się w ciągu zaledwie dwóch lat.
Podjęcie dokładniejszej oceny heurystycznej obejmuje wszystkie podstawy i może skutkować bardziej znaczącymi zmianami.
3 ograniczenia analizy heurystycznej
Każda strategia ma ograniczenia. Analiza heurystyczna nie jest inna. Ważne jest, aby zdać sobie z nich sprawę i znaleźć sposoby na ich obejście.
Możesz mieć trudności ze znalezieniem (i sfinansowaniem) ekspertów
W nietypowej niszy? Brak budżetu? Znalezienie niedrogich i doświadczonych ewaluatorów użyteczności może być trudne.
Poszerzenie sieci o niedoświadczonych ewaluatorów mogłoby również negatywnie wpłynąć na wartość znalezisk.
Jeśli utkniesz, książka Leah Buley The User Experience Team of One opisuje sposób samodzielnego sprawdzenia użyteczności witryny.
- Zajmij się sobą od początku do końca swojego produktu (w ciągu kilku godzin) tak, jak zrobiłby to użytkownik.
- Pomyśl o możliwych krokach podróży użytkownika, gdy próbują wykonać określone zadania.
- Zrób zrzut ekranu każdej części i wklej go do slidedecku.
- Notuj swoje obserwacje i reakcje na każdy krok (w sposobie myślenia użytkownika).
- Używaj slajdów do przeglądania i udostępniania wyników po zakończeniu.
Nie jest to idealna konfiguracja, ale jest lepsza niż podejmowanie ważnych decyzji na podstawie samego przeczucia.
Możesz wykryć fałszywe alarmy
Kiedy sprzedajesz dom, wiesz, że wszystko jest z nim nie tak. Możesz wtedy tracić czas na naprawianie problemów, których większość widzów nie zauważy. Analiza heurystyczna w izolacji może również skutkować tymi fałszywymi alarmami.
Eksperci zwracają uwagę na najdrobniejsze szczegóły. Ale te „problemy” mogą nie mieć negatywnego wpływu na UX. Na wczesnym etapie rozwoju ocena heurystyczna zgłasza około 50% fałszywych problemów.
Dlatego szeroko zakrojone testy użytkowników powinny zweryfikować wszelkie ustalenia. Połącz analizę heurystyczną z ankietami i badaniami rynkowymi, aby odkryć te kontekstowe spostrzeżenia.
Możesz skończyć z tendencyjnymi wynikami
Myślisz o ocenie wewnętrznej? Każdy, kto pracował nad twoim projektem, jest bardziej skłonny do wkradnięcia się uprzedzeń. Na przykład funkcja, która wydaje ci się oczywista (ponieważ pomagałeś ją tworzyć), może nie być dla początkujących użytkowników.
Samodzielne przeprowadzenie analizy heurystycznej może zaoszczędzić pieniądze, ale wpłynie to na wyniki. Bezstronni eksperci mają tę zaletę, że patrzą na Twoją witrynę ze świeżym spojrzeniem. Ale pamiętaj, oni też są ludźmi.
Każde z ich unikalnych środowisk i postaw będzie miało wpływ na ich opinie i obserwacje. Dlatego testy użytkownika z twardymi danymi powinny uzupełniać każdy proces analizy heurystycznej.
Wniosek
Skuteczna analiza heurystyczna to szybkie rozwiązanie wielu problemów z UX. Ale to nie może działać samodzielnie.
Proces powinien ujawniać wczesne spostrzeżenia, które prowokują pozytywne dyskusje. To szansa na zrobienie dobrego pierwszego wrażenia, zanim przejdziesz do najważniejszego etapu testów użytkowników.
Wykonywanie analiz pod parasolem ewaluacji heurystycznej pomaga projektantom podejmować decyzje w oparciu o empatię dla ich użytkowników. Jako kolektyw, testy te gwarantują, że dostarczysz właściwe rozwiązania, które rezonują.
Analizuj własne dane bez polegania na narzędziach dzięki zaawansowanemu kursowi analizy eksperymentów CXL.
