Jak wyłączyć style i skrypty WooCommerce w postach WordPress?
Opublikowany: 2021-09-30WooCommerce to najpopularniejsza wtyczka WordPress do zakładania sklepu internetowego. Ponieważ pochodzi od tego samego programisty WordPress, działa bezproblemowo, aby wspierać małe i duże potrzeby biznesowe. Jednak problem pojawia się w inny sposób, ponieważ WooCommerce znacznie zmniejszy prędkość ładowania strony Twojej witryny. Najlepszą opcją jest wyłączenie stylów i skryptów WooCommerce w postach WordPress, których nie potrzebujesz. W ten sposób możesz wykorzystać moc WooCommerce, a także szybko ładować posty.
Scenariusz poprawy
Wtyczka WooCommerce jest przeznaczona do posiadania fizycznej firmy obsługującej wysyłkę, opodatkowanie itp. Tak więc, jeśli masz pełnoprawny sklep e-commerce, nie ma wielu ulepszeń, które możesz zrobić, ponieważ każda strona produktu w Twojej witrynie wymaga wtyczki. Prawdopodobnie musisz korzystać z firm hostingowych zoptymalizowanych pod kątem WooCommerce, aby przyspieszyć ładowanie stron produktów. Możesz zapoznać się z naszym artykułem o tym, jak naprawić wolne ładowanie strony za pomocą wtyczki WooCommerce.
Jednak w tym artykule omówimy inny scenariusz, z którym borykają się blogerzy. Wielu blogerów korzysta z komercyjnych motywów zoptymalizowanych pod kątem wtyczki WooCommerce. Dlatego szybko będą używać wtyczki do sprzedaży prostych produktów cyfrowych, takich jak e-booki, bez znajomości zamierzonego celu wtyczki. Na przykład nie ma sensu korzystać z WooCommerce, gdy masz 10 stron produktów i 1000 zwykłych postów. W tym przypadku wszystkie posty 1000 załadują pliki CSS i JS wtyczki WooCommerce, zmniejszając w ten sposób ogólną szybkość witryny.
Wynika to z faktu, że wtyczka WooCommerce nie oferuje sposobu na wyłączenie zasobów załadowanych na stronach, na których zamierzasz sprzedawać jakiekolwiek produkty. Powód jest również oczywisty, że wiele witryn ma przycisk koszyka na górnym pasku nawigacyjnym, co wymaga zasobów wtyczki, aby dynamicznie aktualizować szczegóły zamówienia. Wyjaśniliśmy we wcześniejszym artykule o wywołaniach koszyka AJAX i wpływie tego na prędkość. Jeśli naprawdę chciałeś korzystać z WooCommerce, ale chciałeś pozbyć się CSS i JS wtyczki ze zwykłych postów/stron, skorzystaj z jednej z poniższych opcji.
Ponadto Google PageSpeed Insights ostrzeże Cię przed usunięciem nieużywanego kodu CSS i JS ze strony, obniżając w ten sposób wynik szybkości.
Style i skrypty WooCommerce
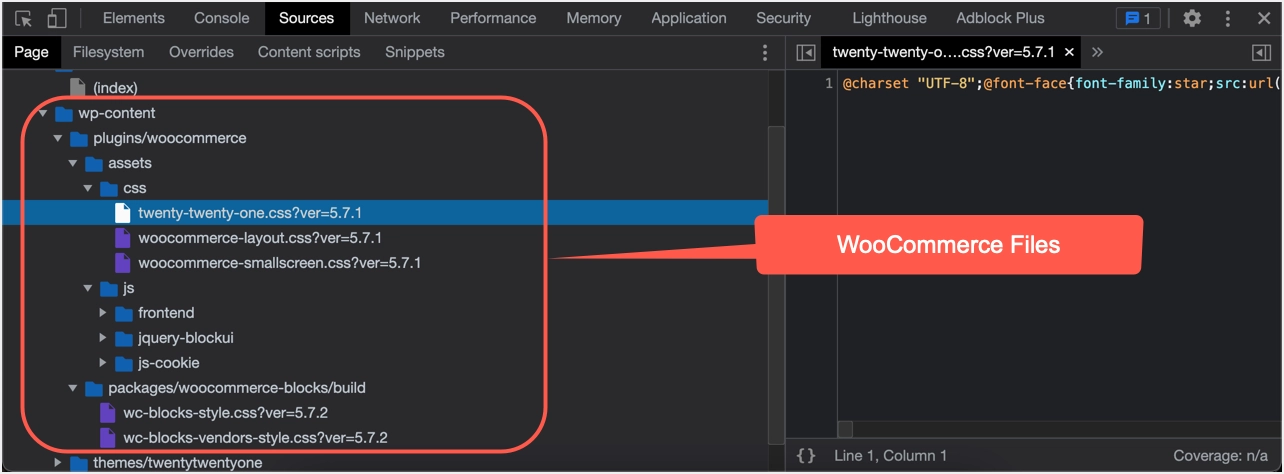
Sprawdźmy najpierw zasoby ładowane przez wtyczkę. Możesz po prostu wyłączyć dowolną wtyczkę pamięci podręcznej w swojej witrynie i sprawdzić kod źródłowy aktywnej strony. Możesz wybrać post lub stronę, na której nie ma koszyka, bloków lub produktów WooCommerce. Powinno to wyglądać jak poniżej w Chrome.

