Opanowanie projektowania obrazów bez CSS za pomocą Elementor
Opublikowany: 2017-08-13Kiedy użytkownicy wejdą na Twoją stronę, zareagują w pewien sposób. To, czy jest pozytywne, czy negatywne, w dużej mierze zależy od tego, co widzą. Ponieważ wzrok jest najsilniejszym ludzkim zmysłem, obrazy są jednym z najszybszych sposobów na przyciągnięcie uwagi użytkownika.
Obrazy mówią głośniej niż słowa
Komunikacja wizualna ma najwyższą moc bezpośredniego łączenia się z użytkownikiem w mgnieniu oka: odważne, graficzne i celowe obrazy pomagają zaangażować użytkownika.
W tym artykule przeprowadzimy Cię krok po kroku przez proces dodawania, konfigurowania i dostosowywania obrazów za pomocą 2 widżetów dostępnych w Elementorze: Obraz i Pole obrazu . Ponadto w ostatniej sekcji dowiemy się, jak dodać nakładkę tekstową na obraz.
Układ
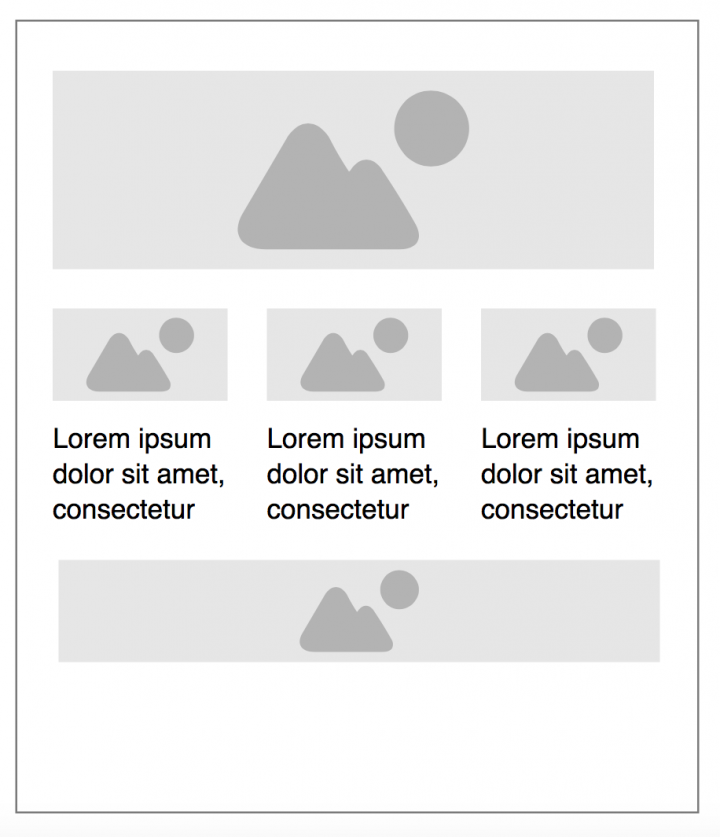
Na potrzeby tego samouczka stworzymy prosty układ strony zawierającej 5 obrazów:
- 1 główny obraz umieszczony na górze
- 3 obrazy wtórne z opisami i linkami do sekcji witryny
- 1 obraz marketingowy z nakładką tekstową
Celem tej strony jest opowiedzenie historii o rozszerzonej i wirtualnej rzeczywistości oraz przygotowanie widzów do kolejnych kroków. Szkielet naszej strony będzie wyglądał tak:

