Jak dodać oś czasu w witrynie WordPress?
Opublikowany: 2021-09-23WordPress jest dostarczany z domyślnym edytorem bloków Gutenberga, który oferuje bloki do wstawiania przycisków, ikon społecznościowych, kolumn i wielu innych elementów. Jednak w wielu sytuacjach potrzebujesz niestandardowych widżetów, takich jak FAQ, akordeon, oś czasu itp. W szczególności oś czasu będzie bardziej przydatna do zaprezentowania czytelnikom swoich postępów lub rozwoju. Chociaż nie ma domyślnych bloków dla osi czasu, na szczęście masz wiele sposobów na dodanie osi czasu w witrynie WordPress.
Powiązane: Jak dodać widżet osi czasu w witrynie Weebly?
Co to jest oś czasu?
Oś czasu to wizualna reprezentacja wydarzeń pokazanych na podstawie czasu. Mogą przybierać formę wideo, obrazów, tekstu lub innych form treści, aby zapewnić atrakcyjne i wysoce interaktywne wrażenia użytkownika. Możesz dodać oś czasu w witrynie WordPress w kierunku pionowym lub poziomym, pokazując przepływ wydarzeń.
Zalety dodawania osi czasu?
Istnieje wiele powodów, dla których warto wstawić oś czasu w poście lub na stronie:
- To świetny sposób na zaprezentowanie rozwoju firmy lub historii marki na przestrzeni lat.
- Jeśli oferujesz usługi projektowe, warto pokazać etapy rozwoju projektów.
- Możesz użyć osi czasu dla linii życia produktów i prezentowania osiągnięć.
- Również osie czasu przydają się, gdy chcesz opowiadać historie, wizualizować produkty i procesy (które przekazują złożone komunikaty jako prostsze) użytkownikom końcowym lub docelowym odbiorcom.
W ten sposób wyświetlanie ładnie wyglądających osi czasu pomaga budować większe zaufanie wśród odwiedzających, a oto jak się do tego zabrać.
Różne metody dodawania osi czasu w WordPress
Prostą opcją w WordPressie jest użycie jednej z dostępnych wtyczek osi czasu. Możesz jednak po prostu utworzyć widżet i wstawić w dowolnym miejscu z niestandardową treścią.
1. Niestandardowy widżet pionowej osi czasu
Poniżej znajduje się niestandardowy widżet osi czasu, który możesz wstawić w dowolnym miejscu swojej witryny za pomocą bloku „Niestandardowy HTML”.
- 2025
Wydarzenie na osi czasu 5
Oto treść wydarzenia na osi czasu. Wpisz mały akapit, aby szczegółowo opisać wydarzenie.
- 2024
Wydarzenie na osi czasu 4
Oto treść wydarzenia na osi czasu. Wpisz mały akapit, aby szczegółowo opisać wydarzenie.
- 2023
Wydarzenie na osi czasu 3
Oto treść wydarzenia na osi czasu. Wpisz mały akapit, aby szczegółowo opisać wydarzenie.
- 2022
Wydarzenie 2 na osi czasu
Oto treść wydarzenia na osi czasu. Wpisz mały akapit, aby szczegółowo opisać wydarzenie.
- 2021
Wydarzenie na osi czasu 1
Oto treść wydarzenia na osi czasu. Wpisz mały akapit, aby szczegółowo opisać wydarzenie.
