Jak wykorzystać sztuczną inteligencję do zaprojektowania lepszego doświadczenia użytkownika aplikacji mobilnej?
Opublikowany: 2019-04-10Wyobrażanie sobie sztucznej inteligencji w sytuacjach i przypadkach użycia, w których na obrazie znajduje się ogromna liczba danych, ma sens. Ale co się dzieje, gdy sytuacja jest całkowicie oparta na ludzkiej dyskrecji? Czy projekt interfejsu użytkownika sztucznej inteligencji będzie również w stanie zrobić to, co sztuczna inteligencja zrobiła z kilkoma innymi branżami?
Projektowanie, niemal we wszystkich jego formach, jest napędzane przez utrzymywanie ludzkiej części procesu na znacznie wyższym poziomie niż po stronie analitycznej i opartej na danych. Chociaż istnieją pewne dziedziny, takie jak projektowanie CAD lub projektowanie produktów, które pozostawiają trochę miejsca na uczenie maszynowe, gdy chodzi o projektowanie aplikacji mobilnych, luka wydaje się być znikoma.
Jednak sztuczna inteligencja, podobnie jak wiele innych branż, znalazła miejsce również w pionie Mobile App Design, dając początek koncepcji projektowania interfejsu użytkownika sztucznej inteligencji . Koncepcja, która powinna wnieść nowy poziom do relacji między sztuczną inteligencją a doświadczeniem klienta.
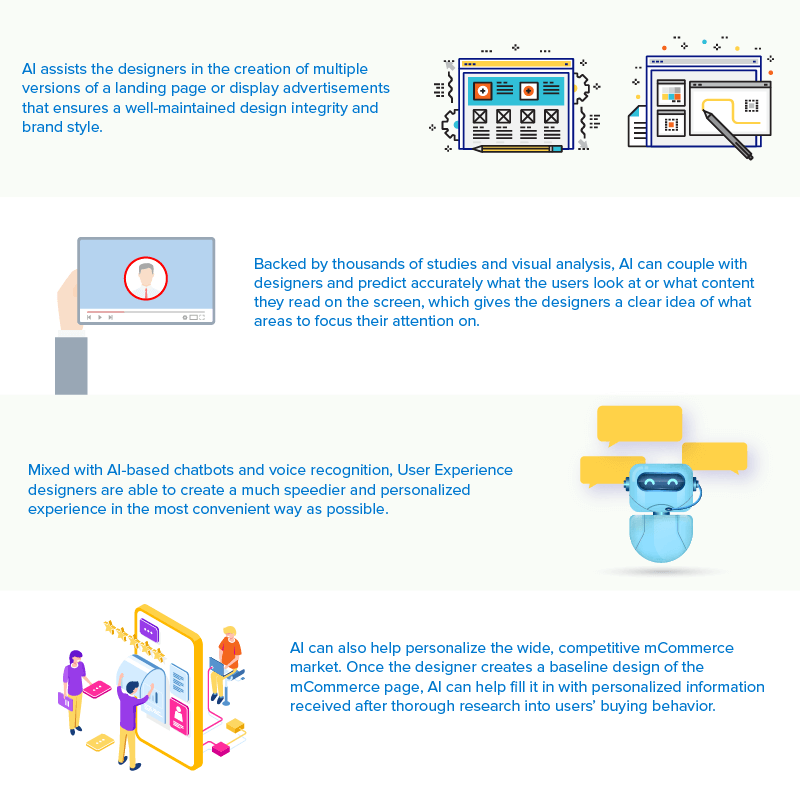
Chociaż odpowiedź na pytanie, czy maszyna zastąpi projektantów, jest prawie niemożliwa, istnieją sposoby, w jakie społeczność projektantów zaczęła łączyć doświadczenia użytkowników sztucznej inteligencji w swojej podróży do projektowania zapadających w pamięć aplikacji mobilnych na wiele sposobów, takich jak:
- Czasochłonna instrukcja działa jak automatyczna zmiana rozmiaru obrazu
- Tworzenie projektów zlokalizowanych przy pomocy tłumaczenia opartego na AI
- Zapewnij spójność systemu między użytkownikami i produktami
- Daj wgląd w to, z którymi elementami użytkownicy wchodzą w interakcję, a które wymagają uwagi
Ten udział, którego obserwujemy w branży projektowej, pochodzi z domeny interfejsu użytkownika opartej na sztucznej inteligencji, co pokazuje, że ma ogromny wpływ na teraźniejszość branży, jednocześnie torując drogę do świata, w którym sztuczna inteligencja i przyszłość projektowania są znacznie lepiej powiązane.

