Jak wyłączyć czcionki Google w witrynie WordPress?
Opublikowany: 2021-10-01Witryny WordPress wyglądają pięknie, gdy korzystają z motywów komercyjnych. Te motywy premium wykorzystują miniatury i dobrze wyglądające czcionki, aby nadać im atrakcyjny wygląd. Jednak fajny wygląd wiąże się z pewnymi kosztami, które jako właściciel witryny musisz ponieść. W naszym wcześniejszym artykule wyjaśniliśmy problem z miniaturą. W tym artykule przyjrzyjmy się problemom z czcionkami i tym, jak wyłączyć czcionki Google w witrynie WordPress.
Korzystanie z czcionek w WordPress
Poniżej znajdują się popularne sposoby korzystania z czcionek w WordPressie i w razie potrzeby możesz zmienić sposób korzystania z czcionek.
- Korzystanie z czcionek innych firm, takich jak Google Fonts
- Hosting niestandardowych czcionek na swoim serwerze
- Korzystanie z czcionek systemowych
Jakikolwiek jest sposób, w jaki używasz; potrzebujesz następujących trzech rzeczy, aby użyć dowolnej rodziny czcionek:
- Plik czcionki z różnymi rozszerzeniami, takimi jak woff, eot, ttf lub svg. Chociaż jeden plik jest używany głównie, pozostałe pliki są używane do celów awaryjnych i zgodności. Alternatywnie możesz użyć plików czcionek CSS, zwłaszcza gdy są one ładowane ze strony Google Fonts.
- Importowanie czcionek z pliku do Twojej witryny. Import czcionek CSS był popularny we wcześniejszych czasach, a obecnie powszechne jest dołączanie zewnętrznych plików czcionek w sekcji nagłówka.
- Użyj reguł CSS w elementach HTML, aby wspomnieć o rodzinie czcionek i innych właściwościach.
Oto przykładowy kod CSS, w którym można użyć łącza do pliku zewnętrznego w przypadku korzystania z rodziny Roboto ze zwykłą wagą 400 w sekcji nagłówka.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Poniżej znajduje się sposób wykorzystania rodziny czcionek Roboto z nagłówkami H1 w HTML:
h1 { font-family: 'Roboto', sans-serif; }Mówiąc, że każdy element HTML na twojej stronie wymaga rodziny czcionek, aby renderować sposób, w jaki miał wyglądać w przeglądarce.
Czcionki Google w WordPress
Powszechne jest deklarowanie rodziny czcionek dla elementu treści HTML, aby cała strona używała tej samej czcionki. Jednak te dobrze wyglądające motywy muszą używać różnych rodzin czcionek dla elementów takich jak nagłówek, cytat blokowy, wstępnie sformatowany, tabela, przycisk itp. Aby uniknąć projektowania wielu czcionek lub płacenia za koszty licencji, wielu twórców motywów WordPress i wtyczek korzysta z bezpłatnych czcionki imprezowe. Tutaj pojawia się wykorzystanie czcionek Google z popularnością Google i CDN w dostarczaniu plików czcionek bliżej odwiedzającym Twoją witrynę.

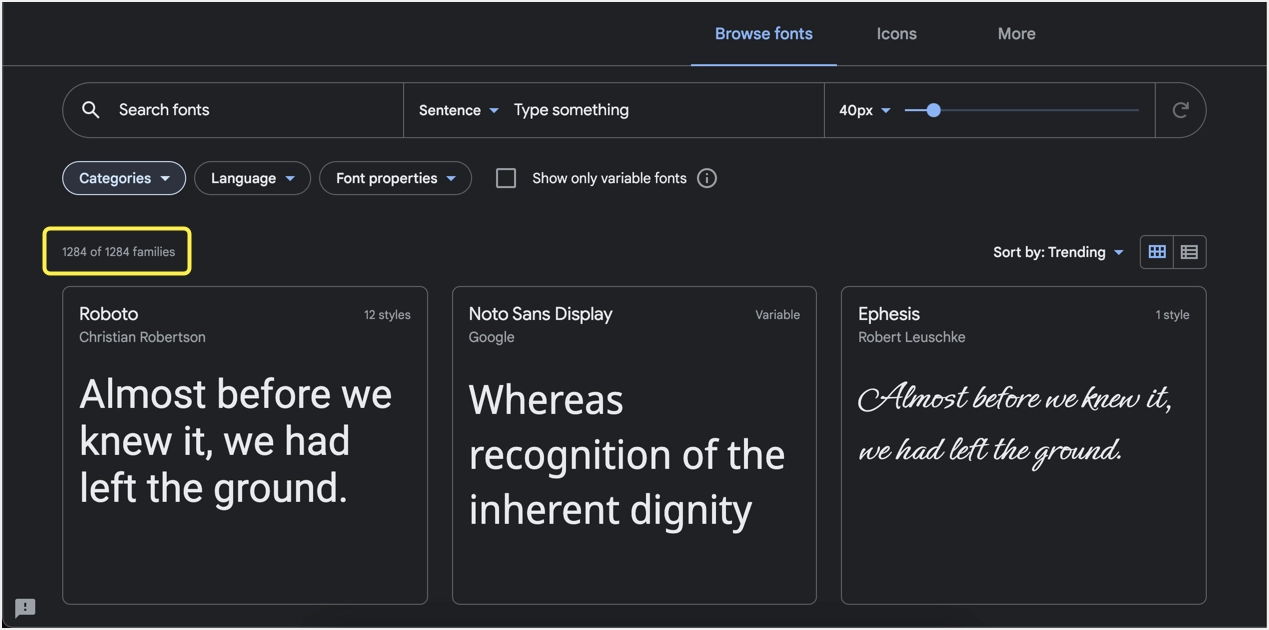
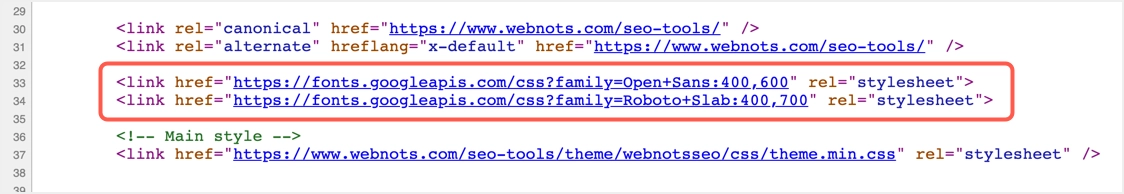
Prawie 7 na 10 komercyjnych motywów WordPress używa czcionek Google i oferuje niestandardowy panel motywów. Możesz wybrać jedną z dostępnych ponad 1250 rodzin czcionek. Ponieważ istnieje wiele odmian dostępnych do bezpłatnego użytku, programiści mogą po prostu połączyć wymagane pliki czcionek Google ze szczegółami rodziny i wagi w sekcji nagłówka. Możesz wyświetlić pliki czcionek Google w swojej witrynie, sprawdzając kod źródłowy witryny.

Możesz zobaczyć, że czcionki są ładowane z serwera fonts.googleapis.com. Open Sans i Roboto to rodziny czcionek, a 400/600 określają grubości czcionek. Czasami możesz również zobaczyć, że czcionki są ładowane z domen Google, takich jak fonts.gstatic.com.
Problemy z używaniem wielu i zewnętrznych czcionek
Korzystanie z Google Fonts w WordPressie spowoduje następujące problemy:
- Wszelkie zasoby zewnętrzne wpłyną na szybkość ładowania strony w Twojej witrynie. Przykłady obejmują czcionki Google, śledzenie Analytics, piksele Facebooka itp.
- Korzystanie z wielu rodzin czcionek i grubości czcionek zwiększy liczbę plików zewnętrznych wymaganych z serwera Google. Zwiększy to liczbę żądań HTTP wysyłanych z Twojej witryny, a tym samym zmniejszy prędkość ładowania strony.
- Przeglądarki nie załadują tekstu, dopóki nie pobiorą wszystkich plików czcionek z serwerów Google. Może to zająć trochę czasu, a użytkownicy zobaczą w tym czasie pustą pustą stronę. Zobaczysz ostrzeżenia w narzędziu Google PageSpeed Insights, aby upewnić się, że tekst jest widoczny podczas ładowania czcionek internetowych.
- Może być konieczne użycie wstępnego łączenia i wstępnego pobierania DNS w celu łączenia się z domenami Google Fonts, aby przyspieszyć ładowanie witryny.
Ponieważ szybkość jest jednym z oficjalnych czynników rankingowych w wyszukiwarce Google, nie masz innych opcji, aby uniknąć korzystania z czcionek Google innych firm.
Jak wyłączyć czcionki Google w WordPressie?
Teraz, gdy jest jasne, że musisz wyłączyć Czcionki Google w WordPressie, aby poprawić szybkość ładowania strony. Ale pytanie brzmi, jak to zrobić z lub bez wpływu na wygląd witryny, gdy Twój motyw i wtyczki korzystają z czcionek Google. Poniżej znajdują się dostępne opcje.
