Jak przeprowadzić kompleksowy test jakości witryny?
Opublikowany: 2021-05-11Tworząc witrynę internetową dla siebie lub klientów, nie chcesz tylko, aby dobrze wyglądała na powierzchni, ale chcesz również zagwarantować, że będzie działała dokładnie tak, jak tego oczekujesz, zarówno teraz, jak i w przyszłości.
Wykonywanie testów jakości witryny pomaga w tym, umożliwiając systematyczne testowanie witryny w celu wykrycia błędów lub innych potencjalnych problemów przed uruchomieniem.
W tym poście pokażemy Ci, jak przeprowadzić test jakości witryny dla Twojej witryny, a także dodamy wersję listy kontrolnej tego posta, której możesz użyć do przetestowania wszystkich swoich witryn.
Spis treści
- Co to jest zapewnianie jakości witryny (QA)?
- Dlaczego musisz przetestować swoją witrynę QA?
- Jak przeprowadzić test jakości strony internetowej
- 1. Wprowadzanie i walidacja formularza
- 2. Walidacja HTML/CSS
- 3. Testowanie plików cookie
- 4. Testowanie linków
- 5. Bezpieczeństwo witryny
- 6. Reakcja mobilna
- 7. Dostępność
- 8. Testowanie funkcjonalności
- 9. Bramki płatnicze (jeśli dotyczy)
- 10. Testowanie interfejsu użytkownika
- Pobierz tę witrynę przewodnik kontroli jakości jako listę kontrolną
Co to jest zapewnianie jakości witryny (QA)?
Zapewnienie jakości (QA) to proces testowania witryny w celu wykrycia błędów, problemów lub innych przeoczeń, które mogły zostać pominięte w fazie rozwoju i projektowania witryny.
Ważną rzeczą w QA jest to, że jest to kompleksowe i ciągłe zadanie, podczas gdy testowanie regresyjne, testowanie wymagań, testowanie użytkowników i inne popularne typy są bardziej skoncentrowane na pojedynczych kwestiach.
Należy również przeprowadzić testy QA przed uruchomieniem strony internetowej, podczas gdy inne testy, takie jak testy użytkowników, są przeprowadzane dopiero po uruchomieniu witryny.
Dlaczego musisz przetestować swoją witrynę QA?
Testy kontroli jakości pomagają upewnić się, że Twoja witryna jest gotowa na czas największej oglądalności i że odwiedzający witrynę będą mieli wspaniałe wrażenia od pierwszego dnia.
Jeśli tworzysz witryny internetowe dla siebie, testowanie jakości jest ważne, aby zapewnić dobre wrażenia użytkowników. Ale jeśli tworzysz witryny dla klientów, podwójnie ważne jest, aby upewnić się, że witryna, którą przekazujesz klientom, działa poprawnie.
Na bardziej szczegółowym poziomie wdrożenie szczegółowych testów jakości witryn internetowych:
- Popraw funkcjonalność swojej strony internetowej, wykrywając potencjalne problemy.
- Pomóż wyglądać na bardziej godnego zaufania i budować swoją markę (ponieważ posiadanie strony z błędami sprawia, że wyglądasz źle).
- Oszczędź czas i pieniądze na dłuższą metę, ponieważ możesz wykryć problemy na wczesnym etapie, zanim przerodzą się w większe problemy.
Jak przeprowadzić test jakości strony internetowej
Teraz przejdźmy do odwagi, jak przeprowadzić test jakości witryny. Aby to zrobić, omówimy niektóre z najważniejszych obszarów do sprawdzenia, wraz z narzędziami, których możesz użyć, aby pomóc w stosownych przypadkach.
Jeśli Twoja witryna nie jest jeszcze aktywna, możesz przeprowadzić te testy w witrynie testowej.
1. Wprowadzanie i walidacja formularza
Jeśli masz formularze (co jest dostępne w większości witryn internetowych), ważne jest, aby przetestować konfigurację formularza (formularzy), aby zweryfikować dane wejściowe, walidację pól i funkcjonalność formularza.
Na przykład, jeśli masz pole „Nazwa”, nie chcesz, aby użytkownicy wprowadzali w nim cyfry (i odwrotnie). Upewnij się również, że pola „Wymagane” są oznaczone jako wymagane. Sprawdzić:
- Ważność wprowadzonych danych.
- Dozwolone wartości w każdym polu.
- Co się dzieje, gdy istnieją nieprawidłowe dane wejściowe (np. czy użytkownik otrzymuje komunikat, aby wiedział, co jest nie tak?).
Idąc w ten sposób, możesz upewnić się, że formularz zbiera wszystkie potrzebne dane i że dane są w odpowiednim formacie.
2. Walidacja HTML/CSS
Tworzenie zweryfikowanego kodu HTML i CSS jest ważne dla debugowania problemów, zapewnienia bezpieczeństwa na przyszłość, uproszczenia przyszłej konserwacji i ogólnie utrzymania dobrych praktyk.
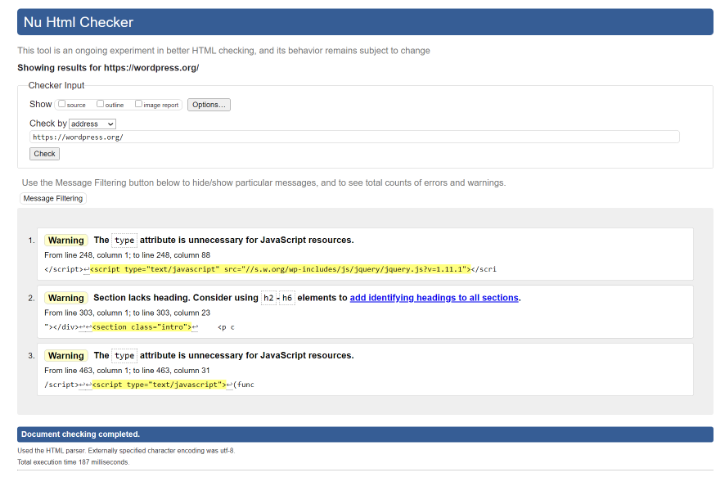
Aby sprawdzić poprawność kodu swojej witryny, możesz znaleźć wiele bezpłatnych narzędzi online, które pozwalają zweryfikować stronę, wprowadzając jej adres URL. Niektóre popularne opcje to W3C's Markup Validation Service i CSS Validation Service.
Oba narzędzia zapewnią listę problemów z walidacją, które należy naprawić:

Możesz też znaleźć rozszerzenia przeglądarki, które ułatwiają weryfikację wielu stron. Popularną opcją jest rozszerzenie HTML Validator dla Chrome i Firefox. Weryfikuje zgodność z tymi samymi kryteriami W3C, ale jest osadzony w przeglądarce i nie musi nawiązywać połączenia zewnętrznego (co oznacza, że możesz go również użyć do testowania lokalnej zawartości HTML).
3. Testowanie plików cookie
Pliki cookie to pliki, które są przechowywane w przeglądarce odwiedzającego, gdy odwiedza on Twoją witrynę. Na przykład, jeśli zalogujesz się do witryny, ta witryna doda plik cookie do sesji logowania.
Aby przetestować pliki cookie witryny, należy przetestować witrynę w różnych scenariuszach, takich jak testowanie z włączonymi plikami cookie i wyłączonymi plikami cookie, aby upewnić się, że wszystko nadal działa. Powinieneś również przetestować swoje pliki cookie pod kątem bezpieczeństwa – narzędzie Geekflare może pomóc w wyłapaniu potencjalnych problemów z bezpieczeństwem plików cookie.
Uwaga – jeśli korzystasz z WordPressa, WordPress powinien automatycznie zająć się większością problemów z plikami cookie.
4. Testowanie linków
Zepsute linki są straszne dla user experience, a także dla SEO – podwójne wpadki, które sprawiają, że bardzo ważne jest ich unikanie.
Aby przetestować uszkodzone linki, możesz użyć darmowej wtyczki, takiej jak Broken Link Checker, lub możesz użyć narzędzia opartego na chmurze, takiego jak darmowy program do sprawdzania uszkodzonych linków Ahrefs.
Po znalezieniu obraźliwych linków możesz zmienić link lub skonfigurować przekierowanie, aby skierować użytkowników we właściwe miejsce, jeśli z jakiegoś powodu nie możesz zmienić linku.
Poza testowaniem uszkodzonych linków, powinieneś upewnić się, że kluczowe linki prowadzą do właściwej strony (nawet jeśli nie są uszkodzone). Na przykład przetestuj wszystkie linki w kluczowych obszarach nawigacji, aby upewnić się, że prowadzą do właściwego miejsca docelowego.
5. Bezpieczeństwo witryny
Kontrola jakości witryny pod kątem bezpieczeństwa jest ważna, ponieważ umożliwia ocenę witryny pod kątem potencjalnych luk w zabezpieczeniach i zapobieganie przyszłym problemom.
Jest kilka różnych kwestii do sprawdzenia tutaj:
- Przetestuj swoje połączenie SSL/HTTPS, aby upewnić się, że działa poprawnie – możesz użyć darmowego narzędzia Qualys do weryfikacji. Upewnij się również, że cały ruch HTTP jest przekierowywany do wersji HTTPS Twojej witryny.
- Upewnij się, że użytkownicy nie mogą pobierać plików ani uzyskiwać dostępu do stron, które mają podlegać ograniczeniom.
- Sprawdź, czy CAPTCHA działa poprawnie.
