Jak zaprojektować świetną aplikację mobilną: proces projektowania aplikacji
Opublikowany: 2023-03-30Masz pomysł na aplikację mobilną, ale nie wiesz od czego zacząć?
Nie martw się; mamy cię w zasięgu ręki. Zanim porozmawiasz o swoim pomyśle na aplikację z partnerem biznesowym lub partnerem, musisz zapoznać się z rozległym tematem projektowania aplikacji mobilnych. Niezależnie od tego, czy potrzebujesz aplikacji mobilnej dla swojej dziesięcioletniej firmy, startupu czy organizacji – pierwszym krokiem zawsze będzie przeprowadzenie badań.
Dzięki temu blogowi dowiesz się, co następuje:
- Czym jest projektowanie UI i UX?
- Czym jest projektowanie aplikacji mobilnych UI UX?
- Etapy projektowania aplikacji mobilnej.
Bez dalszych ceregieli zaczynajmy.
Czym jest projektowanie interfejsu użytkownika?
UI oznacza „ interfejs użytkownika ”. Interfejs użytkownika (UI) to proces projektowania mający na celu tworzenie atrakcyjnych interfejsów za pomocą skomputeryzowanego oprogramowania. Projekt interfejsu użytkownika aplikacji mobilnej jest niezbędny, aby każdy użytkownik postrzegał aplikację lub urządzenie jako interesujące.
Interfejs użytkownika dostępny jest w trzech formatach:
- Graficzne interfejsy użytkownika (GUI): jednostka wchodzi w interakcję z reprezentacją wizualną za pośrednictwem pulpitu komputera lub cyfrowych paneli sterowania.
- Interfejsy sterowane głosem (VUI): Inteligentni asystenci, tacy jak Siri i Alexa, to VUI.
- Interfejsy oparte na gestach: w ramach tego użytkownik wchodzi w interakcje z przestrzeniami projektowymi 3D za pomocą ruchów ciała.
Czym jest projektowanie UX?
UX oznacza „ doświadczenie użytkownika”. „Doświadczenia użytkowników to strategia projektowania, która koncentruje się na zwiększaniu potrzeb użytkowników. Głównym celem specjalistów UX jest zapewnienie, że aplikacja mobilna spełnia oczekiwania użytkowników i oferuje użytkownikom wartość. Podstawowe filary udanego projektu UX to dobra użyteczność, dostępność, użyteczność i niezawodność.
UX dla użytkowników występuje w trzech formatach:
- Projektowanie interakcji,
- Projekt wizualny i
- Architektura informacji.
Co to jest projektowanie aplikacji?
Projektowanie aplikacji obejmuje elementy doświadczenia użytkownika (UX) i interfejsu użytkownika (UI). Proces projektowania aplikacji obejmuje tworzenie pomysłów, definiowanie rozwiązań oraz tworzenie przepływu i struktury aplikacji. Projektant musi również dokonywać wyborów stylistycznych, od kolorów po czcionki aplikacji.
Kluczowe kroki w projektowaniu aplikacji mobilnych
- Przeprowadzaj badania rynku
Badanie rynku to niewątpliwie pierwszy krok w kierunku stworzenia świetnej aplikacji. Dzięki dogłębnym badaniom możesz określić, jakie trendy są popularne wśród większości użytkowników. Musisz zapoznać się z różnorodnością aplikacji dostępnych w Sklepach Play i przeanalizować, które z nich działają dobrze.
Możesz potrzebować aplikacji z wieloma funkcjami i odważnymi kolorami, ale Twoi docelowi użytkownicy mogą preferować eleganckie produkty z minimalistycznymi funkcjami i funkcjami. Ostatecznie chcesz spełnić oczekiwania użytkowników — zrozumienie wymagań aplikacji użytkowników musi być najwyższym priorytetem.
Poniżej znajduje się kilka ważnych technik badania rynku, które warto wypróbować:
- Badania konkurencji
Badanie głównych konkurentów zapewnia przewagę i wgląd w wyniki innych firm. Inteligentne firmy inwestują dużo czasu i pieniędzy w badanie strategii swoich konkurentów.
- Badania segmentacji klientów
Zadowolenie każdego użytkownika jest niemożliwe; użytkownicy mają różne gusta, preferencje i cechy. Badanie segmentacji klientów pomaga zidentyfikować grupę docelową. Ta metoda dzieli grupę docelową na mniejsze grupy na podstawie płci, wieku, zachowania itp.