Górny obszar strony poświęcony jest głównemu obrazowi. Obraz główny pełni rolę potężnego narzędzia komunikacji, ponieważ ma tworzyć kontekst. 3 obrazy pomocnicze dodają więcej szczegółów do kontekstu utworzonego przez główny obraz. Wreszcie obraz marketingowy znajdujący się na dole strony zawiera tekst wezwania do działania.
1. Dodawanie obrazu podstawowego za pomocą widżetu obrazu
Bez zbytniej przesady warto powiedzieć, że widżet Obrazek jest niezbędny dla Twojego projektu. Trudno wyobrazić sobie układ, który nie zawierałby przynajmniej jednego obrazu. Dlatego jest to podstawowy widżet, z którego najprawdopodobniej będziesz często korzystać podczas projektowania swojej witryny.
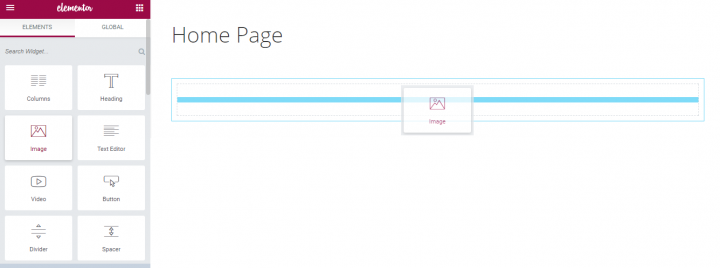
Aby dodać nowy obraz do układu, wystarczy dodać nową sekcję i przeciągnąć obraz z panelu widżetów Elementora do sekcji.

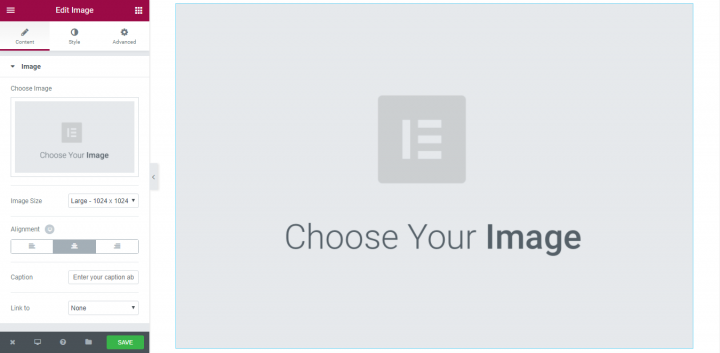
Po przeciągnięciu i upuszczeniu widżetu w układzie zobaczysz karty Treść , Styl i Zaawansowane . Kliknij sekcję Treść i wybierz obraz z zestawu dostępnych obrazów w bibliotece multimediów WordPress. Wybierzemy ten, którego potrzebujemy do naszych celów.


To wszystko! Teraz jesteśmy gotowi na kolejne kroki.
Dostosowania stylu
Podczas projektowania układu strony małe szczegóły naprawdę robią dużą różnicę w User Experience. Te drobne szczegóły mogą obejmować rozmiar obrazu, krycie lub cokolwiek związanego ze stylem. Elementor zapewnia fantastyczne możliwości modyfikacji właściwości obrazu — będziesz mieć ogromną kontrolę nad każdym szczegółem obrazu, a dzięki edytorowi WYSIWYG będziesz mógł natychmiast zobaczyć wynik swoich zmian.
Chociaż nie będziemy zbytnio dostosowywać naszego głównego obrazu, ważne jest, aby przejść przez wszystkie ważne opcje dostosowywania, aby być gotowym do użycia ich w następnym projekcie. Poniżej zobaczysz kilka popularnych sposobów dostosowywania obrazów.
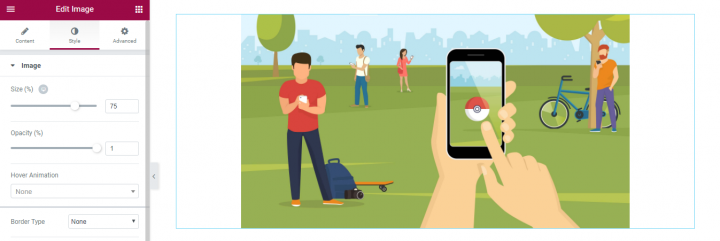
Rozmiar obrazu
To jedna z podstawowych funkcji, które umożliwiają zmianę rozmiaru obrazu. Skala rozmiarów zaczyna się od 1% i 100% (obraz w pełnym rozmiarze).

