Jak używać Prefetch i DNS-Prefetch w WordPressie?
Opublikowany: 2021-10-07W dzisiejszych czasach masz wiele mechanizmów przyspieszających ładowanie swojej witryny WordPress. Nie wystarczy jednak skoncentrować się tylko na wczytywaniu zawartości bieżącej strony. Musisz również ulepszyć zasoby wymagane przez strony, do których prowadzą linki, i ładowane do Twojej witryny z witryn stron trzecich. Możesz to zrobić, używając atrybutów Prefetch i DNS-Prefetch z metatagiem linku w sekcji nagłówka. To podpowie przeglądarkom, aby aktywnie ładowały zasoby, aby przyspieszyć ładowanie, gdy są potrzebne. W tym artykule wyjaśnimy, czym są Prefetch i DNS-Prefetch i jak ich używać w WordPressie.
Powiązane: Co to jest Preconnect i jak korzystać z PreConnect w WordPress?
Pobieranie wstępne a pobieranie wstępne DNS
Weźmy prosty przykładowy przypadek, aby lepiej to zrozumieć. Masz post na WordPressie, który zawiera dwie rzeczy:
- Link do ważnej strony w Twojej witrynie – ważna strona zawiera bardzo duży obraz infografiki. Oczekujesz, że prawie każdy użytkownik, który trafi na bieżącą stronę, kliknie link i odwiedzi Twoją ważną stronę. W takim przypadku możesz użyć atrybutu prefetch, aby poinstruować przeglądarkę, aby zainicjowała pobieranie obrazu infografiki, który jest wymagany, jeśli użytkownik odwiedzi ważną stronę. poprawi to szybkość ładowania ważnej strony, ponieważ duży obraz jest już pobrany i przechowywany w lokalnej pamięci podręcznej przeglądarki.
- Link do zewnętrznej strony internetowej – Twój aktualny post korzysta z Google Fonts, które są zazwyczaj ładowane z serwerów Google fonts.gstatic.com i fonts.googleapis.com. Gdy użytkownicy ładują stronę, przeglądarka musi wykonać rozpoznawanie nazw hostów serwerów Google i uzyskać ich adresy IP. Może to łatwo opóźnić ładowanie czcionek, zwłaszcza gdy masz wolne połączenie internetowe. Tutaj możesz użyć funkcji DNS-Prefetch, aby przyspieszyć proces rozpoznawania nazw domen zewnętrznych, których potrzebujesz w swojej witrynie.
Mamy nadzieję, że te dwa przypadki jasno wyjaśniają użycie Prefetch i DNS-Prefetch. Przejdźmy do tego, jak korzystać z funkcji Prefetch i DNS-Prefetch w witrynie WordPress.
Korzystanie z pobierania wstępnego w WordPress
Jak wspomniano, użycie funkcji Prefetch poinstruuje przeglądarkę, aby pobrała zasoby, które uważasz za potrzebne później w ramach późniejszej interakcji użytkownika. Pozwoli to wykorzystać czas bezczynności przeglądarki do zainicjowania proaktywnego pobierania zasobów, takich jak CSS, JavaScript i obrazy. Możesz ręcznie dodać następujący tag linku w sekcji nagłówka swojej witryny, aby użyć pobierania z wyprzedzeniem.
<link rel="prefetch" href="my-big-important-image.png">Alternatywnie możesz również użyć atrybutu „następny” zamiast „pobieranie wstępne”, aby wykonać tę samą funkcję.
<link rel="next" href="my-next-page.html">Jednak problem polega na tym, że potrzebujesz wtyczki, takiej jak Wstaw kod w nagłówku i stopce, aby wstawić metatag linku. Zamiast tego możesz użyć dedykowanej wtyczki Pre* Party Resource Hints do tworzenia różnego rodzaju wskazówek przeglądarki.
- Przejdź do sekcji „Wtyczki > Dodaj nowe” i znajdź wtyczkę Pre* Party Resource Hints. Zainstaluj i aktywuj wtyczkę w swojej witrynie.