Poniżej znajduje się pełny kod widżetu osi czasu i możesz dostosować wygląd i tekst do swoich potrzeb. Możesz wstawić ten kod w dowolnym miejscu na swojej stronie bez dodatkowej wtyczki.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Dodaj oś czasu w WordPress za pomocą wtyczki Cool Timeline
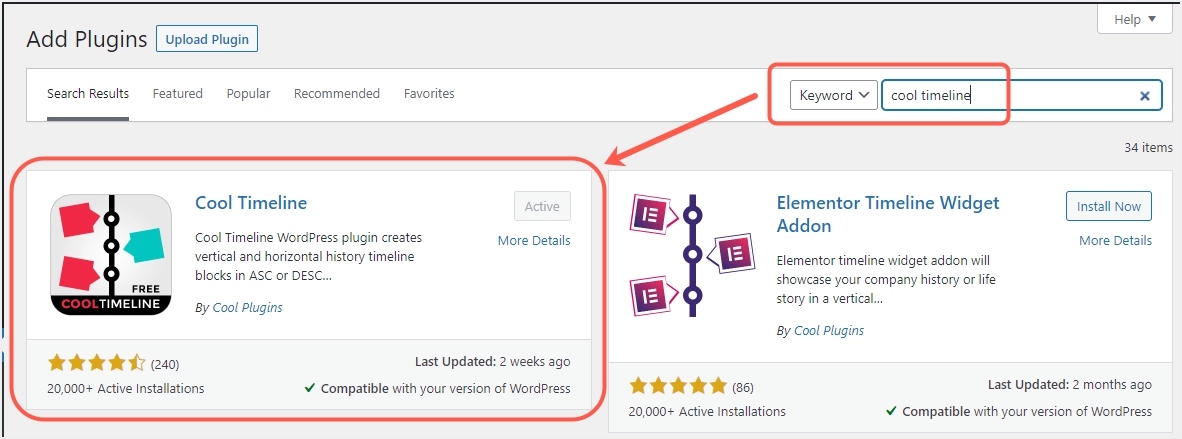
Pierwszy krok wymaga zainstalowania i aktywacji wtyczki „Cool Timeline”. Aby to osiągnąć, skorzystaj z funkcji wyszukiwania w podmenu „Dodaj nowy” w kategorii menu „Wtyczki”. Po aktywacji wtyczki elementy „Oś czasu” i „Fajne ustawienia osi czasu” pojawią się teraz jako nowe menu paska bocznego na pulpicie nawigacyjnym. Aby korzystać z wtyczki, musisz stworzyć historie, a następnie stworzyć oś czasu, aby pokazać historie jako przepływ wydarzeń.

Domyślne ustawienia wtyczki konfiguracyjnej
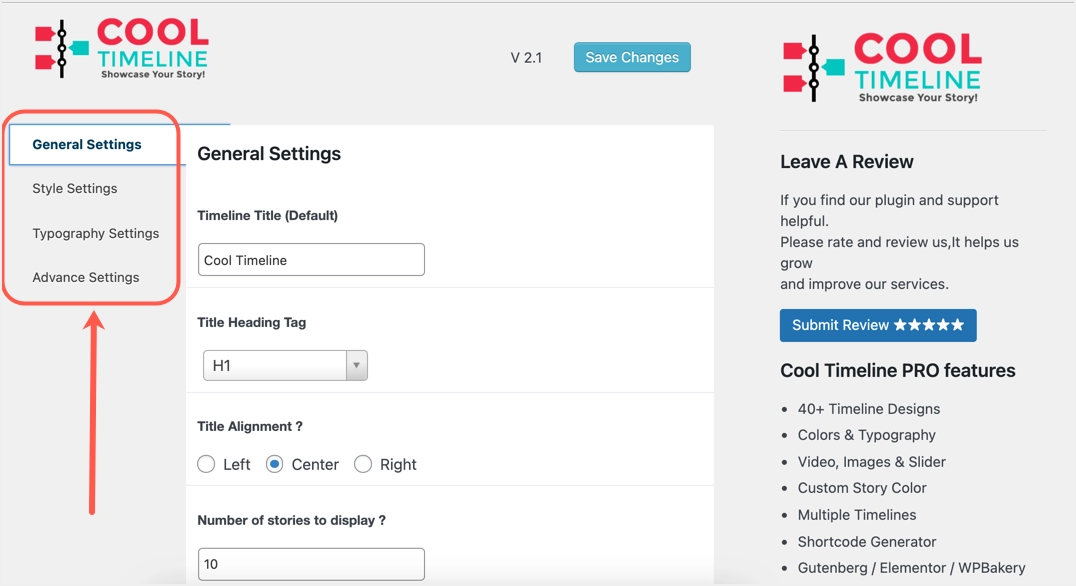
Jeśli chcesz dostosować ustawienia domyślne, przejdź do menu „Ustawienia Cool Timeline”, aby znaleźć wszystkie odpowiednie ustawienia, których możesz użyć we wtyczce Cool Timeline.
- Ustawienia ogólne – tutaj możesz dostosować domyślne wyrównanie, długość treści, tag nagłówka tytułu, liczbę wyświetlanych wątków, włączyć lub wyłączyć czytanie więcej, kolejność wątków itp.
- Ustawienia stylu – tutaj możesz dostosować kolory tła i innych elementów. Możesz także dodać niestandardowy CSS, aby udekorować swoją oś czasu zgodnie z potrzebami.
- Ustawienia typografii – skonfiguruj rozmiar czcionki, rodzinę i wagę dla każdego elementu na osi czasu.
- Ustawienia zaawansowane – tutaj znajdziesz różnice między wersją darmową i pro.

Po zakończeniu dostosowywania kliknij przycisk „Zapisz zmiany”, aby zapisać wszystkie ustawienia.

