Kiedy i jak używać map witryn HTML dla SEO i UX
Opublikowany: 2023-03-24Adwokat wyszukiwarki Google, John Mueller, zawsze bagatelizował wartość map witryn HTML. Niedawno ponownie wyraził swoje niezadowolenie z map witryn HTML, mówiąc:
„Przez lata zmieniłem zdanie na temat map witryn HTML, nigdy nie powinny być potrzebne. Witryny małe [i] duże powinny zawsze mieć przejrzystą strukturę nawigacyjną”.
Jest to nieco mocniejsze stanowisko niż to, co wyrażał w przeszłości:
„Jeśli chodzi o SEO… w przypadku małych witryn witryna i tak powinna nadawać się do indeksowania (a jeśli używasz wspólnego systemu CMS, prawie zawsze będzie dobrze), a w przypadku dużych witryn i tak nie będą one przydatne (użyj map witryn, użyj zwykłych linków krzyżowych, sprawdź z wybranym robotem indeksującym).”
Chociaż Mueller ma rację, moim zdaniem nie możemy tak po prostu całkowicie odpuścić Mapy witryn HTML. Linki i użyteczność strony internetowej nadal mają znaczenie.
Podoba mi się również to, co były Googler, a obecnie popularny ekspert SEO, Pedro Dias, powiedział w odpowiedzi na uwagi Muellera, które odzwierciedlają rzeczywistość sieci:
„Niestety nie jest łatwo zmienić architekturę skomplikowanych i dużych stron internetowych. Często zmiana czegoś takiego [sic!] może zająć lata, ponieważ zależy to od wielu zespołów. Tak więc mapy witryn HTML są często mile widzianym i tymczasowym rozwiązaniem. Kiedyś ich nie lubiłem… Teraz widzę ich przypadki użycia”.
Istnieje kompromis między mapami witryn HTML i XML, więc jak zawsze w SEO „to zależy”.
Przeczytaj poniżej, dlaczego, kiedy i jak używać map witryn z korzyścią dla swojej witryny i jej użytkowników.
Czym są mapy witryn i dlaczego zostały wynalezione?
W początkach sieci wiele witryn rozwijało się organicznie.
Strony internetowe nie zostały odpowiednio zaplanowane przez architektów informacji zgodnie z najlepszymi praktykami UX.
Zaczęli od zera, a webmasterzy dodawali treści w razie potrzeby w często nieprzydatny sposób.
To były czasy przed blogami, mediami społecznościowymi czy systemami zarządzania treścią. Kiedy tworzyłeś witrynę, zrobiłeś to sam, używając HTML.
W większości przypadków ręcznie kodowałeś kod HTML w edytorze tekstu, używając niechlujnego edytora WYSIWYG, takiego jak Dreamweaver, lub jednego z pierwszych, często niestandardowych i dość nieporęcznych narzędzi CMS. Tak czy inaczej, struktury witryny szybko stały się zagmatwane.
Tak więc z konieczności ludzie zaczęli dodawać mapy witryn do swoich witryn, aby zrozumieć narastający nieład. Te mapy witryn zostały utworzone w zwykłym formacie HTML i wyglądały jak każda inna strona internetowa, częściowo dlatego, że wyświetlały mapę zamiast treści pisanej.
Późniejsze wyszukiwarki wprowadziły tak zwane mapy witryn XML, które miały zastąpić ręczne „przesyłanie do wyszukiwarki”.
Ponad 25 lat później mapy witryn HTML są mniej preferowane. Ale czy naprawdę możemy przestać używać map witryn HTML, tak jak porzuciliśmy księgi gości lub webringi?
Mapy witryn HTML vs. XML – widoczne vs. niewidoczne
Mówiąc krótko i prosto, główna różnica między mapami witryn HTML i XML polega na tym, że mapa witryny HTML jest zwykle widoczna dla odwiedzających witrynę, podczas gdy mapa witryny XML nie. (Ten ostatni stworzony głównie dla wyszukiwarek).
Standard map witryn XML został wprowadzony pod koniec 2007 roku przez wyszukiwarki takie jak Google, Yahoo i Bing (wówczas MSN).
Domyślnie są one sformatowane w sposób, który nie wyświetla się dobrze lub jest czytelny dla ludzi. Zamiast tego takie mapy witryn są używane głównie w celu zapewnienia prawidłowego i szybszego indeksowania przez wyszukiwarki.
