Jak dodać widżet strony na Facebooku w WordPressie?
Opublikowany: 2021-10-11Istnieje wiele sposobów na promowanie swoich treści za pomocą platform społecznościowych. Jednak wiele platform, takich jak Instagram i WhatsApp, służy przede wszystkim do celów rozrywkowych i udostępniania wiadomości. W przypadku ogólnych informacji lub dzielenia się wiedzą może się okazać, że Facebook i Twitter działają lepiej. W szczególności Facebook Page jest jednym z dedykowanych sposobów promowania swoich treści wśród docelowych użytkowników. Jeśli korzystasz z WordPressa i masz stronę na Facebooku dla swojej witryny, oto jak osadzić widżet strony Facebook na pasku bocznym, aby uzyskać więcej polubień lub działań.
Widżet strony na Facebooku
Zaletą strony na Facebooku jest to, że możesz bezpłatnie dotrzeć do ogromnej liczby odbiorców. W razie potrzeby możesz również wzmocnić posty płatnymi reklamami. Poniżej znajduje się widget naszej strony na Facebooku w uproszczonym formacie bez kanału osi czasu. Możesz dostosować wygląd, dodając oś czasu, wydarzenia, a także dostosować rozmiar.
Umieszczając widżet Facebook Page na swojej stronie, masz następujące korzyści:
- Użytkownicy mogą przewijać i czytać Twój kanał na Stronie. Oprócz własnych treści możesz również promować niektóre strony stowarzyszone lub inne przydatne treści i bezpośrednio kierować ruch na te strony ze swojej witryny.
- Widżet pokazuje polubienie i przycisk wezwania do działania, który dodałeś w ustawieniach strony. Na przykład możesz dodać przycisk „Sklep na stronie”, aby skierować użytkowników do Twojego sklepu internetowego.
- Wreszcie, jest bezpłatny i możesz umieścić ten widżet w dowolnym miejscu na swojej stronie internetowej.
Osadź widżet strony Facebooka w WordPress
Istnieje wiele sposobów na umieszczenie widżetu w witrynie WordPress. W tym artykule wyjaśnimy następujące trzy sposoby korzystania z różnych wtyczek.
- Ręcznie utwórz widżet
- Korzystanie z plecaka odrzutowego
- Z wtyczką Widgets for Social Page Feeds
1. Ręczne tworzenie widżetu strony na Facebooku
Facebook oferuje sekcję dla programistów, w której można używać różnych typów wtyczek społecznościowych do osadzania strony, postów, komentarzy, przycisku Lubię to itp. Możesz użyć własnych danych logowania do Facebooka, aby uzyskać dostęp do sekcji programistów i uzyskać kod do osadzenia wtyczki Page. Przejdź do sekcji Facebook Page Plugin w sekcji dewelopera.

