HTML i e-mail: 6 typowych błędów, których należy unikać
Opublikowany: 2017-12-21W tym artykule
Budujesz email z kodem HTML? Oto 6 zbyt częstych błędów, których powinieneś unikać, aby czerpać korzyści z usprawnionej, czystej komunikacji e-mail.
Błąd 1. Używanie zbyt szczegółowego kodu
Wiemy, że dzięki HTML i CSS możemy zbudować strukturę wiadomości i nadać jej formę, a raczej format, który umożliwia wyświetlanie określonego rodzaju czcionki, określonego koloru tła, obrazków i tak dalej.
Teraz zobaczymy, jak tagi HTML i CSS wykonują tę samą funkcję pod pewnymi względami i w efekcie nakładają się na siebie. Weźmy praktyczny przykład: zdefiniowanie koloru tła tabeli zarówno w HTML, jak iw CSS.

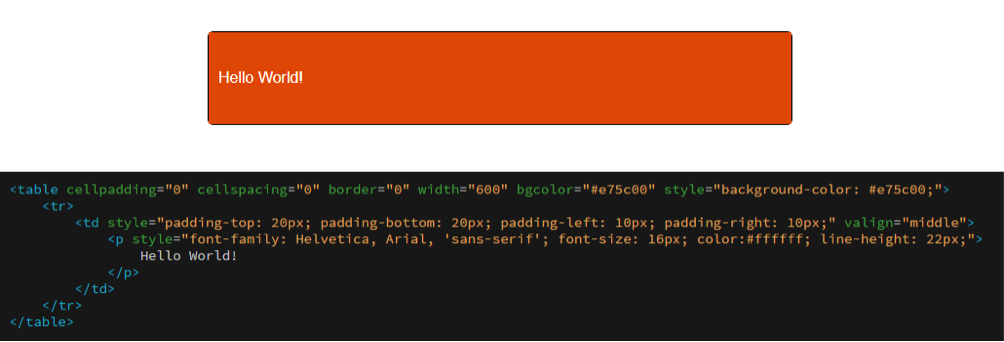
Kod jest pokazany na obrazku. Widać, że są dwa punkty, w których zdefiniowany jest kolor tła:
- bgcolor = „#e75c00” to atrybut tabeli znaczników;
- background-color to atrybut CSS zastosowany do tabeli.
Oba atrybuty robią to samo, a więc nakładają się na siebie: nakładają kolor pomarańczowy (#e75c00 zgodnie z formatem szesnastkowym) na tło tabeli.
Punkt krytyczny powinien być teraz jaśniejszy: definicje właściwości HTML i CSS mogą się nakładać na siebie. W rzeczywistości, podczas przerabiania lub zmieniania tego samego modelu poczty e-mail, kod może często ugrzęznąć w nadmiarowych właściwościach, które pełnią tę samą funkcję.
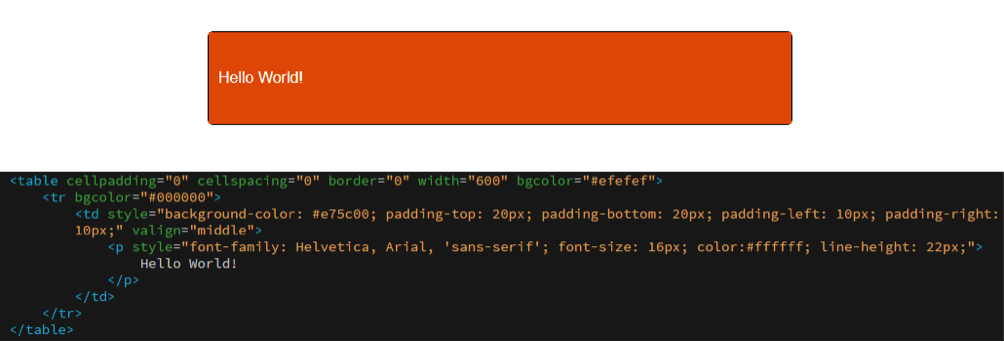
I to nie wszystko. Ponieważ style wbudowane można zastosować do każdego pojedynczego elementu, ten (przewrotny) przypadek może również wystąpić:

Przeglądarka (lub klient poczty) odczytałaby kod mniej więcej tak:
- Zastosuj szare tło ( bgcolor = “#efefef” ) do stołu
- Dziesięć nakłada czarne tło ( bgcolor = „#000000” ) do wiersza
- Na koniec zastosuj pomarańczowe tło ( background-color: #e75c00 ) do komórki zawierającej tekst Hello World!
Ostateczny wynik jest identyczny w tym i poprzednim przykładzie: biały tekst na pomarańczowym tle.
Problem polega na tym, że w drugim przypadku zdefiniowano trzy różne podstawowe zasady. Ten widziany przez użytkownika to ten zdefiniowany w odniesieniu do komórki, ponieważ przeglądarka odczytuje kod sekwencyjnie (table -> tr -> td). Ponieważ ostatnia definicja została ustawiona na <td> , właśnie to będzie wyświetlane.
Oczywiste jest, że znaczna część kodu nie jest konieczna. Dzieje się tak nie tylko dlatego, że jedynym wyświetlanym kolorem tła jest ten nałożony na komórkę, ale także dlatego, że jednym z celów dobrego e-mail marketingu jest jak najlżejsza komunikacja. Bardzo szczegółowy, nadmiarowy kod nie jest kodem lekkim.
Nasze rekomendacje:
- Utrzymuj kod tak czysty, jak to możliwe
- Unikaj niepotrzebnych powtórzeń podczas formatowania kodu
- Daj pierwszeństwo stylom wbudowanym
- Spróbuj zbudować modułową strukturę kodu komunikacyjnego
- Staraj się, aby kod był jak najbardziej uporządkowany przez wcięcia (istnieje kilka usług online, które to robią, takie jak HTMLformatter lub Clean CSS), aby mieć przegląd struktury komunikacji
- Śledź historię zmian makr wprowadzonych do modelu
Błąd 2. Nadmierne komentowanie kodu
Jak w większości języków, możliwe jest również dodawanie komentarzy do HTML. Co to jest komentarz w skrypcie HTML? Jest to część listingu, która jest ignorowana przez program, który odczytuje i wykonuje kod.
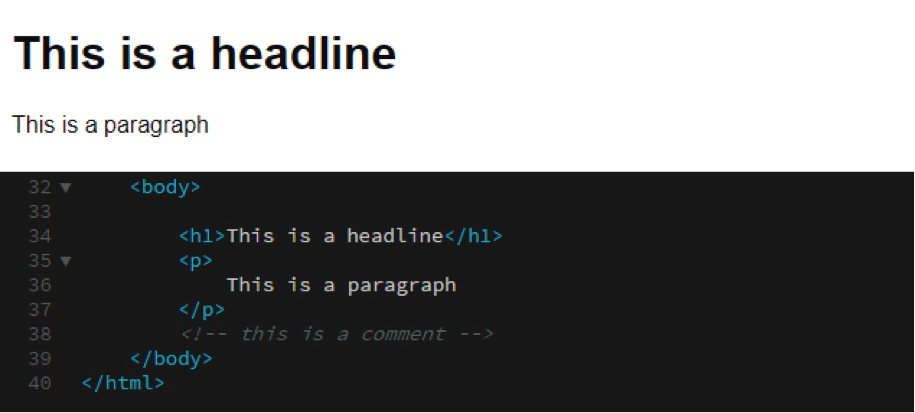
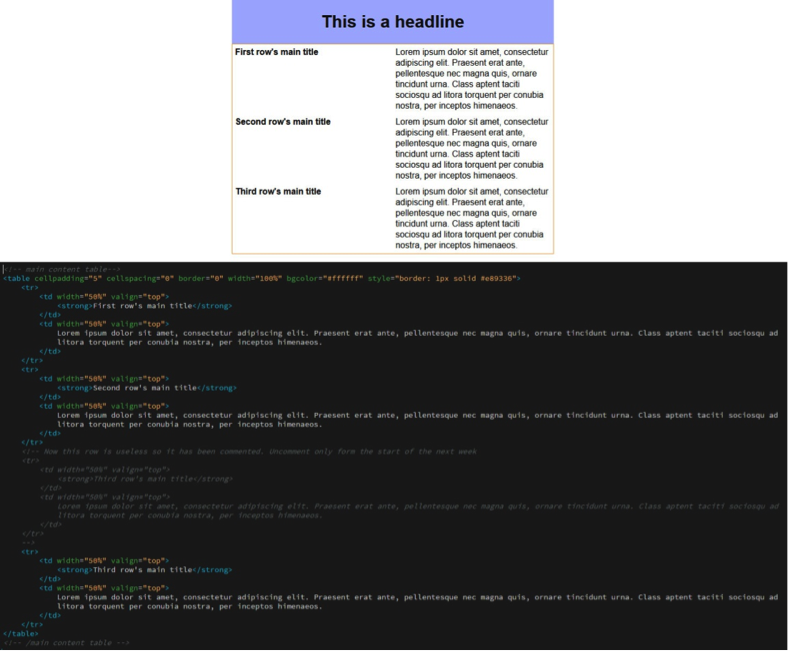
Przykładowy komentarz przedstawia poniższy rysunek:

Jak widać, wszystko pomiędzy <!- a -> to nie tylko inny kolor (w zależności od programu edycyjnego), co najważniejsze, nie jest wyświetlane na ekranie.
Pozwala to na wprowadzenie „komunikatów serwisowych” dotyczących napisanego kodu lub instrukcji dotyczących części, które nie zostały jeszcze ukończone lub które wymagają poprawy.
Istnieje również inny sposób wykorzystania komentarzy. Ponieważ wszystko, co znajduje się między znacznikami otwarcia i zamknięcia, nie jest pokazywane, możliwe jest ukrycie za jego pomocą całych części strony, jak pokazano w poniższym przykładzie. W rzeczywistości widzimy, że na ekranie widoczne są tylko trzy linie zamiast czterech, które są zapisane w kodzie.

Jest to oczywiście przydatne narzędzie, ale nie wolno nam go nadużywać. Co prawda komentowany kod nie jest pokazywany, ale pozostaje w wysłanej komunikacji, obciążając go.
Nasza rada:
- Używaj komentarzy mądrze, na przykład, aby wskazać początek i koniec struktur komunikacyjnych lub wstawić przydatne informacje dla dewelopera
- Nie bądź rozwlekły w komentarzach, a jeszcze lepiej pisz je po angielsku
- Usuń komentowany kod przed wysłaniem, ponieważ nie jest to konieczne do celów komunikacyjnych
Błąd 3. Błędne zarządzanie treścią wiadomości e-mail
Projektując wiadomość e-mail, jeszcze przed napisaniem pojedynczej linijki kodu, dobrze jest określić pewne parametry, których nie można modyfikować w kolejnej fazie realizacji, a co za tym idzie w trakcie produkcji.
Niektóre z tych parametrów obejmują:
- Szerokość e-maila
- Rozmiar obrazu
- Liczba obrazów
- Rozmiar czcionki używany w nagłówku
- Rozmiar czcionki kopii treści
I tak dalej. Jednym z często pomijanych parametrów jest maksymalna liczba naciśnięć klawiszy dla dowolnego elementu tekstowego.
W tym momencie możesz sprzeciwić się, że jesteśmy winni fanatycznego przestrzegania zasad, ale są dwa dobre powody, by być tak surowym. Pierwszy ma charakter koncepcyjny, a drugi operacyjny.
Na poziomie koncepcyjnym treść (tekst, obrazy itp.) i kontener (struktura HTML) są dwoma oddzielnymi jednostkami o bardzo precyzyjnej hierarchii, zgodnie z którą pierwsza jest podporządkowana drugiej.
W rzeczywistości zawartość powinna być dostosowana do pojemnika, a nie odwrotnie. Architektura komunikacji jest konstruowana podczas pisania kodu. To definiuje kontener i po ukształtowaniu kontener pozostaje taki niezależnie od zawartości, nawet jeśli wiadomość e-mail została stworzona jako responsywna.