Teraz, gdy zobaczyliśmy wpływ, jaki sztuczna inteligencja wywiera na projektowanie aplikacji mobilnych i jak szybko staje się jedną ze sprawdzonych wskazówek na temat ulepszania projektowania aplikacji mobilnych , następnym krokiem jest przyjrzenie się zasadom, które kierują ich zjednoczeniem w dziedzinie projektowania sztucznej inteligencji doświadczenie
Zasady przewodnie łączące projektowanie aplikacji mobilnych z uczeniem maszynowym
Rozwiń wspólny język
Elementy takie jak przegląd doświadczeń użytkownika, wizja produktu i cele biznesowe to coś, co musi być zrozumiane i udostępnione przez cały zespół. Będziesz w stanie stworzyć sensowne i naprawdę inteligentne środowisko użytkownika tylko wtedy, gdy projektowanie aplikacji mobilnych i metody rozwoju uczenia maszynowego będą się wzajemnie uzupełniać poprzez wspólne koncepcje i wspólny język.
Eksperci ds. uczenia maszynowego i projektanci doświadczeń użytkownika powinni zebrać się, aby opracować wspólny plan, który obejmuje potoki danych i interfejsy użytkownika, w celu ustalenia planu, który oprzeć planowanie produktu zespołu na rzeczywistości użytkowników.
Skoncentruj się na przypadku użycia
Najważniejszą rzeczą podczas tworzenia aplikacji skierowanej do klienta, jak powiedzieliby najlepsi projektanci oprogramowania , nie jest technologia, która ją wspiera, ale cel biznesowy i wrażenia użytkownika, które planujesz osiągnąć. Dlatego niezwykle ważne jest, aby skrystalizować przypadek użycia.
Skupiając się oddzielnie na przypadku użycia, możesz następnie skupić się na przepływie użytkownika, co następnie pozwoli zespołowi zidentyfikować główne punkty, w których można dodać uczenie maszynowe w celu poprawy doświadczenia.
Dokładne zrozumienie przypadku użycia umożliwia również zespołom firmy zajmującej się projektowaniem aplikacji mobilnych określenie właściwych wskaźników KPI dla rozwoju programu user experience, co z kolei jest zgodne z metrykami uczenia maszynowego.
Połącz dane ilościowe i jakościowe
Aby zrozumieć prawdziwy wpływ połączenia rozwiązania uczenia maszynowego i projektowania doświadczeń użytkownika, ważne jest, aby wziąć pod uwagę zarówno dane jakościowe, jak i ilościowe. Powinieneś skorzystać z jakościowych metod badawczych, takich jak kwestionariusze, wywiady itp., aby zmierzyć, jak użytkownicy doświadczają Twojej aplikacji.
Powodem, dla którego kładziemy nacisk na wykorzystanie kombinacji danych ilościowych i jakościowych, jest to, że projektując nową aplikację, możliwe jest, że napotkasz nieoczekiwane czynniki, które wpływają na rozwój uczenia maszynowego i doświadczenie użytkownika. Czynniki takie jak: skuteczność pętli sprzężenia zwrotnego, zdolność przechwytywania punktów danych i zachowanie użytkownika, które muszą znać elementy projektowania aplikacji sztucznej inteligencji, można najlepiej odpowiedzieć dopiero po głębokim rozważeniu obu typów danych.
Przenieś swoje połączone dane do rzeczywistości
Jak upewnić się, że uczenie maszynowe jest rzeczywiście wykorzystywane do rozwijania zrozumiałego i płynnego doświadczenia użytkownika? Tworząc kompleksowe rozwiązanie, które pokazuje, jak uczenie maszynowe i doświadczenie użytkownika pasują do siebie w prawdziwym świecie.
MVP, który obejmuje działający potok danych wraz z modelami uczenia maszynowego, ułatwia wspólne iterowanie projektu wspomaganego sztuczną inteligencją i pomaga uzyskać bezpośrednią informację zwrotną od użytkowników za pośrednictwem testów beta lub testów użytkowników.
Kiedy zarówno projektanci UX, jak i eksperci ds. uczenia maszynowego z Twojej partnerskiej firmy zajmującej się tworzeniem aplikacji AI dzielą się zrozumieniem problemów związanych z projektowaniem produktów, iteracja jest wydajna i szybka. Z drugiej strony, projektanci user experience stają się świadomi możliwości, jakie niesie uczenie maszynowe: kiedy można je wykorzystać do poprawy doświadczenia użytkownika i w jaki sposób.
Bądź przejrzysty w kwestii zbierania danych
Projektowanie z myślą o sztucznej inteligencji i wraz z nią wymaga nieustannego wysiłku i aby było absolutnie na miejscu, ważne jest, abyś poświęcił szczególną uwagę zebranym danym.
Bardzo ważne jest uwzględnienie strony użytkownika końcowego w tym cyklu zbierania danych – przekształcanie danych w informacje – iterowanie projektu.
Poinformuj użytkowników, że ich dane są wykorzystywane do zasilania sztucznej inteligencji i daj im możliwość zmiany zebranych informacji w sposób zapewniający najlepszy kontekst. Oprócz umożliwienia użytkownikom zmiany danych gromadzonych przez sztuczną inteligencję, powinieneś również dać im możliwość zmiany tego, czego uczy się sztuczna inteligencja – aby upewnić się, że przewidywania są zgodne z oczekiwaniami użytkowników.

Chociaż te zasady, które właśnie widzieliśmy, pomogły w wyjaśnieniu sposobu, w jaki powinien funkcjonować połączony projekt AI i UX , przyjrzyjmy się, jak niektóre ze słynnych narzędzi do projektowania i edycji, które są wspierane przez społeczność programistów na całym świecie, korzystają z tej technologii oferować lepsze wrażenia użytkownika aplikacji mobilnej.
Narzędzia wykorzystujące sztuczną inteligencję do projektowania

Marki krawieckie
Kreator logo Tailor Brands to znany produkt wykorzystywany przez firmy do uzyskiwania profesjonalnego logo przy niewielkim budżecie. Projekty AI są budowane na podstawie twoich danych wejściowych w postaci informacji, które zostałyby wprowadzone do logo.
Adobe Photoshop
Funkcjonalność Wybierz temat oferowana przez program Photoshop wykorzystuje sztuczną inteligencję do zapamiętywania kształtu, a następnie przesuwania, zmieniania i edytowania go z dużą łatwością. Narzędzie działa na wewnętrznym systemie AI znanym jako Sensei, który umożliwia zmianę tła poprzez rozpoznawanie różnych obiektów na obrazie.
Prisma i Deepart
Zarówno słynne narzędzia do edycji obrazu, jak i oprogramowanie do projektowania AI wykorzystują sztuczną inteligencję do identyfikowania różnych aspektów Twojego filmu i zdjęcia oraz przekształcania ich w wybrany przez Ciebie styl. Dają one między innymi możliwość obejścia filtrów i kolorów.
Ulepszmy
Jednym z najczęściej pojawiających się problemów w branży projektowej są obrazy niskiej jakości. Wzmacniajmy, wspomagana przez sztuczną inteligencję poprawia jakość zdjęć za pomocą trzech filtrów.
Filtr Anti-JPEF konwertuje obraz do wysokiej jakości PNG, podczas gdy filtr Boring skaluje obraz do około 4 razy bez żadnych kompromisów w jakości obrazu. Magic, trzeci filtr pozwala dodać szczegóły wewnątrz obrazu.
