Jak korzystać z Figma do projektowania stron internetowych
Opublikowany: 2022-03-03Figma to oprogramowanie do projektowania interfejsu użytkownika SaaS, które sprawia, że współpraca nad projektami wizualnymi jest łatwiejsza niż kiedykolwiek. Będąc opartym na chmurze, umożliwia użytkownikowi kontynuowanie pracy z dowolnego urządzenia z dostępem do Internetu, z dowolnego miejsca na świecie.
Ponadto właściciele projektów mogą zapewnić członkom zespołu różne poziomy dostępu, aby mogli przeglądać projekty, wprowadzać zmiany i zostawiać komentarze w czasie rzeczywistym. Narzędzie jest intuicyjne w użyciu, co sprawia, że wprowadzanie nowych współpracowników jest bezproblemowe i łatwe.
Dzięki tym i wielu innym atutom w ciągu ostatnich kilku lat Figma szybko zastąpiła Adobe XD i Sketch w sercach wielu projektantów.
Jak więc wykorzystać Figma do projektowania stron internetowych?
W tym artykule przedstawiamy przydatny przepływ pracy opracowany przez naszych własnych projektantów interfejsu użytkownika w DevriX. Został przetestowany na przestrzeni czasu i jest wydajny i łatwy do naśladowania.
Czytaj dalej i rób notatki!
1. Rodzaje stron internetowych
Zanim zagłębimy się w szczegóły korzystania z Figmy do projektowania stron internetowych, przyjrzyjmy się najpopularniejszym stronom internetowym i tym, co je definiuje:
- Biznes. Witryny korporacyjne zazwyczaj składają się z mniejszej liczby stron lub mogą być nawet opracowane w formie jednostronicowej witryny internetowej. Jeśli interesuje Cię opcja jednostronicowa, możesz znaleźć inspirację i zasoby w społeczności Onepagelove.
- Produkt. Są one podobne do witryn biznesowych, ale mają dodatkowe cele marketingowe i sprzedażowe. Dlatego kreatywność w układzie i grafice jest mile widziana przy projektowaniu takiej strony. Strony produktowe mogą być połączone ze sklepem eCommerce z wieloma produktami lub być samodzielne. Dobrym przykładem takiej strony jest firma Apple
- Wiadomości i blogi. Tego typu strony internetowe są codziennie odwiedzane przez zróżnicowaną grupę osób, dlatego zasady dotyczące układu i projektowania muszą być stosowane z należytą starannością. Ponadto portale internetowe, takie jak Wired i Yahoo, również należą do tej kategorii i wymagają specyficznego podejścia ponieważ często umożliwiają użytkownikom konfigurowanie treści zgodnie z ich preferencjami.
- Aplikacje internetowe i SaaS. Strony internetowe dla takich produktów zazwyczaj zawierają ogromny ekosystem funkcjonalności i aplikacji. Posiadając dobrze zorganizowany system projektowania zgodny z zasadami projektowania atomowego, możesz znacznie skrócić czas ich opracowywania.Ponadto użycie komponentów i bibliotek wielokrotnego użytku oraz zaprojektowanie przemyślanej struktury ma kluczowe znaczenie dla szybkości i jakości procesu rozwoju .Te strony internetowe oferują zwiększoną produktywność i współpracę, więc naprawdę ważne jest, aby zostały zaprojektowane i zbudowane tak, aby działały bezbłędnie. Dobrymi przykładami w tej kategorii są Facebook, Asana, Discord, Slack i sama Figma.
- Sklepy online. Witryny eCommerce to jeden z najstarszych rodzajów treści internetowych. Podobnie jak w przypadku dwóch poprzednich, te strony internetowe są wypełnione dużą ilością informacji. Jednak mają też setki tysięcy stron produktowych, które są (prawie) dokładnie takie same. To, co jest tutaj naprawdę ważne, to nie tyle front-end i design, ale mocny i czysty kod back-endu, w którym znajduje się cały system działa. Przykładami popularnych platform eCommerce są Amazon, Etsy, Aliexpress itp.
2. Jakie są kroki w projektowaniu strony internetowej?
Niezależnie od tego, czy korzystasz z Figmy, czy z innego narzędzia, podczas projektowania strony internetowej Twoim zadaniem jest wziąć prosty brief, czy to kilka linijek, czy cały dokument badań, i wizualnie tchnąć w niego życie. Proces rozpoczyna się od pomysłu, który następnie przekształca się w plan strukturalny i architekturę informacji.
Pomyśl o tym jak o betonowej podstawie i kolumnach budynku – bez konstrukcji i „szkieletu” całość się zawali.