Podsumowując – parafrazując Bruce'a Lee – zawartość jest jak woda: jeśli wlejesz wodę do kubka, staje się kubkiem; jeśli wlejesz wodę do butelki, stanie się ona butelką; jeśli wlejesz wodę do czajnika, stanie się czajnikiem.
Nie można oczekiwać, że filiżanka stanie się butelką, a czajnik nigdy nie będzie filiżanką. Dlatego tekst (lub obraz lub przycisk) musi dostosować się do struktury, która go zawiera, a nie odwrotnie.

Drugi powód jest bardziej operacyjny. Jeśli wszystkie parametry tworzenia komunikacji są znane dokładnie a priori, to nie tylko możliwe jest stworzenie bardziej efektywnej komunikacji w fazie projektowania, ale także bardziej zrównoważonej komunikacji.
Weźmy bardziej konkretny przykład: załóżmy, że mamy DEM z dwoma produktami obok siebie. Produkt zazwyczaj kojarzy się z:
- Obraz
- Nazwa produktu
- Opis produktu
- Cena
- CTA prowadzące do strony produktu
Teraz, ponieważ produkty są obok siebie, części muszą być koniecznie wyważone.

Oznacza to, że obrazy muszą mieć tę samą wysokość, teksty opisowe muszą mieć podobną długość, a dwa CTA nie mogą się zbytnio różnić.
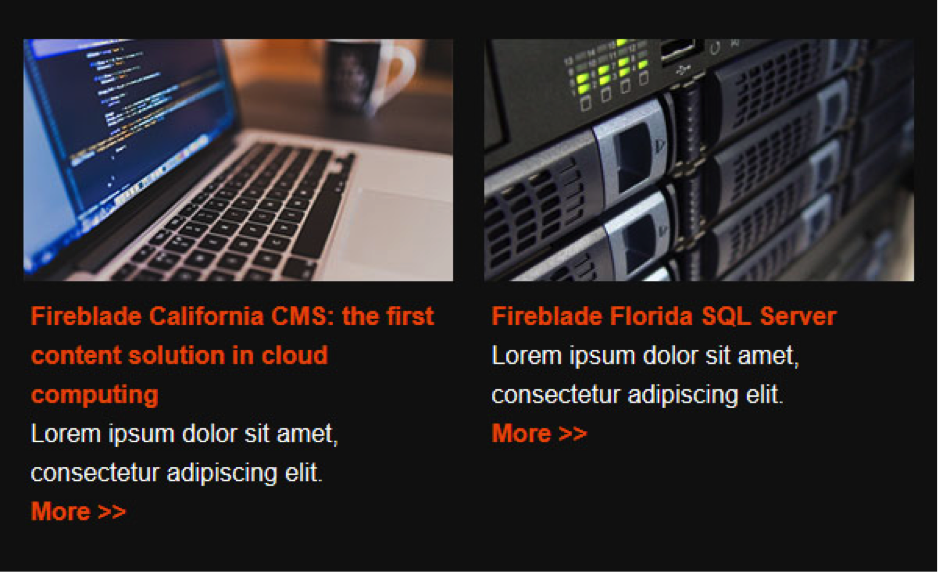
Ignorowanie lub nieprzestrzeganie tych podstawowych zasad może prowadzić do przypadków takich jak na powyższym obrazku.
Symetria między tymi dwoma elementami jest zepsuta, ponieważ tytuł produktu po lewej stronie jest tak długi, że obejmuje trzy linie, a ten po prawej jest tak krótki, że zajmuje tylko jedną linię. Wprowadzono niezgodę, która ostatecznie osłabia całą komunikację.
Zgodność z tymi zasadami staje się jeszcze ważniejsza, gdy myślimy o świecie mobilnym, w którym różne urządzenia mają bardzo różne rozdzielczości: od 1125 x 2436 px w iPhonie X do 1440 x 2960 px w Samsungu Galaxy S8, przechodząc przez 768 x 1280 pikseli Microsoft Lumia 1020.
Kiedy ta ogromna różnorodność nakłada się na gęstą dżunglę klientów poczty e-mail, oznacza to, że nie mamy całkowitej kontroli nad wyświetlaczem DEM, ponieważ nie ma ostatecznego kodu, który dostosowuje się do pikseli w każdym przypadku. Tak więc, jeśli nie możesz kontrolować tego za pomocą kodu, musisz spróbować zrobić to pośrednio, zmieniając inne części składające się na wiadomość e-mail, takie jak długość tekstu lub rozmiar obrazów.
Nasze rekomendacje:
- Zdefiniuj wszystkie części szablonu
- Zachowaj spójność między różnymi częściami komunikacji
- Szanuj zasady, które sam sobie wyznaczyłeś
- Zasady można łamać, ale trzeba to robić z pełną świadomością
- Jeśli szablon nie odpowiada Twoim potrzebom, możesz zacząć myśleć o zdefiniowaniu nowego
Błąd 4. Błędne numery telefonów i adresy interaktywne
Czasami nadawcy wiadomości e-mail dodają swoje dane kontaktowe, zwłaszcza w stopce. Zwykle zawiera adres i numer telefonu.

Podczas gdy numer telefonu i adres mogą być standardową informacją w wiadomościach e-mail klienta stacjonarnego, choć są rzadko używane, elementy te są szczególnie ważne, jeśli chodzi o stronę mobilną.
Dzieje się tak głównie z dwóch powodów:
- Możesz jednym kliknięciem otworzyć aplikację zarządzającą danymi (kalendarz, telefon, przeglądarka)
- Powierzchnia wyświetlacza jest zmniejszona, dzięki czemu każda informacja jest lepiej widoczna, nawet jeśli znajduje się w stopce
Dlatego ważne jest, aby nie zapominać również o tych szczegółach podczas opracowywania komunikacji, ponieważ ich zachowanie różni się w zależności od urządzenia.
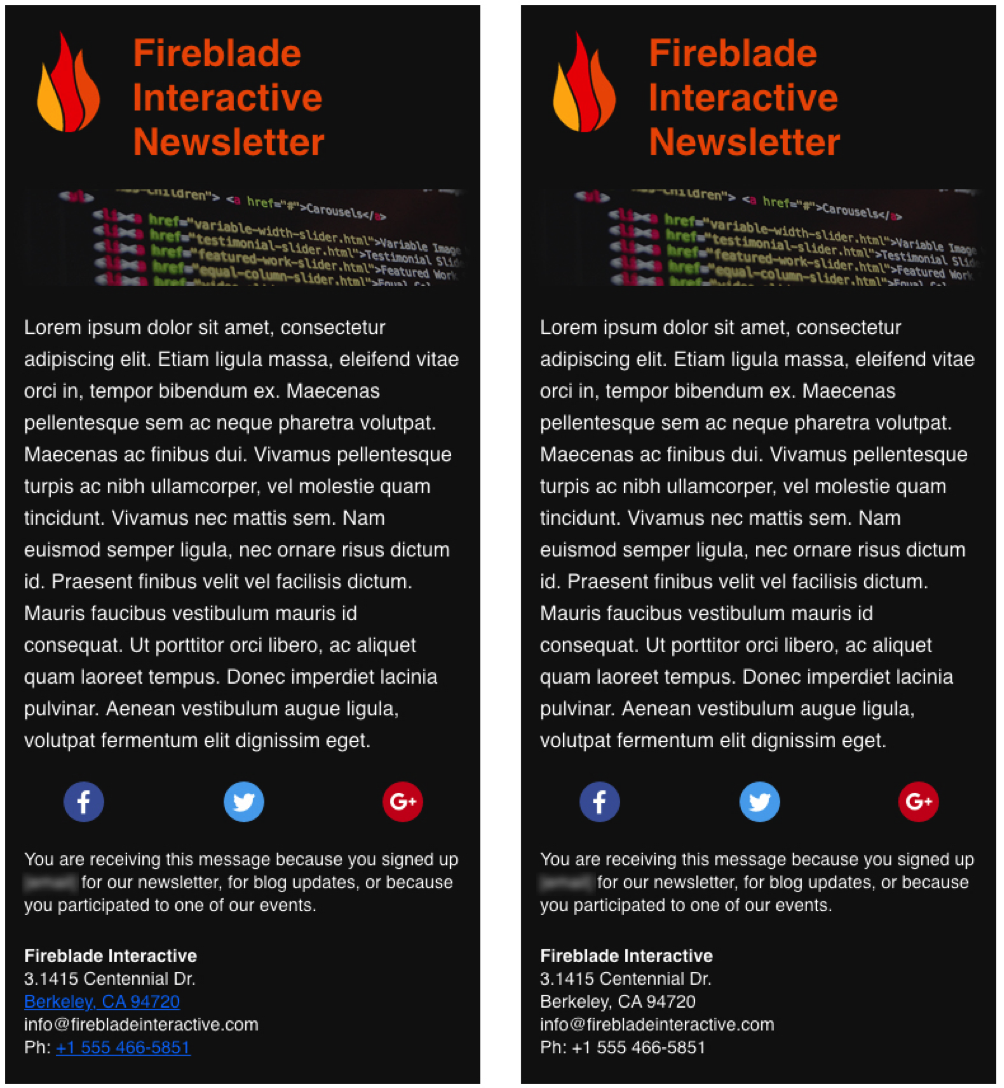
Poświęćmy chwilę na rozważenie przykładu stworzonego ad hoc poprzez symulację. Oba przykłady są wyświetlane na iPhonie 6+ iOS 9.

Obrazek po lewej stronie pokazuje newsletter otrzymany przez użytkownika z tekstem wpisanym bezpośrednio, bez żadnego formatowania.

Z technicznego punktu widzenia wszystko się zgadza, ale musimy wziąć pod uwagę fakt, że kod jest interpretowany przez samą aplikację pocztową na telefonie komórkowym. „Odczytuje” treść e-maila, a gdy rozpozna tekst w postaci daty, adresu lub numeru telefonu, automatycznie łączy aktywny link z odpowiednią aplikacją, czyli Kalendarzem, Mapą lub telefonem.
To wszystko jest bardzo wygodne, ponieważ wystarczy jedno kliknięcie, aby zadzwonić, zaplanować wydarzenie lub otworzyć mapę, aby ustawić trasę. Jedynymi, którzy mogą być z tego powodu smutni, są grafika i deweloper, którzy nie lubią widzieć niebieskich linków i podkreśleń. Więc co powinniśmy zrobić? jak powinniśmy kontynuować?
Możesz użyć małego obejścia lub sztuczki, aby przywrócić normalne działanie. Postawmy sprawę jasno: chociaż łamią zasady dobrze sformatowanego HTML, obejścia są niezbędne w ogromnym oceanie klientów poczty e-mail.
Jeśli głównym celem programisty jest uwidocznienie komunikacji na jak największej liczbie klientów, musi on pójść na kompromis i zastosować obejścia.
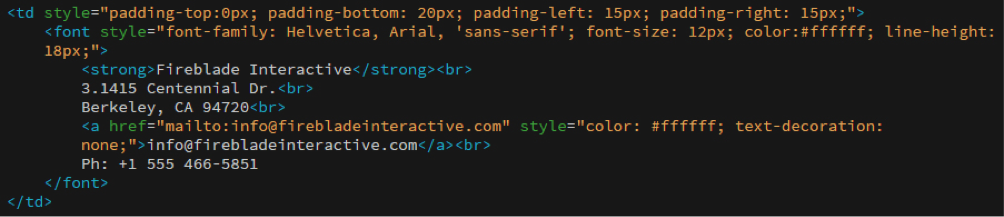
Zobaczmy więc, jak zmieniono kod.