- Rozwój produktu
Ta metoda jest bardzo ważna; możesz zaoszczędzić pieniądze i cenny czas przed rozpoczęciem procesu tworzenia aplikacji. Badania produktów pomagają określić koncepcję aplikacji mobilnej; skorzystaj z tego kluczowego podejścia do badania rynku.
- Test użyteczności
Testy użyteczności skupiają się na użyteczności produktu. Za pomocą tej metody badawczej możesz dowiedzieć się, w jaki sposób użytkownicy wchodzą w interakcje z różnymi aspektami Twojej aplikacji. Będziesz musiał przeprowadzić badania specyficzne dla platformy (dla Androida i iOS). Wytyczne projektowe dla Androida różnią się od aplikacji na iOS.
- Ustaw cel swojej aplikacji
Zanim rozpoczniesz wstępne etapy projektowania aplikacji, zastanów się, co chcesz osiągnąć za pomocą aplikacji. Potrzebujemy, abyś założył czapkę myślenia i zanotował odpowiedzi na poniższe pytania:
- Co dokładnie robi Twoja aplikacja?
- Jaki jest cel Twojej aplikacji?
- Jak zaprezentujesz swoją aplikację użytkownikom?
- Jaki problem chcesz rozwiązać za pomocą swojej aplikacji?
- Dlaczego ludzie powinni używać Twojej aplikacji?
- Co sprawia, że Twoja aplikacja jest wyjątkowa?
Proces projektowania aplikacji mobilnych
Po omówieniu podstaw następuje następująca procedura projektowania aplikacji mobilnej.
- Utwórz diagram przepływu użytkownika
- Utwórz model szkieletowy o niskiej wierności
- Tworzenie szkieletu o wysokiej wierności
- Opracuj interfejs użytkownika
- Zdecyduj o specyfikacji produktu
- Przekaż projekt programistom
- Utwórz diagram przepływu użytkownika
Diagram przepływu użytkownika przedstawia podróż użytkownika przez aplikację mobilną. Krótko mówiąc, przepływ użytkowników to sposób, w jaki użytkownicy przechodzą z jednego ekranu na drugi, aby wykonać dowolne zadanie w Twojej aplikacji. Oto przykład przepływu użytkowników aplikacji do zamawiania jedzenia:
- Użytkownik loguje się do aplikacji
- Następnie pokazuje listę dostępnych restauracji w określonym obszarze
- Użytkownik wybiera restaurację, z której chce zamówić, a wyświetli się menu
- Następnie wybierają pozycje z menu i dodają je do koszyka
- Na koniec sprawdza, wprowadza informacje o dostawie i płaci za zamówienie.
Przepływ użytkowników jest niezbędny do optymalizacji UX aplikacji. Za pomocą aplikacji mobilnej UX możesz łatwo wizualizować kroki dla każdego zadania i funkcji. Podążanie za przepływem użytkowników pozwala zaplanować ekrany i zasoby potrzebne do zaprojektowania, oszczędzając cenny czas.
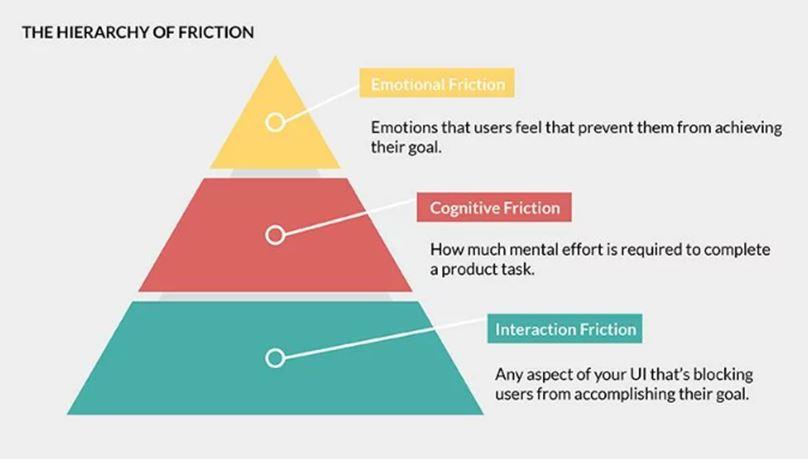
Korzystając z diagramu przepływu użytkownika, możesz wykryć wszelkie problemy, które mogą wystąpić w przepływie aplikacji i prowadzić do tarć. Tarcie to każda przeszkoda, która utrudnia użytkownikowi korzystanie z niego. Ukazuje się na trzech różnych poziomach:

Komputer: Dekoduj
Kolejną zaletą stosowania przepływu użytkowników jest to, że doskonale wykrywają i naprawiają problemy z tarciem na każdym możliwym poziomie. Na przykład najczęstszym problemem UX są niepotrzebne kroki między punktami A i B. Taka niedogodność powoduje tarcie w interakcji, utrudniając użytkownikom wykonanie zadania bez wysiłku.
