Jak dostosować szablon e-mail marketingu?
Opublikowany: 2018-11-14Dzisiaj zagłębiamy się w szablony i jak z nich korzystać za pomocą elastycznego edytora Twilio SendGrid lub dostosować kod HTML szablonu w wybranym przez siebie narzędziu do tworzenia wiadomości e-mail. Podczas gdy niektórzy marketerzy mogą czuć się komfortowo projektując i kodując piękne wiadomości e-mail od podstaw, dla tych z nas, którzy nie są projektantami stron internetowych ani programistami wiadomości e-mail, szablony wiadomości e-mail zapewniają potężny, oszczędzający czas sposób na tworzenie pięknie responsywnych wiadomości e-mail.
W tym poście omówię, jak wybrać gotowy szablon wiadomości e-mail i jakie opcje projektowe dokonuję po drodze.
Wybór szablonu e-mail marketingu

Jeśli zaczynasz w kampaniach marketingowych, masz wiele opcji szablonów. Ale zanim wybierzesz szablon, zadaj sobie pytanie:
Jaki jest cel wiadomości e-mail, którą planujesz wysłać, i działania, które mają podjąć odbiorcy?
Czy ta czynność wymaga wyjaśnienia z dużą ilością tekstu i CTA, czy też próbujesz wizualnie wyświetlić swoje produkty za pomocą wielu obrazów? Zwracaj uwagę na strukturę i format, który będzie dobrze współpracował z Twoimi treściami.
Czy Twoja marka jest odważna i głośna, elegancka i oryginalna, nowoczesna i elegancka? Pomocne jest znalezienie szablonu, który przypomina Twoją markę. Chociaż możesz zmieniać obrazy, tekst i kolory, aby pasowały do Twojej marki, warto mieć szablon pasujący do stylu, który chcesz osiągnąć.
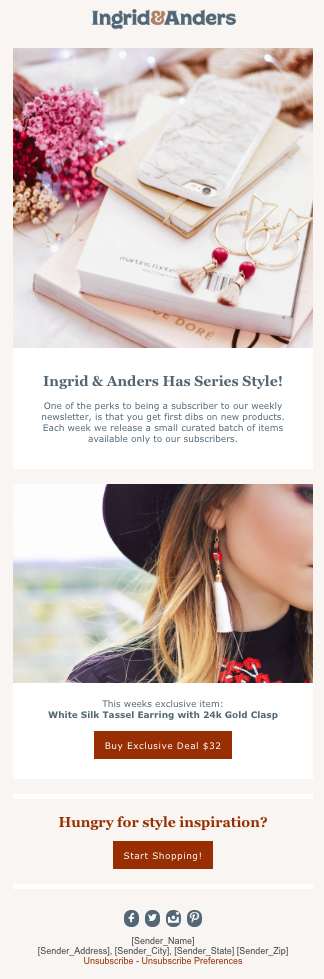
Wybrałem szablon Ingrid and Anders Welcome Series 2 po lewej stronie ( dostępny do pobrania tutaj ), ponieważ planuję wysłać promocyjną wiadomość e-mail ze sklepu jubilerskiego.
Chociaż kolory i obrazy nie reprezentują marki sklepu jubilerskiego, wygląd butiku pasuje do ogólnego charakteru marki, a liczne obrazy i sekcje kopii dobrze pasują do treści, które planuję wysłać.
Dostosowanie do Twojej marki 
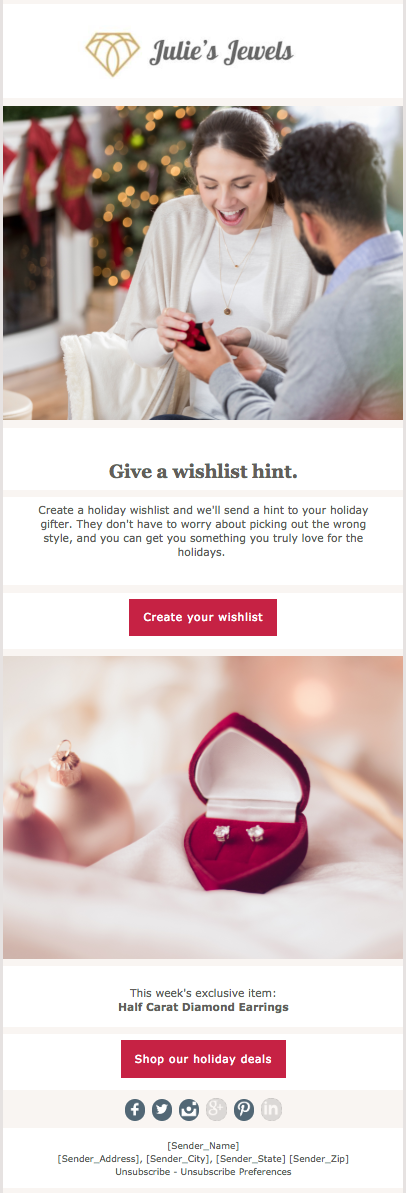
Oto moje podejście krok po kroku do przejścia z powyższego szablonu do podglądu wiadomości e-mail po prawej stronie, jednocześnie pamiętając o marce, wiadomości i pożądanych działaniach.
