Jak zaprojektować stronę docelową aplikacji mobilnej w celu maksymalnego pozyskania użytkowników?
Opublikowany: 2022-02-24
Kierowanie do użytkowników mobilnych nie jest już tylko trendem w marketingu internetowym. Rynek aplikacji mobilnych to niezwykle konkurencyjna arena, na której każdego dnia umierają setki graczy. Tworzenie i utrzymywanie popularnej i dochodowej aplikacji stało się niezwykle trudnym zadaniem, szczególnie dla początkujących. W takim przypadku powinieneś użyć wszystkich możliwych metod, aby zwiększyć ruch i procent pobierania. Jedną z tych metod jest uwzględnienie tworzenia stron logowania do aplikacji mobilnych w strategii marketingowej aplikacji.
W zaciekłej rywalizacji o aplikacje mobilne tworzenie landingów jest potężnym argumentem. Jeśli nie jesteś na szczycie, dobrze przemyślana strona docelowa aplikacji przyniesie Ci więcej instalacji.
W jaki sposób skuteczna strona docelowa aplikacji mobilnej maksymalizuje retencję użytkowników aplikacji?
Strona docelowa aplikacji mobilnej jest przeznaczona do promowania Twojej aplikacji mobilnej. Powinna opisywać funkcje i wartość Twojej aplikacji, aby zachęcić odwiedzających do jej kliknięcia, pobrania i zainstalowania. Strona docelowa Twojej aplikacji jest punktem wejścia i rozpoczyna podróż użytkownika.Ponieważ jest to pierwszy kontakt między Twoją marką a potencjalnym klientem, strona logowania do aplikacji mobilnej musi jasno określać, jaki problem rozwiązuje Twoja aplikacja. To może być Twoja jedyna szansa, aby przekonać odwiedzających do spróbowania. Pierwsze wrażenia mają znaczenie!
Strony docelowe mogą:
- Wspieraj cele biznesowe swojej marki: strony docelowe aplikacji promują nowe produkty. Ich celem jest przyciągnięcie nowych klientów i zwiększenie współczynników konwersji, w tym przypadku pobrań aplikacji. Strony docelowe ułatwiają również mierzenie sukcesu Twojej strategii biznesowej.
- Generuj wartościowe leady: strony docelowe mają jeden cel i wezwanie do działania – aby zachęcić ludzi do konwersji; w takim przypadku pobierz aplikację. W przeciwieństwie do osób, które mogą trafić na stronę główną Twojej witryny, potencjalni klienci, którzy trafiają na stronę docelową aplikacji, to potencjalni klienci o dużej wartości, ponieważ szukają konkretnej wartości, jaką może zapewnić Twoja aplikacja.
- Lepsze współczynniki konwersji: dobrze zaprojektowane strony docelowe aplikacji i jasno określone ścieżki konwersji zwiększają zaangażowanie na stronie i współczynniki konwersji.
- Lepsza świadomość marki: dzięki gromadzeniu potencjalnych klientów do kampanii marketingowych strony docelowe aplikacji to świetny sposób na promocję Twojej marki i zwiększenie ruchu w witrynie (to znaczy, jeśli oferujesz więcej niż tylko aplikację).
- Większa wiarygodność marki: aplikacje bez stron docelowych tracą szansę na dostarczenie użytkownikom większej ilości informacji i zbudowanie zaufania – ważnego warunku konwersji.

Kliknij „ Dowiedz się więcej ”, aby rozwijać swoją działalność w zakresie aplikacji i gier dzięki usłudze promocji aplikacji ASO World .
Jak zaprojektować świetną stronę docelową aplikacji
Każda strona docelowa aplikacji powinna zawierać pewne obowiązkowe elementy, aby zwiększyć możliwości edukacyjne i ostatecznie przekonwertować potencjalnych klientów.1. Tytuł strony
Tytuł strony docelowej Twojej aplikacji powinien wykorzystywać fakt, że jest to pierwsza rzecz, którą czytelnik widzi na stronie.Jedno szczególne badanie najlepiej wyjaśnia stawkę nagłówków: dziewięciu na dziesięciu widzów, którzy przeczytają Twój nagłówek, przeczyta również Twoje wezwanie do działania.
Nagłówek powinien w zwięzły, ekonomiczny i skuteczny sposób informować o wartości aplikacji, informować o jej zaletach i promować jej punkty sprzedaży.
Powinno zachęcać potencjalnych klientów do pozostania na stronie, zamiast wracać do niej od razu, i natychmiast odpowiadać na pytanie, dlaczego potrzebują aplikacji.
2. Przyciski wezwania do działania
Przycisk wezwania do działania, formularz lub link tekstowy jest najważniejszym elementem strony docelowej aplikacji, ponieważ przekształca potencjalnych klientów w klientów.Prawdziwym powodem istnienia stron docelowych jest motywowanie potencjalnych klientów do przejścia w dół ścieżki i przejścia do wyrażenia wezwania do działania, które ich konwertuje.
Wezwanie do działania na stronie docelowej aplikacji powinno zazwyczaj kierować użytkowników do sklepu z aplikacjami, z którego mogą pobrać aplikację. Może też prowadzić do formularza kontaktowego – po jego wypełnieniu i przesłaniu mogą uzyskać bezpośredni dostęp do aplikacji.
W idealnym przypadku strona docelowa powinna mieć dominujące CTA – badania wykazały, że uwzględnienie wielu ofert CTA może obniżyć współczynniki konwersji o 266%!
3. Dowód społeczny
Dowód społecznościowy wyjaśnia odwiedzającym wiarygodność Twojej aplikacji.Może to być rodzaj treści, takich jak recenzje aplikacji innych firm, w przypadku których opinie obecnych klientów są przekonujące i mogą skłonić potencjalnego klienta do podjęcia decyzji o pobraniu aplikacji.
Dowodem społecznym mogą być również nagrody i uznanie, które ostatecznie wygrywa aplikacja, lub całkowita liczba pobrań i użytkowników.
4. Jasna i zwięzła kopia
Treść treści daje możliwość głębszego opracowania propozycji wartości, funkcjonalności i funkcji Twojej aplikacji.Powinna obejmować korzyści i odpowiadać na pytania użytkowników i problemy, które należy zbadać i zrozumieć z wyprzedzeniem przed utworzeniem strony docelowej aplikacji.
Kopia powinna zadowolić użytkowników, którzy trafią na stronę Twojej aplikacji i udowodnić im, że postępują właściwie, klikając Twoją stronę w wynikach wyszukiwania, reklamach lub dowolnym innym kanale, z którego pochodzą.
Typ i cel aplikacji określi, ile kopii internetowej należy użyć. Na przykład aplikacja do gier będzie wymagać znacznie mniej kopii niż, powiedzmy, aplikacja fitness z wieloma funkcjami, które należy wyjaśnić.
5. Wysokiej jakości media
Wyróżniają go elementy wizualne strony docelowej aplikacji. Obrazy, GIF-y lub elementy wideo nie tylko zapewniają wizualizację strony, ale także poprawiają koncentrację tekstu.Każdy z pięciu wymienionych tutaj elementów powinien mieć cel: podkreślić zalety aplikacji. W idealnym przypadku media powinny również pokazywać praktyczne zastosowanie produktu oraz jego unikalne cechy i najistotniejsze punkty.
Tekst opisowy i podkreślenie użycia wysokiej jakości multimediów może wydłużyć stronę docelową aplikacji, ale nie martw się: badania pokazują, że dłuższe strony docelowe mogą zwiększyć współczynniki konwersji o 220%.
Studia przypadków: świetne przykłady stron docelowych aplikacji zwiększają retencję użytkowników aplikacji
Twoim celem jest poprawa wydajności stron docelowych aplikacji mobilnych – aby potencjalni użytkownicy szybciej osiągali cele biznesowe.Oto kilka sprawdzonych metod zilustrowanych przykładami stron docelowych aplikacji mobilnych, które pomogą zoptymalizować strony docelowe aplikacji.
1. Nike
Kluczowy punkt: zadzwoń do pobrania
Strona docelowa aplikacji Nike jest bardzo zorientowana na działanie. Układ strony został zaprojektowany tak, aby od samego początku zapewniać konwersje, a nie można przegapić kodu QR w nagłówku, który przenosi odwiedzających bezpośrednio do sklepu z aplikacjami.
Ta śmiała pozycja pokazuje najwyższą pewność siebie Nike; natychmiast uderzają gościa CTA, zamiast próbować kogokolwiek przekonać.
