Jak dodać Mega Menu w witrynie WordPress?
Opublikowany: 2021-09-23Możesz utworzyć menu nagłówka w WordPressie, aby pokazać dowolny post, stronę, kategorię lub niestandardowy link. Możliwe jest również użycie widżetu „Menu nawigacyjne”, aby wyświetlić listę linków w dowolnym miejscu na Twojej stronie. Domyślnie łącza można wyświetlać jako pozycje podmenu w jednej kolumnie, która pojawia się jako menu rozwijane. Mega menu to większe niż normalne menu rozwijane, które pozwala wyświetlić znacznie więcej informacji niż standardowe menu rozwijane. Mega-menu umożliwiają umieszczanie w nawigacji wielokolumnowych menu rozwijanych z multimediami, takimi jak obrazy i filmy. W tym artykule dowiemy się, jak dodać mega menu w witrynie WordPress.
Przykład Mega Menu
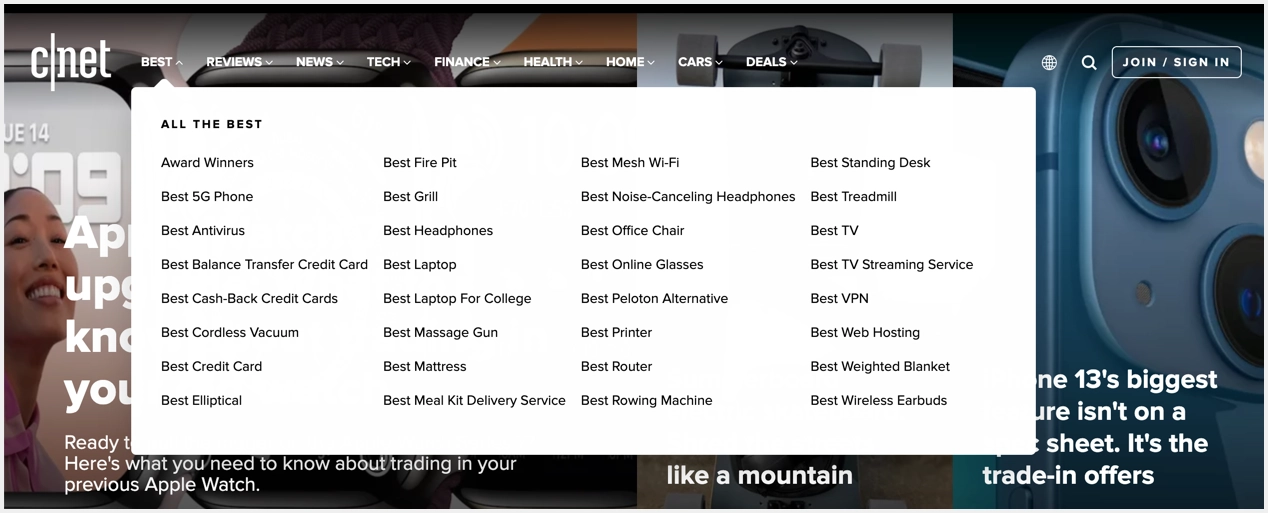
Mega menu są używane przez popularne witryny internetowe, aby oferować bardzo wciągające i interaktywne menu nawigacyjne. Serwis CNET jest doskonałym przykładem serwisu z mega menu. Możesz najechać kursorem na różne pozycje menu, aby wyświetlić mega pozycje menu podzielone na kategorie.

