Jak stworzyć witrynę e-commerce przyjazną dla urządzeń mobilnych?
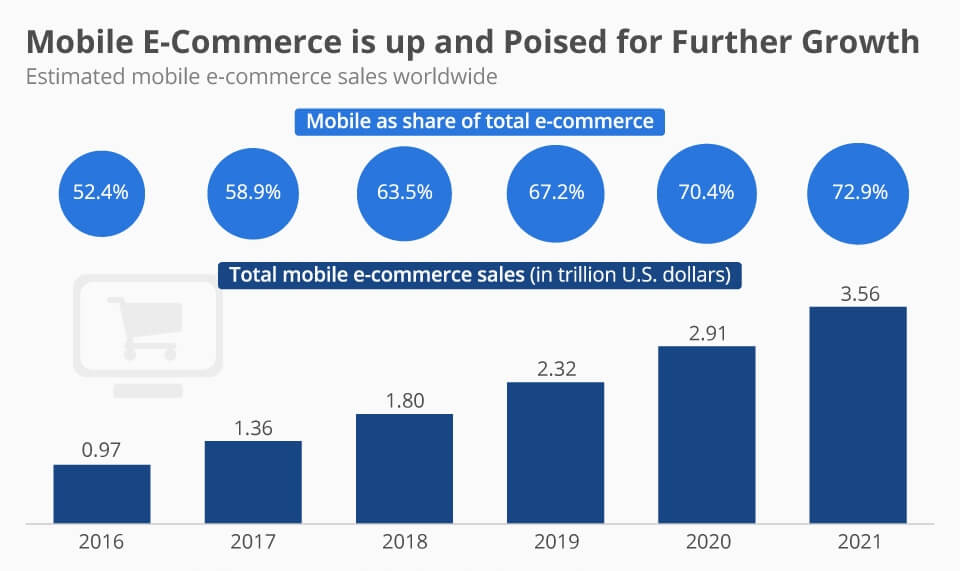
Opublikowany: 2020-06-11Istnieje wiele ostatnich badań pokazujących, że w nadchodzących latach zobaczymy strony internetowe mające prawie równą liczbę użytkowników mobilnych i PC. Rynek online od wielu lat jest dyktowany przez użytkowników komputerów PC, ale wreszcie użytkownicy mobilni nadrabiają zaległości w tym obszarze.
Obecnie prawie pięćdziesiąt procent internautów robi zakupy online za pomocą smartfonów, a jeśli chcesz teraz stworzyć stronę internetową, to nie ma sprawy, że musisz wziąć tych użytkowników smartfonów pod uwagę. Służenie tej populacji korzystającej z urządzeń mobilnych poprzez stworzenie przyjaznej dla urządzeń mobilnych witryny e-commerce musi znajdować się wysoko na liście priorytetów podczas projektowania witryny lub sklepu internetowego.
Twój zespół ds. marketingu cyfrowego musi przeprowadzić solidną dyskusję i zdecydować, jak dobrze mogą zaangażować klientów mobilnych, ponieważ jeśli zwabisz tę populację, zwiększy to Twoje przychody wielokrotnie. Potrzeba zaangażowania użytkowników mobilnych jest stale wysoka, a poniższe statystyki to potwierdzają: 
- Około 77% amerykańskiej populacji posiada smartfon
- Ponad 100 milionów amerykańskich konsumentów korzysta z tabletów
- Około 230 milionów konsumentów w USA nosi smartfon
- Prawie 40% zakupów w okresie świątecznym 2018 zostało dokonanych przez telefony komórkowe
- 79% właścicieli smartfonów kupiło coś online przez telefon komórkowy w ciągu ostatnich 6 miesięcy
- 80% zakupoholików surfowało po telefonach komórkowych w fizycznym sklepie, aby sprawdzić recenzje produktów, porównać ceny z innymi platformami lub poszukać alternatywnej lokalizacji sklepu
- Dolary e-commerce to teraz 10% wszystkich przychodów ze sprzedaży detalicznej
- Według ankiety, obecnie w użyciu jest ponad 10 miliardów smartfonów
Możesz zajrzeć do innych statystyk, aby upewnić się o stale rosnącym wpływie użytkowników korzystających z urządzeń mobilnych. W pracowitym świątecznym sezonie zakupowym 2019 jedna trzecia zakupów online została dokonana przez osoby obsługujące smartfony. W świąteczny dzień Czarnego Piątku wygenerowano około 6,2 miliarda dolarów przychodu online, co było rekordową liczbą w tym konkretnym dniu.