Uczynienie sztucznej inteligencji podstawową częścią procesu projektowania aplikacji mobilnych jest czymś, co jest dostarczane z kilkoma dodatkowymi czynnikami, które należy wziąć pod uwagę, aby zapewnić, że interfejs użytkownika i wrażenia użytkownika są nienaruszone.
A to z kolei nie jest łatwym procesem.
Opakowanie doświadczenia użytkownika aplikacji za pomocą sztucznej inteligencji w taki sposób, aby cały proces został przełożony na wzorce projektowe sztucznej inteligencji, wymaga dużo pracy domowej, która sama w sobie jest w dużym stopniu zależna od informacji, które użytkownicy podają za zgodą.
Jeśli dopiero zaczynasz ulepszać swoje projekty, istnieją pewne wzorce interfejsu użytkownika, które pomogą Ci rozpocząć inteligentną podróż.

A. Suwaki kryteriów
Wiele aplikacji wykorzystuje algorytmy uczenia maszynowego do przewidywania wyniku lub przekazywania rekomendacji. Przydaje się tu suwak kryteriów, który pomaga użytkownikom dostosować, a następnie dostroić rekomendacje na podstawie kryteriów, które mają dla nich znaczenie.
Tutaj będziesz musiał upewnić się, że kryteria, którymi manipulują użytkownicy, są poprawnie zmapowane do danych, które maszyna wykorzystuje w algorytmach.
B. Przycisk Lubię i Nie lubię
Prosty przycisk „lubię i nie lubię” pomaga poprawić wrażenia użytkownika, które ktoś udostępnia w aplikacji. Kiedy prosisz użytkowników, aby podzielili się swoimi doświadczeniami, nawet za pomocą prostego przycisku „lubię i nie lubię”, dajesz im możliwość nie tylko opierania się na systemie rekomendacji, ale także przekazywania informacji zwrotnych na temat tego, co im się nie podoba i dlaczego.
C. Wskazówki wzbudzające zaufanie
Najczęściej użytkownicy nie tylko nie wiedzą, jak działa cała predykcja i sztuczny system, ale także nie wiedzą, ile zaufania mogą pokładać w systemie. Kiedy prosisz użytkowników o podanie swoich danych lub odpowiedzi na pytania w zamian za coś – wybór lepiej dopasowanego ubrania, opcja następnego show to follow, itp.
Współczynnik zaufania wzrasta jeszcze bardziej, gdy podajesz użytkownikom wynik i pozwalasz im go zatwierdzić lub odrzucić. W ten sposób Twoi użytkownicy będą odpowiedzialni za ładowanie – coś, co automatycznie wzbudza zaufanie do aplikacji.
D. Daj im możliwość wejścia i wyjścia
Nie wszyscy użytkownicy chcieliby wprowadzać dane, abyś mógł je pobierać i zasilać w sztucznym inteligentnym systemie, a nawet chcieliby wybrać inteligentną trasę. Daj im więc możliwość włączania i wyłączania inteligentnych opcji, kiedy im to odpowiada.
W ten sposób nie tylko będą mieli bardziej pozytywne nastawienie do Twojej aplikacji, ale także wiedząc, że mają opcję wyjścia, będą chętniej dodawać swoje dane w przyszłości.
Teraz, gdy już wiesz, w jaki sposób UX oparty na sztucznej inteligencji wpływa na branżę projektowania aplikacji, główne zasady projektowania pod kątem sztucznej inteligencji , narzędzia, które już wykorzystują sztuczną inteligencję, oraz wzorce interfejsu użytkownika, które należy dodać w swoim manifeście projektowym, aby użytkownicy byli otwarci na pomysł AI, pozostała tylko jedna, ostatnia rzecz do zrobienia.
Ostatnią rzeczą jest uczynienie ze sztucznej inteligencji aktywnej części procesu projektowania aplikacji mobilnej. Niech nasz zespół projektantów UI/UX Ci w tym pomoże.
[Przeczytaj też: Jak rozwiązujemy problemy z rozwojem AI?]
