Intuicyjne specyfikacje wyszukiwania, które oddzielają najlepsze od reszty
Opublikowany: 2020-09-25Czasami słyszysz, jak ludzie wypowiadają zdanie „ Miałem intuicję ”, w którym to momencie możesz się zastanawiać, czy on/ona ma zdolność patrzenia w przyszłość. Ale tak nie jest. Intuicja to uczucie, które ludzie czerpią na podstawie instynktu, a ten instynkt nie jest oparty na świadomym rozumowaniu.
Ta podprogowa, mózgowa koncepcja ma ogromne znaczenie w świecie projektowania aplikacji mobilnych. W końcu dlaczego kojarzymy jeden symbol z konkretnym działaniem? Czy jest to naturalna tendencja, czy wyłaniająca się z naszych codziennych doświadczeń? Dziś poszukamy odpowiedzi na takie pytania i ustalimy, jakie cechy i aspekty składają się na optymalną intuicyjną funkcjonalność wyszukiwania w aplikacji mobilnej.
Czym jest projekt intuicyjny?
Intuicyjny projekt aplikacji składa się ze wszystkiego, co definiuje znaczenie projektowania UI/UX w aplikacji . Jego elementy, czy to typografia, czy przepływ treści, pozwalają zgadywać, aby kierować działaniem, powiedzmy, wyszukiwanie informacji. Intuicyjny projekt subtelnie oddaje jego znaczenie, jednocześnie wpatrując się użytkownikowi w twarz, całkiem dosłownie. Jest to tak symbolicznie oczywiste, że użytkownik nie może i nie może myśleć o niczym innym poza przeznaczeniem funkcji. Intuicyjna architektura projektu musi generować następujące cechy, które można uznać za instynktowne:
Odkrywalność to druga natura wyszukiwania projektów aplikacji mobilnych. Od pasków menu po sekcje profilu, możesz przeglądać wszystko jednym kliknięciem lub dwoma, nie gubiąc drogi.
Afordancja to inne słowo oznaczające percepcję. Intuicyjny interfejs użytkownika wykorzystuje szereg wizualnych wskazówek, aby poinformować użytkownika, co mogłoby spowodować kliknięcie przycisku. Jego elementy pamiętają, czego użytkownik chce/oczekuje od przycisku. To prowadzi nas do następnego punktu.
Oczekiwania użytkownika powinny być uzupełnione wskazówkami wizualnymi. Dzwonek często oznacza powiadomienie, kciuk w górę itp. Intuicyjny projekt interfejsu użytkownika integruje diasporę ikon, które przemawiają do zdrowego rozsądku.
O wydajności należy myśleć w kategoriach minimalizmu. Minimalistyczny projekt jest niekonfrontacyjny , ponieważ użytkownicy przechodzą dokładnie przez kroki, które muszą wykonać, aby wykonać zadanie.
Responsywność aplikacji komunikuje, czy wykonana przez użytkownika akcja zakończyła się sukcesem. Intuicja idzie o krok do przodu i wyjaśnia środki naprawcze w przypadkach boo-boo.
Znaczenie intuicyjnego projektowania UX
Mobile zyskał dominującą pozycję w niemal każdym aspekcie naszego życia. Dla wielu całkowicie zastąpiły komputery stacjonarne. W rzeczywistości 40% osób używa swoich telefonów do wyszukiwania w Internecie. Spośród wszystkich wyświetleń wideo na świecie ponad 50% pochodzi ze smartfonów.
Biorąc pod uwagę czas i użyteczność ludzi, którzy wciskają się w telefony, intuicyjne elementy projektu stanowią ćwiczenie, którego każda agencja projektowa aplikacji mobilnych podjęłaby się przede wszystkim i które każdy powinien znać, czytając przewodnik projektowania aplikacji mobilnych .
Tworzenie intuicyjnego wyszukiwania aplikacji mobilnych
Wyszukiwanie jest prawdopodobnie pierwszą czynnością wykonywaną przez większość użytkowników w dowolnej aplikacji. To tunel czasoprzestrzenny, który pozwala użytkownikom szybko przejść do wybranego przez nich obszaru. Jednak można zauważyć uderzające różnice między funkcją wyszukiwania świetnej aplikacji a dobrą aplikacją.
Jako firma zajmująca się projektowaniem aplikacji mobilnych od samego początku, naszym DNA jest stawianie na intuicyjność, tak jak przy wielu okazjach. Dzięki temu możemy podzielić się z Wami naszymi przemyśleniami na temat projektowania przyjaznej dla użytkownika opcji wyszukiwania w aplikacji. Dla lepszego zrozumienia podzieliliśmy ten proces na 4 etapy.
1. Pasek wyszukiwania
Zacznijmy od fizycznych atrybutów paska wyszukiwania, jego formy i pozycjonowania na ekranie.
Rozmiar paska wyszukiwania
Biblia najlepszych praktyk wyszukiwania UX zaleca, aby pasek wyszukiwania był wystarczająco duży.
Jeśli Twój projekt na to pozwala, pole wyszukiwania powinno być idealnie obszernym polem umieszczonym w polu widzenia użytkownika. Często można spotkać ikony wyszukiwania, których kliknięcie rozszerza pole wyszukiwania. Choć wydaje się to interesujące, ale z punktu widzenia UX, przynosi negatywne skutki i dlatego może być uznane za błąd UI/UX, którego należy unikać .
Źródło
Niepolecane
Kontekstowo ikona ma uprościć wpisywanie zapytania, ale wyszukiwanie tylko ikon dodaje dodatkowy krok, zanim użytkownik będzie mógł to zrobić. Wybór otwartego pola tekstowego wskazywałby użytkownikom właściwy kierunek.
Źródło
Zalecana
Ikona wyszukiwania
Pole wyszukiwania powinno być bez wątpienia reprezentowane przez szkło powiększające. Dzięki tym wszystkim zniczowym pstryczkom, które przypominały okulary powiększające, aby czegoś szukać, ludzie domyślnie akceptują ten znak. Użyj najbardziej uproszczonego obrazu lupy z niewielkimi lub żadnymi dodatkami graficznymi. To miejsce, w którym im mniej robisz, tym więcej mówi samo za siebie.
2. Wprowadzanie zapytania wyszukiwania
Większość z nas od lat pisze w pasku wyszukiwania Google. Jednak popełniamy literówki. Błędy ortograficzne irytują użytkowników, ponieważ nie wszyscy są gramatykami-nazistami i zwykle chcą spieszyć się przez cały krok. Dlatego obowiązkiem firmy projektującej aplikacje mobilne jest jak najłatwiejsze wprowadzanie danych wejściowych wyszukiwania.
Wyszukiwanie oparte na słowach kluczowych
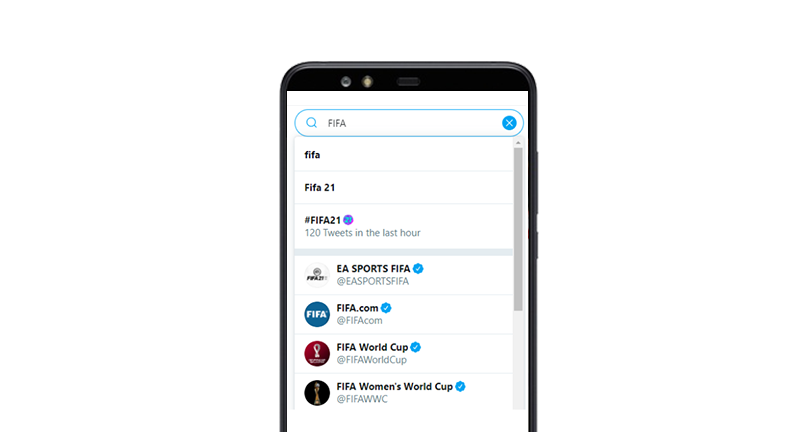
Nie ma w tym nic przesadnego. Wpisz zapytanie w polu wyszukiwania, a poniżej pojawi się lista wyników wyszukiwania pasujących do Twoich słów kluczowych. Kliknij opcję najbliższą zamierzonym informacjom i gotowe. Wiele aplikacji nadal korzysta z tego mechanizmu. Twitter dla jednego wyświetla zarówno hashtagi powiązane z zapytaniem, jak i ewentualne uchwyty społecznościowe.

Ale taki system ma swoje wady. Zależy to od tego, czy konsument za każdym razem wpisze poprawne dane wejściowe. Rozwiązują to niektóre z bardziej innowacyjnych rozwiązań dzięki pojawiającemu się wdrażaniu sztucznej inteligencji w wyszukiwaniu, jak zobaczymy w kolejnych sekcjach.
Filtrowane wyszukiwanie
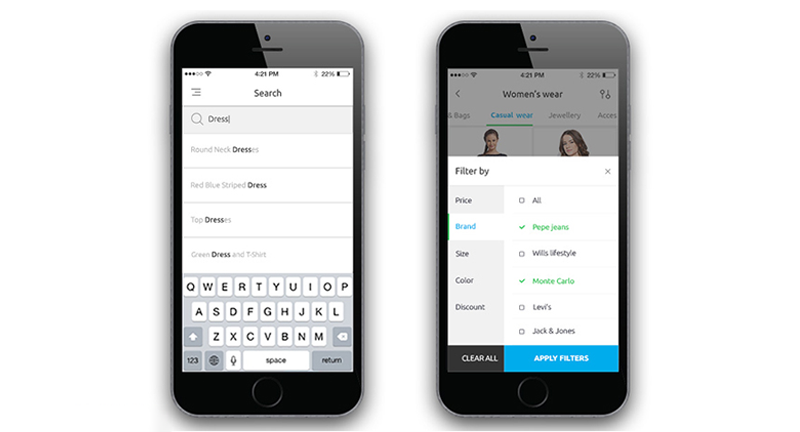
Strony internetowe z katalogiem produktów rozciągającym się na tysiące integrują zaawansowane filtrowane wyszukiwanie, aby zapewnić udoskonaloną funkcjonalność wyszukiwania w aplikacji. Przykładami są domeny takie jak e-commerce, Edtech i podróże. Biorąc pod uwagę, że istnieją tysiące wyników pasujących do wprowadzonego słowa kluczowego, dobrze jest pozwolić użytkownikowi na skupienie się na opcjach najbardziej zbliżonych do ich wyszukiwania.
Podczas gdy niektóre aplikacje oferują opcję dodawania filtrów tuż przed uderzeniem w lupę, są inne, które zniechęcają użytkownika całkowitymi wynikami, a następnie powodują ich sortowanie.

Źródło
Wyszukiwanie predykcyjne
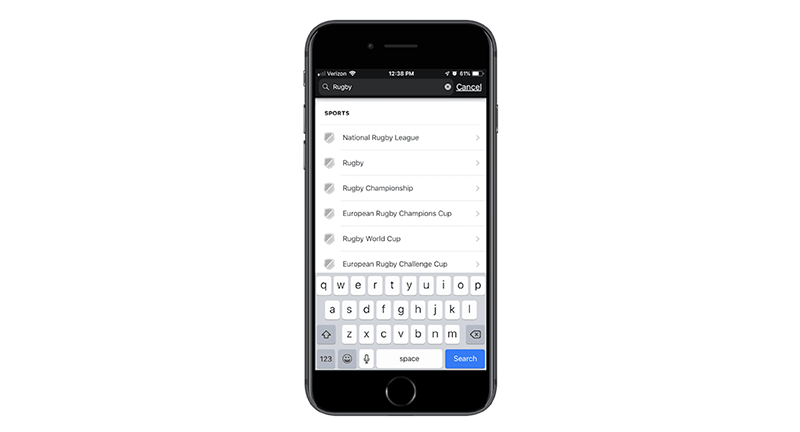
W przypadku aplikacji wymagających dużej ilości danych, takich jak aplikacje do konwersacji (takie jak Whatsapp) lub aplikacje związane ze stylem życia (takie jak Pinterest), dobrym pomysłem jest włączenie opcji autouzupełniania. Ta funkcja jest jednym ze sposobów, w jaki sztuczna inteligencja może pomóc w tworzeniu aplikacji nowej generacji . Firma projektująca aplikacje, która zajmuje się tworzeniem aplikacji, musi stworzyć w aplikacji funkcje, które rejestrują ostatnie wyszukiwania jako część historii wyszukiwania. Po ponownym wprowadzeniu słowa kluczowego pierwszą rzeczą, jaką użytkownik zobaczy na liście rozwijanej automatycznych sugestii, będą ostatnio wprowadzone słowa kluczowe.