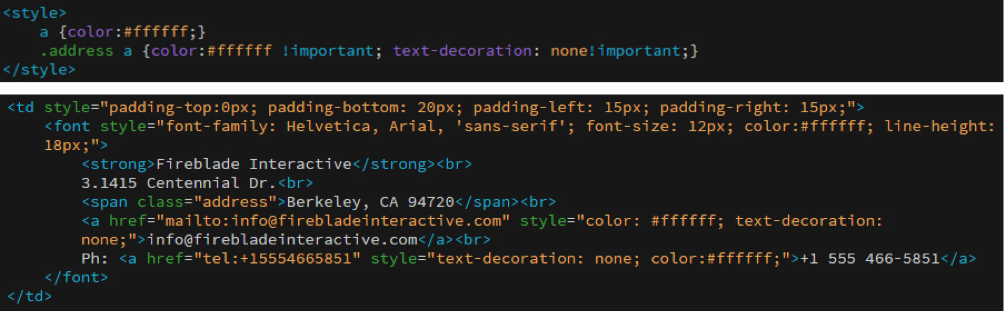
W przypadku telefonu sprawa jest prosta: ponieważ tag anchor umożliwia zdefiniowanie numeru telefonu za pomocą tel we właściwości href , dodajemy numer telefonu bez spacji i linii oddzielających.
W przypadku adresu lub daty musimy jednak postąpić inaczej. W tym celu konieczne jest zdefiniowanie klasy (.address), która narzuca znacznik kotwicy, który automatycznie wstawi kolor w kliencie (kolor: #ffffff;). Przede wszystkim należy usunąć podkreślenie, które jest domyślną cechą każdego linku (text-decoration:none;).
Zauważ, że oba atrybuty klasy adresu mają !important , które musi być zastosowane przez klienta niezależnie od właściwości. Bez tego nie ma gwarancji, że obejście zadziała.
Nasze rekomendacje:
- Zawsze zwracaj uwagę na to, jak komunikacja może być wyświetlana na telefonach komórkowych (np. wykonując testy)
- Jeśli to możliwe, używaj mikropoprawek, aby komunikacja była przyjazna dla urządzeń mobilnych
- Nie zakładaj, że to, co jest dobre dla komputerów stacjonarnych, jest również dobre dla urządzeń mobilnych
- Poznaj swoich odbiorców: jakiej technologii używają? Jakie urządzenia? Jakie media?
- Korzystaj z testów wewnętrznych, aby eksperymentować z własną komunikacją, zwłaszcza w przypadku istotnych aktualizacji aplikacji klienckich poczty e-mail
Błąd 5. Brak czyszczenia porzuconych lub pustych tagów
Kontynuując dążenie do ograniczenia ogólnej wagi komunikatu do minimum, musimy zwrócić uwagę na te części istniejącego kodu, które zostały opróżnione z naturalnej zawartości.
Podajmy od razu konkretny przykład: znacznik <font> , być może z serią stylów wbudowanych, który nie zawiera żadnego tekstu. Oczywiście strona e-mail nie będzie w stanie nic odczytać, ale tag formatujący <font> nadal istnieje i zajmuje fizyczne miejsce w wiadomości e-mail.
Innym klasycznym przykładem są tagi kotwicy <a>, które nie mają połączonego obiektu, więc coś takiego: <a href=”http://www.mailup.com” style=”color:#00000;text-decoration:none”> </a>.
Zwykle te „błędy” są obecne w tym kodzie, który był wielokrotnie przerabiany lub używany, tak że różne części, takie jak obrazy, linki i teksty, zostały wstawione, zmodyfikowane lub usunięte. Alternatywnie może to wskazywać na nieprawidłowe użycie edytora WYSIWYG. W rzeczywistości, jeśli są używane niewłaściwie lub nierozważnie, te edytory mają wadę dodawania kodu do kodu, ponieważ każdy predefiniowany element zwykle ma część kodu zdefiniowaną od momentu utworzenia samego edytora.
Program bezkrytycznie stosuje model przy każdym wstawieniu wybranego elementu, w wyniku czego ten problem może pojawić się, gdy przepiszesz tę samą część e-maila odpowiednią ilość razy.
Nasza rada:
- Podczas pisania kodu zawsze sprawdzaj, czy nie ma porzuconych lub pustych tagów
- Jeśli używasz edytora WYSIWYG i możesz uzyskać dostęp do kodu, sprawdź, czy wszystko jest w porządku i nie ma żadnego z tego rodzaju błędów
Błąd 6. Używanie niezweryfikowanego kodu HTML
Mówienie o walidacji kodu e-mail to dość drażliwy temat.