Wtyczka ładuje pliki CSS/JS z /wp-content/plugins/WooCommerce/assets/ i style blokowe z /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build. Ponieważ na stronie nie ma żadnego produktu ani koszyka zamierzającego sprzedać produkt, wszystkie poniższe zasoby są po prostu bezużyteczne.
| Zasoby WooCommerce | Rodzaj |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Uwaga: powyższe pliki znajdują się w wersji 5.7.2 na temat dwudziestu dwudziestu jeden. Możesz zobaczyć wersję wtyczki zainstalowaną w Twojej witrynie i różne pliki CSS w zależności od konfiguracji WooCommerce Twojego motywu. Ponadto możesz również zobaczyć czcionki takie jak woocommerce.woff ładowane przez wtyczkę.
Wyłącz style i skrypty WooCommerce
Wyjaśnimy następujące opcje wyłączania stylów i skryptów WooCommerce w postach WordPress, które nie zawierają elementów związanych z produktem.
- Korzystanie z wtyczki premium
- Korzystanie z darmowej wtyczki
- Ręcznie wyłącz nieużywane zasoby WooCommerce
Dobrą stroną jest to, że WordPress ma wtyczki do wyłączania nieużywanego CSS i JS w Twojej witrynie.
Opcja nr 1 – Korzystanie z wtyczki Perfmatters Premium
Perfmatters to wtyczka premium, która może pomóc zoptymalizować wtyczkę WooCommerce. Powodem, dla którego wymieniamy Perfmatters jako pierwszą opcję, jest to, że możesz wyłączyć style i skrypty WooCommerce na całych postach/stronach witryny za pomocą kilku kliknięć. Jest to wysoce zalecane dla początkujących, którzy nie chcą edytować kodu lub spędzać zbyt dużo czasu z darmowymi wtyczkami. Ponadto możesz również użyć opcji Menedżera skryptów w Perfmatters, aby wyłączyć nieużywane pliki CSS i JS na podstawie postu/strony.
Wtyczka będzie kosztować 24,95 USD z rocznymi bezpłatnymi aktualizacjami i wsparciem. Po zainstalowaniu wtyczki aktywuj licencję, aby otrzymywać aktualizacje.
- Przejdź do menu „Ustawienia > Perfmatters” i przejdź do sekcji „Opcje > Ogólne”.
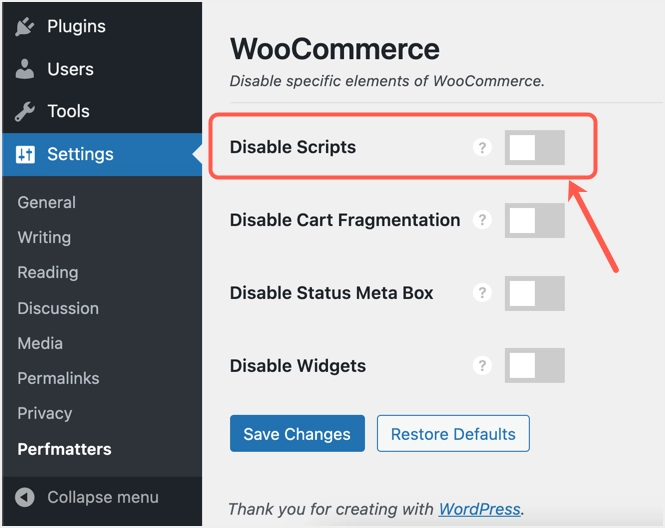
- Przewiń w dół i sprawdź w sekcji „WooCommerce”, która mówi „Wyłącz określone elementy WooCommerce”.
- Włącz opcję „Wyłącz skrypty”, aby wyłączyć skrypty WooCommerce w całej witrynie z wyjątkiem stron produktów, koszyka i stron kasy.
- W razie potrzeby możesz również włączyć inne opcje wyłączania fragmentacji koszyka, metaboxów i widżetów.
- Kliknij przyciski „Zapisz zmiany”, aby wyłączyć wszystkie skrypty WooCommerce z postów/stron Twojej witryny.

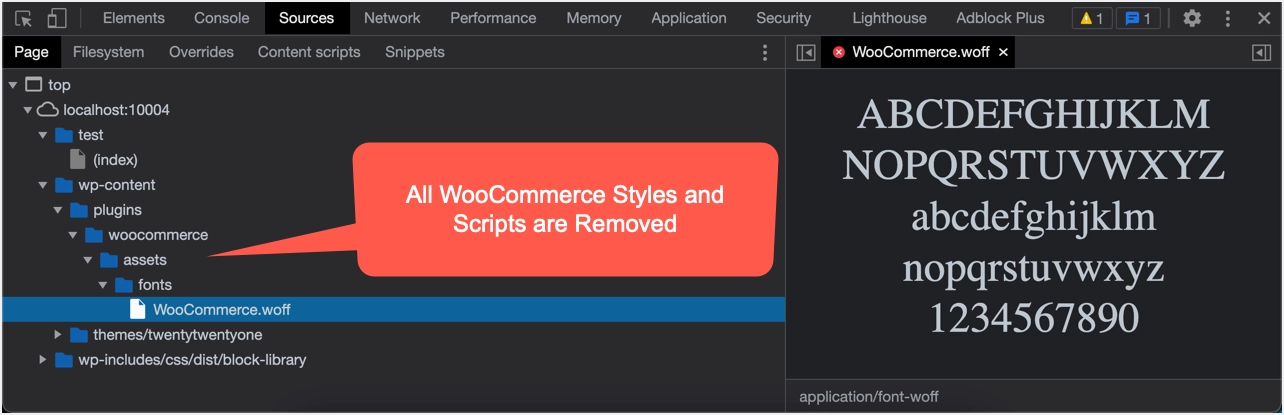
Teraz sprawdź dowolny kod źródłowy swojego posta. Jak widać na poniższym zrzucie ekranu, wszystkie style i skrypty są wyłączone i ładowana jest tylko czcionka WooCommerce.

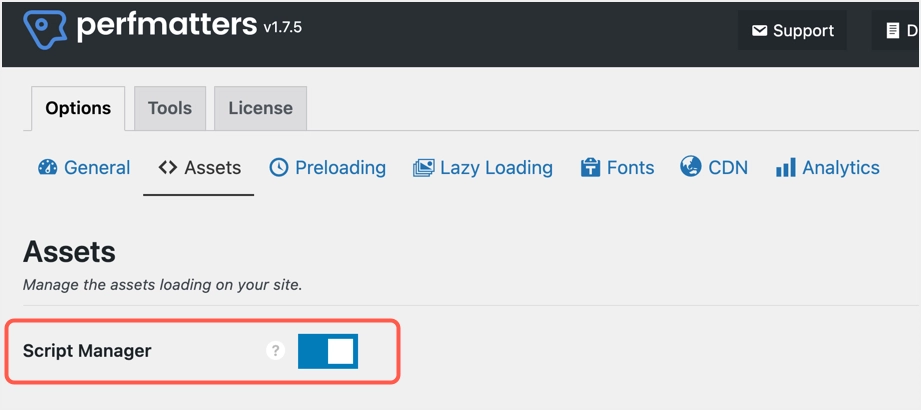
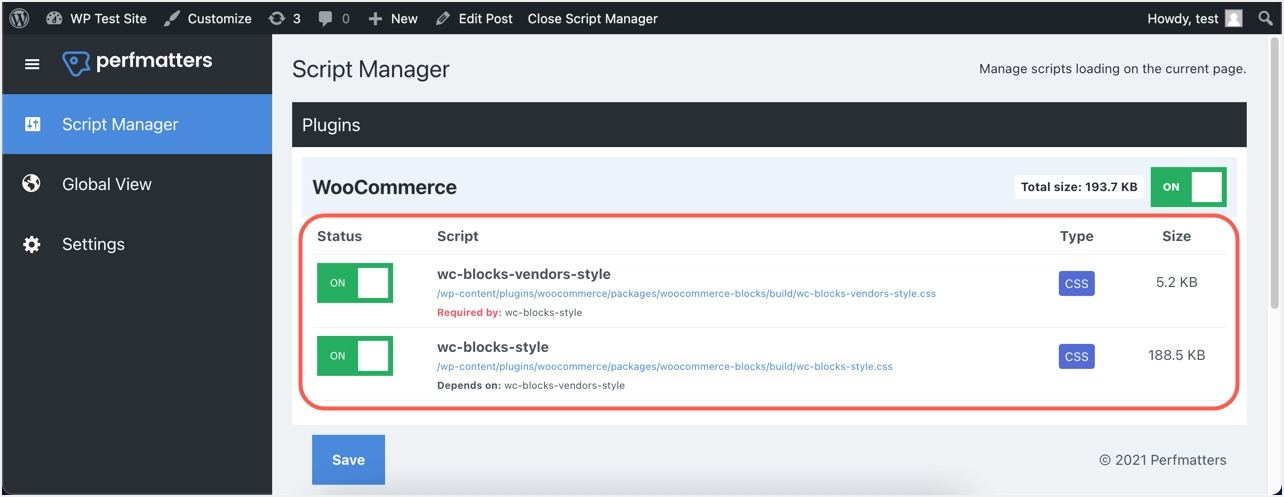
