Jak stworzyć animowane logo emblematu za pomocą Elementora
Opublikowany: 2021-02-18O autorze: Roy Eyal, Elementorist @ Elementor
Roy Eyal jest ekspertem od Elementorów w firmie Elementor i programistą stron internetowych WordPress, który uwielbia projektowanie i pracę z projektantami.
W ciągu ostatniego roku zaobserwowaliśmy nowy trend projektowania animowanego tekstu otaczającego obraz, w tym w gablotach Elementora. Na przykład witryna portfolio Diangelo Santosa, która została zaprezentowana w prezentacji w sierpniu 2020 r., oraz Terrasol, która została zaprezentowana w prezentacji z listopada 2020 r.
Widziałem ten animowany efekt użyty przy tworzeniu animowanego GIF-a. Jednak tworzenie takiego GIF-a wymaga specjalnej wiedzy, aby móc stworzyć grafikę, animować ją w wideo, a następnie przekonwertować na GIF. Poza wymaganiem umiejętności projektowania graficznego wymaga to również zbyt wiele czasu i wysiłku dla większości ludzi.
Moim celem w tym samouczku jest pokazanie, jak każdy może stworzyć ten sam efekt bez potrzeby używania specjalnej grafiki i używania prawdziwego „żywego” tekstu (w szczególności SVG).
Co więcej, pokażę ci, jak stworzyć ten efekt w dwóch różnych odmianach – jednej, która animuje tekst emblematu na przewijaniu i drugiej, która automatycznie animuje emblemat od razu.
Pobierz przycisk na WordPressie
Co to jest efekt animowanego emblematu?
Efekt animowanego emblematu pozwala dodać trochę obracającego się tekstu wokół części grafiki w celach dekoracyjnych (pokażę kilka przykładów poniżej).
Możesz wybrać jedną z dwóch różnych metod sterowania tą animacją:
- Możesz animować tekst, gdy użytkownik przewija się w dół, używając Elementor Motion Effects, który tworzy przyciągający wzrok efekt, gdy użytkownicy poruszają się po Twojej stronie.
- Możesz automatycznie animować tekst (nawet bez działania użytkownika) za pomocą kodu CSS.
Oto przykłady każdego rodzaju animowanego efektu emblematu:
Opcja 1: Animowany efekt emblematu podczas przewijania za pomocą efektów ruchu
Opcja 2 : Automatyczny animowany efekt tekstowy za pomocą CSS
Czego potrzebujesz, aby stworzyć animowany efekt emblematu
Aby postępować zgodnie z tym samouczkiem i stworzyć własny animowany efekt emblematu w Elementorze, będziesz potrzebować:
- Plik SVG — użyjesz go do utworzenia tekstu, który będzie się obracał wokół grafiki. Pokażę ci, jak to stworzyć w pierwszym kroku.
- Kod CSS – użyjesz go do stylizacji tekstu w pliku SVG.
- Oddzielny kod CSS dla automatycznej animacji — musisz dodać trochę dodatkowego CSS, jeśli chcesz użyć efektu automatycznego wirowania (zamiast polegać na wbudowanych efektach ruchu Elementora dla efektu przewijania).
Dostarczę Ci cały kod, którego potrzebujesz – wystarczy postępować zgodnie z poniższym samouczkiem.