Jeśli chcemy, aby obraz obejmował tylko część kolumny, a nie całą kolumnę., możemy pobawić się jego procentem wyświetlania. W naszym przypadku chcemy, aby nasz obraz był najbardziej widocznym elementem na stronie (pierwszy element, który widzą użytkownicy kiedy wejdą na stronę), dlatego wybierzemy dla niego 100%.
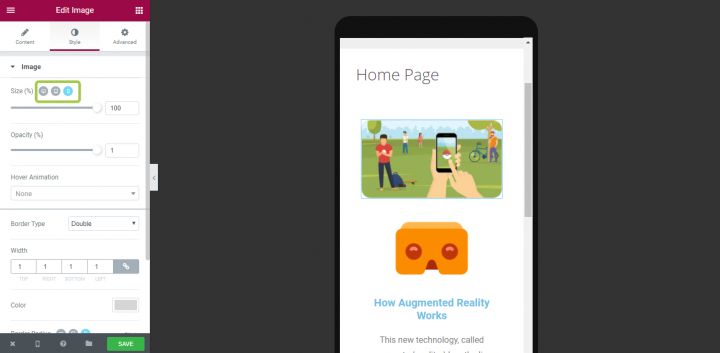
Wspaniałą cechą funkcji Rozmiar w Elementorze jest to, że umożliwia sprawdzenie, jak wygląda Twój obraz na różnych ekranach. Obecnie użytkownicy odwiedzają Twoją witrynę za pomocą wielu różnych typów urządzeń i ważne jest, aby upewnić się, że Twoje obrazy są odpowiednio dopasowane do wyświetlaczy i na różnych platformach. Za pomocą jednego kliknięcia możesz sprawdzić, jak wygląda Twój obraz na komputerze stacjonarnym, tablecie i telefonie komórkowym oraz w razie potrzeby skorygować rozmiar!

Upewnienie się, że obraz ma prawidłowe proporcje formatu, znacznie poprawi użyteczność.
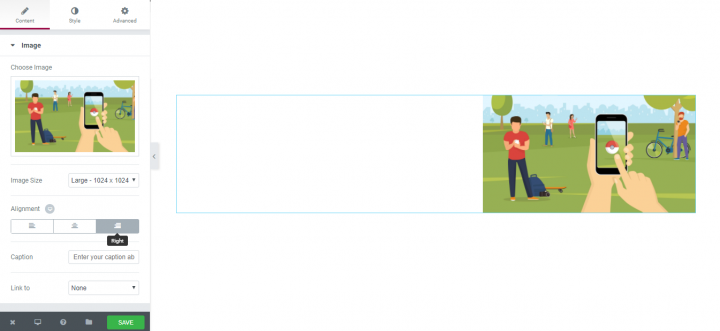
Wyrównanie
Właściwość wyrównania jest dostępna w zakładce Zawartość . Ta funkcja jest ważna, gdy masz kilka elementów i musisz utworzyć silną hierarchię wizualną, aby kierować uwagę użytkownika na ekranie (np. Układ F lub Układ Z). Odwiedzający witrynę są bardziej skłonni do szybkiego skanowania ekranu niż czytania wszystkiego, co się tam znajduje. Dlatego jeśli odwiedzający chce znaleźć zawartość lub wykonać zadanie, będzie skanował, aż znajdzie, gdzie musi się udać. Możesz im pomóc, projektując, gdzie ich oczy powinny skupiać się jako pierwsze, drugie itd., zmieniając wyrównanie obrazów.

