Projekt strony głównej 101: co umieścić na pierwszej stronie swojej witryny
Opublikowany: 2018-10-31Twoja strona główna służy zarówno jako wprowadzenie do Twojej marki, jak i zestaw zakodowanych instrukcji, które mają pomóc zarówno nowym, jak i obecnym klientom w nawigacji po Twojej firmie, aby znaleźć to, czego potrzebują.
Podobnie jak w przypadku strony docelowej, każdy szczegół powinien budować silne pierwsze wrażenie i zachęcać do zamierzonego działania, niezależnie od tego, czy celem Twojej strony głównej jest sprzedaż produktów, czy pozyskanie subskrybentów wiadomości e-mail.
Nie ma jednego sposobu na zaprojektowanie strony głównej. Oto kilka wskazówek, o których warto pamiętać, planując swoją stronę główną od góry do dołu, niezależnie od tego, czy tworzysz swój pierwszy sklep, czy ponownie odwiedzasz tę kluczową część swojej witryny.
Pytania, które należy zadać podczas projektowania strony głównej
Strona główna, która działa idealnie dla jednej firmy, może się nie powieść dla innej.
Jeśli przyglądasz się opcjom projektowania witryn i nie masz pewności, w którym kierunku pójść, oto kilka pytań, które pomogą Ci podjąć decyzję:
- Jak łatwo było im dostać się na Twoją stronę główną i czy masz markową domenę? Mamy darmowe narzędzia, które pomogą w znalezieniu nazwy domeny.
- Co chcesz, aby odwiedzający zrobił? (np. dokonaj zakupu, dołącz do listy e-mailowej itp.)
- Jak łatwo im to ułatwiasz?
- Ile jest kroków, aby osiągnąć swój cel?
- Ile informacji potrzebują, aby przejść do następnego kroku?
- Czy są jakieś kroki, które możesz wyeliminować?
Odwiedzający czasami trafiają na strony główne, wiedząc, czego chcą, a innym razem nie. Musisz zaprojektować swoją stronę główną, mając na uwadze oba te aspekty, jednocześnie upewniając się, że Twoje decyzje są zgodne z Twoimi głównymi celami.
Dobra strona główna powinna uwzględniać odwiedzających, którzy szukają konkretnego wyniku, jednocześnie kierując uwagę tych, którzy tego nie robią.
Bezpłatna lista lektur: Wskazówki dotyczące projektowania sklepu internetowego
Wygląd Twojego sklepu internetowego może mieć duży wpływ na sprzedaż. Uwolnij swojego wewnętrznego projektanta dzięki naszej bezpłatnej, wyselekcjonowanej liście artykułów o dużym wpływie.
Pobierz naszą listę lektur Design Design do Twojej skrzynki odbiorczej.
Prawie gotowe: wpisz poniżej swój adres e-mail, aby uzyskać natychmiastowy dostęp.
Będziemy również wysyłać Ci aktualizacje dotyczące nowych przewodników edukacyjnych i historii sukcesu z biuletynu Shopify. Nienawidzimy SPAMU i obiecujemy chronić Twój adres e-mail.
Jakie wyniki powinien wspierać projekt strony głównej?
Użytkownicy spędzają średnio 10-20 sekund na Twojej stronie głównej. Z punktu widzenia projektowania oznacza to, że musisz zapewnić przejrzysty przepływ nawigacji, aby odwiedzający mogli szybko wybrać najlepszą ścieżkę dla siebie (i dla Twojej firmy).
Do tej pilności dokłada się psychologiczne zjawisko zwane „ unikaniem decyzji”, które jest tendencją ludzi do odwracania decyzji, której podjęcie trwa zbyt długo.
Na stronie głównej unikanie decyzji oznacza „odbicie się” przez wyjście ze strony lub naciśnięcie przycisku wstecz. Aby temu zapobiec, pierwszym zadaniem Twojej strony głównej powinno być przekonanie potencjalnych klientów do pozostania w pobliżu.
Aby to zrobić, musisz zrozumieć rolę najcenniejszej nieruchomości w Twojej witrynie.
1. Treści „na górze strony”, które inspirują do działania
Kiedy projektanci stron internetowych mówią o obszarze strony głównej jako „nad zakładką”, mają na myśli to, co odwiedzający widzą, zanim zdecydują się na przewijanie.
Rozważając, co znajduje się u góry strony i w jaki sposób towarzyszy to pozostałej części strony głównej, skoncentruj się na działaniach, które użytkownik ma wykonać, gdy po raz pierwszy trafi na Twoją witrynę, na informacjach, których potrzebuje jako pierwszy, oraz na tym, jak możesz pomóc mu w podjęciu decyzji.

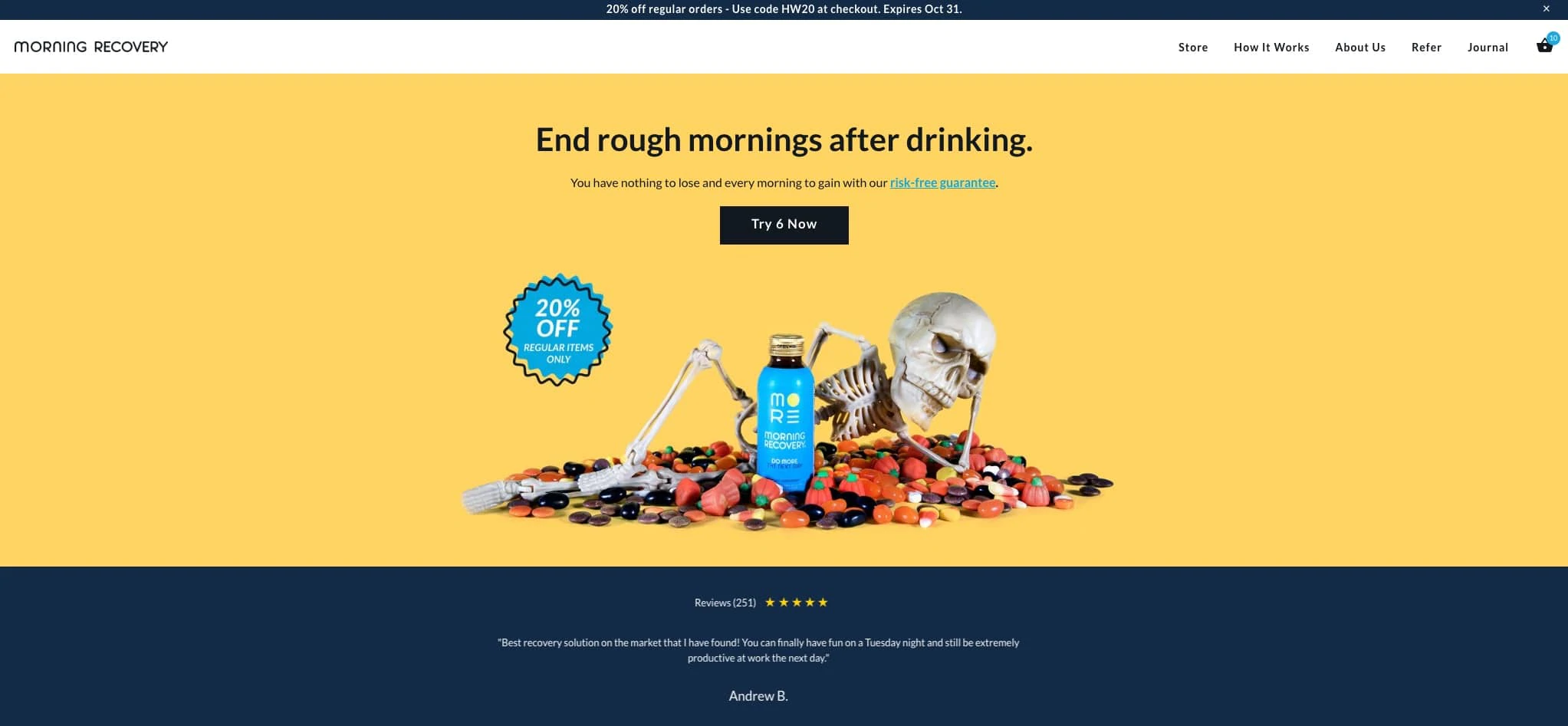
Weźmy na przykład stronę domową Morning Recovery. Morning Recovery sprzedaje lekarstwo na kaca jako jedyny produkt. Ponieważ celem jest skierowanie potencjalnych klientów do zakupu ich flagowego produktu, obrazy w jasnych kolorach i skoncentrowane na produkcie ozdabiają sekcję u góry strony z wyraźnym wezwaniem do działania, które zachęca odwiedzających do dokonania zakupu.
Na tej stronie głównej użytkownik może podjąć dwie szybkie decyzje:
- Przejdź do zakupu
- Lub przewiń w dół, aby uzyskać więcej informacji poniżej zakładki — recenzje, wideo i informacje o składnikach produktu.
Większość najlepszych projektów witryn e-commerce wykorzystuje nagłówki, które są kombinacją przyciągającego uwagę nagłówka, przekonującego podtytułu i urzekającej grafiki w części strony widocznej na ekranie, aby utrzymać nowych odwiedzających na stronie i zapoznać ich z marką.
Istnieje jednak wiele innych sposobów na przyciągnięcie zainteresowania klienta od samego początku, na przykład umieszczenie banera promocyjnego nad nawigacją w celu zareklamowania oferty specjalnej lub bezpłatnej wysyłki.

