Jak tworzyć wyskakujące okienka modalne? / Bootstrap i jQuery i CSS
Opublikowany: 2021-10-15Modalne wyskakujące okienka są często używane w Internecie do inicjowania rejestracji w biuletynie, pokazywania powiadomień/alertów oraz kontrolowania formularzy rejestracji i logowania.
Możesz użyć różnych sposobów tworzenia modalnych wyskakujących okienek używając HTML , CSS i JavaScript . Dlatego teraz szczegółowo nauczysz się krok po kroku na temat Bootstrap Modal Popup , jQuery Modal Popup i CSS Modal Popup .
Następnie w końcu dam ci bardzo prosty i praktyczny sposób tworzenia i implementowania wyskakujących okienek. Jednak najpierw powinieneś dowiedzieć się, dlaczego używane są wyskakujące okienka modalne i dlaczego są tak ważne .
Co to jest wyskakujące okienko modalne?
Modalne wyskakujące okienko lub okno dialogowe pomaga wyświetlić ostatnio zaktualizowaną stronę internetową. Zaletą modalnego wyskakującego okienka jest wyświetlanie dodanych informacji i brak ponownego ładowania strony. Jest to ważne dla lepszego doświadczenia użytkownika, ponieważ zapewnia użytkownikom możliwość przeglądania odpowiednich informacji w wyskakującym okienku na podobnej stronie internetowej.
Tryby pozostają ciche do momentu ich wyzwolenia i zwykle są używane do skupienia się na użytkowniku na pojedynczym połączeniu, aby być aktywnym lub do podkreślenia informacji, takich jak formularze rejestracji i alerty.
Istnieje wiele miejsc, w które są zaangażowane Modal Popups:
Zapytania/formularze kontaktowe
Pozyskiwanie leadów/formularze rejestracyjne
Formularze logowania/rejestracji
Szukaj formularzy
Alerty/powiadomienia
Wskazówki pomocy
- Wyświetlanie obrazów i filmów na pełnym ekranie
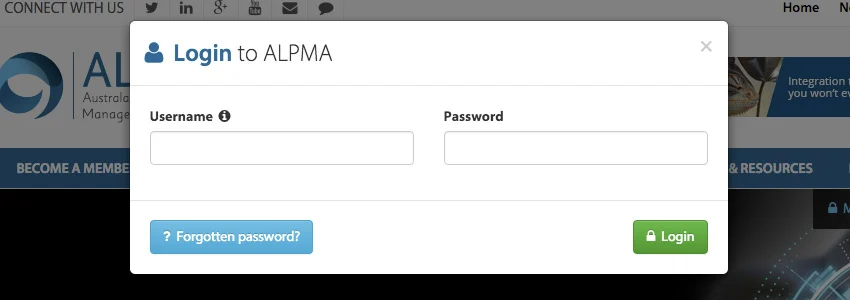
Możesz tworzyć wyskakujące okienka wokół swoich celów. Na przykład Alpma umożliwia użytkownikom logowanie się w dowolnym miejscu na miejscu.