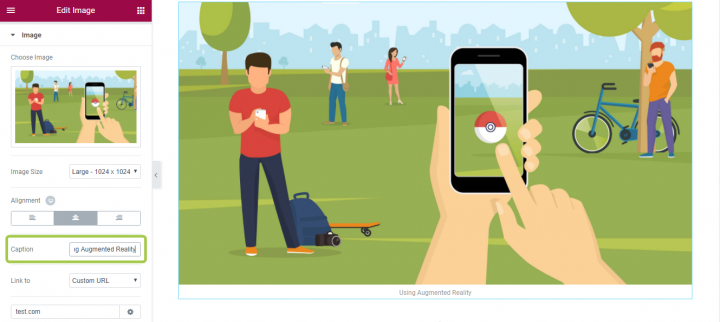
Podpis
Warto powiedzieć to głośno: dostępność ma znaczenie ! Dostępność obrazu ma kluczowe znaczenie dla umożliwienia korzystania z Twojej witryny jak najszerszemu gronu ludzi. Dlatego wszystkie obrazy, które zawierają ważne informacje, powinny mieć opisowy podpis, który przekazuje te same informacje, co obraz. Dzięki Elementorowi możesz dodać podpis do każdego obrazu, który przynosi wartość odwiedzającym.

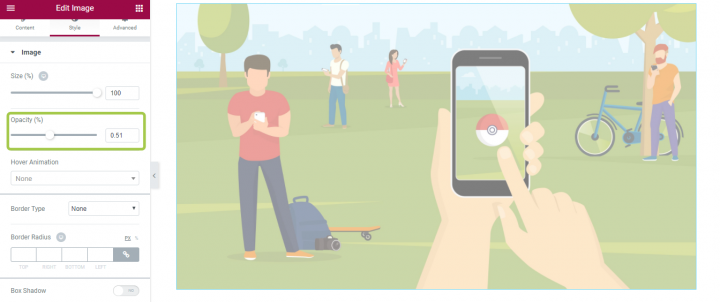
Nieprzezroczystość
Za pomocą Elementora możesz także dostosować krycie obrazu. Ta właściwość style jest przydatna, gdy chcesz, aby obraz był mniej widoczny. W naszym przypadku zostawimy to ustawienie na 1 (100%).

Animacja najechania
Jeśli Twój obraz jest elementem interaktywnym, ważne jest, aby zapewnić użytkownikom wizualny wskaźnik klikalności. Chociaż nadal można dać użytkownikowi wskazówkę, zmieniając wskaźnik myszy po najechaniu kursorem, możemy osiągnąć znacznie lepsze wyniki za pomocą animacji. Dzięki Elementorowi możesz tworzyć interaktywne efekty najechania za pomocą różnych typów animacji. Użyjemy tej funkcji dla naszych obrazów wtórnych (w sekcji 2).
W sekcji Styl znajdziesz ustawienie Animacja najechania, która zawiera różne typy animowanych efektów.
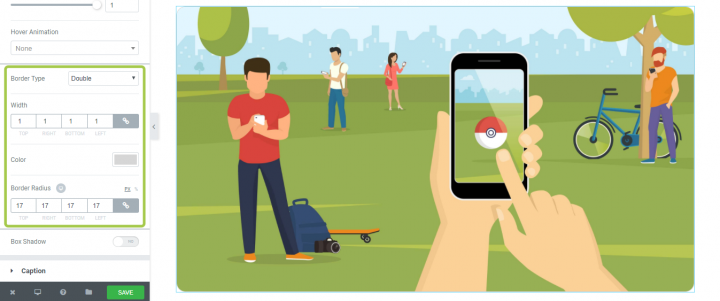
Granica
Wiadomo, że zaokrąglone rogi są bardziej przyjazne dla oczu. Korzystając z funkcji Obramowanie Elementora, możesz tworzyć estetyczne zaokrąglone rogi swoich obrazów. Ta funkcja umożliwia dostosowanie koloru obramowania, a także jego szerokości i promienia.

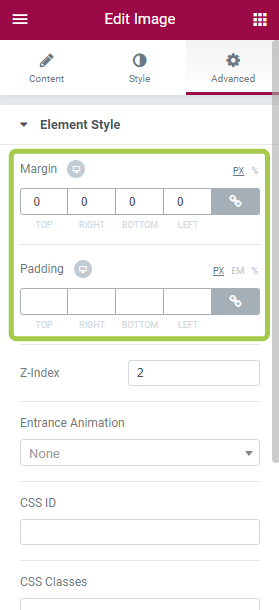
Margines i dopełnienie
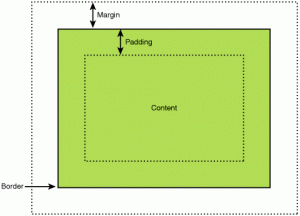
Ludzie często pytają „Jaka jest różnica między dopełnieniem a marginesami?” Dlatego zanim zagłębimy się w szczegóły, ważne jest, aby określić różnicę:
- Margin odsuwa przedmioty od innych przedmiotów.
- Padding przesuwa elementy wewnątrz elementu z dala od granicy elementu.