Twórz historie dla osi czasu
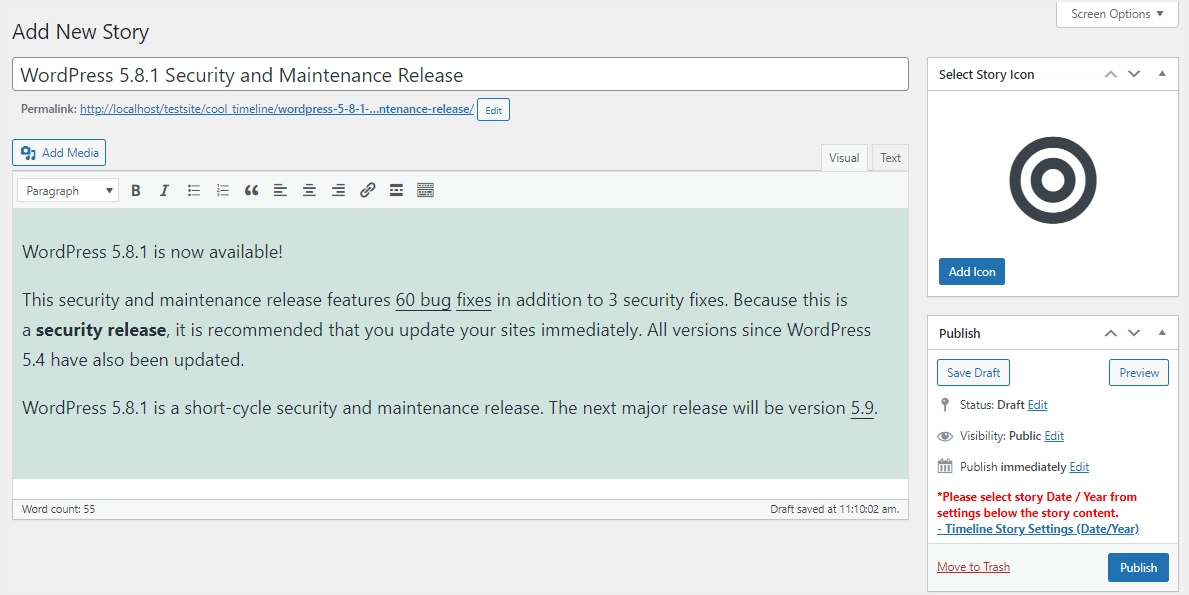
Jak wspomniano, musisz tworzyć historie, które będą używane jako wydarzenia w widżecie osi czasu. Najedź na menu „Oś czasu” i kliknij podmenu „Dodaj nowy” w panelu administracyjnym witryny. Dodaj tytuł i multimedia, które będą towarzyszyć Twojej historii. Wpisz również opis historii za pomocą interfejsu „Wizualny” lub „Tekstowy”. Kliknij przycisk „Dodaj ikonę”, aby wybrać ikonę historii.

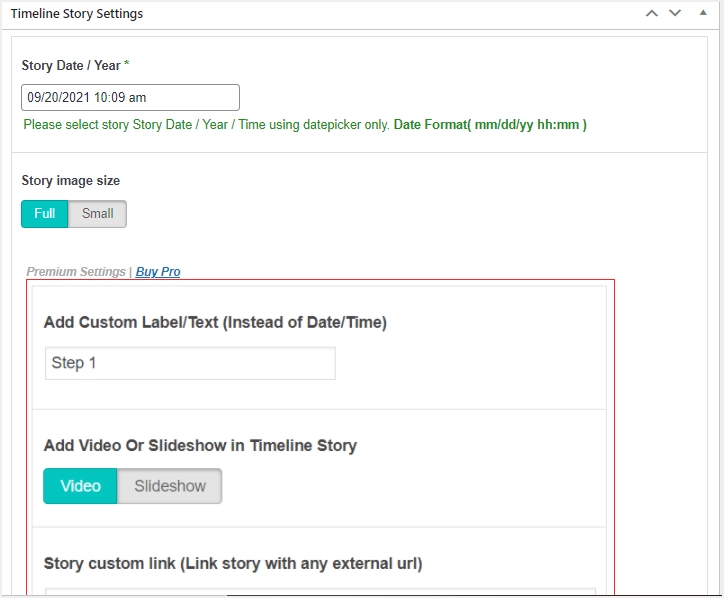
Następnie przewiń w dół do „Ustawienia narracji osi czasu” i wybierz datę/rok/godzinę narracji, zadeklaruj obraz narracji jako mały lub pełny rozmiar. Ustaw wyróżniony obraz i wypełnij dodatkowe funkcje, takie jak format historii, kategorie i niestandardowe ustawienia, które zawiera wersja pro. Jeśli korzystasz z darmowej wersji wtyczki, możesz pozostawić pola wersji pro puste. Na koniec dotknij przycisku „Opublikuj”, aby pomyślnie utworzyć historię na osi czasu. Zrób to samo dla innych historii, które pojawią się na Twojej osi czasu.

