Jak stworzyć sprytny projekt strony błędu 404?
Opublikowany: 2021-12-23Każdy webmaster wie, że najbardziej irytujące słowa, jakie użytkownik może zobaczyć na ekranie, to „ Coś poszło nie tak ”, a dotyczy to zwłaszcza stron błędów 404.
Błąd 404 pojawia się, gdy użytkownik szuka określonej strony, której nie można znaleźć na serwerze. Jest to rodzaj strony docelowej, z którą nie chcesz, aby odwiedzający się zetknęli, ale niestety tak się dzieje. Żadna witryna nie ma zerowych problemów przez 100% czasu, a wraz z rozwojem witryny identyfikacja każdego uszkodzonego lub wygasłego linku staje się coraz trudniejsza. Dlatego potrzebujesz przyjaznego dla użytkownika sposobu rozpoznania tego problemu.
Sprytna strona błędu 404 daje ogromne możliwości poprawy komfortu użytkownika. Pomoże Ci pokazać osobowość marki i pokazać odbiorcom, że Ci na nich zależy. Inwestując trochę czasu i wysiłku w projekt strony 404, możesz mieć pewność, że nawet jeśli użytkownik nie znalazł informacji, których szukał, nie jest tak źle.
Co sprawia, że strona błędu 404 jest dobra? Co powinieneś zawrzeć i jak ulepszyć swoją wiadomość? Cóż, pokażmy ci.
Błąd 404 to…
Ten typ strony błędu odpowiada standardowemu kodowi błędu HTTP, który informuje użytkowników, że nie można znaleźć na serwerze witryny lub strony internetowej, do której próbowali wejść.
Błąd 404 to błąd po stronie klienta i oznacza to, że osoba błędnie wpisała adres URL, że strona internetowa została przeniesiona lub usunięta albo adres URL nie został odpowiednio zaktualizowany.
Zasadniczo, gdy pojawi się strona błędu 404, oznacza to, że coś poszło nie tak. Ważną rzeczą, o której należy pamiętać, jest to, że zdarzają się błędy i liczy się to, co z nimi zrobisz.