Umieszczanie elementów z odpowiednią ilością odstępów ma ogromne znaczenie w UX. Istnieją dwa najpopularniejsze sposoby używania marginesów i dopełnienia interfejsu użytkownika za pomocą Elementora:
- Aby stworzyć pionowy rytm. Jest to szczególnie ważne, gdy masz witrynę z wieloma różnymi elementami i musisz stworzyć solidny, ujednolicony pionowy rytm, aby układ był przyjemniejszy w użyciu.
- Wyrównaj elementy w kontenerze. Zobaczymy, jak to działa w praktyce podczas dostosowywania wizerunku marketingowego (punkt 3).

Indeks Z
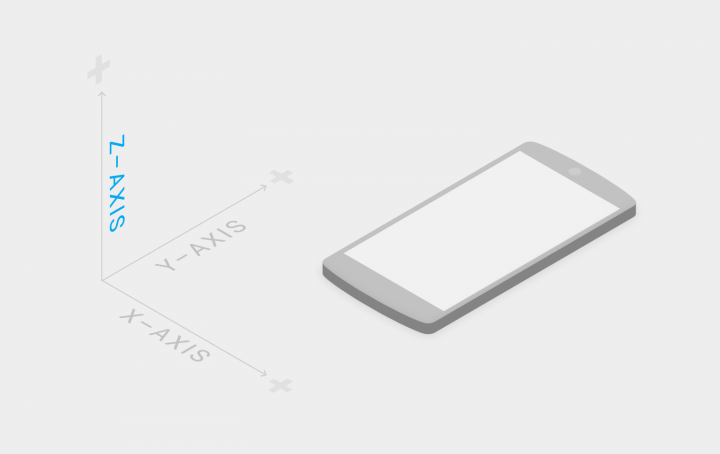
Jestem pewien, że znasz przestrzeń współrzędnych 3D. Mamy oś x, która jest zwykle używana do reprezentowania poziomu, oś y do reprezentowania pionu oraz oś z służącą do reprezentowania tego, co dzieje się na stronie i poza nią, lub w naszym przypadku na ekranie.


Nie widzimy dosłownie osi Z, ponieważ ekran jest płaszczyzną 2D. Widzimy to w postaci perspektywy i niektórych elementów pojawiających się przed lub za innymi elementami, gdy dzielą tę samą dwuwymiarową przestrzeń.

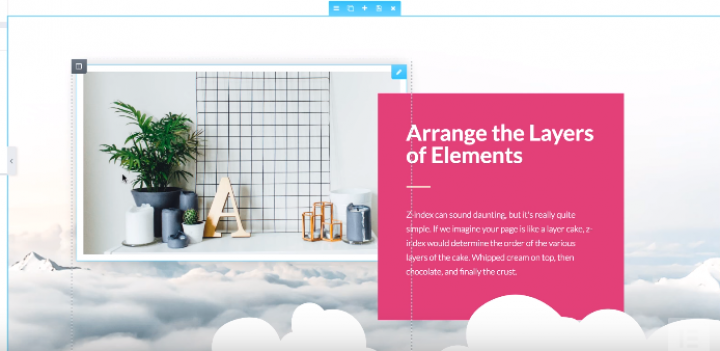
Z-index umożliwia pokazywanie jednego widżetu na drugim w postaci warstw. Na przykład możemy użyć obrazu jako obrazu tła i umieścić element nakładki (taki jak karta w poniższym przykładzie), aby utworzyć układ warstwowy.