Jednak faktem, który przyciąga wzrok, było to, że 40% całej działalności odbywało się za pośrednictwem telefonów komórkowych. W dniu Cyberponiedziałku wygenerowano 9,2 miliarda dolarów przychodów online i, co zaskakujące, 54% całkowitego handlu zostało wykonane przez użytkowników mobilnych.
Wskazówki dotyczące projektowania witryny e-commerce przyjaznej dla urządzeń mobilnych

1. Responsywne podejście
Można to określić jako podstawę Twojego sukcesu. W uproszczeniu responsywny projekt oznacza, że Twoje treści będą wyglądać dokładnie tak samo, niezależnie od tego, czy otworzysz je na urządzeniu, w systemie operacyjnym czy w przeglądarce. Dzieje się tak, ponieważ responsywna strona internetowa będzie w stanie wykryć rozmiar i orientację ekranu odwiedzającego, a następnie odpowiednio zmienić układ.
Dzięki responsywnemu projektowi nie musisz tworzyć osobnej witryny dostosowanej do urządzeń mobilnych dla swojej firmy. Zmniejszyło to obciążenie dla wszystkich programistów, a ponadto nie musisz się obawiać, że Google zostanie ukarany za powielanie treści, ponieważ masz dwa różne rodzaje treści na dwóch oddzielnych witrynach.
Przeczytaj także: Jak stworzyć stronę internetową eCommerce – kompletny przewodnik
2. Zakupy wielokanałowe
Omnichannel można też odczytywać jako ujednolicone doświadczenie zakupowe. Oznacza to po prostu, że jeśli otrzymasz promocyjny kod rabatowy na swoje konto i wprowadzisz go w życie, umieścisz niektóre produkty w koszyku z komputera w miejscu pracy, ale nie możesz ukończyć procesu płatności z powodu napiętego harmonogramu. nie musisz się martwić, ponieważ możesz dokończyć składanie zamówienia nawet przez telefon komórkowy po dotarciu do domu.
To powszechny trend w świecie detalistów, ale odpowiednie doświadczenie omnichannel dla klientów to wciąż odległe marzenie. Może to być sen, ale ma potencjał, aby stać się rzeczywistością, więc upewnij się, że zachowałeś wszystkie niezbędne informacje na jego temat i spróbuj przekształcić je w rzeczywistość.
3. Stworzenie mobilnego serwisu e-commerce zgodnie z najnowszymi standardami UX/UI
 UX/UI w ostatnim czasie stały się kluczowe w decydowaniu o sukcesie Twojej witryny. W dzisiejszym świecie UX/UI stał się jeszcze ważniejszy niż projektowanie logo i projektowanie banerów. Jeśli jesteś w stanie zapewnić klientom atrakcyjny interfejs, zwabisz ich na swoją stronę jeszcze więcej. Czynniki ludzkie, które mają znaczenie podczas tworzenia interfejsu opartego na UX/UI to:
UX/UI w ostatnim czasie stały się kluczowe w decydowaniu o sukcesie Twojej witryny. W dzisiejszym świecie UX/UI stał się jeszcze ważniejszy niż projektowanie logo i projektowanie banerów. Jeśli jesteś w stanie zapewnić klientom atrakcyjny interfejs, zwabisz ich na swoją stronę jeszcze więcej. Czynniki ludzkie, które mają znaczenie podczas tworzenia interfejsu opartego na UX/UI to:
- Rozmiar dłoni
- ślepota barw
- Czytelność
- Grube palce
- Tło
- Przyjazny
- Dotykowy
- Międzykulturowy
Przeczytaj także: Jak stworzyć aplikację mobilną dla eCommerce
4. Łatwa nawigacja za pomocą kciuka
Klienci nie chcą wkładać zbyt wiele wysiłku w surfowanie po witrynie internetowej, chcą po prostu używać kciuka do poruszania się po witrynie. Aby więc znaleźć się wysoko na liście ulubionych klientów, musisz tworzyć treści, po których można nawigować za pomocą kciuka lub palca wskazującego. Jeśli tak nie jest, zawartość jest zbyt mała lub nie jest kompatybilna z urządzeniami mobilnymi.