Chociaż wyskakujące okienka mają złą reputację, jeśli używasz ich poprawnie, możesz z nich skorzystać, aby:
- zwiększyć użyteczność witryny.
- skrócić czasy ładowania.
- wyjaśnij wszystkie projekty.
Po dowiedzeniu się, dlaczego wyskakujące okienka modalne są tak ważne, teraz możemy nauczyć się, jak je tworzyć.
Wyskakujące okienko modalne Bootstrap
Jak przeczytałeś powyżej, wyskakujące okienka modalne pomagają użytkownikom w podejmowaniu działań przed przeniesieniem się w inne miejsce. Czasami może być używany do ostrzegania użytkowników lub pobierania informacji.
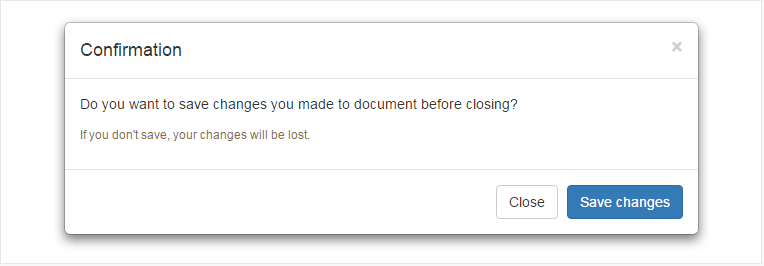
Wtyczka modalna Bootstrap pomaga tworzyć bardzo przydatne i funkcjonalne modalne wyskakujące okienka lub okna dialogowe. Możesz sprawdzić poniższy przykład, aby zrozumieć, jak utworzyć własne wyskakujące okienko modalne z nagłówkiem, stopką i treścią wiadomości.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Kiedy „model obiektu dokumentu” zostanie załadowany przez JavaScript, okno otworzy się automatycznie.


Wyskakujące okienko modalne jQuery
Modalne okna dialogowe jQuery to doskonały sposób na szybkie przedstawienie informacji. Jeśli odpowiednio przygotujesz się podczas tworzenia modalnych okien dialogowych jQuery, możesz ostrzec użytkowników lub pokazać błędy na fajnych stronach internetowych. (Ze względu na współczesność modalną!)
Spójrzmy na przykład jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Następnie możesz zobaczyć:

Wyskakujące okienko modalne CSS
CSS to język opisujący sposób wyświetlania elementów HTML na ekranie. Dlatego najpierw patrzymy na HTML, a następnie sprawdzamy CSS.
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Następnie dodaj CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }To wygląda tak:

Co polecamy? Popupsmart: prosta usługa tworzenia wyskakujących okienek
Niewątpliwie możesz tworzyć modalne wyskakujące okienka w dowolnym celu i miejscu, w którym mają zastosowanie na Twojej stronie internetowej. Istnieje jednak bardziej funkcjonalny i prostszy sposób tworzenia wyskakujących okienek modalnych. Inteligentny popupbuilder, Popupsmart robi wszystko w Twoim imieniu. W pierwszym kroku powinieneś określić, dlaczego potrzebujesz wyskakującego okienka. Może to być zwiększenie konwersji sprzedaży, rozbudowa listy e-mailowej, pokierowanie odbiorcami lub zwiększenie liczby połączeń telefonicznych. Następnie, wybierając swoje cele, możesz przejść do kolejnych kroków:
Projekt Popupsmart
Istnieje wiele gotowych szablonów, z których możesz wybierać. Jeśli chcesz poprowadzić odbiorców za pomocą „wyskakującego powiadomienia”, możesz wybrać to:

