Jak utworzyć przełącznik ułatwień dostępu™ w wiadomości e-mail
Opublikowany: 2019-07-05Od redakcji: to gościnny post Paula Airy'ego, konsultanta ds. projektowania i rozwoju poczty e-mail oraz autora książki A Type of Email . Paul jest czołowym orędownikiem ułatwień dostępu w poczcie e-mail i twórcą przełącznika ułatwień dostępu. Możesz śledzić Paula na Twitterze i złapać go na Litmus Live London, gdzie będzie mówił o stworzeniu dostępnego systemu projektowania e-maili.
W całej mojej karierze e-mailowej skupiałam się na ludziach. Zawsze inspirowała mnie relacja między nadawcą, subskrybentem i e-mailem oraz „magia”, która ma miejsce, gdy ta trójka się łączy. Starałem się rzucić wyzwanie sobie i branży, w której mam zaszczyt być częścią, aby upewnić się, że e-maile, które wysyłamy do naszych subskrybentów, dostarczają tego doświadczenia, tej „magii” w każdej kampanii.
Zapewnienie tego doświadczenia zaczyna się od podstaw — tworzenia e-maili, które są łatwe do odczytania i interakcji. To takie proste. Są to podstawy, które zainspirowały mnie do pracy nad typografią w czasach, gdy większość e-maili zawierała dużo obrazów, oraz mojej pracy nad dostępnością, gdy mówiono o dostępności wiadomości e-mail, ale nic w tej sprawie nie robiono.
Pierwszą rzeczą, jaką zrobiłem, kiedy zacząłem patrzeć na dostępności, było zadać sobie pytanie, „co uniemożliwia nam jako e-mail marketingu, projektantów i programistów, zapewniając nasze e-maile są dostępne?” Aby pomóc mi odpowiedzieć na to pytanie, zajrzałem do Wytycznych dotyczących dostępności treści internetowych (WCAG) , dokumentu definiującego standard dostępności internetowej, aby zrozumieć, jak blisko lub daleko jesteśmy od spełnienia tego standardu w przestrzeni poczty e-mail.
Odkryłem, że duża liczba wytycznych była albo nieistotna, albo niemożliwa do wdrożenia w wiadomości e-mail, biorąc pod uwagę, że klienci poczty e-mail i poczty internetowej różnią się od przeglądarek internetowych pod względem zdolności do przestrzegania tych wytycznych. Ponadto większość wytycznych dotyczących ułatwień dostępu została napisana w sposób skoncentrowany na sieci, przez co trudne do zinterpretowania w przypadku wiadomości e-mail. Byłem przekonany, że to właśnie ta niemożność, ta niemożność zaimplementowania dostępności w poczcie e-mail, zgodnie ze standardami określonymi w Wytycznych dotyczących dostępności treści internetowych (WCAG) , uniemożliwiły nam to do tej pory.
To skłoniło mnie do zadania sobie pytania: „A co, gdybyśmy mogli wdrożyć pewien rodzaj ułatwień dostępu w poczcie e-mail?”
Zdałem sobie sprawę, że istnieje szereg zasad z Wytycznych dotyczących dostępności treści internetowych (WCAG) i kilka zaleceń, które można wdrożyć za pośrednictwem poczty elektronicznej. Te dania na wynos trafiły do mojej sesji na typografii i dostępności „typem dostępności” w wiadomości e-mail Konferencji projekt w 2015 roku, które później tworzą fundament poza Email Koperta System Design, które będę mówić o na Litmus Live London w sierpniu .
 | Czy Twój e-mail jest dostępny?Kontrole dostępności w Litmus Checklist ułatwiają testowanie wiadomości e-mail pod kątem kluczowych najlepszych praktyk w zakresie ułatwień dostępu, identyfikują obszary wymagające poprawy i sprawiają, że wiadomości e-mail są bardziej dostępne dla wszystkich subskrybentów. Dowiedz się więcej → |
Dlaczego dostępność jest ważna
Dlaczego więc dostępność jest ważna? Cóż, to całkiem proste:
- Im bardziej dostępne są nasze e-maile, tym do większej liczby osób możemy dotrzeć
- Im więcej osób możemy dotrzeć, tym lepiej jesteśmy w pozycji, aby łączyć się jako marki i organizacje
Pytanie, które musisz sobie zadać, brzmi: „Czy chcesz utrudnić, czy ułatwić ludziom kontakt z Twoją marką lub organizacją?”
Kiedy projektujemy i tworzymy wiadomości e-mail, zwykle zakładamy, że nasi subskrybenci będą mogli je czytać i wchodzić z nimi w interakcje, w zależności od tego , czy możemy je czytać i wchodzić z nimi w interakcje. Oceniamy jakość doświadczeń innych osób na podstawie własnych. Prawda jest taka, że każdy człowiek i sposób, w jaki doświadcza świata, jest inny.
Każda osoba i sposób, w jaki doświadczają świata, jest inny.
Tweetuj to →
Projektowanie dla różnicy
Ale jak mamy zaprojektować i opracować e-maile, aby dopasować się do każdej różnicy, u każdej osoby? Z pewnością to niemożliwe! Prawda jest taka, że to niemożliwe, więc musimy zdecydować się na pierwszy krok, który jest jak najbardziej inkluzywny.
Jako branża już zaczęliśmy tworzyć ten pierwszy krok. Do opisywania treści w naszych e-mailach używamy elementów semantycznych, takich jak tagi nagłówków i akapitów, dzięki czemu subskrybenci korzystający z technologii pomocniczych, takich jak czytniki ekranu, mogą odróżnić jeden rodzaj treści od drugiego. Określamy minimalną wielkość czcionki 16px, aby więcej subskrybentów mogło przeczytać tekst. Wybieramy kolory pierwszego planu i tła, które są wystarczająco kontrastowe, aby tekst był wyraźny i czytelny.
Ale pierwszy krok jest właśnie taki. Jaki jest następny krok w zakresie ułatwień dostępu w poczcie e-mail? Jak możemy tworzyć e-maile, które są łatwe do czytania i interakcji z większą liczbą osób? Czułem, że następnym krokiem było zapewnienie subskrybentom autonomii w konfigurowaniu własnego doświadczenia, a biorąc pod uwagę, że e-mail jest przede wszystkim medium tekstowym, autonomia ta powinna skupiać się w szczególności na typografii, rozmiarze tekstu i kontraście.
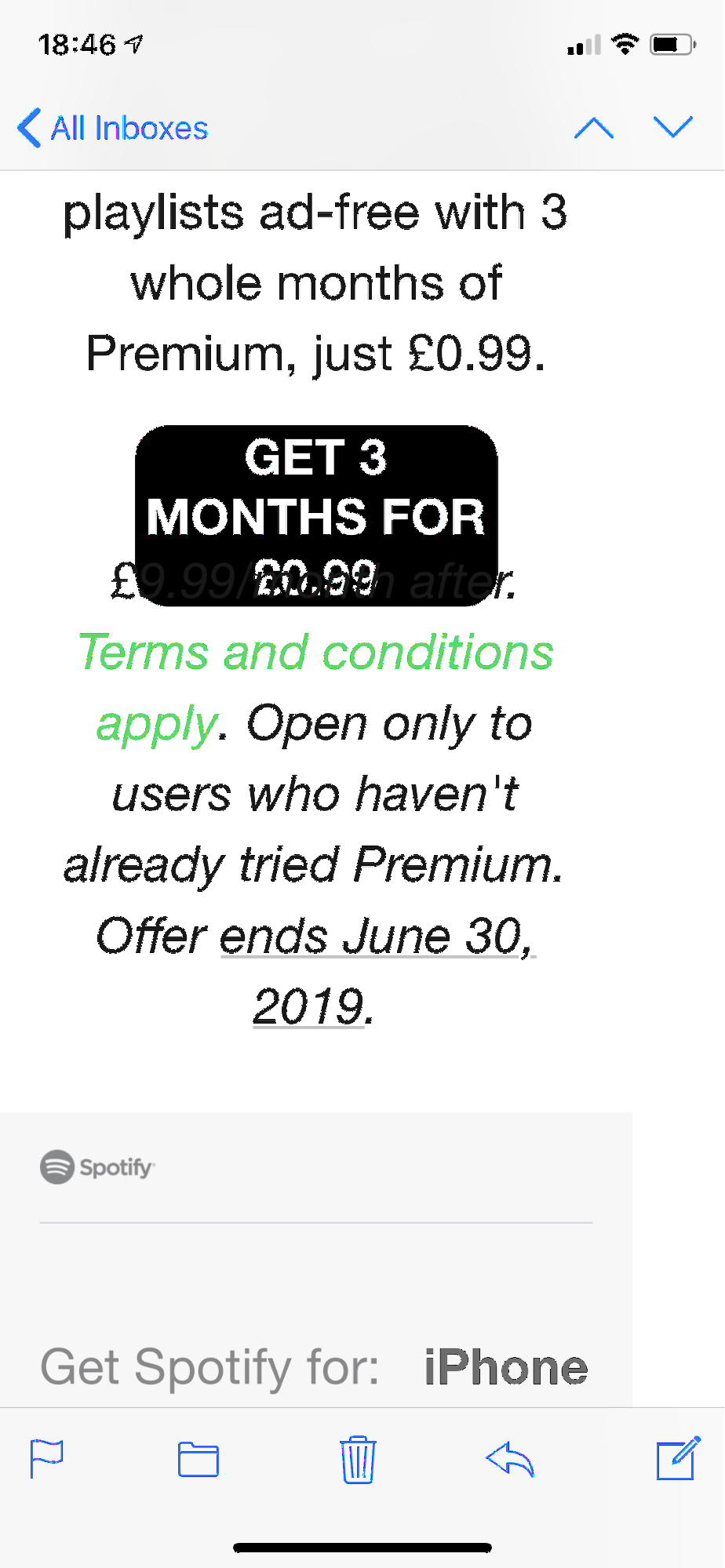
Chociaż w większości systemów operacyjnych istnieją wbudowane rozwiązania umożliwiające dostosowanie rozmiaru i kontrastu tekstu, większość z nich nie działa dobrze w skrzynce odbiorczej. System iOS firmy Apple pozwala użytkownikom zwiększyć rozmiar czcionki w całym systemie, ale skutkuje to takimi e-mailami, jak ten od Spotify (którzy tworzą świetne e-maile!):

Systemy operacyjne i przeglądarki, które umożliwiają poziomy powiększenia za pomocą klawiszy + i –, wykazują podobne niespójne zachowanie. Jeśli więc te wbudowane ustawienia nie zapewniają wrażeń, których potrzebują nasi subskrybenci, co powiesz na wbudowanie ich w same e-maile?

Wprowadź rozwiązanie przełącznika ułatwień dostępu
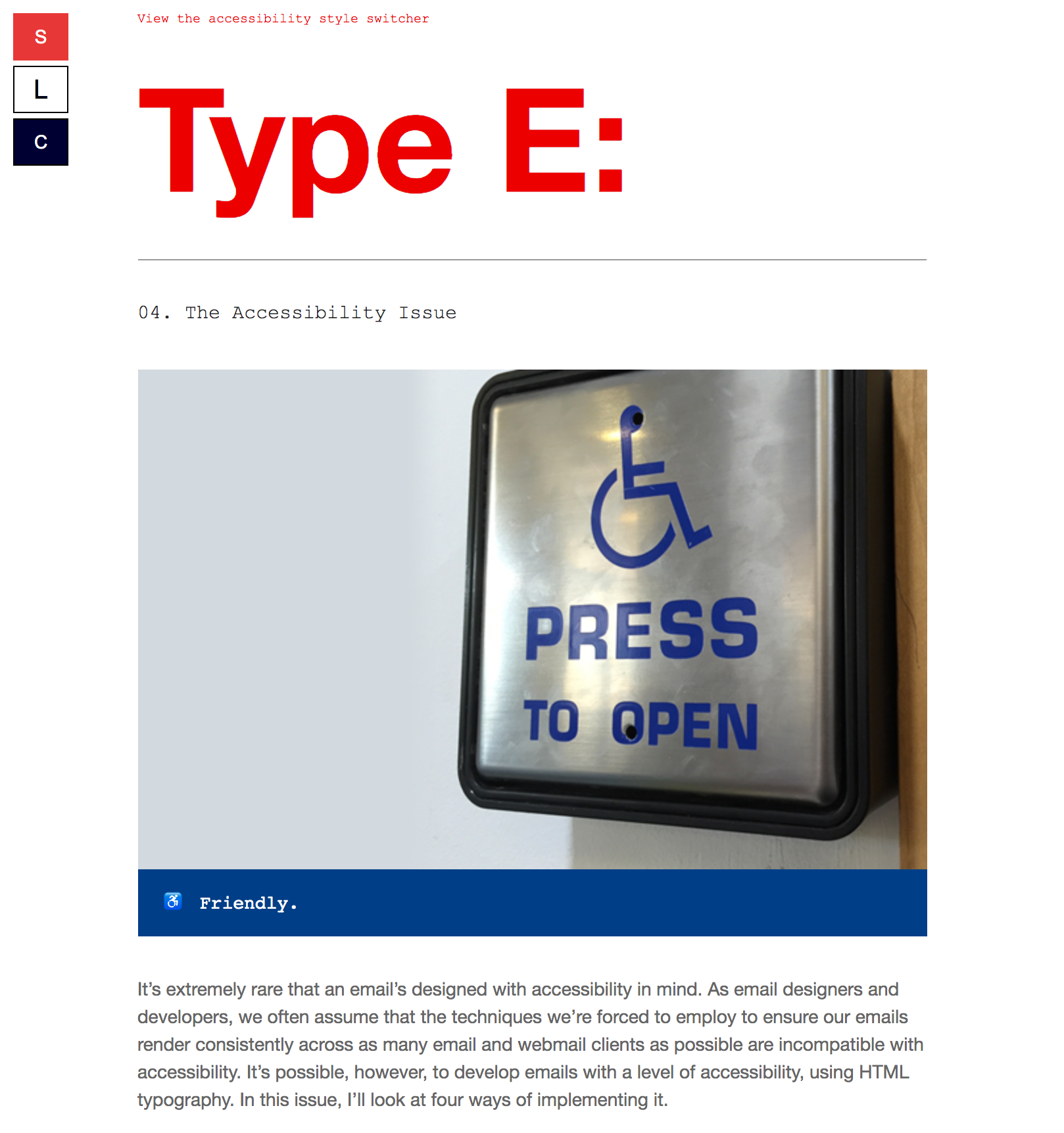
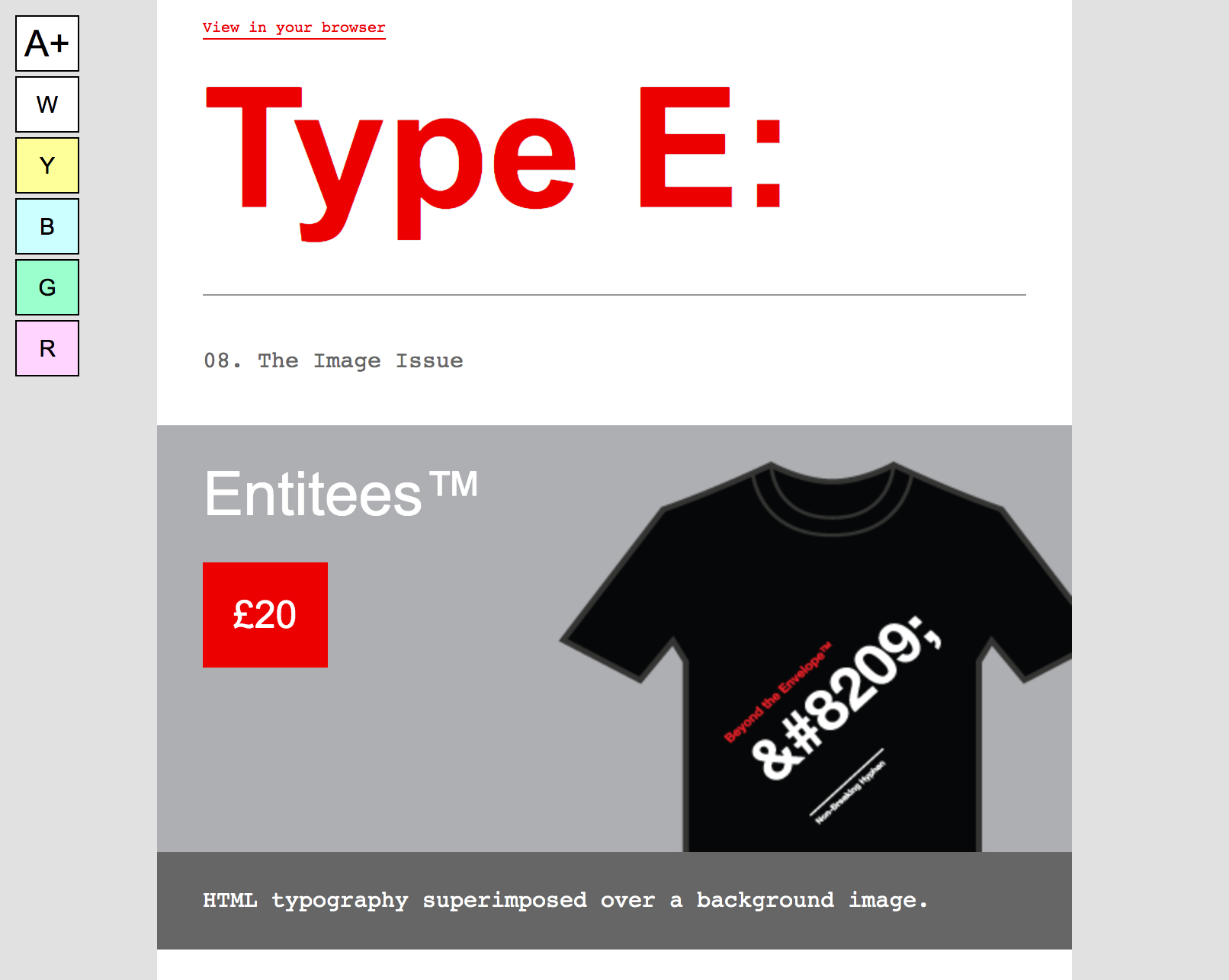
Korzystając z interaktywnych technik poczty e-mail, stworzyłem przełącznik ułatwień dostępu, który po raz pierwszy pojawił się w czwartym wydaniu mojego e-maila, Type E . Zawierał przycisk do powiększania rozmiaru tekstu, przycisk do zmniejszania rozmiaru tekstu i przycisk do odwracania koloru wiadomości e-mail w celu uzyskania większego kontrastu.