Krok 1: Nagłówek
Zacząłem od umieszczenia w nagłówku logo sklepu jubilerskiego. Odbiorcy Twoich wiadomości e-mail pokazali, że ufają i są zainteresowani relacją z Twoją marką. Zapewnienie, że to, co widzą po otwarciu wiadomości e-mail, jest znane i oczekiwane, ma kluczowe znaczenie dla utrzymania tego zaufania.
- Szerokość: szerokość nagłówka musi wynosić co najmniej 600 pikseli, aby rozciągał się na całą szerokość wiadomości e-mail.
- Wyrównanie: większość firm albo wyrównuje swój nagłówek do lewej, albo wyśrodkowuje go.
- HTML: Aby zmienić logo w HTML, zamień link w atrybucie
img class. Link należy umieścić w atrybuciesrc(patrz niżej). Nie zapomnij dodać cudzysłowów wokół linku.
Krok 2: Obrazy
Wybierz obrazy, które odnoszą się do kopii i Twojej marki. Biżuteria jest tak wizualnym produktem, że chciałem, aby zdjęcia zajmowały znacznie więcej miejsca w e-mailu niż kopia.
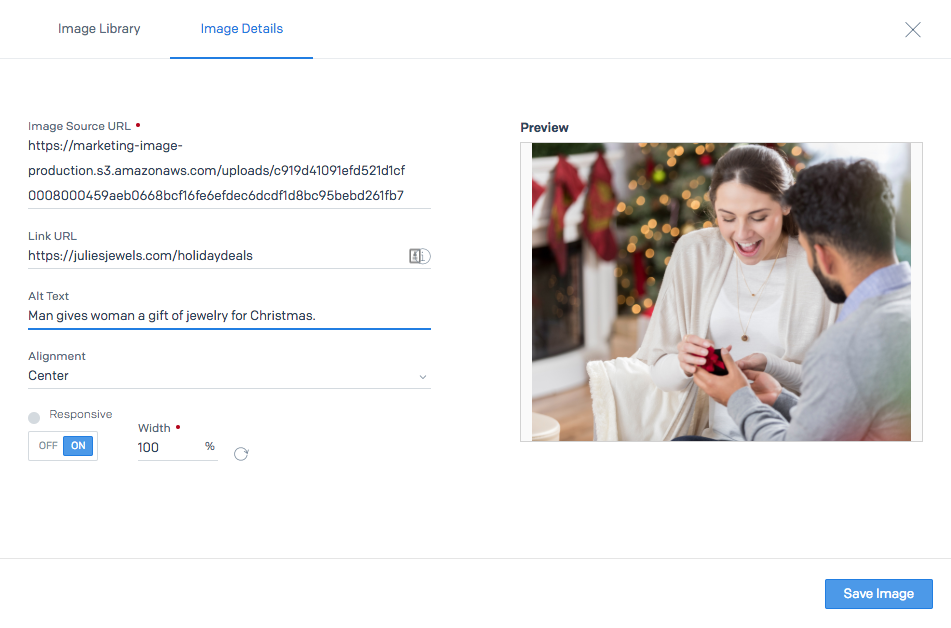
Pierwsze zdjęcie w moim e-mailu dotyczy kopii i otrzymania świątecznego prezentu. Obrazy przedstawiające ludzi pomagają odbiorcom emocjonalnie połączyć się z treścią. Drugi obraz przedstawia specjalną ofertę biżuterii, która pomaga przyciągnąć odwiedzających do witryny. Znalazłem te obrazy w iStock, ale istnieje wiele innych zasobów do znajdowania świetnych obrazów .
Dołączając obrazy do wiadomości e-mail pamiętaj, aby:
- Dołącz tekst alternatywny: niektórzy dostawcy usług internetowych ukrywają obrazy w wiadomościach e-mail. Dołączenie tekstu alternatywnego pomaga odbiorcom zrozumieć ideę obrazu, nawet jeśli go nie widzą.