Z drugiej strony sam fakt, że zasób znajduje się w mapie witryny XML, nie oznacza, że Google i Bing go zaindeksują ani że będzie można go znaleźć, nawet jeśli znajduje się w indeksie.
Inny kolega z branży SEO, Rob Watts, dodał do debaty z przymrużeniem oka relację z pierwszej ręki, mówiąc:
„Przez lata miałem dobrze działające witryny, które nie miały map witryn w formacie HTML lub XML. Zdjąłem czapkę z folii aluminiowej i zacząłem używać map witryn xml i cieszyłem się widząc, ile czasu zajmuje pojawienie się adresów URL w serpsach. Nie wydaje mi się, żebym zauważył jakąkolwiek zauważalną poprawę wydajności pod względem ich użytkowania, ale nieco ułatwiło to niektóre analizy/raporty”.
Czy więc skoro mapy witryn XML tylko teoretycznie zapewniają indeksowanie i indeksowanie, musimy się na nich koncentrować i zaniedbywać widoczne lub wizualne mapy witryn?
Otrzymuj codzienny biuletyn wyszukiwania, na którym polegają marketerzy.
Zobacz warunki.
Dlaczego powinniśmy tworzyć mapy witryn wyłącznie dla Google?
Przez lata rzecznicy Google mówili nam, żebyśmy tworzyli strony internetowe dla użytkowników, a nie dla wyszukiwarek. Po co robić wyjątek, jeśli chodzi o mapy witryn i tworzyć je tylko dla Google i innych wyszukiwarek?
Zastanawiam się, czy inne taktyki SEO, które wyświetlają jedną rzecz dla robotów wyszukiwania, a inną dla odwiedzających witrynę, mogą być również dobrym pomysłem.
W każdym razie Google tak powiedział, więc musimy słuchać, prawda? Nie bardzo.
Musi istnieć powód, dla którego Google nie lubi map witryn HTML i woli XML.
Mapy witryn XML są zazwyczaj zautomatyzowane i obejmują całą treść publikowaną, gdy tylko pojawi się ona w Internecie.
W WordPress wiele narzędzi tworzy dla Ciebie mapy witryn. Yoast SEO obejmuje Cię również, na przykład, nawet podstawową darmową wersją.
W 2020 roku WordPress w końcu dodał obsługę mapy witryny XML do swojego rdzenia, więc nie będziesz nawet potrzebować zewnętrznych wtyczek.
Format kodu XML jest również czytelny maszynowo, podczas gdy HTML jest chaotyczny. HTML musi działać pomimo błędów, podczas gdy XML psuje się, gdy zapomnisz znaku.
Tak więc na koniec dnia tworzenie mapy witryny XML odbywa się głównie za kulisami, bez ingerencji ludzkich rąk podatnych na błędy.
Poza tym większość ludzi nigdy nie zobaczy Twojej mapy witryny XML, nie będzie nawet wiedziała, gdzie ją znaleźć, ponieważ nie ma widocznych linków w witrynie.
Sprawienie, by mapy witryn XML działały dla ludzi
Na szczęście zawsze jest jakiś złoty środek. Mapy witryn XML nie muszą być niewidoczne.
Mapy witryn XML można formatować za pomocą arkuszy stylów, tak jak w przypadku dowolnych stron HTML.
Ta technika działa tak długo, jak istnieje XML. Istnieją tutoriale, które ci w tym pomogą.
Rzeczywiście przez chwilę wydawało się, że XML zastąpi HTML jako standard sieciowy lub był to kompromis o nazwie XHTML.
Ze względu na kompatybilność tak się nie stało. Mimo że format XHTML był czystszy i mniej podatny na błędy. Gdy wystąpił błąd, strona się zepsuła.
Wraz z wprowadzeniem zamiast tego HTML5 przeglądarki przyjęły niechlujnie zakodowane strony internetowe, aby ułatwić publikowanie, ale kosztem automatycznego indeksowania.
Teraz idealnie stworzyłeś mapę witryny XML, którą mogą czytać osoby bez umiejętności kodowania. Pamiętaj, że wciąż jest to mdła lista wszystkich posiadanych treści.
Nadal możesz rozważyć utworzenie czytelnej mapy witryny HTML dla odwiedzających witrynę.
Kiedy używać wizualnych lub HTML map witryn
To nie jest albo/albo. Możesz:
- Zdecyduj się oddzielić zarówno widoczne, jak i niewidoczne mapy witryn, zamiast udostępniać użytkownikom mapę witryny XML.
- Twórz w witrynie zarówno widoczne (HTML), jak i niewidoczne (XML) mapy witryn z różnych powodów.
