Jak zbudować lepszą architekturę strony internetowej
Opublikowany: 2023-02-13Możesz mieć autorytatywną i pomocną treść, z ultraszybkimi wynikami szybkości strony i trafnością słów kluczowych oraz bezbłędnym UX na różnych urządzeniach, a mimo to możesz być otwarty na konkurencję, która blokuje Cię dla ruchu.
Jak? Cóż, czy zastanawiałeś się ostatnio nad architekturą strony internetowej?
Wszyscy widzieliśmy wiele przykładów starych witryn Frankensteina, które przekształciły się poza wszelką logikę i schemat. Rzeczywistość jest taka, że nawet zupełnie nowe witryny są często budowane w oparciu o architekturę, która ogranicza potencjał organiczny.
W tym artykule pokażę, jak stworzyć bazę do budowy lepszej architektury serwisu:
- Jak podejść do architektury witryny.
- Narzędzia do oceny swoich możliwości.
- Jak zachować uczciwość, gdy witryna rozwija się w czasie.
Zacznijmy.
Jak podejść do architektury witryny
Kiedy zadaję ludziom konkretne pytania dotyczące struktury i działania ich witryn, większość z nich (nawet ci, którzy właśnie uruchomili nowe) twierdzi, że ich witryna nie jest w pełni zoptymalizowana i chcieliby ją ulepszyć. (Chociaż nie wszyscy uważają to za najwyższy priorytet.)
Więc od czego zacząć? Zasadniczo polecam przyjrzeć się temu, co istnieje.
Pomyśl o tym z perspektywy użytkowników i boty (oba są niezbędne do optymalizacji) i wyczuj, gdzie to nie działa. Dzieli się to na trzy podstawowe kategorie.
Hierarchia informacji
Najpierw rozważ swoją hierarchię informacji. Jakie są najważniejsze informacje do przekazania?
W przypadku większości witryn zaczyna się to od głównego komunikatu lub tematu promującego markę, a następnie przechodzi kaskadowo w sposób, w jaki mówisz o swojej marce, produktach lub usługach (co często oznacza rozbicie poszczególnych funkcji i korzyści).
Kolejnym pytaniem, po ustaleniu hierarchii, jest to, czy architektura witryny faktycznie odzwierciedla ją w sposób, który ma sens.
Architektura i hierarchia struktury Twojej strony powinny pasować do historii, którą opowiadasz swoim użytkownikom: ważnej wiadomości i elementów wspierających.
Jeśli chodzi o wyszukiwarki i jak one działają przeczytaj swoją witrynę, w szczególności Google jest bardzo dobry w zrozumieniu logiki na poziomie katalogu.
Z tego powodu unikaj tworzenia płaskich lub jednopoziomowych adresów URL, takich jak ten:
https://domain.com/dog-food-dry-yummy-bits-brand
Zamiast tego zbuduj strukturę adresów URL w sposób, który daje Google wyraźny sygnał hierarchii, na przykład:
https://domain.com/dog/food/dry/yummy-bits-brand
Lub
https://domain.com/main-category/sub-category-1/sub-category-2/product
Skalowalność
Po drugie, pamiętaj, że sama natura SEO i treści, a także wszelkie strategiczne zmiany w Twojej firmie oznaczają, że strony internetowe są z konieczności „żywymi i oddychającymi bytami”.
Prawie na pewno będziesz dodawać i poprawiać strony w miarę upływu czasu, co oznacza, że musisz zbudować strukturę, która może się skalować (zajmiemy się tym więcej za chwilę).
Wyrównanie widowni
Po trzecie, upewnij się, że architektura jest zgodna z odbiorcami i postaciami.
Na przykład marka B2B z narzędziem technicznym prawdopodobnie będzie miała odbiorców, którzy będą chcieli zagłębić się w szczegółowe funkcje. W tym przypadku strategiczne jest umieszczenie tych list funkcji z przodu i na środku.
Z drugiej strony, jeśli jesteś marką B2C z odbiorcami szukającymi społecznego dowodu słuszności, umieść go w widocznym miejscu i pracuj wokół innych elementów.