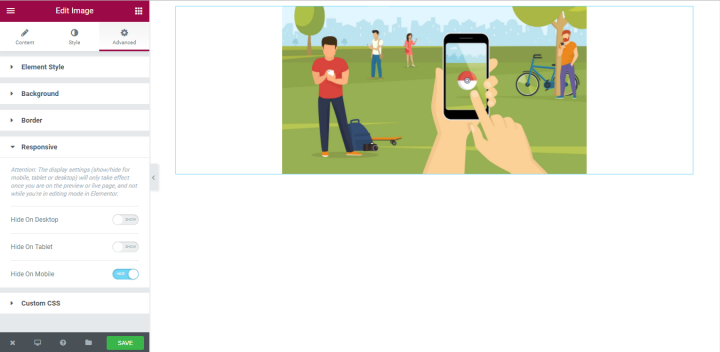
Dostosuj opcje widoczności
Większość z nas zapewne zna zadanie ukrywania pewnych elementów dla urządzeń mobilnych. Kiedy musimy to zrobić, zwykle używamy niestandardowego ustawienia CSS. To wymaga od nas zagłębienia się w kodowanie. Korzystając z Elementora, możesz ukryć element jednym kliknięciem (dosłownie!). Dzięki responsywnym ustawieniom możesz dostosować ustawienia widoczności swoich elementów w zależności od typu urządzenia — możesz wyświetlić określony obraz tylko na szerokim ekranie komputera (takiego jak pulpit) i ukryć go na urządzeniu mobilnym, gdzie obszar ekranu jest ograniczony.

2. Dodawanie obrazów wtórnych za pomocą widżetu pola obrazu
Teraz nadszedł czas, aby dodać 3 obrazy pod obrazem nagłówka. Udzielą dodatkowych informacji na ten temat. W tym celu użyjemy widgetu Images Box. Za pomocą widgetu Image Box Widget możesz wyświetlać obrazy na swojej stronie wraz z ich tytułami i opisami w schludnych układach.
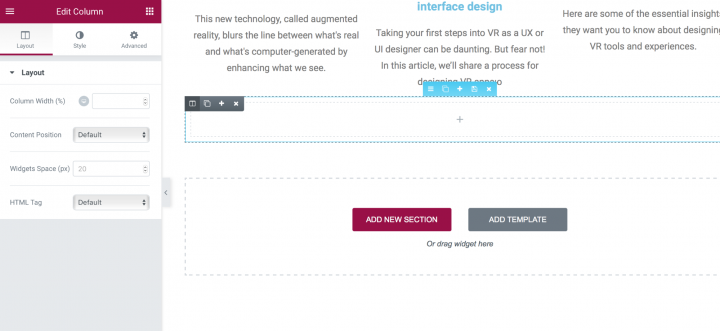
Najpierw dodamy nową sekcję o strukturze 3 kolumnowej.
Następnie powinniśmy przeciągnąć i upuścić widżet Image Box z panelu widżetów Elementora do pierwszej kolumny.

Powinieneś mieć następujący układ:

Czas dostosować nasze pudełka z obrazkami.
Dostosowywanie stylu
Ponieważ większość właściwości widżetu Image Box jest taka sama jak widżetu Image , skupimy się tylko na właściwościach, które są ważne dla naszego układu.
Obraz, tytuł i opis, pozycja
Najpierw musimy zdefiniować najważniejsze ustawienia dla naszego widżetu Image Box — wybierz obrazek oraz dodaj tytuł i opis. To wszystko można zrobić w jednym miejscu — Obszar treści .
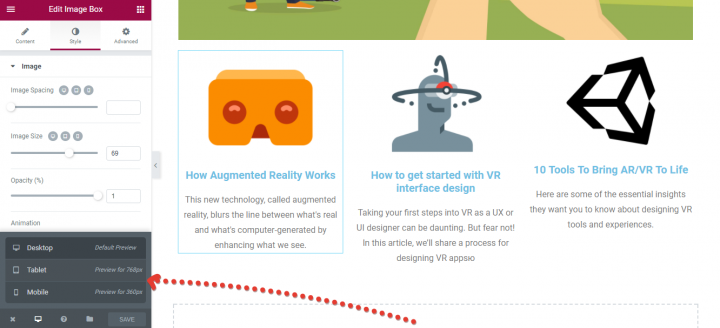
Oto co będziemy mieli po dodaniu prawdziwych danych.

