Jak tworzyć niestandardowe szablony Mailchimp, które faktycznie działają idealnie?
Opublikowany: 2021-06-22Kodowanie każdej wiadomości e-mail od zera trwa zbyt długo, więc posiadanie sprawdzonego szablonu wiadomości e-mail wielokrotnego użytku może zdziałać cuda w zakresie wydajności przepływu pracy. Ale tworzenie własnego szablonu może być również przygodą samą w sobie — nawet dla Mailchimp, drugiego najpopularniejszego dostawcy usług poczty e-mail (ESP) według naszego raportu o stanie dostawców usług poczty e-mail.
Możesz mieć preferowany sposób tworzenia wiadomości e-mail, ale jeśli chodzi o niestandardowe szablony dla Mailchimp, ważne jest przestrzeganie kilku bardzo szczegółowych wskazówek, aby nie tracić godzin na działanie szablonu. I mówię to, sam straciłem wiele godzin!
Kiedy przeprowadzę Cię przez proces tworzenia niestandardowego szablonu Mailchimp, pamiętaj, że sposób, w jaki ustrukturyzujesz kod, sposób tworzenia przycisków, a nawet rozmiar zdjęć, wszystko musi być rozwiązane za pomocą technicznego punktu widzenia Mailchimp.
Właśnie dlatego współpracowaliśmy z Mailchimp i innymi ekspertami w tym poście na blogu, aby upewnić się, że Twoje szablony Mailchimp rzeczywiście będą działały idealnie.
Różnica między gotowymi szablonami Mailchimpa a szablonami niestandardowymi
Mailchimp ma pokaźną bibliotekę szablonów, których możesz użyć do tworzenia e-maili. Każdy z nich można edytować za pomocą edytora „przeciągnij i upuść” i wielu modułów poczty e-mail do wyboru do układania treści.
Po co więc tworzyć własny szablon?
Szablony Mailchimp są wysoce edytowalne, dzięki czemu każda marka może ich używać z własnymi kolorami i stylami marki. Może to utrudnić monitorowanie ich wykorzystania i zachowanie spójności tożsamości marki w każdym e-mailu. Utworzenie niestandardowego szablonu zapewnia, że wiele stylów, które wbudujesz w szablon, nie zostanie zmienionych.
Ponadto środowisko edycji szablonów niestandardowych jest inne. Nie ma edytora „przeciągnij i upuść”. Zamiast tego utwórz moduły i elementy, które można powielać, przełączać lub usuwać w zależności od implementowanego języka szablonu. To kolejny sposób na zabezpieczenie się przed niechcianymi układami i edycją.
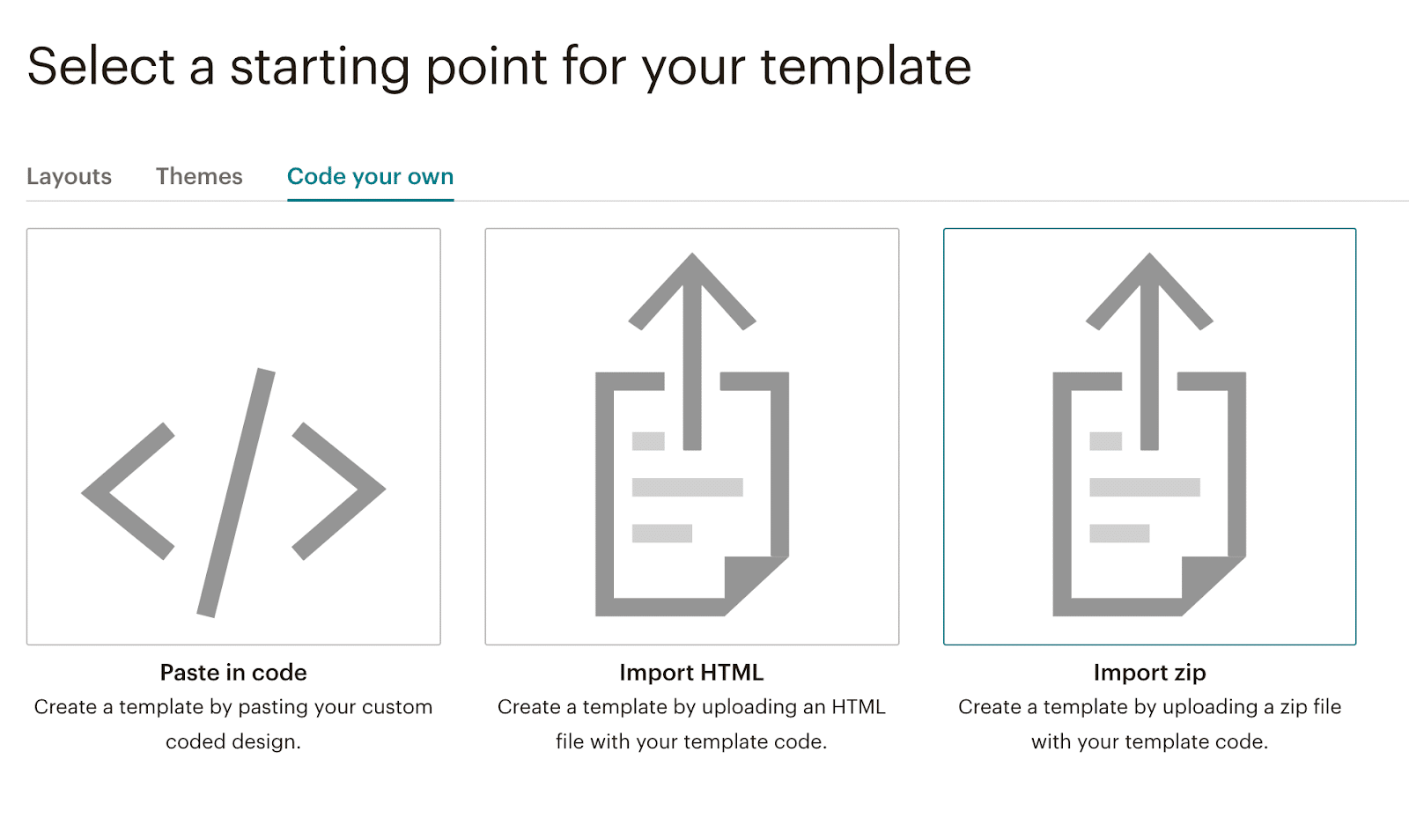
Jak zakodować niestandardowy szablon Mailchimp
Gotowy do stworzenia własnego szablonu wiadomości e-mail Mailchimp? Czytaj dalej, aby uzyskać porady i wskazówki, których potrzebujesz, aby zrobić to dobrze.
Pomyśl o swoich celach i użytkownikach końcowych
Zanim zaczniesz, ważne jest, aby najpierw pomyśleć o celu szablonu i ludziach, którzy będą z niego korzystać. Na przykład możesz potrzebować szablonu z dużą ilością szczegółów i elastyczności. Lub może być prosty i łatwy do przyjęcia dla mniej technicznych członków Twojego zespołu.
Joolz Joseph, konsultant ds. marketingu e-mailowego i motywator marketingu, mówi:

„Zadaj sobie pytanie: „Co chcemy przez to osiągnąć?”
Czy jest to szablon typu catch-all, którego można używać do wielu typów wiadomości e-mail, więc wymaga dużej elastyczności z różnymi blokami? A może coś bardziej sztywnego, takiego jak szablon promocyjny, seria onboardingowa lub newsletter?
Szablon z wieloma blokami, które można dostosować, ma wielką zaletę, ale czasami 2 lub 3 krótsze szablony są łatwiejsze do zarządzania dla osób, które mogą być przytłoczone wieloma opcjami.
Ta krótka uwaga na początku umożliwia zbudowanie szablonu z myślą o celu i użytkowniku końcowym.
Na przykład szablon promocyjny musi koncentrować się na głównym celu i wezwaniu do działania (CTA), podczas gdy biuletyn może zawierać wiele różnych CTA.
To wszystko musi znaleźć odzwierciedlenie w projekcie szablonu. Ułatwi to również osobie prowadzącej promocję upuszczanie odpowiednich treści, jeśli ich opcje są ograniczone!
Wykonanie jednego szablonu, który uchwyci każdą możliwość, może skutkować otrzymaniem wiadomości e-mail, która jest markowa, ale nie tak skuteczna, jak mogłaby być, więc warto najpierw zrobić ten krok wstecz i spojrzeć na to, co chcesz osiągnąć i jakiego rodzaju szablon (lub szablony) najlepiej w tym pomogą”.
Dzięki Joolz za wskazówkę! Gdy znasz cele swojego szablonu, możesz przejść do budowania.
Osadź styl CSS
Jedną z pierwszych rzeczy, o których warto wspomnieć, jest to, że Mailchimp automatycznie wbudowuje osadzone style CSS podczas zapisywania szablonu na platformie. Rozpoczynając pracę programistyczną, może być łatwiej osadzić wszystkie swoje style i ograniczyć rozrost kodu.
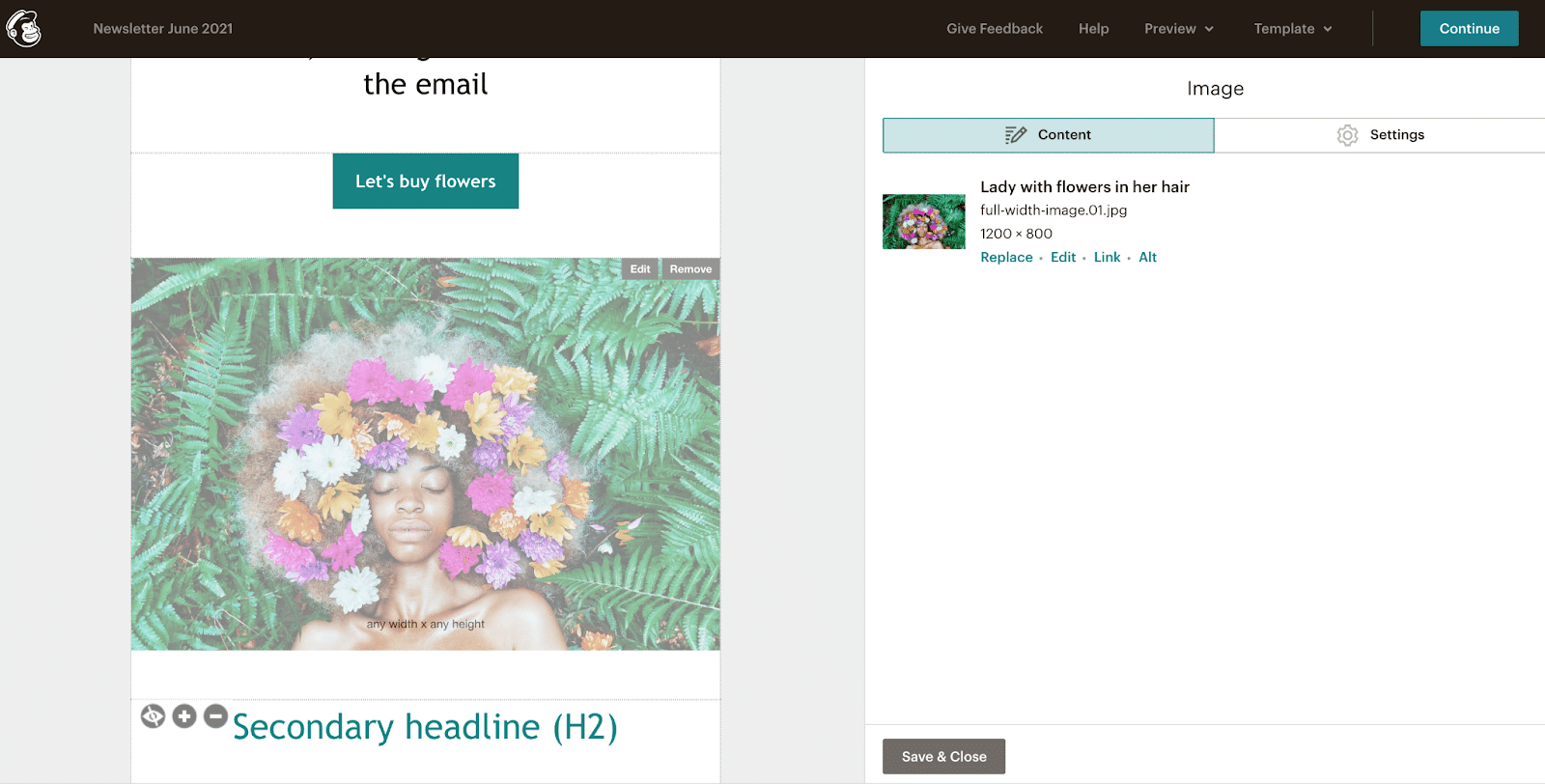
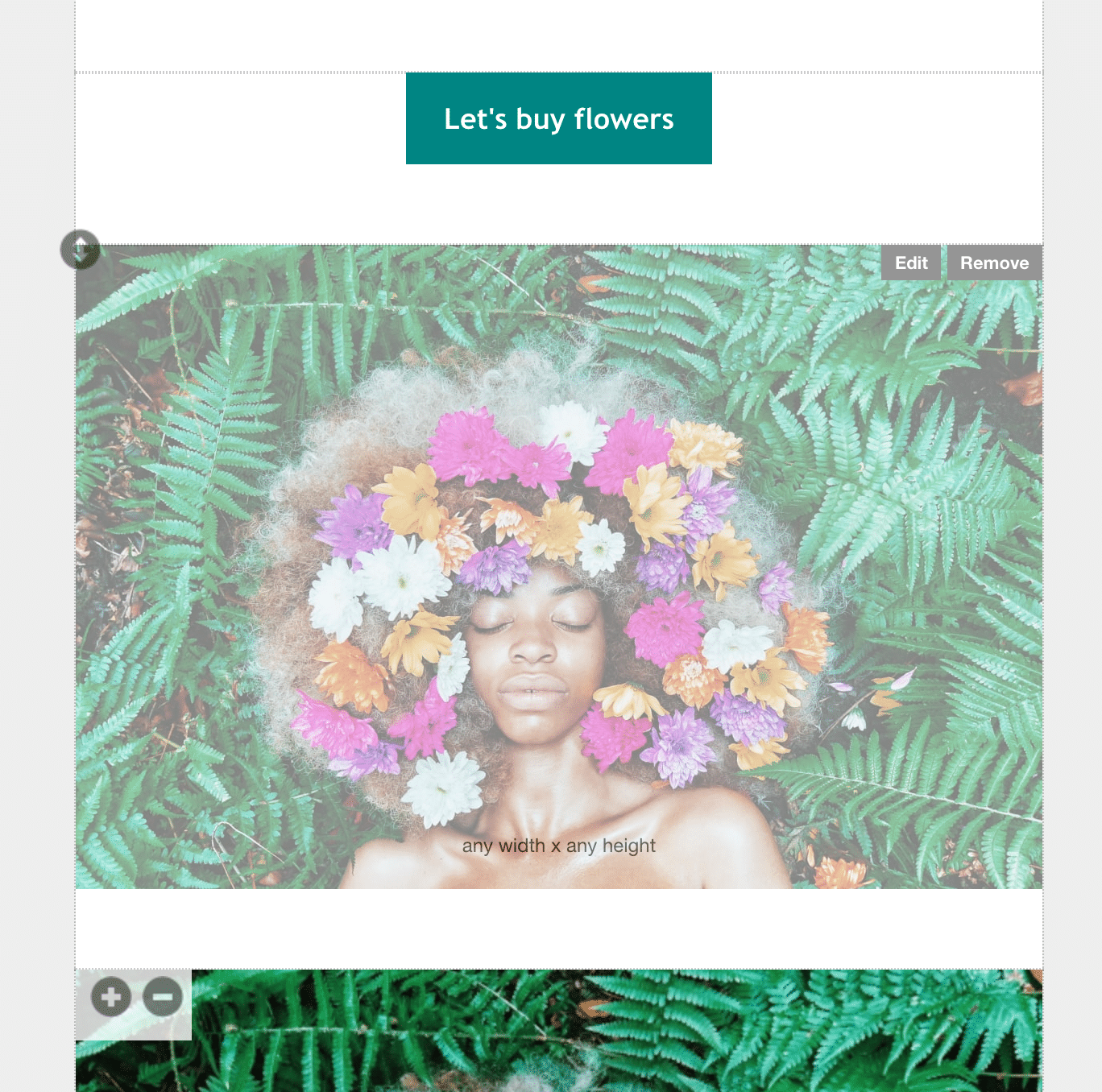
Twórz rzędy modułów
Kiedy tworzysz strukturę kodu, pomyśl o blokach, które chciałbyś, aby były edytowalne, zwłaszcza te, które chcesz mieć możliwość zmiany kolejności. Te klocki powinny znajdować się w rzędach, na przykład: