Jak naprawić błąd WordPress Favicon nie wyświetlający się w przeglądarkach?
Opublikowany: 2021-09-13Favicon to mała ikona wyświetlana na pasku tytułu przeglądarki. Przeglądarki używają tej ikony, aby wyświetlić kartę po przypinaniu strony internetowej. Niektóre wyszukiwarki wyświetlają również favicon w wynikach wyszukiwania, dzięki czemu jest to ikona marki dla stron internetowych. Google jest dobrym przykładem na to, że większość z nas może znaleźć prostą ikonę G, która wskazuje witrynę wyszukiwarki Google. Istnieje jednak wiele powodów, dla których Twoja favicon WordPress może nie być widoczna w przeglądarkach takich jak Google Chrome. Jeśli starasz się rozwiązać problem, oto niektóre z danych wejściowych, które możesz wypróbować.
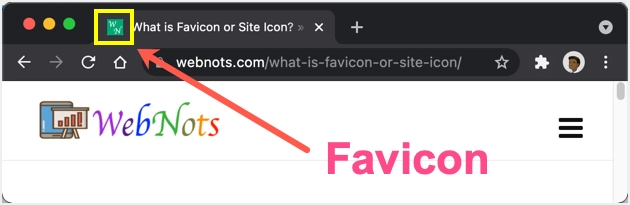
WordPress Favicon w przeglądarce
Poniżej pokazano, jak favikona będzie wyświetlana w przeglądarce Google Chrome na komputer.

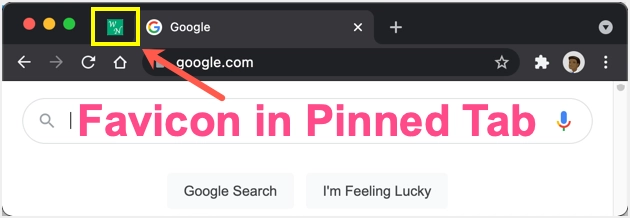
Gdy przypniesz kartę, Chrome użyje favicon dla tej karty, jak poniżej.

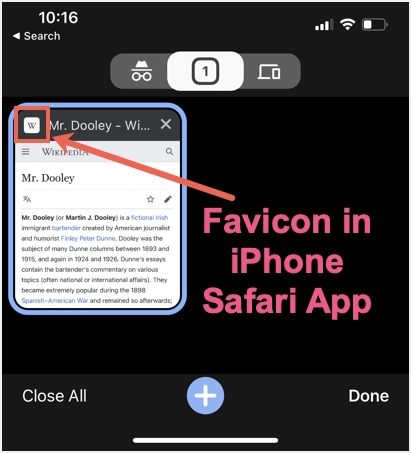
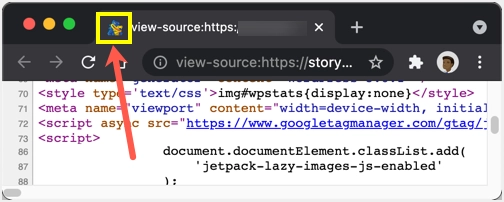
Chrome pokazuje również ikonę z pamięci podręcznej na pasku adresu, gdy próbujesz otworzyć witrynę. Podobnie możesz zobaczyć ikonę favicon lub witryny w mobilnej aplikacji Chrome, wyświetlając wszystkie otwarte karty.

Prawie wszystkie przeglądarki, zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, również używają favicon jako ikon skrótów na stronie nowej karty. Pamiętaj, że wcześniej wyszukiwarka Google wyświetlała faviconę witryny na stronie wyników. Jednak Google usunęło favicon z najnowszego projektu wyników wyszukiwania.
Napraw WordPress Favicon nie wyświetla się w Google Chrome
Jeśli nie widzisz favicon swojej witryny w Google Chrome lub innej przeglądarce, postępuj zgodnie z poniższymi rozwiązaniami, aby rozwiązać problem.
1. Sprawdź ustawienia WordPress Favicon
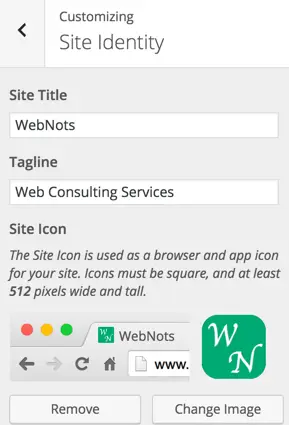
WordPress umożliwia dodanie favikony do Twojej witryny. Po zalogowaniu się do panelu administracyjnego przejdź do sekcji „Wygląd > Dostosuj > Tożsamość witryny” i prześlij swój obraz favicon. W przeciwieństwie do standardowych rozmiarów obrazów favicon, ikona witryny WordPress musi mieć rozmiar 512 x 512 pikseli.

Możesz wgrać obraz .PNG dla ikony swojej witryny i po wgraniu obrazu sprawdzić, czy wyświetla się on poprawnie w przeglądarce, gdy jesteś w panelu administracyjnym. Jeśli działa poprawnie, otwórz opublikowaną witrynę, aby sprawdzić, czy obraz jest wyświetlany na pasku tytułu.
2. Usuń favicon swojego motywu
Wiele komercyjnych motywów oferuje niestandardowy panel motywów do przesyłania logo i favicon. Jeśli korzystasz już z funkcji domyślnej ikony witryny WordPress, wyłącz ustawienia motywu dla favicon. Pomoże to uniknąć nakładania się używania tej samej funkcji w różnych miejscach, co może potencjalnie zmylić przeglądarkę, która nie wyświetla ikony.
3. Użyj wtyczki Favicon
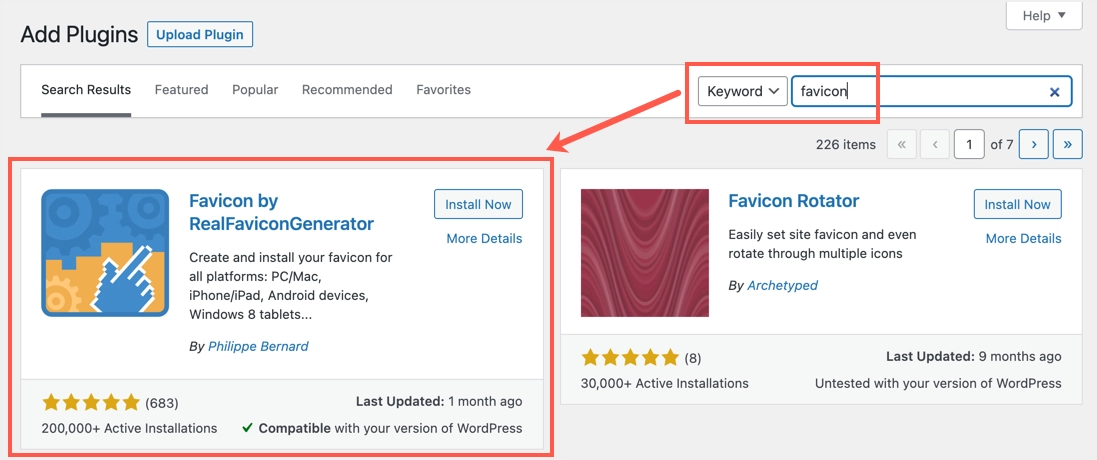
Zalecany rozmiar favicon wyświetlany na pasku tytułu przeglądarki to 16 x 16 lub 32 x 32 lub 48 x 48 pikseli. Jednak WordPress sugeruje użycie 512 x 512 pikseli, ponieważ WordPress używa tej samej ikony, co ikona aplikacji mobilnej. Niestety ten większy rozmiar obrazu może powodować problemy z prawidłowym wyświetlaniem obrazu. Ponieważ potrzebujesz różnych rozmiarów obrazu dla różnych urządzeń, możesz wypróbować wtyczki favicon, takie jak RealFaviconGenerator.
- Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

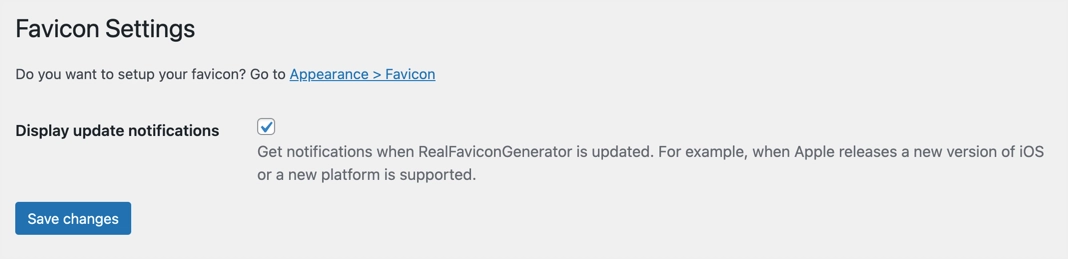
- Przejdź do menu „Ustawienia > Favicon” i włącz opcję „Wyświetlaj powiadomienia o aktualizacjach”, aby otrzymywać informacje o aktualizacji wtyczki.

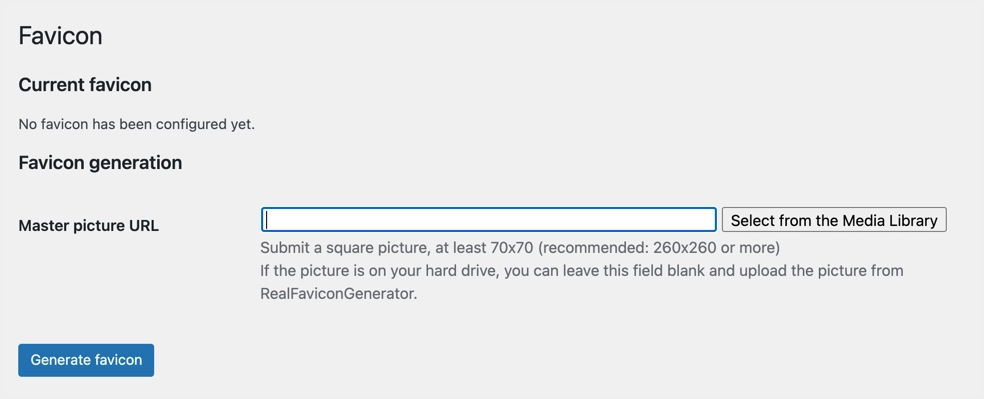
- Przejdź do sekcji „Wygląd > Favicon” i wybierz swoją favicon z Biblioteki multimediów. Jeśli nie masz ikony, pozostaw pole „Adres URL obrazu głównego” puste i kliknij przycisk „Generuj favicon”.

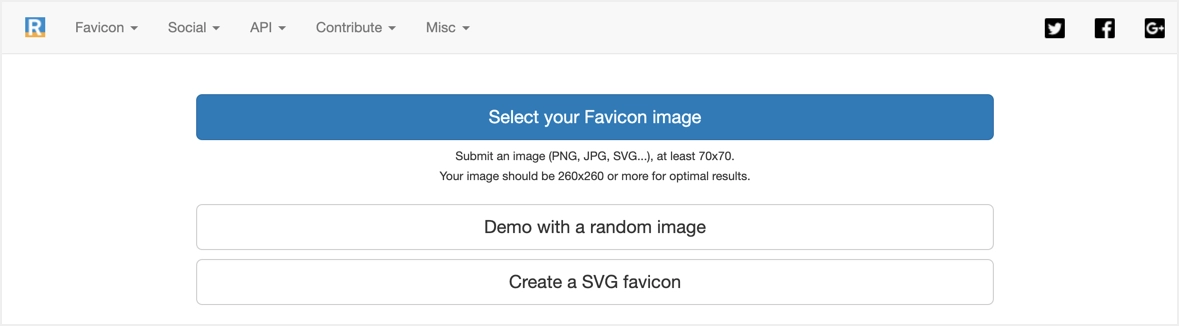
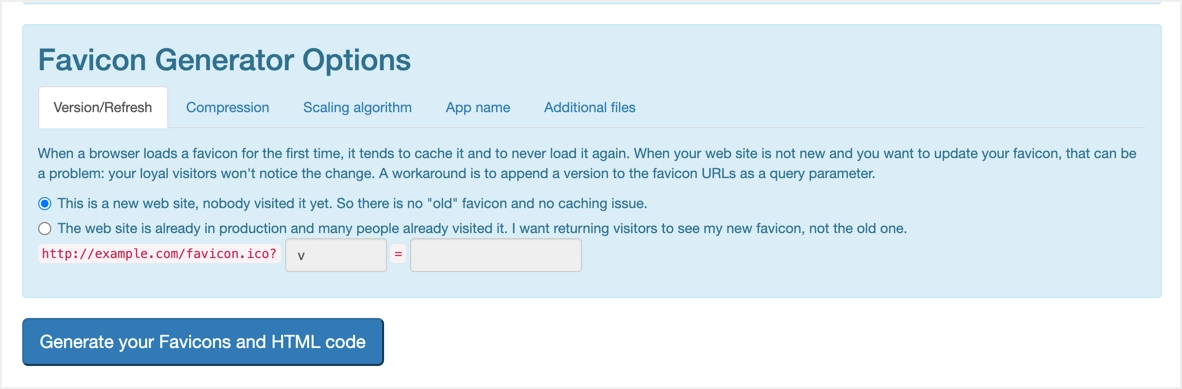
- Spowoduje to przejście do witryny programisty, gdzie możesz wygenerować faviconę za pomocą innej opcji. Zalecamy wygenerowanie ikony za pomocą bezpłatnego narzędzia generatora favicon i przesłanie jej jako obrazu głównego.

