Sfrustrowany niebieskimi linkami w e-mailu? Pokonaj ich na dobre
Opublikowany: 2021-07-24Niebieskie linki w wiadomościach e-mail: są przydatną funkcją użyteczności, ale zbyt często przyprawiają o ból głowy marketerów e-mailowych, którzy chcą zaprojektować przemyślane kampanie promujące markę.
Przez lata widzieliśmy wiele sposobów obsługi niebieskich linków w wiadomościach e-mail HTML, od prostych do złożonych.
Ale które techniki działają najlepiej? W jaki sposób marketerzy mogą zapewnić piękny wygląd wiadomości e-mail bez poświęcania przydatnych funkcji w wiadomości e-mail? W tym przewodniku przyjrzymy się, czym są niebieskie linki i najlepszym sposobem, aby zapobiec zniszczeniu przez nie Twoich e-maili. Przygotuj się do nauki:
- Co to są niebieskie linki?
- Czy powinieneś je usunąć?
- Jak je zmienić dla każdego klienta poczty e-mail
- Sprawy Edge jako awaryjne (i dla Outlooka)
 | Uwaga: istnieją inni sprawcy zepsutego e-maila Czy błędy e-maili przyprawiają Cię o dreszcze? Niebieskie linki to tylko jeden ze sposobów, w jaki Twój e-mail może wyglądać na uszkodzony. Zapoznaj się dokładnie z tym, co może zepsuć Twój e-mail oraz ze wskazówkami i poradami, aby pozostać prawdziwymi. Ujawnij typowe problemy i poprawki → |
Co to są niebieskie linki?
Niebieskie linki są dokładnie takie, jak brzmią: tekst w wiadomości e-mail, który przyjmuje domyślny niebieski, podkreślony styl, wspólny dla hiperłączy. W e-mail marketingu — zwłaszcza na urządzeniach mobilnych — te niebieskie łącza są automatycznie tworzone przez klientów poczty e-mail, aby zapewnić ludziom opcje zapisywania informacji lub interakcji z nimi.
W ostatnich latach Apple Mail zaktualizował obsługę niektórych z tych linków i nie zmienia ich już na niebieski. W przypadku adresów i godzin urządzenia z systemem iOS zachowują oryginalny styl, ale dodają podkreślenie kropkowane, aby wskazać, że można je kliknąć.
Chociaż jest to krok naprzód w zakresie dostępności niektórych problemów z niebieskimi łączami, nie rozwiązuje wszystkich problemów, ponieważ może to mieć wpływ nie tylko na adresy i godziny.
Większość wersji Apple Mail na iOS zmienia numery telefonów, adresy URL i adresy e-mail na kolor niebieski, ale pozostaw fizyczne adresy i godziny w oryginalnym kolorze (czerwony, w poniższym przykładzie).

W iOS 13 zawartość jest nadal połączona, ale zachowany jest oryginalny styl:

W naszych testach te rzeczy są głównymi kandydatami do stania się treściami z linkami (niebieskimi lub innymi):
- Adresy
- Daktyle
- Adresy e-mail
- Adresy URL witryn
- Czasy
- Numery telefoniczne
Korzyści z niebieskich linków: należy je usunąć, czy nie?
W każdym przypadku powiązane informacje mogą być cenne dla subskrybentów, niezależnie od tego, czy chcą dodać numer telefonu do swojej listy kontaktów, czy wyszukać adres w Internecie. Chociaż irytujące z perspektywy marki, niebieskie linki są w rzeczywistości świetne pod względem użyteczności i dostępności, zapewniając krytyczną funkcjonalność.
To wywołuje debatę: czy powinniśmy w pierwszej kolejności zlekceważyć to zachowanie?
Z jednej strony chcemy, aby nasze projekty e-maili pozostały spójne i zgodne z marką. Klienty poczty e-mail, które zastępują nasz własny styl, mogą powodować niespodzianki, złościć interesariuszy i powodować problemy z dostępnością. Z drugiej strony ludzie mogą polegać na tej funkcjonalności i oczekiwać, że będą w stanie podjąć działania na informacjach zawartych w wiadomości e-mail.
