Jak poprawić szybkość ładowania strony internetowej, aby poprawić wrażenia użytkownika
Opublikowany: 2023-05-04Oto ciekawy fakt: badanie przeprowadzone przez Portent wykazało, że strony internetowe, które ładują się w ciągu pięciu sekund, mają najlepsze współczynniki konwersji. W tym samym duchu, wraz ze wzrostem czasu ładowania, każda dodatkowa sekunda spowoduje spadek współczynnika konwersji średnio o 4,42 procent.
To badanie pokazuje, że istnieje ogromna korelacja między szybkością ładowania strony internetowej a doświadczeniem użytkownika. To dlatego, że ludzie nienawidzą czekać na zakończenie ładowania stron internetowych. Niecierpliwią się, opuszczają stronę i szukają innej witryny oferującej ten sam rodzaj treści bez konieczności czekania.
Niestety, większość właścicieli witryn nie może z różnych powodów zmniejszyć prędkości z 15 do 5 sekund lub mniej. Niektóre z tych czynników obejmują ciężkie pliki CSS, treści wideo i obrazy w wysokiej rozdzielczości.
Jeśli masz problem z poprawą szybkości ładowania witryny, zapoznaj się z tymi wskazówkami i sztuczkami, które zebraliśmy, aby zwiększyć wygodę użytkowników.
1. Pozbądź się niepotrzebnych wtyczek
Gdy jesteś nowy w tworzeniu lub posiadaniu strony internetowej, łatwo dać się ponieść emocjom i dodać tyle wtyczek, ile chcesz. Zawsze myślisz, że te wtyczki mogą się wkrótce przydać — ale tak nie było, prawda? Zamiast tego te niepotrzebne wtyczki rujnują szybkość ładowania Twojej witryny.
Więc jak najszybciej usuń wszystkie nieużywane wtyczki. Większość kreatorów stron internetowych ma często zadawane pytania lub stronę pomocy technicznej, która przeprowadzi Cię przez proces usuwania niepotrzebnych wtyczek.
2. Zoptymalizuj obrazy
Optymalizacja obrazów ma dwie zalety: poprawia wynik SEO i zwiększa szybkość witryny. Zoptymalizowane obrazy ładują się również szybciej, więc użytkownicy nie będą niecierpliwić się w oczekiwaniu na pojawienie się zdjęć na ekranie.
Oto jak zoptymalizować obrazy:
- Użyj formatu pliku (np. JPEG i PNG), który najlepiej Ci odpowiada.
- Kompresuj obrazy bez utraty jakości lub utraty danych (Wskazówka: wybierz średni współczynnik kompresji z bezstratną optymalizacją).
- Rozmiar obrazów w skali.
- Spróbuj swoich sił w narzędziach optymalizacyjnych, które pozwalają tworzyć, dodawać, edytować obrazy lub zmieniać ich rozmiar.
3. Skompresuj kod
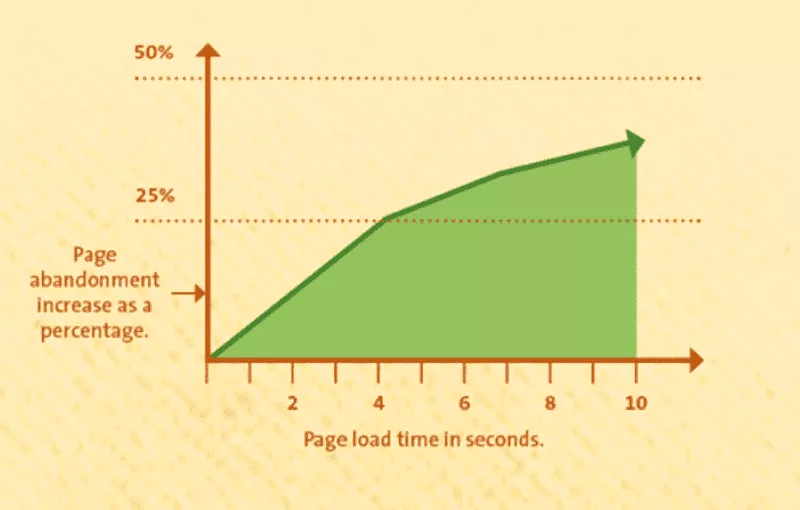
Witryny, które ładują się szybko, zapewniają lepszą obsługę, co prowadzi do wyższych współczynników konwersji, dłuższego czasu spędzonego na stronie i niższych współczynników odrzuceń.