5. Niestandardowe wyszukiwanie za pomocą wyszukiwania audio na smartfonach
Użytkownicy szukają najłatwiejszej wersji dla swojej interesującej ich witryny. Która strona internetowa ułatwi im zadanie, otrzyma głos zaufania. Aby ułatwić użytkownikom wykonywanie zadań, możesz włączyć opcję wyszukiwania audio, która znacznie ułatwi przeglądanie treści. Wyszukiwanie audio to rzadka funkcja, którą ma niewielu konkurentów, ale jeśli możesz na tym zarobić, zwiększy to Twoje szanse na sukces.
6. Wyraźnie widoczne wezwanie do działania (CTA)
Przyciski wezwania do działania są bardzo ważne same w sobie. Zwłaszcza bardzo widoczny przycisk „Dodaj do koszyka” musi od razu zwrócić uwagę, aby zwiększyć zaangażowanie użytkowników i zwiększyć przychody. Ogólnie, CTA znajdują się nad zakładką, która znajduje się z przodu i na środku, ale w niektórych innych artykułach wykazano, że osiągnięto wyższe współczynniki konwersji, gdy CTA umieszczono poniżej odpowiedniej ilości.
7. Zamiar wyszukiwania użytkownika
Intencja wyszukiwania użytkownika pod ręką identyfikuje motyw lub zamiar użytkownika podczas wprowadzania wyszukiwanego hasła w wyszukiwarce. Zamiar użytkownika stał się jednym z kluczowych aspektów optymalizacji treści i wyszukiwarek. Intencje użytkownika są zwykle trzech typów: informacyjne, transakcyjne lub nawigacyjne.
8. Metatag Viewport i standardy W3C
Okno widoku można opisać jako obszar widoczności użytkownika na stronie internetowej. różni się w zależności od urządzenia i wydaje się mniejszy na smartfonie w porównaniu do ekranu komputera stacjonarnego. Standardy W3C oznaczają Otwartą Platformę Internetową dla niektórych aplikacji, która pozwala programistom na tworzenie unikalnych doświadczeń wspieranych przez różne magazyny danych, które można znaleźć na dowolnym urządzeniu.
9. Zezwalaj na wymeldowanie gości
Zezwolenie na kasy dla gości sprawi, że klienci będą wracać do aplikacji, gdy tylko będą mieli wolny czas. Żaden klient nie chce rejestrować się w aplikacji za każdym razem, gdy zdecydują się wrócić na tę platformę. Daj wszystkim odwiedzającym bezpłatny karnet, a dokonają zakupu poza Twoją witryną raczej wcześniej niż później.

10. Optymalizacja obrazów
JPEG XR, JPEG 2000 i WebP to kilka najlepszych przykładów formatów obrazu, które charakteryzują się wysoką jakością kompresji i klasą w porównaniu ze starszymi formatami JPEG i PNG. Kodowanie obrazów w wyżej wyjaśnionych formatach ładuje się znacznie szybciej, a także zużywa mniej danych komórkowych użytkownika. Tak więc zoptymalizowane obrazy mają ogromny wpływ na wydajność witryny e-commerce przyjaznej dla urządzeń mobilnych.