Co więc powinni zrobić projektanci poczty e-mail?
Naszym zdaniem najlepszym rozwiązaniem jest pominięcie stylów — ale nie funkcjonalności — tych linków. Idealne rozwiązanie dla niebieskich linków powinno zachować możliwość podejmowania działań na tych automatycznie generowanych linkach, ale pozwalać nam na stylizowanie tych linków, a nie systemu operacyjnego lub klienta poczty e-mail.
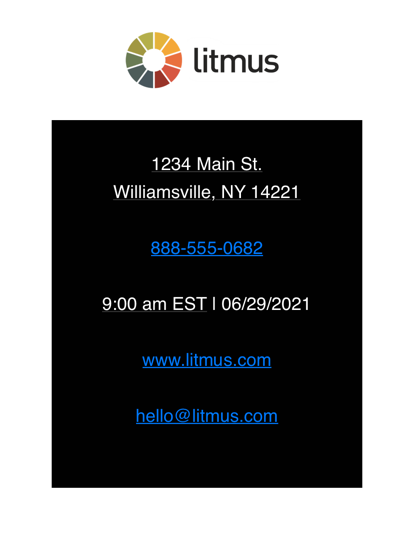
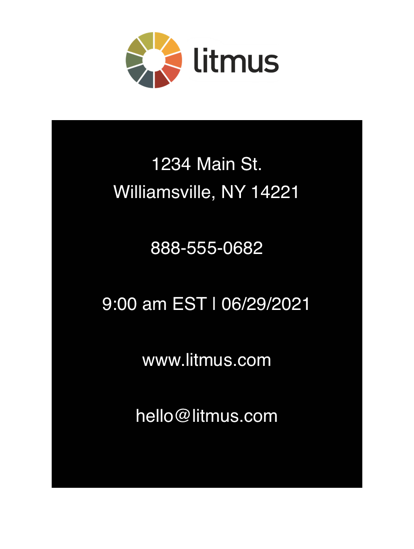
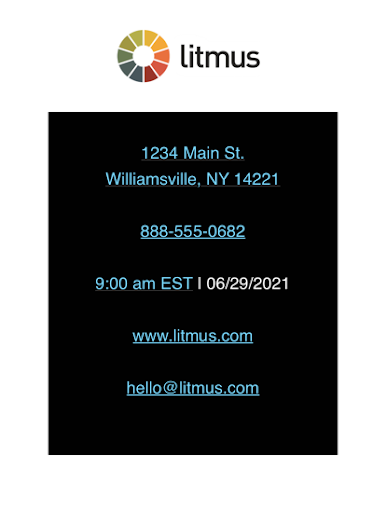
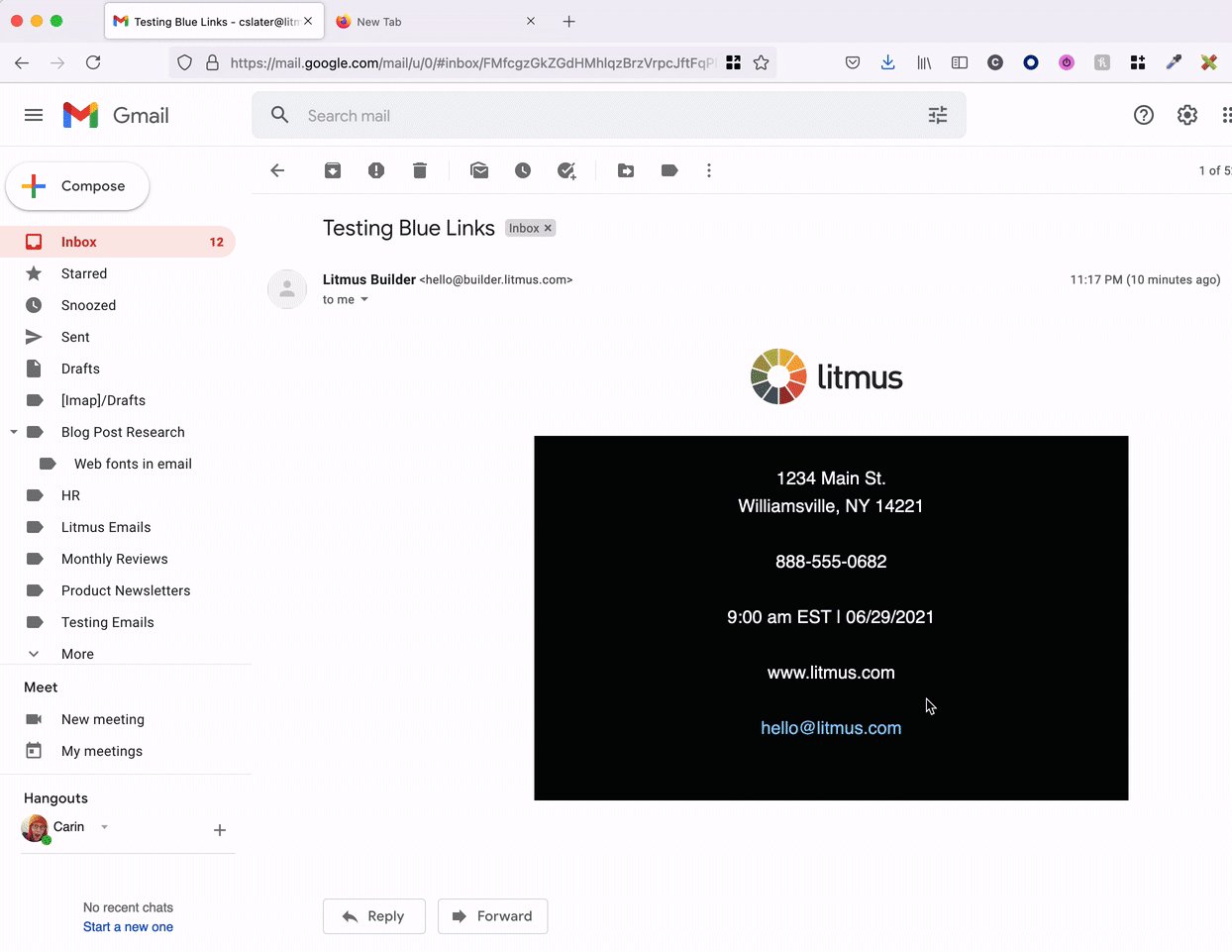
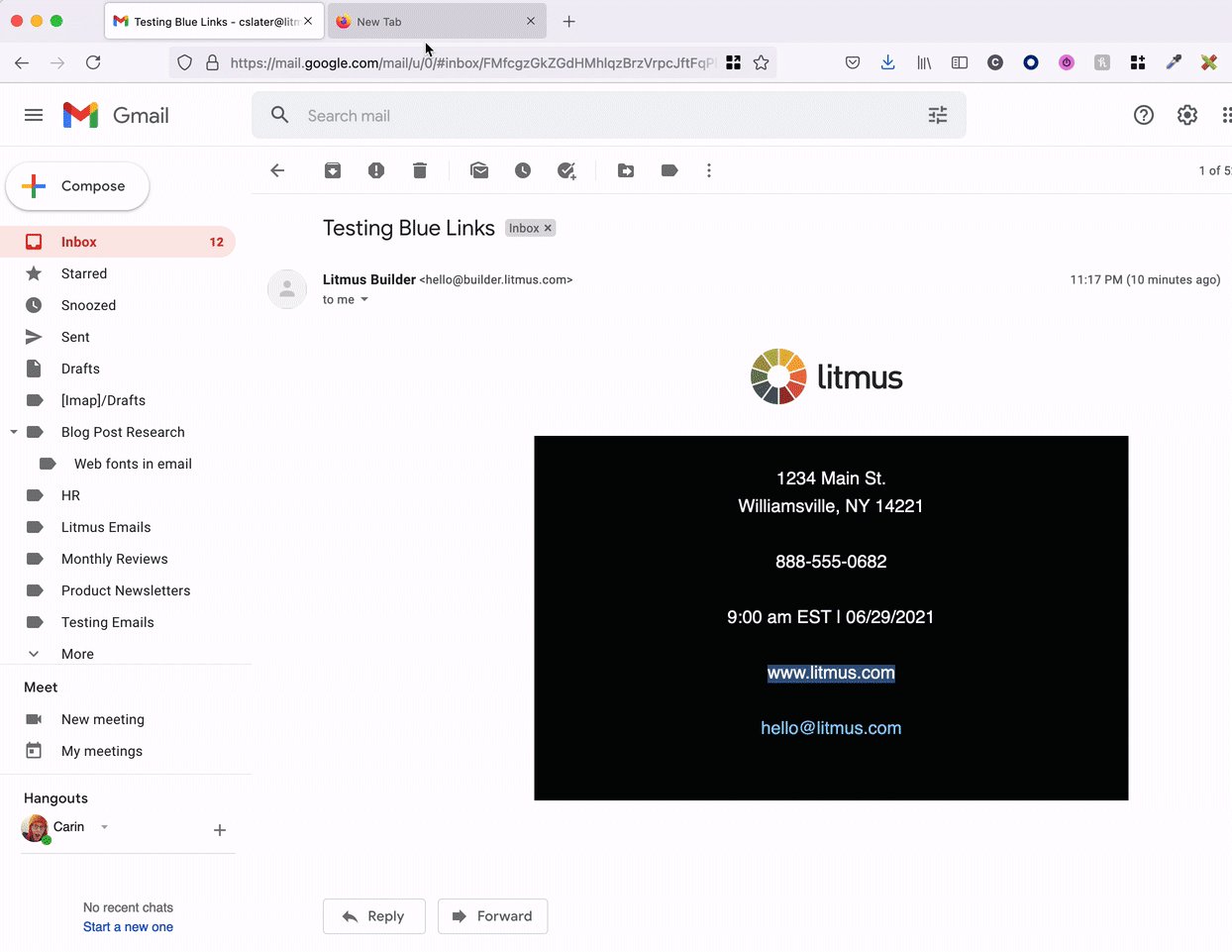
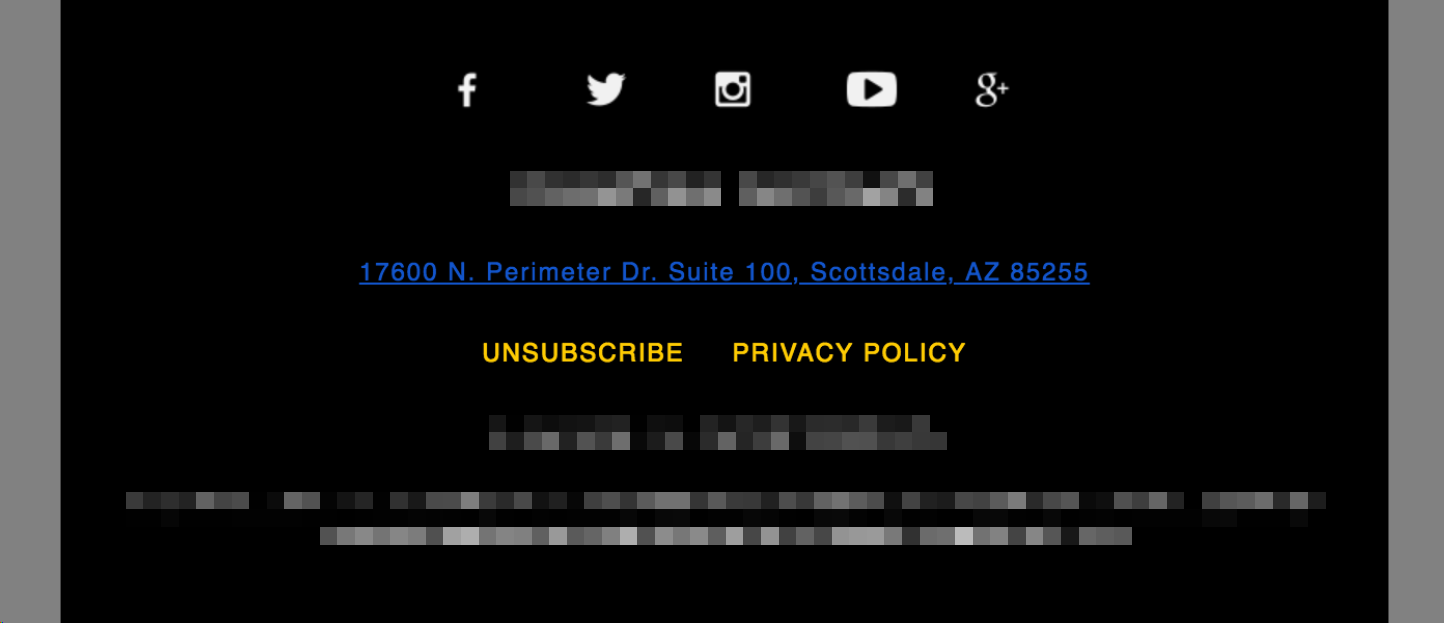
Niektórzy twierdzą, że pominięcie niebieskiej, podkreślonej stylizacji idzie za daleko. Jednak domyślne zachowanie ma poważne problemy z dostępnością, z którymi możemy sobie poradzić. Na przykład spójrz na tę stopkę e-maila z niebieskimi linkami dodanymi do adresu:

