Jak używać efektów ruchu do animowania obrazów (obracanie, skalowanie, przewijanie i przezroczystość)
Opublikowany: 2019-05-06W związku z ogromną pozytywną reakcją, jaką otrzymaliśmy po naszych samouczkach dotyczących efektów ruchu, postanowiliśmy zebrać je w jeden artykuł, który pomoże Ci w bardzo łatwym tworzeniu bardziej interaktywnych stron internetowych.
Omówimy:
- Obróć, poziomo i skaluj efekty
- Efekt przezroczystości obrazu
- Obracaj i skaluj obrazy
- DODATKOWA SZTUKA: Efekt nakładania się animowanego tekstu
Więc chodźmy…
Animacja obrazu: obracanie, przewijanie w poziomie, przewijanie w pionie i skalowanie
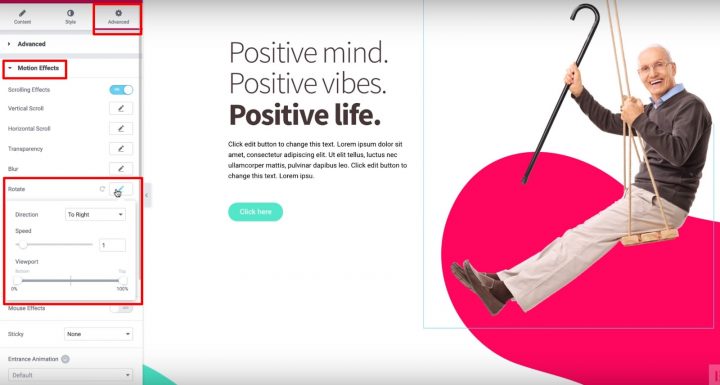
1. Obracanie obrazu: wykonywanie huśtawek
Aby zmienić obraz, kliknij kartę Zaawansowane, otwórz sekcję Efekty ruchu i włącz Efekty przewijania .
Następnie kliknij opcję Obróć i wybierz kierunek obracania obrazu.
Aby animacja była płynna, ustaw również suwak Szybkość na 1 .
Na koniec możesz pozostawić Viewport ustawiony na wartości domyślne – 0% i 100%:

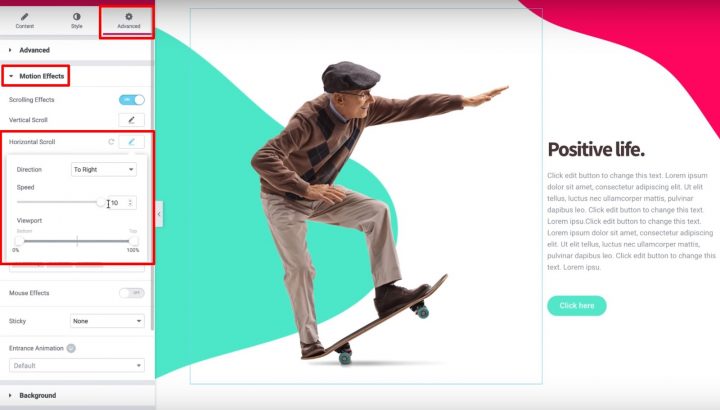
2. Przewijanie obrazu w poziomie: jak zrobić przesuwanie obrazu
- Wybierz kierunek, w którym ma się przesuwać obraz
- Ustaw prędkość na 10

I to wszystko! Twój obraz będzie się przesuwał, gdy odwiedzający przewinie stronę w dół.
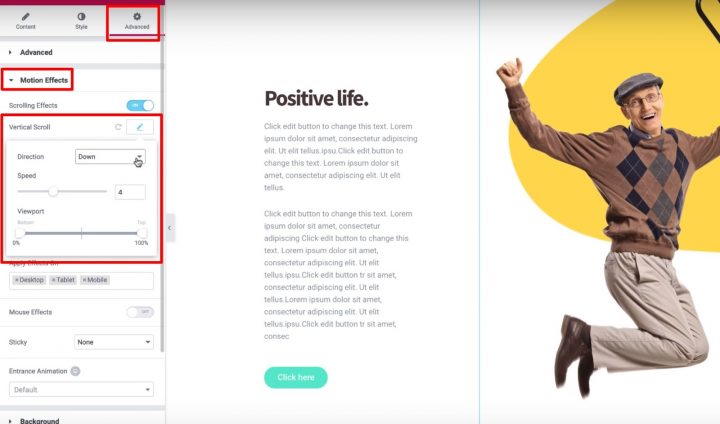
3. Przewijanie obrazu w pionie: jak sprawić, by obrazy były unoszone?
Aby obraz się unosił, włącz Efekty przewijania . Następnie włącz przewijanie w pionie i ustaw kierunek równy Dół

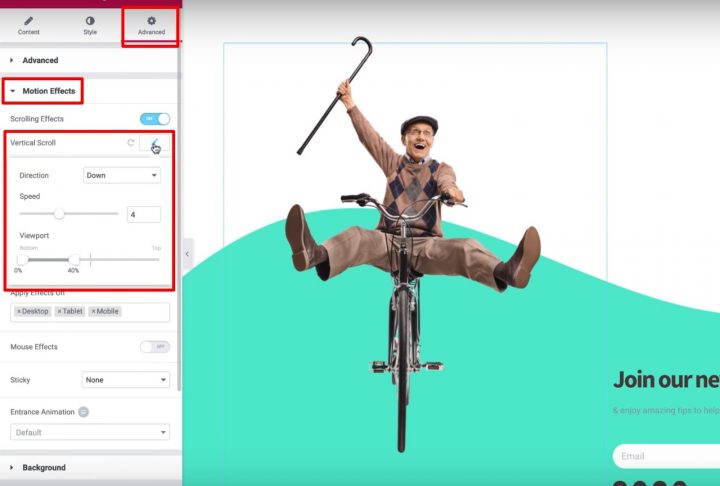
4. Skala obrazu: jak utworzyć powiększenie obrazu
W przypadku tego ostatniego będzie wyglądać tak, jakby obraz poruszał się w kierunku odwiedzającego, gdy gość przewinie się w dół. Innym sposobem myślenia o tym jest „tonięcie” obrazu.
Aby rozpocząć, włącz Efekty przewijania . Następnie włącz przewijanie w pionie i:
- Ustaw kierunek na dół
- Ustaw widoczny obszar między 0% a 40%

Następnie kliknij opcję Skaluj i ustaw Prędkość równą 6 . Użyj także ustawienia Rzutnia , aby ustawić dolne 20% i górne 80%.
Teraz, gdy już wiesz, jak korzystać z efektów przewijania, eksperymentuj z własnymi projektami, aby stworzyć coś niesamowitego!
Przezroczystość obrazu: spraw, aby obrazy i tła znikały podczas przewijania
- Wybierz obraz
- Przejdź do zakładki Zaawansowane
- Znajdź sekcję Efekty ruchu
- Włącz efekty przewijania

Następnie przyjrzyjmy się opcji Viewport i zobaczmy, jak to działa.
Po pierwsze, ważne jest zdefiniowanie terminu – obszar wyświetlania odwiedzającego to widoczny rozmiar ekranu urządzenia użytkownika .
Opcje widocznego obszaru pozwalają wybrać, kiedy rozpocząć i zatrzymać wybrany efekt przewijania w oparciu o widoczny obszar odwiedzającego:
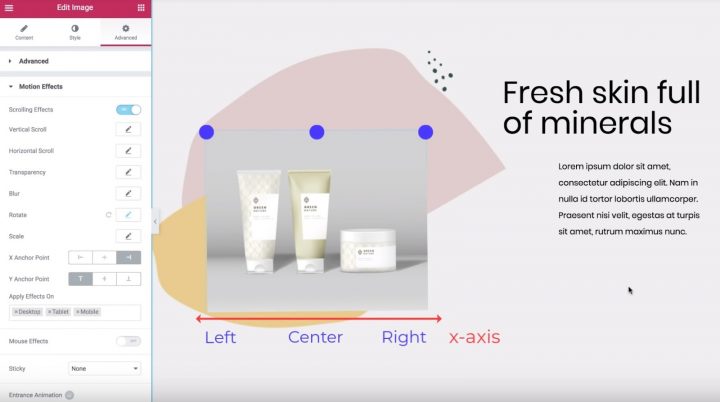
Na przykład, jeśli ustawisz dolną część widocznego obszaru na 0%, a górną na 100%, obraz zacznie się poruszać, gdy tylko stanie się widoczny na dole widocznego obszaru użytkownika. Co więcej, obraz osiągnie swoją „pierwotną” pozycję, gdy znajdzie się na środku widocznego obszaru użytkownika ( lub 50% ), i będzie się przesuwał, aż osiągnie szczyt (100%).
Oto cały efekt w szczegółach:
- Obraz zacznie się po lewej stronie oryginalnej pozycji, gdy po raz pierwszy pojawi się w widocznym miejscu użytkownika (widoczny obszar użytkownika na poziomie 0% )
- Osiągnie swoją pierwotną pozycję na środku obszaru wyświetlania użytkownika (widoczny obszar użytkownika na poziomie 50% )
- Będzie nadal przesuwał się w prawo od swojej pierwotnej pozycji, gdy odwiedzający będzie przewijał ( aż osiągnie 100%)

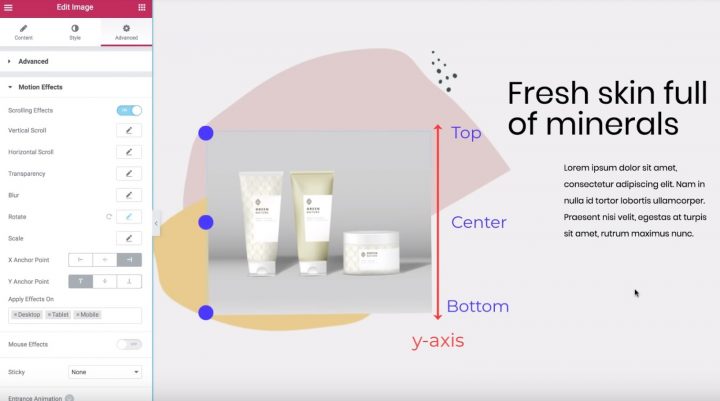
Z drugiej strony, jeśli ustawisz Dolną część rzutni na 50%, a Górną na 100%:
- Obraz rozpocznie się w swojej pierwotnej pozycji.
- Gdy obraz znajdzie się w środku widocznego obszaru użytkownika (50%), zacznie się przesuwać w prawo, aż do momentu, gdy obraz osiągnie górną część widocznego obszaru użytkownika (100%).
Spójrzmy na inny rodzaj efektu przewijania, aby pokazać, jak działa Viewport …
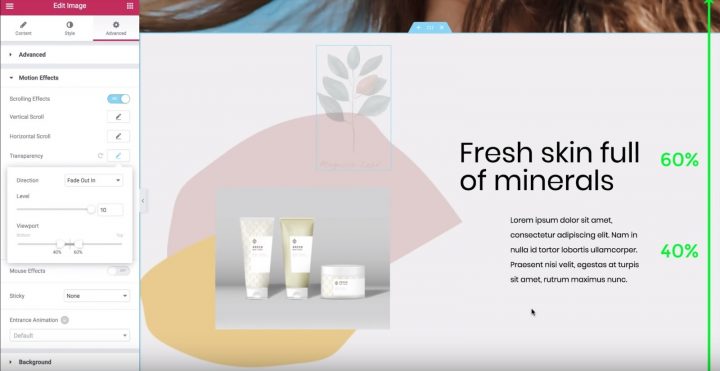
Przykład efektu przezroczystości
- Ustaw kierunek na Fade In
- Ustaw poziom na 10 ( to sprawia, że obraz jest bardzo przezroczysty na początku )
- Obraz zniknie od 0% do 40%
- Pozostanie wyblakły od 40% do 60%
- Gdy osiągnie 60%, zacznie ponownie zanikać między 60% a 100%

Teraz, gdy wiesz, jak działa ustawienie rzutni , możesz poeksperymentować z różnymi ustawieniami, aby znaleźć efekt, który Ci się podoba.

Użyj punktów zakotwiczenia X i Y w efektach obracania i skalowania
W tym filmie dowiesz się o punktach kontrolnych X i Y dla efektów Obróć i Skaluj w Efektach ruchu Elementora .
Pod koniec będziesz wiedział, jak zastosować te ustawienia, aby stworzyć fajne efekty ruchu w swojej witrynie.
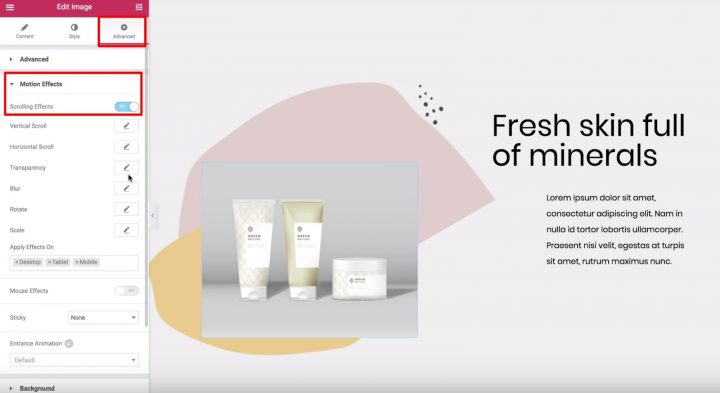
Aby rozpocząć, wybierz obraz, do którego chcesz dodać efekty i:
- Przejdź do zakładki Zaawansowane
- Znajdź ustawienia efektów ruchu
- Włącz efekty przewijania

Punkty zakotwiczenia w efekcie obracania



Punkty zakotwiczenia w efekcie skali
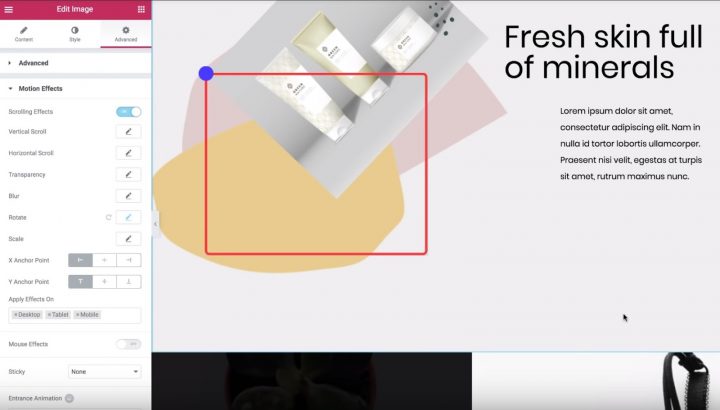
Teraz, gdy rozumiesz już podstawową koncepcję, przyjrzyjmy się, jak ten sam pomysł działa z efektem Skala .
Aby rozpocząć, wyłącz efekt Obróć, włącz efekt Skala i:
- Ustaw kierunek na skalowanie w górę
- Ustaw prędkość na -5
Domyślnie zarówno Punkt zakotwiczenia X , jak i Punkt zakotwiczenia Y są ustawione na Środek , co oznacza, że obraz jest skalowany w dół w kierunku środka widżetu obrazu.
Z drugiej strony, jeśli ustawisz punkty kontrolne na Left i Top , obraz będzie skalowany w dół w kierunku lewego górnego rogu.
To dokładnie ten sam pomysł, co efekt obracania.
Teraz, gdy wiesz, jak działają punkty kontrolne X i Y, śmiało pobaw się tymi ustawieniami, aby uzyskać dokładnie taki efekt, jaki chcesz.
DODATKOWA SZTUKA: Efekt nakładania się animowanego tekstu
W tym filmie dowiesz się, jak korzystać z funkcji przewijania w poziomie w efektach ruchu Elementora, aby stworzyć zgrabny animowany efekt tekstowy w swojej witrynie.
Będziesz mógł przesuwać tekst po stronie podczas przewijania przez odwiedzających. A dzięki kilku poprawkom możesz nawet zmienić kolor tekstu podczas ruchu.
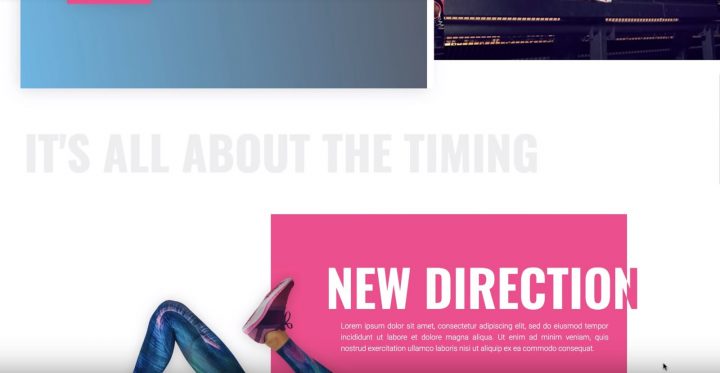
W tym przykładzie omówimy tworzenie wielu animowanych nagłówków:
- Prosty szary nagłówek, który przesuwa się w prawo i pozostaje w tym samym kolorze
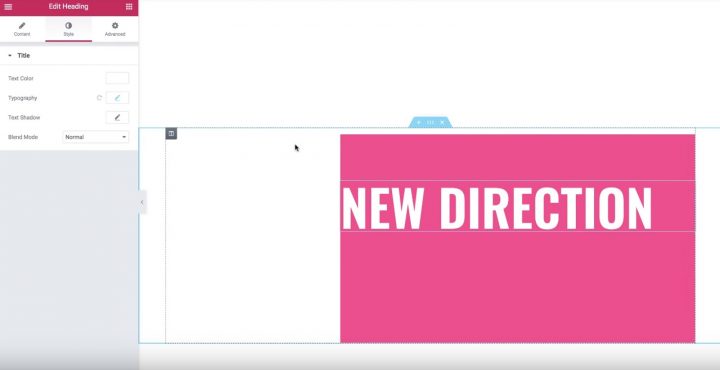
- Biało-różowy nagłówek, który przesuwa się w lewo i zmienia kolor z białego na różowy, gdy przecina różowe tło