11. Powiązanie strony głównej witryny z logo
Ta rzecz nie wymaga myślenia. Powiązanie strony głównej witryny z atrakcyjnym logo zapewni rozpoznawalność witryny. Klienci muszą rozpoznać Twoją witrynę po unikalnym logo, które jest Twoją tożsamością.
12. Unikaj używania flasha i zbyt wielu wyskakujących reklam
Te błyski i wyskakujące okienka na ogół okazują się dużym zniechęceniem dla widzów i są sfrustrowani ciągłymi zakłóceniami, jakie napotykają w postaci błysków i wyskakujących okienek. Normalna ich ilość jest do zniesienia, ale staraj się unikać zbyt dużej ich ingerencji.
13. Popraw jakość obsługi klienta, korzystając z geolokalizacji
Włączenie opcji geolokalizacji w aplikacji mobilnej otwiera szerokie możliwości dla firm ze wszystkich domen. Jest to ważne narzędzie do targetowania odbiorców, a także pomaga w marketingu. Spróbuj więc włączyć lokalizację geograficzną do swojej aplikacji, aby przyspieszyć rozwój swojej firmy.
14. Funkcja wywoływania jednym dotknięciem dla szybkiego wsparcia
Kupujący online, którzy odwiedzają Twoją witrynę, powinni mieć dostęp do funkcji dzwonienia jednym dotknięciem na wypadek, gdyby mieli pytanie lub chcieli potwierdzić jakiś produkt przed dokonaniem zakupu. Funkcja dzwonienia jednym dotknięciem jest bardzo przydatna, gdy klienci chcą zwrócić coś, co kupili.
15. Sprawdzanie przyjazności witryny za pomocą narzędzi typu Think with Google
Połączenie witryny z narzędziami do poprawy wydajności, takimi jak Think with Google, zapewni Ci czujność. Za pomocą tych narzędzi możesz stale sprawdzać wydajność i szybkość swojej witryny e-commerce. Będą ci przypominać, żebyś kontynuował swoją dobrą pracę, jeśli poczujesz się samozadowolony.
16. Dołącz strony obsługiwane przez AMP
AMP, czyli przyspieszone strony mobilne, to projekt open-source obsługiwany przez Google, którego celem jest zmniejszenie powiązania ładowania strony na urządzeniach mobilnych. Strony AMP otrzymują własną specjalną karuzelę w wynikach wyszukiwania Google na komórki.
17. Wdróż progresywną aplikację internetową (PWA)
Progresywne aplikacje internetowe to wysoce responsywne aplikacje internetowe zaprojektowane specjalnie dla platform mobilnych i mogące być świetną alternatywą dla dużej liczby aplikacji natywnych. Kilka zalet PWA to:
- Oferuje szybszy czas uwalniania
- Zmniejsza lukę komunikacyjną między firmami a klientami
- Poprawia widoczność Twojej aplikacji
Przeczytaj także: Bezsensowny przewodnik po progresywnych aplikacjach internetowych
18. Optymalizacja szybkości mobilnej witryny e-commerce poprzez testowanie jej na różnych narzędziach
Powinieneś na bieżąco sprawdzać szybkość swojej witryny za pomocą różnych dostępnych obecnie narzędzi. Te narzędzia pomogą Ci dowiedzieć się, na jakim etapie znajduje się Twoja aplikacja i czy musisz nad nią popracować. Niektóre z tych narzędzi to:

- Statystyki szybkości strony Google
- GTMetrix
- Pingdom
- WebPageTest.org
- Podstawowe wskaźniki internetowe
19. Po tym, jak Twoja mobilna witryna e-commerce w końcu przeszła przez wszystkie te narzędzia, musisz teraz poprawić następujące aspekty techniczne
- Kompresuj i minifikuj JS, HTML, Jquery, CSS
- Cache przeglądarki dźwigni
- Zminimalizuj przekierowania
- Przerwij analizę JavaScript
- Użyj dobrego planu hostingowego, takiego jak hosting w chmurze dla witryn e-commerce
- Zaimplementuj Lazy Loading dla obrazów w wysokiej rozdzielczości
- Korzystanie z dobrych sieci CDN, takich jak

- Cloudflare
- Klucz CDN
- Królik CDN
- Max CDN
- Ścieżka stosu
Dowiedz się więcej: Kompletny przewodnik po optymalizacji prędkości Magento 2
20. Spraw, aby informacje kontaktowe były łatwo dostępne
Kontaktowanie się z Twoimi usługami za pośrednictwem aplikacji powinno być łatwo dostępne dla Twoich klientów. Jeśli klienci chcą się z Tobą skontaktować w sprawie jakiegokolwiek zapytania, ścieżka kontaktu z Twoimi operatorami powinna być dla nich łatwa, ponieważ będzie odgrywać dużą rolę w określeniu Twoich przyszłych relacji z nimi. 