Jak stworzyć animowany efekt emblematu za pomocą Elementora
Oto ogólne spojrzenie na ten proces:
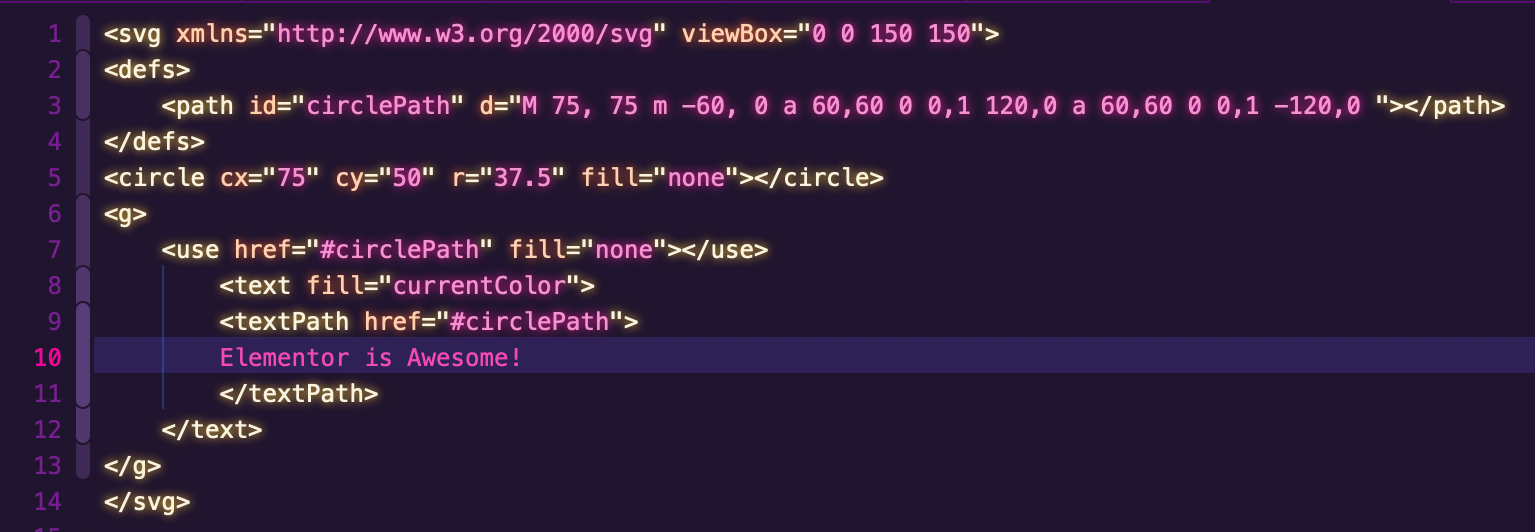
- Skonfiguruj plik tekstowy SVG (używając mojego przykładowego kodu jako startera).
- Dodaj plik SVG za pomocą widżetu Ikona.
- Dodaj niestandardowy kod CSS, aby nadać styl tekstowi emblematu.
- Ustaw pozycjonowanie bezwzględne, aby umieścić swój emblemat nad grafiką tła.
- Dodaj efekt animacji (na przewijaniu lub automatycznie).
Zagłębmy się…
1. Dostosuj plik SVG, aby użyć własnego tekstu
Aby rozpocząć, musisz dostosować plik SVG, aby wyświetlał tekst, który chcesz animować.
Aby to zrobić, pobierz poniższy przykładowy plik SVG i otwórz go w edytorze kodu:
Polecam używanie edytora kodu z podświetlaniem kodu, ponieważ znacznie ułatwi to edycję kodu. Visual Studio Code i Atom są zarówno bezpłatne, jak i wieloplatformowe (PC, Mac i Linux). Osobiście używam Nova, choć jest ona dostępna tylko dla macOS.
Wskazówka – jeśli twój edytor kodu nie podświetla poprawnie tekstu, możesz chcieć wyświetlić SVG jako plik XML. Powinno to naprawić sytuację i zapewnić podświetlenie, takie jak mój przykładowy zrzut ekranu poniżej.
Aby dostosować tekst, zastąp „Elementor jest niesamowity! …” z tekstem, którego chcesz użyć. Upewnij się, że ograniczasz liczbę znaków, ponieważ spacja jest ograniczona – postaraj się, aby była mniej więcej tej samej długości, co mój przykładowy tekst.

Zapisz plik w łatwo dostępnym folderze, ponieważ będziesz go potrzebować w następnym kroku.
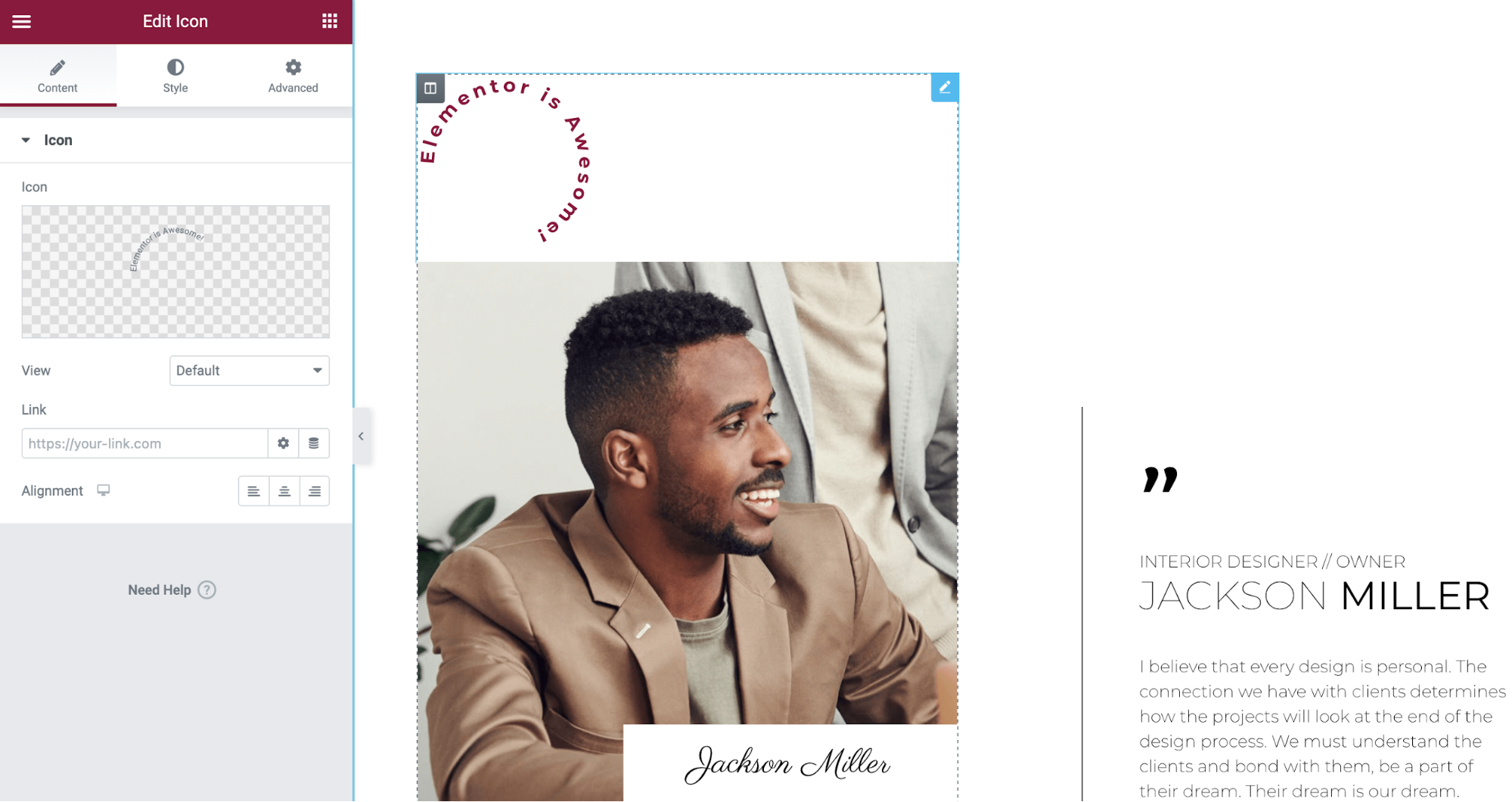
2. Dodaj swój plik SVG za pomocą widżetu ikon
Następnie musisz dodać plik SVG do swojego projektu Elementor za pomocą widżetu Icon.
Zakładam, że dodałeś już grafikę tła, do której chcesz dodać animowany emblemat. Jeśli jeszcze tego nie zrobiłeś, możesz to zrobić za pomocą zwykłego widżetu Obraz.
Aby dodać i dostosować plik SVG:
1. Przeciągnij nowy widżet Ikona nad grafikę, na którą chcesz ustawić cel. Oznacza to, że dodaj widżet Ikona nad istniejącym widżetem Obraz.