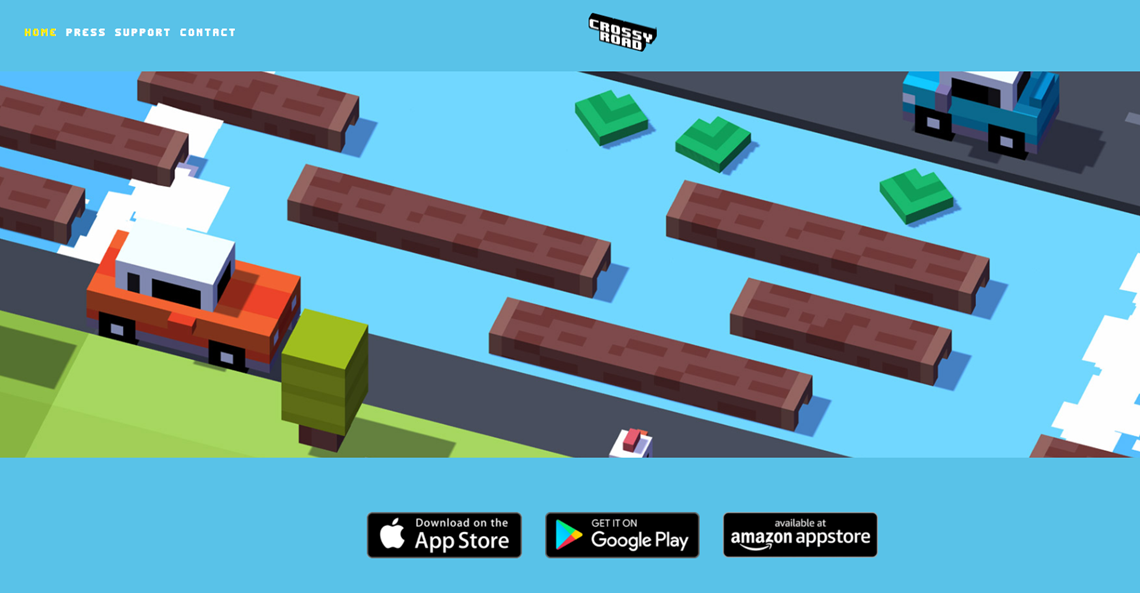
2. Krzyżowa droga
Kluczowy punkt: obniż barierę wejścia
Innymi słowy, ułatw użytkownikom kliknięcie tego przycisku CTA. W praktyce, jeśli strona docelowa Twojej aplikacji zawiera formularz kontaktowy, upewnij się, że jest on jak najkrótszy. Lub jeśli jest tekst, nie zmuszaj go do przewijania niekończącego się strumienia tekstu przed kliknięciem.
Jedną z najprostszych stron docelowych jest aplikacja do gry Crossy Road. to tylko kilka zrzutów ekranu w grze, link do pobrania i kilka bonusów społecznościowych na dole. Nie potrzeba wymyślnego tekstu. Chodzi o to: tak wygląda gra, więc pobierz ją teraz!
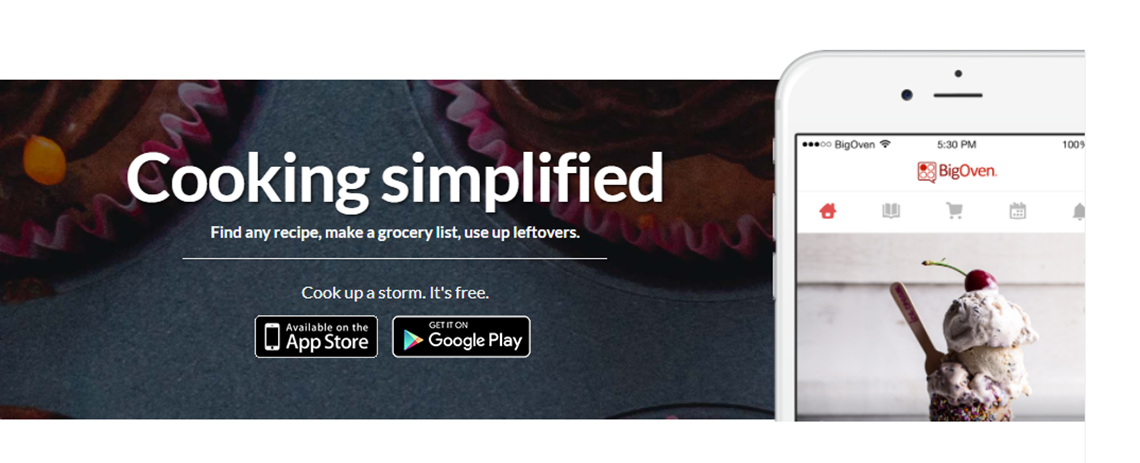
3. Wielki Piekarnik
Chodzi o to, aby tekst był jasny i łatwy do odczytania
Zobacz stronę logowania do aplikacji BigOven. Duży rozmiar tekstu nagłówka sprawia, że jest to bardziej oczywiste dla każdego nawet kilka metrów dalej. Bonus: możesz od razu zrozumieć korzyści, jakie oferuje aplikacja, nawet jeśli tylko przeczytasz nagłówek bez czytania wypunktowań lub tekstu podstawowego.