Uwaga: Jak widać, wtyczka używa klasycznego edytora do tworzenia historii, podczas gdy obsługuje bloki Gutenberga, a także widżet klasycznego edytora do wstawiania do posta. Tworzone historie są przechowywane jako niestandardowy typ posta o nazwie cool_timeline.
Dodaj oś czasu w poście lub stronie WordPress
Wtyczka oferuje wiele układów osi czasu, takich jak układy pionowe, poziome, jednostronne, proste i kompaktowe. Wyjaśnimy, jak korzystać z osi czasu zarówno w edytorach Gutenberg, jak i Classic.
Korzystanie z fajnego bloku skrótów na osi czasu w edytorze Gutenberg
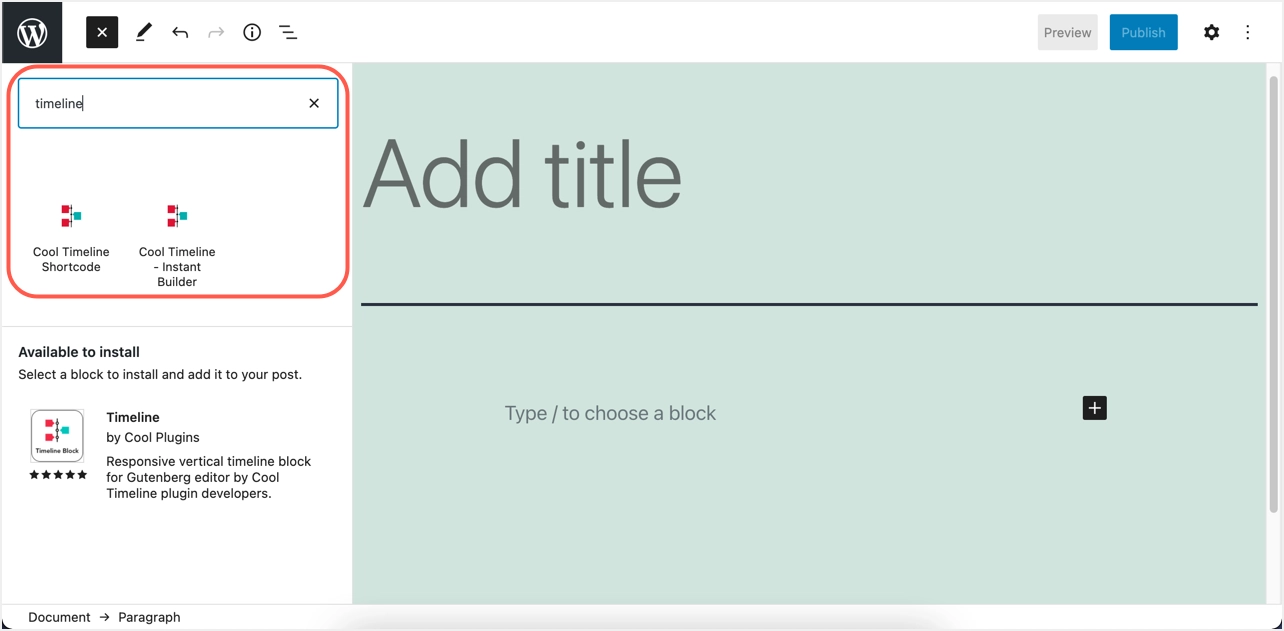
Masz dwa sposoby na wygenerowanie i dodanie osi czasu – użyj shortcode lub użyj natychmiastowego bloku konstruktora osi czasu. Gdy jesteś w edytorze Gutenberg, kliknij ikonę + w prawym górnym rogu i wyszukaj „oś czasu”. Zobaczysz dwa bloki – Cool Timeline Shortcode i Cool Timeline – Insta Builder.