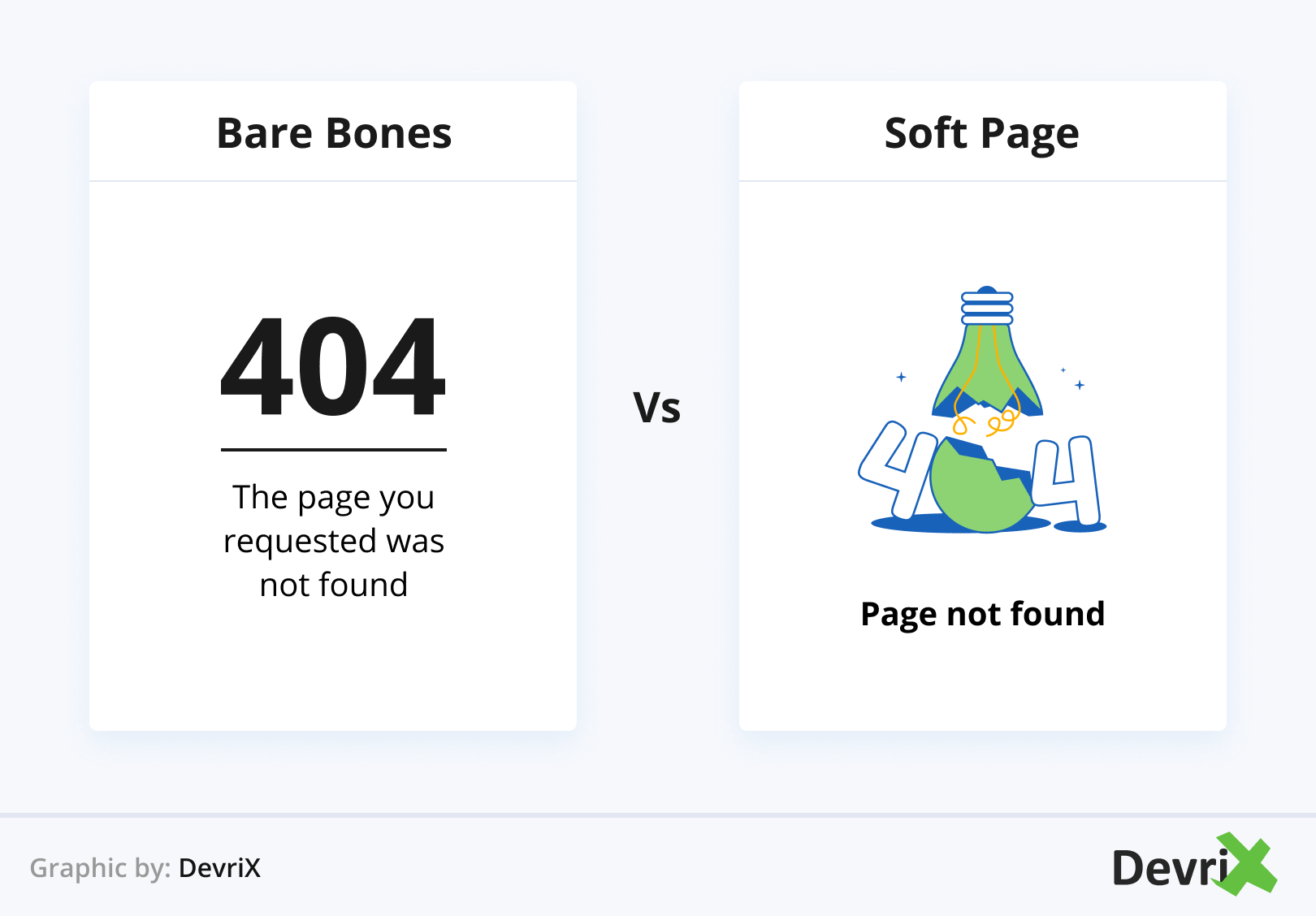
Dwa główne podejścia do projektowania stron 404
Według JustInMind istnieją dwa główne podejścia do projektowania stron błędów.
- Strona nagich kości . Prosta strona z prostym komunikatem o błędzie, informującym użytkowników, że nie można znaleźć żądanej strony.
- Strona miękka . Bardziej kreatywna i szczegółowa strona, zaprojektowana tak, aby pokazać użytkownikom, że nawet jeśli coś poszło nie tak, wszystko będzie w porządku.

Strona błędu 404 to ważna okazja do promowania marki
W idealnym przypadku każdy webmaster wolałby, aby jego użytkownicy w ogóle nie widzieli strony błędu 404. Jednak, gdy strony są aktualizowane, mogą wystąpić błędy i niektóre linki mogą przestać działać.
Nawet jeśli możesz zrobić wszystko, co w Twojej mocy, aby skrócić czasy pojawienia się błędu 404, nie możesz całkowicie wyeliminować jego potrzeby. Dlatego lepiej być proaktywnym i stworzyć projekt strony, który może zmienić słabą wygodę użytkownika w przyjemną.
Zwiększy to szanse użytkowników na dalsze przeglądanie Twojej witryny, pomagając w ten sposób wzmocnić wizerunek Twojej marki, zmniejszyć wskaźnik obrotów i poprawić SEO. Co więcej, pozwoli Ci to zbudować zaufanie odwiedzających, a także złagodzić cios brakującej strony.
6 kluczowych elementów inteligentnej strony błędu 404
Sprytny, opłacalny i prosty projekt strony 404 jest tym, do czego powinieneś dążyć. Nie musisz spędzać tysięcy godzin i dolarów, aby stworzyć stronę, której nikt nie powinien oglądać. Jednak nadal powinieneś włożyć odpowiednią ilość wysiłku, aby jak najlepiej to wykorzystać.