Potrzebujesz wizualizacji do nagłówka?
Burst to bezpłatna witryna zdjęć stockowych Shopify z wyselekcjonowanymi obrazami dla przedsiębiorców i twórców. Przeglądaj tysiące zdjęć dotyczących stylu życia i produktów zoptymalizowanych pod kątem Twojego nagłówka.
Przeglądaj teraz Burst2. Wyczyść nawigację
Siła nawigacyjna strony internetowej polega na jej prostocie. Może się to wydawać sprzeczne, gdy chcesz przyjąć różne typy odwiedzających, ale ma to sens, gdy weźmiesz pod uwagę, jak szybko ludzie przechodzą ze strony na stronę w Internecie.
Nawigacja w nagłówku powinna być jak najprostsza, z priorytetami dla ścieżek, które mają największe znaczenie dla większości odwiedzających. Andy Crestodina, dyrektor strategiczny Orbit Media Studios, zaleca nie więcej niż siedem linków nawigacyjnych na Twojej stronie głównej.
Ludzie używają organizacyjnej metody zapamiętywania zwanej „kawałkami”, w której informacje są dzielone na mniejsze jednostki mentalne zwane „kawałkami”.
Im mniej jest „kawałków”, tym łatwiejsze staje się zachowanie pamięci. We wpływowym artykule opublikowanym w 1956 roku profesor psychologii George Miller doszedł do wniosku, że nasza pamięć krótkotrwała generalnie jest w stanie pomieścić tylko siedem elementów na raz.

Witryny ze zbyt wieloma opcjami nawigacji mogą wydawać się zagracone i przytłaczające, zwiększając prawdopodobieństwo, że odwiedzający zrezygnują lub obiorą złą ścieżkę. Dobrą praktyką jest nadanie priorytetu linkom nawigacyjnym od lewej do prawej z najważniejszymi stronami po lewej stronie.
Jeśli masz wiele produktów i kolekcji, skoncentruj się na swoich głównych kolekcjach najwyższego poziomu w nawigacji na stronie głównej i użyj „mega menu” lub menu rozwijanego, aby utworzyć nawigację podrzędną .
Nawigacja podrzędna to doskonały sposób na uporządkowanie produktów i stron w celu łatwej eksploracji bez przytłaczania klientów zbyt wieloma opcjami od samego początku.

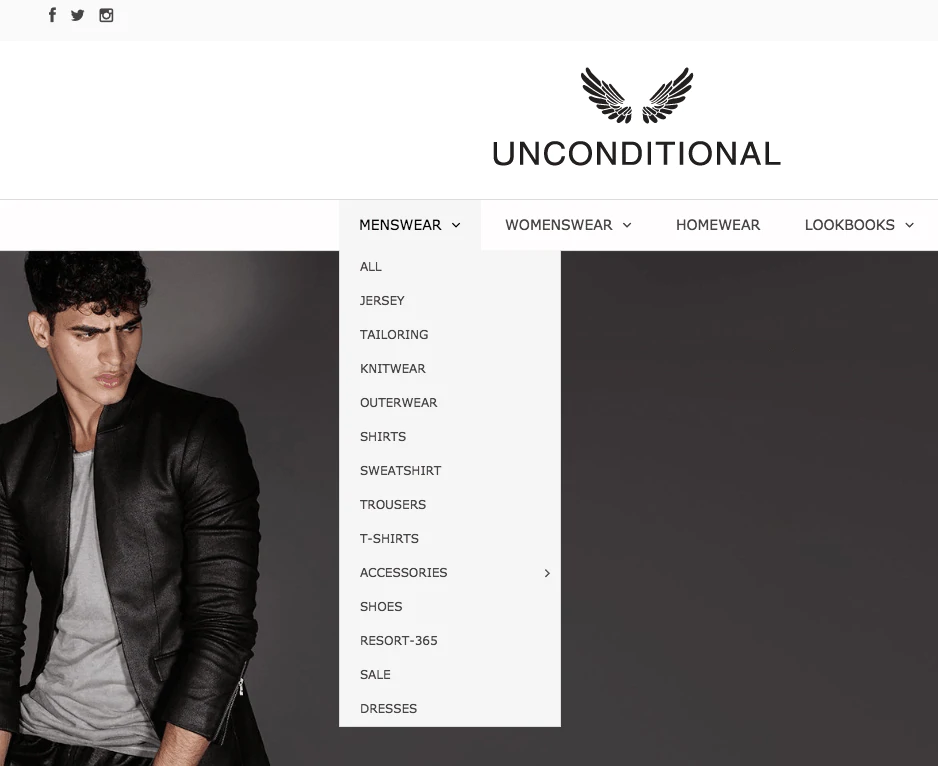
Na przykład strona główna UNCONDITIONAL równoważy minimalną nawigację i obszerne zasoby reklamowe z dobrze zorganizowanym menu rozwijanym.
Niektóre witryny zawierają również linki do ich strony o nas, strony kontaktowej, strony z najczęściej zadawanymi pytaniami lub innych stron w nagłówku nawigacji, ponieważ wspierają one ich główne cele.
Jeśli jednak okaże się, że użytkownicy tych stron nie dokonują konwersji zgodnie z Twoimi celami, prawdopodobnie te linki sprowadzają ich z drogi do konwersji. W takim przypadku najlepiej dodać te linki do stopki.