Tworzenie pierwszego nagłówka — Just Motion
Zacznijmy od pełnego szarego nagłówka.
Wybierz nagłówek, a następnie:
- Przejdź do zakładki Zaawansowane
- Znajdź sekcję Efekty ruchu
- Włącz efekty przewijania
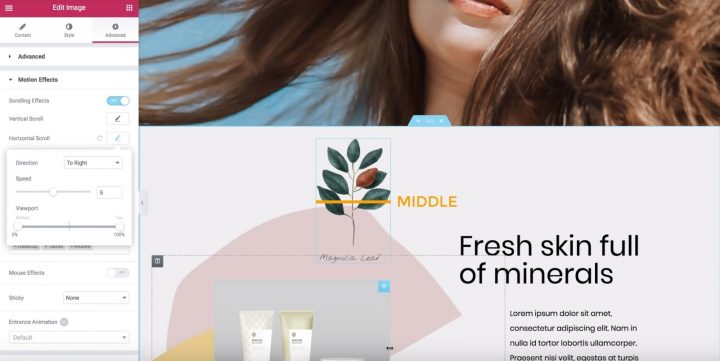
Następnie kliknij ołówek obok efektu Przewijanie w poziomie , aby wprowadzić jego ustawienia:
- Zmień kierunek na kierunek, w którym chcesz przewijać tekst (w naszym przykładzie „Do prawej”)
- Pozostaw ustawienia prędkości i rzutni jako domyślne
I to wszystko! Twój nagłówek przesunie się w prawo, gdy odwiedzający przewinie stronę w dół.
Tworzenie drugiego nagłówka — ruch i zmiana koloru
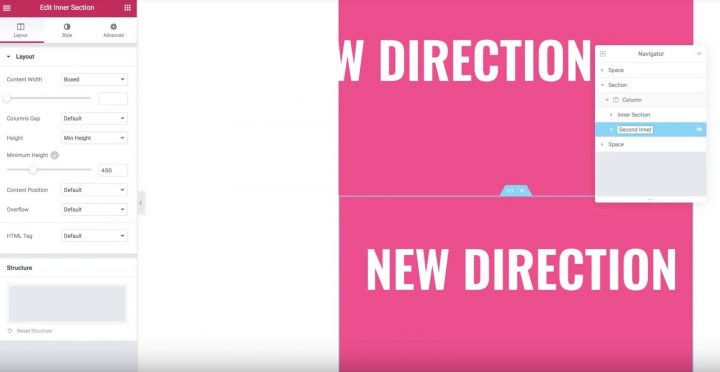
- Tworzenie duplikatów wewnętrznych sekcji
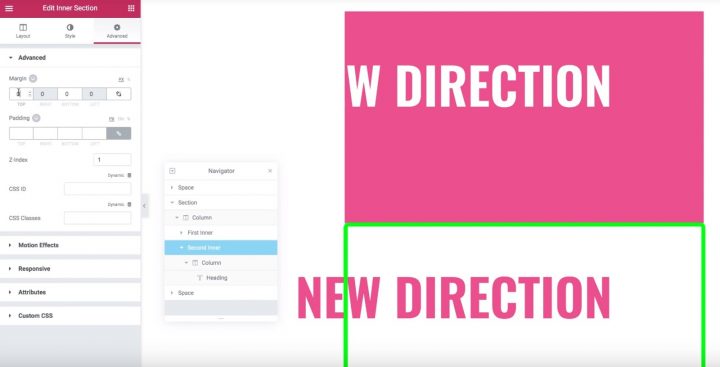
- Korzystanie z opcji Przepełnienie: Ukryty , aby ukryć nagłówek w jednej z sekcji, gdy przekroczy on sekcję wewnętrzną


Teraz edytuj widżet Nagłówek i włącz Efekty przewijania na karcie Zaawansowane . Następnie włącz ustawienie Przewijanie w poziomie i pozostaw opcje jako domyślne.
Teraz twój nagłówek przesunie się w lewo, ale nie zmieni jeszcze kolorów. Widać, że nadal jest biały nawet na białym tle.
Naprawmy to…
Następnie zduplikuj sekcję wewnętrzną. Teraz będziesz mieć dwie identyczne wewnętrzne sekcje i nagłówki. Możesz użyć Nawigatora, aby zmienić nazwy sekcji, aby pomóc Ci zapamiętać, które:


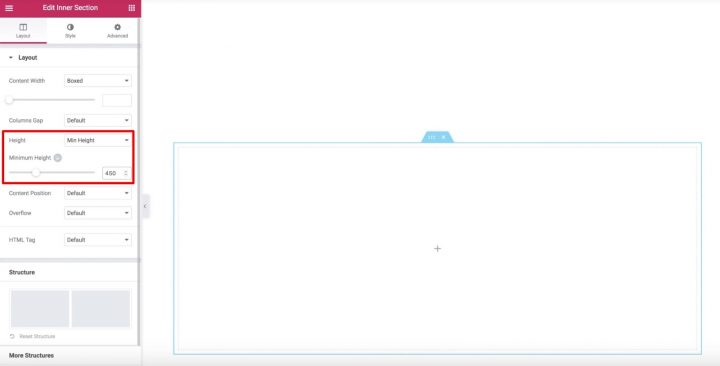
Aby osiągnąć ten efekt, przejdź do ustawień oryginalnej sekcji wewnętrznej. Na karcie Układ znajdź opcję Przepełnienie i ustaw ją na Ukryty .
I to wszystko! Teraz tylko nagłówek z zduplikowanej sekcji pojawi się po przewinięciu obok wewnętrznej sekcji, co tworzy zgrabny, zmieniający kolor efekt tekstowy.