- Mieć więcej niż jedną mapę witryny HTML lub XML.
To zależy od tego, jak wygląda Twoja witryna i jakie są Twoje cele.
Użyj tych pytań jako przewodnika przy podejmowaniu decyzji:
- Czy chcesz utworzyć stronę szybkiego przeglądu swojej witryny? Użyj mapy witryny HTML!
- Chcesz zostać zaindeksowany jak najszybciej i jak najgłębiej? Utwórz mapę witryny XML.
To powiedziawszy, istnieją skrajne przypadki, a wiele witryn nie jest zgodnych z typowymi standardami.
Oto przykładowe przypadki użycia wizualnych lub HTML map witryn.
Witryny starsze i/lub zakodowane na stałe
Wierzcie lub nie, ale w sieci nadal istnieją starsze witryny sprzed dziesięcioleci, a nawet zakodowane na stałe strony wykonane ręcznie w HTML, CSS i/lub JavaScript.

W rzeczywistości prawdopodobnie często go używałeś.
Amazon.com to prawie ta sama witryna, co wiele lat temu. Na przestrzeni lat był nieustannie odświeżany i ulepszany do dnia dzisiejszego.
Całkowite przeprojektowanie byłoby zbyt ryzykowne i destrukcyjne dla wyników finansowych.
Niektóre podstawowe starsze witryny mogą mieć trudności z tworzeniem mapy witryny XML w locie. Nie stanowi to więc problemu, gdy zamiast tego mają zakodowaną na stałe mapę witryny HTML.
Czy musisz go usunąć, ponieważ Google tak mówi? Oczywiście nie.
Duże witryny
Kiedy Mueller powiedział, że potrzebna jest odpowiednia nawigacja w witrynie, ogólnie miał rację. Ale nie zawsze dotyczy to większych witryn.
Nie da się zmieścić bardzo złożonej witryny z tysiącami stron w menu bez szybkiego wymknięcia się spod kontroli.
Aby ułatwić znajdowanie, przydatne jest zarówno dla ludzi, jak i robotów wyszukujących, posiadanie map witryn, które odzwierciedlają ogólną strukturę witryny.
Nie musisz wymieniać każdej strony, ponieważ byłoby to zbyt duże.
Alternatywa dla mega menu
Wiele witryn próbuje zmieścić jak najwięcej w nawigacji w witrynie i kończy się na tak zwanych megamenu.
Najedź kursorem myszy na nawigację, a menu nagle obejmuje całą witrynę.
Użytkownicy szybko są wizualnie przytłoczeni dziesiątkami opcji do wyboru.
Ponadto czasami, jeśli użytkownik nie jest wystarczająco szybki, aby wskazać właściwy element menu, zniknie on, gdy utraci menu poziomu pierwszego.
Megamenu kuszą, zwłaszcza w przypadku dużych firm, w których każdy interesariusz chce być na szczycie.
Ale często są one koszmarem dla użytkowników, jak wyraźnie pokazuje założyciel Smashing Magazine, Vitaly Friedman.
Witryny bez wyszukiwania wewnętrznego
Podczas docierania do sieci możesz zauważyć, że w wielu witrynach kontakt z nimi jest dość utrudniony.
Tak jest często w przypadku witryn, które nie mają funkcji wyszukiwania wewnętrznego. Często będziesz mieć trudności ze znalezieniem ich strony kontaktowej.
Funkcja wyszukiwania byłaby logicznym rozwiązaniem, ale, co zaskakujące, niektóre witryny jej nie mają, nawet te działające na WordPressie, który ma wbudowaną funkcjonalność.
Niektóre motywy lub właściciele witryn po prostu usuwają dane wyszukiwania.
Kiedy nie mogę znaleźć standardowej strony w twoim menu i nie ma dostępnej funkcji wyszukiwania, przydałaby się wizualna mapa witryny.
Strony osierocone
Kiedy uda ci się stworzyć menu, które jest użyteczne, ale nie staje się tak duże, że nie mieści się już na niektórych ekranach, często kończy się na osieroconych stronach.
Strony osierocone to strony internetowe, które nie są połączone wewnętrznie w strukturze menu ani w treści.
Dzieje się tak, gdy treść jest usuwana i aktualizowana, a niektóre linki znikają.
Często strony osierocone należy całkowicie usunąć.
Inne nadal mają sens, ale mogą nie być tak istotne, aby umieścić je w menu głównym lub linkach w stopce.
Takie osierocone strony byłyby w porządku, gdyby łączyły się z widoczną, czytelną mapą witryny, aby osoby, które ich szukają, mogły je znaleźć i uzyskać do nich dostęp.
Szybsze indeksowanie
Bądźmy szczerzy! Tylko dlatego, że strona lub inny zasób (np. obraz lub film) jest wymieniony w mapie witryny XML, nie oznacza, że Google go zaindeksuje.
Twoja witryna może nie mieć wystarczających uprawnień, aby umieścić całą jej zawartość w indeksie Google.
W przeszłości był to dość powszechny problem w przypadku nowych witryn. Zwłaszcza w przypadku nowo tworzonych witryn i ograniczonej mocy obliczeniowej Google, niektóre treści celowo nie trafiły do indeksu.
Teraz jest to mniejszy problem, ale nadal możesz chcieć połączyć zawartość wewnętrznie, aby zwiększyć swoje szanse na indeksowanie.
Linki do ważniejszych treści umieszczaj na górze, w widocznym miejscu i/lub częściej.
Lepsza wartość łącza
Kiedy mówimy o autorytecie, mamy na myśli kapitał w linku, który niektórzy specjaliści od SEO wciąż nazywają „sokiem z linków”.
Mapa witryny HTML, która pokazuje niektóre linki na górze, a inne na dole, reguluje w pewnym stopniu przepływ kapitału linków.
Oczekuje się, że strony połączone na górze będą miały i otrzymają większy autorytet niż strony na dole.
O ile mi wiadomo, w przypadku map witryn XML nie ma takiej hierarchii. Wszystkie wymienione na nim zasoby to tylko elementy na liście.
Pozycja na górze jest tylko najnowsza, niekoniecznie najważniejsza lub wymagająca najwyższego autorytetu.
W mapach witryn XML nie ma nieodłącznej hierarchii, chyba że zakodujesz ją w niej, deklarując, że niektóre zasoby są ważniejsze, a zatem powinny być indeksowane częściej niż inne.
Widoczna mapa witryny HTML pozwala połączyć najważniejsze zasoby na górze, a tym samym wysłać więcej użytkowników i autorytetów, tak jak w przypadku nawigacji w witrynie. Więc nie jest to „najnowsze” na górze, ale najważniejsze na górze, najlepiej.
Użyteczność
Ponieważ mówimy tutaj o SEO, najważniejszy aspekt map witryn, poprawiający użyteczność, dobiega końca.
W końcu to Search Engine Land, a nie UX Collective. Opowiadają się za stworzeniem (wewnętrznej) mapy witryny UX dla każdego projektu strony internetowej, przynajmniej na etapie ustalania architektury informacji.
Mapy witryn HTML poprawiają ogólne wrażenia użytkownika, w szczególności:
- Dostępność.
- Wykrywalność.
- Znajdowalność.
- Użyteczność.
Są to nadal najsilniejsze przypadki użycia map witryn HTML, podobnie jak w latach 90., na długo przed tym, zanim Google zaczął używać linków do indeksowania i rankingu oraz na długo przed wprowadzeniem map witryn XML.
Starsi użytkownicy (przyznaję, że jestem wśród nich) mogą nawet preferować przejrzyste mapy witryn w stylu strony zamiast chwiejnych menu, które znikają, gdy ich nie dotykasz, lub funkcji wyszukiwania pokazujących nieistotne elementy.
Niektóre osoby w podeszłym wieku nie są w stanie efektywnie korzystać z funkcji najechania kursorem myszy i kliknięcia myszą.
Osoby niepełnosprawne, zwłaszcza niedowidzące, potrzebują jak najmniejszej liczby ruchów myszką. Dlatego jednostronicowy przegląd może być dla nich najlepszy.
Przydatne przykłady map witryn w środowisku naturalnym
The New York Times
Często używam New York Timesa jako przykładu, ponieważ prawie każdy zna tę publikację, a to taki autorytet.
Tym razem chcę pokazać NYT jako przykład po prostu dlatego, że udało im się zrobić coś dobrze i wyróżnić się.
NYT używa widocznych map witryn HTML w sposób, który jest naprawdę pomocny zarówno dla czytelników, użytkowników wyszukiwarki, jak i robotów wyszukiwarek.
NYT ma kilka map witryn wyróżnionych przez innego SEO, Chrisa Longa z Go Fish Digital na LinkedIn. Jest to doskonały przykład wykorzystania map witryn z korzyścią dla strony internetowej.