Wtyczka oferuje również Menedżera skryptów, który jest przydatny, gdy chcesz usunąć style/skrypty na podstawie postu. Najpierw musisz włączyć „Menedżer skryptów” w sekcji „Opcje> Zasoby”.

Edytując post, kliknij „Menedżer skryptów” na górnym pasku administracyjnym i wyłącz niepotrzebne style i skrypty.


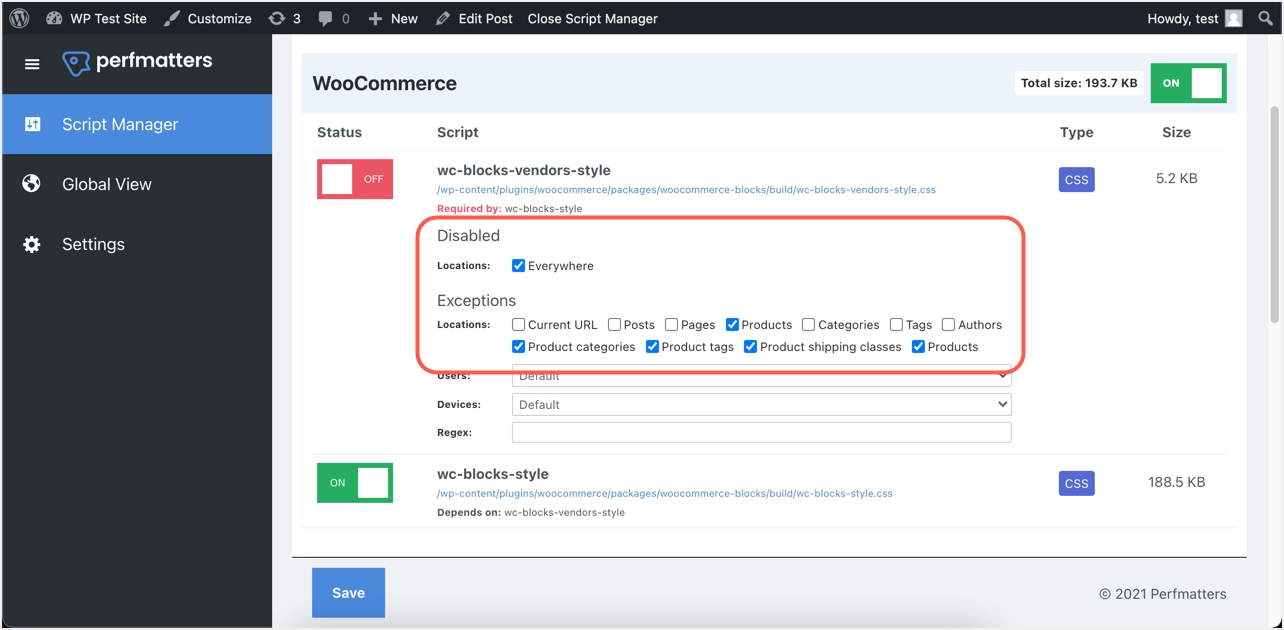
Wyłącz wszystkie style/skrypty WooCommerce i wybierz „Lokalizacje” jako „Wszędzie”. Możesz podać wyjątki jako produkty, kategorie produktów i tagi produktów, aby w razie potrzeby te style/skrypty były ładowane na stronach produktów. W przeciwnym razie możesz całkowicie wyłączyć zasoby WooCommerce w całej witrynie. Zapisz ustawienia i zamknij Menedżera skryptów, klikając opcję na pasku administracyjnym.

Teraz możesz sprawdzić źródło, aby potwierdzić, że wszystkie style i skrypty WooCommerce, w tym style blokowe, zostały usunięte z wyjątkiem czcionki. W razie potrzeby możesz wstępnie wczytać plik czcionki w sekcji „Opcje > Wstępne ładowanie”, aby uniknąć problemu ze wstępnym ładowaniem żądań kluczy w Google PageSpeed Insights. Pamiętaj, chociaż nie korzystasz z Menedżera skryptów do wyłączania WooCommerce, jest on potrzebny, gdy chcesz wyłączyć zasoby z innych wtyczek, takich jak Formularz kontaktowy 7.
Opcja 2. Korzystanie z bezpłatnej wtyczki do czyszczenia zasobów
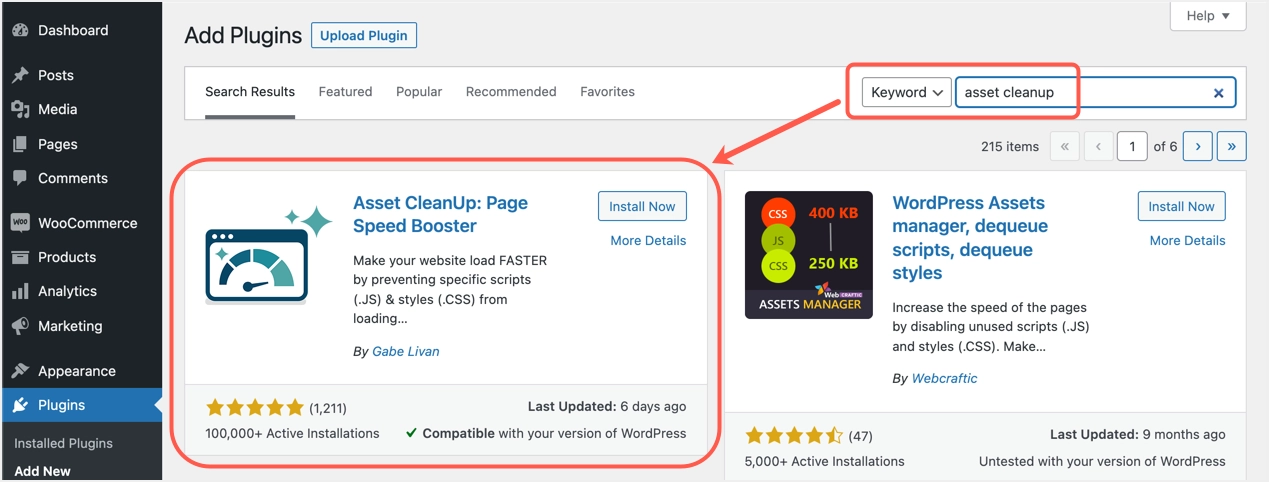
Jeśli nie chcesz korzystać z wtyczki premium, możesz wypróbować wtyczkę Asset CleanUp: Page Speed Booster. Jest to częściowo darmowa wtyczka, która oferuje podobną funkcję, jak Menedżer skryptów Perfmatters.

- Po zainstalowaniu i aktywacji wtyczki edytuj dowolny ze swoich postów.
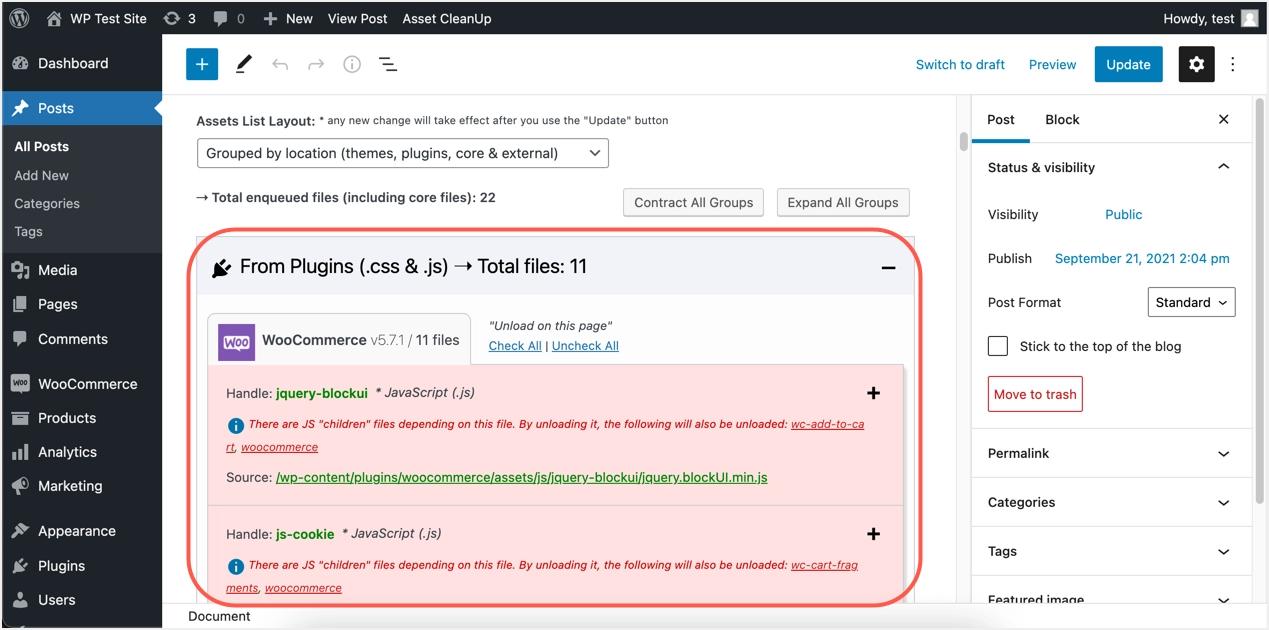
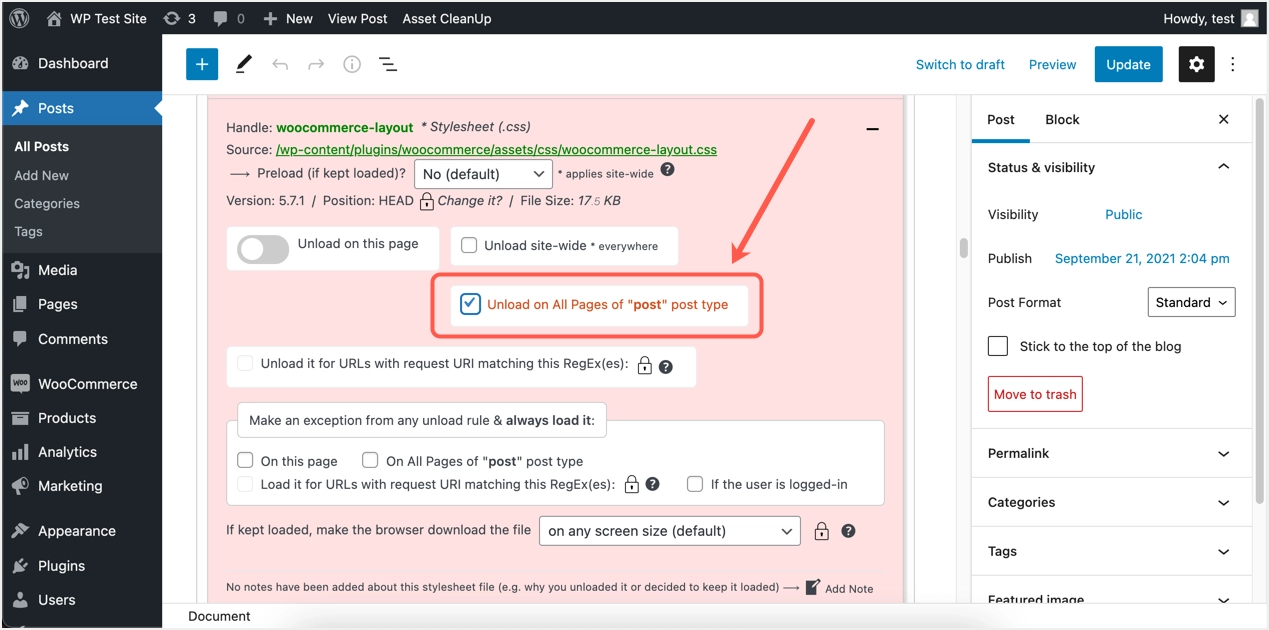
- Wtyczka pokaże Ci wszystkie style i zasoby WooCommerce załadowane do postu w meta polu.
- Przewiń w dół i kliknij opcję „Sprawdź wszystko” dla wtyczki WooCommerce.

- Wszędzie tam, gdzie jest to możliwe, wybierz opcję „Wyładuj na wszystkich stronach typu postu „post”.

- Kliknij przycisk „Aktualizuj”, aby wyłączyć wszystkie style i skrypty WooCommerce dla postów. W razie potrzeby możesz zrobić to samo dla stron, aby wyłączyć zasoby.
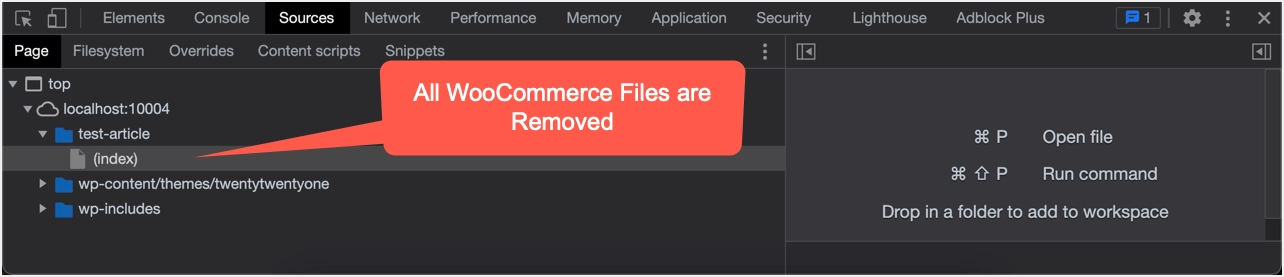
- Teraz otwórz jeden ze swoich postów i sprawdź konsolę programisty. Wszystkie style i skrypty WooCommerce muszą zostać usunięte.

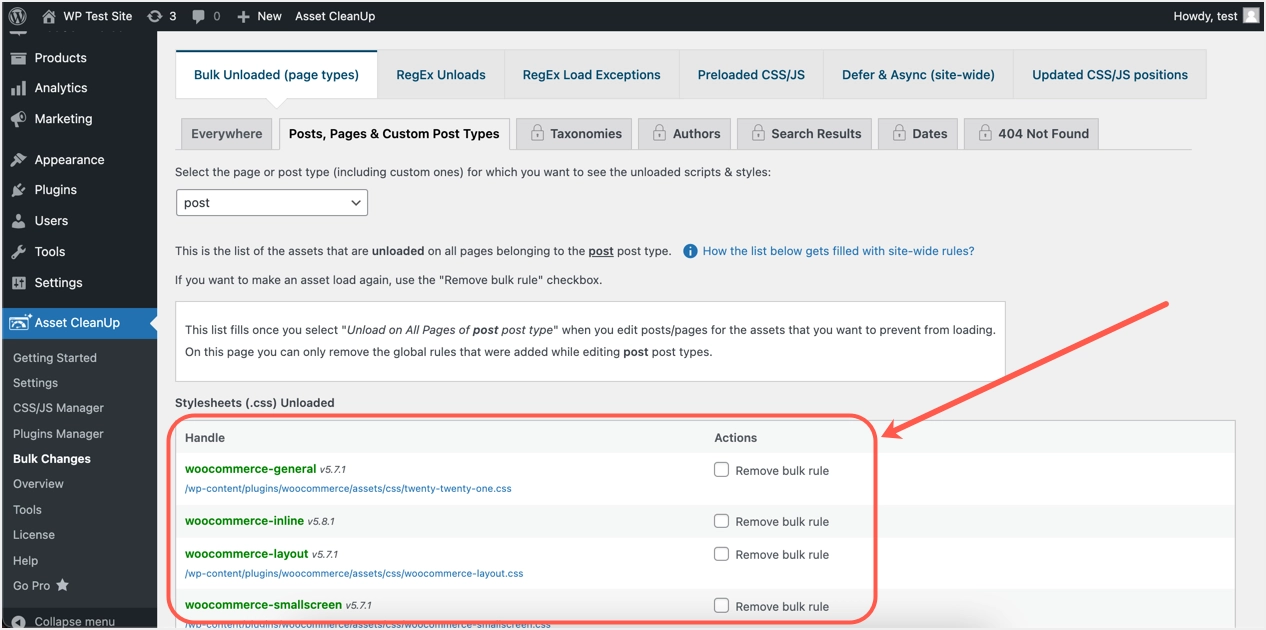
W dowolnym momencie możesz usunąć ustawienia, przechodząc do sekcji Oczyszczanie zasobów > Zmiany zbiorcze w zakładce „Wpisy, strony i niestandardowe typy postów”.

