Jak dodawać elementy interaktywne do wiadomości e-mail
Opublikowany: 2020-04-24Czym są interaktywne elementy poczty e-mail?
Wiele e-maili, które trafiają do naszej skrzynki odbiorczej, jest dwuwymiarowych. E-maile zawierają tekst, obrazy, a może GIF-y, ale nie są interaktywne. Kiedy przewijasz przycisk, nie zmienia on kolorów ani nie wyskakuje. Gdy najedziesz kursorem na obraz, nie zostanie on przerzucony do innego obrazu . Przynajmniej nie, chyba że nadawca włączył interaktywne elementy e-mail do swoich kampanii.
Elementy interaktywne w wiadomościach e-mail to wszystko, co wymaga działania ze strony odbiorcy do wyświetlenia. Ta czynność może polegać na najechaniu kursorem na przycisk CTA lub kliknięciu odpowiedzi w ankiecie.
Jak posypka na torcie, interaktywna treść nie jest konieczna, ale przyciąga wzrok odbiorcy i wciąga go, poprawiając jego wrażenia z kampanii e-mailowych. Jeśli szukasz więcej sposobów na zaangażowanie odbiorców, rozważ przetestowanie w swoich kampaniach jednego z poniższych interaktywnych elementów.
Kompatybilność z dostawcami usług e-mail (ESP)
Zanim zaangażujesz się w dodawanie interaktywnych elementów do wszystkich swoich kampanii, warto zauważyć, że interaktywne projekty e-maili nie działają we wszystkich skrzynkach odbiorczych. Podczas gdy zdecydowana większość działa w Apple Mail, a niektóre działają w skrzynkach odbiorczych Gmaila, bardzo niewiele działa w Outlooku lub na telefonie komórkowym.
Pamiętaj o tym podczas projektowania elementów interaktywnych w e-mailach. Jeśli wiesz, że większość odbiorców korzysta z programu Outlook lub wyświetla pocztę e-mail na swoich urządzeniach przenośnych, możesz skoncentrować się na testowaniu innych aspektów poczty e-mail. Lub przynajmniej udostępnij obrazy lub projekty zastępcze dla klientów poczty e-mail, które będą wyświetlane, gdy zawartość interaktywna nie jest obsługiwana.
Niezależnie od tego, co zawierasz w wiadomości e-mail, przed ich wysłaniem przetestuj wiadomości e-mail w wielu klientach poczty e-mail. W ten sposób możesz naprawić wszelkie problemy lub wady projektowe przed wysłaniem wiadomości e-mail do bazy danych kontaktów.
Sprawdź nasze narzędzie do testowania poczty e-mail , aby zobaczyć, jak Twój e-mail będzie wyglądał na różnych dostawcach poczty e-mail i na różnych ekranach. Narzędzie oferuje również ocenę spamu i weryfikację linków, dzięki czemu możesz wykryć spamerskie treści i uszkodzone linki przed wysłaniem.
Jak dodawać elementy interaktywne do e-maili
Istnieje wiele interaktywnych elementów, które możesz dodać do swoich e-maili. Oto kilka naszych ulubionych. Dołączamy przykłady i fragmenty kodu, dzięki czemu możesz wypróbować te elementy w swoich szablonach wiadomości e-mail.
1. Zmiana koloru tła po najechaniu myszą
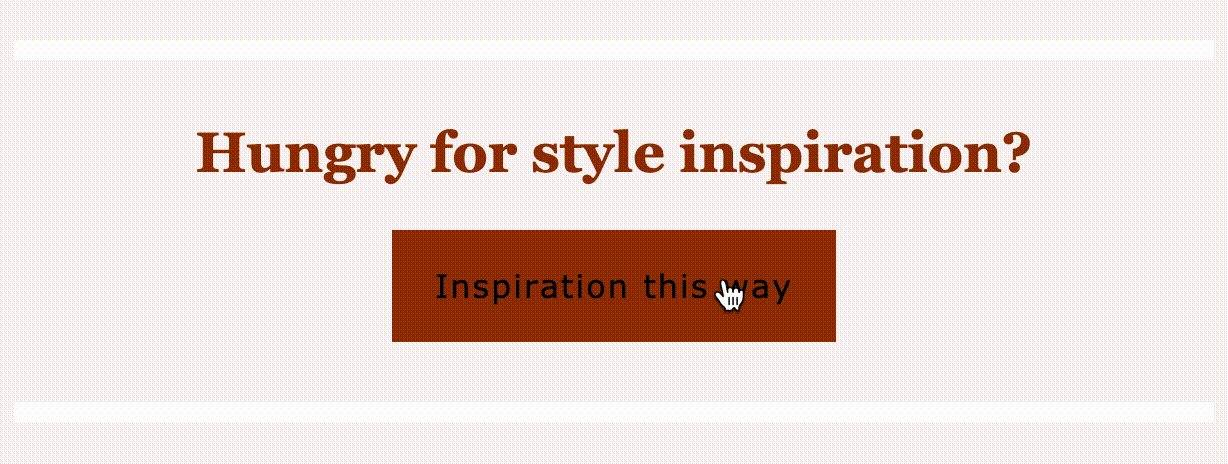
Zmiana koloru po najechaniu kursorem myszy na przycisk CTA jest jednym z najczęstszych elementów interaktywnych, które można zobaczyć w wiadomościach e-mail. Ta subtelna funkcja zwraca uwagę na przycisk CTA. Użyj tego samego koloru najechania, którego używasz w swojej witrynie, aby zapewnić spójne działanie między pocztą e-mail a witryną.
W poniższym przykładzie Really Good Emails używa zmiany koloru przycisku CTA.

Tak to się robi
W przypadku większości interaktywnych elementów w tym artykule musisz dodać klasę do części CSS szablonu. Następnie umieścisz klasę w tagu <a> sekcji, która ma być interaktywna. To jest przykład z szablonu wiadomości e-mail w edytorze kodu Twilio SendGrid.

Zauważysz, że poniżej jest sporo kodu, ale większość z nich to styl przycisku CTA przed najechaniem kursorem i wygląd po najechaniu. Aby aktywować funkcję hover, musisz głównie zmienić klasę (wiersz 12), aby pasowała do właściwej właściwości CSS.
CSS:
HTML:
2. Zmiana tekstu po najechaniu kursorem
Podobnym interaktywnym elementem jest zmiana tekstu po najechaniu myszą. Za pomocą tego elementu możesz zmienić kolor tekstu, pogrubić go, podkreślić lub wprowadzić inne zmiany projektowe związane z tekstem, gdy kursor znajduje się nad tekstem.
W tym przykładzie kolor czcionki zmienia się z białego na czarny.

Tak to się robi
Główną różnicą między tym przykładem a zmianą koloru tła po najechaniu myszą są CSS i właściwość CSS, do której odwołuje się kod HTML.
CSS:
HTML:
W tym drugim przykładzie czcionka zmienia się po najechaniu kursorem na pogrubienie i podkreślenie.

Tak to się robi
Po raz kolejny główne różnice to właściwość CSS i CSS, do których odwołuje się kod HTML.
CSS:
HTML:
3. Zamiana obrazu po najechaniu kursorem
Odkryliśmy, że w wiadomościach e-mail najbardziej zaangażowana treść znajduje się w części strony widocznej na ekranie (czyli treść wyświetlana w wiadomości e-mail, zanim odbiorca przewinie).
Zamiana obrazów po najechaniu kursorem to świetna strategia promowania dodatkowych produktów lub dostarczania większej ilości informacji, gdy masz ograniczoną przestrzeń i czas na zaangażowanie odbiorców.
Gdy odbiorca najedzie kursorem na zdjęcie, pojawi się inny obraz, więc jeśli promujesz wyprzedaż, możesz zaprezentować więcej swoich produktów, dołączając wiele zdjęć. Alternatywnie możesz podać opis produktu za obrazem, aby podać więcej informacji bez konieczności przechodzenia do witryny.
Sprawdź poniższy przykład!

Tak to się robi:
Interaktywny element zamiany obrazu jest tworzony przez nakładanie obrazów w HTML tak, aby po najechaniu kursorem był dostępny pierwszy obraz tła w komórce tabeli, a drugi obraz.

CSS:
HTML:
4. Spis treści
Funkcja spisu treści jest szczególnie przydatna w przypadku e-maili, takich jak biuletyny, które zawierają dużo treści. Pomyśl o artykule, który czytasz online, który zawiera linki do przeskoku prowadzące do określonych części strony internetowej. Podobnie, dodając tagi kotwicy do wiadomości e-mail, odbiorcy mogą przejść do części wiadomości, która ich najbardziej interesuje, bez konieczności przewijania.