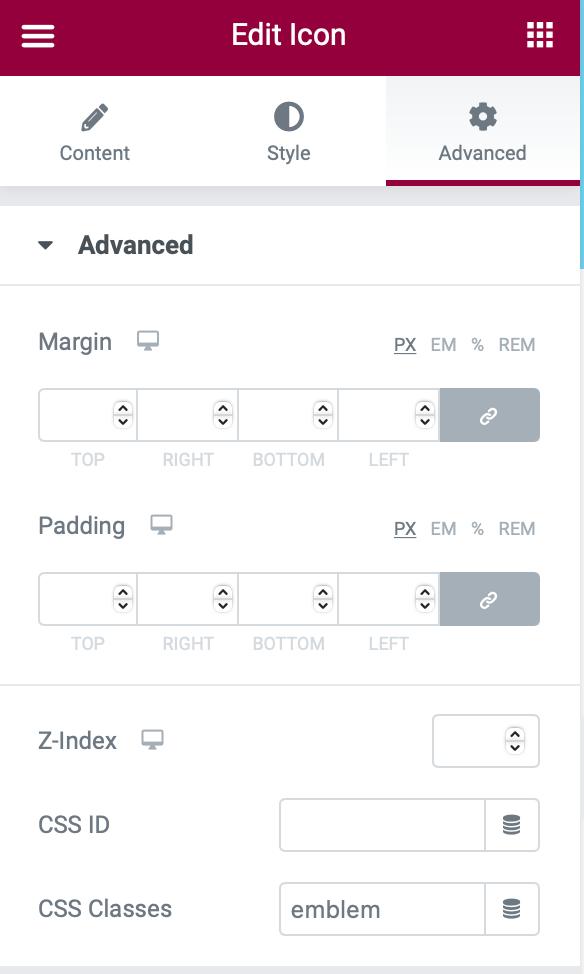
2. Przejdź do zakładki Zaawansowane w ustawieniach ikony. Ustaw pole Klasy CSS równe godło .

3. Wróć do zakładki Treść . Kliknij opcję Prześlij SVG i prześlij plik SVG, który utworzyłeś w poprzednim kroku.
4. Przejdź do zakładki Styl i wybierz kolor podstawowy dla swojego tekstu – najlepiej globalny kolor, który pasuje do twojego motywu.
5. Na karcie Styl zwiększ Rozmiar . Możesz zacząć od 160 , ale być może będziesz musiał pobawić się jego rozmiarem, aby uzyskać odpowiedni efekt. Nie martw się, jeśli tekst emblematu jest teraz zbyt duży – naprawisz to za pomocą CSS w następnym kroku.
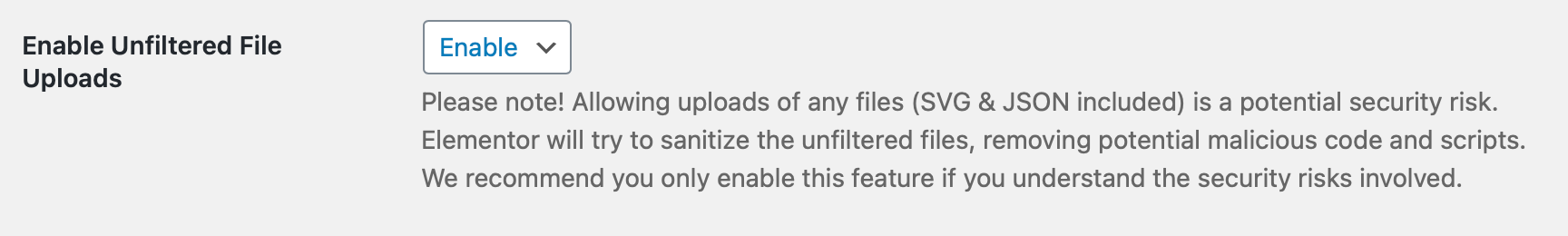
Uwaga – jeśli masz problemy z przesyłaniem pliku SVG, musisz upewnić się, że przesyłanie plików SVG jest włączone. WordPress domyślnie wyłącza przesyłanie SVG, chociaż Elementor powinien automatycznie włączać przesyłanie SVG, gdy używasz funkcji Prześlij SVG w widżecie Ikona.
Aby upewnić się, że przesyłanie SVG jest włączone, przejdź do Elementor → Ustawienia → Zaawansowane i upewnij się, że menu rozwijane Włącz niefiltrowane przesyłanie plików jest ustawione na Włącz .

3. Stylizuj tekst emblematu za pomocą CSS
Teraz musisz stylizować tekst emblematu za pomocą kodu CSS. Powinno to rozwiązać wszelkie problemy, które zauważyłeś po zwiększeniu rozmiaru widżetu Ikona.
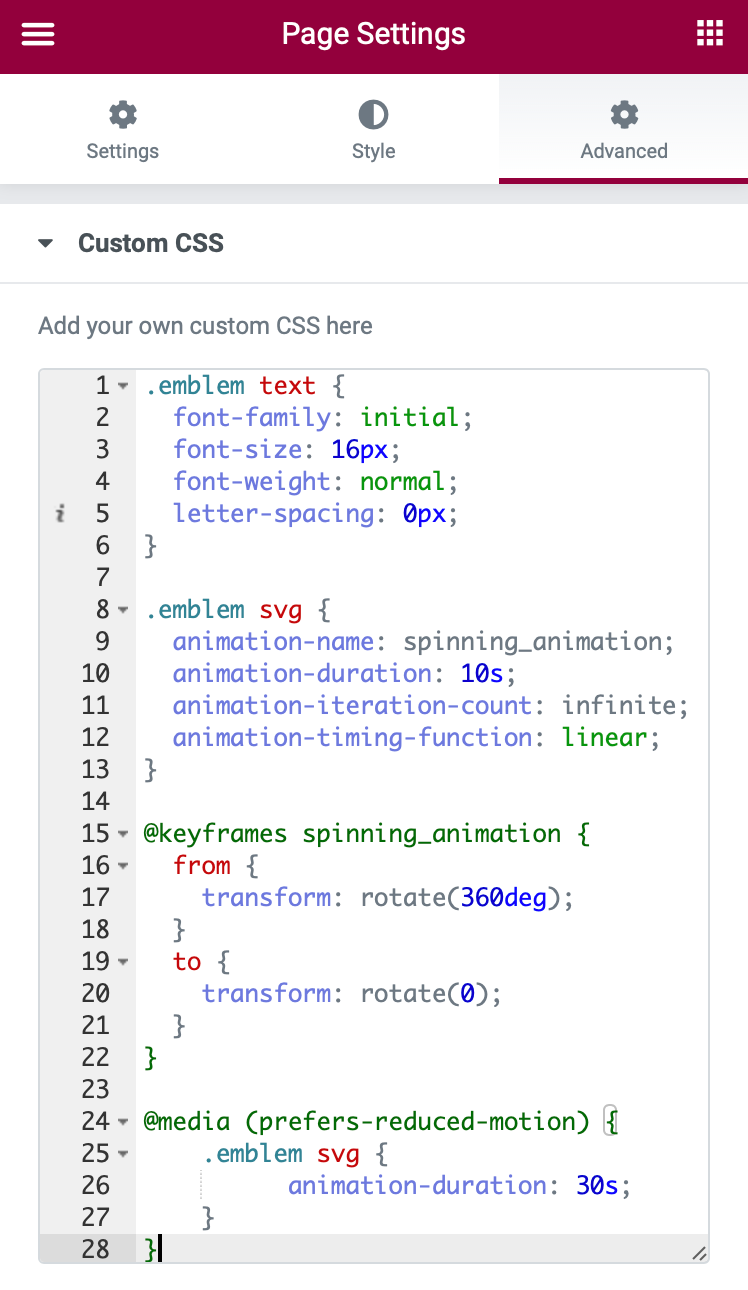
Aby to zrobić, dodaj następujący kod CSS do swojej sekcji lub do globalnego kodu CSS projektu:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Jeśli od razu nie widzisz żadnych zmian w tekście emblematu, możesz wykonać dwa kroki rozwiązywania problemów:
- Upewnij się, że klasa CSS widżetu Icon jest ustawiona na wartość emblem .
- Odśwież stronę, aby ponownie załadować interfejs Elementora. Upewnij się tylko, że zapisałeś zmiany przed odświeżeniem.
Jeśli nie masz dużo tekstu, możesz pójść dalej i nieco uzupełnić litery, aby poprawić efekt emblematu.
Masz tutaj dwie główne opcje:
- Możesz ustawić grubość czcionki na pogrubioną.
- Możesz zwiększyć odstępy między literami od 0 px do większej liczby – 3 px to dobry punkt wyjścia, ale możesz się z tym pobawić według własnych upodobań
Możesz również rozważyć wybór innej czcionki. Na przykład w poniższym dostosowanym kodzie zrobiłem trzy rzeczy:
- Zmieniono czcionkę na Montserrat.
- Pogrubiona czcionka.
- Zwiększono odstępy między literami do 3 pikseli.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Użyj pozycjonowania bezwzględnego, aby przesunąć widżet ikon
Teraz nadszedł czas, aby widżet ikon pojawił się nad obrazem docelowym. W tej chwili znajduje się powyżej i jest oddzielony od obrazu tła:

Aby to zrobić, możesz użyć pozycjonowania bezwzględnego, które zapewni Ci doskonałą kontrolę nad położeniem tekstu emblematu.