3. Przyciągające wzrok obrazy
Unikanie decyzji dotyczy nie tylko nawigacji, ale wszystkich innych elementów na stronie głównej. Docenienie granic uwagi użytkownika pomoże Ci podkreślić to, co najważniejsze podczas projektowania strony głównej.
Niezależnie od tego, czy promujesz produkt lub kolekcję, czy próbujesz pozyskać potencjalnych klientów, celem Twoich wizualizacji jest przyciągnięcie uwagi użytkownika natychmiast po wejściu na Twoją witrynę.
Oto kilka sposobów na umieszczenie elementów wizualnych w górnej części strony głównej:
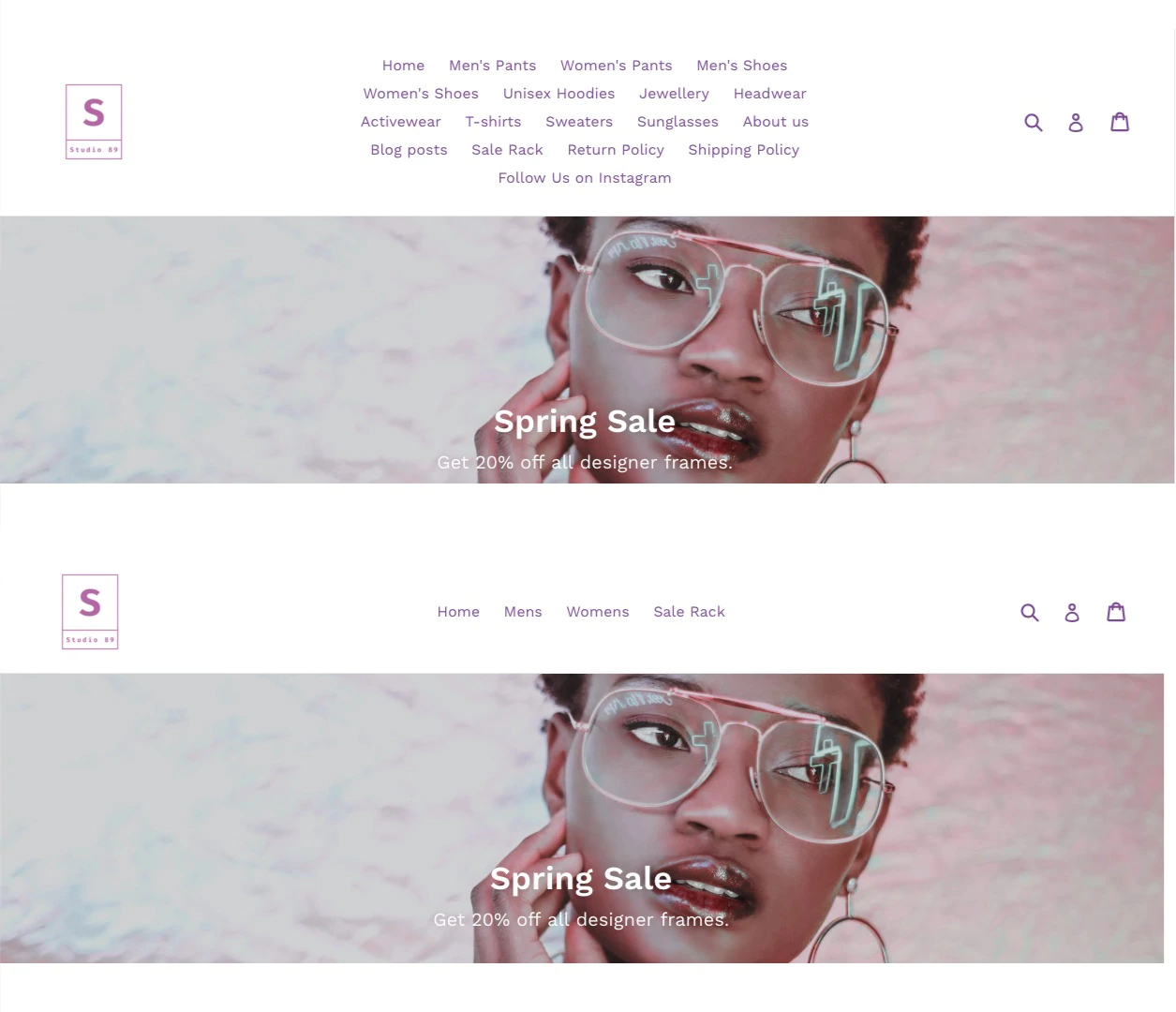
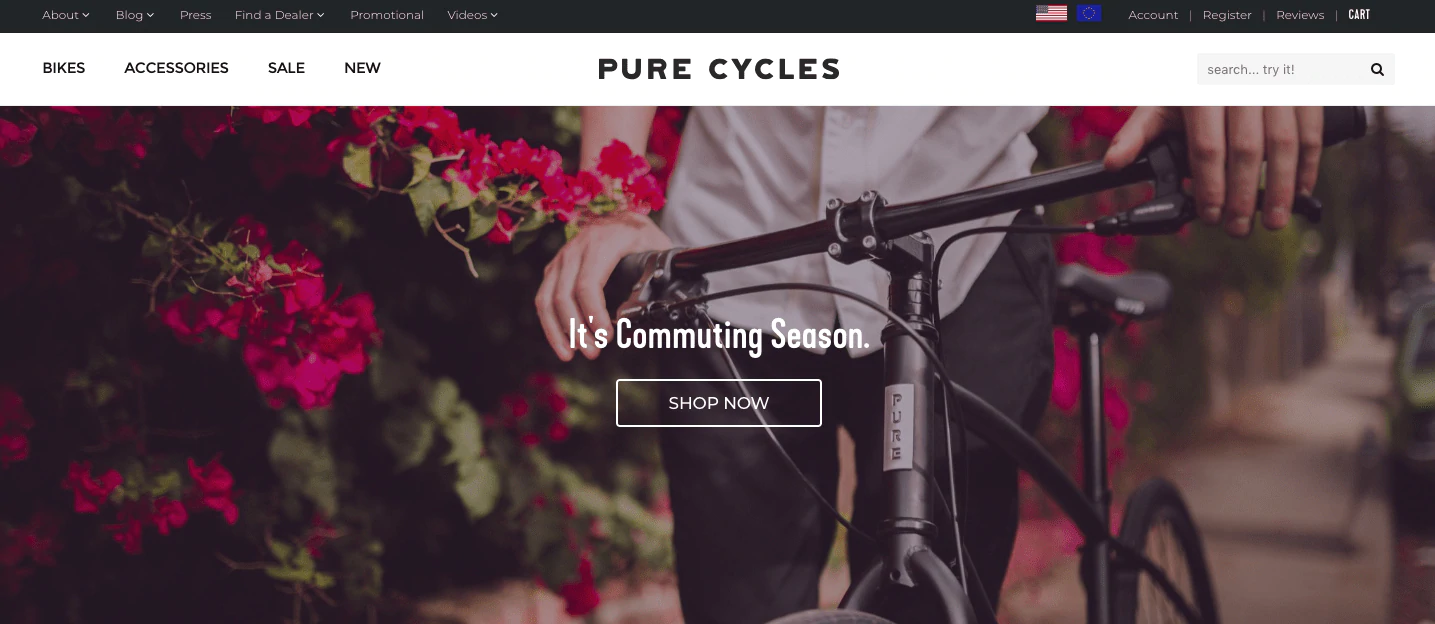
Obraz z nakładką tekstową