To częsty projekt: biały tekst na czarnym tle, z małym tekstem, aby skupić się na treści nad nim. Gdy informacje są połączone i zastosowana jest niebieska stylizacja, kontrast jest bardzo niski. Każdy, kto ma wadę wzroku – lub ten, kto ma doskonały wzrok, korzystający z przyciemnionego ekranu lub urządzenia mobilnego w słonecznym otoczeniu – będzie miał niezwykle trudny czas na przyswojenie tych informacji. Pomocna funkcja zamienia się w frustrujące doświadczenie.
Nie wszystkie klienty poczty e-mail również traktują automatyczne łączenie w ten sam sposób. Podczas gdy niebieskie linki są najczęstszym winowajcą, niektórzy klienci zachowują kolor czcionki, ale dodają subtelne podkreślenie. Niektórzy klienci łączą numery telefonów, ale nie adresy. Przy całej tej niespójności zarządzanie może być frustrujące.
Jak więc projektanci e-maili mogą radzić sobie z niebieskimi linkami?
Najlepszy sposób na pominięcie stylizacji auto-link
Chociaż w przeszłości przyjrzeliśmy się różnym rozwiązaniom — takim jak kierowanie na często linkowany tekst z zakresami i klasami lub wstawianie do tego tekstu niewidocznych znaków w celu przerwania zachowania — najlepszym rozwiązaniem, jakie znaleźliśmy, jest poleganie na osadzonym CSS aby przesłonić automatyczne style linków. Następnie dodaj wartości, takie jak podkreślenia i kolory marki, aby ludzie wiedzieli, że zawartość nadal można kliknąć. Idealny pod względem użyteczności i dostępności.
Ta metoda ma wiele zalet. Możesz:
- Ustaw swój własny styl na tekst.
- Używaj różnych stylów dla różnych linków — nie wymusza to jednego stylu w wiadomości e-mail.
- Zachowaj funkcjonalność wprowadzoną przez klientów poczty e-mail i systemy operacyjne.
- Łatwo utrzymaj stylizację.
Jest to korzystne zarówno dla Ciebie, jak i Twoich subskrybentów.
Jedyne zastrzeżenie? Różne klienty poczty e-mail robią różne rzeczy podczas automatycznego łączenia tekstu, więc potrzebujesz wielu reguł CSS, aby zastąpić style.
 | Czy w Twoich e-mailach znajdują się niebieskie linki? Zawsze wiedz, kiedy klienci poczty e-mail zaktualizują renderowanie wiadomości e-mail dzięki podglądowi wiadomości e-mail Litmus. Podgląd wiadomości e-mail we wszystkich popularnych klientach i urządzeniach pocztowych oraz wykrywanie błędów przed wysłaniem. Dowiedz się więcej → |
Zastępowanie niebieskich łączy w Apple Mail
Podczas tworzenia łączy wokół tekstu Apple Mail dodaje dodatkowe atrybuty do tych łączy poza zwykłym atrybutem href. Prosty przykład jest następujący: