Jak łatwo dostosować stronę sklepu WooCommerce?
Opublikowany: 2020-07-06Domyślna strona sklepu WooCommerce jest wstępnie ustawiona dynamicznie i zazwyczaj nie masz żadnej kontroli nad jej wyglądem. Jak więc dostosować stronę sklepu WooCommerce? Jak sprawić, by był zgodny z Twoimi potrzebami, ponieważ jest to jedna z podstawowych stron Twojej witryny? Umiejętność skutecznego zarządzania stroną sklepu to zdecydowanie zaleta.
Strona sklepu jest często używana jako element zastępczy do wyświetlania wszystkich Twoich aktualnych przedmiotów dostępnych do sprzedaży. Strona sklepu może nie być wyświetlana w taki sam sposób, jak inne strony w Twojej witrynie, ponieważ możesz mieć różne ustawienia dla archiwów określonego typu postów.
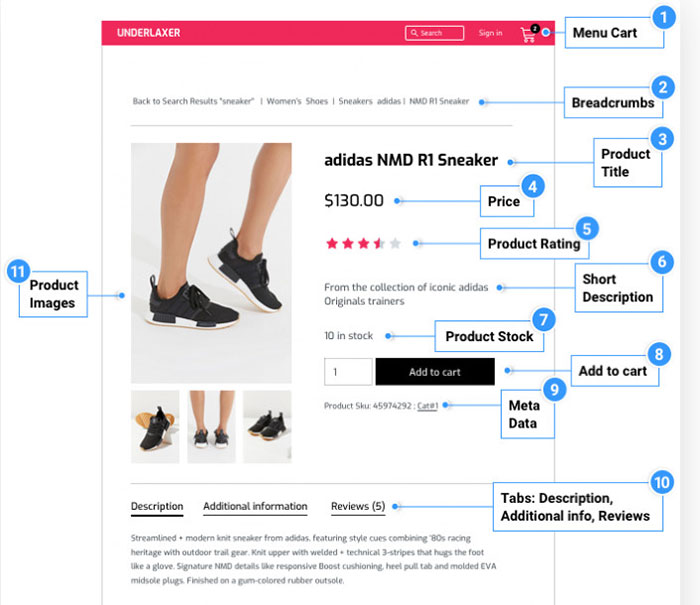
Motyw, którego używasz, będzie podstawą wyglądu i układu domyślnej strony sklepu WooCommerce. Produkty na stronie sklepu są zazwyczaj pokazywane w układzie siatki .
Układ siatki zwykle zawiera obraz produktu, a także cenę, nazwę produktu i oceny w postaci gwiazdek z opinii klientów. Na tej stronie przy każdym produkcie znajduje się krótki opis produktu. Warianty produktu lub ilość produktu zazwyczaj nie są uwzględniane w danych siatki.
Wiele domyślnych stron sklepu WooCommerce ma pełną szerokość . Niektóre mają pasek boczny, który pozwala dodawać widżety filtrów (sprawdź najlepsze wtyczki filtrów produktów WooCommerce) i inne opcje dostosowywania.
Strona sklepu może wyglądać świetnie bez żadnych dostosowań . Personalizacja może być idealna w przypadku niektórych produktów, ale również nieskuteczna w przypadku innych przedmiotów. Jeśli szukasz lepszego sposobu na wyświetlanie sprzedawanych produktów, nadszedł czas, aby rozważyć dostosowanie strony sklepu WooCommerce.
Jak dostosować stronę sklepu WooCommerce?
Istnieje wiele sposobów na dostosowanie domyślnej strony sklepu WooCommerce. Nie ma ograniczeń co do ilości ani rodzaju zmian, które możesz wprowadzić. Na przykład możesz dodawać niestandardowe pola, wyświetlać ekskluzywne oferty, edytować domyślny układ, włączać filtry produktów, dodawać lub usuwać pasek boczny, tworzyć niestandardowy pasek boczny WooCommerce lub wprowadzać inne zmiany.
Układ i projekt strony sklepu powinny być odpowiednie dla sprzedawanych produktów. Strona sklepu może służyć do:
- Zachęć nowych i dotychczasowych klientów do przeglądania wybranych produktów.
- Pozwól odwiedzającym szybko znaleźć przedmioty, które chcą kupić na miejscu.
- Spraw, aby cały proces zakupów był przyjazny dla użytkownika i intuicyjny.
Możesz użyć układu tabeli z opcjami filtrów, aby wyświetlać i prezentować produkty na stronie sklepu. Ten rodzaj strony może przynieść korzyści hurtownikom i innym sklepom sprzedającym produkty luzem, sprzedawcom oferującym produkty, które można bardzo dostosować (takie jak koszyki na prezenty, pudełka czekoladek lub pizza), sprzedawcom internetowym, których produkty mają kilka specyfikacji (takich jak laptopy, sprzęt, blatów kuchennych itp.) oraz firm oferujących produkty z różnymi dodatkami lub wariantami (buty, ubrania i inne rodzaje spersonalizowanych upominków).
