Jak naprawić problem z Minifikacją CSS w WordPressie?
Opublikowany: 2021-12-07WordPress używa podstawowego oprogramowania, motywu i wtyczek, aby nadać kształt stronie internetowej. Kaskadowe arkusze stylów lub CSS są podstawą projektu układu, a każdy z tych elementów doda własny CSS. Możesz wyświetlić pliki CSS używane w Twojej witrynie, patrząc na źródło strony w przeglądarce. Optymalizacja tych plików CSS jest konieczna, aby poprawić szybkość ładowania strony w witrynie WordPress.
Co to jest Minifikacja CSS?
Minimalizowanie CSS to proces usuwania zbędnych spacji, komentarzy i wcięć z pliku CSS.
webnots.com
Pomaga to skompresować i zmniejszyć rozmiar pliku, a tym samym skrócić czas potrzebny na pobranie tych plików z serwera. Deweloperzy używają komentarzy w plikach CSS w celu zrozumienia i śledzenia. Jednak te komentarze nie są niezbędne do działania, a zatem ich usunięcie nie wpłynie na działający projekt Twojej witryny.
Dlaczego minimalizować CSS?
Kolejne pytanie nasuwa się na myśl, dlaczego ktoś powinien usuwać spacje i komentarze z pliku tekstowego, aby zmniejszyć rozmiar zaledwie kilku KB. Problem polega na tym, że jeśli nie zmniejszysz rozmiaru pliku, Google PageSpeed Insights i inne narzędzia do pomiaru prędkości pokażą zalecenie minimalizacji plików CSS.
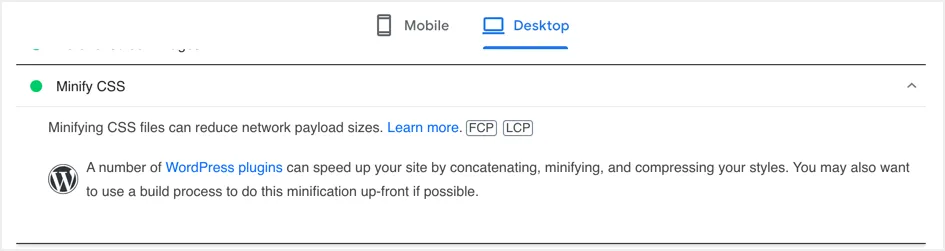
- Możesz znaleźć ten problem jako „Minify CSS” w sekcji „Możliwości” narzędzia Google PageSpeed Insights.
- Narzędzie pokaże Ci również, jakie oszczędności możesz osiągnąć dzięki minifikacji CSS.
- Problem „Minify CSS” wpłynie na pierwsze wyrenderowanie treści (FCP) i największe wyrenderowanie treści (LCP). Ponieważ LCP jest częścią Core Web Vitals, nie zminifikujesz plików CSS, wpłynie to na jakość Twojej strony.
- Udostępnianie zminifikowanego pliku CSS rozwiąże ten problem, a sprawdzenie jest pomyślne i wyświetlane na zielono w sekcji „Przedane audyty”.

Przykład minimalizacji zawartości i pliku
Poniżej znajduje się przykład małego fragmentu kodu CSS ze spacjami i komentarzami.
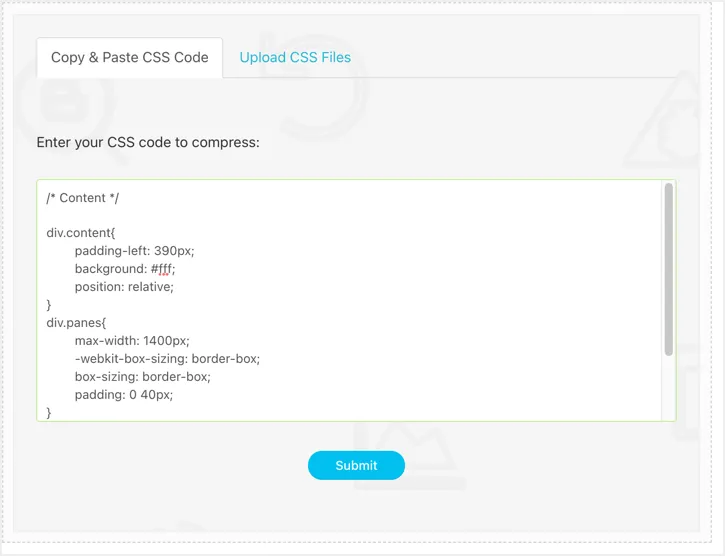
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Przejdź do naszego narzędzia do minifikacji CSS i wklej powyższy kod.