W tej dwuwymiarowej formie układu menu wszystkie powiązane tematy są podzielone na sekcje, aby ułatwić przeglądanie w pionie lub poziomie.
Korzyści z używania Mega Menu
W porównaniu do prostego menu rozwijanego, mega menu ma następujące zalety.
- Mega menu to przyjazny dla użytkownika sposób na zwrócenie uwagi na głębsze treści w Twojej witrynie. Jest to szczególnie przydatne w przypadku witryn, które mają dużo treści, a właściciele witryn mogą wyświetlać dodatkowe widżety w swoim górnym menu.
- Są świetną strategią projektowania do dopasowania wielu opcji lub odsłaniania stron internetowych niższego poziomu na pierwszy rzut oka.
- Mega menu zapewnia użytkownikom bardziej szczegółową i dobrze zorganizowaną nawigację w witrynie.
- Mega menu to doskonały sposób na wskazanie części witryny, które w innym przypadku byłyby trudne do znalezienia.
- Możesz użyć mega menu, aby wyświetlić wiele linków jednocześnie.
Jednak nie wszystkie strony internetowe potrzebują mega menu. Ogólnie rzecz biorąc, witryny internetowe, takie jak wiadomości, czasopisma i witryny o dużej skali, zawierające wiele kategorii, mogą korzystać z mega menu, aby zaprezentować swoją zawartość. Trzeba też zadbać o to, aby wyświetlacz był responsywny do szerokości w smartfonach i tabletach.
Dodaj Mega Menu w WordPressie z wtyczką
Istnieje wiele wtyczek, których możesz użyć, aby dodać Mega Menu w witrynie WordPress. Jednak wtyczka „Max Mega Menu” jest jedną z najpopularniejszych wtyczek, z których możesz korzystać. Jest dostępny zarówno w wersji bezpłatnej, jak i wersji premium. Na szczęście darmowa wersja wystarczy, aby stworzyć doskonałe menu dla swojej witryny.
Menu konfiguracji i lokalizacje z wtyczką Max Mega Menu
Zanim zaczniesz korzystać z wtyczki Max Mega Menu, utwórz menu w swojej witrynie, przechodząc do sekcji „Wygląd > Menu” w panelu administracyjnym. Później możesz przekonwertować to normalne menu na mega menu za pomocą wtyczki. Po zakończeniu przejdź do sekcji „Wtyczki > Dodaj nowy”, zainstaluj i aktywuj wtyczkę Max Mega Menu, jak pokazano poniżej.

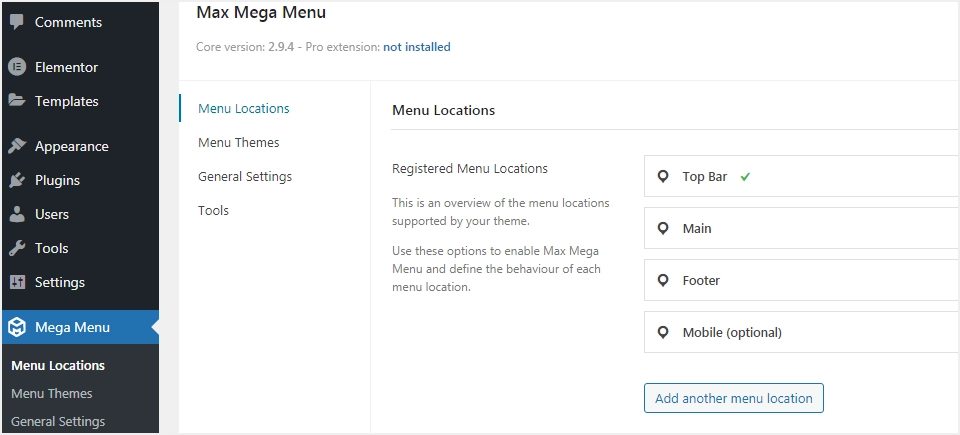
Wtyczka doda nową pozycję menu na pasku bocznym o nazwie – Mega Menu. Kliknij to menu, aby ustawić lokalizację, w której chcesz dodać mega menu. Pojawi się okno pokazujące różne lokalizacje menu dostarczone przez Twój motyw. Wybierz lokalizację, w której chcesz umieścić mega menu. Jak wspomniano, w wybranej lokalizacji powinno być już dostępne menu. W naszym przypadku stworzyliśmy menu „primaryMenu” i ustawiliśmy jego lokalizację na „Top Bar”. Dlatego w tym poście wybierzemy „Top Bar” jako docelową lokalizację naszego Mega Menu.

