Jak stworzyć stronę docelową za pomocą Laravel, Vue.js i Twilio SendGrid
Opublikowany: 2021-05-27Ten samouczek pierwotnie pojawił się na blogu Twilio.
Strony docelowe są wszędzie we współczesnym biznesie.
Firmy używają ich do oferowania darmowych upominków w zamian za dołączenie do listy mailingowej, do sprzedaży produktu lub usługi oraz jako chwalebne życiorysy.
Strony docelowe to świetne rozwiązanie dla tego rodzaju potrzeb biznesowych, ponieważ możesz je szybko tworzyć i wdrażać. Wiedza o tym, jak je tworzyć, może być również świetną umiejętnością dla programistów, niezależnie od tego, czy tworzą strony docelowe dla innych, czy do osobistych projektów.
W tym samouczku pokażę, jak stworzyć stronę docelową za pomocą kombinacji Laravel 8, Vue.js i Twilio SendGrid. To dość długi samouczek i jestem pewien, że pod koniec tego kursu wiele się nauczysz.
Warunki wstępne
Aby ukończyć samouczek, będziesz potrzebować następujących 4 rzeczy w lokalnym środowisku programistycznym:
- Wcześniejsze doświadczenia z Laravel (najlepiej wersja 8.0) i Vue.js (najlepiej seria 3.x)
- Darmowe lub płatne konto Twilio SendGrid
- Composer zainstalowany na całym świecie
- kędzior
- Node.js i npm
- PHP 7.4 (z zainstalowanymi i włączonymi rozszerzeniami cURL , mbstring , intl i OpenSSL )
- Instalator Laravela
Przegląd aplikacji
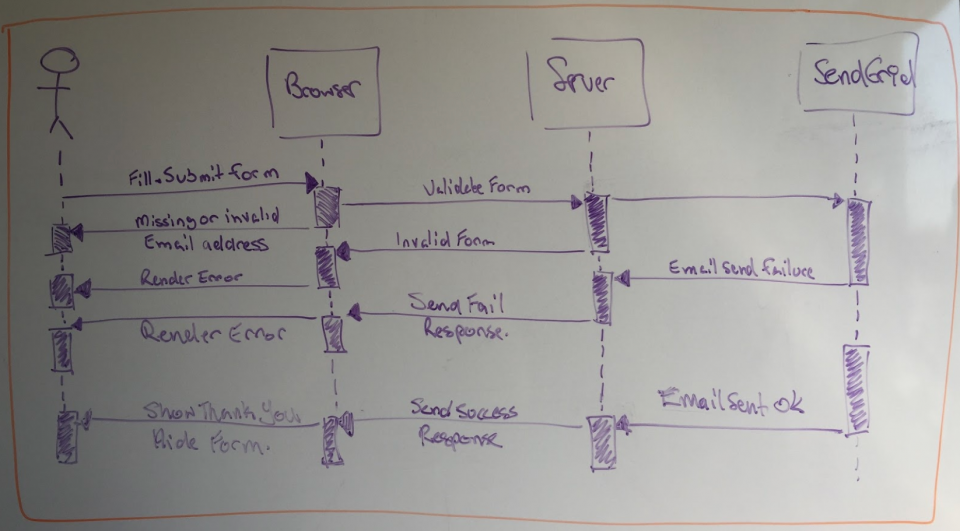
Zanim zagłębimy się i zaczniemy budować aplikację, chcę przedstawić ogólny przegląd przepływu użytkowników aplikacji, który można zobaczyć na poniższym obrazku.
Strona docelowa pozwoli użytkownikom zapisać się do powiadomień o nadchodzących ofertach z fikcyjnego sklepu internetowego, który stworzyłem — The Little PHP Shop — w niedawnym samouczku Twilio SendGrid .

Aplikacja będzie miała dwie trasy, / i /signup signup , obie obsługiwane przez jeden kontroler o nazwie LandingPageController .
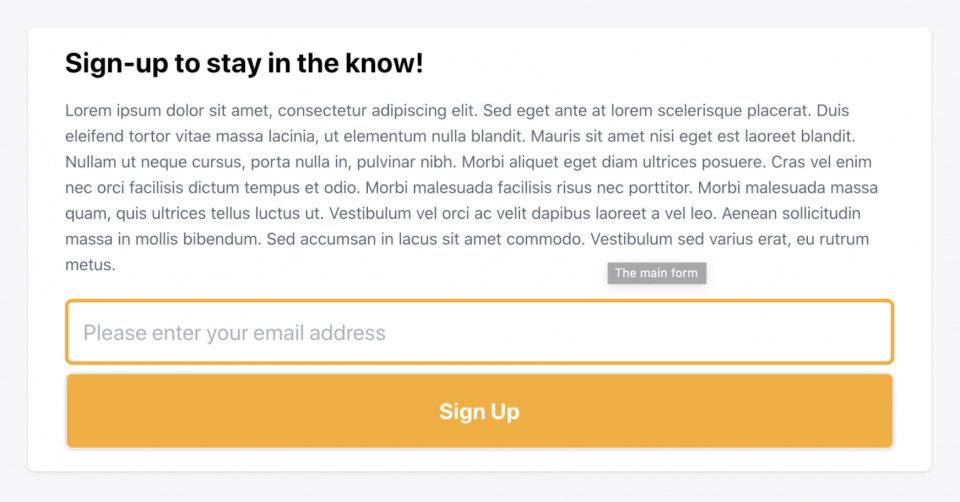
Gdy użytkownik zażąda trasy domyślnej ( / ), zobaczy formularz z prośbą o podanie swojego adresu e-mail, aby zapisać się do powiadomień z The Little PHP Shop .

Po przesłaniu strona klienta i serwera zweryfikuje formularz. Jeśli walidacja po stronie klienta zakończy się pomyślnie, serwer otrzyma adres e-mail w postaci obiektu JSON . Jeśli weryfikacja po stronie serwera przejdzie pomyślnie, użytkownik jest zarejestrowany i otrzyma wiadomość e-mail potwierdzającą rejestrację.
W tym momencie klient otrzyma odpowiedź JSON potwierdzającą sukces rejestracji. Gdy klient to otrzyma, ukryje formularz i wyświetli komunikat potwierdzający, że wszystko poszło dobrze.
Jeśli weryfikacja po stronie serwera nie powiedzie się lub jeśli użytkownik nie może pomyślnie zasubskrybować, otrzyma również odpowiedź JSON. Ta odpowiedź JSON wskaże zarówno, że proces się nie powiódł, jak i dlaczego.
Utwórz aplikację back-end
Bootstrap aplikacji Laravel
Pierwszą rzeczą, którą musimy zrobić, to załadować nową aplikację Laravela. Aby to zrobić, uruchom poniższe polecenie. Jeśli wolisz, możesz skorzystać z dowolnej innej metody ładowania aplikacji Laravel .
Uruchomiona aplikacja zostanie utworzona w nowym katalogu o nazwie landing-page. Przejdź do katalogu i uruchom aplikację, aby sprawdzić, czy wszystko działa, uruchamiając poniższe polecenia. Aplikacja będzie dostępna na lokalnym hoście na porcie 8000.
Jeśli aplikacja jest uruchomiona, zobaczysz stronę podobną do poniższego zrzutu ekranu. Zatrzymaj uruchomioną aplikację, naciskając klawisze CTRL+C.

Zainstaluj wymagane pakiety
Po załadowaniu aplikacji musimy teraz zainstalować 2 zewnętrzne pakiety:
- s-ichikawa/laravel-sendgrid-driver : Aby wysyłać wiadomości e-mail przez Twilio SendGrid. Dzieje się tak, ponieważ Laravel nie zapewnia natywnego transportu poczty e-mail dla Twilio SendGrid. Wybrałem tę bibliotekę, ponieważ jest to jedyny pakiet zaprojektowany specjalnie dla Laravela.
- sendgrid/sendgrid : aby dodać kontakt do naszej listy kontaktów w Twilio SendGrid.
Aby je zainstalować, uruchom poniższe polecenie w katalogu głównym projektu.
Utwórz klucz API
Następnie musisz podać aplikacji klucz Twilio SendGrid API. Aby to zrobić, po zalogowaniu się do Twilio SendGrid przejdź do „Ustawienia -> Klucze API . " Raz tam:
- Kliknij „ Utwórz klucz API ”, aby utworzyć klucz API.
- Nadaj nowemu kluczowi API nazwę.