Kliknij przycisk „Prześlij”, aby uzyskać skrócony kod.

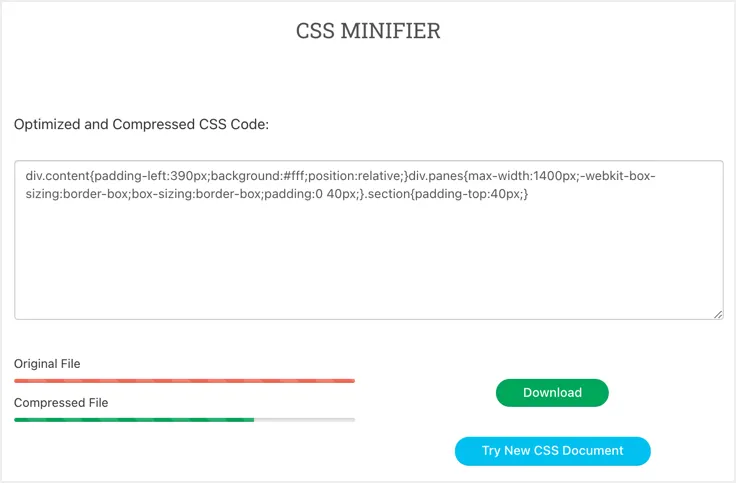
Zminimalizowany kod będzie wyglądał jak poniżej:
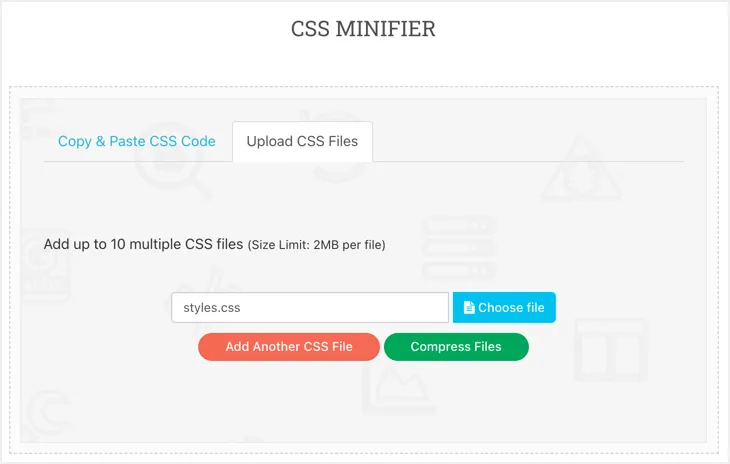
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Jak widać, wszystkie komentarze i spacje są usuwane ze zminimalizowanego wyniku. Większość motywów WordPress używa pliku style.css i możesz użyć tego samego narzędzia do przesłania całego pliku style.css i uzyskania w rezultacie skróconego pliku.

Kliknij przycisk „Pobierz”, aby pobrać skrócony plik na komputer.