Uwaga: Gdy spróbujesz dodać mega menu do lokalizacji bez ustawionego menu, zobaczysz komunikat ostrzegawczy „Przypisz menu do tej lokalizacji, aby korzystać z tych opcji”.
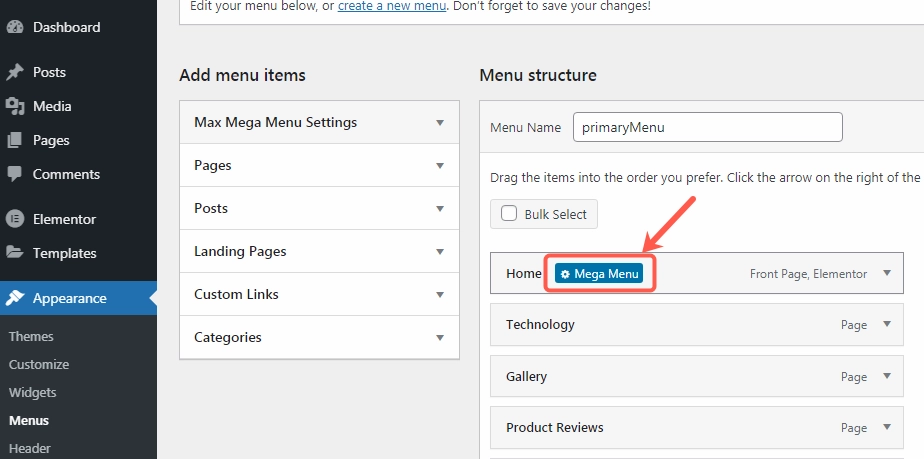
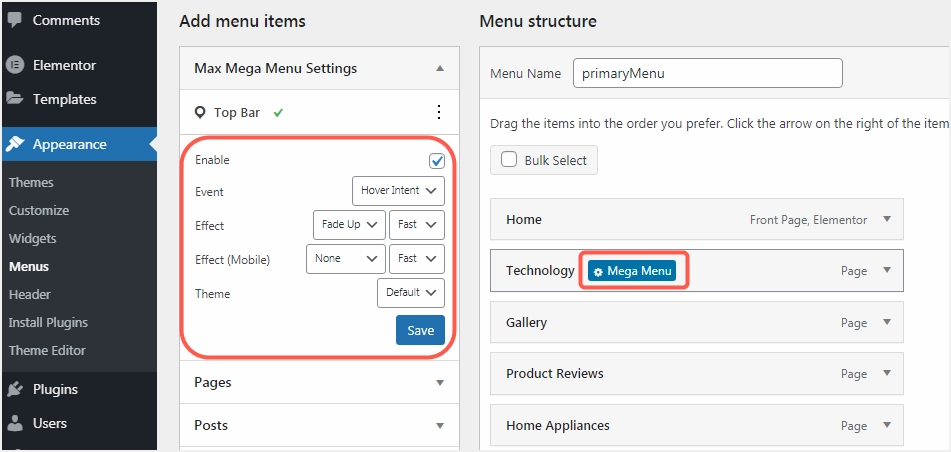
Po wybraniu lokalizacji dla mega menu przejdź do strony „Menu” w sekcji „Wygląd”. Zobaczysz, że wtyczka Max Mega Menu dodała przycisk „Mega Menu” do tytułów menu. Ten przycisk jest widoczny tylko po najechaniu kursorem na pozycje menu. Na przykład możesz zobaczyć ten przycisk, gdy najedziemy kursorem na pozycję menu "Strona główna", jak pokazano na poniższym obrazku.

Tworzenie Mega Menu za pomocą wtyczki Max Mega Menu
W tym przykładzie utworzymy mega menu w pozycji menu „Technologia”, które pojawi się w naszej lokalizacji „Top Bar”. Poniższy obrazek pokazuje naszą stronę przed dodaniem mega menu.

Aby rozpocząć, przejdź do sekcji „Wygląd> Menu” i najedź myszą na pozycję menu „Technologia”, jak pokazano na poniższym obrazku. Zobaczysz zestaw opcji, aby dostosować wygląd swojego mega menu w sekcji „Ustawienia Max Mega Menu”. Upewnij się, że pole „Włącz” jest zaznaczone i dostosuj efekt animacji / motyw / zdarzenie wyzwalające. Kliknij „Zapisz”, aby zastosować zmiany.


