Jak zaprojektować swój sklep pod kątem maksymalnej konwersji: przewodnik dla początkujących
Opublikowany: 2021-07-02Budowa sklepu Shopify wymaga rozważenia wielu czynników. Na szczęście dla Ciebie jesteśmy tutaj, aby pomóc w przygotowaniu wytycznych projektowych! Ten post na blogu zawiera podsumowanie kilku wskazówek i wskazówek dotyczących projektowania sklepu internetowego w Shopify. Omówimy kwestie związane z projektowaniem Twojej strony głównej, strony produktu, kasy i nie tylko, aby łatwiej niż kiedykolwiek wcześniej zbudować udany sklep od początku do końca.
Jak wybrać odpowiedni motyw dla swojego sklepu Shopify?

Aby zaprojektować swój sklep, najpierw musisz wybrać motyw. Motywy Shopify to samodzielne szablony projektów, które zawierają układ i elementy projektu; Pomogą one w szybkim uruchomieniu witryny, a jednocześnie umożliwią dostosowywanie w razie potrzeby.
Nie wiesz, z którym motywem do projektowania wybrać? Zalecamy wybór wzoru pasującego do Twojej marki. Doskonałym sposobem, aby to zrobić, jest zadawanie sobie następujących pytań:
– Jaki jest komunikat, który chcę, aby klienci zrozumieli o mnie i co sprzedaję w moim sklepie?
– Dla kogo sprzedaję lub kieruję swój projekt?
– Jaki styl projektowy chcę wywołać swoim projektem?
Gdy masz już na myśli projekt, nadszedł czas, aby dodać motyw. Motywy można znaleźć i zainstalować w panelu administracyjnym Shopify lub odwiedzić sekcję Motywy w sklepie App Store Shopify w Internecie.
Zespół projektowy Shopify stworzył kilka gotowych motywów, które są łatwe do dostosowania. Zawierają wszystkie elementy projektu, układy, kolory, czcionki itp., których potrzebujesz w swoim sklepie. Możesz również użyć tych gotowych szablonów jako inspiracji do stworzenia projektu od zera, bez konieczności zaczynania od zera.
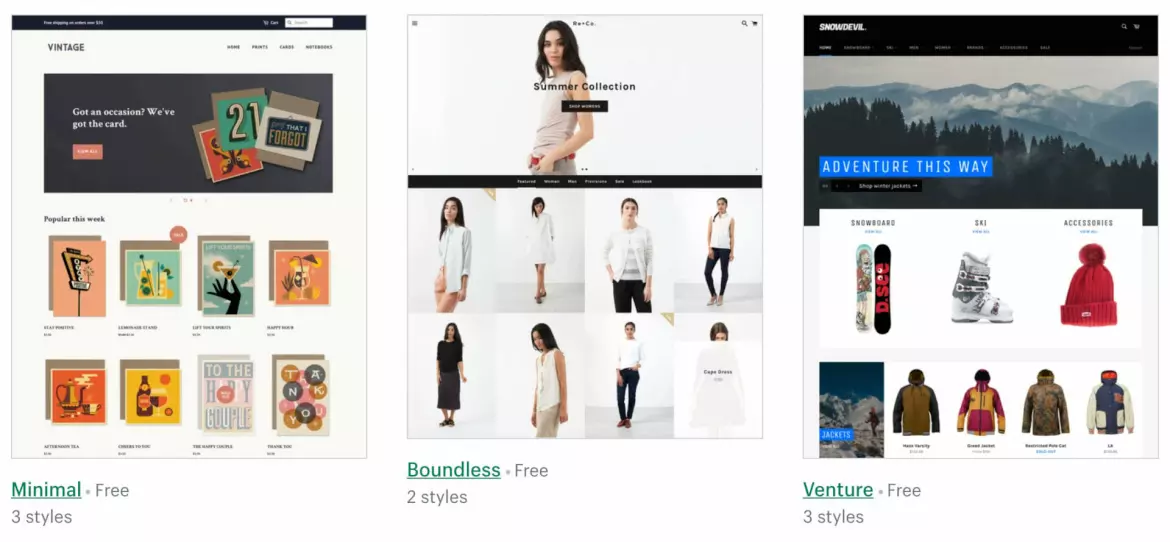
Motywy nadają Twojemu sklepowi wygląd i układ; jeśli dopiero zaczynasz z projektowaniem Shopify, zalecamy użycie jednego z domyślnych darmowych motywów, które są dołączane do każdego nowego sklepu:
– Minimalny motyw
– Motyw bez granic
– Motyw przedsięwzięcia
– Prosty motyw
– Motyw dostaw
– projekt Brooklyński
Jak zaprojektować stronę główną swojego sklepu?

Projektowanie strony głównej jest jednym z najważniejszych elementów projektu Twojego sklepu. Ta strona będzie pierwszą rzeczą, jaką zobaczą klienci, kiedy trafią do Twojej witryny; to ona określa ich oczekiwania i sposób myślenia przed wyświetleniem innych części projektu.
Poniżej poznasz zagadnienia dotyczące projektowania dla każdej sekcji
- Nagłówek
- Menu nawigacji
– Element(y) projektu wezwania do działania
nagłówek
Nagłówek jest tym, co przyciąga uwagę klientów i przyciąga ich. Ten projekt powinien określać lub przedstawiać główny cel Twojej witryny, za pomocą logo, banera graficznego, sloganu lub wszystkich trzech. Twój projekt powinien również zawierać dowolne.
Menu nawigacji
Projekt menu nawigacyjnego poinformuje Twoich klientów, co mogą zrobić na stronie. Ten projekt powinien zawierać klikalne linki do wszystkich głównych obszarów witryny, w tym kolekcji, kategorii i sekcji produktów w każdej sekcji.
Ten projekt musi być łatwy w nawigacji, z wyraźnymi etykietami i wskazówkami wizualnymi, aby Twoi klienci mogli szybko znaleźć drogę bez poczucia przytłoczenia lub zdezorientowania.
Potrzebujesz również projektu, w którym można szybko i łatwo edytować w razie potrzeby — niektóre motywy oferują edycję metodą „przeciągnij i upuść”, co czyni ją łatwiejszą niż kiedykolwiek!
Uwagi dotyczące projektu: Upewnij się, że w projekcie nie ma ukrytych menu; należy je jasno ułożyć w kolejności, którą ludzie zrozumieją, bez konieczności zastanawiania się, jak przechodzić z jednej strony na drugą. Jeśli masz wiele stron, zaprojektuj swoje menu nawigacyjne tak, aby klienci mogli łatwo znaleźć to, czego szukają, umieszczając linki w takiej kolejności, w jakiej ludzie najprawdopodobniej będą szukać w pierwszej kolejności (tj. kolekcje przed sekcjami).
Projekt logo
Projekt logo może być świetnym sposobem na zaprezentowanie swoich umiejętności projektowych i marki. Zalecamy zaprojektowanie go z myślą o:
– Zachowaj prostotę, ale unikat
– Używaj kolorów, które pasują lub uzupełniają paletę projektów Twojego sklepu
– Upewnij się, że masz przejrzystą ikonę, aby klienci od razu wiedzieli, na jaką firmę patrzą.
Projektowanie logo to jedna z najważniejszych decyzji projektowych dla każdego sklepu internetowego; pomyśl o tym, ile czasu ludzie spędzają codziennie oglądając logo! Dobry grafik upewni się, że wszystkie te punkty zostały omówione, zanim zacznie pracować nad czymkolwiek innym. Ten drobny szczegół może w efekcie zaoszczędzić pieniądze, zapewniając, że wszystko pasuje od początku do końca – nie tylko tutaj, ale także w innych obszarach Twojego projektu i brandingu.
Elementy projektu wezwania do działania
Projekt Twojego wezwania do działania określi skuteczność współczynników konwersji Twojego sklepu, dlatego ważne jest, aby nie pomijać tego szczegółu! Dobry sposób na zaprojektowanie projektu CTA, który przyciągnie uwagę, a jednocześnie będzie wystarczająco subtelny dla klientów, którzy nie chcą zawracać sobie głowy ofertą na każdym kroku:
– Zachęty lub rabaty (np. darmowa wysyłka)
– Łączenie produktów w oferty lub oferty
– Promocje (x% zniżki na wszystkie przedmioty już dziś!)
Pamiętaj o tych kwestiach projektowych przy podejmowaniu decyzji, jakiego typu CTA użyjesz w swojej witrynie — mogą one mieć znaczenie.

Obraz banera
Projekt, który przyciąga uwagę i przyciąga ludzi, jest ważny dla każdego formatu, zwłaszcza w przypadku banera graficznego. Ten projekt będzie pierwszą rzeczą, jaką zobaczą Twoi klienci, gdy trafią do Twojej witryny; określa ich oczekiwania dotyczące tego, czego mogą oczekiwać od Ciebie jako firmy.
Ten projekt powinien zawierać:
– Przyciągający wzrok obraz
– Projekt z jasnym przesłaniem lub ofertą dotyczącą tego, co sprzedajesz
Zadbaj o to, by Twój projekt był prosty i rzeczowy – klienci szybko odejdą, jeśli nie będą w stanie łatwo zrozumieć, czego chcesz, aby zrobili.
Polecana kolekcja
Projekt polecanej kolekcji to świetny sposób na pokazanie wyjątkowych cech tego, co sprzedajesz, polecanie najpopularniejszych lub najnowszych przedmiotów, aby przyciągnąć uwagę klientów i zachęcić ich do zakupu.
Oprócz tego polecane kolekcje powinny być umieszczone w jednym rzędzie w porównaniu z innymi produktami o podobnym charakterze.
Możesz wyświetlać swoje kolekcje w karuzeli i korzystać z ponad 4-5 produktów.
Wyskakujące okienko
Projekt wyskakującego okienka wyjścia to świetny sposób na zapewnienie, że klienci, którzy zamierzają opuścić Twoją witrynę bez dokonania zakupu, zrobią to.
Ten projekt musi się pojawić przed wyjściem i powinien zawierać:
– Oferta zachęty (np. darmowa dostawa) lub rabatu przy zakupie teraz
– Licznik informuje ich, ile czasu im zostało do wygaśnięcia umowy; na przykład po 30 sekundach spróbuj dać im kolejne ostrzeżenie, jeśli niektórzy ludzie nie zauważą tego od razu!
Ten element projektu pomoże Ci zwiększyć sprzedaż w ostatniej chwili i przyciągnąć potencjalnych nabywców, którzy mogli rozważać odejście. Ten projekt to jeden z najlepszych sposobów na zwiększenie sprzedaży.
Opinie klientów