Jeśli jest to nabywca korporacyjny, który szuka innych studiów przypadków dotyczących przedsiębiorstw, upewnij się, że tak są z przodu i na środku. Innymi słowy, zbuduj swoją witrynę wokół priorytetów swoich najcenniejszych użytkowników.
Otrzymuj codzienny biuletyn wyszukiwania, na którym polegają marketerzy.
Zobacz warunki.
Narzędzia do oceny architektury witryny
Oceny strukturalne
Korzystam z kilku ulubionych narzędzi, aby zagłębić się w nowe projekty optymalizacji architektury.

Pierwszą rzeczą, którą robię, jest użycie Screaming Frog lub Ahrefs do uruchomienia indeksowania. Daje to dobry punkt odniesienia dla adresów URL i struktury adresów URL bez jakiejkolwiek subiektywności. Dostarczają również dodatkowych, cennych informacji, takich jak widoczne/ukryte strony, mapy witryn, pliki CSS, skrypty i pliki tekstowe.
Po uzyskaniu tych informacji tworzę mapę witryny i mapę wizualną, aby zrozumieć:
- Związek między stronami a historią strukturalną.
- Kontekst (tj. ile poziomów ma witryna, gdzie znajdują się podstrony, zawartość zasobów/blogów itp.).
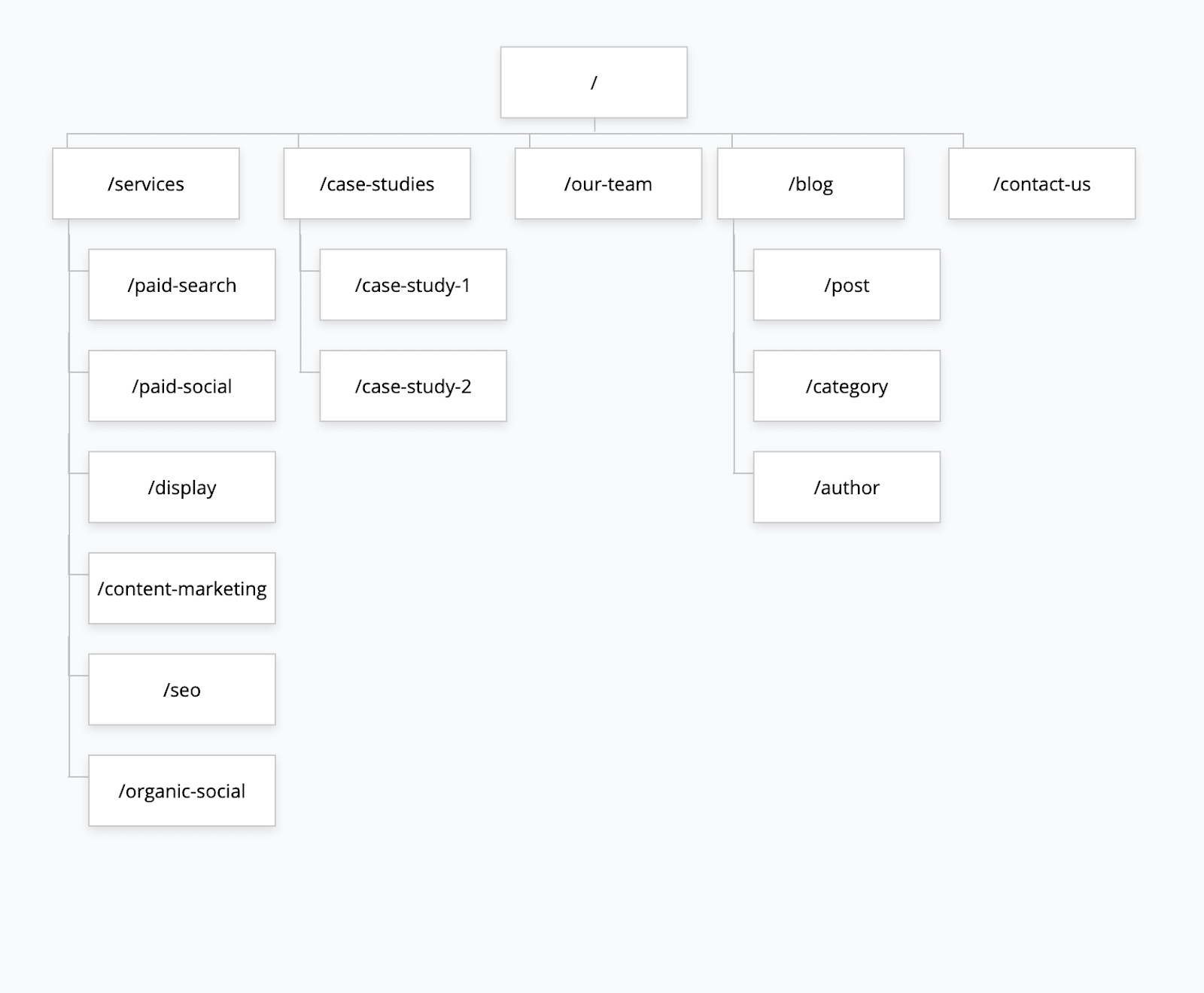
Możesz przejść do podstaw i umieścić te informacje w arkuszu kalkulacyjnym Excel lub użyć narzędzi do wizualizacji, takich jak GlooMaps lub Lucidchart, aby zbudować coś takiego:

Kolejnym narzędziem do nauki jest oczywiście Google Analytics, które dostarcza cennych informacji o tym, jak ludzie przechodzą przez witrynę:
- Gdzie lądują na stronie.
- Gdzie spędzają czas.
- Co robią po odwiedzeniu tych stron.
- Gdzie wyjeżdżają.
- I więcej.
Oceny na stronie
Poza ramami swojej witryny możesz uzyskać mnóstwo wglądu, badając wydajność określonych stron.
Google Analytics skutecznie pomaga zidentyfikować strony o najlepszych i najgorszych wynikach:
- Gdzie użytkownicy kończą działania?
- Gdzie odbijają się bez podjęcia pożądanych kolejnych kroków?
- Czy istnieją skuteczne ścieżki i ścieżki, w których użytkownicy nie zachowują się zgodnie z oczekiwaniami?
Jeśli nikt nie przechodzi do strony w nawigacji, jaka jest tego wartość? Może wymagać przeniesienia lub wymiany.
Naturalnym uzupełnieniem GA jest Google Search Console, która może ci powiedzieć, czy istnieją strony, które mają dobrą pozycję w rankingu (lub są bliskie dobrej pozycji), które nie są promowane przez twoją architekturę.
Być może ludzie szukają na przykład tematu bloga, który można by przełożyć na stronę funkcji, sekcję strony głównej lub przyklejone studium przypadku.