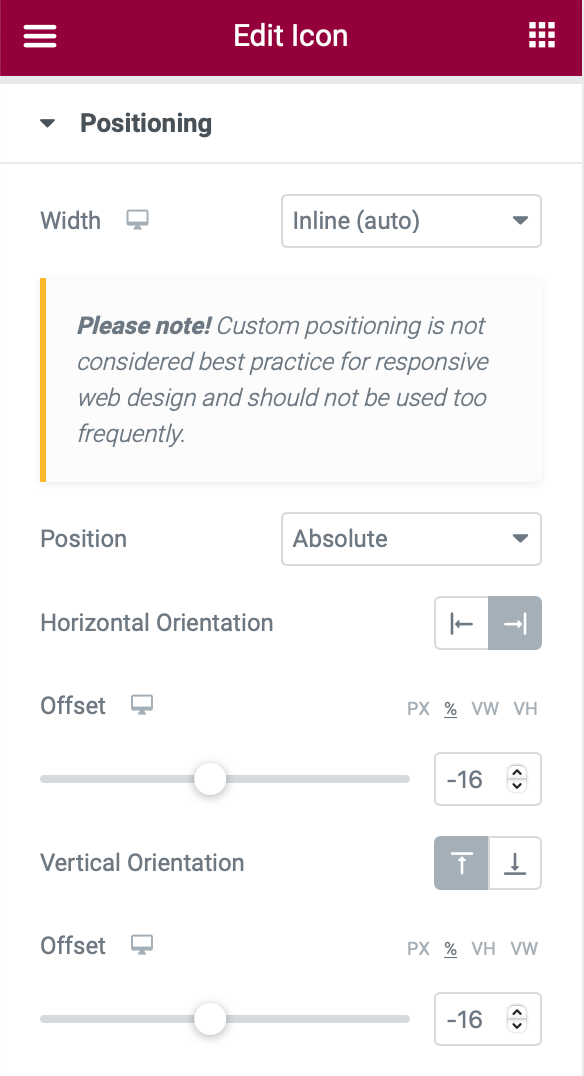
Otwórz ustawienia widżetu Ikona. Następnie przejdź do zakładki Zaawansowane i znajdź ustawienia Pozycjonowania . Skonfiguruj je w następujący sposób:
- Szerokość : W linii (automatycznie)
- Pozycja : bezwzględna
- Orientacja pozioma : w prawo
- Przesunięcie (w poziomie) : -16px
- Orientacja pionowa : Góra
- Przesunięcie (w pionie) : -16px
Wybrałem -16 dla przesunięcia poziomego i pionowego, ale możesz pobawić się różnymi liczbami, aby znaleźć to, co najlepiej pasuje do twojego projektu i obrazu tła. Możesz także zmienić orientację poziomą i pionową zgodnie ze swoimi preferencjami.
Powinieneś również użyć ustawień responsywnych, aby dostosować przesunięcie dla urządzeń mobilnych i tabletów. Aby uniknąć problemów z przewijaniem w pionie, ustaw poziome przesunięcie dla urządzeń mobilnych na zero.

5. Skonfiguruj efekt animacji emblematu
Aby zakończyć, musisz ustawić animację swojego emblematu. Ponownie masz dwie opcje:
- Możesz animować emblemat tak, aby obracał się, gdy użytkownik przewija w dół.
- Możesz automatycznie animować emblemat tak, aby obracał się bez udziału użytkownika.
Pokażę ci, jak skonfigurować obie – należy jednak wybrać tylko jedną z tych metod.
Opcja 1: Animuj emblemat na przewijaniu
Aby animować emblemat, gdy użytkownik przewija w dół, możesz użyć wbudowanych efektów ruchu Elementora.