METODA 1 Dostosuj stronę sklepu WooCommerce za pomocą kreatora stron
Kreatory stron mogą zmieniać układ strony sklepu, jej wygląd, ilość wyświetlanych przedmiotów, typy produktów itp. Najlepsze w korzystaniu z kreatora stron jest to , że nie trzeba zmieniać żadnych plików motywów ani pisać kodu .
Możesz edytować stronę sklepu WooCommerce za pomocą Beaver Builder (zobacz porównanie Beaver Builder bezpłatne i płatne), Divi, Elementor, Visual Composer (różnice między Visual Composer bezpłatnym a premium) lub używając dowolnego innego popularnego narzędzia do tworzenia stron bez konieczności dotykania ani jednego wiersz kodu.

Jeśli korzystasz z Elementora, możesz postępować zgodnie z tym przewodnikiem, aby dostosować stronę sklepu WooCommerce za pomocą Elementora. Jeśli korzystasz z Divi, postępuj zgodnie z tym przewodnikiem, aby edytować domyślną stronę sklepu WooCommerce. Jeśli używasz Beaver Builder, postępuj zgodnie z tym przewodnikiem.
Ponadto niektóre motywy, takie jak Astra, GeneratePress, OceanWP itp., Już teraz oferują zintegrowane opcje dostosowywania stron WooCommerce.
METODA 2 Dostosuj domyślną stronę sklepu WooCommerce za pomocą wtyczki
Oto kilka innych wtyczek, które nie są kreatorami stron, których możesz użyć do dostosowywania i edycji stron WooCommerce:
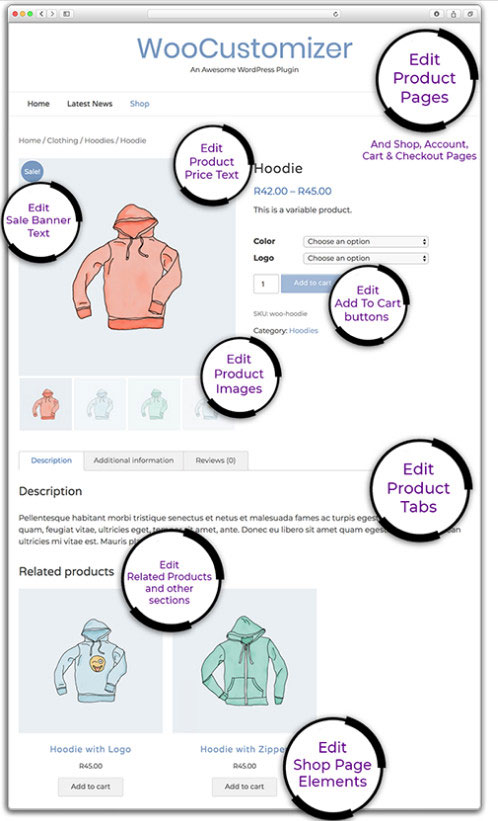
1. StoreCustomizer (dawniej WooCustomizer)
Wtyczka StoreCustomizer jest dostępna w wersji bezpłatnej i płatnej. Wtyczka wykorzystuje ustawienia WordPress Customizer, aby wprowadzać na żywo zmiany w Twoim sklepie WooCommerce. Możesz przeglądać swoje zmiany w trakcie ich wprowadzania.
Możesz ukryć cenę (jak ukryć cenę w WooCommerce) lub usunąć funkcje „Zakup” i „Dodaj do koszyka” ze swojego sklepu internetowego, jeśli chcesz. Dzięki temu stworzysz swój własny, unikalny katalog WooCommerce.
Ustawienia trybu katalogu można ustawić dla poszczególnych produktów lub wszystkich produktów WooCommere. Te ustawienia można również zastosować tylko dla użytkowników, którzy się nie zalogowali. Spowoduje to poproszenie użytkowników o utworzenie konta i zalogowanie się, aby mogli kupować produkty w Twojej witrynie.

Szybki podgląd produktu dla WooCommerce można aktywować, aby pomóc użytkownikom szybciej przeglądać katalog produktów online. Użytkownicy mogą przeglądać interesujące ich produkty, a następnie dodawać je do swoich koszyków zakupów online.
Mogą również skorzystać ze strony sklepu WooCommerce, aby wyświetlić krótkie wyskakujące okienko galerii obrazów z przedmiotami, których szukają. Gdy Twoi klienci wiedzą, co zamierzają kupić, mogą łatwo kliknąć „Dodaj do koszyka”.
Wyskakujące okienka można ustawić tak, aby pojawiały się na stronach kategorii i produktów. Istnieją dodatkowe ustawienia, których można użyć do dostosowania wyskakujących okienek galerii obrazów i szybkiego podglądu produktu do projektu i układu sklepu WooCommerce.
WooCommerce Ajax Search może być używany do pomocy klientom w znalezieniu potrzebnych produktów w krótszym czasie. Możesz użyć prostego shortcode, aby wyświetlić funkcję Ajax Product Search w dowolnym miejscu na swojej stronie.
Dostosuj ustawienia funkcji, aby za każdym razem, gdy odwiedzający Twoją witrynę użyją paska wyszukiwania Ajax, zostanie wyświetlony asortyment przewidywanych elementów WooCommerce. Istnieje wiele innych funkcji tej wtyczki i jest to jeden z najlepszych sposobów dostosowywania stron sklepu WooCommerce.

2. Bloki sklepowe
Bloki Storefront mogą być używane do zastąpienia istniejącego domyślnego układu i projektu strony sklepu WooCommerce, strony kategorii i strony głównej. Bloki te można zintegrować bez konieczności wprowadzania kodu.
Istnieje osiem różnych bloków premium WooCommerce Storefront . Blok kategorii produktu, blok karuzeli produktu, blok suwaka produktu, blok tabeli produktu, blok produktu murowanego i blok siatki kwadratowej to tylko niektóre z dostępnych opcji.
Zwykle WooCommerce tworzy dla Ciebie strony kategorii dynamicznie. Te strony nie są bardzo wyraźne. Zazwyczaj mają taki sam układ i wygląd jak wszystkie inne strony w Twoim sklepie. Nie możesz też zmienić ich wyglądu.

Za pomocą Storefront Blocks możesz tworzyć dostosowane strony kategorii . Jeśli możesz zmienić wygląd każdej strony kategorii, istnieje większa szansa na zwiększenie sprzedaży.
Bloki witryny sklepowej mogą pomóc ulepszyć optymalizację pod kątem wyszukiwarek, ponieważ możesz dodać bardziej atrakcyjną zawartość, która jest odpowiednia dla konkretnych przedmiotów, które próbujesz sprzedać.
Możesz nawet użyć Storefront Blocks do przeprojektowania swojej strony głównej. Motywy zazwyczaj automatycznie generują elementy znalezione na stronie głównej Twojej witryny. Bloki witryny sklepowej umożliwiają kontrolowanie zawartości . Możesz zmienić kolejność istniejących sekcji lub dodać zupełnie nowe sekcje, kategorie i produkty .
Bloki można ponownie wykorzystywać, przekształcać i rozszerzać do pełnej szerokości. Pozwalają dostosować kolumny i wiersze siatki produktów, wyrównanie i położenie etykiet, odstępy siatki, kolory, czcionki i wiele więcej.
3. Bloki WooCommerce
Bloki WooCommerce mogą służyć do pokazywania produktów, które chcesz zaprezentować w swoim sklepie. Produkty mogą być wyświetlane według kategorii i tagu. Możesz także pokazać przedmioty polecane, wybrane ręcznie, bestsellery lub aktualnie wyprzedane .
Najnowsza edycja WooCommerce Blocks zawiera również paginację. To wygodna funkcja dla właścicieli sklepów, którzy mają do wyboru mnóstwo produktów.
METODA 3 Ręczne dostosowywanie strony sklepu WooCommerce
Inną opcją jest pominięcie kreatorów stron i wtyczek oraz ręczne dostosowanie witryny. Jest to preferowana metoda dla osób, które nie chcą dodawać wtyczek innych firm, jeśli nie jest to konieczne.
Jeśli zamierzasz iść tą drogą, nie musisz być ekspertem od kodowania, ale powinieneś mieć podstawową wiedzę o kodowaniu . Ta metoda nie jest dla wszystkich.
Krok 1: Utwórz motyw potomny
Teraz jest idealny czas na stworzenie motywu potomnego (jak stworzyć motyw potomny), jeśli jeszcze tego nie zrobiłeś. W ten sposób, jeśli edytujesz i aktualizujesz główny motyw, nie musisz się martwić o utratę wszystkich tych zmian, gdy pojawi się nowa aktualizacja motywu po zapisaniu tych zmian.
Istnieje wiele sposobów tworzenia motywów potomnych. Możesz to zrobić ręcznie lub za pomocą wtyczki, takiej jak Kreator motywów potomnych i Konfigurator motywów potomnych. Ale prawdopodobnie masz już dostępny motyw podrzędny po zakupie motywu lub możesz poprosić o niego swojego programistę.
Krok 2: Utwórz strukturę folderów w motywie potomnym
cPanel (patrz porównanie cPanel vs vDeck) lub klient FTP może być użyty do zmiany plików witryny. Po utworzeniu motywu potomnego przejdź do /wp-content/themes/your-theme-name za pomocą menedżera plików cPanel lub FTP, takiego jak FileZilla. Jeśli, na przykład, twój motyw potomny jest dla motywu Twenty Twenty, możesz nazwać motyw potomny jako dwadzieścia dwadzieścia dzieci-motywów lub coś podobnego.
Teraz w /wp-content/themes/your-theme-name utwórz folder o nazwie WooCommerce. Następnie utwórz plik o nazwie archive-product.php w tym folderze, który jest plikiem szablonu strony sklepu.
Masz teraz stronę sklepu WooCommerce. Następnym krokiem jest dodanie treści do tej pustej strony.
Krok 3: Utwórz treść dla swojej strony sklepu
Wszystko, co wpiszesz do edytora tekstu archive-product.php, będzie widoczne na stronie sklepu przez odwiedzających Twoją witrynę. Jeśli chcesz, możesz dodać kodowanie do strony. Jeśli tego nie zrobisz lub jeśli nie masz pewności, jak zakodować tę stronę, możesz przejść do kroku 4.
Krok 4: Utwórz szablon strony sklepu
Zamiast tworzyć stronę sklepu WooCommerce od podstaw, możesz użyć istniejącego szablonu i dostosować go. Zacznij od przyjrzenia się motywowi nadrzędnemu. Będziesz chciał znaleźć albo plik index.php, albo plik single.php.
Jeśli zobaczysz jeden z nich, po prostu skopiuj go i wklej do folderu WooCommerce utworzonego w kroku 2. Jeśli zarówno plik pojedynczy, jak i index.php są dostępne, po prostu skopiuj i wklej plik single.php .
Usuń istniejący plik archive-product.php. Będziesz chciał to zrobić, ponieważ plik, który właśnie skopiowałeś i wkleiłeś, będzie teraz miał nazwę archiwum-product.php.
Zmień nazwę pliku, który właśnie tu wkleiłeś (index.php lub single.php) na archive-product.php .
Ten plik będzie używany jako strona Twojego sklepu, chociaż prawdopodobnie będzie wyglądał jak jedna ze stron produktów w Twojej witrynie. Możesz użyć skrótów, aby dostosować stronę tak, aby wyglądała bardziej jak strona sklepu.
Krok 5: Dostosuj stronę sklepu za pomocą skrótów
Zacznij od podzielenia produktów na rzędy lub kolumny. Na przykład, jeśli chcesz umieścić swoje produkty w dwóch kolumnach z nie więcej niż sześcioma produktami w kolumnie, oto krótki kod, który musisz wprowadzić:
[limit produktów=”6″ kolumny=”2″]
Jeśli nie wiesz, jak wprowadzić ten krótki kod, możesz zamiast tego wykonać następujące czynności:
- Kliknij plik archive-product.php, aby go otworzyć.
- Usuń cały tekst między <main id=“main” class=“site-main” role=“main”> i </main><!– #main –> . Pamiętaj, że nie powinieneś usuwać tych dwóch wierszy kodu, a jedynie to, co jest między nimi.
- Dodaj ten wiersz kodu, w którym usunąłeś kod w poprzednim kroku: <?php echo do_shortcode ('[
products limit="6" columns="2"]') ?> - Zapisz zmiany po zakończeniu.
Teraz Twoja strona sklepu WooCommerce jest gotowa do pracy! Jeśli chcesz, możesz dodać dodatkowy kod lub skróty. Możesz eksperymentować z różnymi skrótami, aż poczujesz się komfortowo z wyglądem i stylem swojej strony sklepu.
Utwórz niestandardową stronę sklepu WooCommerce
Strona sklepu Twojego sklepu WooCommerce jest jedną z głównych stron, na które ludzie przechodzą, aby dowiedzieć się więcej o Twoich produktach. Dlatego ważne jest, aby mieć stronę, która przyciąga klientów i zachęca ich do dokonania zakupu.
Projekt musi być atrakcyjny wizualnie i przyjazny dla użytkownika. Strony sklepu są tradycyjnie wstępnie projektowane. WooCommerce nie ma wbudowanego zasobu, jeśli chcesz zmienić wygląd strony.
Domyślna strona sklepu ma wiele wygodnych funkcji dla właścicieli witryn. Problem w tym, że nie jest to najlepsze rozwiązanie dla każdego sklepu internetowego. Poprawienie układu i projektu strony sklepu w Twoim sklepie może pomóc w zwiększeniu sprzedaży, poprawie współczynników konwersji i ułatwieniu korzystania z witryny. Powinien być również wystarczająco atrakcyjny wizualnie, aby przyciągnąć większy ruch do Twojej witryny.