Źródło obrazu
Czynniki te są szczególnie ważne w przypadku witryn e-commerce, gdzie współczynnik konwersji jest bezpośrednio powiązany z ich sukcesem. Aby spojrzeć na to z innej perspektywy, zaledwie 100 ms opóźnienia w ładowaniu może spowodować spadek sprzedaży Amazona o jeden procent (około 245 milionów dolarów). To duża kropla w morzu potrzeb.
Liczby te podkreślają znaczący wpływ, jaki szybkość ładowania strony internetowej może mieć na wyniki finansowe firmy. I jest rzeczą oczywistą, że mniejsze pliki ładują się szybciej.
Niezależnie więc od tego, jakiego kodu używasz — Java, HTML czy CSS — powinieneś go skompresować, aby skrócić czas ładowania.
Oto kilka rzeczy, o których należy pamiętać podczas kompresji kodu:
- Użyj narzędzia do kompresji: Pracuj mądrzej, a nie ciężej, wykorzystując moc niektórych popularnych narzędzi do kompresji kodu, w tym Gzip i Deflate. Te narzędzia działają poprzez kompresję kodu i tworzenie mniejszego, skompresowanego pliku, który przeglądarka może szybko załadować.
- Minifikuj swój kod: Minifikacja usuwa niepotrzebne znaki z kodu, takie jak spacje i komentarze, aby znacznie zmniejszyć rozmiar plików kodu.
- Używaj krótszych nazw zmiennych i klas: Kiedy nazywasz zmienne i klasy, używaj krótkich, opisowych nazw. Na przykład zamiast nazywać zmienną „NumberOfItemsInShoppingCart”, możesz nazwać ją „CartItemCount”.
4. Ogranicz przekierowania
Przekierowania są szkodliwe dla szybkości ładowania i SEO. Przekierowania prowadzą odwiedzających przez wiele stron, aby pokazać im potrzebne treści. Wyobraź sobie, że jeśli jedna strona ładuje się przez pięć sekund, to trzy strony spowodują 15-sekundowy okres ładowania, prawda?
Aby tego uniknąć, regularnie skanuj swoją witrynę, aby sprawdzić, czy nie ma ona żadnych przekierowań, na stronach witryny lub we wtyczkach, lub czy zawiera linki do dowolnej witryny z przekierowaniami.
Możesz użyć Google PageSpeed, aby zobaczyć, które przekierowania wpływają na Twoją witrynę.
5. Podawaj przeskalowane obrazy
Przywracając nasz poprzedni punkt, zawsze najlepszą praktyką jest używanie obrazów, które pasują do skali. Jeśli obraz nie ma dokładnych wymiarów, przeglądarka będzie musiała pobrać obraz i zmienić jego rozmiar, co może zająć kilka sekund.
Aby temu zapobiec, przeanalizuj swoją witrynę internetową, aby zobaczyć, czy nie zawiera ona nieodpowiednich obrazów, używaj tylko obrazów o wysokiej jakości i pasujących do rozmiaru wyświetlacza oraz korzystaj z wtyczek lub narzędzi do zmiany rozmiaru obrazu na swoją korzyść.

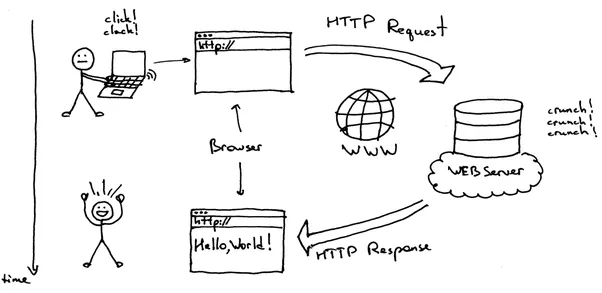
6. Zminimalizuj żądania HTTP
Jeśli używasz wielu plików lub dużych plików, Twoja przeglądarka zwróci wiele lub dłuższe żądania HTTP. W obu przypadkach może to mieć wpływ na szybkość ładowania witryny, dlatego celem jest trzymanie się optymalnej liczby plików.
Według kierownika produktu HubSpot, Jeffery'ego Vocella, najlepiej byłoby trzymać się od 10 do 30 plików.
Aby zacząć ograniczać liczbę żądań HTTP, najpierw skontroluj swoją witrynę, aby zobaczyć, ile otrzymujesz żądań, a następnie sprawdź, które pliki ładują się najdłużej.

Źródło obrazu
Następnie przeanalizuj, czy chcesz zoptymalizować te pliki, czy też całkowicie je usunąć.
Aby uzyskać pełny przewodnik, zapoznaj się z wpisem na blogu Jak zmniejszyć liczbę żądań HTTP w witrynie .
7. Włącz buforowanie przeglądarki
Buforowanie przechowuje dane strony internetowej w celu łatwego dostępu podczas przyszłych wizyt. Gdy użytkownicy odwiedzają Twoją witrynę, ich przeglądarka zapisuje w pamięci podręcznej określone pliki, takie jak obrazy, arkusze stylów i skrypty.
A potem, gdy użytkownik ponownie odwiedzi Twoją witrynę, przeglądarka może szybko pobrać te pliki ze swojej pamięci podręcznej, zamiast ponownie żądać ich z serwera. Wynik? Znaczne skrócenie czasu ładowania.
Oto kilka wskazówek dotyczących włączania buforowania przeglądarki:
- Ustaw daty wygaśnięcia plików: poinformuj przeglądarkę użytkownika, jak długo ma przechowywać pliki w pamięci podręcznej, zanim będzie musiała ponownie zażądać ich z serwera.
- Użyj nagłówka Cache-Control: Określ maksymalny czas, przez jaki przeglądarka może buforować plik. Przeglądarka ponownie zażąda pliku z serwera dopiero po upływie określonego czasu.
- Wypróbuj tagi ETag: tagi ETag lub znaczniki encji to unikalne identyfikatory, dzięki którym przeglądarka wie, kiedy plik został zmieniony od czasu jego ostatniego zapisania w pamięci podręcznej, aby uniemożliwić przeglądarkom buforowanie nieaktualnych wersji plików.
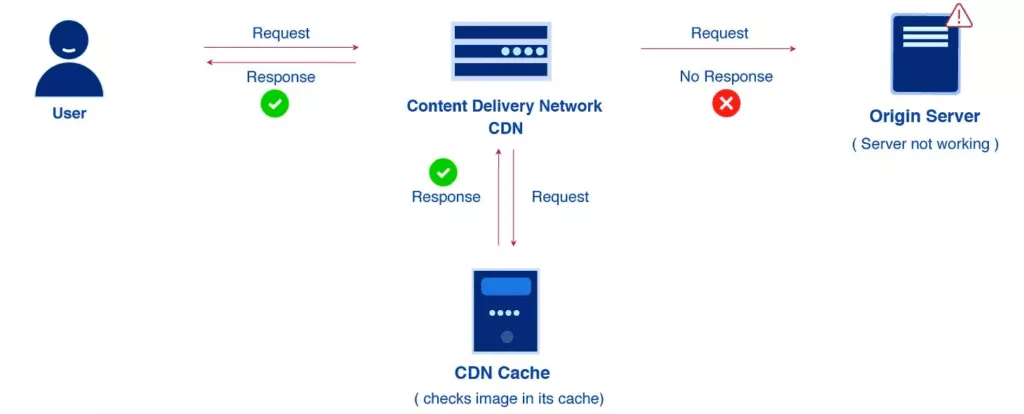
- Użyj sieci dostarczania treści (CDN): Sieć CDN może przechowywać kopie plików Twojej witryny na serwerach w różnych lokalizacjach geograficznych, umożliwiając szybsze dostarczanie tych plików użytkownikom.

Źródło obrazu
8. Zdecyduj się na prosty projekt strony internetowej
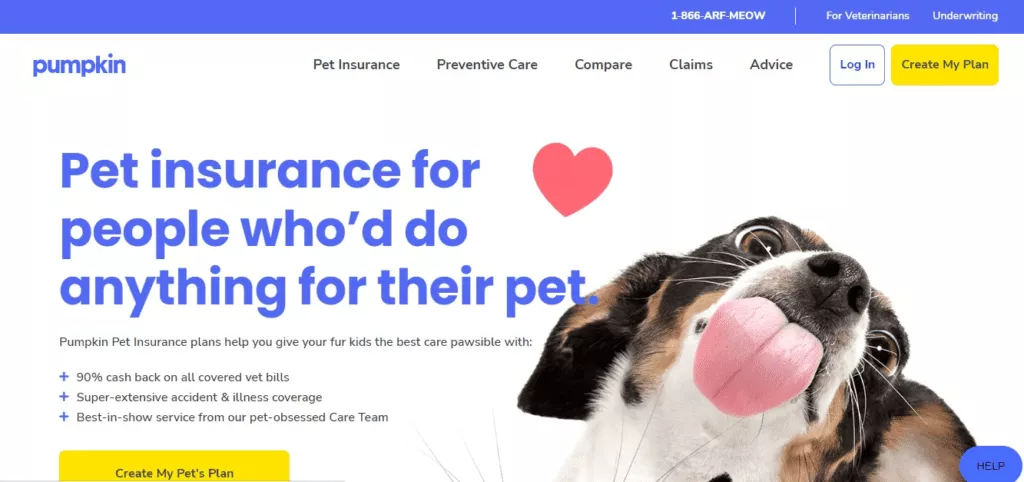
Kolorowy, dynamiczny projekt strony internetowej może być naprawdę atrakcyjny i niezapomniany. Jeśli jednak naprawdę chcesz poprawić wrażenia użytkownika, zalecamy trzymanie się podstaw i utrzymywanie prostej witryny.
Na przykład firma ubezpieczeniowa dla zwierząt domowych Pumpkin Care nie ma nic nadzwyczajnego na swojej stronie głównej. Ale witryna przekazuje komunikat głośno i wyraźnie, jest łatwa w nawigacji i ma projekt, który przemawia do docelowych odbiorców. Poza tym ładuje się błyskawicznie.

Źródło obrazu
9. Wyeliminuj błędy 404
Uszkodzone pliki lub pliki z błędem 404 obciążają serwer, co zmniejsza szybkość ładowania. Ponadto błędy 404 mogą znacznie zmniejszyć szansę na konwersję klienta, ponieważ nie wiedzą, gdzie i jak przejść dalej z informacjami lub ścieżką zakupu.
Aby zmniejszyć liczbę błędów 404, zalecamy korzystanie z narzędzi do wykrywania, takich jak Google Search Central, lub wtyczek, które mogą wykryć, które linki już nie działają, i wyświetlić komunikat. Od tego momentu możesz pozostawić linki (jeśli na stronie nie ma ruchu), przekierować je lub całkowicie usunąć.
Zalecamy również korzystanie z oprogramowania obsługi klienta w celu rozwiązywania problemów dla użytkowników, którzy natrafili na linki 404.
Szybsza strona internetowa = wyższy współczynnik konwersji
Każda poprawa szybkości ładowania witryny z pewnością zwiększy wskaźniki retencji ruchu, poprawi wynik SEO i potencjalną konwersję. Jest to sytuacja korzystna zarówno dla Ciebie, jak i dla Twoich gości.
Jeśli chcesz osiągnąć jeszcze kilka takich „zwycięstw”, śledź bloga Spiralytics, ponieważ regularnie publikujemy posty o sposobach poprawy wydajności witryny i osiągnięcia celów biznesowych.