- Zaakceptuj domyślne uprawnienie klucza API „ Pełny dostęp . ”
- Kliknij „ Utwórz i wyświetl . ”
Po utworzeniu klucza API skopiuj go, aby móc go użyć w późniejszym kroku.
Następnie otwórz plik .env w katalogu głównym projektu i dodaj poniżej parę klucz/wartość na końcu pliku. Zastąp YOUR-KEY-HERE utworzonym i skopiowanym kluczem API. Ponadto zaktualizuj 2 istniejące klucze w pliku: MAIL_MAILER do sendgrid i MAIL_FROM_ADDRESS na wybrany adres e-mail.
Uwaga: Utwórz wiadomość e-mail
Musimy teraz utworzyć klasę , która będzie mogła przechować temat wiadomości e-mail, ustawić widok do renderowania treści wiadomości e-mail i określić sposób transportu poczty. Aby to zrobić, uruchom poniższe polecenie w katalogu głównym projektu.
Nowy plik o nazwie Subscribed.php zostanie utworzony w app/Mail . Skopiuj poniższy kod i wklej go w miejsce istniejącego kodu pliku.
Większość akcji w elemencie e-mail ma miejsce w metodzie build , która wywołuje szereg innych metod do ustawienia:
- Szablon do renderowania w celu utworzenia treści wiadomości e-mail (
view) - Temat e-maila (
subject)
- Szablon do renderowania w celu utworzenia treści wiadomości e-mail (
Metoda build kończy się wywołaniem sendgrid , co zapewnia, że transport Twilio SendGrid wyśle wiadomość e-mail.
Utwórz kontroler strony docelowej
Teraz nadszedł czas na stworzenie kontrolera do obsługi żądań do 2 tras aplikacji. Aby to zrobić, uruchom poniższe polecenie. Po wykonaniu polecenia nowy plik o nazwie LandingPageController.php zostanie utworzony w app/Http/Controllers .
Po utworzeniu pliku otwórz app/Http/Controllers/LandingPageController.php i dodaj do niego 2 metody. Najpierw metoda show z poniższego przykładu, a następnie metoda rejestracji . Połączyłem się z metodą signup , ponieważ jest trochę za długa, aby bezpośrednio uwzględnić ją w artykule.
Następnie dodaj następujące instrukcje użycia dla metody signup .
Pominę metodę show , ponieważ powinna być oczywista i zagłębię się w metodę signup . Metoda zaczyna od użycia fasady walidatora Laravela do sprawdzenia poprawności danych wysłanych w żądaniu, pobranych przez wywołanie $request->all() , z zestawem reguł walidacji z wynikiem przechowywanym w $validator .
Aby przejść weryfikację , treść żądania musi zawierać element o nazwie email , którego wartością jest prawidłowy adres e-mail. Ponadto dodałem specyficzne dla wiadomości e-mail reguły walidacji Request For Comment (RFC) i Domain Name System (DNS), ponieważ:
- Walidacja RFC zapewnia, że wiadomość e-mail jest ważna zgodnie z e-mail RFC. Jednak nawet jeśli przejdzie pomyślnie weryfikację, wiadomość e-mail może nie być uniwersalnie kierowana, na przykład
matthewlubmatthew@lan. - Sprawdzanie poprawności DNS gwarantuje, że adres e-mail nie zawiera zarezerwowanych nazw DNS najwyższego poziomu (mDNS) ani prywatnych przestrzeni nazw DNS, takich jak
test,local,lan,intranetiinternal.
- Walidacja RFC zapewnia, że wiadomość e-mail jest ważna zgodnie z e-mail RFC. Jednak nawet jeśli przejdzie pomyślnie weryfikację, wiadomość e-mail może nie być uniwersalnie kierowana, na przykład
Uwaga: Jeśli wynik wywołania metody fails zwraca false , zwracany jest obiekt JSON zawierający listę błędów walidacji formularzy. Można je pobrać, wywołując metodę errors $validator . Ponadto kod stanu odpowiedzi jest ustawiony na 422 , aby pokazać, że żądania nie można przetworzyć.
Jeśli jednak walidacja się powiodła, nadszedł czas, aby dodać adres e-mail do naszej listy kontaktów. Aby to zrobić, musisz zainicjować nowy obiekt SendGrid , który wymaga naszego klucza API Twilio SendGrid pobranego ze zmiennej środowiskowej 'SENDGRID_API_KEY' .