Oto sześć kluczowych elementów projektu strony błędów, które powinieneś uwzględnić (plus jeden dodatkowy), aby upewnić się, że 404 dobrze spełnia swoje zadanie.
1. Wyraźny komunikat o błędzie
Chociaż nasze społeczeństwo jest cyfrowe, nie zakładaj, że wszyscy wiedzą, czym jest błąd 404. Jak wspomniano wcześniej, nie jest to strona, którą użytkownicy powinni widzieć tak często, więc nie powinni być do niej przyzwyczajeni.
Aby pomóc użytkownikom natychmiast rozpoznać, że trafili na stronę 404, dołącz jasny komunikat o błędzie. Poinformuj ich, na czym polega problem, w prosty, prosty i pomocny sposób.
Bądź ostrożny w doborze słów. Nie idź na komunikat przypominający maszynę „404 Error: Page Not Found”. Zamiast tego idź z: „ Przepraszamy! Nie mogliśmy znaleźć strony, której szukasz ” lub „ Ups! Strona, której szukasz, zniknęła. Następnie krótko wyjaśnij powód wiadomości.
WSKAZÓWKA : przepraszam, nawet jeśli to nie twoja wina. Pokaże odwiedzającemu, że Ci zależy.
2. Markowy wygląd
Twoja niestandardowa strona błędu 404, mimo że „ukryta” nadal jest częścią Twojej witryny. Jako taki powinien zawierać te same elementy wizualne i markowe, co pozostałe media internetowe. – logo, czcionki, kolory, nagłówek i powinny zachować tę samą ogólną, niepowtarzalną tożsamość i styl marki.
3. Funkcjonalne linki do Twojej witryny
Głównym celem strony błędu 404 jest szybkie przekierowanie użytkowników we właściwym kierunku. Dlatego, aby skutecznie to osiągnąć, musi być funkcjonalny. Oznacza to uwzględnienie następujących trzech elementów:
- Link do Twojej strony głównej – Podstawowy element, o którym nie należy zapominać.
- Menu — aby ułatwić nawigację i zachować spójność projektu.
- Linki do najlepszych treści — dołącz trzy do czterech linków do wysokiej jakości treści, które mogą zainteresować odwiedzających. Celem jest uniknięcie utraty ruchu w jak największym stopniu i skierowanie odwiedzających we właściwym kierunku.
- Pole wyszukiwania — da odwiedzającym możliwość wyszukania treści, o których myśleli, co da im szansę na przejrzenie większej ilości Twoich treści.
4. Wezwanie do działania
Jeśli myślisz o swojej stronie błędu 404 jako o rodzaju strony docelowej, powinieneś zastosować tę samą logikę. Oznacza to dodanie wezwania do działania (CTA), aby przekierować odwiedzających na inne strony Twojej witryny, zamiast z niej nie opuszczać.

Możliwe do uwzględnienia CTA to:
- Przycisk „ Wróć ” lub „ Idź do strony głównej ”.
- Pasek wyszukiwania do wpisywania nowych słów kluczowych.
- Lista popularnych stron lub postów.
To doda więcej wartości do Twojej strony błędu, przyciągając zainteresowanie odwiedzających i działając jak magnes.
5. Trochę lekkiego humoru
Zabawny element, taki jak dowcipny cytat, mem lub zabawna ilustracja, jest zawsze mile widziany, gdy powiadamiamy o błędzie 404. Sprawia, że strona jest zabawna, a wrażenia użytkownika mniej frustrujące. Tylko uważaj, aby nie przesadzić.
Humorystyczny projekt strony z błędami pomoże odwiedzającym się uśmiechnąć, dzięki czemu utrzyma się na dłużej na Twojej stronie. Nie wspominając o tym, że jeśli jest to naprawdę niesamowite, użytkownicy mogą nawet powiedzieć o tym swoim rówieśnikom. Co za zabawny (ny) sposób na poprawę widoczności i utrzymania marki!