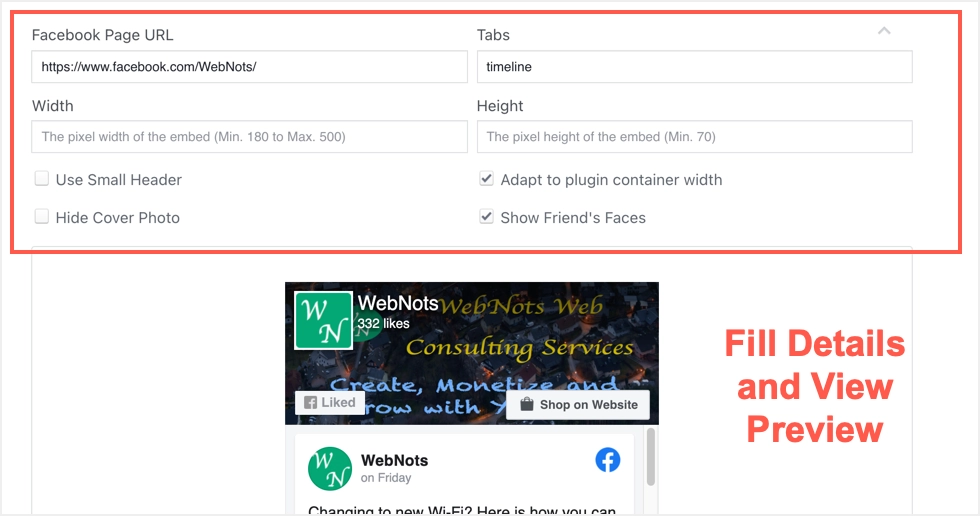
Wypełnij następujące dane:
- Adres URL strony na Facebooku – wklej adres URL strony, zobaczysz natychmiastowy podgląd, dzięki czemu będziesz mieć pewność, że użyłeś poprawnego adresu URL strony.
- Karty – wprowadź oś czasu w polu tekstowym, aby wyświetlić kanał osi czasu Twojej strony. Możesz jednak również wyświetlać je w wiadomościach lub zdarzeniach zamiast osi czasu. Gdy wpiszesz oś czasu, podgląd zmieni się, aby pokazać oś czasu z kanału strony.
- Szerokość i wysokość – możesz pozostawić szerokość i wysokość, a następnie wybrać opcję „Dostosuj do szerokości kontenera wtyczek”, aby dopasować dostępne miejsce na pasku bocznym lub obszarze widżetu stopki. Jeśli chcesz mieć widżet o określonym rozmiarze, podaj szczegóły w pikselach. Szerokość może wynosić od 180 do 500 pikseli, a wysokość nie powinna być mniejsza niż 70 pikseli.
- Inne opcje – włącz lub wyłącz inne opcje wyświetlania dużego/małego nagłówka, pokazywania/ukrywania twarzy znajomych oraz ukrywania/pokazywania zdjęcia na okładkę.
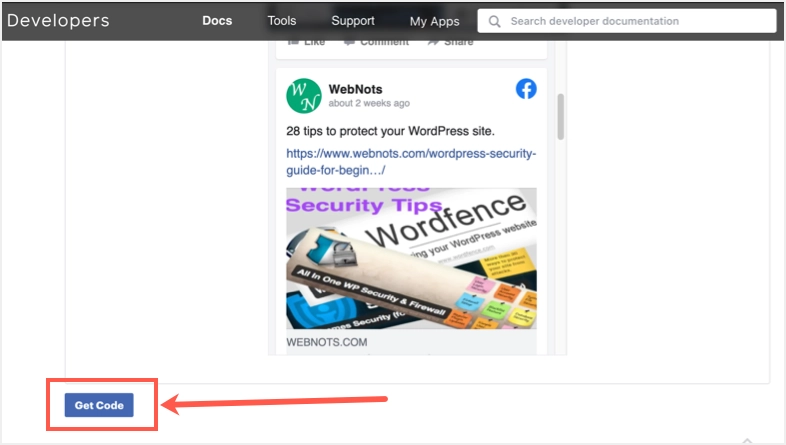
W razie potrzeby możesz przejrzeć dokument programisty, aby dodać dodatkowe parametry. Jednak powyższe są podstawowymi elementami potrzebnymi do stworzenia wtyczki strony dla Twojej witryny WordPress. Przewiń w dół poniżej podglądu i kliknij przycisk „Pobierz kod”.

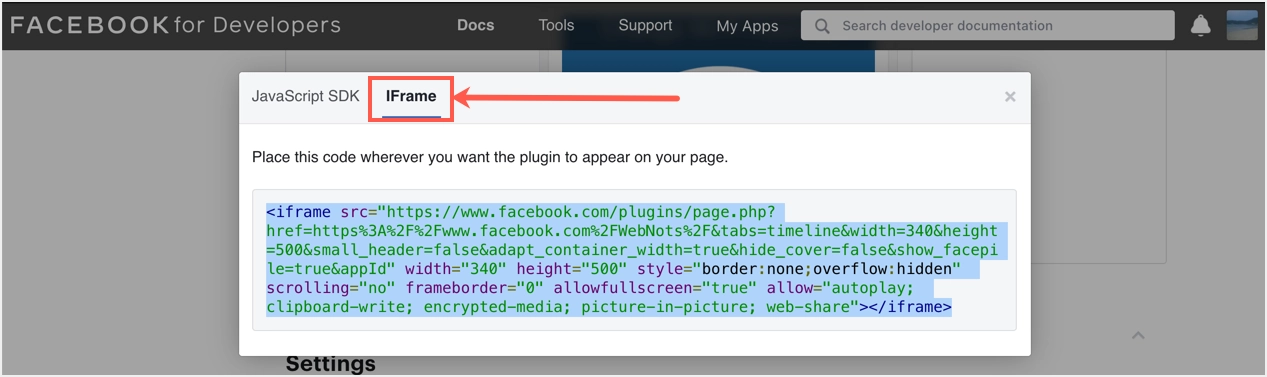
Zobaczysz kod, jak poniżej, pokazujący opcje JavaScript SDK i IFrame.

Osadzanie kodu iframe wtyczki strony Facebook
Prostym sposobem jest skorzystanie z opcji iframe, która nie wymaga żadnych dodatkowych wtyczek. Kliknij zakładkę „Iframe” i skopiuj kod do schowka.

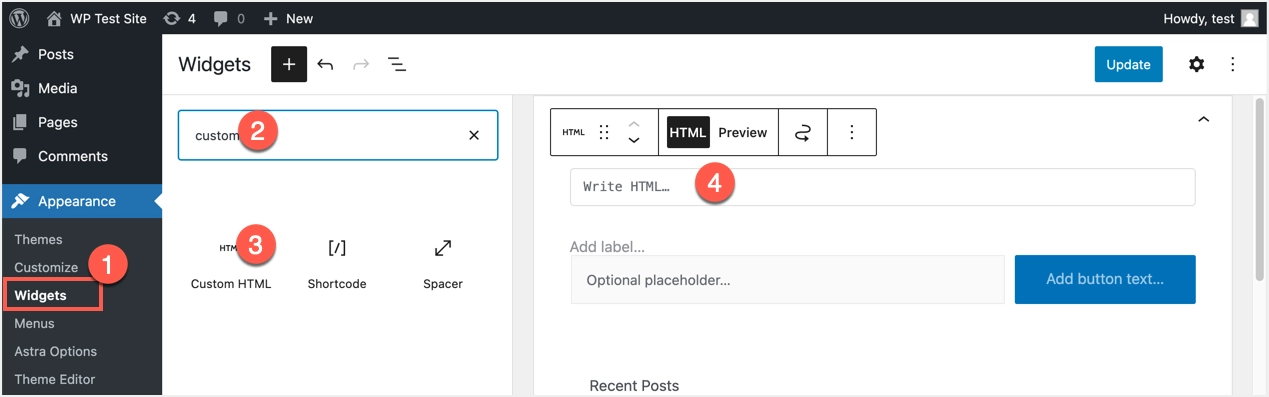
Teraz zaloguj się do panelu administracyjnego WordPress i przejdź do sekcji „Wygląd > Widgety”. Kliknij ikonę + i wyszukaj blok „Niestandardowy HTML”. Gdy go znajdziesz, kliknij, aby wstawić na pasku bocznym lub w obszarze stopki.

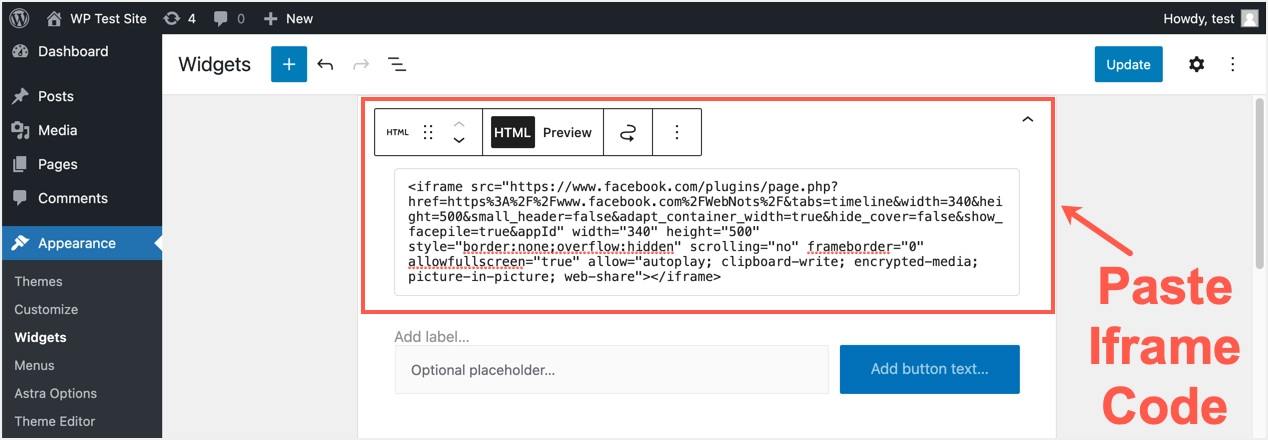
Po prostu wklej skopiowany kod iframe w bloku Custom HTML i powinien wyglądać jak poniżej.

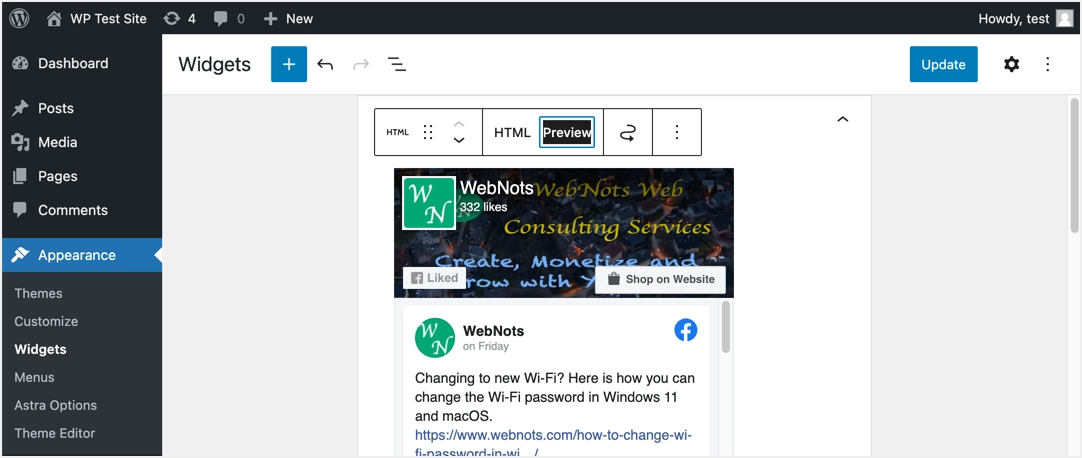
Kliknij opcję „Podgląd”, aby zobaczyć podgląd na żywo widżetu swojej strony.


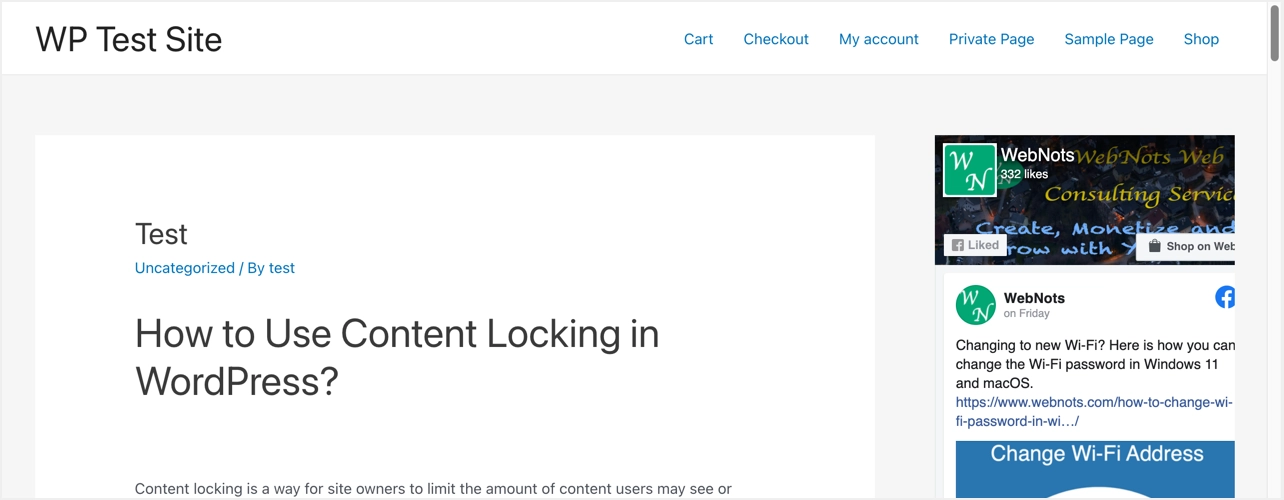
Jeśli wszystko wygląda dobrze, kliknij przycisk „Aktualizuj”, aby opublikować widżet. Otwórz dowolną stronę w swojej witrynie i sprawdź pasek boczny (lub stopkę, jeśli dodałeś widżet w stopce).

Jak widać, widżet jest nieco ukryty ze względu na szerokość kontenera. Podczas tworzenia widżetu użyliśmy opcji szerokości kontenera wtyczki. W takim przypadku możesz dostosować szerokość i podać dokładną szerokość zgodnie z obszarem paska bocznego lub stopki, aby widżet był poprawnie widoczny.
Korzystanie z kodu JavaScript SDK
Jeśli kod iframe z jakiegoś powodu nie działa w Twojej witrynie, możesz użyć kodu JavaScript SDK. Możesz skopiować kod w Kroku 1 i Kroku 2 ze strony programisty Facebooka.

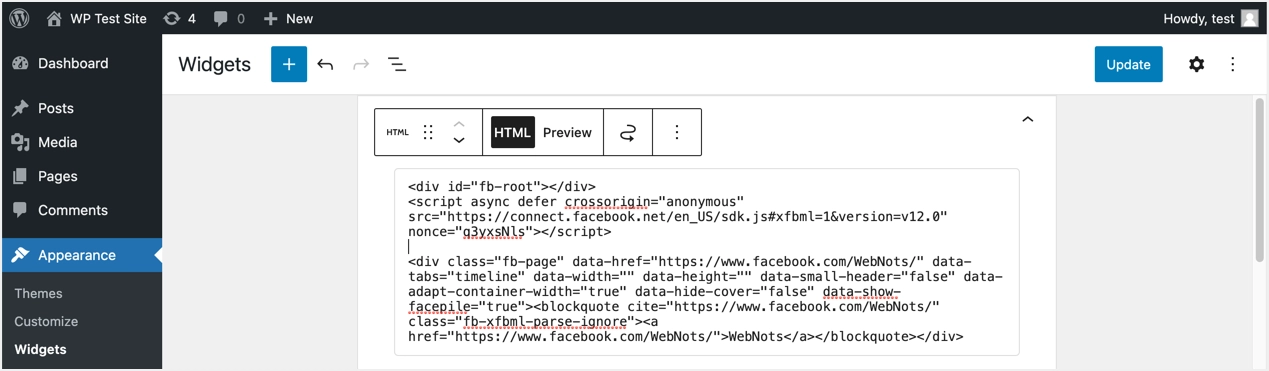
Wklej oba kody wewnątrz niestandardowego bloku HTML, jak pokazano poniżej:

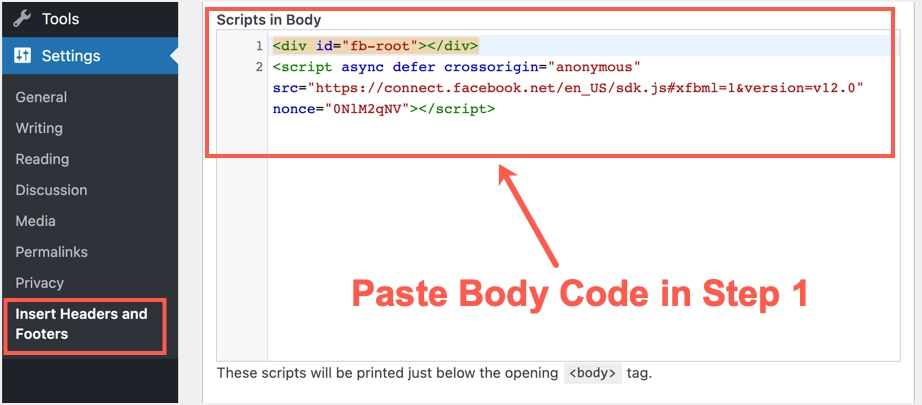
Chociaż to zadziała, należy osobno wstawić kod treści (krok 1) i kod wtyczki (krok 2). Aby to zrobić, możesz przejść do „Wygląd > Edytor motywów” i edytować plik motywu, aby znaleźć tag <body> w header.php lub single.php (lub w odpowiednim pliku). Alternatywnie możesz zainstalować i aktywować wtyczkę Wstaw nagłówki i stopki i wkleić kod treści, przechodząc do sekcji „Ustawienia> Wstaw nagłówki i stopki> Skrypty w treści”.

Możesz wstawić kod wtyczki z kroku 2 do niestandardowego bloku HTML, jak wyjaśniono powyżej.
Uwaga: w edytorze bloków Gutenberg możesz używać niestandardowego bloku HTML w dowolnym miejscu w swojej witrynie. Na przykład możesz osadzić widżet strony Facebook pomiędzy treścią posta, używając tego samego niestandardowego bloku HTML.
2. Korzystanie z wtyczki Jetpack
Jeśli nie chcesz tracić czasu na tworzenie widżetu, możesz rozważyć alternatywne wtyczki. Jetpack to łatwa opcja, jeśli już korzystasz z wtyczki w swojej witrynie.
- Przejdź do menu „Jetpack > Ustawienia” i kliknij sekcję „Pisanie”.
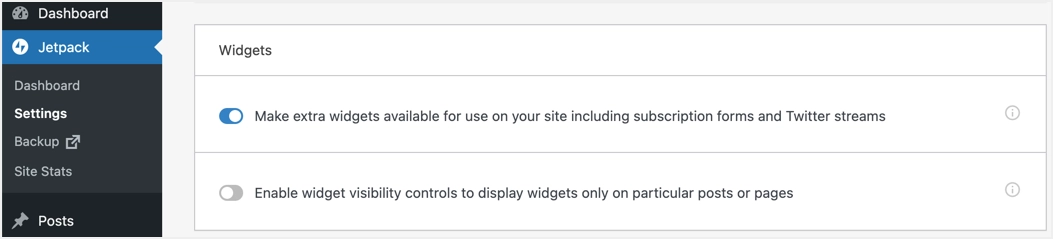
- Przewiń w dół i włącz opcję „Udostępnij dodatkowe widżety do użytku………” w sekcji „Widżety” i zapisz ustawienia

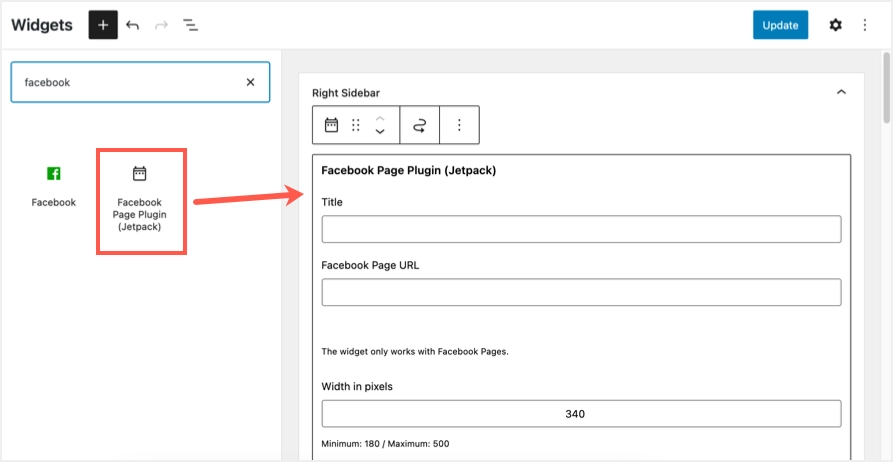
- Teraz przejdź do „Wygląd> Widgety” i wstaw blok „Facebook Page Plugin (Jetpack)”.

- Ustawienia tego widżetu są dokładnie podobne do oryginalnej wtyczki Facebook Page.
- Uzupełnij szczegóły i „Zaktualizuj” sekcję widżetów, aby zobaczyć widżet swojej strony na Facebooku w akcji.
3. Korzystanie z widżetów dla wtyczki kanałów społecznościowych
Jetpack to dobra opcja, jednak wtyczka ma zbyt wiele modułów i spowalnia Twoją witrynę, jeśli Twoim jedynym celem jest użycie widżetu wtyczki Facebook Page. Alternatywną opcją jest użycie dedykowanej wtyczki, takiej jak „Widżety dla kanałów społecznościowych”. Jest to lekka wtyczka i nie wpłynie na szybkość Twojej witryny jako Jetpack.
- Przejdź do sekcji „Wtyczki > Dodaj nowy” w panelu administracyjnym WordPressa i zainstaluj/aktywuj wtyczkę na swojej stronie.
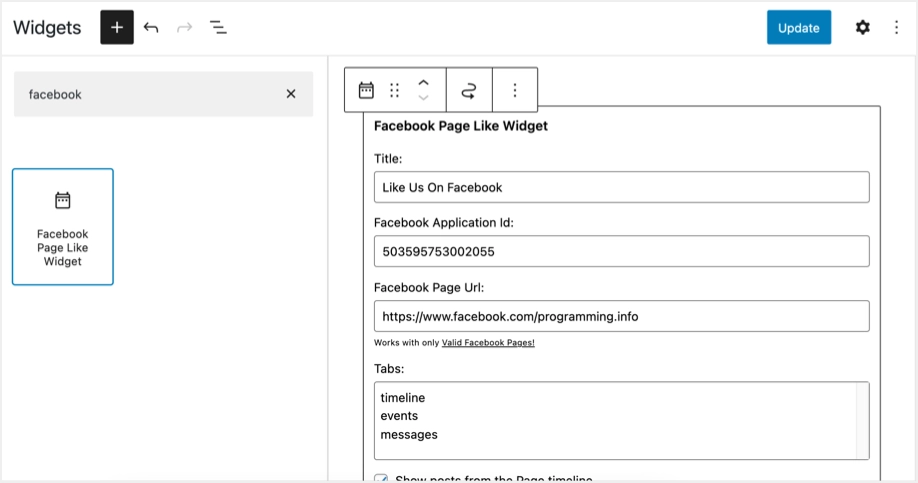
- Następnie przejdź do „Wygląd> Widżety” i wstaw blok „Strona Facebooka jak widżet” na pasku bocznym.
- Chociaż ta wtyczka wymaga podobnych szczegółów, jak oryginalna wtyczka Facebook Page, potrzebuje również identyfikatora aplikacji, który musisz utworzyć na swoim koncie programisty Facebooka. Możesz także użyć identyfikatora aplikacji dewelopera zamiast własnego i szybko zakończyć konfigurację.

- Wypełnij wszystkie wymagane dane i zaktualizuj sekcję widżetów.
Wtyczka oferuje również krótki kod [fb_widget], który można wstawić w dowolnym miejscu witryny, aby zaprezentować widżet strony na Facebooku.
Ostatnie słowa
Istnieje wiele sposobów na osadzenie widżetu Facebook Page w witrynie WordPress. Tworzenie własnego widżetu strony na Facebooku jest znacznie łatwiejsze z oficjalnej sekcji wtyczek społecznościowych Facebooka. WordPress ułatwia również zadanie dzięki wbudowanemu niestandardowemu blokowi HTML. Możesz jednak skorzystać z wtyczek, jeśli nie chcesz logować się do swojego konta na Facebooku lub tworzyć widgetu na stronie swojego klienta.