Następnie żądanie PUT jest wysyłane do punktu końcowego interfejsu API Twilio SendGrid /marketing/contacts/ . Na to żądanie przechodzi szereg kontaktów, ale tylko z jednym kontaktem, w którym podajemy adres e-mail nowego kontaktu.
Jeśli kod stanu odpowiedzi nie jest 202, to wiemy, że coś poszło nie tak. W takim przypadku do klienta wraca odpowiedź JSON zawierająca 3 właściwości:
-
status: Ustaw nafalse -
message: Ustaw na „subskrypcja nie powiodła się” -
reason: zainicjowany z błędami zwróconymi z wywołania interfejsu API Twilio SendGrid
-
Jeśli użytkownik został pomyślnie dodany do naszej listy kontaktów, czas wysłać mu wiadomość e-mail z potwierdzeniem. Aby to zrobić, kod wykorzystuje dwie metody na fasadzie poczty Laravela, to ustawić odbiorcę i send , aby wysłać wiadomość e-mail.
Pobierz adresata z adresu e-mail wysłanego w treści żądania, łatwo odzyskanego przez wywołanie metody input $request . Pozostałe właściwości wiadomości e-mail znajdują się w Subscribed, obiekcie do wysłania pocztą , który utworzyliśmy wcześniej i przekazaliśmy do metody send fasady poczty.
Próba wysłania wiadomości e-mail jest opakowana w blok try/catch, na wypadek gdyby wystąpił problem z wysłaniem wiadomości e-mail, na przykład próba wysłania z adresu e-mail, który nie jest wymieniony jako „ Zweryfikowany ” w „ Weryfikacja pojedynczego nadawcy ” stół.
W przypadku błędu do klienta zwracana jest odpowiedź JSON zawierająca 3 właściwości, podobnie jak wcześniej:
-
status: Ustaw nafalse -
message: Ustaw na „rejestracja nie powiodła się” -
reason: zainicjowany komunikatem wyjątku
-
W tym momencie wszystko się udało, więc nadszedł czas, aby poinformować o tym użytkownika. Kod robi to, ponownie zwracając odpowiedź JSON, ale tym razem tylko z 2 właściwościami: status ustawiony na true i message ustawiony na „ rejestracja zakończona ”.
Jest mały, ale skuteczny !
Uwaga: Utwórz wymagane szablony
Teraz nadszedł czas na stworzenie szablonów, z których będzie korzystała nasza aplikacja. W zasobach/widokach stworzymy 2 katalogi ( e- mail i układy ) i 3 pliki ( landing.blade.php , email/subscribed.blade.php i layouts/app.blade.php ).
Oto szybka wizualna reprezentacja struktury plików i katalogów, którą utworzymy.
Wybrałem tę strukturę przede wszystkim dlatego, że uwielbiam wzorzec Two-Step View . Jeśli go nie znasz, zasadniczo dzieli widoki na 2 części. Jedna część dotyczy zawartości, która jest spójna we wszystkich żądaniach ( layouts/app.blade.php ) i jedna część dotyczy zawartości specyficznej dla żądania ( landing.blade.php ).
Może wydawać się to przesadą w przypadku tak małej aplikacji, ale odkryłem, że takie podejście ułatwia tworzenie szablonów, które są łatwiejsze w utrzymaniu.
Uruchom poniższe polecenia, aby utworzyć strukturę plików i katalogów.
Uwaga: Zaktualizuj zasoby/widoki/układy/app.blade.php
Otwórz zasoby/widoki/układy/app.blade.php i wklej do niego poniższy kod. Większość z nich to dość standardowy kod szablonu Laravela , który można znaleźć w resources/views/welcome.blade.php .
Warto jednak zwrócić uwagę na ostatnie 2 tagi w sekcji głowy. Tutaj łączymy arkusz stylów CSS, który utworzymy w dalszej części samouczka i przechowujemy token CSRF , który Laravel wygeneruje dla nas (więcej o tym wkrótce) jako metatag.
Nie będziemy teraz dotykać zasobów/widoków/landing.blade.php i zasobów/widoków/e-mail/subscribed.blade.php , ponieważ omówimy je w dalszej części samouczka.