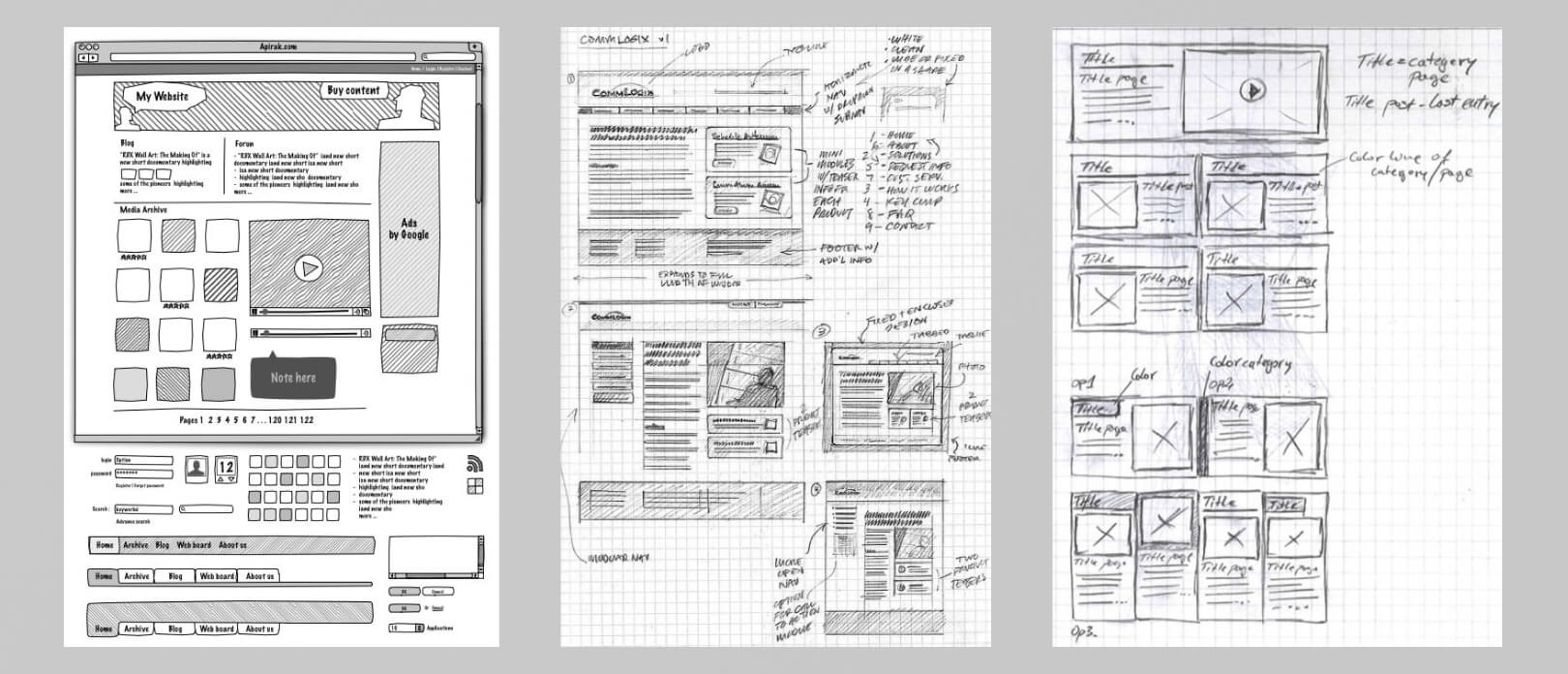
Po określeniu, jakie będą oddzielne strony i jak będzie wyglądać ogólna treść, możesz narysować kilka szkiców bez szczegółów i wierności. Są to tak zwane szkielety.
W Figma możesz projektować swoje makiety od podstaw lub tworzyć na podstawie szablonów, które pasują do Twojego projektu.
Niezależnie od przypadku, pomogą Ci one zobaczyć cały obraz, zanim ubrudzisz sobie ręce podczas tworzenia nowego, niesamowitego projektu.

Po uzgodnieniu układu z kierownikiem projektu i/lub klientem, możesz zacząć przechodzić do bardziej szczegółowej wersji tych wstępnych pomysłów, przenosząc je do prototypu mid-def. Jeśli masz wiele powtarzających się układów, wystarczy zaprojektować je tylko raz, a następnie pomnożyć je i zmienić w razie potrzeby.
Należy jednak pamiętać, że nadal nie jesteśmy w fazie z faktyczną zawartością i fajnymi grafikami. Projekt strony internetowej musi być dobrze zdefiniowany, zanim zainwestujesz czas w idealną wersję finalną. Ponadto ważne jest, aby nie marnować czasu programistów i kazać im pracować nad czymś, co nie jest ostateczne.
Aby upewnić się, że wyniki są zgodne z wymaganiami, na każdym etapie zawsze zwracaj się do swojego zespołu o opinie i recenzje.
3. Siatka i układ
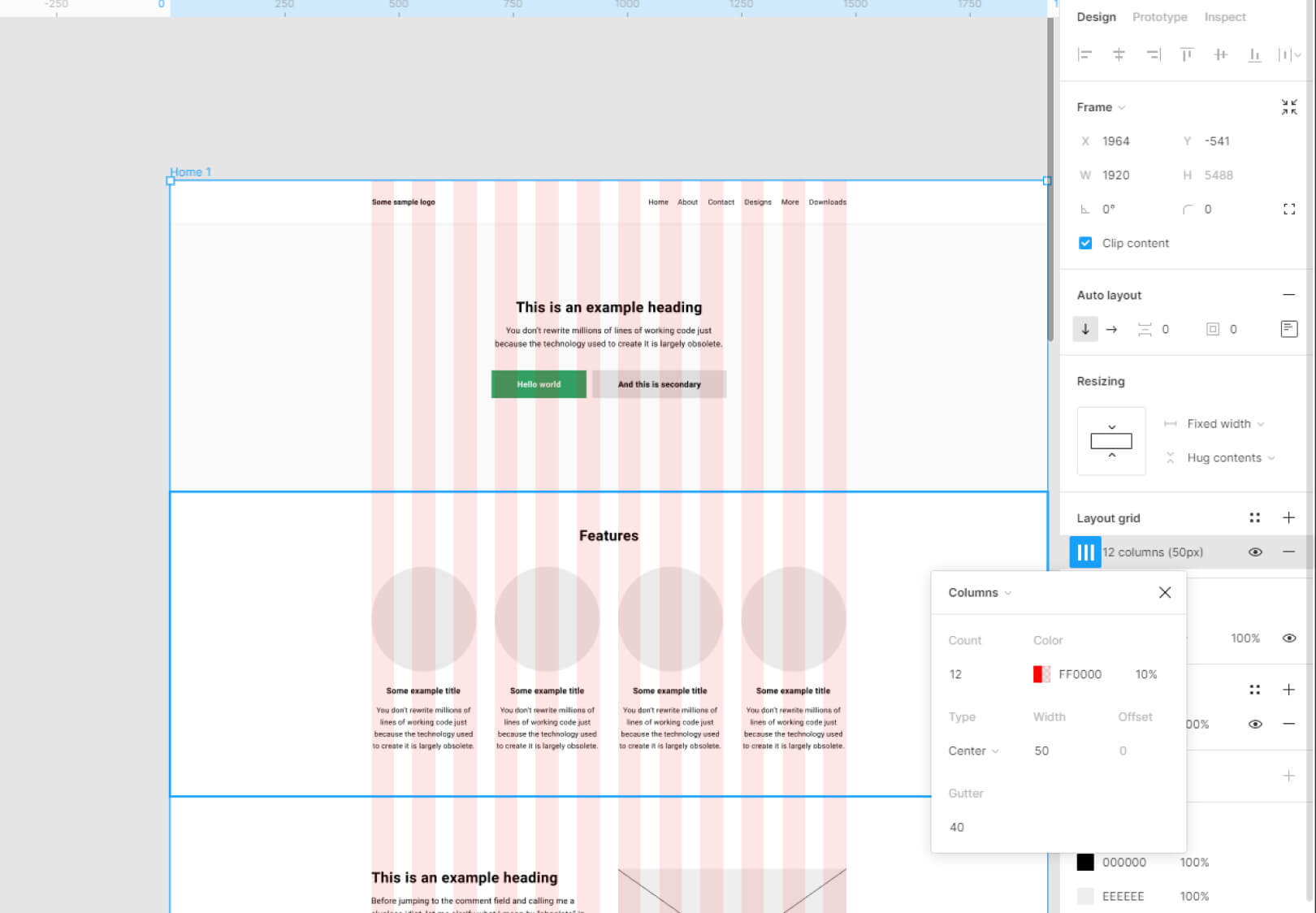
Figma ma funkcję „przyciągania do siatki”, co jest bardzo przydatne, jeśli chodzi o siatkę i układ.
Najlepszą i najczęściej stosowaną wytyczną do projektowania stron internetowych jest system pionowej siatki słupów. Pozwala to na umieszczenie elementów projektu w spójnej kolejności i utrzymanie układu bardziej wizualnie dostępnego dla współpracowników, którzy przeglądają treść.
Najlepszą praktyką jest użycie 12 kolumn o szerokości od 50 do 100 pikseli. Rynna pomiędzy nimi może się różnić. Ponadto dobrą zasadą jest dzielenie wszystkiego przez 8 lub 10.

Zawsze przestrzegaj limitów siatki i dopełnienia między elementami, pozostawiając puste miejsca, aby zawartość była łatwo rozróżnialna.
4. Jakie są składniki strony internetowej?
Kolejnym krokiem w projektowaniu strony internetowej w Figma jest skupienie się na poszczególnych komponentach.
Najpierw skonfiguruj ekrany. Pracuj w ramce o szerokości 1920px. Następnie możesz zacząć dodawać:
Obszar nagłówka lub pasek nawigacyjny
Sekcja nagłówka i paska nawigacyjnego powinna być prosta i czytelna oraz zawsze tego samego rozmiaru na wszystkich stronach. Zawiera logo, przyciski nawigacyjne, czasami adres, ikony mediów społecznościowych itp.
Ponieważ ludzie czytają od lewej do prawej, najczęstszą kolejnością jest dodanie najpierw logo, a następnie pozostałych elementów. Może się to różnić w zależności od rodzaju działalności lub życzeń klienta.

Przydatne zasoby na ten temat można znaleźć tutaj i tutaj.
Sekcja „Bohater”
Sekcja bohatera to nieruchomość każdej dobrze zaprojektowanej strony internetowej! Tutaj robisz pierwsze wrażenie. Zwykle może to być ilustracja na całej szerokości lub zdjęcie z chwytliwym krótkim opisem firmy.
Pamiętaj, aby zachować wszystkie ważne elementy na obrazku bohatera nad „zagięciem” (wyimaginowana linia na dole ekranu). 800-900px powinno wystarczyć. Rozważ różne rozmiary obrazu i sprawdź, jak zostanie przycięty lub zwymiarowany na mniejszych lub większych ekranach.
Obecny trend to wykorzystanie obrazów 3D i interaktywnych minimalnych elementów graficznych, które reagują po najechaniu kursorem. Jednak bez względu na to, jakie obrazy wybierzesz do tej sekcji, staraj się unikać zdjęć stockowych i nieruchomych ilustracji.
Możesz zapoznać się z tym artykułem, aby uzyskać dogłębną analizę odmian i najlepszych praktyk
Tekst, czcionki i rozmiary
Jednym z najważniejszych elementów sieci jest treść pisana.
Bardzo ważne jest, aby cała typografia była czytelna i czytelna. Tytuły sekcji mogą wahać się od 40 do 60 pikseli dla różnych czcionek, podczas gdy tekst główny może spaść do 16–18 pikseli.
Jednak zawsze miej na uwadze standardy. Google niedawno uruchomiło swoją wiedzę o czcionkach, która może być pomocna w poszerzaniu twoich umiejętności.
Formularze i pola wejściowe
Formularze i pola wprowadzania służą do celów, w których odwiedzający musi coś napisać i wykonać interakcję tekstową z witryną.
Upewnij się, że zawsze wyrównasz je do lewej i użyj maksymalnie dwóch kolumn (spróbuj trzymać się jednej).
Aby zapewnić użytkownikom lepsze wrażenia, uporządkuj pola od „łatwiejszych” do „trudniejszych” i zaprojektuj powiadomienia podsumowujące oraz pola pomocy, które poprowadzą użytkownika. Możesz również rozważyć dodanie pasków postępu do dłuższych formularzy z wieloma polami, w ten sposób użytkownik będzie wiedział, jak daleko się znajdują i ile jeszcze kroków może się spodziewać.
Bardziej szczegółowe studium formularzy znajdziesz tutaj.
Przyciski i elementy sterujące
Przycisk może prowadzić użytkownika do nowej strony lub otwierać kolejne wyskakujące okienko. Zastosowanie przycisków może być różnorodne, ale to, co je definiuje, to to, że zawsze muszą przyciągać wzrok.
Najważniejszym przyciskiem, na którym należy się skupić, jest tak zwane wezwanie do działania (CTA). Jeśli chodzi o strony docelowe, ten przycisk jest tym, o czym jest cała strona. Powinna być spójna z resztą treści i zmuszać użytkownika do jej kliknięcia.
Stoły
Tabele są często postrzegane jako duże wyzwanie w projektowaniu stron internetowych, zwłaszcza w układach mobilnych. Wyświetlają dane z dużą ilością tekstu i najczęściej ich celem jest umożliwienie użytkownikowi porównania informacji obok siebie.
