Jak przyspieszyć WordPress: szczegółowy przewodnik
Opublikowany: 2021-03-02Jeśli chcesz tworzyć udane witryny WordPress dla siebie lub swoich klientów, nauka o przyspieszeniu witryny WordPress jest niezbędna.
Podczas gdy wiele osób słusznie skupia się na projekcie i treści strony internetowej, szybkość ładowania strony jest równie ważna, jeśli nie ważniejsza. Czasy ładowania wpłyną na wygodę użytkownika witryny, rankingi SEO, współczynniki konwersji, współczynniki odrzuceń i inne.
Jednak zrozumienie wszystkich tajników wydajności WordPressa może być skomplikowane, dlatego stworzyliśmy ten ogromny przewodnik, jak przyspieszyć działanie witryny WordPress.
W tym poście omówimy wszystko, co musisz wiedzieć. Zaczniemy od wyjaśnienia, co spowalnia witryny WordPress, dlaczego szybkość jest ważna i jak przetestować obecną wydajność witryny.
Następnie udostępnimy pełną listę praktycznych taktyk, których możesz dziś użyć, aby poprawić wydajność swojej witryny WordPress.
Spis treści
- Dlaczego Twoja witryna WordPress działa wolno?
- Dlaczego szybkość witryny WordPress jest ważna?
- Jak zmierzyć prędkość witryny WordPress
- Co oznaczają wyniki testu? A co z „punktami”?
- Jaki jest dobry czas ładowania witryny?
- Jak zoptymalizować szybkość witryny WordPress
Dlaczego Twoja witryna WordPress działa wolno?
Istnieją dwie ogólne kategorie problemów, które mogą spowalniać działanie Twojej witryny WordPress:
- Wydajność zaplecza — ogólnie mówiąc, tyle czasu zajmuje serwerowi dostarczenie plików.
- Wydajność frontendu – tak zoptymalizowana jest Twoja witryna WordPress.
Problemy z wydajnością zaplecza zazwyczaj pochodzą z twojego hostingu. Na przykład korzystanie z powolnego hostingu jest jednym z największych winowajców słabej wydajności zaplecza. Możesz także przyspieszyć działanie backendu, zwiększając wydajność serwera dzięki taktyce, jak buforowanie stron, korzystanie z najnowszej wersji PHP, optymalizacja bazy danych i wiele innych.
Problemy z wydajnością frontendu zależą w znacznie większym stopniu od wyborów, które podejmujesz podczas tworzenia witryny WordPress. Oto niektóre z typowych problemów:
- Używanie zbyt wielu źle zoptymalizowanych wtyczek WordPress
- Korzystanie z ciężkiego motywu WordPress
- Ładowanie dużych, niezoptymalizowanych obrazów
- Posiadanie niezoptymalizowanego JavaScript lub CSS
- Ładowanie zbyt wielu skryptów innych firm
Jeśli chcesz zmaksymalizować wydajność swojej witryny, musisz zoptymalizować oba rodzaje wydajności. Na przykład, nawet strona z perfekcyjną optymalizacją frontendu może nadal ładować się powoli, jeśli jest na naprawdę wolnym hostingu (i odwrotnie).
Poniższe wskazówki opisują rozwiązywanie obu typów problemów.
Dlaczego szybkość witryny WordPress jest ważna?
Jeśli kiedykolwiek korzystałeś z wolno ładującej się strony internetowej, intuicyjnie wiesz, jak frustrujące może być radzenie sobie z wolnymi stronami. To denerwujące, a odwiedzający będą zirytowani, jeśli będą musieli czekać na załadowanie treści (zwłaszcza na urządzeniach mobilnych).
Tak więc na podstawowym poziomie jednym dużym problemem związanym z powolną witryną WordPress jest to, że powoduje ona naprawdę słabe wrażenia użytkownika dla odwiedzających, czego zawsze powinieneś unikać.
Jednak powolna strona internetowa ma również wiele konkretnych wad:
Rankingi SEO – Google wykorzystuje szybkość witryny jako czynnik rankingowy zarówno w wynikach na komputerach stacjonarnych, jak i mobilnych. Wkrótce zacznie również używać wskaźników Core Web Vitals, które obejmują wskaźnik prędkości. Szybkość witryny może być szczególnie ważna w konkurencyjnych niszach z wieloma silnymi witrynami, gdzie jest to wyróżnik dwóch równie silnych witryn. Oto podejście Google.
Współczynniki konwersji – wolniejsze czasy ładowania prowadzą do niższych współczynników konwersji. Według Akamai nawet zaledwie 100-milisekundowe opóźnienie może obniżyć współczynniki konwersji o 7%. Deloitte odkrył również, że zaledwie 100-milisekundowa poprawa szybkości witryny spowodowała, że kupujący wydali o 10% więcej.
Współczynnik odrzuceń – wolniejsze czasy ładowania prowadzą do wyższych współczynników odrzuceń. Na przykład Pingdom odkrył, że związany z czasem współczynnik odrzuceń dla strony, która ładuje się w dwie sekundy, wynosi 6%, ale wzrasta do 38% dla strony, która ładuje się w ciągu pięciu sekund. Na urządzeniach mobilnych Google stwierdził, że prawdopodobieństwo odbicia przez kogoś skacze z 32% po 1-3 sekundach do 90% po 1-5 sekundach.

Szybkość witryny jest również szczególnie ważna na urządzeniach mobilnych, gdzie 53% użytkowników mobilnych opuszcza stronę, której ładowanie trwa dłużej niż trzy sekundy.
Jak zmierzyć prędkość witryny WordPress
Najłatwiejszym sposobem przetestowania wydajności witryny WordPress jest użycie narzędzia do testowania prędkości. Przy takim narzędziu wystarczy wpisać adres URL strony, którą chcesz przetestować, a narzędzie poda garść danych do oceny jej wydajności.
Niektóre z najlepszych darmowych narzędzi do testowania prędkości to:
- WebPageTest – oferuje wiele zmiennych testowych do zbierania bardziej przydatnych danych.
- Szybko lub wolno — testy z wielu lokalizacji na całym świecie w celu oceny globalnych czasów ładowania.
- GTmetrix – dość elastyczny, jeśli zarejestrujesz darmowe konto.
- Google PageSpeed Insights – dostarcza dane o prędkości w świecie rzeczywistym z Google wraz z testami z Lighthouse.
Jeśli chcesz uzyskać dokładne dane, musisz zwrócić uwagę na kilka zmiennych testowych:
- Urządzenie – spróbuj przetestować zarówno urządzenia stacjonarne, jak i mobilne.
- Lokalizacja testowa — najlepiej, aby testować z lokalizacji, która jest najbliżej Twojej grupy docelowej. Jeśli Twoja publiczność jest na całym świecie, powinieneś testować z wielu lokalizacji.
- Szybkość połączenia — szybkość połączeń internetowych Twoich odwiedzających wpływa na szybkość ładowania witryny. Jednak niektóre narzędzia do testowania prędkości używają ultraszybkiego połączenia do testowania, co sprawia, że Twoja witryna wygląda szybciej niż dla prawdziwych użytkowników. Najlepiej, jeśli chcesz wybrać prędkość połączenia, która odpowiada rzeczywistym sytuacjom użytkowników.