Jeśli Twój sklep nie jest sklepem e-commerce, autosugestia powinna idealnie pasować, ponieważ we wszystkim, co robi użytkownik, istnieje wzorzec, a Twoim zadaniem jest odkrycie tego, aby wyszukiwanie w aplikacji było proste.

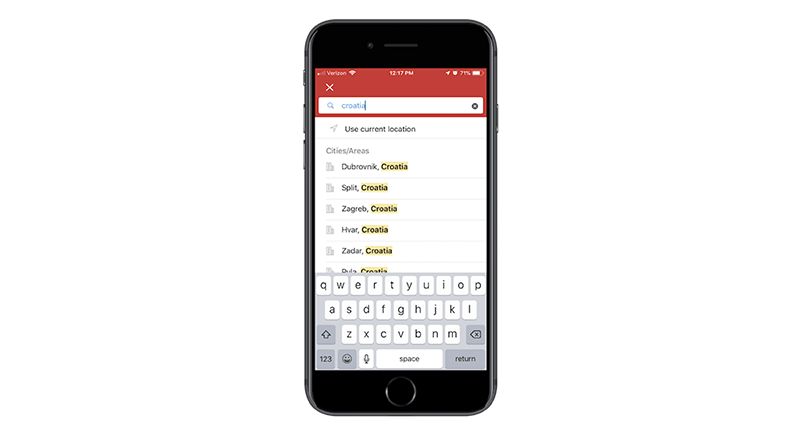
Ograniczone wyszukiwanie
Wczytywanie aplikacji o różnym stopniu zaawansowania może nie zawsze być właściwym wyborem. Strony internetowe chcą przedłużyć sesje użytkowników w celu maksymalizacji odwiedzin strony. Aplikacja działa wbrew temu motywowi i skupia się na powtarzających się wizytach użytkownika, nawet jeśli sesje trwają kilka sekund.
Rozważania na temat wyszukiwania projektu mogą wzbudzić pomysł ograniczenia funkcji wyszukiwania w aplikacji. Zachowaj tylko tę kwotę, która przenosi użytkowników tam, gdzie chcą, na przykład dzieląc swoje treści na kategorie, tak jak ma to miejsce w Hotels.com.

Szukanie głosowe
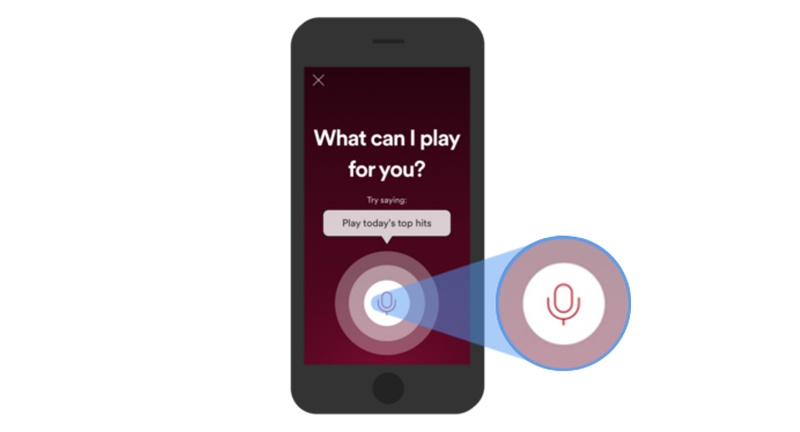
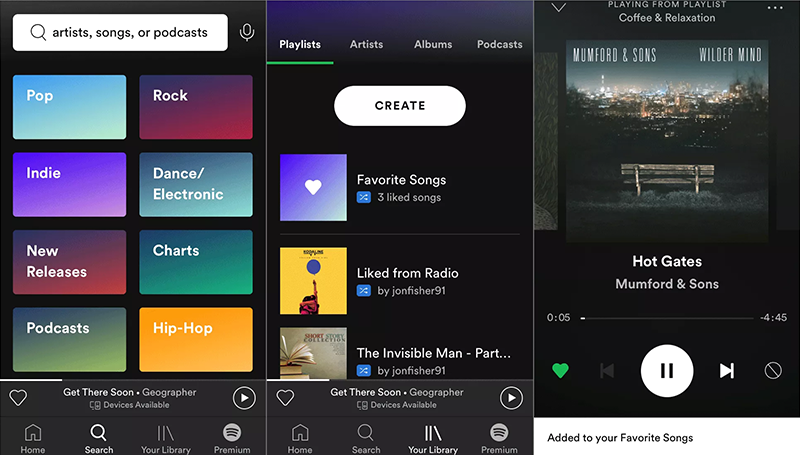
Wyszukiwanie głosowe zaprojektowano z myślą o wygodnym korzystaniu z aplikacji. Aplikacje, które zapewniają taką funkcjonalność, często są tymi, które są używane do połączeń krzyżowych i transmisji multimedialnych. Google oferuje jedną z najlepszych funkcji wyszukiwania głosowego, od której rynek zaczął projektować treści przyjazne dla wyszukiwania głosowego. Spotify to kolejny przykład, który pozwala wyszukiwać utwory za naciśnięciem jednego przycisku.

Źródło
3. Pobierz wyniki
Reguła kciuka mówi, że wyniki wyszukiwania powinny pojawić się zaraz po wejściu palca. Jednak rzadko można spotkać się z opóźnieniem sieci, w którym to przypadku użytkownik powinien wiedzieć, że należy się spodziewać opóźnienia.
Ten wskaźnik testu prędkości jest dobrym przykładem. Wykorzystuje animację prędkościomierza, aby odwrócić uwagę od faktu, że aplikacja zajmuje czas na obliczenie rzeczywistej prędkości sieci. Jeśli obok animacji możesz wyświetlić całkowity czas (miejmy nadzieję w sekundach), przez który użytkownik powinien poczekać, tym lepiej.
4. Wyświetl wynik
Przeważnie oczekuje się, że wyniki wyszukiwania będą dokładne. Jako firma zajmująca się projektowaniem aplikacji mobilnych, Appinventiv zwraca również szczególną uwagę na zapytania podatne na błędy, które prowadzą do ślepego zaułka. To, co nastąpi później, nie powinno być niczyim domysłem, ale racjonalnym podejściem krok po kroku, aby uzyskać właściwe dane wejściowe od użytkownika, jak dowiemy się w kolejnych sekcjach.
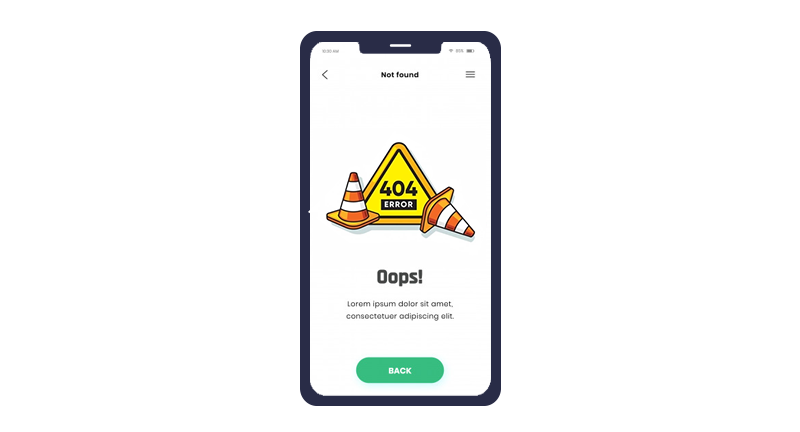
Rozwiązywanie problemu „Nie znaleziono odpowiedników”
Nigdy nie zostawiaj klienta wpatrzonego w ścianę. Nawet jeśli kod nie znajdzie odpowiednich wyników do wyświetlenia, zaproponuj coś widzowi. Jeśli nie ma odpowiednich wyników do wyświetlenia, pokaż alternatywne lub zdalnie powiązane produkty albo najpopularniejsze kategorie wyszukiwania. Nigdy nie wiadomo, czy taki był zamiar użytkownika. Pusta strona w takich warunkach pozostawia niesmak w ustach użytkownika, który może uznać aplikację za nieefektywną.

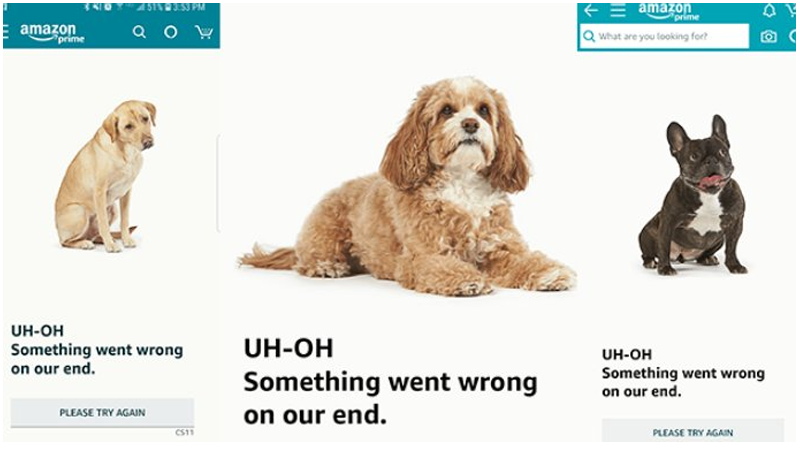
Odpowiadaj na właściwą wiadomość
Chociaż wyświetlanie powiązanych produktów jest jednym ze sposobów uspokojenia użytkownika, co jeśli problem jest głębszy. Backend mógł faktycznie działać nieprawidłowo i nie ma wstydu w przyznaniu się i podkreśleniu napotkanego problemu użytkownikowi. Ale upewnij się, że masz nadzieję, że problem może zostać rozwiązany wcześniej niż później.
Amazon wykonuje jedną z najlepszych sztuczek w tej dziedzinie, z finezją. Wszyscy kochają psy, więc twórcy Amazon pomyśleli, dlaczego nie wykorzystać ich na swoją korzyść. Spójrz na ten komunikat o błędzie.

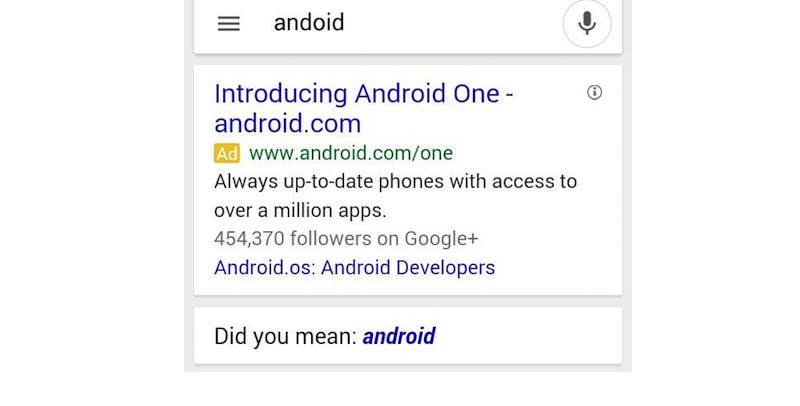
Pomóż użytkownikom poprawić Wszyscy robimy literówki. To normalne. A większość ludzi rozsądnie akceptuje swoją winę, gdy zwraca na to uwagę algorytm. W przypadku wyszukiwań w Google większość z nas cieszy się, że wyszukiwarka zna naszą intencję wyszukiwania, ponieważ poprawia i podpowiada poprawnie napisane słowa. To się nie zmienia wraz z aplikacją, ale może być jeszcze lepsze.
Bez względu na to, czy tworzysz własną aplikację , czy zlecasz pracę firmie zajmującej się projektowaniem i tworzeniem aplikacji mobilnych, upewnij się, że algorytmy są przeszkolone w zakresie poprawiania błędów pisowni.

Utwórz nagłówki kategorii
Gdy treść jest bardzo zróżnicowana, najlepiej pozycjonować ją w kategoriach nadrzędnych. Weźmy przypadek Spotify. Zawiera miliony piosenek i wyznaczyły określone kategorie wyszukiwania, według których można je sortować. Ich nadrzędnymi tagami są artyści, piosenki, podcasty i jeśli użytkownik zna ich gatunek, może od razu do niego wskoczyć. Pomyśl, w jaki sposób możesz rozpowszechniać swoje treści w podobny sposób.

Wybierz szablon układu
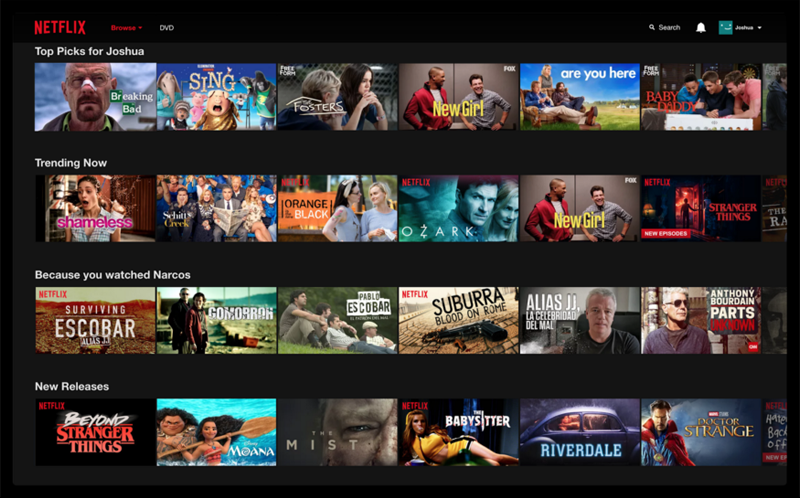
Prezentacja ma wiele wspólnego z zawartością podłogi. Netflix jest najlepszym przykładem, kalambur przeznaczony do wyświetlania funkcji wyszukiwania z boku. Okazało się, że powietrze jest natlenione w starciu ze starym, wypróbowanym i nadużywanym stylem przepływu treści, który obejmował karuzele i paginację. Udowodniono również, że nieskończone zwoje są uzależniające i równie skuteczne.

Ładowanie na żądanie
Znana również jako leniwe ładowanie, jest to technika optymalizacji treści wdrożona w celu wyświetlenia treści, która jest przeznaczona do pierwszego, a nie zbiorczego ładowania strony w jednym wystąpieniu. Oszczędza czas i zużywa mniejszą przepustowość sieci oraz zapewnia natychmiastową satysfakcję dla użytkownika. Lazy loading pozwala programistom uniknąć wykonania kodu, który może zostać opóźniony do momentu, w którym użytkownik zażąda dalszych informacji.
Przyciąganie go do końca
Appinventiv powstał z intuicyjnej decyzji grupy przyjaciół, a dziś ma coraz większe znaczenie w świecie tworzenia aplikacji mobilnych. Mimo wyróżnień twardo stąpamy po ziemi, z radością przyjmujemy projekty, które możemy zawinąć pod pościel i grzecznie przyznajemy, że coś jest poza naszymi możliwościami, co na szczęście nigdy się nie wydarzyło. Jeśli intuicyjne projektowanie jest tym, co Cię tu przyciągnęło, założymy się, że zdziwiłbyś się, gdybyś poznał pełen zakres naszych usług. Dowiedz się teraz .