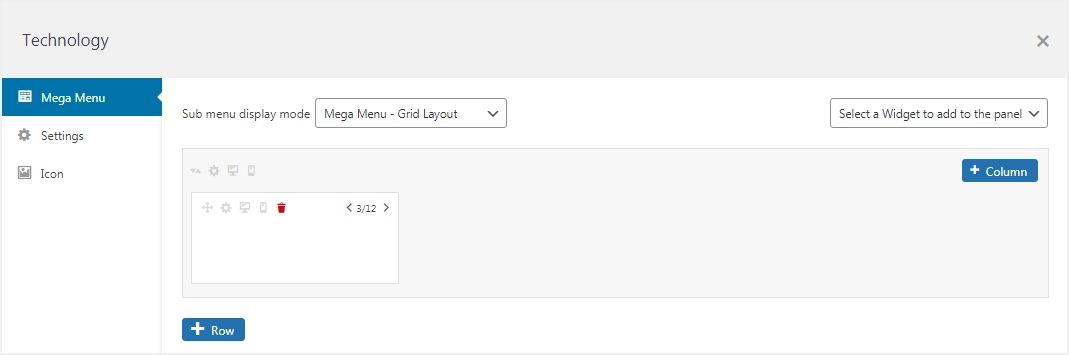
Po kliknięciu przycisku „Mega menu” pojawi się okno, w którym możesz dostosować wygląd mega menu. Na liście rozwijanej trybu wyświetlania podmenu wybierz opcję „Mega Menu – Układ siatki”. Spowoduje to wyświetlenie przycisków „Kolumna” i „Wiersz”, jak pokazano na poniższym obrazku.

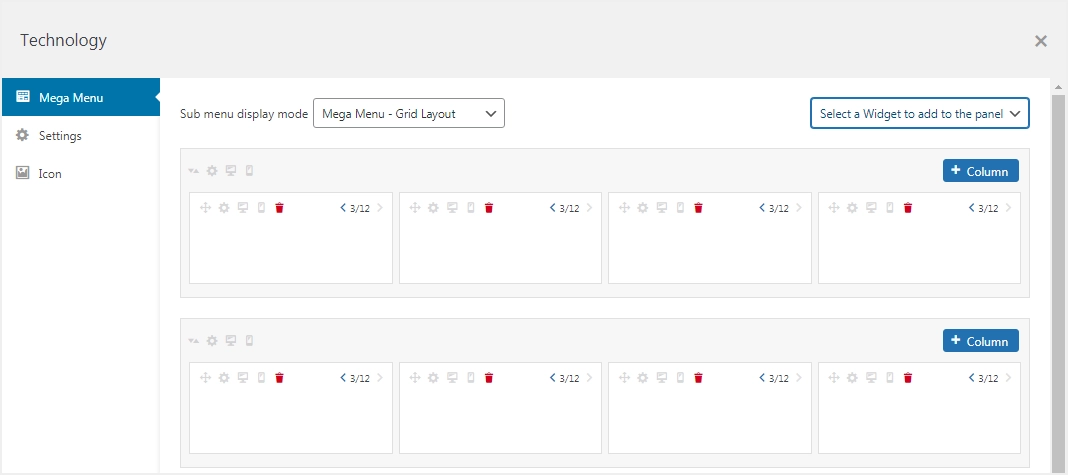
Stwórzmy mega menu składające się z dwóch wierszy i czterech kolumn. Kliknij przycisk „+Wiersz”, aby utworzyć dodatkowe wiersze i przycisk „+Kolumna”, aby utworzyć więcej kolumn. Wynikowy obraz siatki pokazano poniżej.

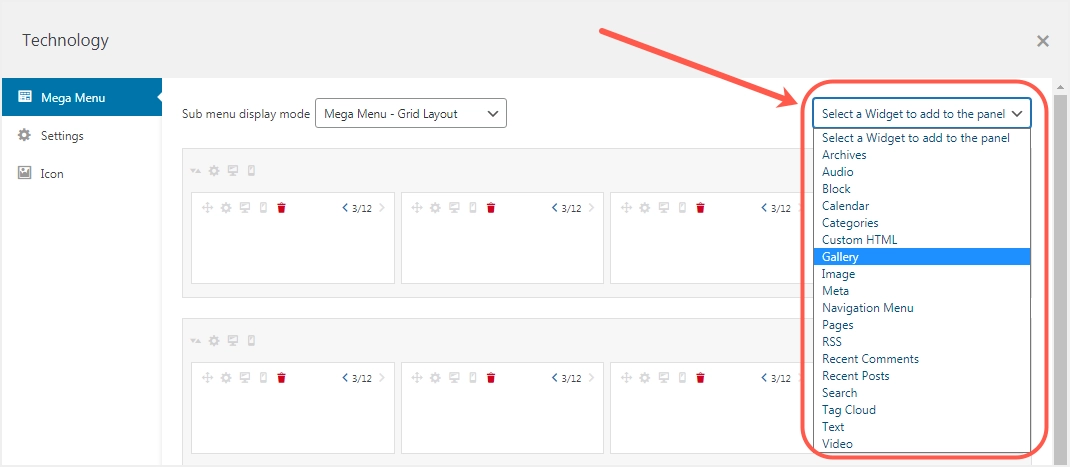
Teraz, aby dodać elementy do naszego mega menu, użyjemy widżetów dostarczonych przez nasz motyw. W prawym górnym rogu zobaczysz opcję wyboru widżetu, którego chcesz użyć w swoim mega menu, jak pokazano na poniższym obrazku.