- Upewnij się, że użytkownicy nie mogą się zalogować przy użyciu nieprawidłowej nazwy użytkownika lub hasła.
Aby dowiedzieć się więcej o bezpieczeństwie WordPress, możesz przejrzeć naszą listę kontrolną bezpieczeństwa WordPress i naszą kolekcję wtyczek bezpieczeństwa WordPress.
6. Reakcja mobilna
Projektowanie responsywne na urządzenia mobilne jest obecnie niezbędne, zwłaszcza biorąc pod uwagę, że ponad połowa ruchu internetowego odbywa się na urządzeniach mobilnych, a Google przeszło na indeks mobile-first.
Jednak projektowanie responsywne może również powodować pewne problemy z kontrolą jakości, takie jak trudne do dotknięcia przyciski/linki.
Aby przetestować witrynę pod kątem problemów, możesz skorzystać z Testu optymalizacji mobilnej Google. Wyświetli listę konkretnych problemów, które możesz naprawić.
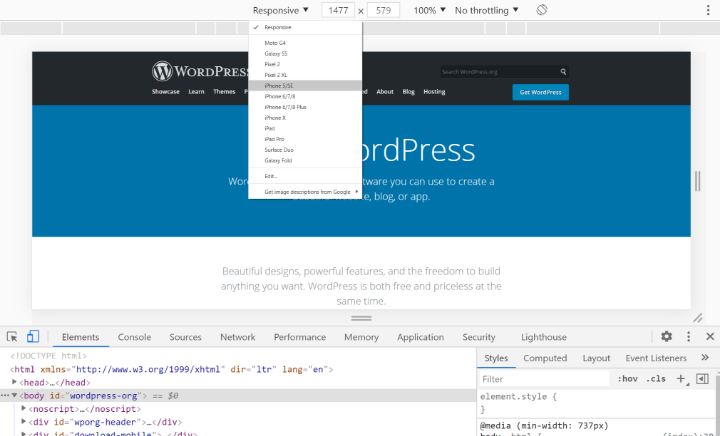
Narzędzia dla programistów Chrome również mogą być tutaj przydatne, ponieważ umożliwiają szybki podgląd witryny na różnych urządzeniach:

Do bardziej wymagających testów możesz użyć płatnego narzędzia, takiego jak BrowserStack
Mamy również kilka wskazówek dotyczących projektowania responsywnych witryn WordPress za pomocą Elementora.
7. Dostępność
Stworzenie dostępnej strony internetowej jest ważne zarówno dla zapewnienia lepszych wrażeń wszystkim odwiedzającym, jak i dla zgodności z prawem w niektórych jurysdykcjach.
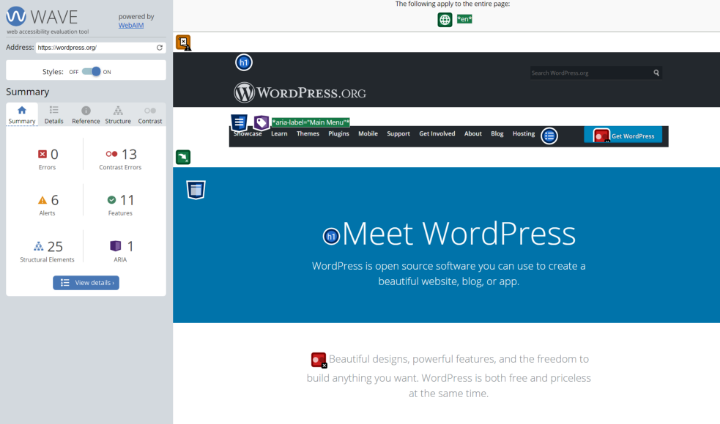
Jeśli chodzi o dostępność, sprawdzanie poprawności witryny pod kątem wytycznych dotyczących dostępności treści internetowych (WCAG) jest doskonałym punktem wyjścia. W3C utrzymuje listę narzędzi oceny dostępności sieci, których możesz użyć, aby pomóc Ci przetestować swoją witrynę. Pomocnym narzędziem może być również WAVE (Web Accessibility Evaluation Tool) – zawiera rozszerzenia przeglądarki dla Chrome i Firefox, dzięki czemu możesz łatwo przetestować dostępność w swojej przeglądarce:

Lub, w przypadku WordPressa, możesz również użyć wtyczki, takiej jak Sprawdzanie ułatwień dostępu , która pomoże Ci przetestować całą witrynę pod kątem problemów z ułatwieniami dostępu i zapewni mnóstwo dokumentacji, która pomoże Ci rozwiązać problemy.
Dostępność witryny to ważny i złożony temat, dlatego mamy również kilka dedykowanych przewodników, które mogą Ci w tym pomóc. Możesz postępować zgodnie z naszymi wskazówkami, aby zaprojektować dostępność sieci, a także z naszym ogólnym przewodnikiem dotyczącym poprawy dostępności witryny WordPress.