Inne tarcia, które mogą się zdarzyć, mają charakter poznawczy i emocjonalny; jedno i drugie jest frustrujące – wszystkiego tego można uniknąć, stosując planowany przepływ użytkowników. Twoim celem jest oferowanie docelowym odbiorcom łatwego korzystania z aplikacji. A przepływ użytkowników jest tego potężną częścią.
Byłoby pomocne, gdybyś udoskonalił przepływ użytkowników, jeśli coś nie pójdzie zgodnie z planem. Dlatego poświęć tyle czasu, ile potrzebujesz, aby utworzyć solidny diagram przepływu aplikacji. I nie oczekuj, że zrobisz to dobrze za pierwszym podejściem; może sięgać nawet dziesięciu prób.

- Utwórz model szkieletowy o niskiej wierności
Kolejnym krokiem w projektowaniu aplikacji mobilnej jest rozpoczęcie pracy nad makietami.
Co to jest szkielet?
Modele szkieletowe to plany architektury Twojej aplikacji mobilnej. Modele szkieletowe pomagają w wizualizacji podstawowego przepływu aplikacji z jednego ekranu na drugi. Krótko mówiąc, wstępny szkic tego, jak będzie działać Twoja aplikacja. Zaleca się i najlepiej zacząć od UX (doświadczenia użytkownika) i makiet przed przejściem do wyglądu i działania aplikacji.
Model szkieletowy musi zawierać następujące elementy:
- Projekty układu strony
- Projekty układu aplikacji
- Elementy nawigacji
Zacznij od stworzenia modelu szkieletowego o niskiej wierności . Pomyśl o modelu szkieletowym o niskiej wierności jako o szorstkim papierze; określasz zawartość, podstawowy układ i przeznaczenie każdego ekranu w swojej aplikacji. Głównym celem inwestowania w model szkieletowy o niskiej wierności jest wyobrażenie sobie swojej aplikacji i zobaczenie, jak będzie wyglądać, abyś mógł poprosić odbiorców / osoby o opinie. Podczas pracy nad modelem szkieletowym możesz wykryć problemy, które mogą później przeszkadzać w procesie projektowania. Po zatwierdzeniu model szkieletowy o niskiej wierności może posłużyć jako podstawa ostatecznego projektu aplikacji.
Modele szkieletowe o niskiej wierności działają jak urok; uważaj ich za swoich najlepszych przyjaciół, prowadzących Cię na każdym etapie procesu. Obejmują one szkielety złożone z prostych kształtów reprezentujących elementy i zawartość interfejsu użytkownika. Pamiętaj, że chcesz szybko opracować model szkieletowy, aby poprawić i zoptymalizować projekt aplikacji mobilnej.
Tworzenie szkieletu o wysokiej wierności
Gdy już będziesz mieć gotowy model szkieletowy o niskiej wierności i będziesz z niego zadowolony, następnym krokiem będzie przekształcenie go w model szkieletowy o wysokiej wierności.
Model szkieletowy o wysokiej wierności to dopracowana wersja architektury Twojej aplikacji. Musi zawierać elementy zbliżone do ostatecznego projektu aplikacji mobilnej, takie jak grafika, obrazy, ikony, schematy kolorów i treść. Potężnym celem jest tutaj ocena każdego problemu UX Twojej aplikacji i naprawienie niuansów w układzie.
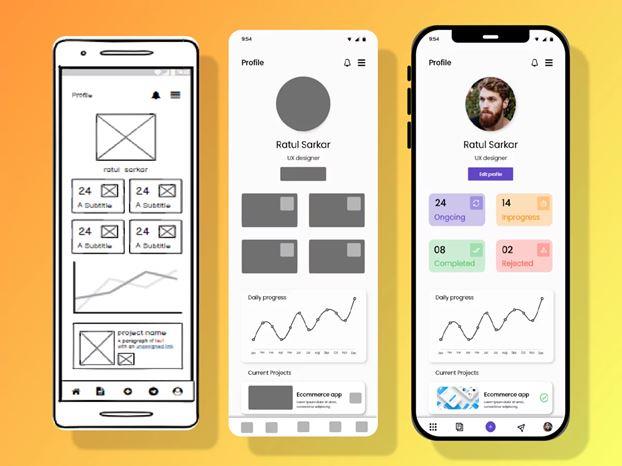
Wysoka wierność to najlepsza opcja, jeśli odpowiadasz za prezentację swojego projektu zewnętrznym interesariuszom, którzy chcą zobaczyć układ aplikacji. Aby dać ci wyobrażenie, oto szkice szkieletów o niskiej i wysokiej wierności:

PC: Dryblować
Opracuj interfejs użytkownika
Po zatwierdzeniu modeli szkieletowych aplikacji nadszedł czas na stworzenie „rzeczywistego” projektu aplikacji. W tej fazie musisz zdecydować o kluczowych aspektach projektu, takich jak kolor, układ, ikony, ilustracje, dźwięki powiadomień i obrazy. To ekscytująca faza, w której możesz uwzględnić zasoby w ostatecznym projekcie aplikacji.