- Przewiń w dół i kliknij przycisk „Wygeneruj kod favicon i HTML”.

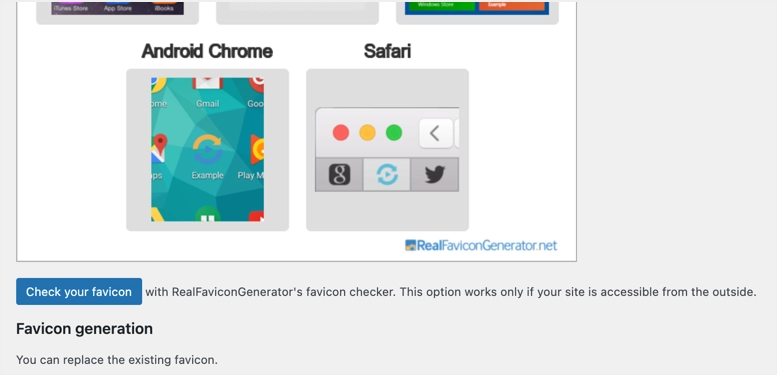
- Zostaniesz automatycznie przeniesiony z powrotem do panelu administracyjnego i zobaczysz podgląd swoich obrazów na różnych platformach. Możesz także od razu sprawdzić swoją faviconę, aby zobaczyć, jak wygląda w przeglądarce.

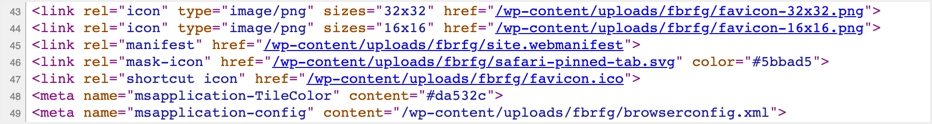
Kiedy spojrzysz na kod źródłowy swojej witryny, wtyczka doda wiele metatagów linków do obsługi różnych urządzeń.


Możesz wypróbować tę wtyczkę, aby dodać plik favicon.ico o wymiarach 48 x 48 pikseli, jeśli domyślna ikona witryny WordPress nie działa w Twojej witrynie. Ponadto wtyczka pomoże Ci wygenerować ikony dla różnych urządzeń, takich jak iOS i macOS Safari. Jedyne, co musisz zrobić, to pozostawić wtyczkę aktywną, aby stale korzystać z favicon na swojej stronie.
Uwaga: w przeciwieństwie do wszystkich innych żądań obrazu, które możesz zobaczyć w konsoli programisty przeglądarki, nie zobaczysz żądania obrazu favicon. Dlatego musisz zobaczyć źródło strony i znaleźć obraz favicon, który jest połączony w metatagu nagłówka.
4. Ręczne przesyłanie Favicon
Jeśli domyślna opcja favicon WordPressa nie działa i z jakiegoś powodu nie chcesz korzystać z wtyczki, możesz spróbować ręcznie wgrać własną faviconę.
- Przygotuj swój obraz favicon z darmowego narzędzia generatora favicon. Upewnij się, że obraz jest w formacie .ico, .gif lub .png i ma rozmiar 16 x 16 pikseli.
- Zaloguj się do swojego serwera WWW za pomocą FTP lub użyj aplikacji File Manager w panelu hostingu i prześlij obraz favicon do katalogu głównego swojej instalacji WordPress. Jeśli chcesz przesłać obraz z Biblioteki mediów w panelu administracyjnym, upewnij się, że używasz prawidłowej ścieżki do pliku.
- Jeśli masz jakiekolwiek wątpliwości, otwórz plik obrazu w przeglądarce. Powinieneś mieć dostęp do obrazu podobnego do innych obrazów w Twojej witrynie.
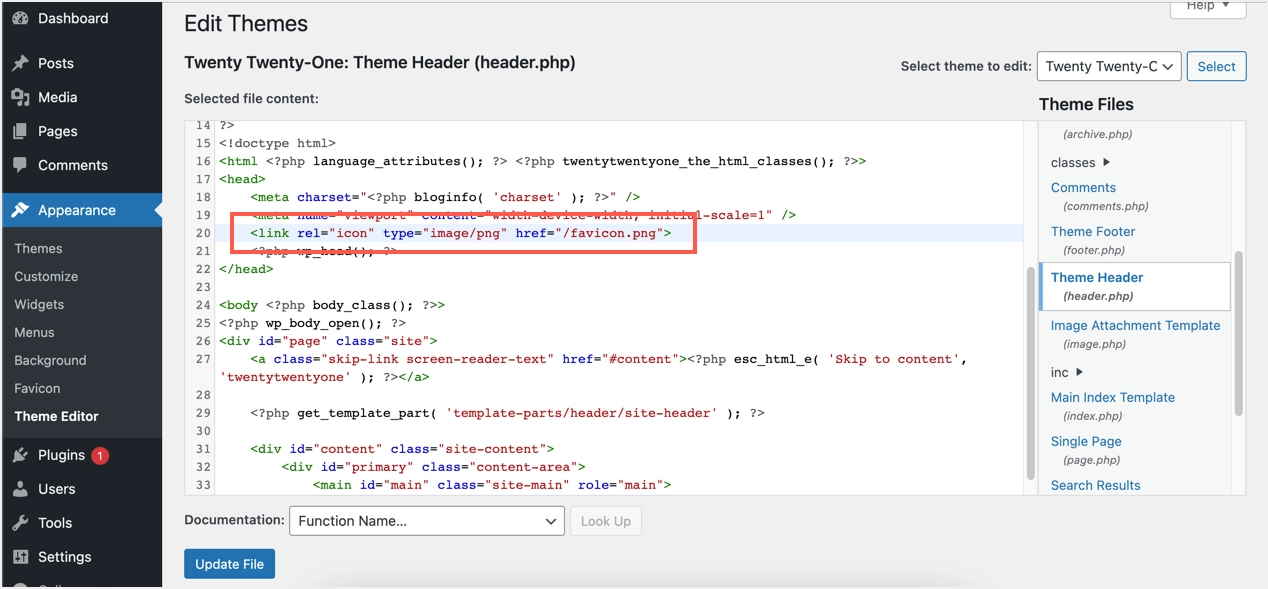
- Teraz przejdź do „Wygląd> Edytor motywów” i znajdź plik header.php swojego motywu.
- Wklej poniższy kod do pliku header.php wraz z innymi metatagami.
<link rel="icon" type="image/png" href="/favicon.png">- Powinien wyglądać jak poniżej i pamiętaj, aby użyć prawidłowego adresu URL dla obrazu favicon.

- Kliknij przycisk „Aktualizuj plik”, aby zapisać zmianę.
- Jeśli nie chcesz w tym celu edytować pliku motywu, możesz użyć wtyczek typu Insert Headers and Footers i wkleić powyższy kod w obszarze sekcji nagłówka.
Teraz otwórz swoją witrynę i sprawdź, czy favicon jest widoczny na pasku tytułowym.
5. Usuń domyślną faviconę hostingu
Jednym z innych problemów z faviconem jest to, że wiele firm hostingowych, takich jak Bluehost i HostGator, używa na niektórych stronach własnych ikon. Na przykład podczas przeglądania obrazów lub przeglądania kodu źródłowego zamiast ikony witryny zobaczysz ikony HostGator i Bluehost.

Nie dzieje się tak w przypadku SiteGround i innych firm hostingowych. To, co możesz zrobić, to sprawdzić instalację roota, aby zobaczyć, czy są dostępne favicony i zastąpić je własną ikoną. W przeciwnym razie skontaktuj się z obsługą hostingową, aby sprawdzić, czy można to w ogóle rozwiązać.
Inny problem może wystąpić z powodu lokalizacji favicon. W naszej witrynie używamy oddzielnej subdomeny do przechowywania wszystkich plików multimedialnych. Może to spowodować problem, jeśli nie podasz prawidłowej ścieżki obrazu w wartości href meta linku. Dlatego upewnij się, że podałeś poprawną ścieżkę i sprawdź, czy obraz jest dostępny w podanej lokalizacji, aby uniknąć problemów.
6. Favicon w Mac Safari
Niektóre przeglądarki, takie jak Safari w systemie macOS, działają inaczej. Możesz włączyć lub wyłączyć favicon zgodnie z potrzebami. Zapoznaj się z naszym artykułem o tym, jak włączyć favicon w Safari i upewnij się, że włączyłeś to ustawienie, jeśli Twoja przeglądarka oferuje tę funkcję.
7. Wyczyść swoją witrynę i pamięć podręczną przeglądarki
Jeśli zmieniasz ikonę lub używasz innego obrazu o tej samej nazwie pliku, wyczyść pamięć podręczną.
- Wyczyść pamięć podręczną w swojej witrynie, jeśli używasz wtyczek do buforowania, takich jak WP Rocket, W3 Total Cache itp.
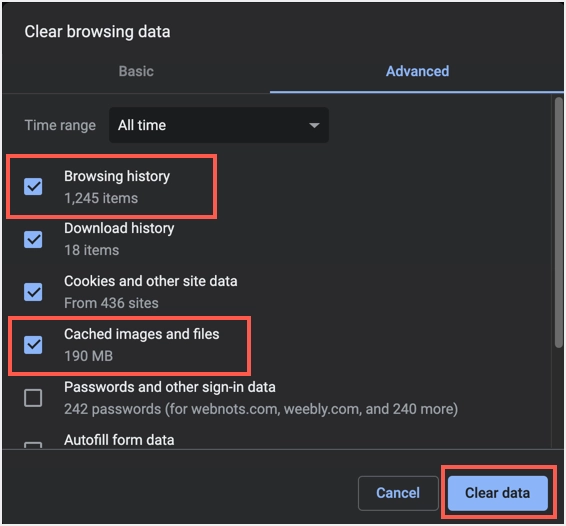
- Następnie wyloguj się z panelu administracyjnego i naciśnij „Control + Shift + Delete” w systemie Windows lub „Command + Shift + Delete” w systemie macOS. Otworzy się wyskakujące okienko z historią przeglądania. Wybierz opcje „Historia przeglądania” i „Obrazy i pliki w pamięci podręcznej” i usuń je.
- Teraz otwórz swoją witrynę i sprawdź, czy wyświetla poprawną favicon w przeglądarce.

Na urządzeniach mobilnych musisz przejść do sekcji ustawień lub historii i wyczyścić dane przeglądania.
Ostatnie słowa
Wcześniej favicon jest używany tylko przez przeglądarki. Jednak ten sam tag meta linku jest używany dla różnych ikon, takich jak ikona dotknięcia jabłka na iOS. Dlatego dobrym pomysłem jest użycie wszystkich niezbędnych ikon na swojej stronie i przetestowanie ich działania w przeglądarce i innych urządzeniach. Domyślna ikona witryny WordPress może w tym przypadku nie wystarczyć i musisz użyć własnych metatagów lub użyć motywu lub wtyczki, które oferują tę funkcję.