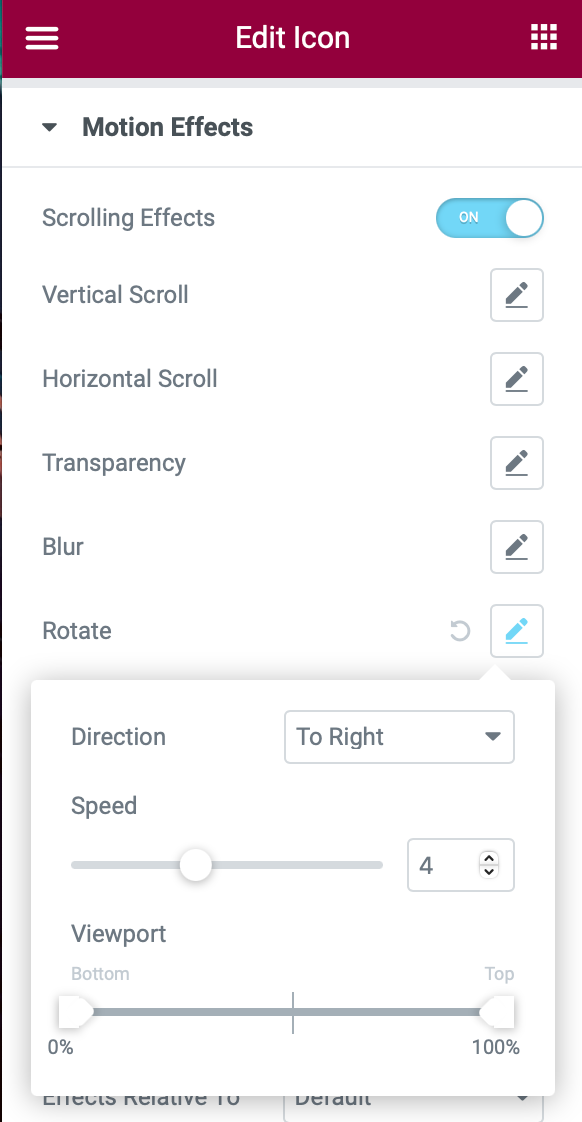
Otwórz widżet Ikona i przejdź do zakładki Zaawansowane . Wybierz Efekty ruchu → Efekty przewijania (włącz) → Obróć (kliknij ikonę edycji). Spowoduje to otwarcie dodatkowych ustawień – skonfiguruj je w następujący sposób:
- Kierunek: w prawo
- Prędkość : 4

Opcja 2: Automatycznie animuj tekst emblematu
Aby automatycznie animować tekst emblematu, możesz użyć następującego kodu CSS. Będziesz chciał dodać ten kod oprócz kodu CSS, który już dodałeś.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Opcjonalnie: ogranicz ruch w celu ułatwienia dostępu

Ostatnia część powyższego fragmentu kodu jest technicznie opcjonalna, ale dodałem ją tam, aby poprawić dostępność Twojej witryny poprzez uczynienie efektu animowanego emblematu bardziej przyjaznym dla użytkowników wrażliwych na ciągły ruch:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Ta część kodu spowalnia animację u użytkowników, którzy ustawili na swoim urządzeniu tryb „redukuj ruch” (np. zmniejsz ruch w systemie MacOS lub zmniejsz ruch na ekranie w systemie iOS).
Chociaż technicznie można usunąć tę część fragmentu kodu bez zmiany jego efektu, zalecam pozostawienie go, ponieważ zawsze dobrze jest szanować preferencje użytkowników, zwłaszcza jeśli chodzi o dostępność witryny. Innym przykładem poszanowania preferencji użytkownika jest tryb ciemny, podobnie jak edytor Elementor przyjmie tryb ciemny, jeśli użytkownik wybrał to w swoich preferencjach systemowych.
W szczególności kod spowolni animacji od 10 sekund (10s) na 30 sekund (30s), jeśli użytkownik Zredukowana ruchu, jego preferencji.
Inną opcją byłoby całkowite zatrzymanie animacji, jeśli użytkownik ustawił swoje urządzenie na „ograniczenie ruchu”. Możesz to osiągnąć, zastępując fragment kodu związany z ułatwieniami dostępu następującym fragmentem:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Przyciągnij uwagę odwiedzających dzięki animowanemu efektowi emblematu
Animowany efekt emblematu zapewnia fajny sposób na stworzenie bardziej przyciągającego wzrok projektu za pomocą Elementora. Wszystko czego potrzebujesz to plik SVG do kontrolowania tekstu, widżet Ikona i trochę CSS.
Jak wykorzystasz animowany emblemat we własnych projektach Elementora? A może nadal masz pytania dotyczące tego, jak to działa? Daj nam znać w komentarzach!