Zaktualizuj tablicę routingu
Musimy tylko wprowadzić 2 zmiany w tablicy routingu: zmienić procedurę obsługi trasy domyślnej i dodać nową trasę do obsługi rejestracji. Aby to zrobić, zastąp istniejącą trasę w Routes/web.php poniższym kodem.
Dodaj także instrukcję use dla LandingPageController:
Zaktualizuj konfigurację Laravela
Po zdefiniowaniu tras musimy teraz zaktualizować 3 podstawowe pliki konfiguracyjne Laravela: config/cors.php , config/mail.php i config/services.php .
Zaktualizuj plik config/cors.php
Pierwszym plikiem, który musimy zaktualizować, jest config/cors.php . Dzieje się tak, aby żądania XHR , które wykonujemy w interfejsie Vue.js, mogły pomyślnie wysyłać żądania do aplikacji Laravel zaplecza.
Aby to umożliwić, zaktualizuj tablicę elementu paths w tablicy zwróconej w config/cors.php tak, aby pasowała do przykładowego kodu poniżej.
Zaktualizuj plik config/mail.php
Następnie musimy zaktualizować config/mail.php , aby zarejestrować sendgrid jako prawidłowy transport poczty. Aby to zrobić, dodaj poniższą konfigurację do tablicy elementu mailers na końcu istniejącej listy transportów.
Zaktualizuj plik config/services.php
Ostatnią zmianą, którą musimy wprowadzić, jest config/services.php , aby zarejestrować sendgrid jako usługę z kontenerem Dependency Injection (DI) Laravela. Aby to zrobić, dodaj poniższą konfigurację na końcu tablicy zwróconej w pliku.
Utwórz aplikację Vue.js
Teraz, gdy stworzyliśmy backend aplikacji, nadszedł czas na stworzenie frontendowej aplikacji Vue.js. Zanim to zrobimy, musimy zainstalować kilka zależności.
Na szczęście nie ma ich zbyt wiele, tylko Vue.js i Laravel Mix , z obsługą Tailwind CSS , PostCSS i Lodash , aby uprościć tworzenie interfejsu.
Aby je zainstalować, uruchom poniższe polecenia w katalogu głównym projektu.
Zaktualizuj zasoby/widoki/landing.blade.php
Nie zamieściłem pełnej zawartości resources/views/email/landing.blade.php , ponieważ jest ona dość długa i zajmowałaby zbyt dużo miejsca w artykule. Możesz go znaleźć w repozytorium GitHub dla tego projektu. Skopiuj i wklej zawartość do szablonu.
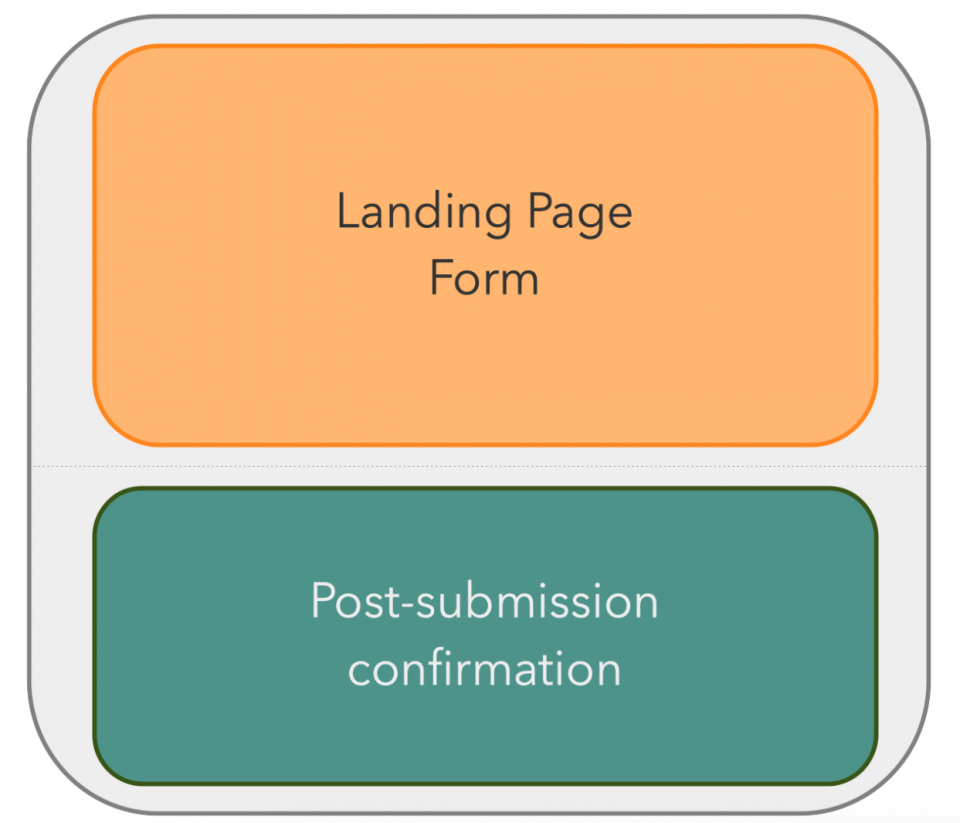
Przejdę przez najistotniejsze części pliku. Najpierw zwizualizujemy, co dzieje się w pliku, aby łatwiej było docenić to, co się dzieje.