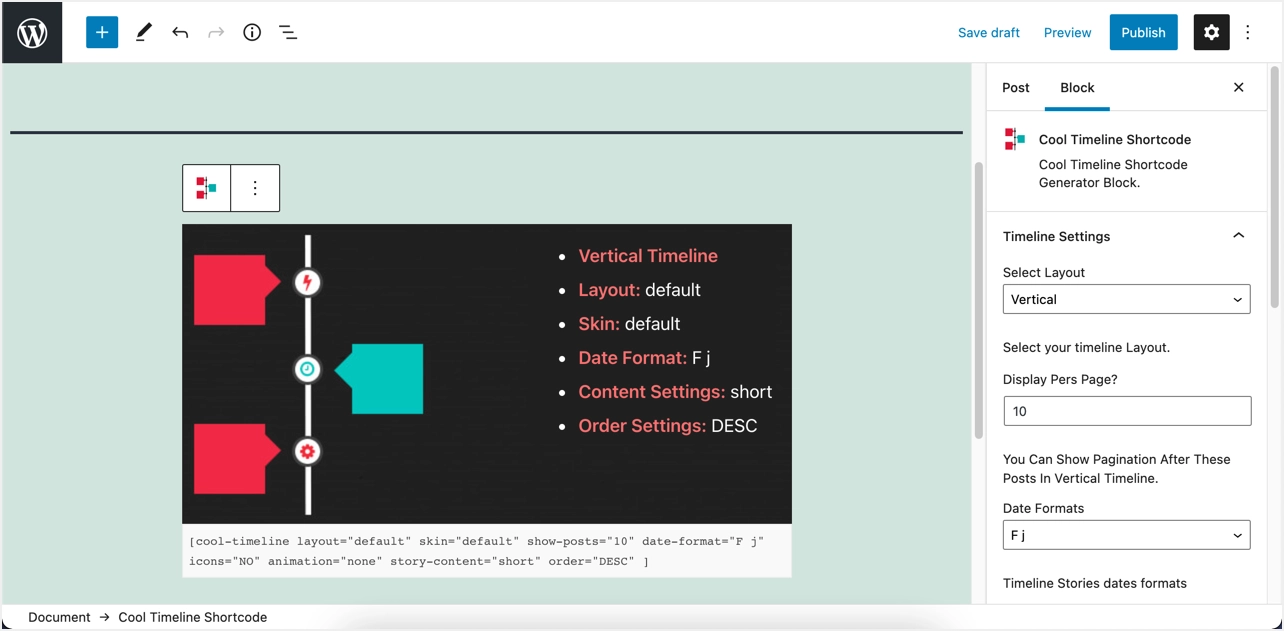
Kliknij blok „Cool Timeline Shortcode”, a wtyczka wyświetli podgląd wraz z krótkim kodem. Możesz dostosować ustawienia z paska bocznego, na przykład zmienić układ i uzupełnić inne szczegóły, zgodnie z Twoimi zainteresowaniami. Krótki kod zostanie automatycznie zaktualizowany i naciśniesz przycisk „Opublikuj”.

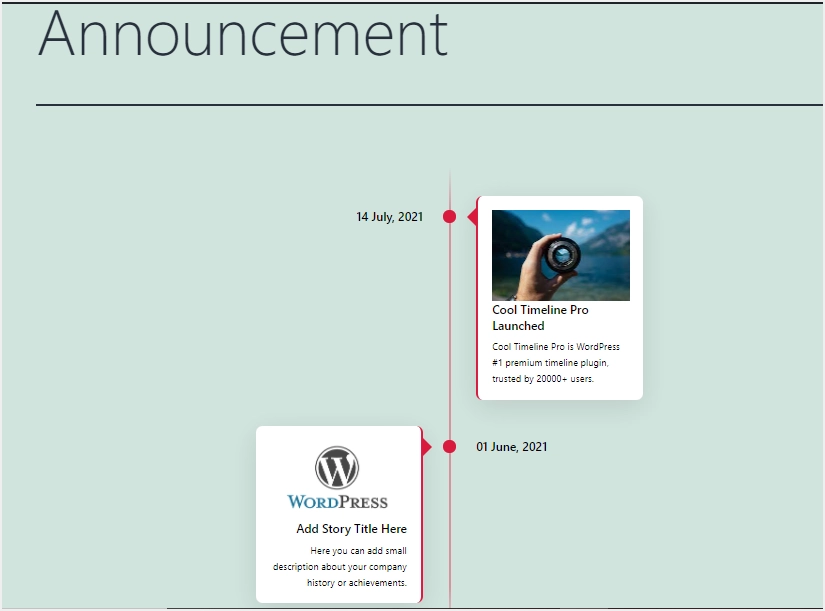
Teraz możesz zobaczyć, jak historie są automatycznie wstawiane w ładnym układzie osi czasu, zgodnie z ustawieniami.