W Figmie tworzenie tabel jest proste. Możesz użyć wtyczki do tworzenia tabel, aby szybciej projektować i wizualizować informacje.
Aby zapewnić użytkownikom lepsze wrażenia, rozważ użycie nieco innego wypełnienia tła dla każdej innej linii i unikaj obramowań, ponieważ powodują one niepotrzebny bałagan na stole.
Więcej przydatnych wskazówek znajdziesz tutaj.
Karty
Karty są najczęściej używane w blogach i sklepach internetowych.
Elementy projektu zazwyczaj zawierają zdjęcie i krótki tytuł lub opis. Służą one jako punkty wejścia do bardziej szczegółowych informacji wyświetlanych na osobnej nowej stronie.
Aby emulować interaktywność komponentu, możesz zastosować cienie. Ponadto zawsze pamiętaj o hierarchii, starannie grupuj elementy i postępuj zgodnie z siatką bazową.
Więcej informacji na temat projektowania kart znajdziesz tutaj i tutaj.
Modalne lub wyskakujące okna dialogowe
Modals i wyskakujące okna dialogowe to okna unoszące się nad głównym oknem witryny. Różnią się one od zastrzeżeń dotyczących plików cookie, komunikatów o błędach, specjalnych promocji i tak dalej.
Rozważając projekt, należy traktować je jako kartę pływającą z bardzo ważnym CTA. Pamiętaj jednak, aby zapewnić wyraźnie widoczny przycisk, który umożliwi użytkownikowi zamknięcie wyskakującego okienka i przejście do głównej treści. W przeciwnym razie powoduje to bardzo nieprzyjemny UX.

Źródło
Więcej o projektowaniu tego typu komponentu strony internetowej możesz przeczytać tutaj.
5. Wskazówki dotyczące efektywnego korzystania z Figma
Oto kilka dodatkowych praktycznych wskazówek, jak wykorzystać Figma do projektowania stron internetowych:
- Użyj autoukładu. Staraj się używać jak najwięcej automatycznego układu i utrzymywać ramki w dobrym porządku i hierarchii. W ten sposób Twoje prace projektowe mogą być łatwo dostępne dla członków zespołu, programistów i innych współpracowników. Nadaj również odpowiednie nazwy ramom i warstwom w rozpoznawalny sposób, aby każdy członek zespołu mógł zrozumieć, dokąd się udać lub co należy zrobić dalej .
- Kompresuj swoje obrazy. Należy pamiętać, że podczas importowania obrazów rastrowych Figma wykonuje pewną ogólną kompresję. Unikaj przeładowania swojej strony zrzutami ekranu i plikami JPG w wysokiej rozdzielczości. Oczywiście moodboard i zdjęcie papierowego szkicu mogą być przydatne, ale pomyśl też o osobach z wolniejszymi komputerami i słabszymi kartami GPU.
- Użyj funkcji komentarzy. Komentarze w Figma ułatwiają współpracę z członkami zespołu w czasie rzeczywistym. Możesz zostawić im wiadomości, aby zasięgnąć ich opinii i omówić pilne problemy, przejrzeć ich komentarze na temat projektów i odpowiedzieć na wszelkie pytania, które mogą się pojawić.
- Unikaj tekstu zastępczego. Tekst zastępczy, znany również jako LOREM IPSUM, jest powszechnie używany w projektowaniu, zwłaszcza przy użyciu szablonów i grafik stockowych. Jednak resztki tego w gotowym projekcie mogą prowadzić do naprawdę nieprzyjemnych doświadczeń użytkownika. Zamiast tego możesz korzystać z tekstów z Wikipedii, związanych z tematem/kontekstem. Jeśli masz mało czasu, dostępna jest wtyczka Figma, która pozwala szybko wypełnić Twoje strony.
Dolna linia
Figma jest obecnie jednym z najbardziej intuicyjnych i elastycznych rozwiązań do projektowania interfejsu użytkownika. Umożliwia zarówno zespołom stacjonarnym, jak i zdalnym wydajniejszą współpracę i przyczynia się do poprawy produktywności w procesach tworzenia stron internetowych.
Przedstawiony przez nas przepływ pracy może służyć jako solidny i łatwy do naśladowania przewodnik Figma dla początkujących i zapewnia przegląd kroków związanych z projektowaniem projektu internetowego. Postępując zgodnie z nimi, możesz nie tylko projektować różne rodzaje stron internetowych, ale także doskonalić swoje umiejętności w tym procesie.