Chociaż ten element spisu treści jest obsługiwany przez większość dostawców poczty e-mail na komputery stacjonarne, z zastrzeżeniem, że większość aplikacji mobilnych go nie obsługuje. Jeśli wiesz, że większość Twoich subskrybentów przegląda Twoje e-maile na komputerze, ten interaktywny element może być dla Ciebie!
W tym przykładzie umieściłem spis treści na początku podsumowania bloga SendGrid i użyłem tagów kotwicy, aby połączyć się z artykułami w wiadomości e-mail. Dzięki tej metodzie odbiorca może kliknąć konkretny artykuł, który go interesuje.

Tak to się robi:
Nie ma potrzeby korzystania z CSS w tym! Pierwszy fragment to spis treści u góry e-maila, a drugi to sposób, w jaki można połączyć tytuł artykułu w dalszej części e-maila.
HTML:
5. Wbudowana ankieta
Innym świetnym przypadkiem użycia elementów interaktywnych jest ankieta. Dołącz ankiety do wiadomości e-mail, aby ułatwić odbiorcom natychmiastową odpowiedź bez konieczności przechodzenia na inną stronę. Im łatwiej jest zaangażować odbiorców, tym większe prawdopodobieństwo, że otrzymasz odpowiedzi.
Zbierz opinie na temat doświadczeń odbiorców z Twoim produktem lub usługą lub skorzystaj z ankiety, aby dowiedzieć się więcej o upodobaniach i niechęciach odbiorców, lokalizacji oraz wszelkich innych informacjach, które mogą pomóc Ci spersonalizować ich doświadczenia związane z pocztą e-mail. E-mail powitalny lub potwierdzający może być doskonałą okazją do wstawienia ankiety i dowiedzenia się więcej o swoich subskrybentach.
Oto kilka przykładów.
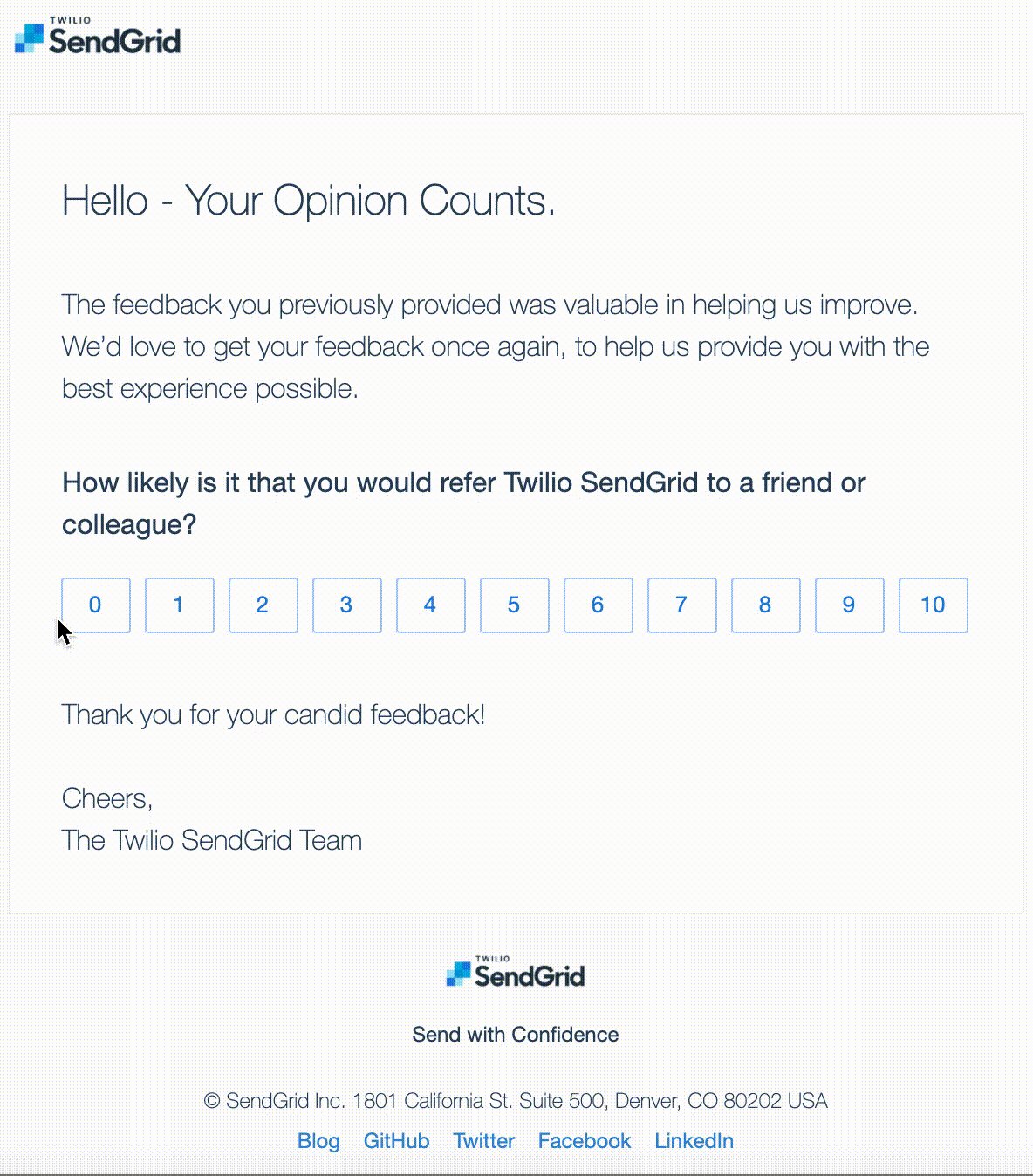
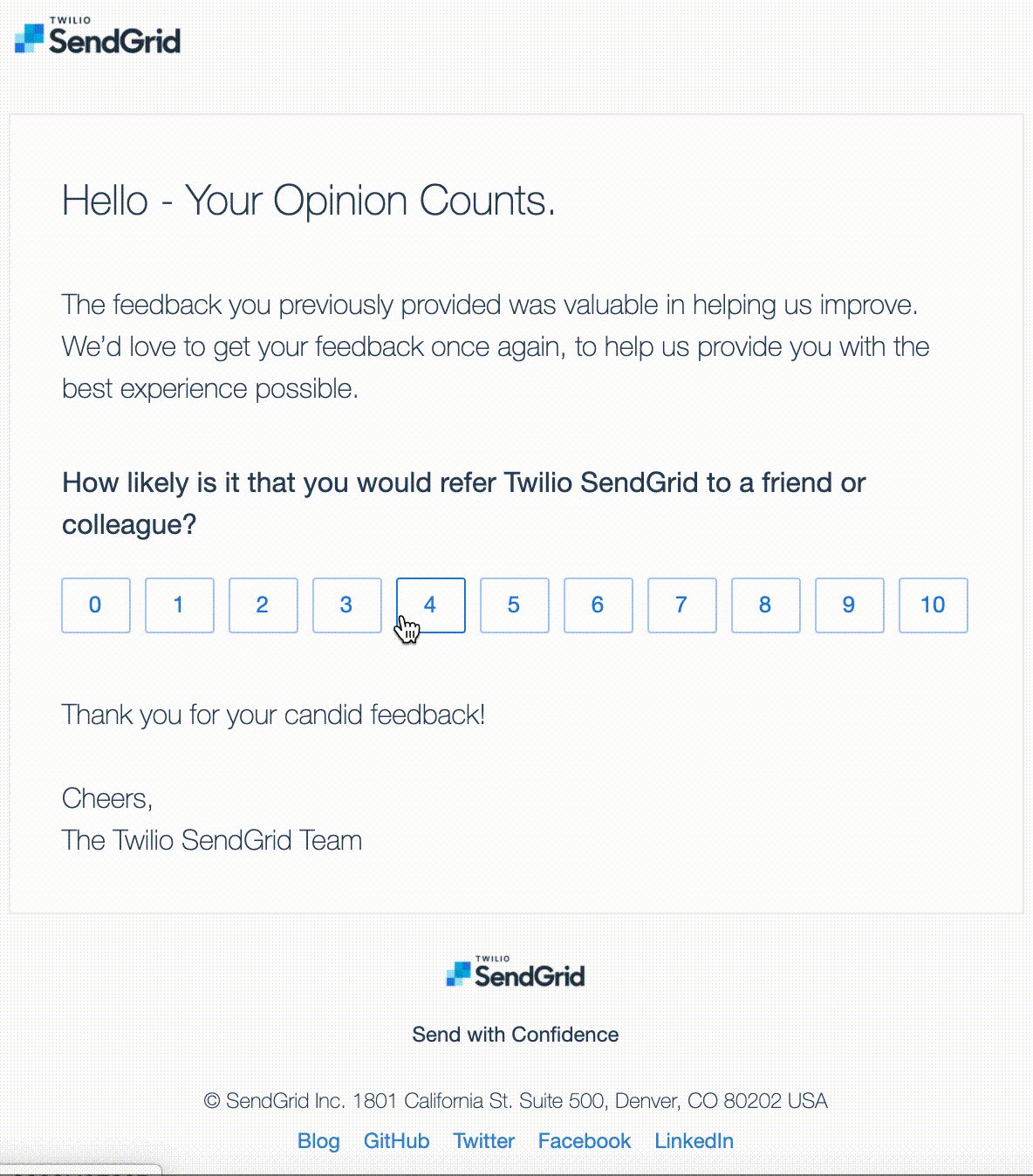
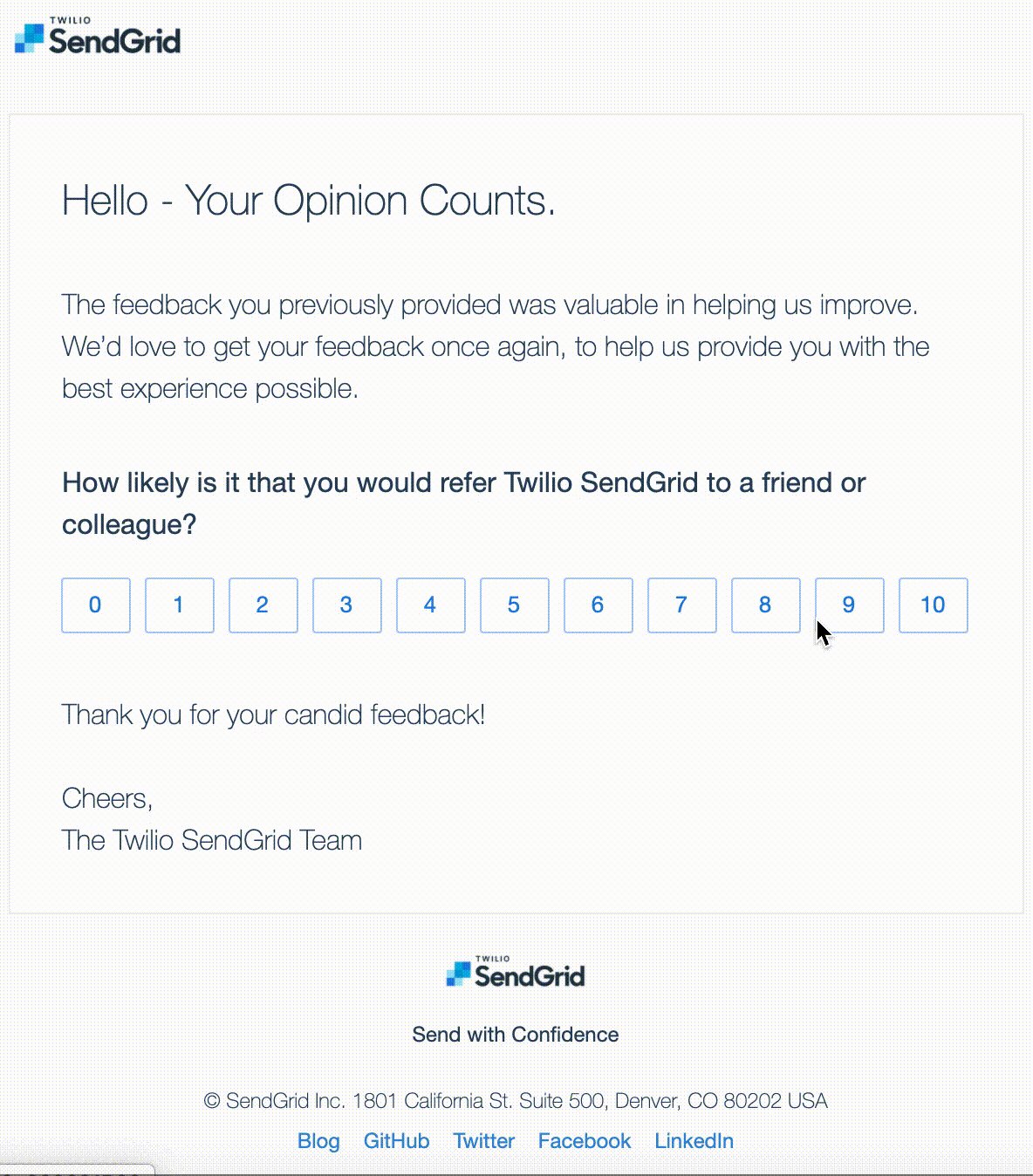
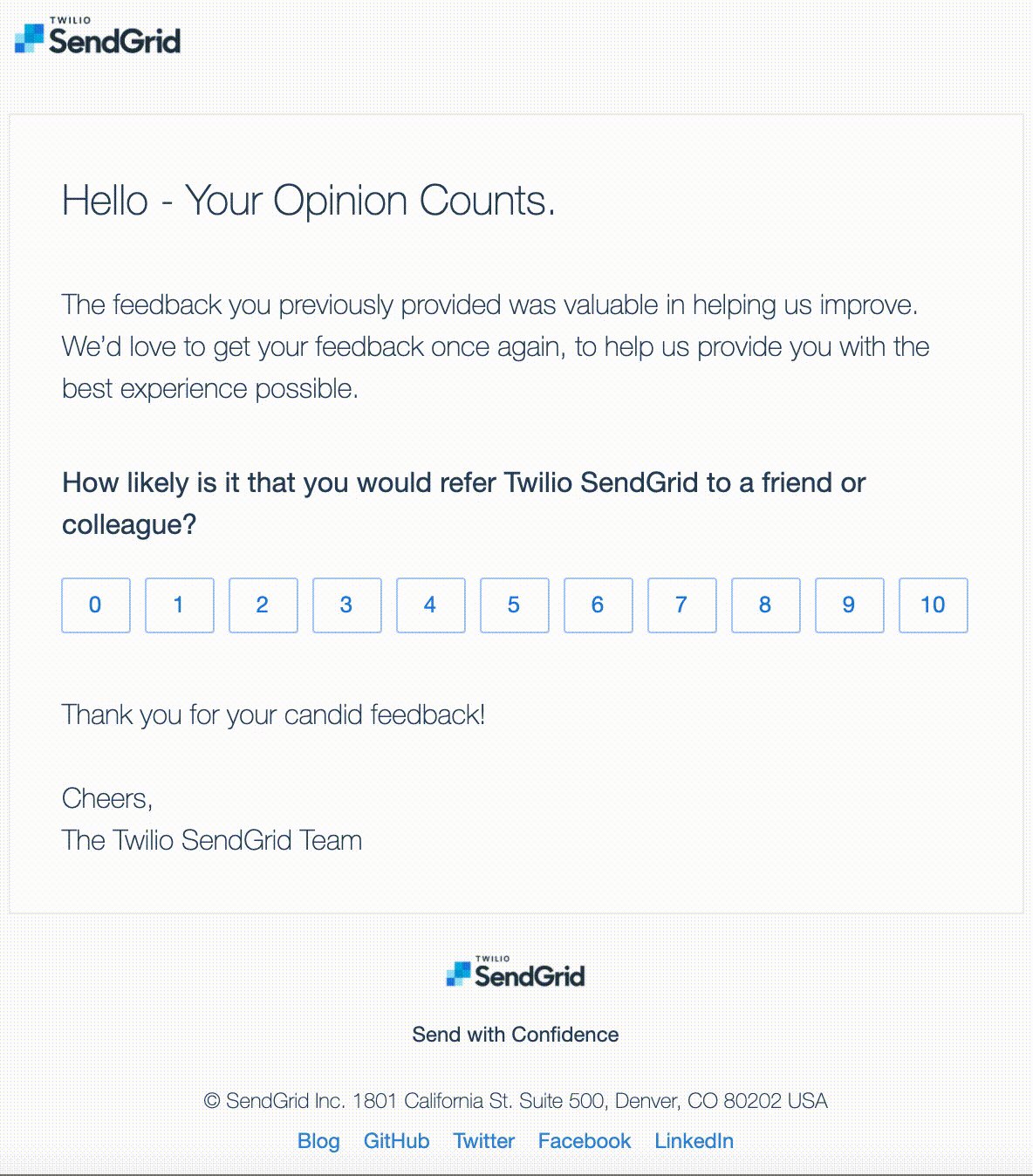
W poniższym e-mailu SendGrid wyniki ankiety zmieniają kolory po najechaniu na nie kursorem. Pomaga to odbiorcy rozpoznać, że może kliknąć numer, aby przesłać ankietę. Gdy odbiorca kliknie numer, zostanie przeniesiony do ankiety, w której oznaczono już jego odpowiedź liczbową i prosi odbiorcę o dalsze wyjaśnienie swojej oceny.

Tak to się robi:
Metoda, której SendGrid używa do osadzenia ankiety, wymaga sporej ilości kodu, więc oto prostszy przykład, który używa Formularzy Google.
- Utwórz ankietę w formularzu Google .
- Kliknij wyślij.
- Wpisz swój adres e-mail w sekcji „Do”.
- Zaznacz pole „Dołącz formularz do wiadomości e-mail”.
- Kliknij wyślij.
- Otwórz wiadomość e-mail w swojej skrzynce odbiorczej i kliknij formularz prawym przyciskiem myszy. Kliknij „Sprawdź”.
- Znajdź kod, który zaczyna się od <table="center align". Skopiuj i wklej kod do swojego szablonu.
- Przetestuj swój e-mail, aby upewnić się, że ankieta działa.
W poniższym e-mailu możesz zobaczyć, jak działa formularz Google. Odbiorca jest mile widziany na liście e-mailowej i proszony o wypełnienie krótkiej ankiety dotyczącej jego preferencji stylistycznych. Zmień kolor tła ankiety, aby bezproblemowo pasowała do Twojego szablonu wiadomości e-mail. Ta wiadomość e-mail została utworzona za pomocą jednego z szablonów wiadomości e-mail z naszej galerii szablonów wiadomości e-mail . Sprawdź galerię różnych szablonów marketingowych i transakcyjnych.

Kontynuowanie angażowania odbiorców
Jeśli chodzi o projektowanie e-maili marketingowych, pamiętaj, że wartość, którą dostarczasz swoim odbiorcom, jest najważniejszym aspektem Twojego e-maila.
Odkryliśmy, że treści interaktywne pomagają zaangażować odbiorców, tworząc środowisko podobne do witryny lub aplikacji, ale nie zawsze tak jest. Jeśli element interaktywny rozprasza lub odbiera wiadomość, którą próbujesz przekazać, nie warto go włączać.
Aby mieć pewność, że Twoje interaktywne treści będą trafiać w sedno, oto kilka zaleceń dotyczących pożegnań:
- Dowiedz się, do jakich klientów poczty e-mail (Gmail, Yahoo, AOL, Outlook) wysyłasz wiadomości. Pomoże Ci to ustalić, czy w pierwszej kolejności warto testować elementy interaktywne.
- Zawsze miej opcję awaryjną. Jeśli wyślesz wiadomość e-mail do odbiorcy z interaktywną zawartością, która się nie wyświetla, odbiorca będzie miał słabe doświadczenia z Twoją marką. Aby uzyskać informacje na temat tworzenia opcji awaryjnych dla treści interaktywnych, zapoznaj się z artykułem Email on Acid.
- Przetestuj swoje e-maile przed ich wysłaniem. Możesz użyć narzędzia do testowania poczty e-mail SendGrid, lakmusa lub e-maila na kwasie.
- Nie testuj jednocześnie więcej niż jednego elementu interaktywnego. Zbyt wielu może się rozpraszać.
Treści interaktywne to jeden z wielu aspektów strategii e-mail marketingu, który możesz przetestować. Aby uzyskać więcej danych, strategii marketingu cyfrowego i kanałów angażujących odbiorców, zajrzyj do tych zasobów.
- 2019 E-mail Benchmark i raport zaangażowania
- Najlepsze strategie zaangażowania w e-mail marketingu
- Twój kompletny program szkoleniowy dotyczący pomiarów, aby wzmocnić zaangażowanie e-mailowe
- Jak dodanie wiadomości SMS do programu poczty e-mail może utrzymać zaangażowanie kontaktów