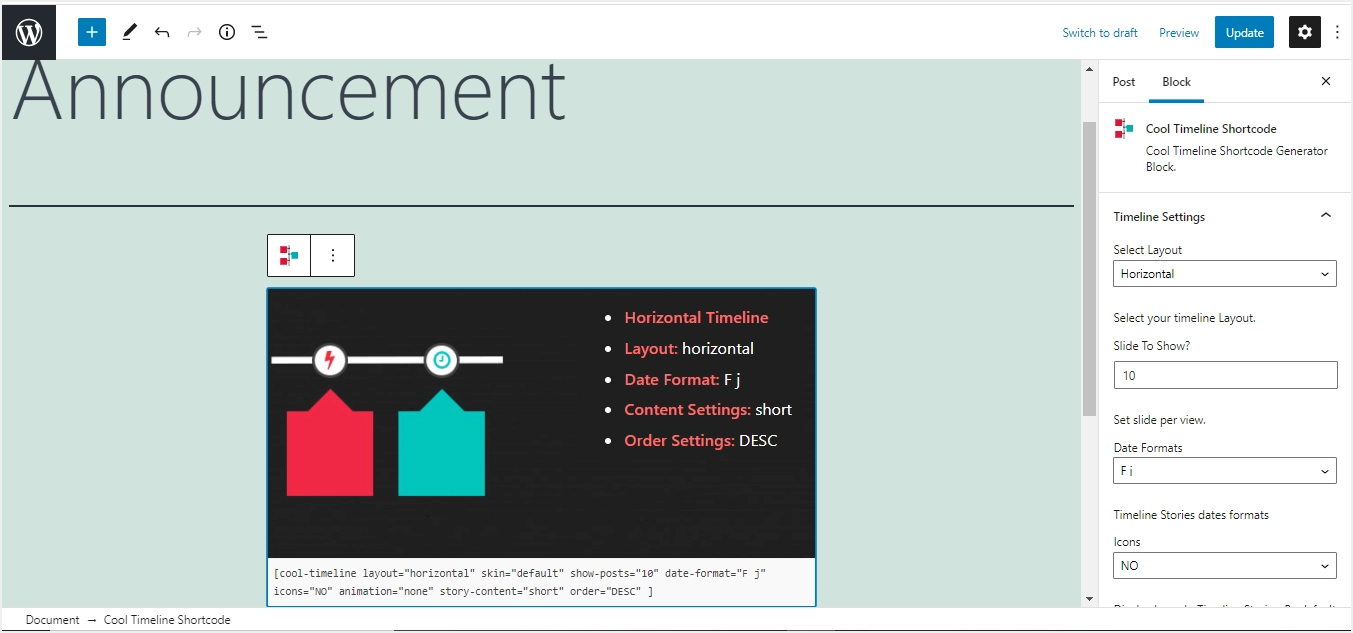
Jeśli chcesz wyświetlać historie na poziomej osi czasu, wystarczy wybrać „Poziomo” jako układ osi czasu i inne ustawienia pasujące do Twojej osi czasu. Po drugiej stronie, proste i kompaktowe układy będą działać zarówno jako ustawienia poziomej, jak i pionowej osi czasu.

W rzeczywistości możesz wkleić poniższy krótki kod bezpośrednio w dowolnym miejscu swojej witryny, aby zaprezentować historie jako oś czasu.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Objaśnienia dotyczące edycji są następujące:
- Cool-timeline: jest to nasza domyślna składnia startowa wtyczki.
- Układ: istnieje około pięciu głównych opcji układu, które są pionowe, poziome, jednostronne, proste i kompaktowe. Możesz wprowadzić zmiany w powyższym kodzie, aby uwzględnić swoje rozważania.
- Skóra: opcje czyste/domyślne są dostępne tutaj.
- Format daty: możesz wybrać dowolny format daty, który będzie wyświetlany obok artykułów, zgodnie z reprezentacją Twojego języka lub stylu kraju.
- Ikony: możesz włączyć lub wyłączyć ikony (Tak/Nie) dla dowolnej historii na osi czasu.
- Show-posts: pomagają w paginacji, często na osi czasu (z wieloma historiami).
- Animacja: w darmowej wersji Cool Timeline dostępny jest tylko jeden efekt animacji (to jest – FadeInOut). Możesz kupić pro za więcej.
- Kolejność: pomaga uporządkować i zarządzać sposobem, w jaki historie pojawiają się na osi czasu, w kolejności rosnącej lub malejącej (ASC/DESC).
- Treść historii: posiada opcję krótkiego/pełnego wyświetlenia całego tekstu HTML lub krótki opis z dodatkowymi informacjami na temat historii na osi czasu.
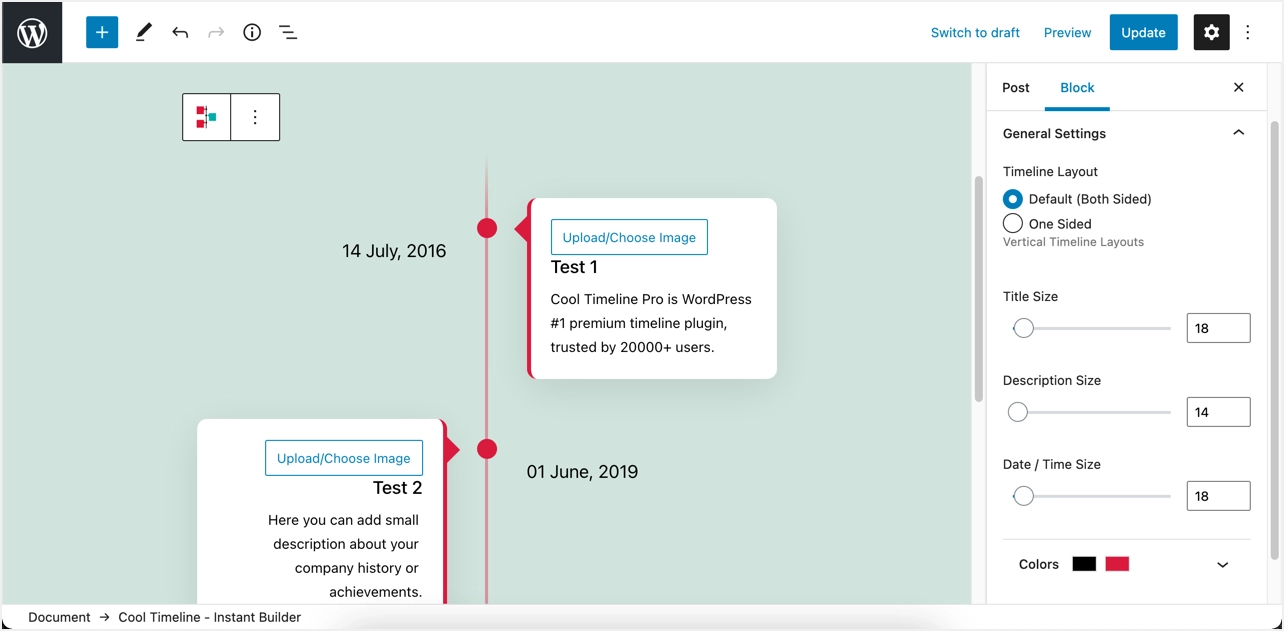
Dodaj oś czasu w Gutenbergu za pomocą Instant Builder Block
Metoda shortcode jest przydatna, ponieważ możesz skopiować i wkleić krótki kod w dowolnym miejscu w witrynie, aby wyświetlić tę samą oś czasu. Musisz jednak tworzyć historie, a historie mogą być używane tylko na jednej osi czasu. Jeśli chcesz utworzyć wiele osi czasu pokazujących różne zdarzenia, możesz to łatwo zrobić w czasie rzeczywistym, korzystając z bloku „Cool Timeline – Instant Builder” z jego ustawieniami. Na swojej stronie lub w panelu edytora postów wyszukaj i dodaj blok „Fajna oś czasu – Instant Builder”. Zacznij edytować tytuł osi czasu, opis, daty, ikony, obrazy i dodaj więcej historii, jeśli chcesz. Możesz użyć opcji „Domyślny (obustronny)” lub „Jednostronny” jako układu osi czasu i dostosować rozmiary i kolory tytułu/opisu.

