Jak stworzyć prostą aplikację React Chat za pomocą Socket.IO?
Opublikowany: 2022-02-10Hej, czy kiedykolwiek zastanawiałeś się, jak działają aplikacje takie jak Slack? Albo o tym, jak trudno byłoby stworzyć taką aplikację?
W tym artykule pokażemy Ci krok po kroku, jak stworzyć prostą aplikację chatu w stylu Slacka, używając ReactJS i SocketIO. Zbudujemy raczej uproszczoną wersję wszystkich funkcji, które oferuje Slack, więc weź ten samouczek jako dobry przykład na początek.
Zanim przejdziemy do najdrobniejszych szczegółów prac programistycznych, musisz przygotować kilka niezbędnych rzeczy.
3 kluczowe wymagania wstępne:
- Musisz mieć podstawową wiedzę o JavaScript.
- Powinieneś mieć zainstalowane NodeJS i NPM na swoim urządzeniu.
- Mieć IDE lub dowolny preferowany edytor tekstu.
Po ich ustawieniu przejdziemy przez kolejne kroki, aby uzyskać aplikację, która ma 3 bardzo proste funkcje:
- Zaloguj się poprzez podanie nicka.
- Przełączaj się między kanałami dostarczanymi statycznie.
- Wysyłaj wiadomości na kanały (w tym emotikony).
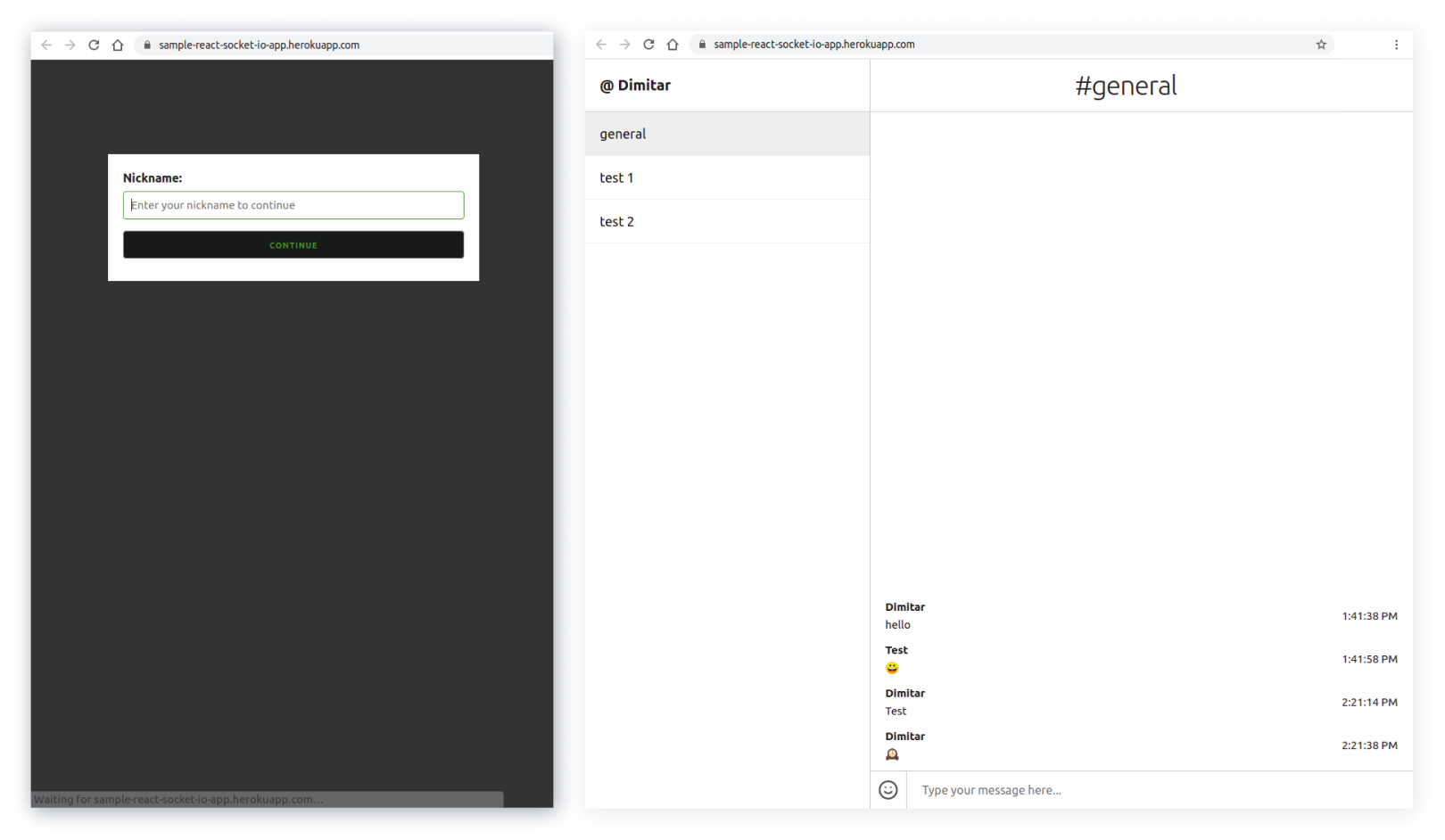
Kiedy skończymy, powinieneś mieć aplikację, która wygląda tak:

Czy masz wszystko gotowe? TAk!? Przejdźmy więc do tego, czy będziemy…
1. Zainicjuj aplikację ReactJS
Najpierw musimy stworzyć i zainicjować aplikację ReactJS. W tym celu użyjemy create-react-app.
Otwórz terminal i uruchom:
npx create-react-app simple-react-js-chat-application
Spowoduje to utworzenie nowego katalogu simple-react-js-chat-application z podstawowym szkieletem ReactJS. W tej chwili nie będziemy omawiać struktury projektu bazowego.
2. Zainstaluj zależności
Następnym krokiem jest zainstalowanie potrzebnych zależności dla naszego klienta front-end. Na Twoim terminalu:
- Przejdź do katalogu projektu:
cd simple-react-js-chat-application
- Biegać:
npm install axios emoji-mart node-sass skeleton-css socket.io-client uuid
Spowoduje to zainstalowanie zależności wymagań wstępnych:
- axios – używamy go do wykonywania połączeń do zaplecza w celu pobrania kanałów i wiadomości.
- emoji-mart – to składnik React dla emoji.
- skeleton-css – Prosty responsywny szablon CSS.
- socket.io-client – pakiet NPM do podłączenia do gniazda.
- uuid – unikalna biblioteka identyfikatorów użytkownika
- node-sass – będziemy używać SCSS.
3. Utwórz serwer zaplecza
Aby korzystać z Socket.IO, musimy stworzyć serwer, który będzie obsługiwał zdarzenia i niektóre punkty końcowe API – tj. pobiera kanały i komunikaty. W tym przypadku użyjemy możliwie najprostszego serwera obsługiwanego w NodeJS.
Zacznij od utworzenia nowego serwera katalogowego w folderze src . Następnie rozpocznij tworzenie następujących plików:
Plik Package.json
Plik package.json określa obsługę npm, zależności i zależności dev. Jest to rzeczywisty plik JSON, a nie obiekt JavaScript.
Główne pola, których potrzebuje sam Node.JS, to nazwa i wersja. Nazwa zawiera nazwę i wersję projektu – wersję pakietu.
{ "name": "server", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "cors": "^2.8.5", "express": "^4.17.1", "socket.io": "^3.0.4", "uuid": "^8.3.2" } }Plik Server.js
Ten plik jest zgodny z logiką, zgodnie z którą serwer zaplecza obsługuje tworzenie instancji serwera, trasy niestandardowe i detektory zdarzeń/emitowania.
const http = require("http"); const express = require("express"); const cors = require("cors"); const socketIO = require("socket.io"); const { addMessage, getChannelMessages } = require("./messages"); const { channels, addUserToChannel } = require("./channels"); const { addUser, removeUser } = require("./users"); const app = express(); app.use(cors()); const server = http.createServer(app); const io = socketIO(server, { cors: { origin: "*", }, }); const PORT = process.env.PORT || 8080; io.on("connection", (socket) => { // Get nickname and channel. const { nickname, channel } = socket.handshake.query; console.log(`${nickname} connected`); // Join the user to the channel. socket.join(channel); addUser(nickname, socket.id); addUserToChannel(channel, nickname); // Handle disconnect socket.on("disconnect", () => { console.log(`${nickname} disconnected`); removeUser(nickname); }); socket.on("CHANNEL_SWITCH", (data) => { const { prevChannel, channel } = data; if (prevChannel) { socket.leave(prevChannel); } if (channel) { socket.join(channel); } }); socket.on("MESSAGE_SEND", (data) => { addMessage(data); const { channel } = data; socket.broadcast.to(channel).emit("NEW_MESSAGE", data); }); }); app.get("/channels/:channel/messages", (req, res) => { const allMessages = getChannelMessages(req.params.channel); return res.json({ allMessages }); }); app.get("/getChannels", (req, res) => { return res.json({ channels }); }); server.listen(PORT, () => console.log(`Server listening to port ${PORT}`));Plik Users.js
Komponent ten odpowiada za „użytkowników” tworzonej przez nas aplikacji. W takim przypadku wystarczy dodać/usunąć użytkownika.
const users = {}; const addUser = (nickname, socketId) => { users[nickname] = socketId; } const removeUser = (nickname) => { if(users.hasOwnProperty(nickname)) { delete users[nickname]; } } module.exports = { users, addUser, removeUser };Plik Messages.js
Plik ten dodaje funkcjonalność dla wiadomości – czyli dodawanie ich do tablicy i otrzymywanie określonych wiadomości kanałowych.
const messages = []; const addMessage = (data) => { messages.push(data); return data; }; const getChannelMessages = (channel) => messages.filter((message) => message.channel === channel); module.exports = { addMessage, getChannelMessages };Plik Channels.js
Ten plik zawiera logikę dla kanałów – inicjowanie domyślnych i funkcjonalność dodawania użytkowników do kanału
const channels = [ { id: 1, name: "general", users: [], }, { id: 2, name: "test 1", users: [], }, { id: 3, name: "test 2", users: [], }, ]; const addUserToChannel = (channel, nickname) => { channels.filter((c) => c.name === channel).map((c) => { c.users.push(nickname); return c; }); } module.exports = { channels, addUserToChannel };Uruchom terminal iw katalogu zainstaluj zależności NPM:
npm run installPoczekaj, aż NPM zakończy się, a serwer będzie gotowy. Możesz spróbować, biegając
npm start 
4. Utwórz część front-endową
Ostatnią rzeczą w kolejności, ale nie mającą większego znaczenia, jest stworzenie front-endowej części aplikacji. Front-end będzie komunikował się z serwerem zaplecza, aby zapewnić podstawowe funkcje – tj. wprowadzić pseudonimy, przełączać się między kanałami i wysyłać wiadomości.
Zacznijmy od ekranu początkowego aplikacji.
Przejdź do folderu src i otwórz App.js . Następnie zamień jego zawartość na poniższą:
import "./index.css"; import "./App.css"; import { useState } from "react"; import Chat from "./components/Chat/Chat"; import LoginDialog from "./components/LoginDialog"; function App() { const [nickname, setNickname] = useState(""); const [loggedIn, setLoggedIn] = useState(false); const handleNicknameChange = (event) => { setNickname(event.target.value.trim()); }; const handleNicknameSubmit = (e) => { if (!nickname.length) return; e.preventDefault(); setLoggedIn(true); }; return ( <div className="main-div"> {!loggedIn ? ( <LoginDialog nicknameChange={handleNicknameChange} nicknameSubmit={handleNicknameSubmit} /> ) : ( <Chat nickname={nickname} /> )} </div> ); } export default App;Komponent App zawiera logikę określającą stan pseudonimu oraz informację, czy użytkownik jest „zalogowany”. Renderuje również odpowiedni komponent, czy to LoginDialog, czy Chat – w zależności od stanu.
Dodaj trochę kształtu
Otwórz App.css i zamień zawartość na:
.login-container { position: fixed; left: 10%; right: 10%; top: 50%; transform: translate(0, -50%); display: flex; flex-direction: column; } .text-input-field { padding: 24px 12px; border-radius: 7px; font-size: 24px; } .text-input-field:focus { outline: none; } .login-button { margin-top: 20px; padding: 24px 12px; font-size: 28px; background-color: rgb(0, 132, 255); color: white; font-weight: 600; text-align: center; text-decoration: none; border-radius: 7px; }Utwórz nowe foldery pomocnicze i umieść w środku plik o nazwie socket.js .