Opinie klientów są jednym z najważniejszych elementów projektu w Twojej witrynie – mogą pomóc klientom w podejmowaniu bardziej świadomych decyzji dotyczących tego, co chcą kupić.
Możesz wyróżnić dowolne z tych rozważań dotyczących projektu opinii klientów:
– Pozytywne opinie zadowolonych klientów oznaczone zieloną czcionką, aby podkreślić ich zadowolenie z projektu Twojego sklepu (jest to jedna z najmocniejszych cech projektu)
– Negatywne opinie niezadowolonych klientów napisane czerwoną czcionką, aby podkreślić elementy projektu, które wymagają poprawy (jest to również ważna cecha projektu)
– Datę recenzji i link, aby znaleźć więcej informacji na jej temat
Dodanie opinii klientów pomoże Ci przekształcić potencjalnych nabywców w stałych klientów.
Możesz sprawić, że Twoje sklepy staną się bardziej niezawodne dla klientów dzięki recenzjom LAI AliExpress. Dzięki LAI możesz importować do swoich sklepów internetowych prawdziwe recenzje od prawdziwych ludzi.
Jak zaprojektować stronę produktu
Projekt strony produktu jest tym, co przygotuje scenę dla odwiedzających, którzy zdecydują się na zakup. Klienci muszą zobaczyć wszystko, czego potrzebują w produkcie, a jednocześnie być kuszony przez elementy projektu, które sprawiają, że chcą go na tyle, aby podjąć działania i go kupić.
Ten projekt powinien zawierać:
- Zdjęcie każdego produktu z opisowym podpisem (poinformuj klientów, czego mogą oczekiwać od projektu)
- Nazwa produktu i cena
- Opis produktu
- Dowód społeczny
- Opcje rozmiaru i koloru, w tym projekt, który ułatwia klientom wybór odpowiedniego rozmiaru lub opcji projektu.
- Dodaj wszelkie inne elementy projektu, promocje lub oferty specjalne, które pomogą odwiedzającym szybko podjąć decyzję o tym, czy kupić teraz, później, czy wcale.
Jak zaprojektować kasę

Projekt strony kasy powinien być tak samo fascynujący i inspirujący, jak projekt na każdej innej stronie. Poniżej poznasz zagadnienia dotyczące projektowania dla każdej sekcji:
- Łatwa nawigacja, dzięki której ludzie dokładnie wiedzą, gdzie się znajdują w trakcie realizacji transakcji.
- Element projektu, który sprawia, że klienci czują się bezpiecznie dzięki bezpiecznej metodzie płatności, takiej jak technologia Secure Socket Layer (SSL) lub nasz sklep
- Szybki proces płatności
- Informacje o wysyłce, w tym wszystkie dostępne metody dostawy, ceny itp. oraz sposoby na zaoszczędzenie pieniędzy (np. bezpłatna wysyłka przy zakupie za 100 USD lub więcej)
- Projekt koszyka zawiera liczbę produktów w koszyku klienta oraz element projektu do dodania kolejnego produktu.
- Projekt potwierdzenia powinien zawierać elementy projektu nagłówka i wszystkie informacje związane z dostawą zamówienia, takie jak projekt listu przewozowego, projekt numeru śledzenia itp.
Wniosek
Ogólnie rzecz biorąc, projekt jest kluczem do sukcesu Twojego sklepu. Projekt każdej strony ma wpływ na klientów, a projekt odgrywa kluczową rolę w współczynnikach konwersji – nie da się temu zaprzeczyć!
Ten post na blogu nauczył Cię, jak zaprojektować każdą sekcję motywu Shopify pod kątem maksymalnej konwersji:
– Projekt strony głównej – Projekt strony produktu – Projekt kasy
Ponadto poruszyliśmy również wyskakujące okienka wyjścia jako sposób na zwiększenie sprzedaży w ostatniej chwili dzięki zachętom lub zniżkom. Mamy nadzieję, że ten przewodnik pomoże Ci podjąć bardziej świadome decyzje dotyczące tego, które elementy projektu najlepiej sprawdzają się w Twoim sklepie eCommerce.