Dodaj oś czasu za pomocą kreatora stron Elementor
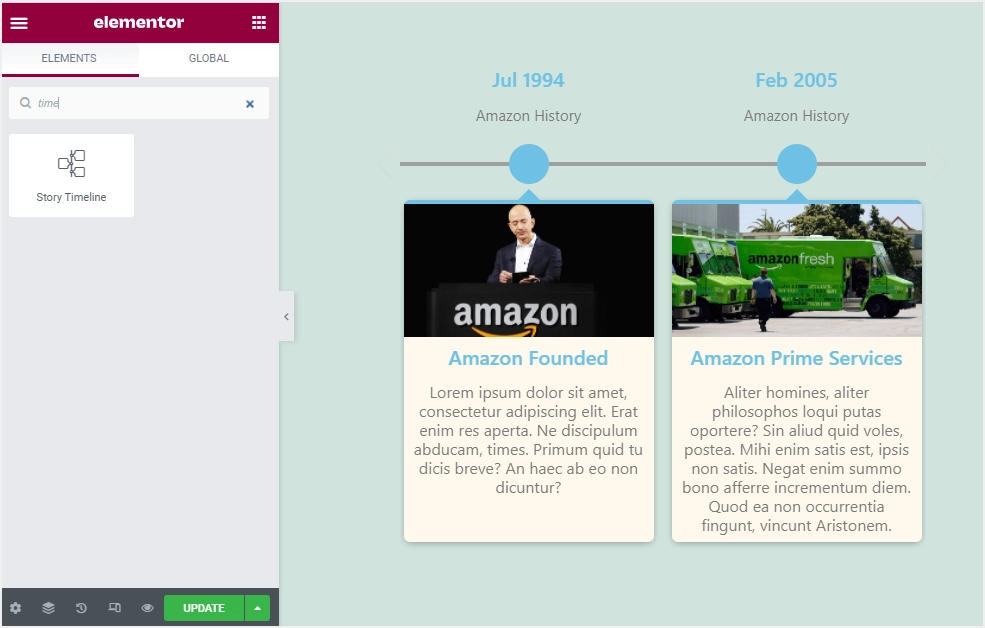
Wtyczka Cool Timeline oferuje dodatek do użycia z popularną wtyczką do tworzenia stron Elementor. Jeśli korzystasz z Elementora, zainstaluj i aktywuj wtyczkę „Elementor Timeline Widget Addon”, edytuj stronę lub post, w którym chcesz utworzyć swoją oś czasu (przycisk „Edytuj za pomocą Elementora”). Wpisz „oś czasu” w pasku wyszukiwania, a następnie przeciągnij i upuść komponent „Oś czasu historii”. Użyj ustawień „Edytuj oś czasu historii”, aby zmienić różne opcje, aby spełnić idealne wymagania dotyczące osi czasu.

Używanie klasycznego edytora do wstawiania osi czasu
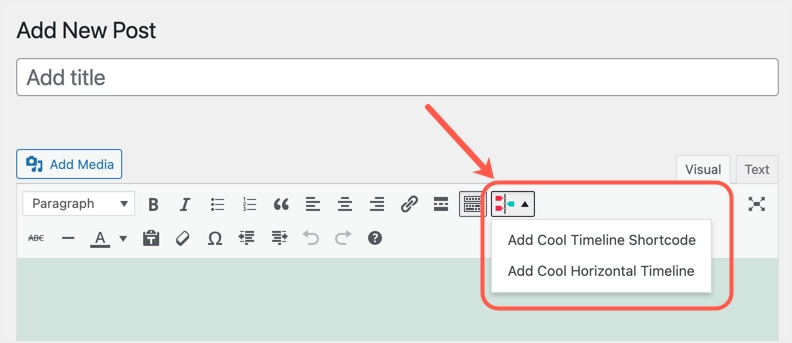
Jeśli używasz Classic Editor zamiast Gutenberga, nie martw się!!! Cool Timeline ma również opcję dla klasycznego edytora. Gdy jesteś w klasycznym edytorze, kliknij menu rozwijane "Cool Timeline Shortcode" i wybierz "Add Cool Timeline Shortcode".

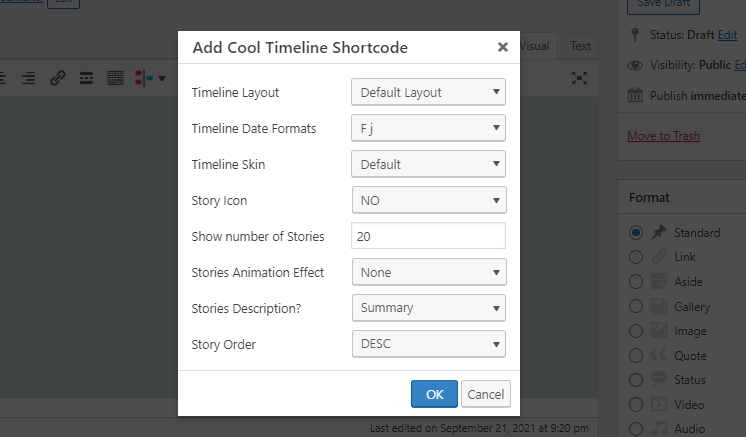
Dostosuj swoje wybory w wyskakującym okienku i kliknij przycisk „OK”, aby wstawić krótki kod osi czasu.

Podobnie możesz wybrać opcję "Dodaj fajną poziomą oś czasu", aby wstawić widżet poziomej osi czasu.
Końcowe przemyślenia
Oś czasu może znacznie zwiększyć wiarygodność Twojej firmy. Chociaż dostępnych jest wiele wtyczek osi czasu, wtyczka Cool Timeline oferuje przyzwoity sposób na dodanie osi czasu w witrynie WordPress. możesz łatwo tworzyć układy pionowe lub poziome, dostosowując wygląd. Jeśli nie jesteś zainteresowany korzystaniem z wtyczki, skorzystaj z kodu widgetu podanego powyżej.