8. Testowanie funkcjonalności
Mówiliśmy już o niektórych testach funkcjonalności ze sprawdzaniem linków i formularzy, ale ważne jest, aby sprawdzić również inne kluczowe funkcje, aby upewnić się, że działają prawidłowo.
Na przykład, jeśli masz sklep WooCommerce z filtrami produktów, upewnij się, że filtry produktów działają zgodnie z oczekiwaniami.
Niektóre inne typowe problemy, które należy sprawdzić, jeśli chodzi o testowanie funkcjonalności, obejmują:
- Rozwijane.
- Guziki.
- Przebieg procesu – czy Twoi goście mogą ukończyć pełną podróż, którą chcesz, aby ukończyli? W przypadku sklepu e-commerce może to oznaczać, że odwiedzający mogą przejść od „pojedynczy produkt -> dodaj do koszyka -> koszyk -> kasa -> potwierdzenie zamówienia”.
W przypadku małych witryn możesz to zrobić ręcznie. W przypadku bardziej wymagających testów możesz rozważyć użycie narzędzia takiego jak Selenium do automatyzacji testów.
9. Bramki płatnicze (jeśli dotyczy)
Jeśli masz sklep e-commerce lub inną witrynę internetową, która akceptuje dowolny rodzaj płatności online, ważne jest, aby przetestować bramki płatności, aby upewnić się, że działają.
Większość procesorów płatności zawiera pewien rodzaj „trybu testowego”, który umożliwia wykonywanie transakcji przy użyciu fikcyjnych danych. Na przykład Stripe utrzymuje stronę testową, która umożliwia testowanie zarówno ogólnych transakcji, jak i różnych sytuacji debugowania (takich jak niepowodzenie weryfikacji adresu użytkownika). Braintree (z PayPal) robi to samo.
Te testowe piaskownice świetnie nadają się do kontroli jakości — pamiętaj tylko, aby włączyć transakcje na żywo, gdy Twoja witryna zostanie uruchomiona.
10. Testowanie interfejsu użytkownika
Testowanie interfejsu użytkownika obejmuje testowanie projektu i interfejsu Twojej witryny, aby upewnić się, że jest spójny, a także wygląda poprawnie we wszystkich przeglądarkach i sytuacjach. W tym obszarze powinieneś przetestować:

- Spójność projektu — czy kolory, czcionki, rozmiary czcionek, układy, przyciski itp. są spójne w całej witrynie?
- Rozdzielczości ekranu – czy Twoja witryna wygląda dobrze we wszystkich rozdzielczościach? To nie tylko małe rozdzielczości – wielu odwiedzających ma teraz ekrany 2K lub nawet 4K, więc Twoja witryna musi działać również w wysokiej rozdzielczości.
- Przeglądarki – czy Twoja strona wygląda poprawnie we wszystkich przeglądarkach? Możesz użyć narzędzi takich jak BrowserStack lub CrossBrowserTesting, aby szybko przetestować zmienne.
- Lokalizacja – jeśli masz stronę wielojęzyczną, czy kluczowe elementy interfejsu nadal działają poprawnie? Układy i projekty interfejsów łatwo się pogubią podczas tłumaczenia treści, ponieważ tłumaczenie może zajmować mniej lub więcej miejsca.
Pobierz tę witrynę Przewodnik kontroli jakości jako listę kontrolną
Chcesz otrzymać wersję listy kontrolnej tych wskazówek, z której możesz skorzystać w przyszłości? Wystarczy kliknąć poniżej, aby pobrać wersję PDF tego posta z listą kontrolną:
Zmaksymalizuj jakość swojej witryny dzięki testom QA
Jeśli chcesz mieć pewność, że Twoja witryna jest w pełni funkcjonalna i wolna od błędów, ważne jest przeprowadzenie testów jakości witryny. Testowanie jakości nie tylko pomaga rozwiązywać problemy w teraźniejszości, ale także tworzy solidne podstawy do zapobiegania problemom w przyszłości.
W tym poście przeprowadziliśmy Cię przez niektóre z najważniejszych kroków prowadzących do skutecznej kontroli jakości witryny. Aby upewnić się, że wdrażasz to we wszystkich swoich witrynach, możesz pobrać ten post jako listę kontrolną PDF do łatwego użycia w przyszłości.
Aby uzyskać inne wskazówki dotyczące przygotowania witryny do uruchomienia, zapoznaj się z naszą pełną listą kontrolną uruchamiania witryny.
Czy nadal masz pytania dotyczące przeprowadzenia testu QA witryny lub zastosowania tych zasad do WordPressa i Elementora? Daj nam znać w sekcji komentarzy!