„60 Second SEO: The New York Times ma jedną z najlepszych map witryn HTML, jakie widziałem. Oto przykład artykułu z 1912 r., który znajduje się zaledwie 5 kroków od [ich] strony głównej:”
Nie chcę tu wchodzić w szczegóły, ponieważ Long wykonał już w tym świetną robotę.
Apple.com
Innym doskonałym przykładem wykorzystania mapy witryny w dużej witrynie jest witryna Apple.com. Ich zwykła i prosta tekstowa mapa witryny jest przydatna dla ludzi i wyszukiwarek.
Zwróć jednak uwagę, jak bardzo mapa witryny różni się od rzeczywistej górnej nawigacji witryny Apple nad treścią.
„Mapa witryny Apple” zaczyna się od „Informacje o Apple” (bez linków) i zawiera następujące łącza:

Nawigacja w witrynie zaczyna się od sklepu i konkretnych produktów w przeciwieństwie do:

Najwyraźniej zespół SEO postanowił uczynić sklep i produkty bardziej widocznymi dla odwiedzających witrynę i robotów wyszukujących. Jednocześnie rzeczywista struktura lub znaczenie stron wydaje się być zupełnie inne.
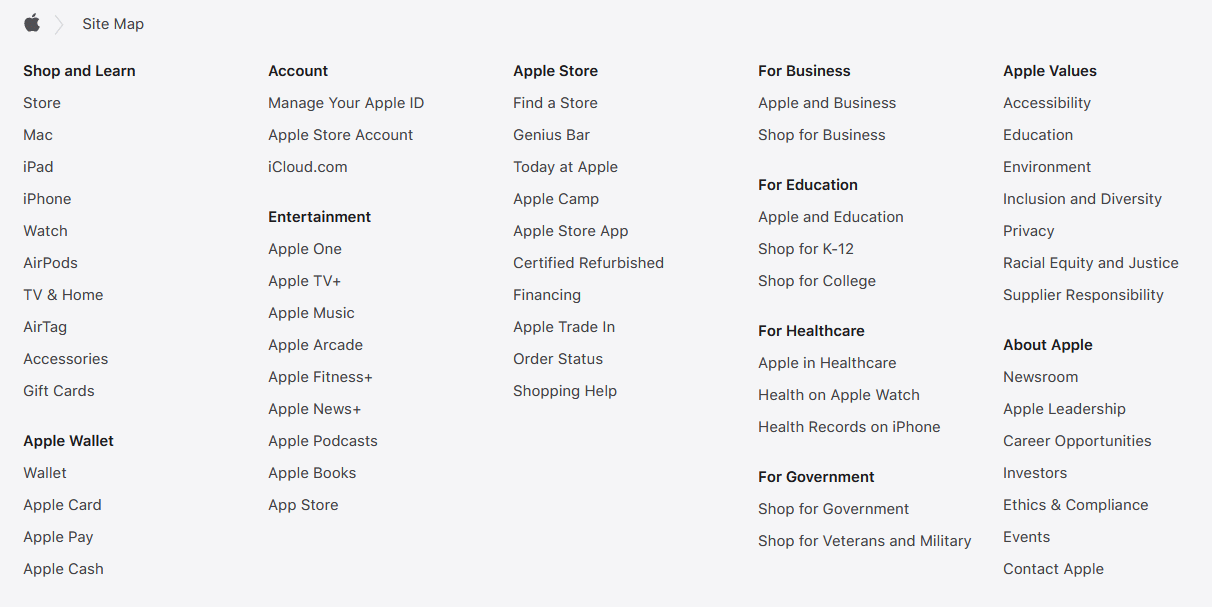
W każdym razie ogromna mapa witryny Apple zapewnia użytkownikom dobry przegląd zawartości witryny bez przeciążania strony pomimo ponad stu linków.
Co więcej, mają inną mapę witryny w stopce odzwierciedlającą strukturę górnego menu zamiast samodzielnej „mapy witryny” na dedykowanej stronie.
Jest mniejszy zarówno pod względem rozmiaru czcionki, jak i liczby wymienionych linków, ale nadal jest bardzo przydatny.

Bez względu na to, gdzie się znajdziesz, zawsze możesz skorzystać z nawigacji lub mapy witryny.
Doświadczenie użytkownika „wszystko jest łatwe do znalezienia” ma kluczowe znaczenie dla projektu witryny Apple.
Opinie wyrażone w tym artykule są opiniami autora-gościa i niekoniecznie Search Engine Land. Autorzy personelu są wymienieni tutaj.