import io from "socket.io-client"; import axios from "axios"; let socket; const SOCKET_URL = "http://localhost:8080"; export const initiateSocket = (channel, nickname) => { socket = io(SOCKET_URL, { query: { channel, nickname }, }); console.log("Connecting to socket"); if (socket && channel) { socket.emit("CHANNEL_JOIN", channel); } }; export const switchChannel = (prevChannel, channel) => { if (socket) { socket.emit("CHANNEL_SWITCH", { prevChannel, channel }); } }; export const subscribeToMessages = (callback) => { if (!socket) { return; } socket.on("NEW_MESSAGE", (data) => { callback(null, data); }); }; export const sendMessage = (data) => { if (!socket) { return; } socket.emit("MESSAGE_SEND", data); }; export const fetchChannels = async () => { const response = await axios.get(`${SOCKET_URL}/getChannels`); return response.data.channels; }; export const fetchChannelMessages = async (channel) => { const response = await axios.get( `${SOCKET_URL}/channels/${channel}/messages` ); return response.data.allMessages; };Ten komponent eksportuje niezbędne funkcje pomocnicze, których będziemy używać później w komponentach React do komunikacji z serwerem zaplecza.
Jesteśmy prawie gotowi!
Teraz będziemy kontynuować tworzenie okna dialogowego do wprowadzania pseudonimu i układu czatu.
Skonfiguruj logowanie
Utwórz nowe komponenty folderów i kontynuujmy tworzenie niezbędnych komponentów dla aplikacji.
LoginDialog.js:
function LoginDialog({ nicknameChange, nicknameSubmit }) { return ( <div className="dialog-container"> <div className="dialog"> <form className="dialog-form" onSubmit={nicknameSubmit}> <label className="username-label" htmlFor="username"> Nickname: </label> <input className="username-input" autoFocus onChange={nicknameChange} type="text" name="userId" placeholder="Enter your nickname to continue" /> <button type="submit" className="submit-btn"> Continue </button> </form> </div> </div> ); } export default LoginDialog;Jest to składnik ekranu logowania, który otwiera się po pierwszym załadowaniu aplikacji. W tym momencie nie podano pseudonimu. Zawiera tylko znaczniki i nic związanego ze stanem tutaj. Jak wynika z kodu, stan i handlery są do niego przekazywane przez props.

Ożyw czat
Kontynuuj tworzenie jeszcze jednego folderu – Chat , w którym stworzymy kilka komponentów:
Chat.js
import { useEffect, useRef, useState } from "react"; import "skeleton-css/css/normalize.css"; import "skeleton-css/css/skeleton.css"; import "./Chat.scss"; import { initiateSocket, switchChannel, fetchChannels, fetchChannelMessages, sendMessage, subscribeToMessages, } from "../../helpers/socket"; import { v4 as uuidv4 } from "uuid"; import "emoji-mart/css/emoji-mart.css"; import Channels from "./Channels"; import ChatScreen from "./ChatScreen"; function Chat({ nickname }) { const [message, setMessage] = useState(""); const [channel, setChannel] = useState("general"); const [channels, setChannels] = useState([]); const [messages, setMessages] = useState([]); const [messagesLoading, setMessagesLoading] = useState(true); const [channelsLoading, setChannelsLoading] = useState(true); const [showEmojiPicker, setShowEmojiPicker] = useState(false); const prevChannelRef = useRef(); useEffect(() => { prevChannelRef.current = channel; }); const prevChannel = prevChannelRef.current; useEffect(() => { if (prevChannel && channel) { switchChannel(prevChannel, channel); setChannel(channel); } else if (channel) { initiateSocket(channel, nickname); } }, [channel]); useEffect(() => { setMessages([]); setMessagesLoading(true); fetchChannelMessages(channel).then((res) => { setMessages(res); setMessagesLoading(false); }); }, [channel]); useEffect(() => { fetchChannels().then((res) => { setChannels(res); setChannelsLoading(false); }); subscribeToMessages((err, data) => { setMessages((messages) => [...messages, data]); }); }, []); const handleMessageChange = (event) => { setMessage(event.target.value); }; const handleMessageSend = (e) => { if (!message) return; e.preventDefault(); const data = { id: uuidv4(), channel, user: nickname, body: message, time: Date.now(), }; setMessages((messages) => [...messages, data]); sendMessage(data); setMessage(""); }; const handleEmojiSelect = (emoji) => { const newText = `${message}${emoji.native}`; setMessage(newText); setShowEmojiPicker(false); }; return ( <div className="chat-container"> <Channels nickname={nickname} channelsLoading={channelsLoading} channels={channels} }channel={channel} setChannel={setChannel} /> <ChatScreen channel={channel} messagesLoading={messagesLoading} messages={messages} showEmojiPicker={showEmojiPicker} handleEmojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </div> ); export default Chat;Jest to główny składnik, który podtrzymuje logikę aplikacji czatu, gdy użytkownik jest „zalogowany”. Zawiera procedury obsługi i stany dla kanałów, wiadomości i wysyłania wiadomości.
Wystylizuj to
Kontynuujmy stylizacje dla komponentu i jego komponentów podrzędnych:
Czat.scss
.chat-container { width: 100vw; height: 100vh; display: grid; grid-template-columns: 1fr 4fr; } .right-sidebar { border-left: 1px solid #ccc; } .left-sidebar { border-right: 1px solid #ccc; } .user-profile { height: 70px; display: flex; align-items: flex-start; padding-right: 20px; padding-left: 20px; justify-content: center; flex-direction: column; border-bottom: 1px solid #ccc; } .user-profile span { display: block; } .user-profile .username { font-size: 20px; font-weight: 700; } .chat-channels li, .room-member { display: flex; align-items: center; padding: 15px 20px; font-size: 18px; color: #181919; cursor: pointer; border-bottom: 1px solid #eee; margin-bottom: 0; } .room-member { justify-content: space-between; padding: 0 20px; height: 60px; } .send-dm { opacity: 0; pointer-events: none; font-size: 20px; border: 1px solid #eee; border-radius: 5px; margin-bottom: 0; padding: 0 10px; line-height: 1.4; height: auto; } .room-member:hover .send-dm { opacity: 1; pointer-events: all; } .presence { display: inline-block; width: 10px; height: 10px; background-color: #ccc; margin-right: 10px; border-radius: 50%; } .presence.online { background-color: green; } .chat-channels .active { background-color: #eee; color: #181919; } .chat-channels li:hover { background-color: #d8d1d1; } .room-icon { display: inline-block; margin-right: 10px; } .chat-screen { display: flex; flex-direction: column; height: 100vh; } .chat-header { height: 70px; flex-shrink: 0; border-bottom: 1px solid #ccc; padding-left: 10px; padding-right: 20px; display: flex; flex-direction: column; justify-content: center; } .chat-header h3 { margin-bottom: 0; text-align: center; } .chat-messages { flex-grow: 1; overflow-y: auto; display: flex; flex-direction: column; justify-content: flex-end; margin-bottom: 0; min-height: min-content; position: relative; } .message { padding-left: 20px; padding-right: 20px; margin-bottom: 10px; display: flex; justify-content: space-between; align-items: center; } .message span { display: block; text-align: left; } .message .user-id { font-weight: bold; } .message-form { border-top: 1px solid #ccc; width: 100%; display: flex; align-items: center; } .message-form, .message-input { width: 100%; margin-bottom: 0; } .rta { flex-grow: 1; } .emoji-mart { position: absolute; bottom: 20px; right: 10px; } input[type="text"].message-input, textarea.message-input { height: 50px; flex-grow: 1; line-height: 35px; padding-left: 20px; border-radius: 0; border-top-left-radius: 0; border-top-right-radius: 0; border-bottom-left-radius: 0; border-bottom-right-radius: 0; border: none; font-size: 16px; color: #333; min-height: auto; overflow-y: hidden; resize: none; border-left: 1px solid #ccc; } .message-input:focus { outline: none; } .toggle-emoji { border: none; width: 50px; height: auto; padding: 0; margin-bottom: 0; display: flex; align-items: center; justify-content: center; } .toggle-emoji svg { width: 28px; height: 28px; } /* RTA ========================================================================== */ .rta { position: relative; border-left: 1px solid #ccc; display: flex; flex-direction: column; } .rta__autocomplete { position: absolute; width: 300px; background-color: white; border: 1px solid #ccc; border-radius: 5px; } .rta__autocomplete ul { list-style: none; text-align: left; margin-bottom: 0; } .rta__autocomplete li { margin-bottom: 5px; padding: 3px 20px; cursor: pointer; } .rta__autocomplete li:hover { background-color: skyblue; } /* Dialog ========================================================================== */ .dialog-container { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.8); display: flex; justify-content: center; align-items: center; } .dialog { width: 500px; background-color: white; display: flex; align-items: center; } .dialog-form { width: 100%; margin-bottom: 0; padding: 20px; } .dialog-form > * { display: block; } .username-label { text-align: left; font-size: 16px; } .username-input { width: 100%; } input[type="text"]:focus { border-color: #5c8436; } .submit-btn { color: #5c8436; background-color: #181919; width: 100%; } .submit-btn:hover { color: #5c8436; background-color: #222; }ChatMessages.js
import ChatMessages from "./ChatMessages"; import MessageForm from "./MessageForm"; function ChatScreen({ channel, messagesLoading, messages, showEmojiPicker, handleEmojiSelect, handleMessageSend, setShowEmojiPicker, message, handleMessageChange, }) { return ( <section className="chat-screen"> <header className="chat-header"> <h3>#{channel}</h3> </header> <ChatMessages messagesLoading={messagesLoading} messages={messages} /> <footer className="chat-footer"> <MessageForm emojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} showEmojiPicker={showEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </footer> </section> ); } export default ChatScreen;Główny komponent ekranu czatu zawiera komponenty ChatMessages i MessageForm.
WiadomośćForm.js
import { Smile } from "react-feather"; import { Picker } from "emoji-mart"; function MessageForm({ emojiSelect, handleMessageSend, setShowEmojiPicker, showEmojiPicker, message, handleMessageChange, }) { let messageInput; const handleEmojiSelect = (emoji) => { emojiSelect(emoji); messageInput.focus(); }; return ( <div> {showEmojiPicker ? ( <Picker title="" set="apple" onSelect={handleEmojiSelect} /> ) : null} <form onSubmit={handleMessageSend} className="message-form"> <button type="button" onClick={() => setShowEmojiPicker(!showEmojiPicker)} className="toggle-emoji" > <Smile /> </button> <input type="text" value={message} ref={(input) => (messageInput = input)} onChange={handleMessageChange} placeholder="Type your message here..." className="message-input" /> </form> </div> ); } export default MessageForm;Zawiera logikę i renderowanie pól wejściowych wiadomości — selektor emoji i pole wejściowe wiadomości.
Utwórz pasek boczny
Ostatni element struktury aplikacji zawiera „pasek boczny” – czyli listę kanałów.
Channels.js
import { useState } from "react"; function Channels({ nickname, channelsLoading, channels, channel, setChannel, }) { return ( <aside className="sidebar left-sidebar"> <div className="user-profile"> <span className="username">@ {nickname}</span> </div> <div className="channels"> <ul className="chat-channels"> {channelsLoading ? ( <li> <span className="channel-name">Loading channels....</span> </li> ) : channels.length ? ( channels.map((c) => { return ( <li key={c.id} onClick={() => setChannel(c.name)} className={c.name === channel ? "active" : ""} > <span className="channel-name">{c.name}</span> </li> ); }) ) : ( <li> <span className="channel-name">No channels available</span> </li> )} </ul> </div> </aside> ); } export default Channels;Aplikacja jest gotowa, jedyną rzeczą do rozważenia jest sprawdzenie adresu URL API w helpers/socket.js :
const SOCKET_URL = "http://localhost:8080";Upewnij się, że zmieniłeś go odpowiednio do adresu URL i PORT dla używanego serwera zaplecza.
Uruchom zarówno część front-endową, jak i serwer:
Przejdź do katalogu głównego i uruchom:
npm start
Przejdź do źródła/serwera i uruchom:
npm start
Teraz możesz otworzyć http://localhost:3000 lub dowolny inny port, którego używasz do części front-end i uzyskać do niej dostęp.
Pamiętaj, że ta aplikacja ma bardzo podstawowe funkcje. Nie ma uwierzytelniania logowania – potrzebujesz tylko pseudonimu. I nie będziesz mógł tworzyć własnych kanałów – możesz przełączać się tylko między tymi, które są dostępne.
Dobrze zrobiony!
Postępowałeś zgodnie z naszym przewodnikiem, a teraz masz własną uproszczoną aplikację do czatowania w stylu Slack.
Zapraszam do eksperymentowania i rozszerzania aplikacji. Możesz dodać takie rzeczy jak:
- Funkcja „użytkownik pisze”.
- Funkcja dołączania/tworzenia kanałów.
- Uwierzytelnianie.
- Awatary użytkowników.
- Możliwość pokazania, którzy użytkownicy są aktywni online.
Daj nam znać, jak Ci się podoba. A jeśli potrzebujesz dalszej pomocy, nie wahaj się z nami skontaktować.