Wskazówka: tworzenie Mega Menu z elementów widżetów może być nieco skomplikowane, ponieważ większość elementów jest przeznaczona na pasek boczny lub stopkę. Jest jednak pewien trik. Istnieje kilka głównych widżetów, z których możesz korzystać – menu nawigacyjne, obraz, niestandardowy kod HTML i kategorie. Na przykład możesz utworzyć kilka menu, z których każde zawiera własne strony i dodać je do mega menu za pomocą widżetu „Menu nawigacji”. Podobnie możesz wstawić kategorie za pomocą widżetu „Kategorie”, jeśli jest to wymagane. Aby lepiej to zrozumieć, przystąpmy do działania.
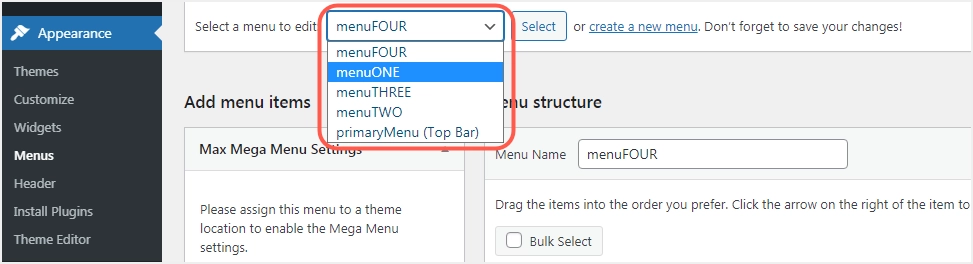
Stwórzmy cztery dodatkowe menu „menuONE, menuTWO, menuTHREE i menuFOUR” w sekcji „Wygląd > Menu”. Każde menu zawiera różne posty, strony i niestandardowe linki. Użyjemy widżetu „Menu nawigacyjne”, aby zaimportować te menu do naszego mega menu.

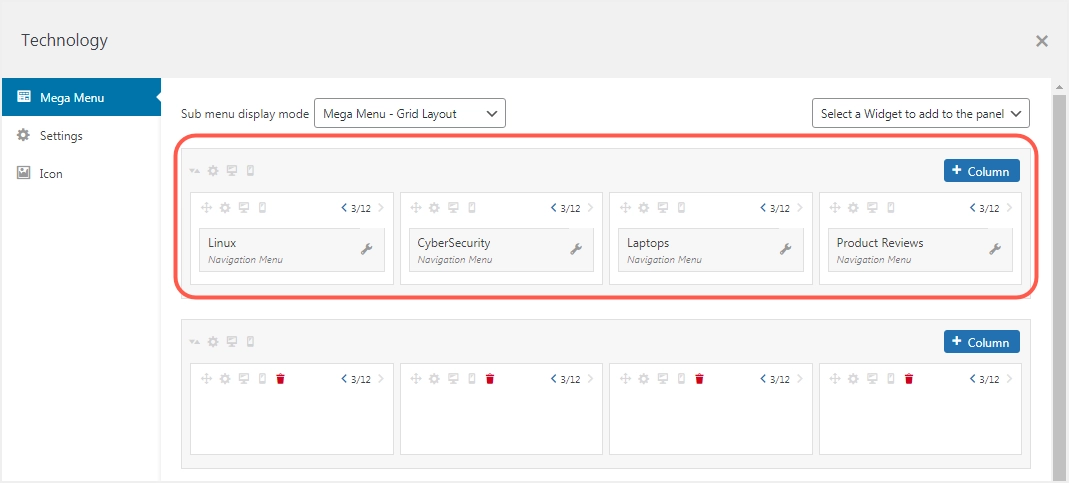
W naszym oknie konfiguracji Mega Menu przeciągniemy widżet „Menu nawigacji” i umieścimy go w komórkach naszego pierwszego rzędu. Następnie użyjemy tego widżetu, aby wybrać nasze menu 'menuONE, menuTWO, menuTHREE i menuFOUR', jak pokazano na obrazku poniżej, i zmienić nagłówki.