Tworzymy małą aplikację Vue.js o nazwie app , składającą się z 2 części:
- Formularz strony docelowej, który widzi użytkownik, gdy początkowo trafia na stronę
- Potwierdzenie po przesłaniu, które pojawia się w miejscu formularza po pomyślnym przesłaniu formularza
Zacznijmy od formularza landing page. Zawiera 2 części:
- Nagłówek i opis marketingowy, aby przekonać czytelnika do podania swojego adresu e-mail
- Formularz, który użytkownik może wypełnić i przesłać, co może powodować błędy, gdy walidacja przesłania formularza nie powiedzie się lub żądanie po stronie serwera nie powiedzie się
Sekcja bezpośrednio poniżej to część pierwsza. Nie ma w tym wiele, z wyjątkiem dyrektywy V-show , która warunkowo wyświetla element, jeśli submitted jest true .
Następna sekcja używa niestandardowego komponentu Vue.js, error-item , w celu zmniejszenia ilości kodu wymaganego w szablonie i ułatwienia konserwacji renderowania błędów. Wkrótce omówimy ten składnik.
Ta sekcja używa dyrektywy V-if do warunkowego renderowania elementu w oparciu o to, czy są jakieś błędy, czy nie. Wykorzystuje atrybut @submit.prevent , aby przekazać kontrolę nad normalnym procesem przesyłania formularza do metody processForm . Wykorzystuje dyrektywę Laravel Blade CSRF do renderowania tokena CSRF w ukrytym polu formularza.
Jeszcze jedna rzecz, na którą warto zwrócić uwagę, to dyrektywa V-model w polu wprowadzania wiadomości e-mail, v-model="form.email" . Tworzy to dwukierunkowe powiązanie między elementem formularza a właściwością form.email w kodzie JavaScript. Niedługo do tego wrócimy.
Uwaga: Ostatnia sekcja zawiera komunikat potwierdzający, który wyświetli się po pomyślnym przesłaniu formularza. Możemy to uprościć, po prostu określając nagłówek i treść.
Utwórz kod JavaScript
Następnie przejdziemy przez JavaScript, który będzie zasilał frontend. Jest trochę za długi, więc skopiuj kod z repozytorium GitHub i wklej go w miejsce istniejącego kodu w resources/js/app.js . Następnie przejdziemy przez to.
Kod zaczyna się od zdefiniowania sendGridApp , który stanowi podstawę naszej aplikacji Vue.js i zawiera 3 właściwości danych:
-
errors: To jest lista błędów walidacji formularza -
form.email: Przechowuje adres e-mail podany przez użytkownika -
submitted: określa, czy formularz został pomyślnie przesłany, czy nie. Jeśli ma wartośćfalse, zostanie wyświetlony formularz. Jeśli totrue, w miejscu formularza pojawi się komunikat potwierdzający
-
Następnie definiujemy metody sendGridApp . Zaczynając od processForm , wyzwalanego po przesłaniu formularza, możemy sprawdzić, czy e-mail jest ustawiony. Jeśli nie, ustawia komunikat o błędzie i zwraca wartość false, dzięki czemu przesyłanie formularza zostaje zatrzymane. Jeśli tak, to wywołuje subscribeUser , aby zapisać użytkownika do listy.
subscribeUser wysyła żądanie POST do /signup , z treścią JSON, zawierającą zakodowaną w formacie JSON kopię przesłanego formularza.
Należy zwrócić uwagę na nagłówki żądań. Dzieje się tak, ponieważ zapewniają, że Laravel zinterpretuje żądanie jako żądanie XHR, a nie zwykłe przesłanie formularza ( Content-Type i Accept ) oraz że żądanie jest prawidłowe, ponieważ zawiera token CSRF ( X-CSRF-TOKEN ).
Gdybyśmy tworzyli aplikację działającą wyłącznie po stronie serwera, używając tylko szablonów Blade, musielibyśmy uwzględnić tylko dyrektywę CSRF Blade , a Blade zrobiłby resztę. Jednak w przypadku JavaScript nie jest to takie proste.
Kod używa metody then Promise do pobrania JSON w odpowiedzi (jeśli żądanie zakończyło się powodzeniem) lub zgłasza błąd (jeśli się nie powiódł). Jeśli żądanie się powiedzie, wywoływana jest następna metoda then .
Tutaj ustawia submitted na prawdę, co robi kilka rzeczy:
- Ukrywa formularz
- Wyświetla komunikat potwierdzający
- Czyści adres e-mail wpisany w formularzu
Wreszcie, jeśli coś pójdzie nie tak, wyłapuje błąd i zapisuje go w konsoli.
Na koniec tworzona jest nowa aplikacja Vue.js o nazwie app , ze zdefiniowaną przed chwilą const. Kod tworzenia aplikacji definiuje mały składnik do renderowania błędów formularzy i montuje aplikację.
Utwórz arkusz stylów
Następnie w resources/css/app.css dodaj poniższy kod. Obejmuje style base , components i utilities Tailwind oraz tworzy kilka dodatkowych stylów podstawowych dla niektórych elementów, które są wspólne dla wszystkich szablonów widoków.
Zaktualizuj zasoby/widoki/e-mail/subscribed.blade.php
Nie zamieściłem pełnej zawartości resources/views/email/subscribed.blade.php , ponieważ jest ona dość długa i zajmowałaby zbyt dużo miejsca w artykule. Możesz go znaleźć w repozytorium GitHub dla tego projektu. Skopiuj go i wklej zawartość do szablonu.
Teraz przejdziemy przez najistotniejsze części pliku.
Szablon rozszerza resources/views/layouts/app.blade.php , ustawiając content podczas renderowania. Sama treść jest stosunkowo prosta, wystarczy podziękować użytkownikowi za subskrypcję i zakończyć udostępniając mu link do wypisania się.
Zbuduj aplikację front-endową
W tym momencie jesteśmy już prawie gotowi do przetestowania aplikacji. Jednak zanim będziemy mogli to zrobić, musimy zbudować interfejs i jego pliki pomocnicze. Na szczęście Laravel Mix sprawia, że jest to dość trywialne. Na początek musimy zaktualizować jeden plik konfiguracyjny i utworzyć drugi plik konfiguracyjny.
Zaktualizuj webpack.mix.js
Ponieważ Laravel Mix jest dostarczany w pakiecie z Laravel, jego plik konfiguracyjny, webpack.mix.js, jest już dostępny i zawiera podstawową konfigurację.
Jednak musimy do niego dodać 2 dodatki. Pierwszy dodatek obsługuje Laravel Mix dla komponentów jednoplikowych Vue.js. Drugi dodatek obsługuje CSS Tailwind . Dodaj wyróżnione poniżej zmiany do pliku webpack.mix.js .
Utwórz tailwind.config.js
Ponieważ używamy CSS Tailwind do stylizacji interfejsu i ponieważ właśnie dodaliśmy obsługę tego pliku do pliku konfiguracyjnego Laravel Mix, musimy dostarczyć plik konfiguracyjny tailwind.config.js , aby go poprawnie zbudować.
Utwórz nowy plik o nazwie tailwind.config.js w katalogu głównym projektu, a następnie skopiuj i wklej do niego poniższy kod.
To nakazuje PostCSS przeanalizowanie wszystkich plików PHP, Blade, JavaScript i Vue.js w powyższych katalogach oraz zbudowanie listy wszystkich wykrytych w nich stylów CSS Tailwind. Korzystając z tej listy, usuwa wszystkie nieużywane style z domyślnego arkusza stylów CSS Tailwind, generując arkusz stylów o rozmiarze około 20,5 KB.