Link do i efekt najechania
Celem naszych obrazów wtórnych jest nie tylko informacja, ale także elementy nawigacyjne. Korzystając z funkcji Link do funkcji, możesz zdefiniować adres URL, który będzie używany jako docelowe miejsce docelowe, gdy użytkownik kliknie/dotknie obraz.

Ponieważ każdy element Image Box jest elementem interaktywnym, musimy dodać efekt animacji najechania. Przejdź do sekcji Styl i wybierz najbardziej odpowiedni. Polecam wybrać animację Grow, ponieważ jest najbardziej znana użytkownikom.
Teraz, gdy najedziemy na obrazek, będzie się powiększał iw ten sposób użytkownik zrozumie, że jest to element interaktywny.
Rozstaw
Właściwe użycie odstępów między elementami może znacznie zwiększyć zrozumienie informacji. Odstęp między obrazem a zawartością można ustawić za pomocą opcji Odstępy między obrazami .

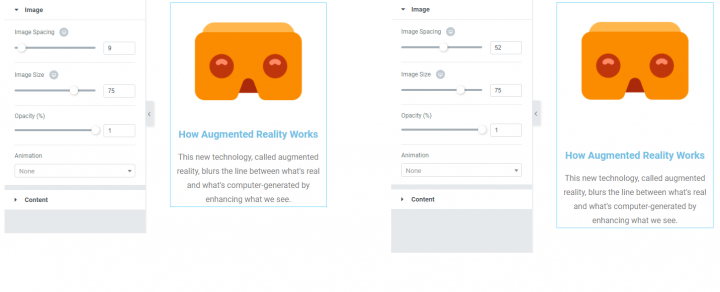
Rozmiar obrazu
Możesz dostosować właściwość Rozmiar obrazu dla swoich obrazów. Przechodzi od 5 do pełnego rozmiaru obrazu.
Elementor to naprawdę elastyczne narzędzie, które umożliwia wybór innego rozmiaru obrazu dla komputerów stacjonarnych, tabletów i urządzeń mobilnych. W poniższym przykładzie obraz ma rozmiar 70 dla wersji Desktop (po lewej) i 31 dla wersji mobilnej (po prawej).
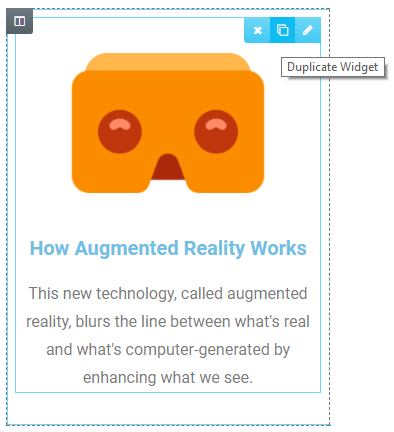
Zduplikowany widżet
Po zakończeniu dostosowywania widżetu możesz powielić jego właściwości. Dzięki temu zaoszczędzisz dużo czasu. Musisz wybrać obraz i kliknąć „Duplikuj widżet”

Teraz wszystko, co musisz zrobić, to wybrać odpowiednią kopię obrazu i tekstu dla każdego pola.
3. Dodawanie obrazu marketingowego z nakładką tekstową
Wreszcie nadszedł czas, aby dodać nasz wizerunek marketingowy z informacjami promocyjnymi. Dodamy nową sekcję poniżej sekcji z polami obrazów.