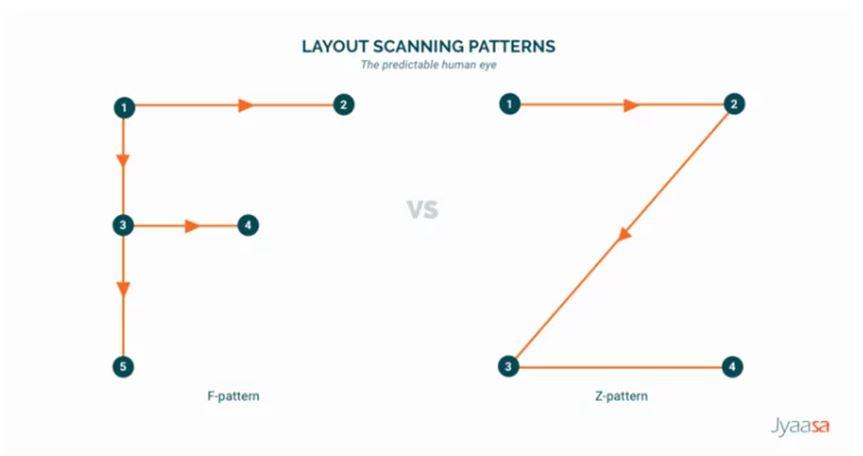
W tej fazie uwzględniane są również wzory kształtów. Główną ideą jest umieszczenie kluczowych elementów w punktach fiksacji, aby użytkownicy mogli je natychmiast zauważyć. Istnieją dwa wzory:
- kształt litery F i
- Kształt Z.
Kształt F jest używany w przypadku układów interfejsu użytkownika, które zawierają duże bloki tekstu. Z drugiej strony kształt Z jest idealny do ekranów interfejsu użytkownika.

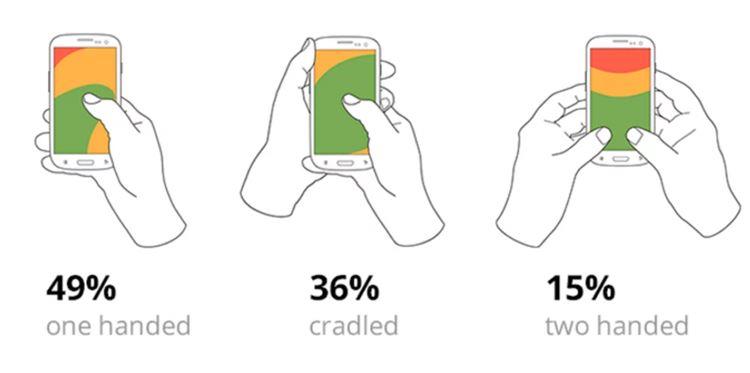
Kolejnym potężnym interfejsem do rozwiązania są operacje dwuręczne. Ponieważ większość ludzi korzysta ze smartfonów, obsługa oburęczna jest niewątpliwie istotna. Aby być, musisz uważać na strefę kciuka, czyli obszar, w którym zwykli użytkownicy mogą bez wysiłku dotrzeć kciukiem. Kluczowe elementy, takie jak nawigacja, powinny znajdować się w zasięgu kciuka. Musisz znaleźć wspólną płaszczyznę, która najlepiej pasuje do wszystkich użytkowników.
Oto odniesienie:

- Zdecyduj o specyfikacjach swojego produktu
Zanim przekażesz projekt interfejsu użytkownika programistom, musisz opracować specyfikację produktu. Specyfikacje produktów odgrywają rolę przewodnika, który komunikuje się z programistą i dostarcza mu dokładnych wymagań dotyczących zasobów projektowych. Krótko mówiąc, opracowanie tych wytycznych pomoże programistom wdrożyć opracowany projekt aplikacji mobilnej.