6. Prosty projekt
Mądre uwzględnienie wszystkich wyżej wymienionych elementów jest tym, co ostatecznie spowoduje lub zepsuje twoją stronę błędu 404. Stworzenie projektu wypełnionego po brzegi wizualizacjami i linkami do każdej możliwej strony Twojej witryny z pewnością osiągnie granicę cierpliwości sfrustrowanego użytkownika.
Mniej zawsze znaczy więcej. Najlepsze projekty to takie, które w najprostszy możliwy sposób mogą osiągnąć swoje cele. Minimalistyczna kreacja z błędem 404 zapewni, że ta strona będzie lepiej służyła swojemu celowi. Ponadto pokaże, że masz umiejętności tworzenia wyrafinowanego i funkcjonalnego projektu.
[Bonus] 7. Oferta specjalna
Dodatkowym sposobem na wykorzystanie strony błędu 404 jest przedstawienie odwiedzającym oferty, której nie mogą odmówić. Oferując np. 10% rabatu, możesz zmniejszyć rozczarowanie potencjalnego użytkownika, zachęcić go do powrotu do Twojej witryny, a nawet skorzystać z sytuacji.
Jeśli zdecydujesz się umieścić specjalną ofertę na swojej stronie błędu, upewnij się, że przekazujesz swoją hojność w empatyczny sposób. Możesz na przykład dodać wiadomość typu „Szczerze przepraszamy za tę niedogodność. Pozwól nam to wynagrodzić tą specjalną ofertą.”
Niektóre dowcipne projekty stron 404, które Cię zainspirują
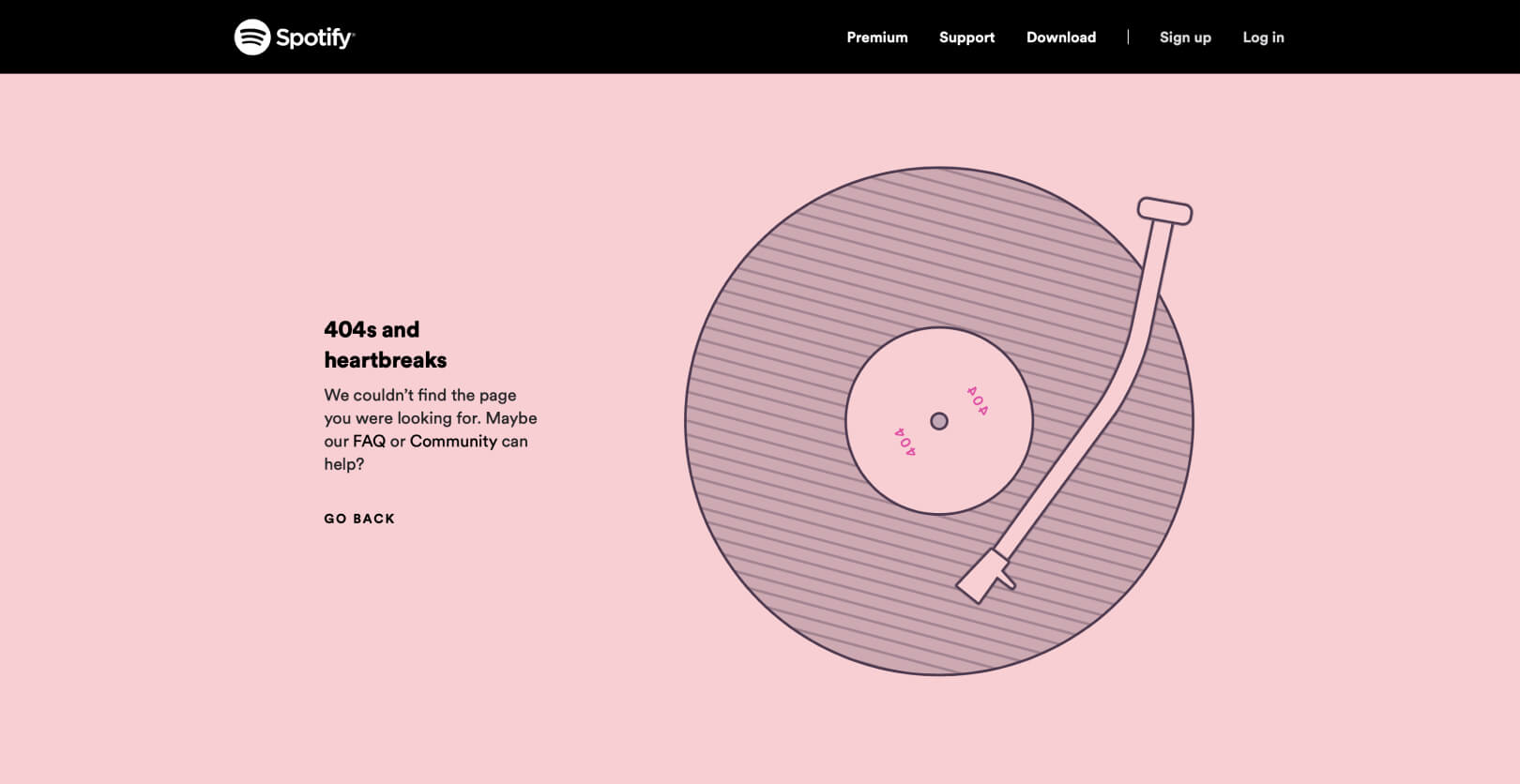
1. Spotify
Platforma do strumieniowego przesyłania muzyki w dowcipny i kreatywny sposób zwróciła się na stronę błędu 404. Od prostego pastelowego tła, po przycisk „Wróć” i sprytny projekt gramofonu oraz jego „błędy 404 i złamane serca”, to jedna dobrze zaplanowana strona.