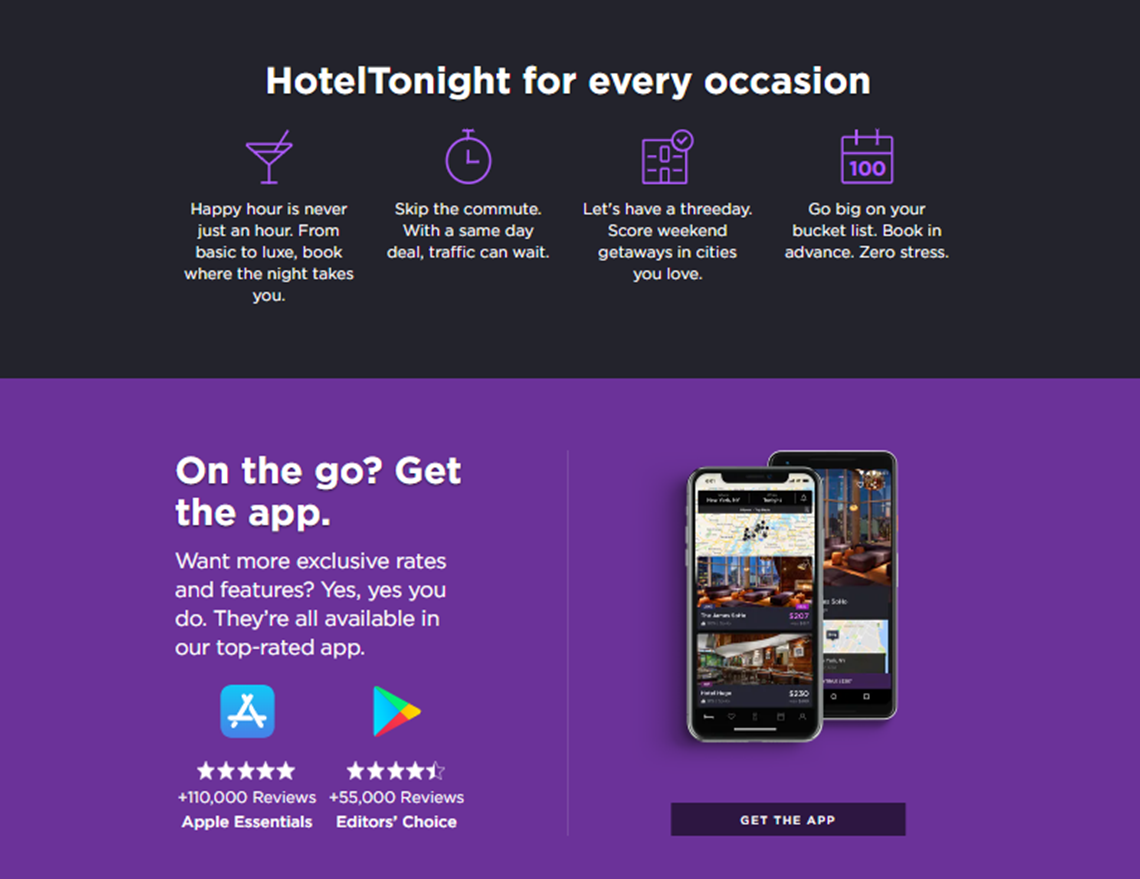
4. HotelDzisiaj
Na wynos: powiedz im, dlaczego powinni pobrać
Wyjaśnij zalety swojej aplikacji i problem, który rozwiązuje. Jeśli możesz sprzedać je wcześniej w propozycji wartości, możesz szybko przekształcić ich w klientów. Pamiętaj: im prościej, tym lepiej!