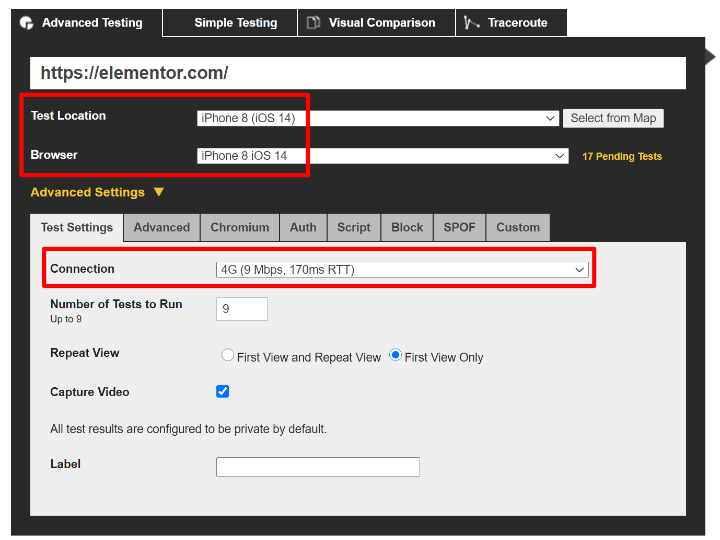
Oto przykładowa konfiguracja testowa do testowania szybkości witryny pod kątem użytkowników mobilnych korzystających z połączenia 4G:

Co oznaczają wyniki testu? A co z „punktami”?
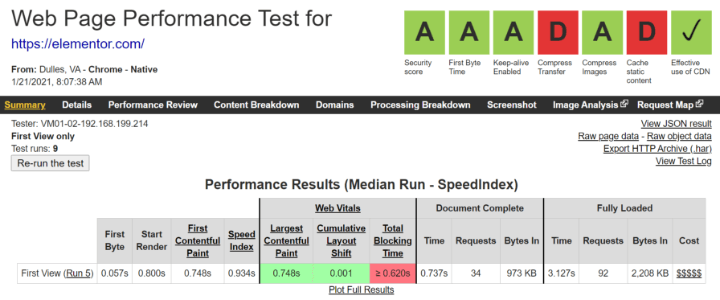
Po uruchomieniu testu prędkości otrzymasz wiele różnych liczb (dokładne liczby zależą od używanego narzędzia).
Ogólnie rzecz biorąc, powinieneś skupić się na rzeczywistych czasach ładowania, a nie na „punktacjach”. Chociaż wyniki mogą dostarczyć przydatnych wskazówek, które pomogą Ci zoptymalizować witrynę, Twoi użytkownicy dbają tylko o to, jak długo faktycznie wczytuje się Twoja witryna.
Jeśli chodzi o rzeczywiste czasy wczytywania, zobaczysz różne liczby. Ogólnie rzecz biorąc, warto zwrócić uwagę zarówno na czas pełnego załadowania (jak długo trwa wczytanie całej witryny), jak i na wskaźniki „doświadczenia użytkownika”, takie jak największa zawartość treści (LCP), które mierzą, ile czasu zajmuje witryna „główna treść”, aby była widoczna (nawet jeśli witryna nadal ładuje treść i skrypty w części widocznej na ekranie).

Jaki jest dobry czas ładowania witryny?
Ogólnie rzecz biorąc, dobry czas ładowania witryny to mniej niż dwie do trzech sekund. W przypadku użytkowników mobilnych Google zaleca mniej niż trzy sekundy. A w przypadku sklepów eCommerce powinieneś dążyć do mniej niż dwóch sekund.
Pamiętaj jednak, że czas pełnego załadowania Twojej witryny nie jest jedynym ważnym wskaźnikiem. Warto również skoncentrować się na „postrzeganym” czasie wczytywania witryny, czyli na tym, jak szybko użytkownicy „poczują się” jak Twoja witryna. Według słów Google:
„Największe malowanie treści (LCP) jest ważnym, skoncentrowanym na użytkowniku wskaźnikiem pomiaru postrzeganej szybkości ładowania, ponieważ oznacza punkt na osi czasu ładowania strony, w którym prawdopodobnie została załadowana główna treść strony – szybki LCP pomaga upewnić użytkownika, że strona jest użyteczne."
Google zaleca, aby czas LCP wynosił mniej niż 2,5 sekundy i zacznie używać tego kryterium jako czynnika rankingowego SEO w 2021 roku.