Ostateczny plik wyjściowy będzie zawierał pojedynczą linię usuwającą wszystkie spacje i komentarze o zmniejszonym rozmiarze.
Minifikacja CSS i JS w WordPress
Teraz, kiedy rozumiesz cel minifikacji i jak to działa. Jednak korzystanie z narzędzi online do minimalizacji plików nie zadziała w WordPress z następujących powodów:
- Będzie wiele plików używanych przez Twój motyw, wtyczki i rdzeń WordPress. Ręczne minimalizowanie i zastępowanie oryginalnych plików to czasochłonne zadanie.
- Pliki zostaną zaktualizowane o Twój motyw, wtyczkę i podstawową aktualizację WordPress. W związku z tym ręcznie przesłany plik zostanie zastąpiony normalną wersją przy każdej aktualizacji.
Aby uniknąć tego ręcznego kłopotu, możesz użyć wtyczki miniify, aby wykonać pracę automatycznie i dynamicznie bez wpływu na proces aktualizacji. Te wtyczki skompresują twoje pliki i będą wyświetlać z rozszerzeniem .min, co oznacza, że plik skrócony jest obsługiwany zamiast oryginalnego pliku.
| Wersja pliku CSS | Przykładowa nazwa |
|---|---|
| Wersja normalna | styl.css |
| Normalna wersja z ciągiem zapytania | style.css?ver=123456 |
| Zminimalizowana wersja | styl. min .css |
Czasami Twój motyw i wtyczki mogą również oferować zminifikowaną wersję plików i nie musisz ich ponownie minimalizować.
Jak zminimalizować pliki CSS i JS w WordPressie?
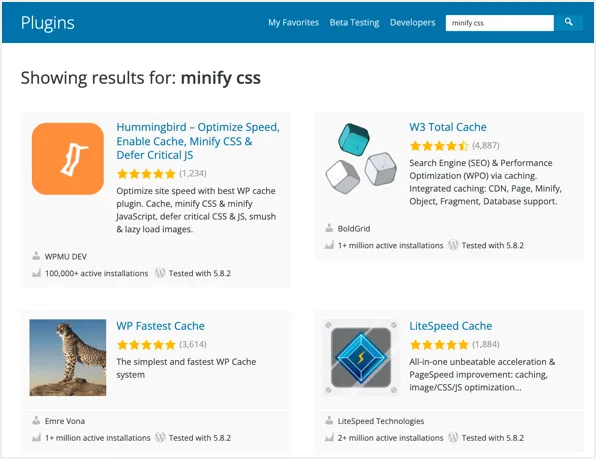
Dostępnych jest wiele wtyczek do minifikacji CSS i JavaScript w WordPress. Jednak użycie zależy od sytuacji i wyjaśnimy różne wtyczki, które działają za Ciebie. W Google PageSpeed Insights zobaczysz link do „wtyczek WordPress” i kliknij w niego. Spowoduje to przejście do strony repozytorium wtyczek WordPress po zastosowaniu filtru wyszukiwania miniify+CSS.

Usuwanie ciągów zapytań
Przed próbą zminimalizowania plików CSS zalecamy usunięcie parametrów ciągu zapytania dołączonych do adresów URL plików. Minifikacja działa dla statycznych plików CSS i JS wygląda mniej więcej tak:
https://www.your-site.com/wp-content/themes/theme-name/style.cssJednak pliki motywów i wtyczek będą miały parametr wersji jako ciąg zapytania dołączony do adresu URL. Ogólnie będzie to wyglądać jak poniżej, a te adresy URL są uważane za dynamiczne z natury.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Aby minifikacja działała lepiej, zaleca się usunięcie ciągów zapytań z adresów URL plików. Pomoże to również CDN i innym systemom (serwerom i przeglądarkom) w efektywnym buforowaniu plików. Biorąc pod uwagę ten fakt, wyjaśnimy wtyczki, które oferują funkcje minifikacji oraz usuwania ciągów zapytań.
1. Koliber – opcja bezpłatna
Wtyczki takie jak W3 Total Cache mają setki opcji i są trudne do skonfigurowania dla nowych użytkowników WordPressa. Z drugiej strony proste wtyczki, takie jak Autoptimize, łączą i minimalizują pliki bez robienia ich osobno. Może to nie działać we wszystkich środowiskach hostingowych, zwłaszcza w przypadku serwerów HTTP/2, które nie wymagają łączenia plików. Ponadto łączenie może łatwo zepsuć układ i lepiej jest osobno minimalizować i łączyć opcje, aby kontrolować zachowanie.
Hummingbird to jedna z najlepszych darmowych wtyczek do minifikacji CSS w WordPressie. Oferuje również kompletne rozwiązanie do buforowania, dzięki czemu można go używać jako wtyczki do buforowania dla swojej witryny.
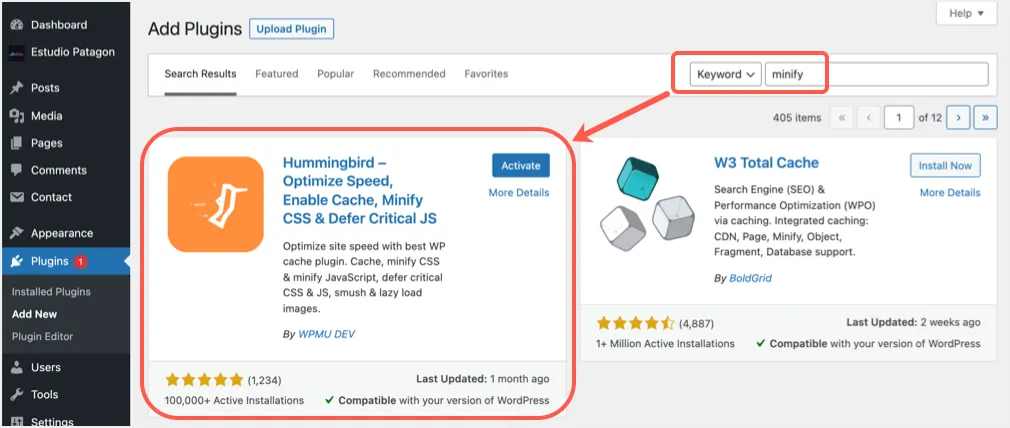
- Przejdź do sekcji „Wtyczki > Dodaj nowy” w panelu administracyjnym WordPress.
- Wyszukaj „minify”, aby znaleźć wtyczkę „Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS”. Kliknij przycisk „Zainstaluj”, a następnie „Aktywuj”, aby rozpocząć korzystanie z wtyczki na swojej stronie.