Przykłady niektórych firm e-commerce z witrynami e-commerce przyjaznymi dla urządzeń mobilnych
1. Etsy
 Jest to jedyna w swoim rodzaju strona internetowa, na której można kupić lub sprzedać przedmioty domowej roboty lub przedmioty vintage. Ta strona internetowa jest kompatybilna zarówno ze smartfonami, jak i tabletami. Podstawowe opcje, które zapewniają, aby surfować po swojej aplikacji, obejmują pasek wyszukiwania i przycisk do otwierania aplikacji. Zaimplementowano dopracowany, popularny format siatki ze zdjęciami, który jest używany przez wiele witryn mobilnych, aby upewnić się, że wyświetlacz jest czysty i łatwy w użyciu.
Jest to jedyna w swoim rodzaju strona internetowa, na której można kupić lub sprzedać przedmioty domowej roboty lub przedmioty vintage. Ta strona internetowa jest kompatybilna zarówno ze smartfonami, jak i tabletami. Podstawowe opcje, które zapewniają, aby surfować po swojej aplikacji, obejmują pasek wyszukiwania i przycisk do otwierania aplikacji. Zaimplementowano dopracowany, popularny format siatki ze zdjęciami, który jest używany przez wiele witryn mobilnych, aby upewnić się, że wyświetlacz jest czysty i łatwy w użyciu.
2. Nike
 Nike to znana marka na całym świecie, a receptą na ich sukces są zapierające dech w piersiach zdjęcia ich produktów w połączeniu z zwięzłą kopią, aby przyciągnąć użytkowników. Ich oszałamiający projekt kładzie cały nacisk na produkty, co zachęca użytkowników do klikania tych obrazów i przewijania w dół, aby zobaczyć jeszcze więcej obrazów. U góry ekranu znajdują się trzy główne ikony wraz z paskiem wyszukiwania, koszykiem zakupów i głównym menu rozwijanym z elementami kategorii.
Nike to znana marka na całym świecie, a receptą na ich sukces są zapierające dech w piersiach zdjęcia ich produktów w połączeniu z zwięzłą kopią, aby przyciągnąć użytkowników. Ich oszałamiający projekt kładzie cały nacisk na produkty, co zachęca użytkowników do klikania tych obrazów i przewijania w dół, aby zobaczyć jeszcze więcej obrazów. U góry ekranu znajdują się trzy główne ikony wraz z paskiem wyszukiwania, koszykiem zakupów i głównym menu rozwijanym z elementami kategorii.
3. Ekspresowe
 To wyjątkowy rodzaj sklepu odzieżowego, który służy młodym mężczyznom i kobietom i pozostają całkowicie świadomi, gdy publiczność odwiedza ich witrynę. Zdjęcia na ich stronie są dość duże i mają pod nimi adekwatny opis produktu. Ten styl robi ogromną różnicę dla widzów, którzy nie muszą konsekwentnie klikać zdjęć produktów, aby zebrać szczegóły.
To wyjątkowy rodzaj sklepu odzieżowego, który służy młodym mężczyznom i kobietom i pozostają całkowicie świadomi, gdy publiczność odwiedza ich witrynę. Zdjęcia na ich stronie są dość duże i mają pod nimi adekwatny opis produktu. Ten styl robi ogromną różnicę dla widzów, którzy nie muszą konsekwentnie klikać zdjęć produktów, aby zebrać szczegóły.
Znakomity aspekt przyjazny dla urządzeń mobilnych można zobaczyć, gdy przesuwasz palcem od lewej do prawej po ubraniu. Obraz całkowicie się zmienia i możesz zobaczyć nowy obraz tej samej odzieży bez ładowania nowej strony.
4. Amazonka
 Podczas gdy niektóre z najpopularniejszych firm e-commerce mogą nie mieć jednych z najbardziej atrakcyjnych projektów, ci wielcy detaliści udowodnili, że można osiągnąć sukces bez projektowania użyteczności. W tych usługach pod paskiem wyszukiwania znajduje się opcja działu, który zawęzi opcję wyszukiwania do bardziej szczegółowych kategorii. Zapewnia to łatwe przeglądanie, które przyciągnie więcej klientów do witryny na dłuższy czas.
Podczas gdy niektóre z najpopularniejszych firm e-commerce mogą nie mieć jednych z najbardziej atrakcyjnych projektów, ci wielcy detaliści udowodnili, że można osiągnąć sukces bez projektowania użyteczności. W tych usługach pod paskiem wyszukiwania znajduje się opcja działu, który zawęzi opcję wyszukiwania do bardziej szczegółowych kategorii. Zapewnia to łatwe przeglądanie, które przyciągnie więcej klientów do witryny na dłuższy czas.
5. Starbucks
 Starbucks to najbardziej znana marka na rynku kawy i aby dotrzeć do tego miejsca, prowadzili działalność w zupełnie inny sposób. W początkowej fazie sprzedawali głównie wysokiej jakości ziarna kawy i sprzęt do znakomitych restauracji i barów espresso. Przez 14 lat nie parzyli kawy na sprzedaż, oferowali jedynie darmowe próbki, aby zaprezentować swoje wyroby. Ale po mniej więcej roku popularność barów espresso w Mediolanie zyskała uznanie i tak właśnie stał się popularny Starbucks.
Starbucks to najbardziej znana marka na rynku kawy i aby dotrzeć do tego miejsca, prowadzili działalność w zupełnie inny sposób. W początkowej fazie sprzedawali głównie wysokiej jakości ziarna kawy i sprzęt do znakomitych restauracji i barów espresso. Przez 14 lat nie parzyli kawy na sprzedaż, oferowali jedynie darmowe próbki, aby zaprezentować swoje wyroby. Ale po mniej więcej roku popularność barów espresso w Mediolanie zyskała uznanie i tak właśnie stał się popularny Starbucks.
6. Justfabe
 Justfab to internetowy sklep biznesowy, który zajmuje się obuwiem damskim, odzieżą i torebkami. W krótkim czasie ten sklep internetowy zyskał dużą sławę, a stało się to dzięki jakości produktu, który serwuje paniom. Oprócz jakości ich produktu, reprezentacja ich produktu jest kolejnym ważnym czynnikiem w ich awansie do sławy.
Justfab to internetowy sklep biznesowy, który zajmuje się obuwiem damskim, odzieżą i torebkami. W krótkim czasie ten sklep internetowy zyskał dużą sławę, a stało się to dzięki jakości produktu, który serwuje paniom. Oprócz jakości ich produktu, reprezentacja ich produktu jest kolejnym ważnym czynnikiem w ich awansie do sławy.
Jakie zasoby są potrzebne do zaprojektowania i opracowania witryny e-commerce przyjaznej dla urządzeń mobilnych?
Wybór nazw domen
Wybór nazwy domeny zawsze jest trudnym zadaniem i zawsze powinieneś poważnie się nad tym zastanowić, zanim dojdziesz do konkluzji. Zanim założysz swój sklep internetowy, musisz mieć już pomysł na to, co chcesz sprzedać, a to pomoże Ci zdecydować o nazwie domeny dla Twojej witryny.
Zasady e-commerce projektowania stron internetowych
- Wymyślanie własnego, niepowtarzalnego projektu
- Identyfikacja docelowych odbiorców i projektowanie dla nich
- Zapewnienie, że Twoja witryna e-commerce jest przyjazna dla użytkownika
- Zapewnienie bezpieczeństwa witryny za wszelką cenę
- Utrzymywanie bardzo lekkiej witryny e-commerce
- Rozważ użycie minimalistycznego designu
Kilka sposobów na dotarcie do potencjalnych klientów
- Korzystaj z reklam na Facebooku
- Dotrzyj do innych firm na Linkedin
- Wykorzystaj marketing wideo
- Zbuduj swoje plemię na Pintereście
- Zaprezentuj się na Instagramie
- Zoptymalizuj informacje o firmie w Google (GMB)
- Zatrudnij ekspertów SEO
- Użyj E-commerce Web Analytics do pomiaru KPI
- Prowadzić bloga
- Marketing e-mailowy
- Pozyskuj potencjalnych klientów z Google Adwords
- Dołącz do forów internetowych
- Wypróbuj marketing afiliacyjny
- Zbuduj zespół sprzedaży`
- Oferuj kupony i rabaty klientom
Wybieranie i porównywanie różnych platform e-commerce
1. Shopify
 Jest uważany za jedną z najlepszych platform zaangażowanych w tworzenie witryny e-commerce. Shopify obecnie obsługuje ponad 120 000 właścicieli sklepów. Jest wysoko ceniony ze względu na wsparcie społeczności, które pomaga w przygotowaniu i po przygotowaniu. Plany wahają się od 14 do 79 USD miesięcznie.
Jest uważany za jedną z najlepszych platform zaangażowanych w tworzenie witryny e-commerce. Shopify obecnie obsługuje ponad 120 000 właścicieli sklepów. Jest wysoko ceniony ze względu na wsparcie społeczności, które pomaga w przygotowaniu i po przygotowaniu. Plany wahają się od 14 do 79 USD miesięcznie.
2. WooCommerce
 Woocommerce to miejsce, do którego zmierzają właściciele firm internetowych, którzy chcą podjąć ryzyko stworzenia strony internetowej mającej swój osobisty charakter. Wtyczka Woocommerce do WordPressa jest darmowa, ale nie dla wszystkich. Woocommerce będzie wymagał poświęcenia czasu, cierpliwości i poświęcenia, aby przekształcić się w witrynę, którą możesz nazwać swoją.
Woocommerce to miejsce, do którego zmierzają właściciele firm internetowych, którzy chcą podjąć ryzyko stworzenia strony internetowej mającej swój osobisty charakter. Wtyczka Woocommerce do WordPressa jest darmowa, ale nie dla wszystkich. Woocommerce będzie wymagał poświęcenia czasu, cierpliwości i poświęcenia, aby przekształcić się w witrynę, którą możesz nazwać swoją.
3. Magento 2
 Pierwsza wersja Magento została uruchomiona w 2008 roku i została sprzedana eBayowi, ale po pewnym czasie została wydzielona. Magento 2.0 zostało wydane w listopadzie 2017 roku i obecnie pomaga 200 000 właścicielom sklepów poprawić zaangażowanie użytkowników, wygładzić zaangażowanie w witrynie, a także zwiększyć współczynniki konwersji. Jest naprawdę elastyczny, a programiści rozszerzą swoje funkcje, aby zaspokoić Twoje potrzeby.
Pierwsza wersja Magento została uruchomiona w 2008 roku i została sprzedana eBayowi, ale po pewnym czasie została wydzielona. Magento 2.0 zostało wydane w listopadzie 2017 roku i obecnie pomaga 200 000 właścicielom sklepów poprawić zaangażowanie użytkowników, wygładzić zaangażowanie w witrynie, a także zwiększyć współczynniki konwersji. Jest naprawdę elastyczny, a programiści rozszerzą swoje funkcje, aby zaspokoić Twoje potrzeby.
Przeczytaj także: Korzyści z migracji z Magento 1 do Magento 2
4. Otwórz koszyk
 Jest to darmowy system koszyka na zakupy. Jest to rozwiązanie e-commerce online typu open source oparte na PHP, które obsługuje dużą liczbę klientów na całym świecie. Ich strona jest kompatybilna z urządzeniami mobilnymi oraz jest zorientowana na SEO. Pomogą Ci również w wysyłce i płatnościach.
Jest to darmowy system koszyka na zakupy. Jest to rozwiązanie e-commerce online typu open source oparte na PHP, które obsługuje dużą liczbę klientów na całym świecie. Ich strona jest kompatybilna z urządzeniami mobilnymi oraz jest zorientowana na SEO. Pomogą Ci również w wysyłce i płatnościach.
5. Sklepy
 Shopware to idealne rozwiązanie, aby sprostać zmieniającym się wymaganiom klientów. Mają ponad 19-letnie doświadczenie i w tym czasie obsłużyli ponad 100 000 klientów. Powstała w 2000 roku i od tego czasu inspiruje, animuje i przenosi Twój biznes na wyższy poziom.
Shopware to idealne rozwiązanie, aby sprostać zmieniającym się wymaganiom klientów. Mają ponad 19-letnie doświadczenie i w tym czasie obsłużyli ponad 100 000 klientów. Powstała w 2000 roku i od tego czasu inspiruje, animuje i przenosi Twój biznes na wyższy poziom.
Po przejściu przez powyższe punkty musisz poszukać duszy i dowiedzieć się, jaki rodzaj sklepu biznesowego myślisz o wystawieniu tam. Aby stworzyć świetną aplikację, należy wykonać następujące kroki.
Poszukiwanie wymagań dla Twojej witryny e-commerce przyjaznej dla urządzeń mobilnych
Będziesz musiał sam się o tym przekonać, ponieważ zarządzasz swoim sklepem. Musisz być świadomy tego, co ma zawierać Twój sklep.
Oszacuj budżet
Po ustaleniu, czego potrzebujesz do zbudowania wymarzonego sklepu internetowego dla swojego sklepu, spróbuj oszacować budżet, który nie jest poza Twoim zasięgiem i jest na tych samych falach, co Twoje wymagania.
Agencja projektantów stron internetowych
Po uporządkowaniu powyższych dwóch punktów, zrób badania na temat najlepszej firmy zajmującej się projektowaniem stron internetowych. Skontaktuj się z nimi i opowiedz o swoich wymaganiach i rodzaju usług, których szukasz. Negocjuj kwotę i jak najszybciej zacznij pracę nad swoim wymarzonym projektem.
Wniosek
Witryny e-commerce związane z czasem surfowania na telefonach komórkowych, smartfonach i tabletach zajęły już czas spędzany na ekranach komputerów stacjonarnych. Po tej zmianie Google koncentruje się również bardziej na zamiarach wyszukiwania użytkowników związanych z telefonami komórkowymi, więc jeśli chcesz wskoczyć na rynek e-commerce, spróbuj stworzyć witrynę zgodną z telefonami komórkowymi. Ten krok pomoże Ci przyciągnąć szerokie grono użytkowników i zapewnić ogromny wzrost Twojej firmie.