Ten styl zdjęć u góry strony często łączy jeden, potężny obraz, bezpośrednią kopię i wezwanie do działania. Sprawdza się najlepiej w przypadku sprzedawców, którzy chcą skupić się na wiodącej ofercie w części widocznej na ekranie, takiej jak wyprzedaż ograniczona czasowo, flagowy produkt lub kolekcja sezonowa.
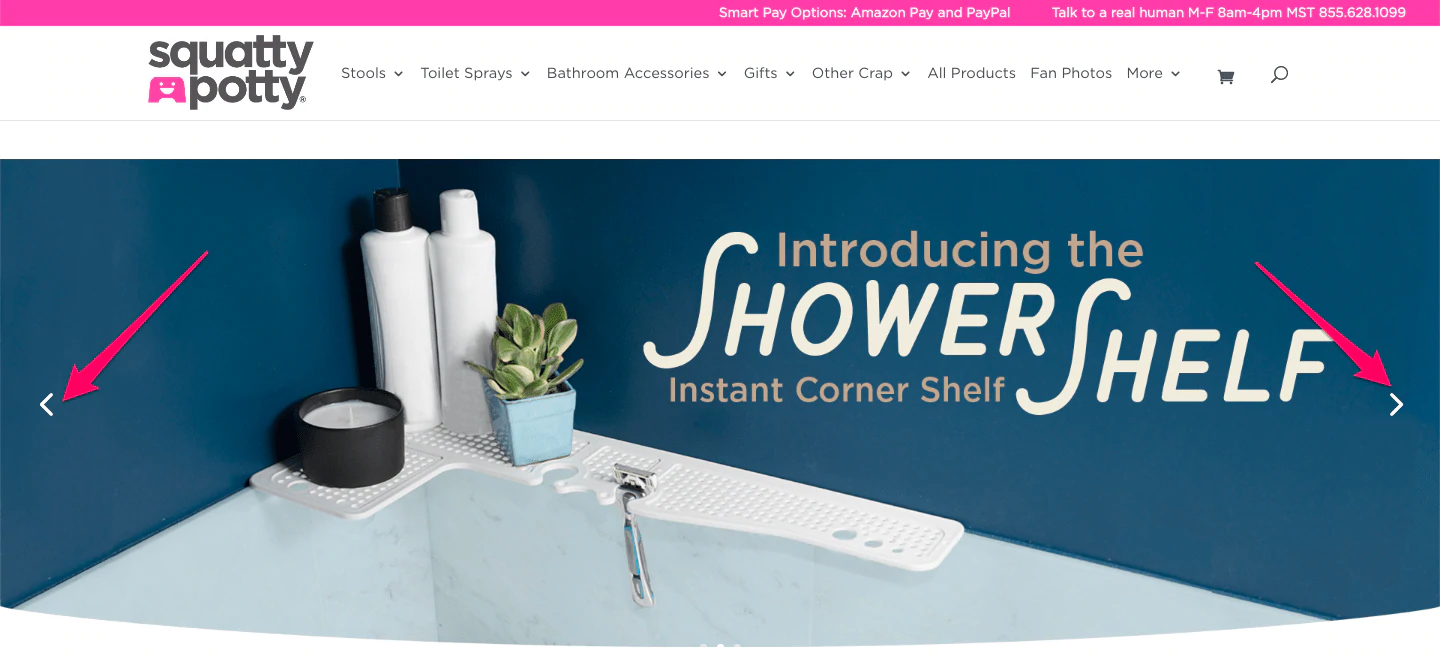
Pokazy slajdów

Możesz dołączyć pokaz slajdów do każdego ze slajdów reklamujących konkretną sprzedaż, grupę produktów lub wysokiej jakości zdjęcie produktu.
Właściciele sklepów, którzy sprzedają szeroki wybór produktów w kilku kategoriach, często wybierają to podejście, gdy istnieje kilka kolekcji lub stron, które chcą promować wśród odwiedzających.
Będziesz chciał uporządkować slajdy na podstawie priorytetu, zaczynając od slajdu o najwyższym priorytecie. Najlepiej ograniczyć się do około trzech slajdów, ponieważ użytkownicy nie będą długo patrzeć na jeden slajd, zanim przejdą do następnego kroku.

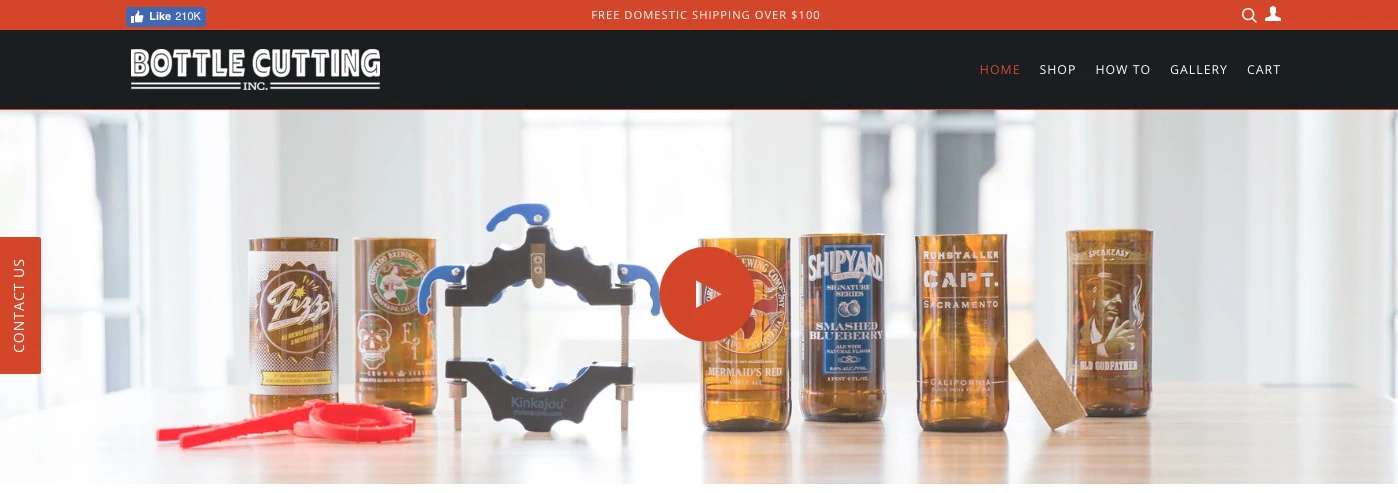
Wideo

Niektóre marki mogą skorzystać na wizualizacji strony głównej, która opowiada ich historię. W przypadku niektórych produktów, szczególnie innowacyjnych lub złożonych, konieczne może być zilustrowanie sposobu korzystania z produktu, zanim zainteresuje się odwiedzających.
Weźmy na przykład stronę domową Bottle Cutting Inc. Wielu odwiedzających prawdopodobnie jeszcze nie wie, że potrzebuje produktu, więc strona główna wzbudza emocje wokół niego poprzez prezentację wideo — naturalny pierwszy krok w procesie konwersji.
Ponieważ obrazy mają tak natychmiastowy i znaczący wpływ, ważne jest, aby upewnić się, że są wysokiej jakości i naprawdę reprezentują Twoją markę.
Jeśli nie jesteś fotografem, możesz użyć selektora obrazów w edytorze motywów Shopify, aby wybrać z naszej kolekcji bezpłatnych zdjęć stockowych.
4. Bezpośrednie wezwanie do działania
Pomyśl o wezwaniu do działania jako znaku zjazdu na autostradzie; powinien być krótki, trudny do przeoczenia i wskazywać właściwym kierowcom drogę, którą muszą obrać.
Twoje wezwania do działania i to, do czego prowadzą, powinny być zgodne z kolejnymi krokami, które klient może wykonać, aby osiągnąć główne cele Twojej strony głównej. Może to oznaczać umieszczenie linku do Twojej najnowszej kolekcji lub zachęcenie użytkowników do obejrzenia filmu instruktażowego, aby dowiedzieć się więcej.
Użytkownik powinien od razu zrozumieć, gdzie kliknąć, ponieważ przycisk wezwania do działania powinien wyróżniać się na tle otaczającego projektu. Im dłużej zajmuje użytkownikowi znalezienie wezwania do działania, tym bardziej prawdopodobne jest, że się zdezorientuje lub kliknie.