- Wtyczka poprosi Cię o zeskanowanie i zarekomendowanie opcji. W tym artykule skupimy się jednak na ustawieniach usuwania ciągów zapytań i minimalizacji CSS.
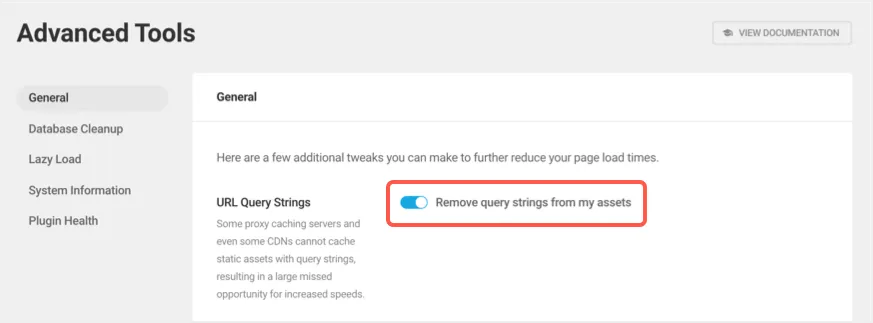
- Przejdź do sekcji „Koliber > Narzędzia zaawansowane”. Włącz opcję „Usuń ciągi zapytań z moich zasobów” względem „Ciągów zapytań URL” w sekcji „Ogólne”. Przewiń w dół i kliknij przycisk „Zapisz zmiany”.

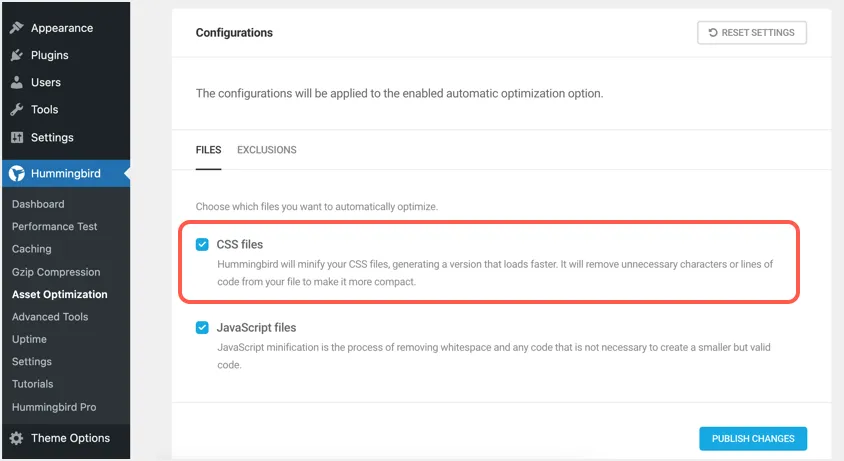
- Przejdź do menu „Koliber > Optymalizacja zasobów” i włącz opcję „Automatycznie” w sekcji „Zasoby”.
- Przewiń w dół i włącz „Pliki CSS” w sekcji „Konfiguracje”. Pamiętaj, że tuż nad tą sekcją masz opcję o nazwie „Szybki” w sekcji „Zasoby”, aby połączyć pliki CSS. Możesz to wyłączyć, jeśli okaże się, że układ jest uszkodzony.