„Większość stron w sieci WWW jest napisana w językach komputerowych (takich jak HTML), które pozwalają autorom sieci na strukturyzację tekstu, dodawanie treści multimedialnych i określenie wyglądu lub stylu, jaki powinien mieć wynik.
Jak każdy język, mają one własną gramatykę , słownictwo i składnię , a każdy dokument napisany w tych językach komputerowych powinien przestrzegać tych zasad. Języki (X)HTML, we wszystkich wersjach aż do XHTML 1.1, wykorzystują gramatyki odczytywalne maszynowo zwane DTD, mechanizm odziedziczony po SGML.
Jednak tak jak teksty w języku naturalnym mogą zawierać błędy ortograficzne lub gramatyczne, tak dokumenty używające języków znaczników mogą (z różnych powodów) nie przestrzegać tych reguł. Proces sprawdzania, czy dokument faktycznie spełnia reguły używanego języka (języków), którego używa, nazywa się walidacją , a używanym do tego narzędziem jest walidator. Dokument, który pomyślnie przejdzie ten proces, nazywa się valid .
Mając na uwadze te koncepcje, możemy zdefiniować „walidację znaczników” jako proces sprawdzania dokumentu internetowego pod kątem gramatyki (zazwyczaj DTD), której rzekomo używa”.
Definicja W3C
W3C pomaga nam jako strażnik i gwarant kodu, dostarczając narzędzie do walidacji kodu, którego analiza wskazuje błędy i sugeruje sposoby ich poprawienia. Dzięki temu narzędziu możliwa jest identyfikacja i korekta większych błędów konstrukcyjnych.
Warto pamiętać, że e-mail marketing ma dwojaką sytuację:
- Z jednej strony HTML to ustandaryzowany język o bardzo precyzyjnych regułach i strukturach
- Z drugiej strony szereg obejść, które nie są standardowe i często są źle widziane, ale które działają dobrze, jeśli chcesz mieć poprawną wizualizację w klientach poczty e-mail
Te dwa aspekty są jak stare małżeństwo, w którym namiętność już dawno wygasła. Nie wiedzą, dlaczego mieszkają razem, ale zmuszają ich do tego kompromisy.
Po co więc mówić o walidacji kodu? Czy ma sens? Jakie są kompromisy?
Rozmowa o walidacji kodu ma sens, gdy jest umieszczona w szerszej perspektywie, bez wchodzenia zbyt daleko w szczegóły. Dlatego też, jeśli chodzi o strukturę, moduły, z których składa się wiadomość e-mail oraz tabele stanowiące trzon komunikacji, sensowne jest posiadanie kodu tak czystego i jak najbardziej zbliżonego do standardu narzuconego przez W3C. jak to możliwe.
Musimy jednak zdawać sobie sprawę z rzeczywistości, więc kompromis polega na stworzeniu solidnej i funkcjonalnej konstrukcji, do której dodawane są obejścia jako swego rodzaju dopracowanie, aby poprawna wizualizacja dotarła do jak największej liczby klientów.
Wiemy już, że obejścia to nic innego jak wyjątki od reguły, czy nie idealnie ortodoksyjne techniki, wywodzące się z wiedzy zgromadzonej przez doświadczenie, ale ich istnienie ma sens tylko dlatego, że pozwalają na poprawną wizualizację kodu, bez jakiejkolwiek depagacji.
Nasza rada:
- Jeśli masz wątpliwości co do kodu, walidacja może posłużyć jako szybkie i skuteczne narzędzie do analizy
- Walidacja kodu może być dobrym narzędziem do szybkiego identyfikowania największych błędów w wykazie kodu
- Zwalidowany kod jest zawsze doskonałym punktem wyjścia do późniejszej ewolucji i dostosowania komunikacji z obejściami, aby była jak najbardziej uniwersalna
- Walidacja może być postrzegana jako „obsługa” kodu, zwłaszcza w przypadku modeli, które były często manipulowane i przerabiane
- W miarę zdobywania doświadczenia twórz małą bibliotekę rozwiązań ad hoc dla różnych klientów, aby zaoszczędzić czas podczas rozwiązywania problemów