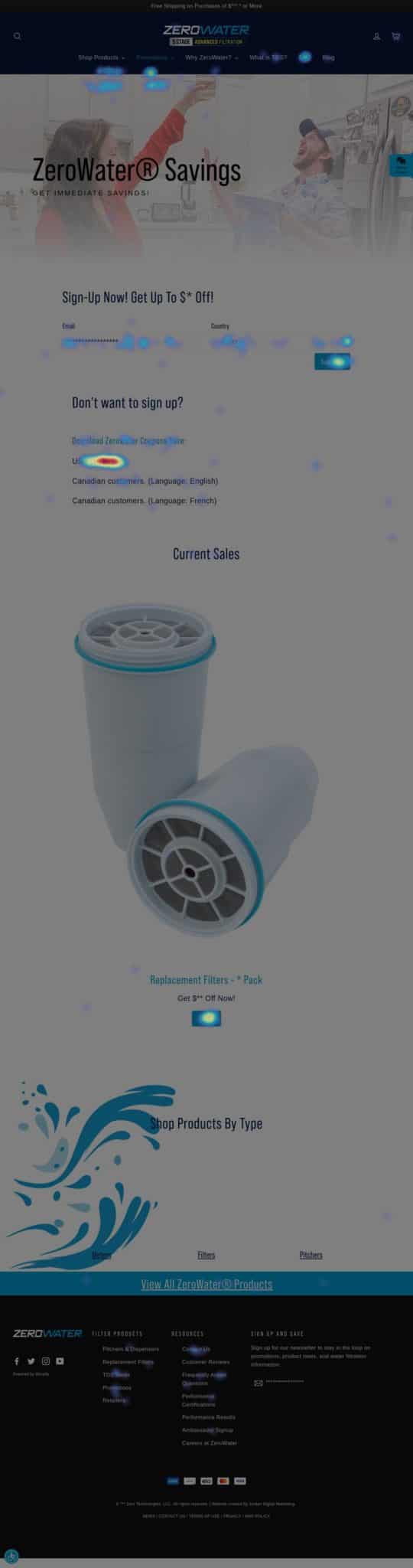
Ostatnią kategorią narzędzi, o której wspomnę, są platformy do tworzenia map cieplnych, takie jak Hotjar, które dostarczają doskonałych danych o tym, jak użytkownicy wchodzą w interakcję z poszczególnymi stronami (tj. patrzeć).

Możesz na przykład dowiedzieć się, że dodatkowe wezwanie do działania (CTA) generuje więcej kliknięć niż wezwanie do działania w bardziej atrakcyjnej lokalizacji – co może być istotnym spostrzeżeniem przy rewizji architektury.
Jak zachować nieskazitelną architekturę witryny
Najczęstszym błędem, jaki widzę w ewolucji stron internetowych, jest to, że ludzie po prostu dodają strony (sieroty, Frankensteiny i inne przezwiska, które być może słyszałeś) bez myślenia o przepływie i narracji.
Wszystko w architekturze powinno być w stanie żyć zarówno samodzielnie, jak i jako składnik witryny.
Ogólnie rzecz biorąc, jeśli strona jest bardzo specyficzna dla kampanii (np. promuje seminarium internetowe) i sama w sobie nie dostarcza wartości ani informacji, nie pasuje do architektury witryny.
Istnieją jednak dwa sposoby, aby umożliwić dodawanie nowej zawartości, która nie psuje twojej architektury.
Użyj struktury piasty i szprych
Moje ogólne podejście do skalowania witryn to model hub-and-spoke.
W każdej sekcji witryny znajduje się strona główna (główna), a poza nią znajdują się szprychy ( /feature1 , /feature2 itd.).
Ta strona centrum może być narzędziem marketingowym, a każda szprycha może być funkcją długiego ogona.
Możesz także zrobić /feature/industry lub /feature/usecase , co daje przejrzystą strukturę i relacje, pozwalając dodawać funkcje bez bałaganu.
Zbuduj dom dla swoich powtarzających się treści
Prostym i łatwym sposobem na umieszczenie świetnych treści, które nie pasują idealnie do Twojej architektury, jest zbudowanie sekcji witryny, której można używać do umieszczania powtarzających się treści.
Nazwij to blogiem lub stroną z zasobami, jej celem powinno być przechowywanie często dodawanych treści, które stanowią wartość dla użytkowników.
Większość ludzi to robi, ale wielu nie robi tego z zamiarem testowania i dodawania nowych motywów, które nie naruszają architektury witryny.
Ustanowienie silnej architektury witryny zaczyna się od wyrównania
Często strony o bardzo różnych celach i zestawach umiejętności (np. marketerzy marki, SEO i twórcy stron internetowych) muszą ze sobą współpracować, aby upewnić się, że nie zagrażają sobie wzajemnie.
Dbaj o to, aby wszyscy byli zgodni co do priorytetów i celów witryny, aby upewnić się, że zmierzasz w tym samym kierunku.
Opinie wyrażone w tym artykule są opiniami autora-gościa i niekoniecznie Search Engine Land. Autorzy personelu są wymienieni tutaj.