- Aby zaimplementować Prefetch w swojej witrynie, kliknij menu „Pre* Party”.
- Przejdź do zakładki „Wstaw wskazówki” i przewiń w dół do sekcji „Dodaj nową wskazówkę dotyczącą zasobów”.
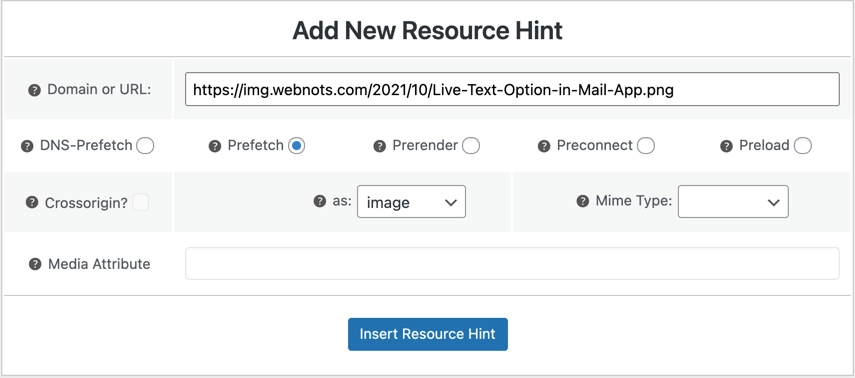
- W polu „Domena lub adres URL” wpisz pełny adres URL pliku zasobów, który chcesz pobrać z wyprzedzeniem.
- Wybierz przycisk opcji „Wstępne pobieranie”, a wtyczka automatycznie wyłączy pola, które nie są używane do pobierania wstępnego. Na przykład opcje crossorigin i Media Attribute zostaną wyłączone, co nie ma zastosowania do pobierania z wyprzedzeniem.
- Kliknij listę rozwijaną atrybutu „jako” i wybierz odpowiedni typ pliku. Na przykład wybieramy obraz, ponieważ podaliśmy adres URL obrazu w polu „Domena lub adres URL”.
- Pozostaw pole Typ MIME puste.
- Kliknij przycisk "Wstaw linki do zasobów" u dołu strony, aby zastosować zmiany.

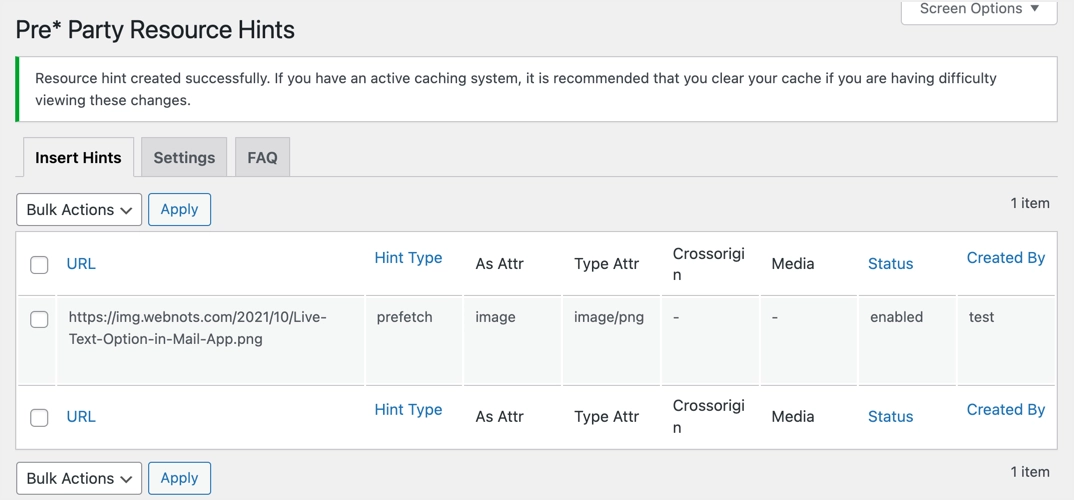
To wszystko, a wtyczka automatycznie wstawi wymagany tag linku nagłówka w Twojej witrynie. Możesz wyświetlić wszystkie wskazówki dotyczące zasobów utworzone tuż nad sekcją „Dodaj nową wskazówkę dotyczącą zasobów” i zmienić je lub usunąć w dowolnym momencie.


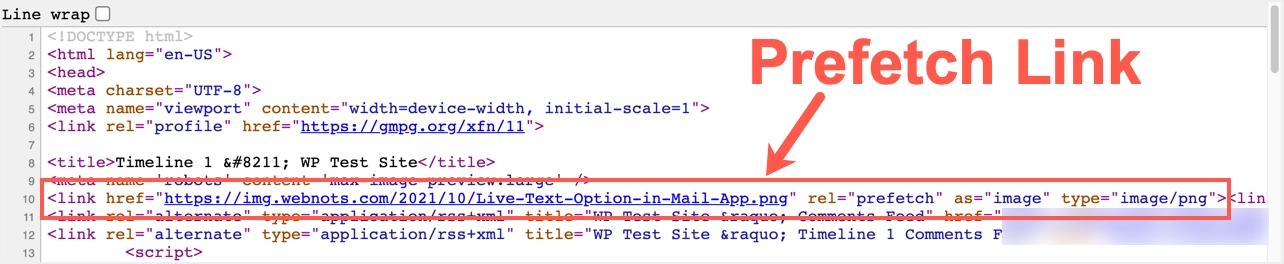
Jak widać w komunikacie o sukcesie, wyczyść pamięć podręczną, jeśli używasz w swojej witrynie wtyczki po stronie serwera lub pamięci podręcznej. Otwórz dowolną stronę w przeglądarce i zobacz kod źródłowy strony. Powinien pokazywać link Prefetch w sekcji nagłówka z podanym zasobem. Możesz zauważyć, że chociaż pozostawiłeś Typ MIME jako pusty, wtyczka automatycznie dodała type=image/png na podstawie podanych danych wejściowych.

Uwagi dotyczące korzystania z pobierania wstępnego
- Możesz użyć Prefetch dla domen zewnętrznych, aby połączyć obraz lub CSS/JS wymagany na wszystkich Twoich stronach. Innym przypadkiem jest użycie własnych subdomen, takich jak subdomena CDN lub subdomena medialna, jeśli osobno hostujesz pliki multimedialne.
- Ponieważ tag nagłówka zostanie załadowany na wszystkich stronach, link Prefetch zostanie również wstawiony w nagłówkach stron. Jeśli chcesz używać Prefetch tylko na niektórych stronach, użyj dowolnej wtyczki lub motywu, który oferuje zaczep do wstawiania kodu w nagłówku z filtrami. Na przykład możesz użyć motywu GeneratePress Premium lub Astra Pro, aby wstawić kod tylko na wymaganych stronach w Twojej witrynie.
- Jeśli uzyskujesz przyzwoity ruch i jest hostowany na wspólnych firmach hostingowych, takich jak Bluehost, unikaj korzystania z funkcji Prefetch. Może to spowolnić serwer, gdy zainicjowanych zostanie wiele żądań wstępnego pobierania, które wpływają na ruch na żywo. Ponadto przeglądarki mogą opóźniać pobieranie z wyprzedzeniem w wolnych sieciach ładowanie zawartości bieżącej strony ma najwyższy priorytet niż pobieranie z wyprzedzeniem oczekiwanych zasobów, które mogą w ogóle nie być używane.
Powiązane: Jak wstępnie załadować czcionki w WordPressie?
Korzystanie z funkcji DNS-Prefetch w WordPress
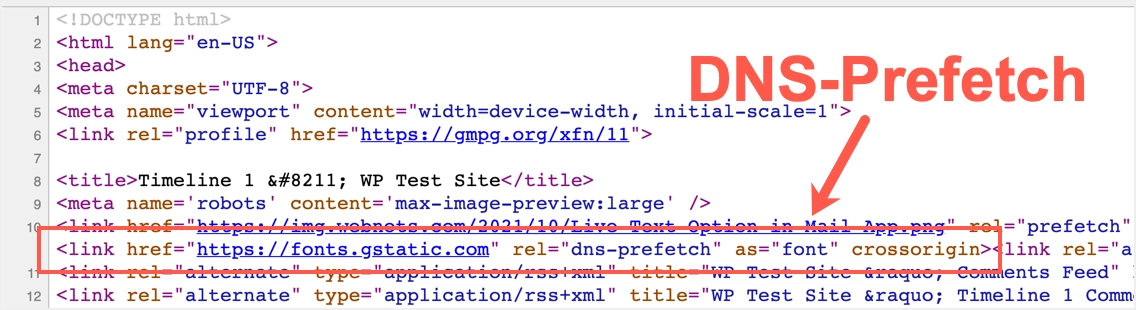
DNS-Prefetch poinstruuje przeglądarkę, aby w tle przekształciła nazwę domeny zewnętrznej na adres IP, zanim użytkownik kliknie łącze. Gdy użytkownik kliknie link, skróci to czas potrzebny przeglądarce na rozwiązanie domeny, poprawiając w ten sposób szybkość ładowania. Jest to idealne rozwiązanie do aktywnego łączenia się z Google Fonts, AdSense i wieloma innymi zasobami stron trzecich. Podobnie jak w przypadku Prefetch, możesz ręcznie dodać następujący kod w sekcji nagłówka, aby użyć funkcji DNS-Prefetch.
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >W tym celu możesz również użyć tej samej wtyczki Pre* Party Resource Hints.
Aby zaimplementować DNS-Prefetch w Twojej witrynie;
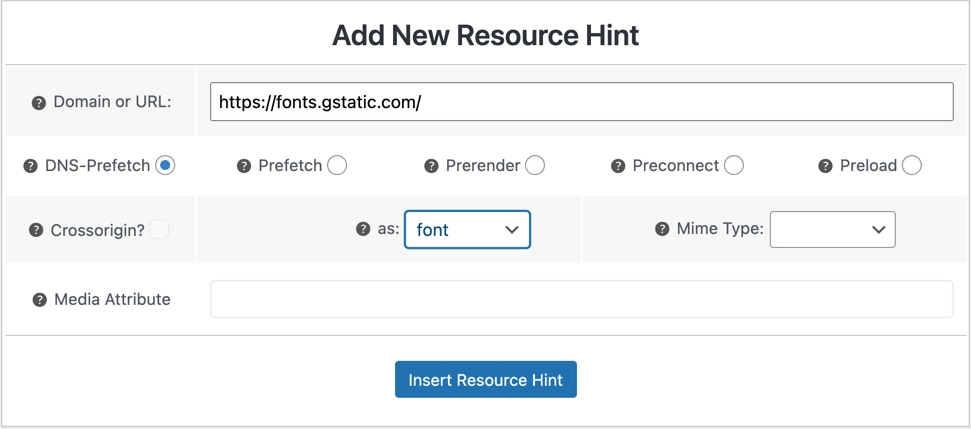
- Gdy jesteś w sekcji „Dodaj nową wskazówkę do zasobu” wtyczki, wprowadź adres URL domeny zewnętrznej w polu „Domena lub adres URL”.
- Wybierz przycisk opcji DNS-Prefetch.
- Wybierz atrybut „jako” z menu. Na przykład możesz wybrać czcionkę dla czcionek Google.
- Kliknij przycisk "Wstaw łącza do zasobów", aby zastosować zmiany.

Wpisy można edytować lub usuwać w dowolnym momencie. Sprawdź kod źródłowy strony, aby upewnić się, że wpis DNS-Prefetch jest dostępny jako tag linku w sekcji nagłówka.

Ostatnie słowa
Prefetch i DNS-Prefetch to dwie wskazówki dla przeglądarek dotyczące usprawnienia ładowania zasobów zewnętrznych. Wyjaśniliśmy oba w tym artykule dla lepszego zrozumienia, chociaż są one przeznaczone do różnych celów. Podczas gdy DNS-Prefetch wykonuje tylko rozpoznawanie nazwy hosta, Prefetch rozpozna domenę i aktywnie pobierze zasób.