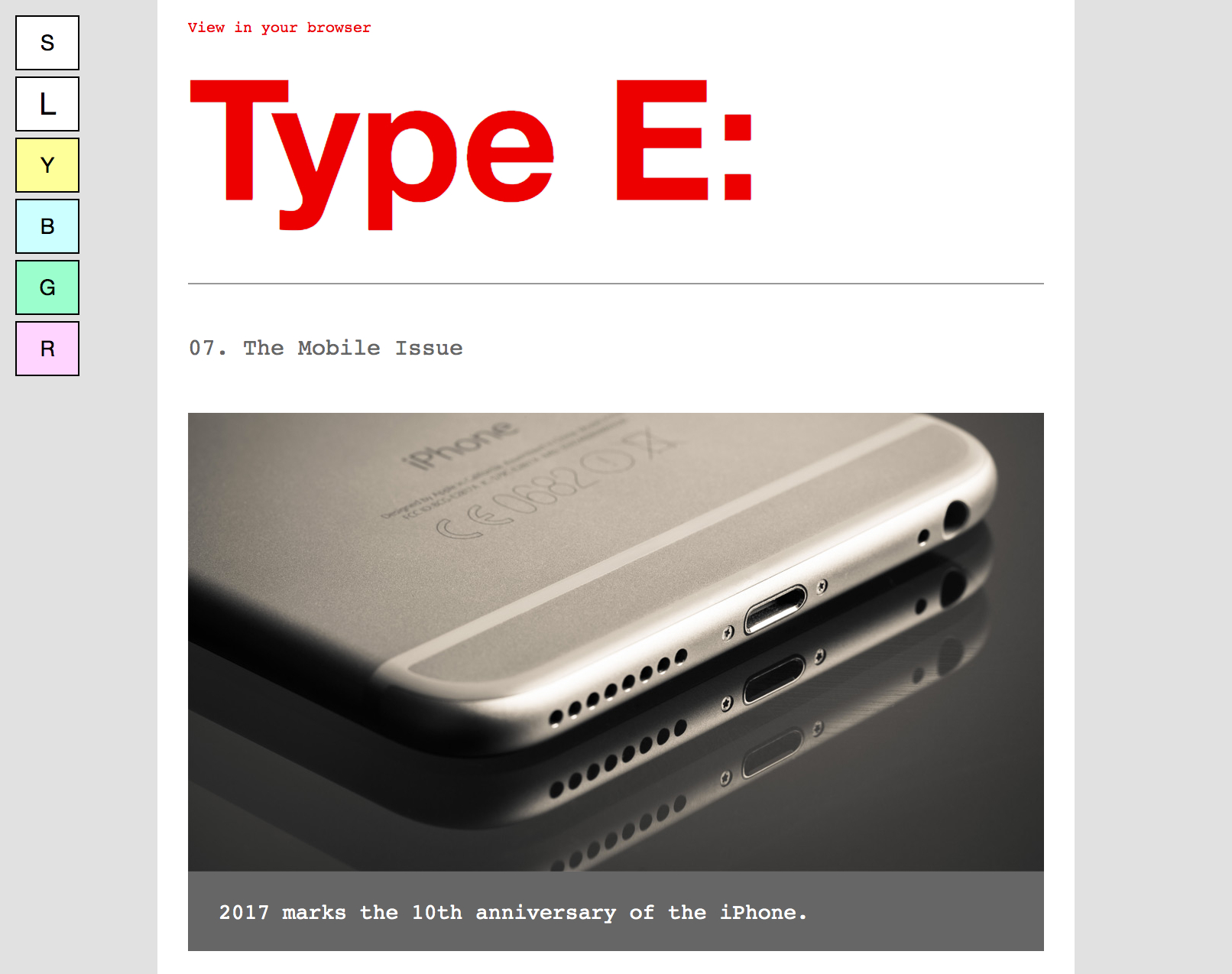
Kontynuowałem rozwój przełącznika ułatwień dostępu, dodając serię przycisków do zmiany kolorów pierwszego planu i tła wiadomości e-mail — aby utworzyć cyfrową wersję przezroczystych kolorowych arkuszy używanych przez osoby cierpiące na dysleksję i chorobę Alzheimera, aby ułatwić im czytanie.

Od tego czasu koncepcja dalej ewoluowała, zastępując dwa przyciski, które powiększały i zmniejszały tekst, jednym przyciskiem.

Kwestia preferencji
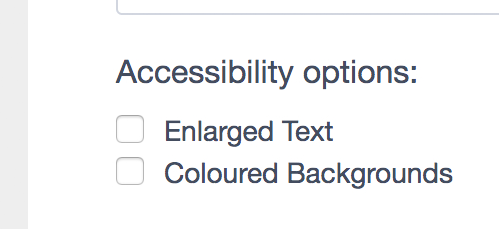
Zawsze uważałem, że przełącznik ułatwień dostępu powinien być opcją, a nie standardową funkcją. Tak więc, gdy ktoś zasubskrybuje dzisiaj typ E:, musi wyrazić zgodę na wyświetlanie przełącznika ułatwień dostępu w jego e-mailach. Subskrybenci mogą skonfigurować go, aby umożliwić im powiększanie i zmniejszanie rozmiaru tekstu, zmianę kolorów pierwszego planu i tła lub jedno i drugie.

Jest to doskonałe rozwiązanie do stopniowego ulepszania tego dostępnego pierwszego kroku, który subskrybenci mogą wykorzystać do skonfigurowania kampanii e-mailowej zgodnie z własnymi potrzebami i preferencjami. A więc, jak to właściwie jest zbudowane?
Jak zakodowany jest przełącznik ułatwień dostępu
Przełącznik ułatwień dostępu wykorzystuje do działania interaktywne techniki poczty e-mail.
Za przyciskiem, który powiększa i zmniejsza tekst, znajduje się pole wyboru, które domyślnie jest „zaznaczone”, a za każdym przyciskiem zmieniającym pierwszy plan i tło znajduje się seria przycisków radiowych.
Oto fragment kodu HTML przycisków przełącznika ułatwień dostępu , umieszczony między tagiem <body> a opakowaniem wiadomości e-mail:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS jest umieszczany w <head> wiadomości e-mail w celu kierowania i stylizowania każdego wejścia, co pozwala dostosować je do własnych celów.
Należy pamiętać, że przełącznik ułatwień dostępu jest domyślnie ukryty. Niektóre klienty poczty e-mail nie obsługują elementów interaktywnych, więc nie będą wyświetlane, a wiadomości e-mail będą wyświetlane przy użyciu domyślnych stylów wbudowanych.
Jednak po wyświetleniu i sprawdzeniu, stylizacja jest stosowana do elementów z odpowiednią nazwą klasy, zastępując domyślną, wbudowaną stylizację tego elementu. W tym przypadku te style zastępują takie elementy, jak rozmiar czcionki, wysokość linii, kolor tła i kolor.
Oto CSS dla przycisku „Duża/Mała”, który po zaznaczeniu zmienia rozmiar czcionki na 20 pikseli:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}To stosunkowo proste rozwiązanie zaskakująco złożonego problemu. Chociaż tak nie jest i nie powinien zastępować pierwszego kroku dotyczącego dostępności, o którym wspomniałem wcześniej, zapewnia doskonałe progresywne ulepszenie, które pozwala subskrybentom skonfigurować własne wrażenia.
Zobacz, jak Litmus zaimplementował przełącznik ułatwień dostępu w naszym najnowszym biuletynie
Aby bezproblemowo zintegrować przełącznik dostępności z projektem biuletynu Litmusa, tu i ówdzie zaadaptowaliśmy oryginalną technikę Paula. Oto szczegółowy przewodnik po tym, co staraliśmy się osiągnąć i jak uruchomiliśmy przełącznik ułatwień dostępu w naszym biuletynie.
Sprawdź to na Społeczności →
Dostępność to podróż
Jeśli chodzi o dostępność, wszyscy jesteśmy w podróży. Wciąż dowiadujemy się, jak subskrybenci czytają i wchodzą w interakcję ze swoimi e-mailami oraz jak możemy im to ułatwić. Przy większej niż kiedykolwiek liczbie artykułów na temat dostępności w e-mailach i projektach e-maili mówiących o tym na scenie, nie ma dziś usprawiedliwienia dla projektowania, rozwijania i wysyłania niedostępnych kampanii e-mailowych.
Jeśli jeszcze tego nie zrobiłeś, skontroluj własne e-maile i zobacz, jak możesz poprawić dostępność we własnych kampaniach. Niezależnie od tego, czy zwiększysz rozmiar czcionki w głównym szablonie wiadomości e-mail, czy zaimplementujesz przełącznik ułatwień dostępu, Twoi subskrybenci będą Ci wdzięczni.
 | Kompletny przewodnik po dostępności poczty e-mailTen przewodnik zawiera szczegółowe informacje i porady, których potrzebujesz, aby pisać, projektować i kodować wiadomości e-mail, z których może korzystać każdy — niezależnie od jego umiejętności. Pobierz e-booka → |