Na stronie logowania do aplikacji mobilnej Hotel Tonight wyjaśniają wartość, jaką otrzymujesz, oraz prosty proces, aby od razu zacząć korzystać z aplikacji.
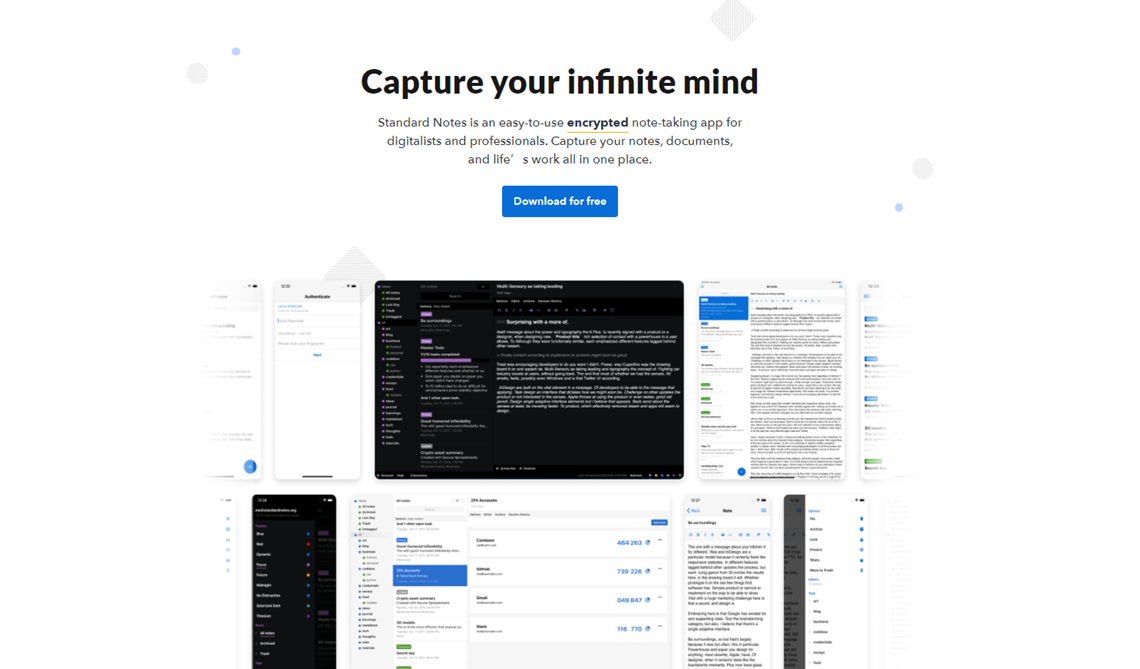
5. Standardowa uwaga
Kluczowy punkt: Zwrócenie uwagi na CTA
Możesz testować A/B różne elementy (takie jak kolor, rozmiar, czcionka lub rozmieszczenie), aby zwrócić uwagę na wezwanie do działania. Chodzi o to: dowiedz się, jakie elementy sprawiają, że Twoje własne przyciski CTA lub linki tekstowe są nie do odparcia dla Twoich czytelników!
W przypadku strony docelowej aplikacji Standard Notes ich projektanci postanowili użyć kolorów marki dla przycisków pobierania, zapewniając w ten sposób jedyny prawdziwy kolor dla strony, z wyjątkiem zrzutu ekranu na dole. A ponieważ są tak lekko umieszczone na środku strony, nie masz innego wyjścia, jak tylko zwrócić uwagę na ich przyciski CTA.