Jest to przydatne, ponieważ domyślny nieskompresowany plik ma rozmiar 3566.2 KB . To jest zbyt duże dla witryny, która musi być wydajna.
Po umieszczeniu i skonfigurowaniu plików w terminalu w katalogu głównym projektu uruchom poniższe polecenie.
To polecenie uruchamia Laravel Mix, mówiąc mu:
- Wygeneruj public/js/app.js z zasobów/js/app.js
- Wygeneruj public/css/app.css z zasobów/css/app.css
Powinno to zająć tylko kilka sekund, aby zakończyć i wyrenderować następujące elementy do terminala.

Przetestuj aplikację
Gdy kod jest na miejscu i wszystko jest podłączone, nadszedł czas, aby sprawdzić, czy działa poprawnie. Aby to zrobić, uruchom aplikację, uruchamiając poniższe polecenie.
Następnie otwórz http://localhost:8000 w wybranej przeglądarce. Przed wypełnieniem formularza otwórz Narzędzia programisty i przejdź na kartę Konsola . Gdy wszystko jest gotowe, wypełnij formularz poprawnym adresem e-mail.

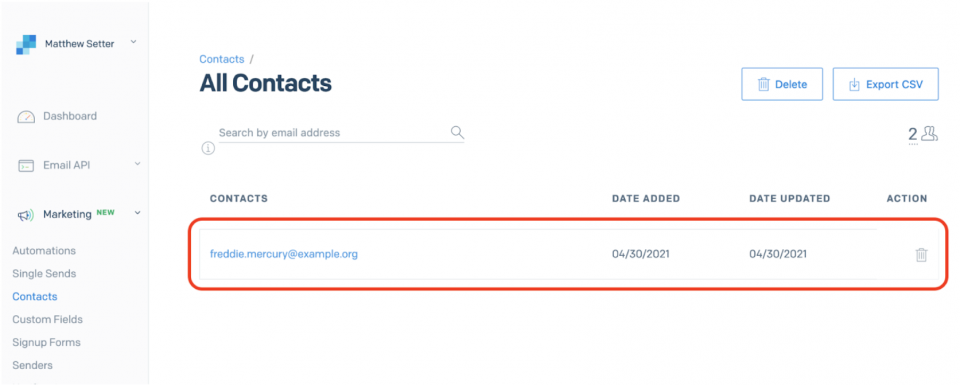
Powinieneś zobaczyć formularz ukryty i zastąpiony komunikatem potwierdzającym. Sprawdź w swojej skrzynce odbiorczej wiadomość e-mail z potwierdzeniem. Następnie przejrzyj listę Wszystkie kontakty , aby potwierdzić, że subskrypcja użytkownika została pomyślnie zakończona. Jeśli się powiedzie, powinieneś zobaczyć je na liście, podobnie jak na poniższym zrzucie ekranu.

Teraz spróbuj ponownie, klikając link „Zacznij od nowa” i przesyłając formularz bez podawania adresu e-mail lub po wpisaniu nieprawidłowego adresu e-mail. Powinien zostać wyświetlony odpowiedni komunikat o błędzie.
Oto jak stworzyć landing page za pomocą Laravel 8, Vue.js i Twilio SendGrid
Przekroczyliśmy, jak zmienić standardową witrynę Laravel 8 w podstawową stronę docelową, taką, która może zarejestrować użytkownika na liście mailingowej, gdy prześle swój adres e-mail.
Nie kładąc na to dużego nacisku, wykorzystaliśmy również Laravel Mix i Tailwind CSS, aby usprawnić proces tworzenia niestandardowego, wydajnego interfejsu dla naszej aplikacji.
Jeśli chcesz dowiedzieć się więcej o tym, co sprawia, że strona docelowa jest świetna, zapoznaj się z tym artykułem z serwisu Copyblogger . W przeciwnym razie cały kod aplikacji, którą tworzymy w tej serii, można znaleźć w serwisie GitHub .
Matthew Setter jest edytorem PHP w zespole Twilio Voices i (oczywiście) programistą PHP. Jest także autorem Mezzio Essentials . Kiedy nie pisze kodu PHP, edytuje świetne artykuły PHP w Twilio. Możesz go znaleźć pod adresem msetter@twilio.com, a on jest settermjd na Twitterze i GitHub .