Ważne informacje, które należy zawrzeć w specyfikacji produktu to:
- wymiary,
- Format pliku,
- Kolorowy kod szesnastkowy i
- Nazwy czcionek.
Potrzebujesz również specyfikacji produktu, aby zaprezentować różne etapy komponentu interfejsu użytkownika. Będziesz zaskoczony, gdy się dowiesz, ale może to nie być oczywiste, gdy patrzysz na swój projekt lub model szkieletowy. Stany przycisków są doskonałym przykładem specyfikacji produktu. Dobrze sporządzony przewodnik specyfikacji produktu powinien być w stanie powiedzieć, jak wygląda przycisk, gdy jest aktywny, wciśnięty lub wyłączony. Możesz użyć narzędzi takich jak Zeplin , aby wygenerować określone cechy produktu.
- Przekaż projekt programistom
Gdy specyfikacje produktu są gotowe, masz wszystko do przesłania programistom. Pomyślne przekazanie jest niezbędne do dalszego płynnego procesu aplikacji. Zalecamy otwartą komunikację z programistami i przedstawienie im swojej wizji.
Trzy ostatnie kroki projektowania aplikacji mobilnej
- testowanie,
- Informacje zwrotne i
- Iteracja
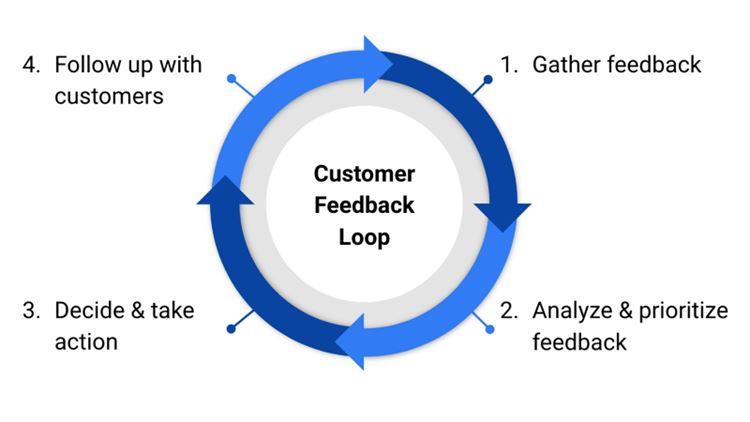
Po wykonaniu powyższych kroków możesz w końcu rozpocząć testowanie aplikacji mobilnej pod kątem użyteczności i poprosić o opinię. Aby otrzymywać informacje zwrotne, należy utworzyć pętlę informacji zwrotnych od użytkowników lub konsumentów, aby być świadomym wszystkich spostrzeżeń — a po otrzymaniu opinii wdrożyć ją, przeprojektowując i aktualizując aplikację.
Jak tworzyć pętle sprzężenia zwrotnego?
Tworzenie pętli sprzężenia zwrotnego jest proste. Oto przykład:

PC: convas.io
Ponadto musisz dać swoim użytkownikom wiele możliwości wystawiania ocen i recenzji. Może to obejmować:
- Profil sklepu z aplikacjami
- Profile w mediach społecznościowych
- Strona GMB (Google Moja Firma).
- Strona internetowa
Możesz także skorzystać z niżej wymienionych testów projektu aplikacji, które obejmują:
- Grupa badawcza
- Testy użyteczności
- Testowanie jakości
- Testy A/B
Poproś wszystkich o przetestowanie aplikacji, znajomych, współpracowników i rodzinę. Im więcej osób korzysta z Twojej aplikacji mobilnej, tym lepsze opinie. Pomyśl o fazie testowania projektu aplikacji jako o „zawsze w wersji beta”.
Masz pomysł na aplikację?
Dobry projekt jest niezbędny do stworzenia atrakcyjnej i wciągającej aplikacji mobilnej. Mamy nadzieję, że po przeczytaniu tego bloga uzyskałeś dogłębny wgląd w projektowanie aplikacji. Projektowanie aplikacji to kreatywny i wymagający proces. Aby to zrobić, potrzebujesz pomocy profesjonalnej agencji projektowej.
Jeśli chcesz mieć u swojego boku wykwalifikowaną agencję, zacznij szukać doświadczonej agencji UI UX design. Pamiętaj, aby zobaczyć ich stronę internetową i sekcję portfolio, aby poznać ich wcześniejsze projekty.