Źródło
2. Szympans pocztowy
Witryna Mailchimp jest w całości poświęcona brandingowi i osobowości, dlatego ich strona 404 nas nie zawodzi. Ich jasne przesłanie i dowcipna, markowa ilustracja mówi wszystko.

Źródło
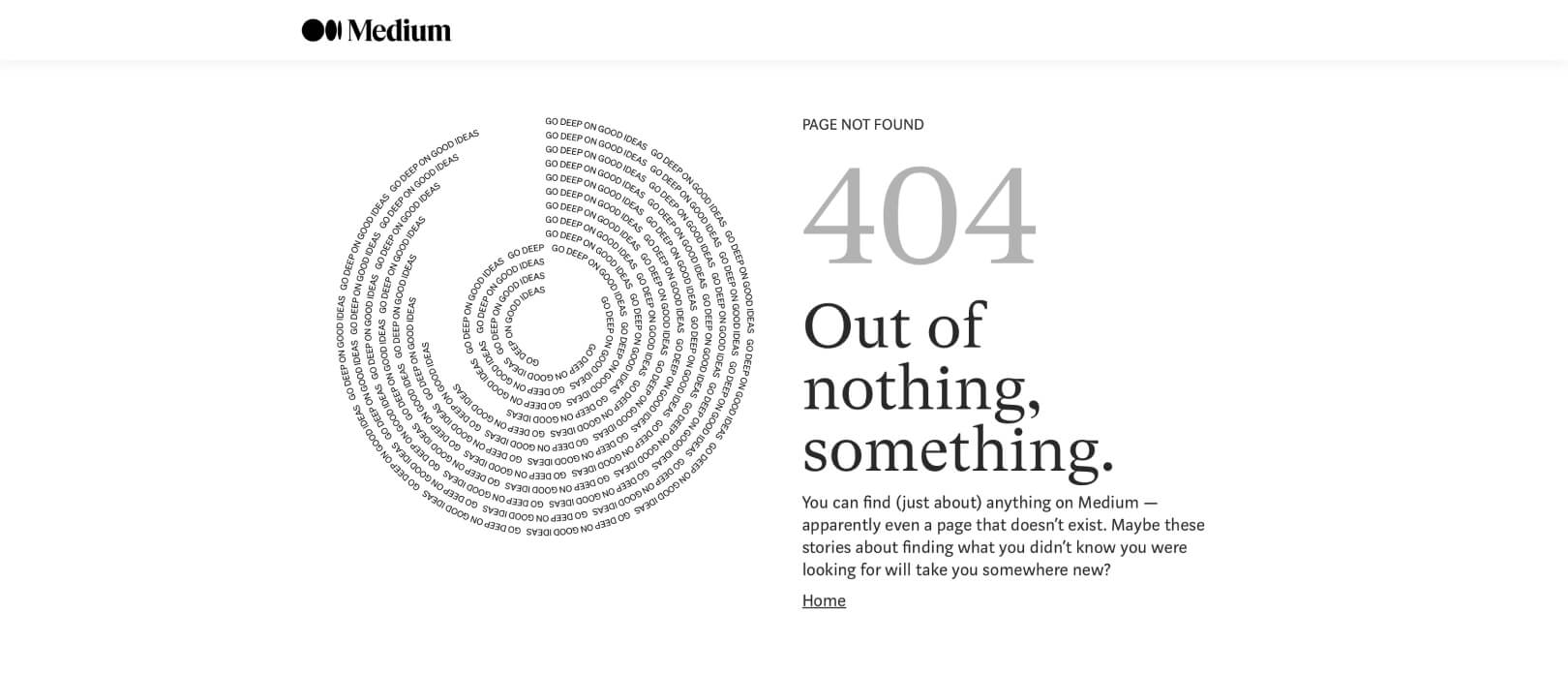
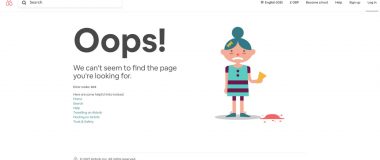
3. Średni
Medium przedstawia nam cudowną i klasyczną stronę błędu, która zapewnia wspaniałe wrażenia użytkownika dzięki minimalistycznemu projektowi, odpowiedniej czcionce i treści oraz sprytnemu przekazowi, który pociesza użytkowników, że tylko gubiąc się, mogą odkryć coś nowego.

Źródło
4. Airbnb
Jako firma, która bardzo poważnie traktuje osobowość marki, strona 404 Airbnb jest hitem. Używając humoru i flary, wiedzą, jak sprawić, by wrażenia użytkownika były mniej frustrujące.

Źródło
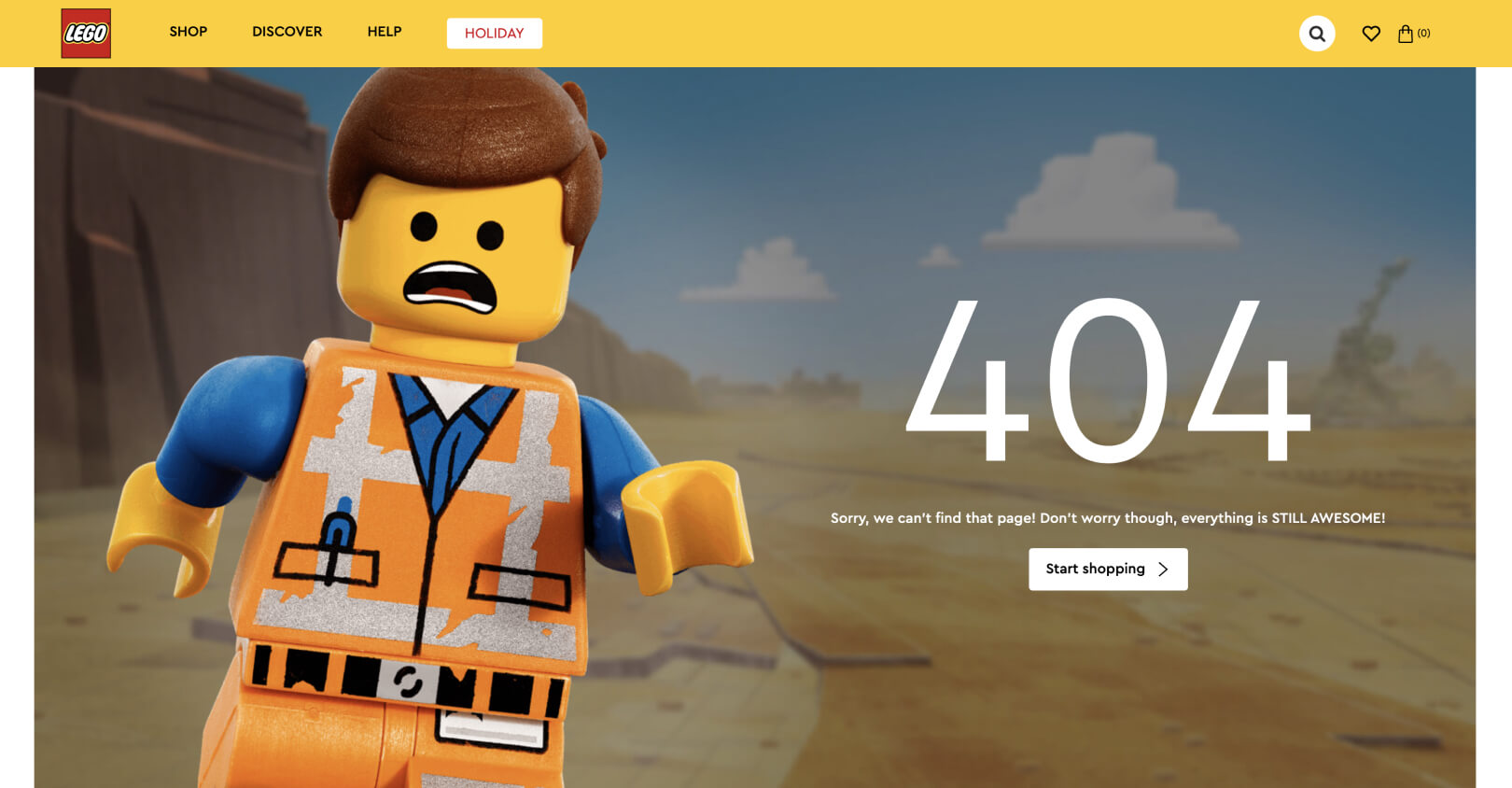
5. Lego
Jest to świetny przykład projektu strony błędu 404, który wykorzystuje słabe wrażenia użytkownika i zamienia go w okazję do dokonania sprzedaży. Kopia jest przejrzysta, z lekkim humorem i mocnym CTA.

Źródło
Końcowe przemyślenia
Sprytny projekt strony błędu 404 to wspaniała okazja, aby pokazać swoją kreatywność i zachęcić użytkowników do kontynuowania podróży po Twojej witrynie. Daje pewność, że pomimo tego, że coś pójdzie nie tak, wszystko będzie dobrze.
Świetna strona 404 ma miękki, markowy i funkcjonalny projekt z wyraźnym komunikatem o błędzie. Aby jak najlepiej zrównoważyć frustrację użytkownika, możesz dołączyć trochę humoru, a nawet specjalną ofertę.
Jak myślisz o tym, jak powinien wyglądać projekt strony błędu 404? Podziel się swoimi przemyśleniami w sekcji komentarzy poniżej.