Aby zastosować zmiany, kliknij przycisk "Zapisz menu" na stronie "Menu". Po przeładowaniu strony widać, że pomyślnie utworzyliśmy pierwszy wiersz naszego Mega Menu.

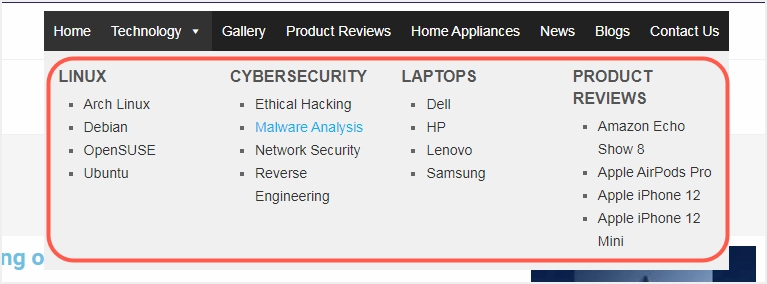
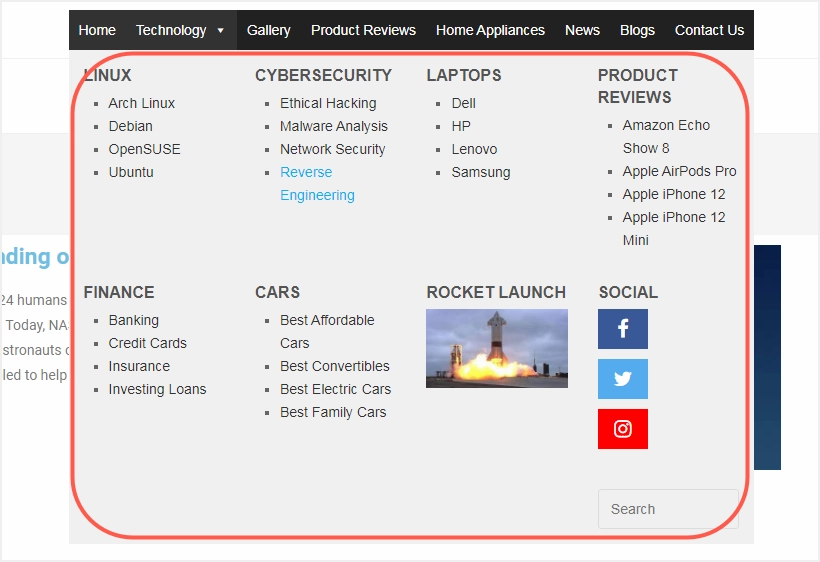
Zapełnijmy teraz inne wiersze mega menu za pomocą różnych dostępnych widżetów. Użyjemy widżetów, takich jak menu nawigacji, obraz, niestandardowy kod HTML itp. Otrzymane mega menu wygląda tak, jak pokazano na poniższym obrazku.

Możesz użyć dowolnych domyślnych lub niestandardowych widżetów i wstawić zawartość do swojego mega menu.
Korzystanie z Mega Menu z motywami
Oprócz wtyczek istnieją również motywy WordPress, które obsługują tworzenie mega menu. Jeśli chcesz użyć swojego motywu do ustawienia mega menu, musisz najpierw potwierdzić, czy Twój motyw obsługuje tę funkcję. Większość komercyjnych motywów WordPress oferuje tę funkcję jako wbudowaną, więc nie potrzebujesz osobnej wtyczki. Jedną z istotnych wad korzystania z motywu jest to, że podczas zmiany motywu stracisz mega menu. Jednak gdy używasz wtyczki, mega menu będzie nadal dostępne, chyba że wyłączysz wtyczkę.
Wniosek
Mega menu to bardzo skuteczny system nawigacji online, który może znacznie poprawić nawigację w witrynie. Mega menu jest korzystne, jeśli masz wyrafinowaną stronę internetową z wieloma stronami i kategoriami produktów. Możesz utworzyć mega menu, jeśli motyw witryny obsługuje, lub użyć wtyczki Max Mega Menu, aby utworzyć wielokolumnowe mega menu. Wtyczka umożliwia nawet dodawanie przyciągających wzrok widżetów, które pasują do elementów menu.