Opcja nr 3. Metoda ręczna
Ostatnią opcją jest ręczna edycja pliku motywu, aby wyłączyć style i skrypty WooCommerce. Ponieważ edytowanie plików motywu nie jest zalecane, możesz wybrać motyw podrzędny.
- Będąc w panelu administracyjnym WordPress, przejdź do „Wygląd > Edytor motywów”.
- Wybierz aktywny motyw (lub motyw potomny), a następnie wybierz plik functions.php.
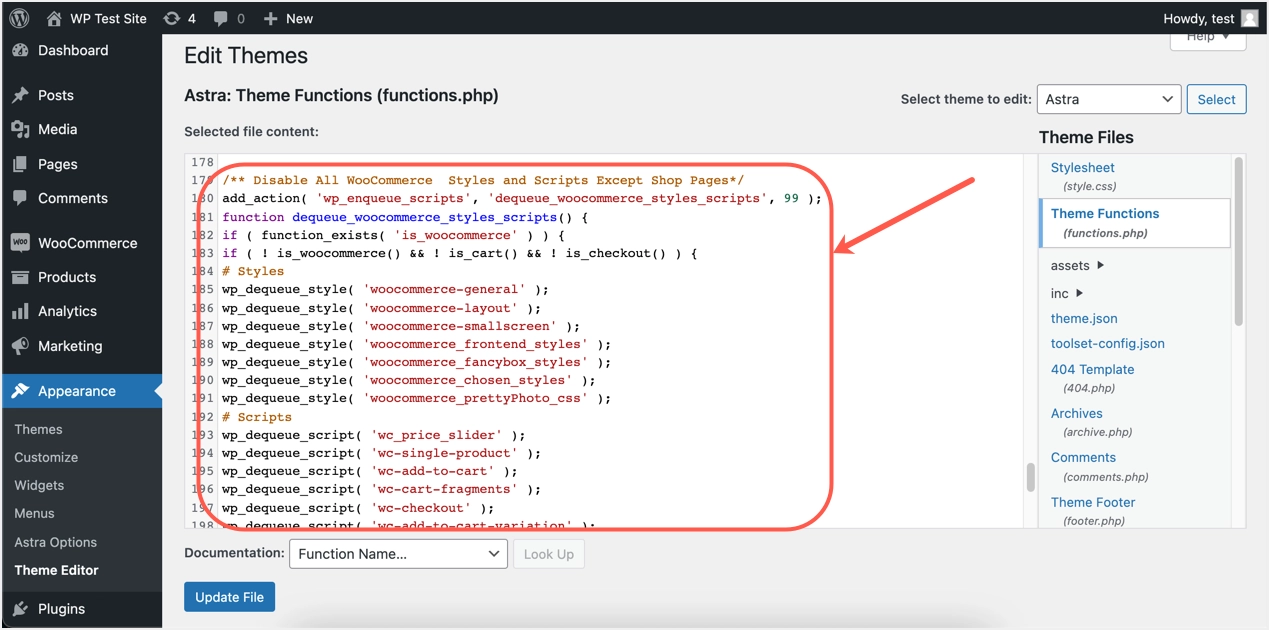
- Wklej poniższy kod, który zawiera dwie części. Jedna część dotyczy wyłączenia wszystkich domyślnych stylów/skryptów, a druga to wyłączenie bloków WooCommerce w interfejsie użytkownika.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Powinno wyglądać jak poniżej w edytorze motywów i kliknąć przycisk „Aktualizuj plik”, aby zapisać zmiany.

Sprawdź kod źródłowy swojego posta, aby upewnić się, że wszystkie style i skrypty WooCommerce są wyłączone. Zobaczysz tylko, że plik czcionki jest ładowany przez wtyczkę.
Ostatnie słowa
Jak widać, istnieje wiele sposobów na wyłączenie stylów i skryptów WooCommerce. Chociaż korzystanie z wtyczki premium Perfmatters jest łatwe, osobno ładuje plik czcionki woocommerce.woff. Bezpłatna wtyczka i opcje ręczne pomogą Ci całkowicie pozbyć się wzdęć WooCommerce na stronach, na których ich nie potrzebujesz. W przypadku wszystkich opcji może być konieczne dokładne sprawdzenie ustawień / kodu i okresowe przeglądanie, ponieważ WooCommerce konsekwentnie zmienia konfigurację.