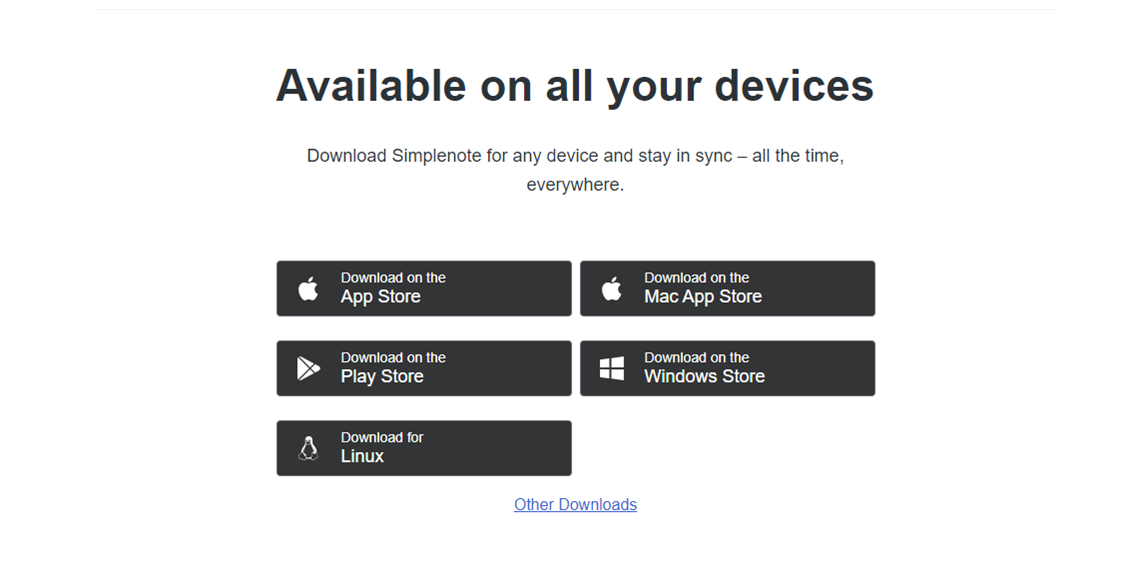
6. Prosta uwaga
Kluczowy punkt: projekt kciuka
Sprawdź stronę logowania do aplikacji mobilnej Simplenote. Po pierwsze, możesz uzyskać ogólne pojęcie o tym, co robi aplikacja i natychmiast uzyskać linki do pobierania dla każdego systemu operacyjnego. Zwróć uwagę, jak duży jest każdy link do pobrania. Ma to na celu ułatwienie klikania na urządzeniu mobilnym.
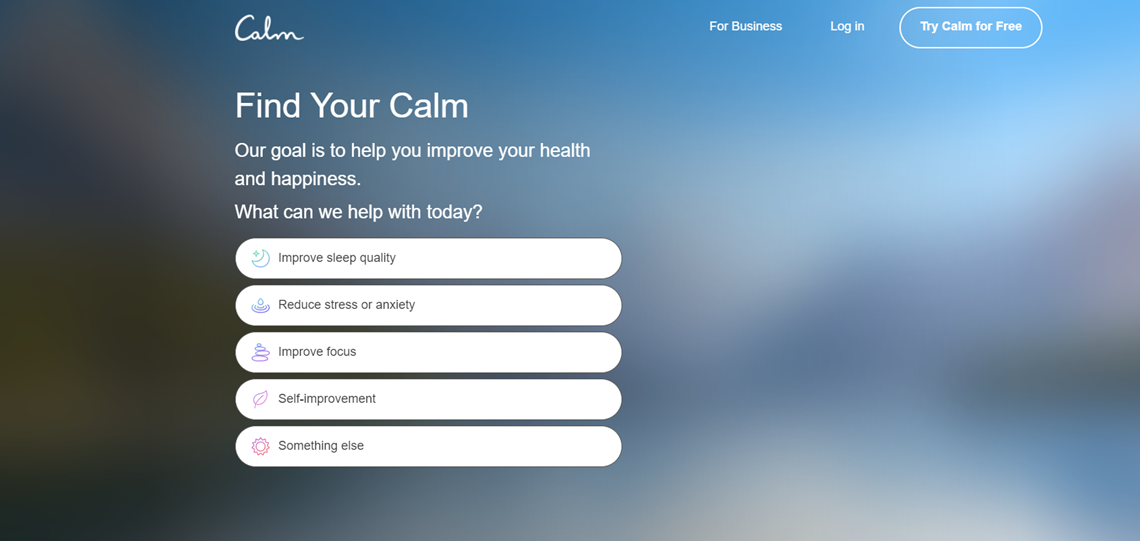
7. Spokój
Kluczowy punkt: co lubimy
Calm to aplikacja zdrowotna, która wykorzystuje interaktywne podejście do angażowania odwiedzających stronę.
Strona docelowa najpierw pyta odwiedzających, czego szukają, a następnie prowadzi ich przez serię pytań związanych z ich nawykami snu i poziomem stresu, zapewniając odwiedzającym spersonalizowane wrażenia, które odpowiadają na ich konkretne problemy.