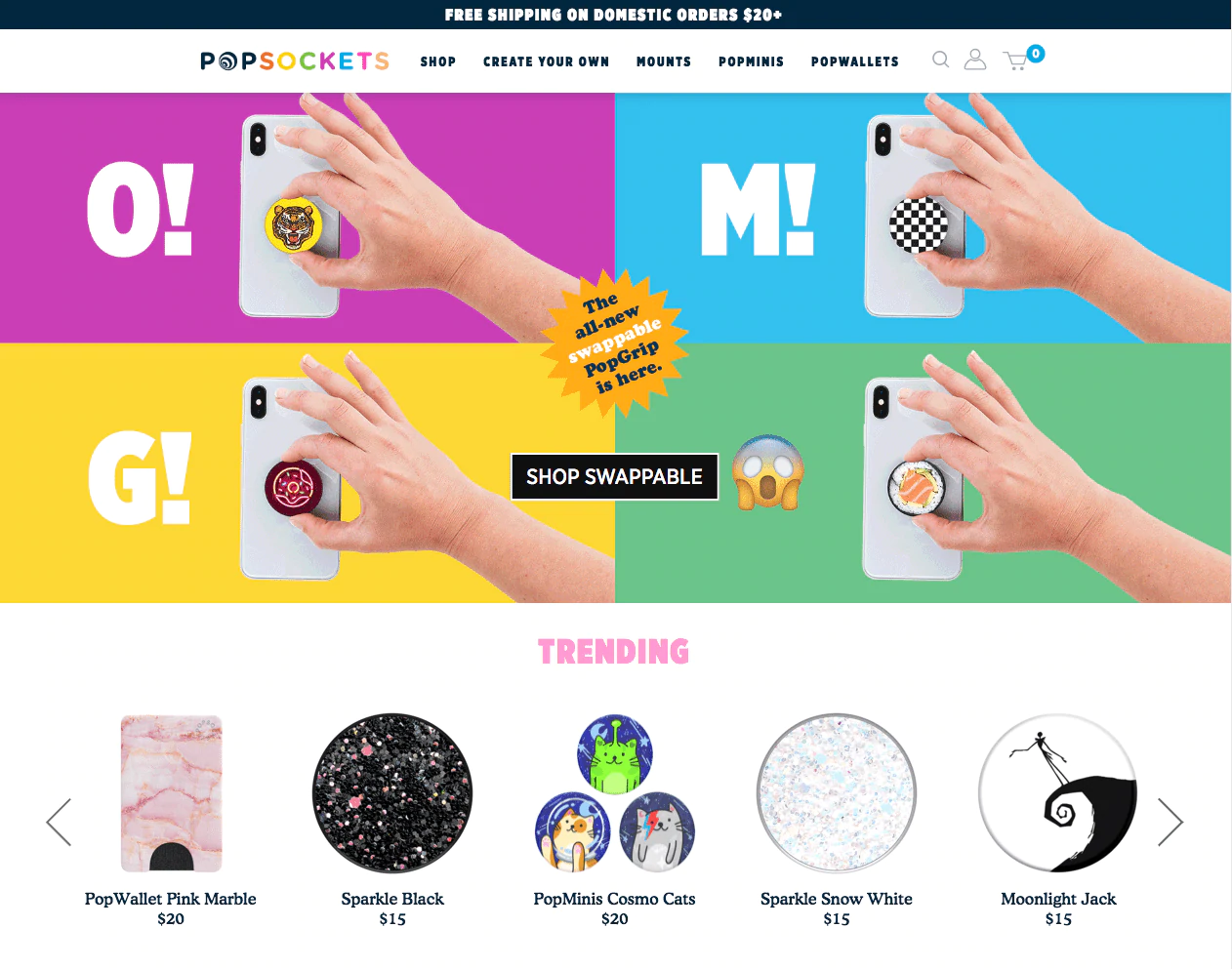
Przedstawiona powyżej strona główna PopSockets doskonale sprawdza się, prowadząc użytkownika po idealnej ścieżce konwersji. Znakomite zdjęcia produktów służą do przyciągnięcia uwagi użytkownika, a wezwanie do działania jest czarno-białe z przodu i na środku (w przeciwieństwie do kolorowego tła).
Nic w górnej części strony nie odwraca uwagi od głównego celu strony głównej: skierowania użytkownika do przeglądania jego najnowszej linii produktów. Przewijając w dół, zobaczysz więcej wezwań do zakupu innych produktów.
Dowiedz się więcej: Czy poradzimy sobie ze wszystkimi problemami związanymi z e-commerce za pomocą naszego narzędzia do tworzenia witryn? Od pięknej witryny sklepu internetowego po potężny system zarządzania treścią, pozwól nam z łatwością zbudować i uruchomić witrynę Twojego sklepu.
5. Łatwy dostęp do koszyka
Koszyk jest integralną częścią strony głównej większości witryn e-commerce.
Częścią intuicyjnej nawigacji dla klientów jest zapewnienie łatwego wyszukiwania ich koszyka. „Przyklejony” koszyk na zakupy (czasami nazywany koszykiem „wysuwanym”, który jest dostępny w niektórych motywach Shopify) to koszyk, który jest obecny i dostępny na ekranie przez cały czas przeglądania, zwykle w prawym górnym rogu.
Co więcej, możesz również wyświetlić liczbę produktów aktualnie znajdujących się w koszyku klienta. Odważne, przyciągające wzrok powiadomienie przy koszyku, informujące o liczbie aktualnie dodanych pozycji, przypomina klientom, że zakup jest w toku i zachęca do sfinalizowania transakcji.
Konkluzja: Wyjaśnij klientom, kiedy produkty znajdują się w ich koszyku i jak uzyskać do nich dostęp.

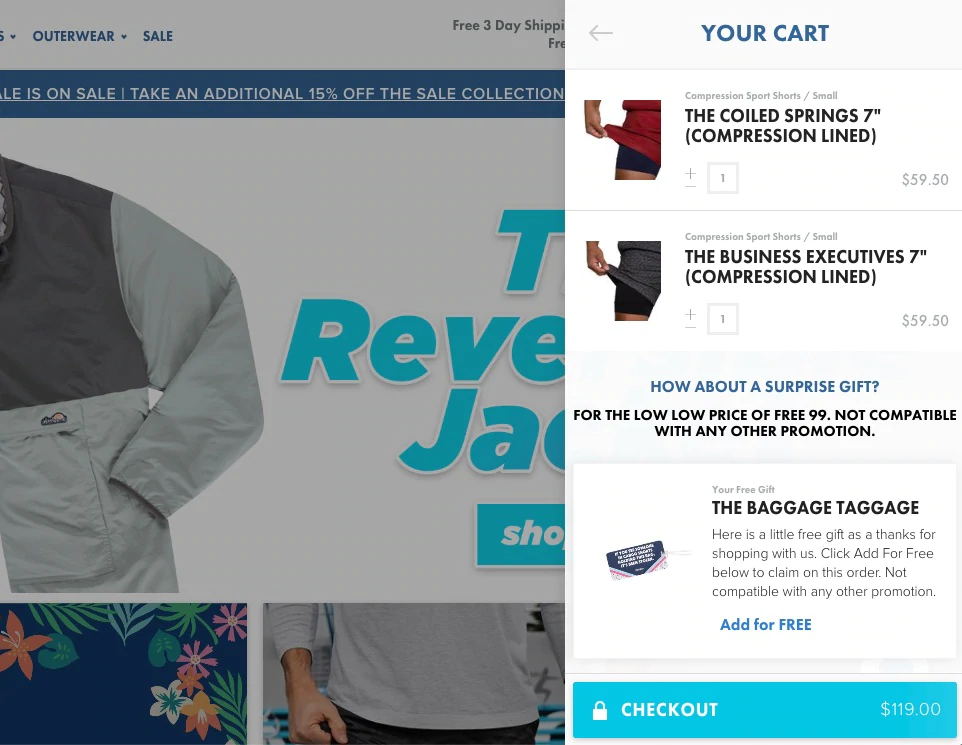
Na stronie głównej Chubbies znajduje się czerwone powiadomienie podkreślające liczbę produktów w koszyku użytkownika, a także wysuwany koszyk, który umożliwia użytkownikom łatwe kontynuowanie zakupów lub przejście do kasy.
6. Pasek wyszukiwania (dla dużych kolekcji produktów)
Oprócz minimalnej nawigacji i przyklejonego koszyka, wiele sklepów internetowych zawiera pasek wyszukiwania, który pomaga odwiedzającym, którzy dokładnie wiedzą, czego szukają — zwłaszcza jeśli mają wiele różnych produktów lub dużo treści do zbadania.

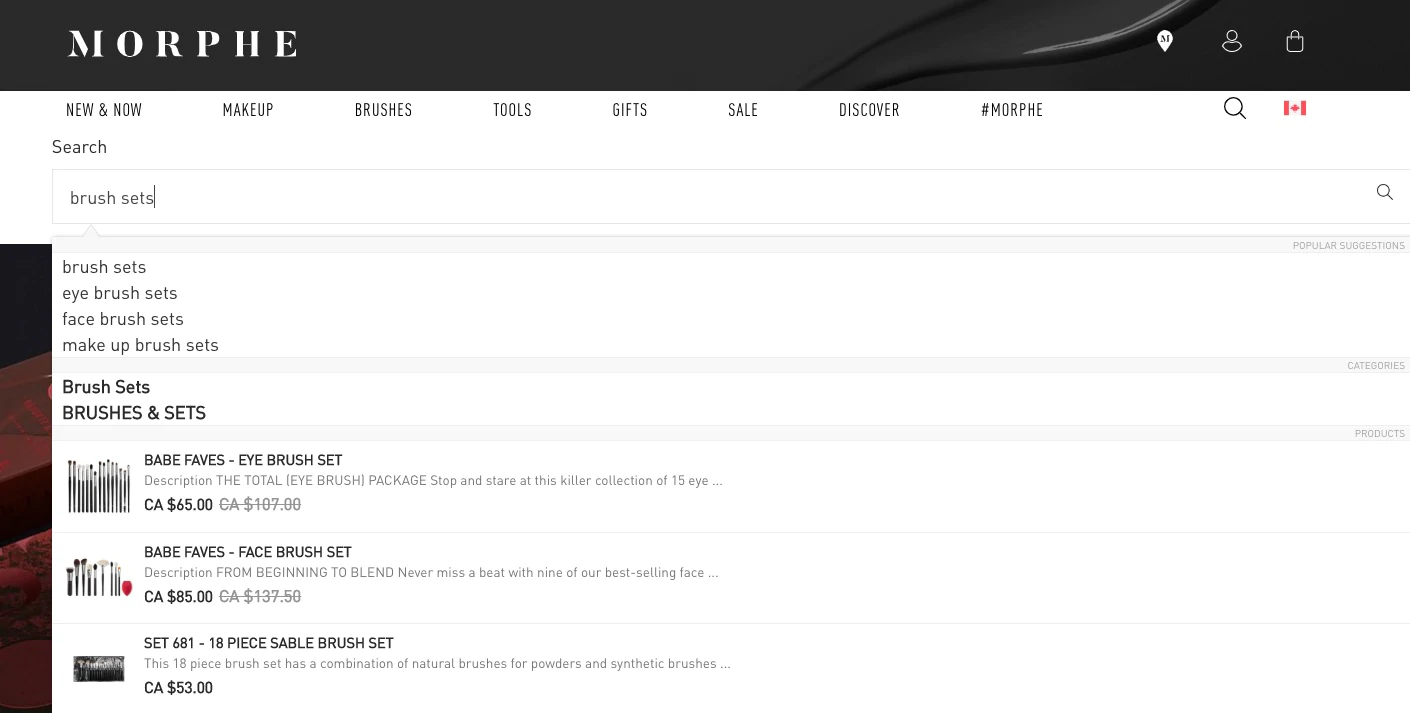
Na przykład Morphe ma bogatą kolekcję różnych produktów do makijażu. Aby ułatwić klientom znalezienie tego, czego szukają, Morphe dodał inteligentny pasek wyszukiwania, który automatycznie uzupełnia zapytanie odwiedzającego o sugerowane produkty, kolekcje i strony. Tworzy to bezpośrednią ścieżkę do strony, której szuka użytkownik ze strony głównej.
Ogólnie rzecz biorąc, bardziej prawdopodobne jest, że użytkownicy, którzy ukończą wyszukiwanie, dokonają konwersji. Jeśli Twoja marka sprzedaje dużo produktów, łatwy do znalezienia pasek wyszukiwania stanowi alternatywę dla złożonej nawigacji, która może odciągnąć klientów.
Zatrudnij ekspertów ze sprawdzonymi, specyficznymi dla Shopify umiejętnościami
Szukasz pomocy z projektantem sklepu swoich marzeń? Shopify Experts to wyselekcjonowana społeczność agencji i freelancerów, którzy budują i projektują piękne sklepy na zamówienie. Możesz ich zatrudnić za pośrednictwem Shopify Experts Marketplace i współpracować z nimi bezpośrednio przez administratora Shopify.
Zatrudnij fachową pomoc już dziśPoza zakładką: Inne elementy strony głównej do rozważenia
Elementy prezentowane w części widocznej na ekranie (tj. po przewinięciu przez użytkowników) niekoniecznie są mniej ważne — często wzmacniają i rozszerzają wprowadzone już informacje, zapewniają inne ścieżki do tego samego celu konwersji i udostępniają inne strony klientów, którzy ich potrzebują.
Oto krótka lista elementów, które możesz uwzględnić w projekcie strony głównej lub stopce, w zależności od tego, jak ważne są dla Twoich celów.
1. Blogi, filmy i inne treści
Treści na blogu i wideo mogą być świetne dla SEO, ale treść w górnej części ekranu może odwrócić uwagę klientów i odciągnąć ich od Twoich produktów. Generalnie chcesz, aby Twoje treści prowadziły użytkowników do Twoich produktów, a nie na odwrót.
Zastanów się nad umieszczeniem linków do treści w części strony widocznej na ekranie lub nawet w stopce, zwłaszcza jeśli treść nie jest kluczowym aspektem Twojej działalności, i pozwól użytkownikom, którzy zdecydowali się przeglądać Twoją witrynę, na jej odnalezienie.
Jeśli chcesz promować swoje treści, możesz dodać link w górnej nawigacji, ale często najlepiej jest to zrobić w mediach społecznościowych, za pośrednictwem poczty e-mail i witryn stron trzecich, aby można było kierować ruch zewnętrzny do własnej witryny.

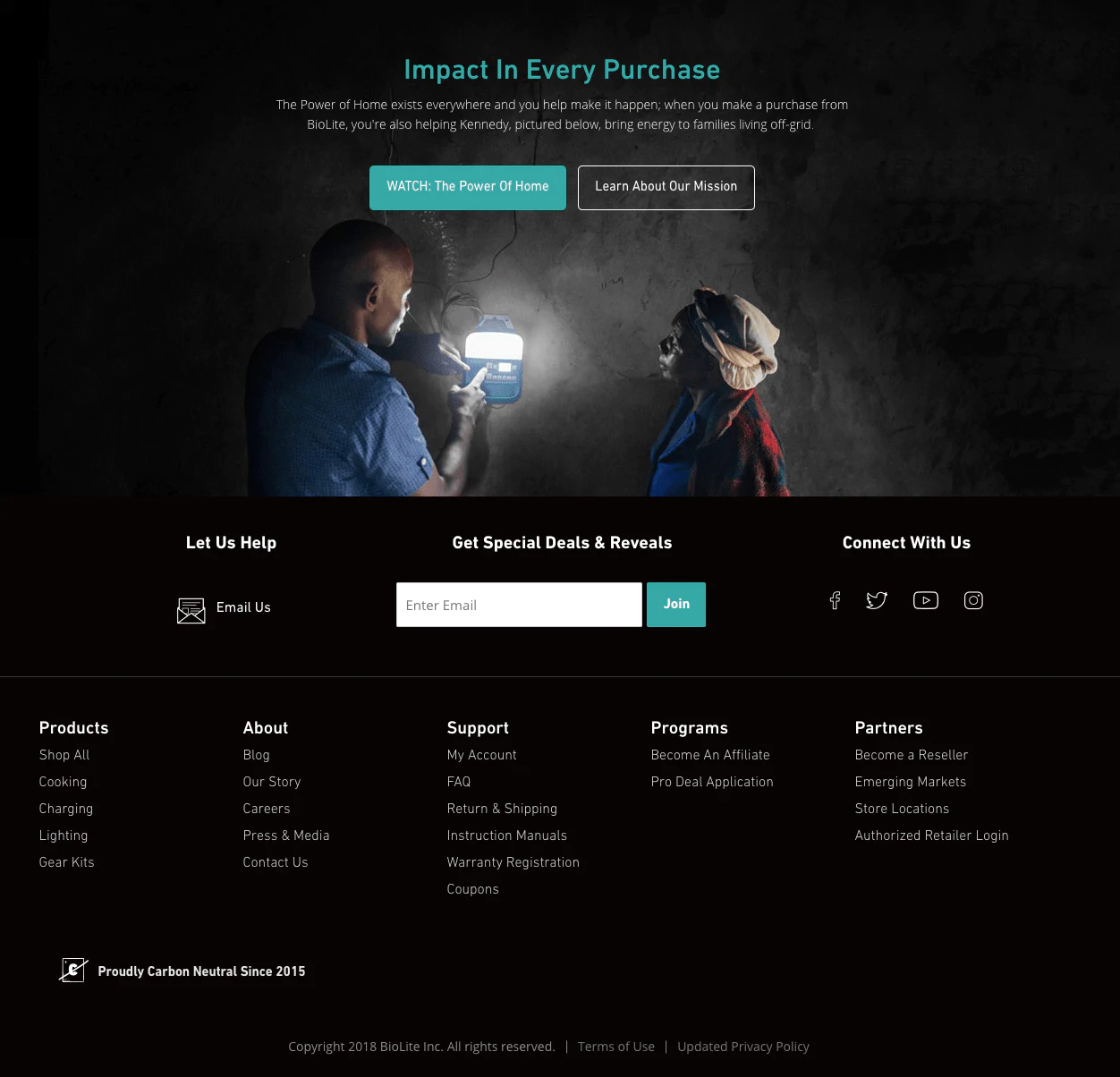
Na przykład BioLite Energy sprzedaje zrównoważone, przenośne urządzenia do gotowania i oświetlenia. Ich informacyjne treści wideo na stronie głównej są schowane pod zakładką i nad stopką, aby nie odwracać uwagi użytkowników od ich podstawowej propozycji wartości. Cała reszta — od ich bloga po kanał na YouTube — jest dostępna poniżej, jeśli odwiedzający tego szukają.
2. Dowód społeczny: recenzje klientów, rekomendacje i prasa
Dowód społeczny to poparcie Twojej marki, które wykorzystuje istniejące zaufanie klientów/ekspertów, aby zdobyć zaufanie nowych odwiedzających. Może to obejmować wzmianki prasowe, recenzje, posty w mediach społecznościowych, galerie na Instagramie lub rekomendacje ze strony wpływowych osób lub ekspertów.
Jeśli masz przekonujący dowód społeczny, który możesz wykorzystać, Twoja strona główna może być do tego dobrym miejscem.
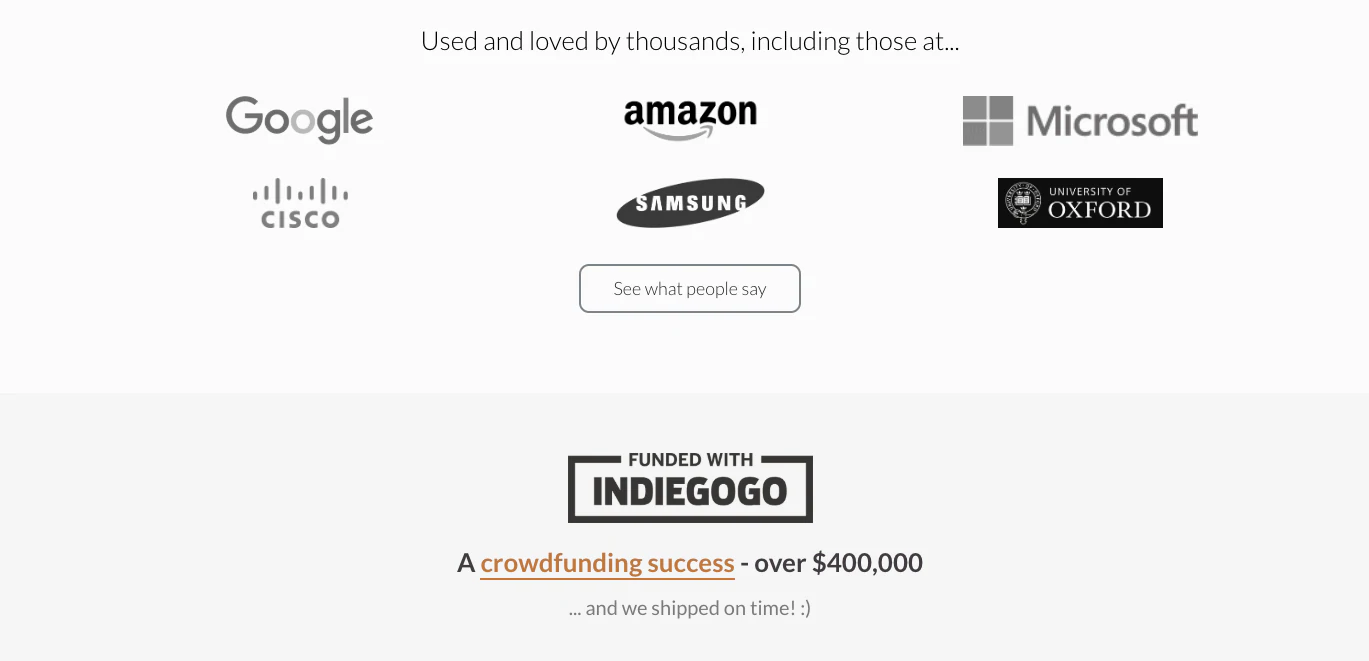
Poniższa strona główna ErgoDox zawiera cytaty zaczerpnięte z mediów społecznościowych i wypowiedzi pracowników znanych firm jako świadectwo jakości ich produktu. Jest to jednak wprowadzane na sam dół po ustaleniu, co robi ich produkt.

3. Produkty o niskim priorytecie i dodatki
Starsze produkty i produkty dodatkowe, takie jak paski do zegarków, mogą być warte przesunięcia w dół strony głównej. W końcu chcesz przewodzić swoim flagowym produktom lub zwracać uwagę na najnowsze linie produktów.
Tańsze produkty, które stanowią uzupełnienie Twoich głównych produktów, najlepiej sprawdzają się jako zakupy impulsowe, używane jako dodatkowa sprzedaż w kasie, ale można je również umieścić na stronie głównej w części widocznej na ekranie, aby poinformować o nich odwiedzających — jeśli sprzedajesz produkt, który wymaga części zamiennych lub wkłady.
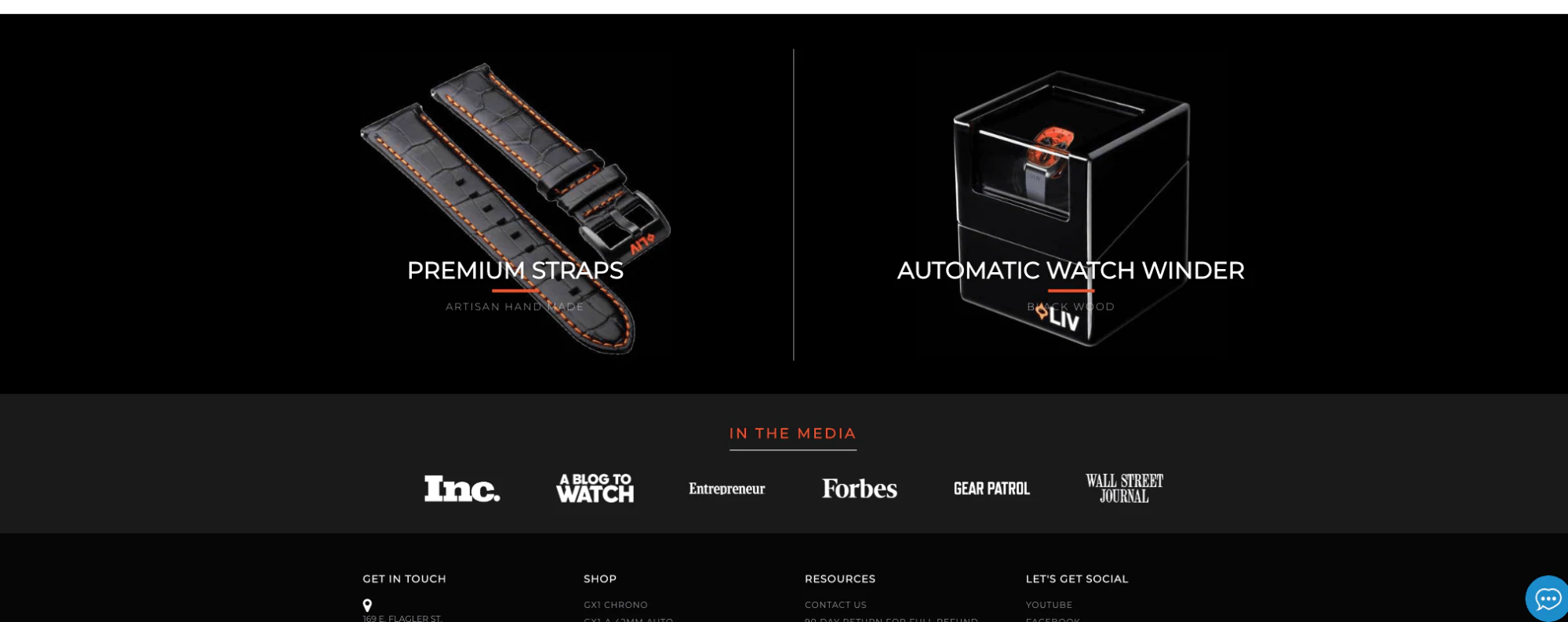
Na przykład LIV Watches naturalnie koncentruje się na zegarkach, ale reklamuje swoje wysokiej jakości produkty dodatkowe, takie jak paski, u dołu strony głównej. 
4. Strony o niższym priorytecie
Strony o niskim priorytecie mogą się różnić w zależności od modelu biznesowego.
Ogólnie strony takie jak Warunki korzystania z usługi, Polityka prywatności lub Polityka zwrotów działają najlepiej w stopce. Ponieważ linki do tych stron są tak często umieszczane w stopce, wielu odwiedzających powinno intuicyjnie tam zajrzeć, jeśli muszą dostać się na te strony.
Inne, takie jak szablon strony o nas, informacje kontaktowe, lokalizacje sklepów lub strony śledzenia zamówień, można również dodać do stopki. Ale jeśli naprawdę pomagają potencjalnym klientom kupować od Ciebie lub pomagają osiągnąć inny kluczowy cel, możesz rozważyć nadanie im priorytetów w górnej nawigacji, a nawet w projekcie strony głównej.
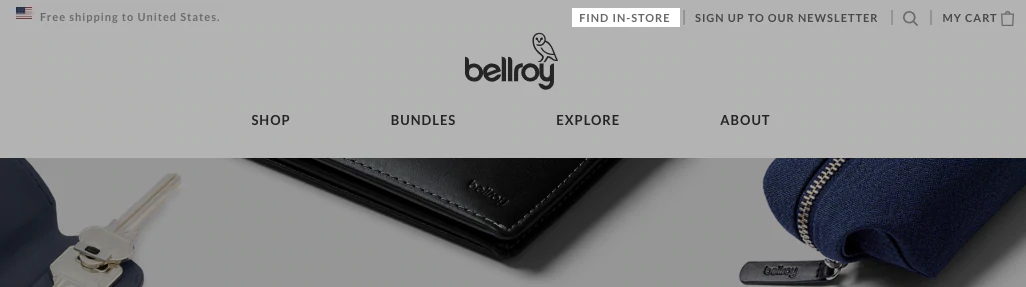
Na przykład sprzedawca sprzedający usługę subskrypcji może znacznie ograniczyć liczbę zgłoszeń do pomocy technicznej, dodając widoczny link do często zadawanych pytań w nawigacji na swojej stronie głównej. Lub, jak w przypadku Bellroy, gdzie ich produkty są często kupowane osobiście, możesz pomóc odwiedzającym odkryć najbliższą fizyczną lokalizację detaliczną za pomocą bardziej widocznego linku Wyszukiwarka sklepów.

Próbując zdecydować, czy strona ma niski priorytet, zadaj sobie pytanie, ile możesz zyskać, jeśli od razu skierujesz odwiedzających na tę stronę i czy służy to odwróceniu ich uwagi lub przyciągnięciu ich do zamierzonych wyników.
Mając na uwadze projekt mobilnej strony głównej
Ruch w sieci mobilnej stale rośnie w ciągu ostatnich kilku lat. Ponieważ duża część ruchu może pochodzić ze źródeł mobilnych, każda decyzja, jaką podejmujesz w sprawie projektu strony głównej, powinna uwzględniać użytkowników mobilnych.
Uproszczenie strony głównej w celu skierowania użytkowników do określonego zestawu działań staje się jeszcze ważniejsze dla użytkowników mobilnych.

Jeśli jesteś właścicielem sklepu Shopify, elementy dowolnego motywu w sklepie z motywami Shopify zostaną dostosowane na podstawie rozmiaru ekranu. Należy jednak pamiętać, że obrazy, które wyglądają oszałamiająco na szerokim ekranie komputera stacjonarnego, mogą zostać ucięte lub przycięte w nietypowy sposób na ekranie telefonu komórkowego. Wezwania do działania mogą być trudniejsze do znalezienia lub przeniesienia w sposób, który zwiększa prawdopodobieństwo, że użytkownicy odejdą.
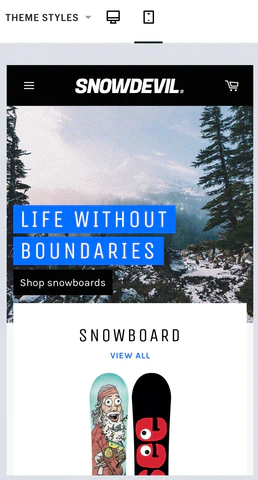
Możesz łatwo wyświetlić podgląd projektu strony głównej na różnych urządzeniach w edytorze motywów Shopify, korzystając z opcji przełączania widoku u góry podglądu.
Ulepszanie projektu strony głównej z biegiem czasu
Jak już zapewne wiesz, nie ma jednego najlepszego sposobu na zaprojektowanie swojej strony głównej. Czynniki, takie jak dane demograficzne użytkowników, marka, liczba produktów, kanały marketingowe i inne, mogą w różny sposób wpływać na zachowanie użytkownika.
Dlatego tak ważne jest, aby zawsze wyświetlać swoją stronę główną jako pracę w toku, wykorzystując generowany ruch i sprzedaż do mierzenia wpływu strony głównej i wprowadzania zmian w czasie.