Gdy sekcja zostanie dodana, musimy zmienić obraz tła. Możesz to zrobić w sekcji Styl → Tło → Klasyczny .
Wybierzemy obraz z folderu Media. Po wybraniu obrazu możesz się zastanawiać, że nic się nie stało. Ale nie martw się, to jest w porządku, ponieważ nie mamy żadnych elementów w tej sekcji (z wyjątkiem wybranego obrazu jako tła). Gdy dodamy element, zobaczysz obraz.
Dodawanie nakładki tekstowej
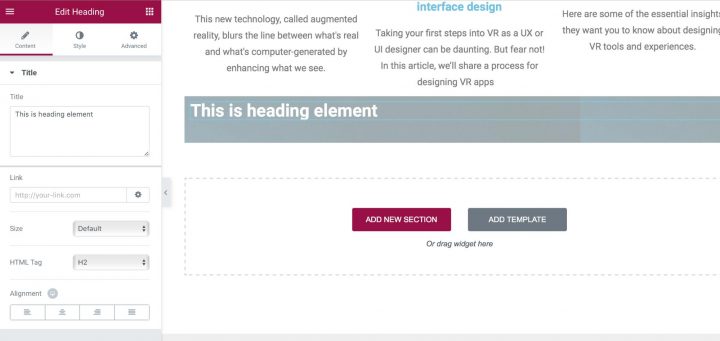
Teraz nadszedł czas, aby dodać tekst marketingowy do sekcji. W tym celu przejdziemy do panelu widżetów i wybierzemy widżet Nagłówek .
Po prostu przeciągnij i upuść go do sekcji, a zobaczysz, że obraz, który został wybrany w poprzednim kroku, w końcu stanie się widoczny.

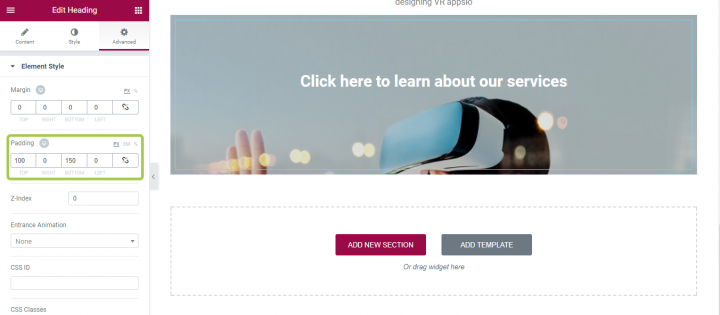
Zmieńmy domyślną kopię tekstu na „Kliknij tutaj, aby dowiedzieć się o naszych usługach”.
Wyrównaj tekst
Czas wyrównać naszą kopię tekstu. W tym celu użyjemy Padding. Dodamy 150px na górze i na dole obrazu. Efekt naszej pracy można zobaczyć na poniższym zrzucie ekranu. Ustawimy również pozycję zawartości na kolumnę na Centrum.

Chociaż ta nakładka tekstowa może wyglądać dobrze na pierwszy rzut oka, ma jeden poważny problem — biały tekst „Kliknij tutaj, aby dowiedzieć się o naszych usługach” jest ledwo czytelny na urządzeniach mobilnych.
Dodaj kolorową nakładkę
Jeśli oryginalny obraz nie jest wystarczająco ciemny (jak ten, który mamy), możesz nałożyć na całość półprzezroczystą czerń. W tym celu należy przejść do sekcji tekstowej, wybrać Tło → Normalny i wybrać kolor z powrotem z kryciem 50% lub większym. Oto, co mamy teraz:
Alternatywnie możesz dodać nakładkę na obraz. W tym celu musisz wybrać obraz tła i dodać tło za pomocą właściwości Nakładka tła w sekcji Styl .
Podsumowując: podgląd wyników swojej pracy
Pomyślnie dodałeś wszystkie obrazy i utworzyłeś wizualną hierarchię zgodnie z modelem szkieletowym. Teraz nadszedł czas, aby sprawdzić, jak wygląda Twój układ na różnych rozmiarach ekranu. W tym celu możesz użyć funkcji podglądu strony .

Funkcja podglądu strony
Przetestuj swój układ, aby pasował do różnych ekranów. Użytkownicy powinni mieć możliwość oglądania głównej zawartości, w tym obrazów, bez powiększania lub przewijania w poziomie.