- Obrazy linków: oczekujemy, że wszystko będzie możliwe do kliknięcia, w tym obrazy. W tym e-mailu zdjęcie diamentowych kolczyków musi być możliwe do kliknięcia w opisie tego produktu na stronie internetowej.
- Rozmiar obrazu: Podobnie jak nagłówek, upewnij się, że szerokość obrazu wynosi co najmniej 600 pikseli.
- HTML: Podobnie jak w przypadku obrazu logo, poszukaj
img classi atrybutusrcpodczas przełączania obrazów w szablonie. Aby dołączyć tekst alt, dodaj atrybutaltdoimg classi opisz swój obraz. Aby dodać link do obrazu, umieść atrybuthrefw taguimg class.
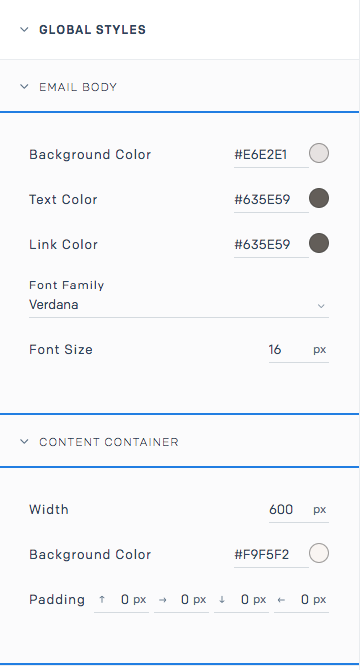
 Krok 3: Czcionka
Krok 3: Czcionka
Kampanie marketingowe umożliwiają użytkownikom importowanie czcionek, dzięki czemu nie musisz rezygnować ze standardów marki w swoich e-mailach. Możesz dodać czcionkę, edytując nagłówek HTML (znajdujący się w sekcji „Zaawansowane” w lewym panelu nawigacyjnym). Oto instrukcje krok po kroku dotyczące dodawania czcionki.

Niektóre ESP obsługują tylko kilka czcionek, więc dobrze jest wybrać standardową czcionkę domyślną, taką jak Arial, Times New Roman lub Verdana. Wybierz taką, która najlepiej pasuje do Twojej witryny. W ten sposób, jeśli czcionka Twojej marki nie jest obsługiwana, będziesz mieć gotową kopię zapasową.
Krok 4: Kopiuj
W przypadku tego biuletynu moim celem jest przyciągnięcie odbiorcy do witryny, aby utworzyć listę życzeń lub zrobić zakupy, więc nie chcę, aby zbyt długo pozostawał w wiadomości e-mail. Dlatego moja kopia jest krótka i na temat, prowadząca bezpośrednio do przycisków wezwania do działania.
- Pisząc wiadomość e-mail , wróć do celu wiadomości i zadaj sobie pytanie, jakie działania mają wykonać Twoi odbiorcy?

Krok 5: Kolory
Dopasuj swoje e-maile do swojej marki , używając kolorów podobnych do swojej witryny. Twoje e-maile nie muszą wyglądać dokładnie tak, jak Twoja witryna, ale spróbuj umieścić w e-mailu co najmniej jeden lub dwa kolory, aby powiązać swoją markę. W tym e-mailu zmieniłem kolor czcionki na taki sam jak na stronie internetowej i dołączyłem obrazy z nutą złota, aby pasowały do logo.
- Tło e-maili: jeśli przejrzysz swoją skrzynkę odbiorczą, zauważysz, że większość e-maili ma białe lub neutralne tło, a czasami także czarne. Zalecamy trzymanie się jednego z tych kolorów tła wiadomości e-mail. Jasne lub odważne kolory mogą wydawać się przytłaczające i odwracać uwagę odbiorców od treści wiadomości e-mail. Po prawej stronie znajdują się kolory tła i tekstu tego e-maila.
- Stopka: świetnym sposobem na dopasowanie wiadomości e-mail do marki jest użycie tego samego koloru tła i czcionki stopki, co w witrynie. Pomaga to zapewnić ciągłość między e-mailami a witryną.
- Przyciski CTA: Te przyciski są często najjaśniejszym i najodważniejszym elementem Twojej wiadomości e-mail. Powinny przykuwać uwagę i motywować odbiorcę do działania.
- HTML: Aby zmienić kolor tła, obramowania lub czcionek w HTML, poszukaj 6-cyfrowego koloru szesnastkowego. Kod szesnastkowy znajdziesz w elementach i atrybutach, takich jak
style,span style,background-color,bgcolor,coloriborder-color. Prawdopodobnie Twój szablon będzie miał wiele atrybutów dla tego samego koloru, aby móc przekazać ten kolor wszystkim dostawcom poczty e-mail. Pamiętaj, aby zmienić wszystkie sekcje zawierające kolor. Sprawdź ten przykład projektu i kodu przycisku CTA.

Krok 6: Przetestuj!
Po skonfigurowaniu poczty e-mail przetestuj ją, wysyłając do siebie podgląd. Oto kilka rzeczy do sprawdzenia w podglądzie:
- Czy jest responsywny? Przejrzyj pocztę e-mail na komputerze i telefonie, aby dokładnie sprawdzić, czy wiadomość e-mail jest responsywna na urządzeniach mobilnych.
- Czy wszystkie linki działają? Kliknij wszystkie linki i połączone obrazy. Sprawdź, czy przyciski CTA są wystarczająco duże, aby można je było kliknąć palcem.
- Czy Twoja marka jest rozpoznawalna? Porównaj swój adres e-mail i witrynę obok siebie. Twoja marka powinna zabłysnąć w Twoim e-mailu.
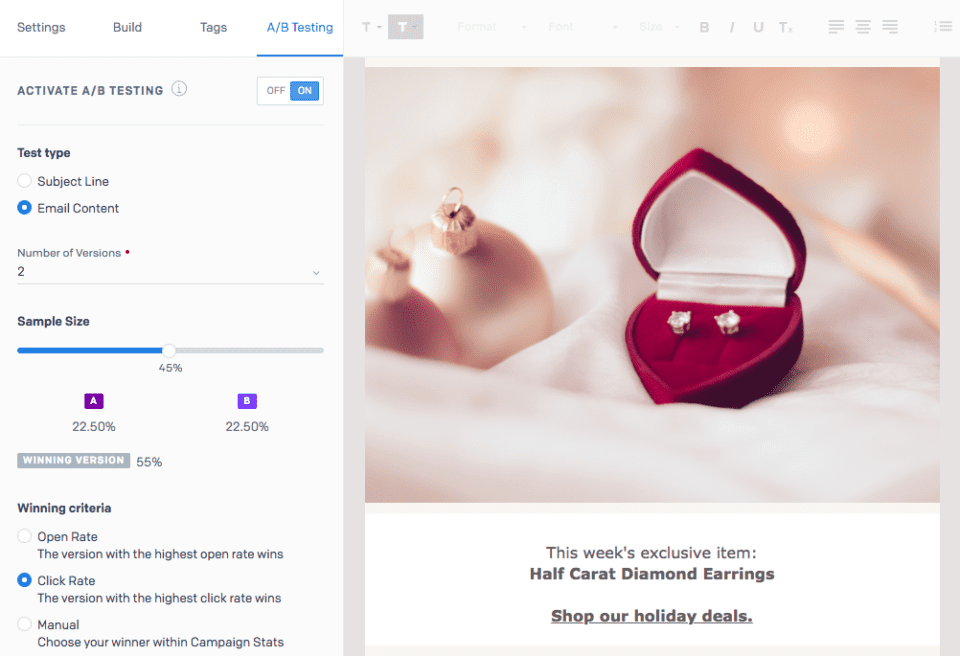
W kampaniach marketingowych możesz także testować A/B różne elementy (patrz ilustracja poniżej) i sprawdzić, czy zwykły link tekstowy pomaga zaangażować więcej kliknięć niż kolorowy przycisk CTA. Dzięki temu uzyskasz dane do tworzenia kopii zapasowych wybranych projektów na potrzeby przyszłych wysyłek. Aby uzyskać pełną listę elementów do sprawdzenia przed wysłaniem wiadomości e-mail, przejrzyj listę kontrolną testowania przed wysłaniem wiadomości e-mail .

Gotowe szablony to świetne rozwiązanie oszczędzające czas dla tych z nas, którzy nie są ekspertami w zakresie projektowania i tworzenia wiadomości e-mail. Możesz łatwo dostosować te szablony, aby odzwierciedlały markę i przekaz Twojej firmy, bez konieczności wchodzenia w gąszcz kodu HTML wiadomości e-mail.
Aby uzyskać dziesiątki dostosowywalnych, responsywnych szablonów, załóż bezpłatne konto kampanii marketingowych.