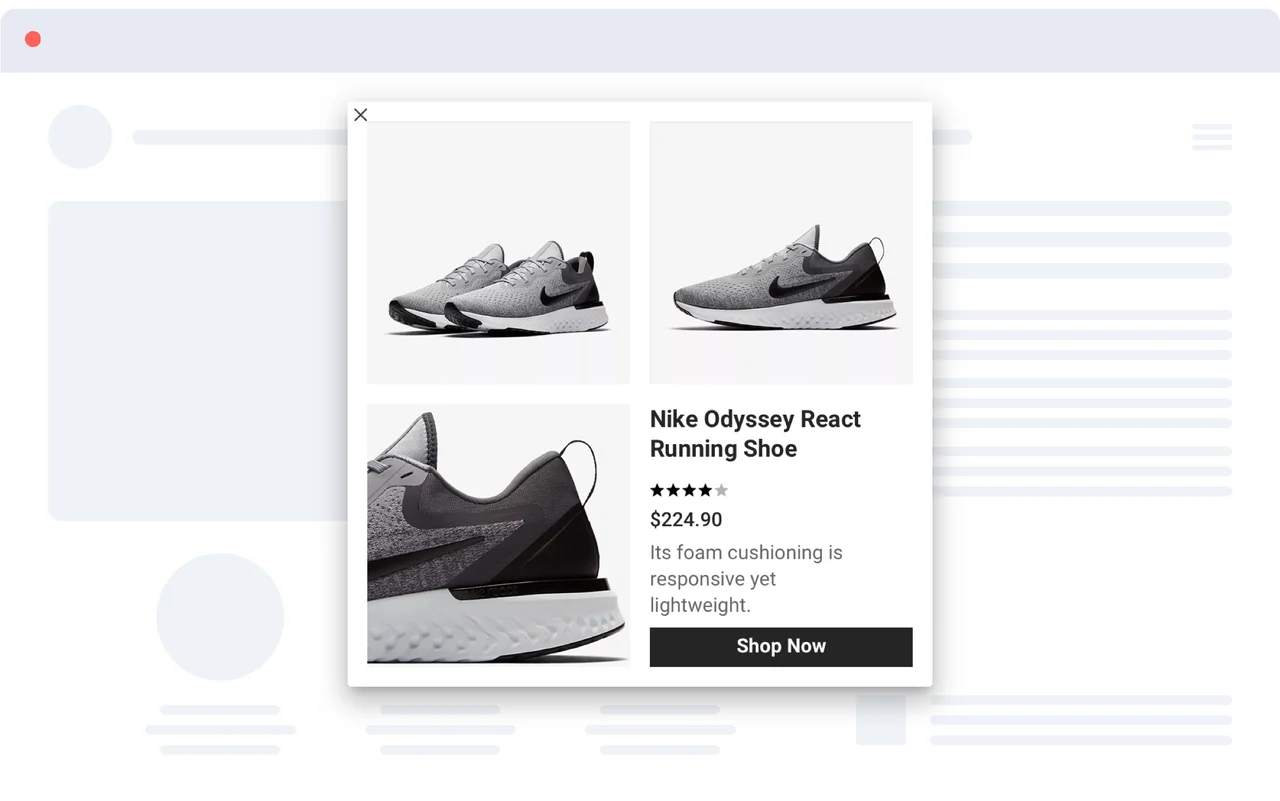
Lub jeśli chcesz zwiększyć konwersję sprzedaży za pomocą „Wyskakującego okienka promocji produktu”, Twoje wyskakujące okienko może być zaprojektowane w następujący sposób:

Wyświetlacz Popupsmart
Możesz krótko dostosować swoją wiadomość w oparciu o zachowanie odwiedzającego, aby zwiększyć konwersję, zaangażowanie i wskaźnik sprzedaży. Ponadto Popupsmart umożliwia użytkownikom instalowanie wyskakujących okienek w ciągu 1 minuty, które są kompatybilne ze wszystkimi platformami internetowymi.

System integracji Popupsmart
Po wybraniu celu biznesowego i zgodnych szablonów wyskakujących okienek można je dostosować i opublikować za pomocą przyjaznego dla użytkownika systemu Popupsmart bez żadnych problemów technicznych.

Mam nadzieję, że ten artykuł poprowadzi Cię, jak łatwo tworzyć wyskakujące okienka. Możesz spróbować zrobić je za pomocą HTML, CSS lub JavaScript . Aby jednak nie tracić czasu na przygotowywanie najbardziej efektownych wyskakujących okienek i co najważniejsze sprawdzanie konwersji, powinieneś wybrać Popupsmart!
Aby dokładnie zbadać projekty Popupsmart, powinieneś sprawdzić to:
Szablony projektów wyskakujących
Co więcej, czy wiesz, jak tworzyć wyskakujące okienka w Wordpress bez wtyczki? Przejdź do powiązanego artykułu, aby dowiedzieć się teraz!
Powiązane posty na blogu
Zwiększ zaangażowanie w posty na blogu za pomocą prostego wyskakującego okienka Zwiększ liczbę wyświetleń w YouTube bez przeszkadzania odwiedzającym Twoją witrynę
Dziękuję za Twój czas!