- Kliknij przycisk „Opublikuj zmiany”, aby zastosować zmiany w swojej witrynie.
2. WP Rocket – Wtyczka Premium
WP Rocket to jedyna wtyczka premium, która zmieniła sposób, w jaki ludzie optymalizują witryny WordPress. Masz prostą sekcję pulpitu nawigacyjnego, aby nawigować i przełączać wymagane opcje bez kłopotów.

- Kup WP Rocket ze strony programisty i zainstaluj na swojej stronie.
- Musisz aktywować klucz licencyjny, aby uzyskać aktualizację wtyczki i wsparcie.
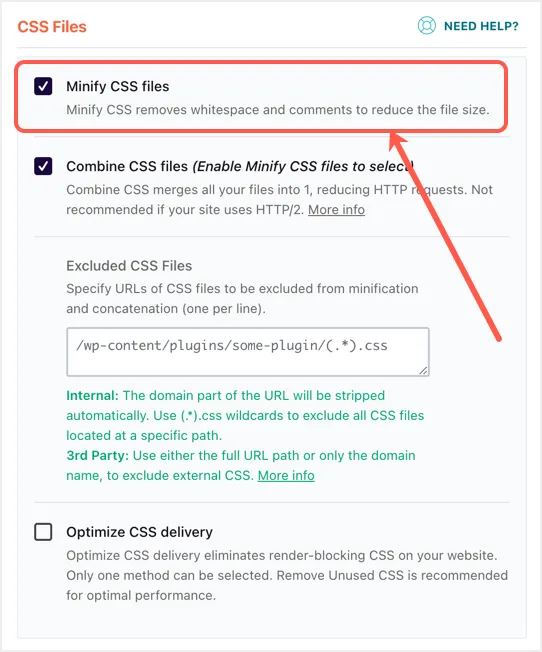
- Przejdź do zakładki „Optymalizacja plików” i włącz opcję „Minifikuj pliki CSS” w sekcji „Pliki CSS”.