- Całkowicie wyłącz Google Fonts, aby Twoja witryna korzystała z zastępczej czcionki przeglądarki.
- Dodaj parametr wymiany do plików czcionek Google i kontynuuj ich używanie.
- Użyj czcionki systemowej, dodając niestandardowy CSS lub zmieniając motyw.
Omówimy wszystkie te opcje w kolejnych sekcjach.

#1 – Całkowicie wyłącz czcionki Google w WordPress
Ponieważ czcionki Google stały się problemem szybkości, prawie wszystkie wtyczki do buforowania i optymalizacji szybkości oferują funkcję łączenia lub usuwania czcionek Google z witryny. Najlepszą opcją, którą zalecamy, jest użycie wtyczki Perfmatters, która również zawiera kompletny zestaw opcji do usuwania wzdęć. Na przykład możesz wyłączyć style i skrypty WooCommerce na postach i stronach za pomocą kilku kliknięć, jeśli używasz wtyczki WooCommerce.
- Kup i zainstaluj wtyczkę Perfmatters na swojej stronie.
- Przejdź do menu „Ustawienia > Perfmatters”.
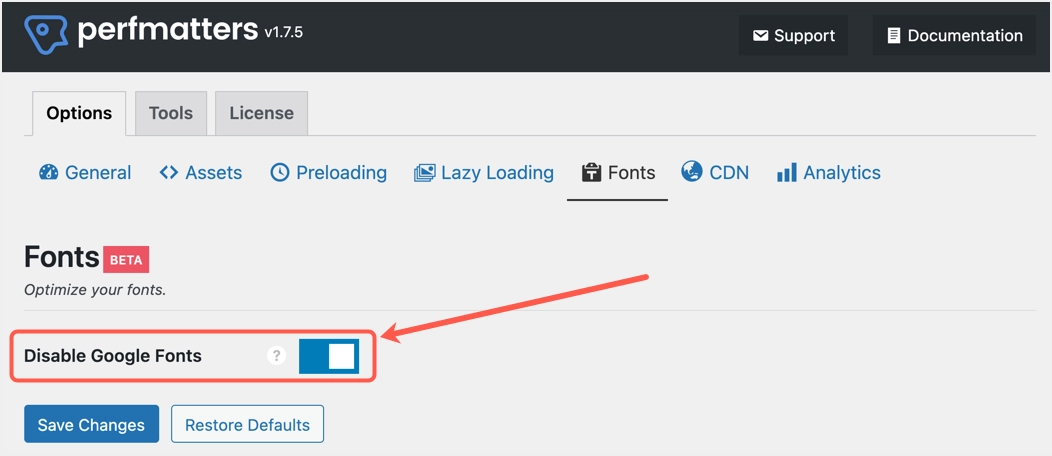
- Przejdź do sekcji „Czcionki” w zakładce „Opcje”.
- Włącz przycisk obok opcji „Wyłącz czcionki Google”.
- Kliknij przycisk „Zapisz zmiany”, aby zastosować zmiany.

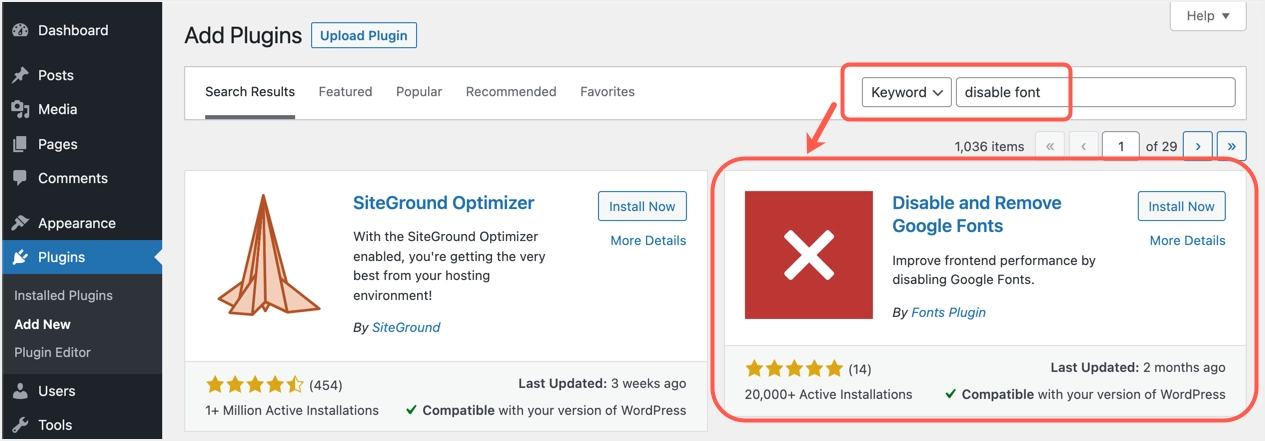
Jeśli nie chcesz korzystać z wtyczki premium, przejdź do sekcji „Wtyczki > Dodaj nowe” na pulpicie nawigacyjnym i zainstaluj wtyczkę „Wyłącz i usuń czcionki Google”. Jest to darmowa i dedykowana wtyczka, która wykonuje tylko jedną pracę, aby całkowicie pozbyć się czcionek Google z Twojej witryny.

Zaskakujące jest to, że wtyczka nie ma irytującej strony ustawień. Wszystko, czego potrzebujesz, to po prostu zainstalować i aktywować go na swojej stronie.
Inne bezpłatne opcje obejmują Autooptymalizację, która jest przydatna wraz z opcją buforowania. Jeśli korzystasz z hostingu SiteGround, użyj wtyczki SG Optimizer do łączenia wszystkich czcionek Google w celu zmniejszenia liczby żądań HTTP.
#2 – Zamień wyświetlanie czcionek Google
Jak wspomniano powyżej, jednym z głównych powodów niekorzystania z Google Fonts jest opóźnienie ładowania treści tekstowych. Aby sobie z tym poradzić, możesz użyć właściwości CSS, jak poniżej:
Do korzystania z zewnętrznego pliku czcionki:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Do użytku z CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Niedawno Google wprowadził obsługę wyświetlania czcionek CSS : właściwość swap z Google Fonts. Zasadniczo oznacza to, że możesz poinstruować przeglądarkę, aby najpierw używała domyślnej czcionki przeglądarki, dopóki pliki Google Fonts nie będą dostępne. Gdy przeglądarka zakończy pobieranie plików czcionek Google, zamieni wyświetlacz i użyje czcionek Google. W ten sposób nie będzie żadnych opóźnień w przeglądaniu treści tekstowych. Pomoże to rozwiązać problemy, takie jak zapewnienie widoczności tekstu podczas ładowania czcionek internetowych w narzędziu Google PageSpeed Insights.
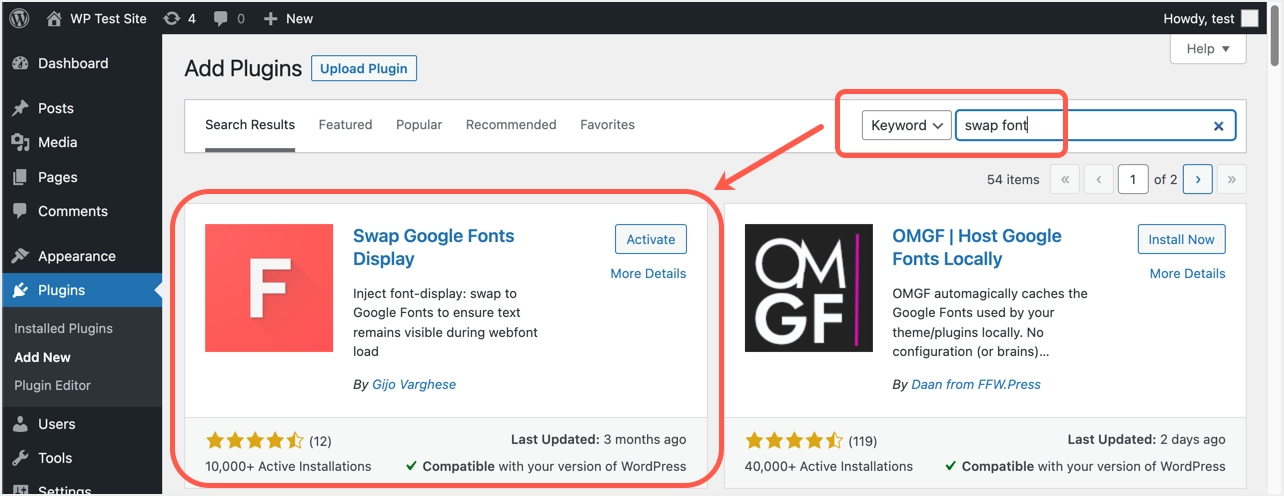
Aby zaimplementować zamianę czcionek, możesz użyć wtyczki Swap Google Fonts Display. Ta wtyczka również nie ma żadnych ustawień, wszystko, co musisz zrobić, to po prostu aktywować wtyczkę w swojej witrynie, aby dodać wartość display=swap we wszystkich plikach czcionek Google.

#3 – Użyj czcionek systemowych
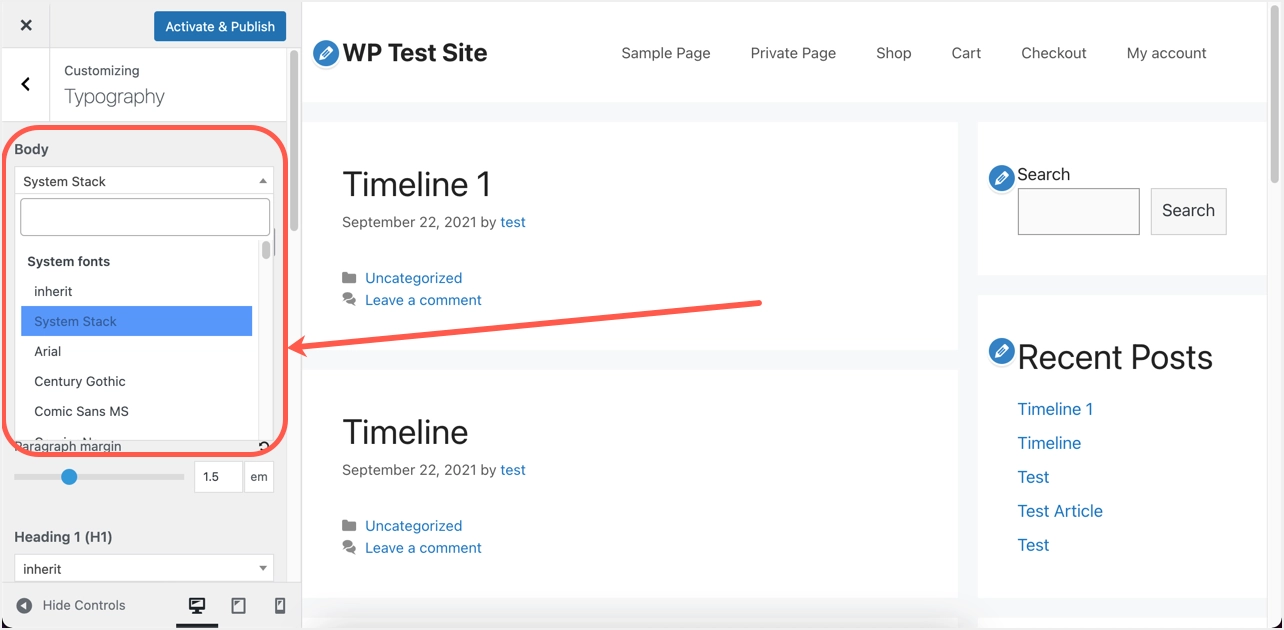
Ostatnio wiele motywów WordPress oferuje opcję korzystania z systemowego stosu czcionek wraz z czcionkami Google. Na przykład możesz w tym celu użyć popularnych lekkich motywów, takich jak GeneratePress. Wszystko, czego potrzebujesz, to po prostu wybierz opcję czcionki systemowej w ustawieniach dostosowywania.

Jeśli chcesz ręcznie używać czcionek systemowych w swojej witrynie, po prostu dodaj następujący kod CSS w sekcji „Wygląd> Dostosuj> Dodawanie CSS”. Ten CSS dotyczy tylko elementu body i może być konieczne dodanie innych elementów w deklaracji, jeśli zajdzie taka potrzeba. Ponadto musisz ręcznie usunąć inne importy CSS lub linki do plików, aby uniknąć ładowania tych plików czcionek.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Chociaż jest to łatwa opcja, nie będziesz mieć stałego wyświetlania czcionki na wszystkich urządzeniach podczas korzystania z czcionki systemowej.
Ostatnie słowa
Bez względu na to, jakiej metody używasz, upewnij się, że witryna nie zawiera żadnego pliku czcionek Google w kodzie źródłowym. Jeśli używasz opcji wymiany, sprawdź, czy pliki CSS czcionek zawierają właściwość display=swap. Ponadto przetestuj swoją witrynę za pomocą narzędzia Google PageSpeed Insights, aby upewnić się, że nie ma ostrzeżeń dotyczących czcionek.