Jak wspomniano powyżej, WP Rocket oferuje minifikację i łączenie jako oddzielne opcje dla plików CSS. Zobaczysz również zalecenie, aby nie włączać opcji łączenia dla serwerów HTTP/2. W ten sposób możesz przełączać wymagane opcje, aby uzyskać dobry wynik szybkości strony w Google PageSpeed Insights i innych narzędziach.
3. SiteGround Optimizer — wtyczka dostarczona przez hosting
W dzisiejszych czasach wielu dostawców usług hostingowych oferuje własną wtyczkę optymalizacyjną. To najlepsza opcja, ponieważ wtyczka działa lepiej w natywnym środowisku hostingowym. Wyjaśnimy tutaj za pomocą wtyczki SiteGround Optimizer i musisz sprawdzić w swojej firmie hostingowej, czy oferuje jakąkolwiek wtyczkę do celów minifikacji.
- Wtyczka SiteGround Optimizer jest wstępnie instalowana w Twojej witrynie po zainstalowaniu WordPressa w hostingu SiteGround.
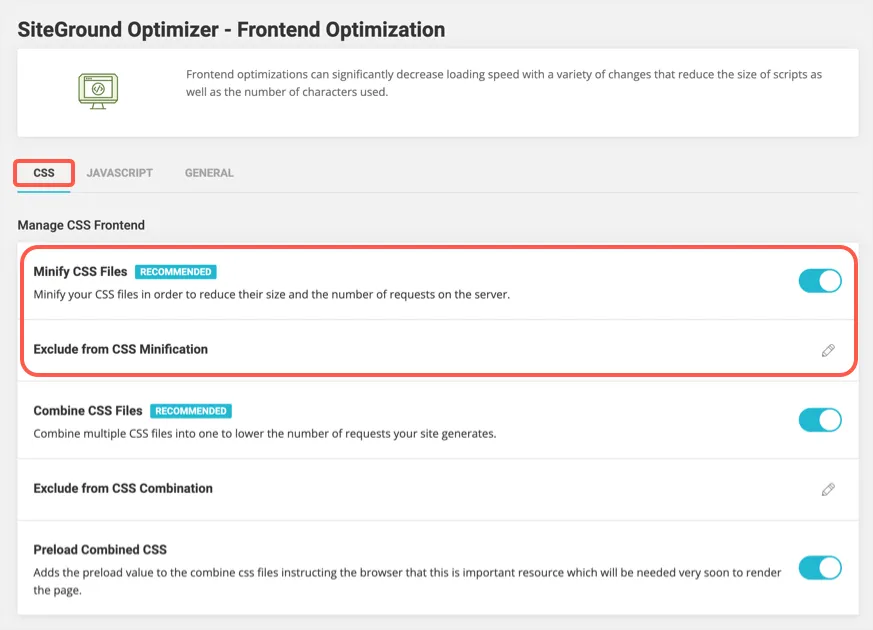
- Przejdź do menu „SiteGround> Frontend” i włącz „Minify CSS Files” w sekcji „CSS”.

- Twoje ustawienia zostaną automatycznie zapisane i zobaczysz komunikat o powodzeniu pokazujący „Włączono minimalizację CSS”. Pamiętaj, aby kliknąć opcję „Wyczyść pamięć podręczną” wyświetlaną na górnym pasku administracyjnym, aby wyczyścić stare pliki z pamięci podręcznej.
- Jeśli wystąpią jakiekolwiek problemy z interfejsem, użyj opcji „Wyklucz z minifikacji CSS”, aby wykluczyć określone pliki CSS i naprawić problem.
Jak widać, wtyczka SiteGround Optimizer oferuje również minifikację i łączenie jako dwie różne opcje, aby skutecznie zarządzać wynikiem.
4. Minifikuj za pomocą CDN jak Cloudflare
Prawie każdy właściciel witryny WordPress korzysta z sieci dostarczania treści (CDN), aby przyspieszyć dostarczanie statycznych plików HTML, CSS i JS. Ponieważ te pliki są statyczne i nie zmieniają się przez cały czas, dobrym rozwiązaniem jest użycie funkcji minifikacji w konfiguracji CDN zamiast dodatkowego korzystania z wtyczki na swojej stronie. Tutaj wyjaśnimy włączenie opcji minifikacji w Cloudflare CDN. Może być konieczne sprawdzenie u dostawcy CDN, jak włączyć opcję minifikacji.
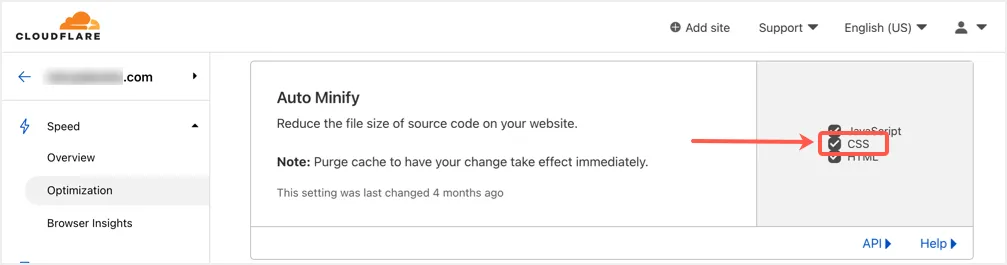
- Zaloguj się do konta Cloudflare i wybierz swoją witrynę, w której chcesz włączyć opcję minimalizacji CSS.
- Przejdź do ustawień „Optymalizacja” w sekcji „Prędkość”.
- Przewiń w dół w prawym okienku i włącz opcję "CSS" przeciwko "Auto Minify".
- Twoje ustawienia są automatycznie zapisywane, a minifikacja CSS jest włączona dla Twojej witryny WordPress z Cloudflare.

Istnieją dwie ważne kwestie, na które należy zwrócić uwagę podczas korzystania z funkcji minifikacji w konfiguracji CDN:
- Upewnij się, że ta funkcja nie nakłada się, jeśli używasz wtyczki buforującej lub opcji minifikacji po stronie serwera. Na przykład wtyczka WP Rocket oferuje dodatek do konfiguracji konfiguracji Cloudflare, aby uniknąć zakłóceń. Podobnie możesz skonfigurować ustawienia Cloudflare w panelu hostingu SiteGround (nazywanym Narzędziami Witryny).
- Za każdym razem, gdy aktualizujesz coś w swojej witrynie, przejdź do konfiguracji CDN i wyczyść pamięć podręczną. Pozwoli to uniknąć obsługi starych plików CSS i JS i zacznie używać najnowszych zaktualizowanych wersji.
Skąd mam wiedzieć, jak działa minifikacja?
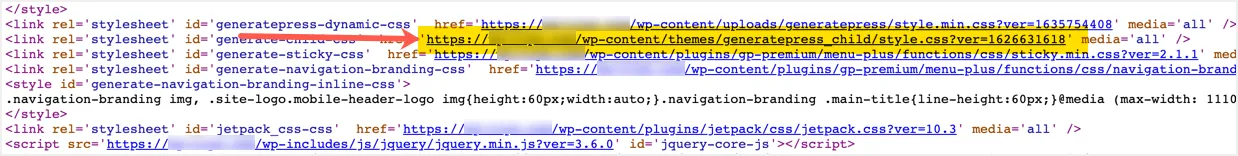
Najłatwiejszym sposobem sprawdzenia, czy Twoje pliki są zminimalizowane, jest sprawdzenie źródła strony. Przed włączeniem opcji minifikacji otwórz dowolną stronę w Chrome lub innej przeglądarce, kliknij prawym przyciskiem myszy pusty obszar i wybierz opcję „Wyświetl źródło strony”. Spowoduje to otwarcie zawartości źródłowej strony w nowej karcie, w której możesz wyszukać plik style.css motywu. Na przykład poniżej widać, jak wygląda z motywem potomnym GeneratePress, pokazując style.css z numerem wersji.

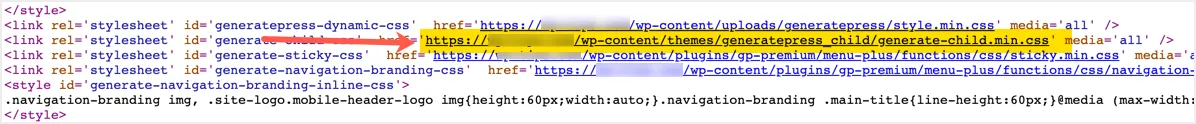
Po usunięciu ciągu zapytania i zastosowaniu miniify, wszystkie pliki statyczne są skompresowane i zminifikowane przy użyciu wersji .min.css. W naszym przykładzie potomny motyw GeneratePress style.css będzie dostępny jako style.min.css bez żadnego ciągu zapytania, jak poniżej:

Innym sposobem sprawdzenia jest przetestowanie swojej witryny w narzędziu Google PageSpeed Insights. Powinieneś zobaczyć element „Minify CSS” w sekcji „Przedane audyty” w kolorze zielonym. Oznacza to, że pliki są skompresowane i udostępniane w zmniejszonym rozmiarze.
Ostatnie słowa
Minimalizacja CSS w WordPressie to proste zadanie przy użyciu wtyczek, które pomagają zmniejszyć rozmiar pliku. Możesz skorzystać z jednej z wyżej wymienionych opcji i naprawić problem minifikacji CSS w narzędziu Google PageSpeed Insights. Chociaż wystarczy bezpłatna wtyczka, aby to zrobić, zawsze zalecamy korzystanie z wtyczek premium, takich jak WP Rocket, aby w razie potrzeby uzyskać odpowiednie wsparcie.
